Thrive Architect vs Elementor: Comparación práctica
Publicado: 2021-12-01Elementor es uno de los creadores de páginas de WordPress más populares en la actualidad, y por una buena razón. Ha ayudado a millones de diseñadores y desarrolladores web a crear impresionantes sitios web de WordPress.
Pero Elementor no es el único jugador en la ciudad . Muchos desarrolladores y creadores de contenido confían en Thrive Architect.
Por supuesto, decidir entre impresionantes creadores de páginas como estos dos nunca es fácil. Es por eso que preparamos esta revisión de Thrive Architect vs Elementor.
Lo ayudaremos a determinar qué constructor usar si desea crear sitios web espectaculares sin tener que escribir una sola línea de código.
¿Estás listo?
🛠️ Consulte la lista completa de WordPress Page Builders aquí ➡️
Thrive Architect vs Elementor: descripción general
Echemos un vistazo rápido a lo que estos constructores de dos páginas pueden ofrecer.
Descripción general de Thrive Architect

Thrive Architect comenzó como Thrive Content Builder, pero desde entonces ha visto una revisión completa (y para mejor).
Es un complemento de creación de páginas que se dirige principalmente a los especialistas en marketing en línea para ayudarlos a crear páginas de destino de alta conversión.
Descripción general de Elementor
Elementor es un complemento de creación de páginas muy popular. De hecho, tiene más de 5 millones de instalaciones activas en WordPress.org.

Es bastante similar a Thrive Architect en muchos aspectos. Sin embargo, debido a la popularidad de Elementor, tiene una gama mucho más amplia de soporte de terceros y una base de usuarios más amplia para complacer.
Como tal, tiene muchas más características por defecto.
Elementor vs Thrive Architect: interfaz de usuario
Thrive Architect y Elementor tienen interfaces de usuario bien diseñadas que facilitan que cualquier persona cree páginas web increíbles, aunque Thrive Architect puede ser un poco complejo para los principiantes.
Echemos un vistazo a las diferencias de la interfaz de usuario entre Thrive Architect y Elementor.
Interfaz de usuario de Thrive Architect
Primero está Thrive Architect. Desafortunadamente, el diseño de la interfaz de usuario del complemento parece ser su mayor inconveniente, especialmente si es un novato en la creación de temas y páginas.
El diseño utiliza dos barras laterales a cada lado de la interfaz. El derecho es delgado. Se utiliza principalmente para arrastrar y soltar elementos en el generador, que utiliza la edición de interfaz en vivo.
Sin embargo, también contiene una sección llamada "Panel de estilo central". Este panel le permite personalizar fuentes, colores y otros estilos en una página de destino específica en lugar de en todo el sitio.
Por ejemplo, si desea que todos los encabezados H3 en su página de destino usen una fuente en particular, puede usar este panel para aplicar una nueva fuente a todos los encabezados H3 con unos pocos clics. No afectará a otros encabezados H3 en su sitio.
Thrive Themes llama a esta función "Páginas de destino inteligentes" y es exclusiva de Thrive Architect. No hay equivalente en Elementor.
La barra lateral izquierda es mucho más ancha ya que contiene el panel de configuración para cualquier elemento o parte de la página que desee editar.
Thrive Architect también tiene barras superior e inferior. El inferior presenta botones de acción rápida que le permiten obtener una vista previa de cómo se verá su página en diferentes dispositivos.
La barra superior está reservada para migas de pan, otra característica exclusiva de Thrive Architect. Le permiten cambiar rápidamente entre diferentes partes de un elemento.
Cada barra tiene su propósito, pero cuando se juntan, puede ver fácilmente cuán llenas hacen que aparezca la interfaz de usuario del complemento.
Dicho esto, no todo es malo. Sólo se necesita un poco de tiempo para acostumbrarse. Una vez que lo haga, y con muchas plantillas y diseños de columnas para elegir, podrá ver cómo Thrive Architect es una opción sólida para crear páginas de destino .
Interfaz de usuario de Elementor
La interfaz de usuario minimalista de Elementor es mucho más intuitiva, lo que hace que sea mucho más fácil para los principiantes sumergirse desde el primer momento.

Todo, incluido arrastrar y soltar elementos y editarlos, se controla desde la única barra lateral izquierda. El lado derecho está completamente reservado para el propio constructor.
Si desea obtener una vista previa de su página sin la interfaz de usuario, simplemente oculte la barra lateral.
En general, con muchas opciones de personalización y una excelente navegación, el complemento de creación de páginas de Elementor le facilita las cosas .
Plantillas: Thrive Architect y Elementor
Diseñar sitios web o páginas de destino desde cero puede llevar mucho tiempo. Afortunadamente, tanto Thrive Architect como Elementor ofrecen muchas plantillas prediseñadas que puede importar .
Hablemos de la disponibilidad de plantillas entre Elementor y Thrive Architect.
Prosperar plantillas de arquitecto

Dado que este complemento está diseñado principalmente para el marketing en línea , muchas plantillas de Thrive se centran en páginas de seminarios web, cursos en línea, generación de clientes potenciales y páginas de ventas.
Dicho esto, todas las páginas de destino de Thrive (hay más de 300 plantillas de página de destino de Thrive Architect) se pueden personalizar fácilmente para que pueda crear cualquier tipo de página que desee.
⚡ Consulta también: Divi vs Elementor
Plantillas Elementor

Elementor ofrece más de 300 plantillas de página. Sin embargo, solo 35+ están disponibles en la versión gratuita. Tendrás que comprar Elementor Pro para el resto.
Lo bueno de Elementor es que hay plantillas de página de destino para prácticamente cualquier industria, desde restaurantes hasta bienes raíces y más.
Comparación de características clave
Comparemos Elementor vs Thrive Architect característica por característica.
Generador de arrastrar y soltar
Generador de arrastrar y soltar de Thrive Architect
Las páginas de Thrive Architect se dividen en secciones, y esas secciones se dividen en columnas. Las secciones usan diseños de una sola columna de forma predeterminada, pero hay más opciones que puede probar.
Las columnas vienen en filas. Puede apilar columnas una encima de otra para crear filas adicionales o anidarlas dentro de otras columnas.
De cualquier manera, estas columnas son donde arrastrará y soltará sus módulos.
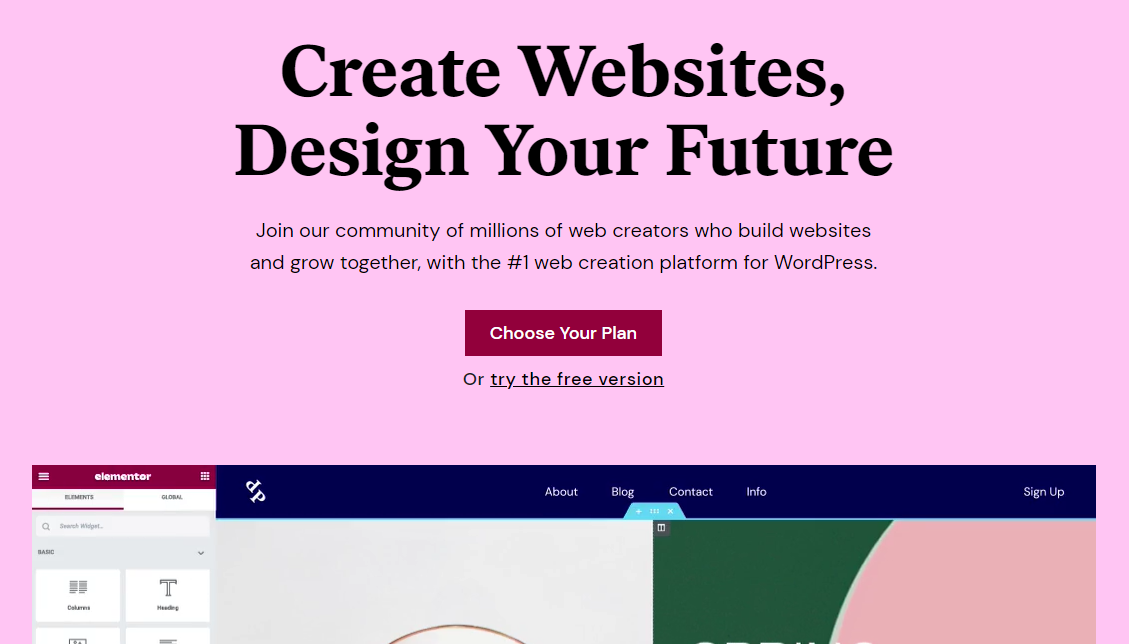
Generador de arrastrar y soltar de Elementor
Si bien estos productos tienen diferentes diseños de interfaz de usuario, sus experiencias de creación de páginas son bastante similares.
Las páginas de Elementor se dividen en secciones, que puede llenar con columnas de varios tamaños. También puede apilar columnas para crear filas e incluso anidar columnas unas dentro de otras.
Elementor tiene 12 diseños de columnas para elegir, pero puede cambiar el tamaño de las columnas tanto como desee si cambia de opinión sobre un diseño.
Bloques y Módulos
Bloques y módulos Thrive Architect
Como complemento desarrollado por una empresa centrada en la conversión, Thrive Architect ofrece numerosos módulos de contenido diseñados para marketing.
Los más exclusivos son los bloques Content Box y Content Reveal.
Content Box es un cuadro en blanco que puede llenar con contenido/otros módulos y una imagen/color de fondo. También puede dar forma y cambiar el tamaño de la caja como desee.
Es una forma sencilla de agregar avisos a publicaciones de blog y páginas de destino, entre otras cosas.
El bloque Revelar contenido oculta el contenido durante un período de tiempo específico. Funciona con cualquiera de los módulos de Thrive Architect.
Thrive Architect tiene más de 35 bloques y módulos en total. La mayoría son bloques básicos que encontrará en la mayoría de los demás creadores de páginas, como Texto, Encabezado, Tabla de precios, etc.
Bloques y módulos de Elementor
Elementor tiene más de 90 módulos de contenido . Más de una docena están diseñados solo para WooCommerce, pero llegaremos a eso en un momento.
Algunos de los módulos más exclusivos del complemento incluyen Titular animado, Lista de precios, Cuadro giratorio, Resaltado de código, Widget Lottie y Hotspot.
De hecho, mientras que Thrive Architect y Elementor comparten muchos módulos, Elementor brilla con la cantidad de módulos interactivos que le brinda para trabajar.
Por ejemplo, el widget Flip Box combina el poder de una llamada a la acción con la animación para crear un elemento divertido que hará que cualquier página de destino se sienta más animada.
Funciona como una tarjeta de dos caras. Colocas el contenido que quieras en cada lado. Un visitante verá el Lado A primero, y cuando interactúe con la tarjeta, se girará usando el estilo de animación que elija (hay seis), revelando el Lado B.
🔔 Nota:
Flip Box es excelente para trivia, datos divertidos, información importante y consultas sobre precios.
Elementor Pro también tiene una gran cantidad de módulos basados en temas que le permiten personalizar las páginas de temas clave, incluida su página 404, su encabezado y pie de página, su plantilla de publicación y más.
Estos módulos incluyen el título de la publicación, el contenido de la publicación, la imagen destacada, la barra de búsqueda, el título de la página y más.
Elementos globales
Elementos globales de Thrive Architect
Thrive Architect tiene varias formas de aplicar contenido y estilos globalmente. El método más grande es la función Símbolos.
Cuando desee guardar un elemento que ha creado para poder usarlo nuevamente en otro lugar, puede guardarlo como una plantilla o guardarlo como un "símbolo". Este es simplemente el término que Thrive Themes ha aplicado a su función de elementos globales.
Thrive Architect también tiene estilos globales, colores globales y campos globales.
Estilos globales funciona con elementos específicos, como el botón y el cuadro de contenido. Puede guardar diseños individuales como "estilos" y luego aplicar esos estilos a nuevos botones y cuadros de contenido.
Esto es diferente de la función Símbolos porque solo los estilos (color, sombra, tamaño, borde, etc.) se ven afectados globalmente, no el contenido.
Con Global Colors , puede aplicar un color específico a un elemento compatible globalmente.
Campos globales le permite configurar campos de datos para su sitio, como la dirección o el número de teléfono de su empresa, y luego controlarlos globalmente.
Esto funciona de manera opuesta a la función Estilos en el sentido de que solo el contenido de los campos se ve afectado globalmente, no sus estilos.
Finalmente, Thrive Architect permite desvincular cualquier elemento global del resto de tu colección.
Elementos globales de Elementor
Elementor tiene dos características globales: Widget global y Configuración del sitio global.
Global Widget funciona de la mano con la biblioteca de plantillas de Elementor en el sentido de que los módulos que guarda en su biblioteca de plantillas se pueden guardar como widgets globales.
Sabrá que lo son cuando los vea en la pestaña "Global" del generador del complemento. Por supuesto, también puede desvincular elementos individuales de otros elementos globales.
La configuración global del sitio le permite controlar ciertos estilos en todo el sitio. Estos incluyen fuentes, colores, estilos de temas, diseño y CSS personalizado.
Márketing
Características de marketing de Thrive Architect
Muchas de las características de marketing de Thrive Architect existen dentro del complemento de forma nativa. Incluyen plantillas de página de destino centradas en la conversión y módulos para testimonios, llamadas a la acción, formularios de generación de prospectos y temporizadores de cuenta regresiva.
El complemento incluso se integra con docenas de herramientas y servicios de marketing.
Sin embargo, debido a que Thrive Architect es parte del programa de membresía Thrive Suite de Thrive Themes, también tendrá acceso a otros complementos cuando lo compre.
Éstos incluyen:
- Thrive Leads, un complemento de suscripción de correo electrónico.
- Thrive Optimize, un complemento que le permite dividir los diseños de página de destino de prueba.
- Thrive Ovation, un complemento que hace que la recopilación de testimonios sea mucho más eficiente.
- Thrive Ultimatum, un complemento de cuenta regresiva.
- Thrive Quiz Builder, una manera fácil de crear cuestionarios atractivos y de alta conversión en su sitio.
- Thrive Automator, un complemento de automatización que le permite automatizar las conexiones entre diferentes complementos.
- Thrive Comments, el complemento de comentarios de creación de comunidad de Thrive Themes.
Características de marketing de Elementor
Elementor es hijo único a diferencia de la gran familia de complementos a la que pertenece Thrive Architect, sin embargo, Elementor tiene muchas características de marketing que puede aprovechar.

Al igual que Thrive Architect, en su mayoría incluyen plantillas de página de destino, integraciones de marketing y módulos centrados en la conversión , como botones, llamadas a la acción, testimonios, formularios de generación de prospectos, etc.
Sin embargo, Elementor también tiene un generador de ventanas emergentes disponible en Elementor Pro.
Esta característica es similar al complemento hermano de Thrive Architect, Thrive Leads, en el sentido de que hay múltiples opciones de activación para elegir: al cargar la página, al desplazarse, al hacer clic, al desplazarse por el elemento, al intentar salir y después de la inactividad.
comercio electrónico
Funciones de comercio electrónico de Thrive Architect
Cuando tenga WooCommerce instalado, notará una nueva sección en el editor de Thrive Architect para módulos basados en WooCommerce .
Incluyen Tienda, Categorías de productos, Mini carrito, Productos, Búsqueda de productos y más.
Thrive Architect no tiene muchas funciones de comercio electrónico más allá de eso. Deberá usar Thrive Theme Builder para eso, lo que significa que, desafortunadamente, no podrá usar temas de terceros.
Características de comercio electrónico de Elementor
Elementor ofrece más de 20 módulos de WooCommerce .
Esto se debe a que su generador de temas está integrado directamente en el complemento y se puede usar en casi cualquier tema, lo que le permite editar páginas de productos.
Algunos de estos módulos muestran información clave del producto , como el precio del producto, el contenido del producto, las existencias del producto y más. Todo esto en conjunto le da el poder de crear sus propios diseños de páginas de productos.
Elementor también tiene numerosos kits completos de sitios web para tiendas WooCommerce .
En cuanto a las tiendas digitales, Easy Digital Downloads tiene un paquete de widgets para Elementor desarrollado por ellos mismos.
⚡ Consulta también: Divi vs Thrive Architect
Herramientas para desarrolladores (backend)
Herramientas de desarrollador Thrive Architect
En Thrive Architect, puede exportar cualquier plantilla que cree e importarla en otro sitio que use este complemento.
Como desarrollador, esto le permite crear su propia biblioteca de plantillas base para usar en varios proyectos de clientes.
También puede agregar atributos CSS y HTML personalizados a páginas y módulos individuales.
Thrive Themes también tiene una larga lista de ganchos y herramientas similares que puede usar para sus productos.
Thrive Architect es incluso compatible con complementos de campos personalizados como Advanced Custom Fields.
🔔 Nota:
Thrive Theme Builder le facilita la creación de sitios personalizados de WordPress con menos (o ningún) código.
Herramientas para desarrolladores de Elementor
Elementor también tiene todas estas características, incluida una extensa documentación sobre cómo usar ganchos, acciones y filtros, y otras herramientas.
Incluso puede crear sus propios widgets personalizados . Esta característica por sí sola hace que Elementor sea mucho más extenso que Thrive Architect.
Al definir una estructura de widget y una serie de controles, puede crear cualquier tipo de widget para cualquier funcionalidad que usted o su cliente necesiten.
Esto es especialmente útil si encuentra un widget en particular que no satisface sus necesidades o si necesita un widget para un complemento que Elementor no admite de forma nativa.
La documentación de Elementor también tiene instrucciones detalladas sobre cómo crear su propio complemento para el generador de páginas si cree que esta sería una forma más apropiada de ampliar su funcionalidad.
Thrive Architect vs Elementor: Precios
Por supuesto, los precios pueden tener un gran impacto en su decisión de comprar un creador de páginas, por lo que compararemos las diferencias de precios entre Thrive Architect y Elementor en esta sección.
Precios de Thrive Architect
¿Cuánto cuesta Thrive Arquitecto?
Thrive Architect no se puede comprar solo, lo que lo hace mucho más caro que Elementor si solo tiene un sitio web.
En cambio, viene como parte del programa de membresía Thrive Suite de Thrive Themes, que tiene tres planes:
- Trimestral : $ 90 / tres meses para 25 sitios web
- Anual : $ 228 / año para 25 sitios web
- Agencia : $ 588 / año para 50 sitios web
Con Thrive Suite, también obtiene Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize y otros cinco complementos.
Todos los planes vienen con actualizaciones y soporte ilimitados, además de una garantía de devolución de dinero de 30 días.
Aun así, si hay algo que nos molesta sobre los precios de Thrive Architect, es que no hay una versión gratuita. Por lo tanto, si recién está comenzando su negocio en línea y no tiene tanto dinero en efectivo, es posible que este no sea el creador de páginas adecuado para usted.
Precios de Elementor
¿Cuánto cuesta Elementor?

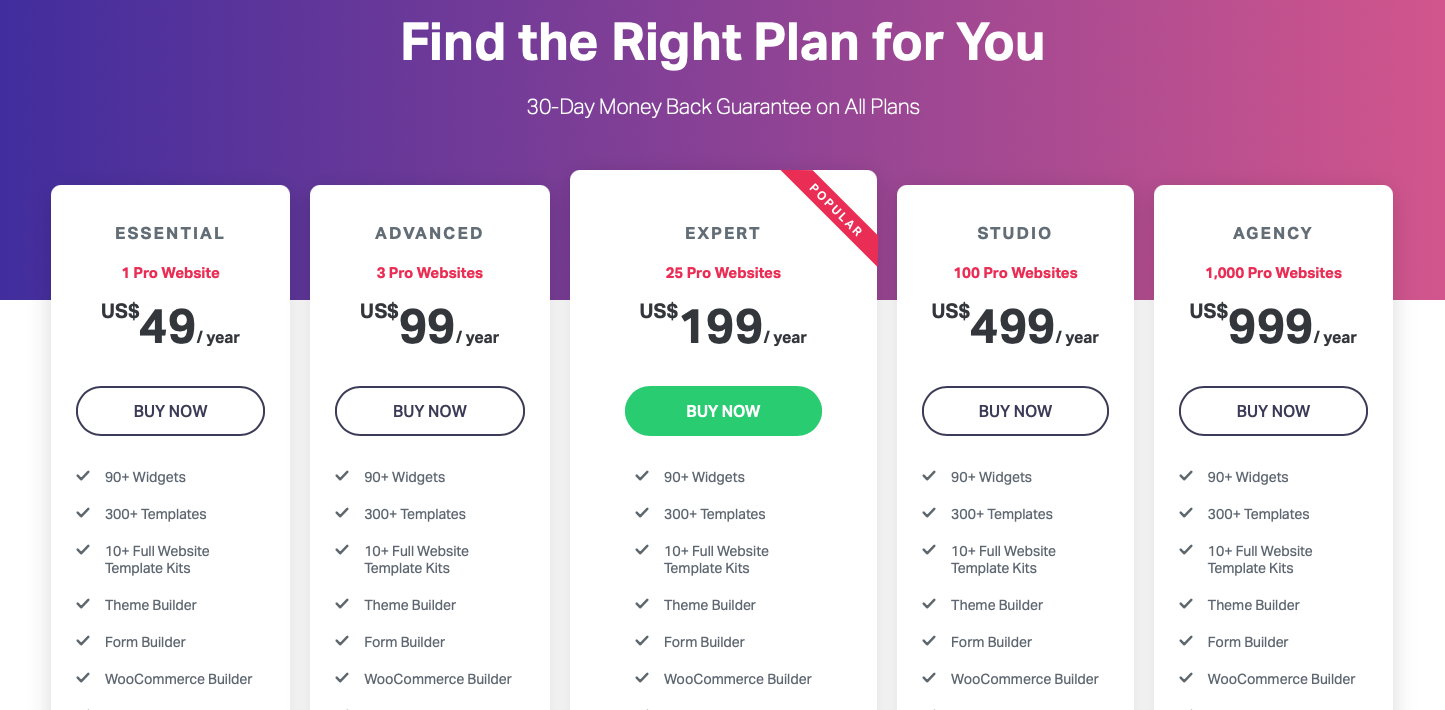
La versión gratuita de Elementor tiene funciones limitadas y hay cinco planes en Elementor Pro:
- Esencial : $ 49 / año para 1 sitio web
- Avanzado : $ 99 / año para 3 sitios web
- Experto : $ 199 / año para 25 sitios web
- Studio – $499/año para 100 sitios web
- Agencia : $ 999 / año para 1000 sitios web
Todos los planes con garantía de devolución de dinero de 30 días.
También incluyen las más de 300 plantillas de página, el generador de temas de Elementor, más de 90 widgets básicos y profesionales, y soporte prioritario.
Además, los planes de primer nivel también ofrecen soporte VIP (el soporte responde en menos de 30 minutos) y un perfil en la red de Expertos de Elementor (portal de trabajo privado para diseñadores y desarrolladores web).
Pros contras
Ningún creador de páginas es perfecto, y lo mismo ocurre con estos dos.
Veamos los mayores pros y contras de Thrive Architect vs Elementor.
Pros y contras de Thrive Architect
Ventajas:
- Edición de interfaz en vivo
- Funciona con cualquier tema de WordPress
- Funciones de marketing avanzadas
- Más de 300 plantillas de página prediseñadas
- Tiene un poderoso generador de ventanas emergentes incorporado
- Páginas de destino inteligentes
- Prosperar generador de temas
- Fácil personalización con colores globales
- Actualizaciones y revisiones constantes
- No afecta negativamente la velocidad del sitio.
Contras:
- Una interfaz de usuario compleja podría rechazar a los usuarios primerizos
- Carece de una versión gratuita o una demostración gratuita al menos
- No hay soporte de chat en vivo
- Podría tener más elementos de creación de páginas
- Thrive Theme Builder solo funciona con temas incluidos
Pros y contras de Elementor
Ventajas:
- Edición de interfaz en vivo
- Incluye una poderosa edición en línea
- Puede modificar cualquier tema con el generador de temas en Elementor Pro
- Interfaz de usuario amigable y relativamente fácil de aprender
- Funciona con todos los temas de WordPress.
- Muchas opciones de personalización
- Incluye una versión gratuita
- Más de 300 plantillas de página prediseñadas
- Más de 90 elementos de diseño
- Más de 100 kits web
Contras:
- Demasiadas opciones pueden ser demasiado para los nuevos usuarios
- No es lo suficientemente preciso cuando se ve una vista previa en vivo desde un teléfono inteligente o tableta
- Crear widgets personalizados puede ser complicado
- El estilo personalizado a veces no funciona

Escaparate de Elementor Pro
Vea los sitios web reales creados con Elementor Pro
Veredicto final
Después de revisar esta completa guía de comparación de Elementor vs Thrive Architect, podemos concluir que ambos ofrecen excelentes funciones.
La única diferencia importante es que Thrive Architect está más orientado a los vendedores en línea , razón por la cual viene con un conjunto completo de productos enfocados en la conversión.
¿Thrive Architect es mejor que Elementor o es al revés?
Si necesita un potente generador de páginas frontales que esté optimizado para la generación de clientes potenciales, Thrive Architect tiene más sentido. Eso es porque es parte de Thrive Suite, que viene con Thrive Leads, Thrive Optimize y más.
Si quieres ahorrar mucho dinero y usar un editor más intuitivo para principiantes, prueba Elementor.
Por supuesto, puede ampliar lo que ambos creadores de páginas son capaces de hacer con complementos de terceros para aprovecharlos aún más.
¿Qué piensas? ¿Qué creador de páginas es mejor? ¿Te gusta lo que Thrive Architect tiene para ofrecer, o Elementor es más tu estilo? ¿Qué otros complementos de creación de páginas de WordPress le gustaría que comparemos?
¡Háganos saber en los comentarios a continuación!
Elementor vs Thrive Architect – Preguntas frecuentes
🎨 Consulte la revisión definitiva de Elementor aquí ➡️
🔔 Consulta también:
- Constructor de castores contra Elementor
- Divi contra Elementor
- Elementor vs Compositor Visual
- Gutenberg contra Elementor
- Oxígeno vs Elementor
- SiteOrigin vs Elementor
- Brizy contra Elementor
- Arquitecto Divi vs Thrive