건축가 대 Elementor: 실제 비교
게시 됨: 2021-12-01Elementor는 오늘날 가장 인기 있는 WordPress 페이지 빌더 중 하나이며 그럴만한 이유가 있습니다. 수백만 명의 웹 디자이너와 개발자가 멋진 WordPress 웹 사이트를 구축하는 데 도움이 되었습니다.
그러나 Elementor 는 마을의 유일한 플레이어가 아닙니다 . 많은 개발자와 콘텐츠 제작자가 Thrive Architect에 대해 맹세합니다.
물론 이 두 가지와 같은 멋진 페이지 빌더를 결정하는 것은 결코 쉬운 일이 아닙니다. 이것이 우리가 Thrive Architect vs Elementor 리뷰를 준비한 이유입니다.
코드를 한 줄도 작성하지 않고도 멋진 웹사이트를 구축하려는 경우 사용할 빌더를 결정하는 데 도움을 드리겠습니다.
준비 되었나요?
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
Thrive Architect 대 Elementor: 개요
이 두 페이지 빌더가 제공할 수 있는 것을 간단히 살펴보겠습니다.
건축가 개요

Thrive Architect는 Thrive Content Builder로 시작했지만 그 이후로 (그리고 더 나은) 완전한 정비를 보았습니다.
주로 온라인 마케팅 담당자를 대상으로 전환율이 높은 방문 페이지를 구축하는 데 도움을 주는 페이지 빌더 플러그인입니다.
엘리멘터 개요
Elementor는 널리 사용되는 페이지 빌더 플러그인입니다. 실제로 WordPress.org에 5백만 개 이상의 활성 설치 가 있습니다.

여러 면에서 Thrive Architect와 매우 유사합니다. 그러나 Elementor의 인기로 인해 훨씬 더 광범위한 타사 지원과 더 넓은 사용자 기반이 있습니다.
따라서 기본적으로 더 많은 기능이 있습니다.
Elementor 대 Thrive Architect: 사용자 인터페이스
Thrive Architect와 Elementor는 모두 잘 설계된 사용자 인터페이스를 갖추고 있어 누구나 쉽게 멋진 웹 페이지를 구축할 수 있습니다. 하지만 초보자에게는 Thrive Architect가 다소 복잡할 수 있습니다.
Thrive Architect와 Elementor의 사용자 인터페이스 차이점을 살펴보겠습니다.
건축가 사용자 인터페이스 번창
먼저 Thrive Architect입니다. 불행히도 플러그인의 UI 레이아웃은 가장 큰 단점인 것 같습니다. 특히 테마와 페이지를 만드는 초보자라면 더욱 그렇습니다.
레이아웃은 인터페이스 양쪽에 두 개의 사이드바를 사용합니다. 오른쪽은 얇습니다. 라이브 프런트엔드 편집을 사용하는 빌더로 요소를 끌어다 놓는 데 주로 사용됩니다.
그러나 "중앙 스타일 패널"이라는 섹션도 포함되어 있습니다. 이 패널을 사용하면 사이트 전체가 아닌 특정 방문 페이지에서 글꼴, 색상 및 기타 스타일을 사용자 지정할 수 있습니다.
예를 들어, 방문 페이지의 모든 H3 제목이 특정 글꼴을 사용하도록 하려면 이 패널을 사용하여 몇 번의 간단한 클릭으로 모든 H3 제목에 새 글꼴을 적용할 수 있습니다. 사이트의 다른 H3 제목에는 영향을 미치지 않습니다.
Thrive Themes는 이 기능을 "Smart Landing Pages"라고 부르며 Thrive Architect만의 고유한 기능입니다. Elementor에는 이에 상응하는 것이 없습니다.
왼쪽 사이드바는 편집하려는 페이지의 요소 또는 부분에 대한 설정 패널이 포함되어 있기 때문에 훨씬 더 넓습니다.
Thrive Architect에는 상단 및 하단 막대도 있습니다. 하단에는 다양한 장치에서 페이지가 어떻게 표시되는지 미리 볼 수 있는 빠른 작업 버튼이 있습니다.
상단 표시줄은 Thrive Architect 고유의 또 다른 기능인 이동 경로를 위해 예약되어 있습니다. 이를 통해 요소의 다른 부분 사이를 빠르게 전환할 수 있습니다.
각 막대에는 목적이 있지만 함께 모이면 플러그인의 UI가 얼마나 혼잡하게 나타나는지 쉽게 알 수 있습니다.
모든 것이 나쁜 것은 아닙니다. 조금 익숙해지면 됩니다. 일단 그렇게 하고 선택할 수 있는 템플릿과 열 레이아웃이 많으면 Thrive Architect가 랜딩 페이지 구축을 위한 확실한 선택임을 알 수 있습니다.
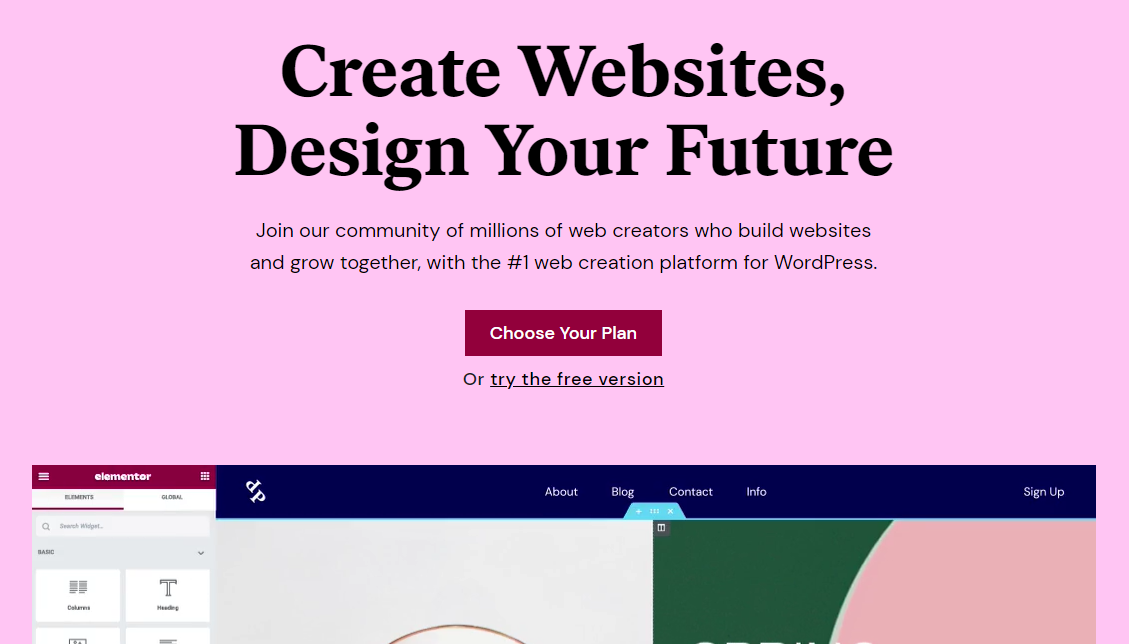
Elementor 사용자 인터페이스
Elementor의 미니멀리스트 UI는 훨씬 더 직관적이어서 초보자가 처음부터 바로 시작할 수 있습니다.

요소 끌어서 놓기와 편집을 포함한 모든 것이 왼쪽 사이드바에서 제어됩니다. 오른쪽은 빌더 자체를 위해 완전히 예약되어 있습니다.
UI 없이 페이지를 미리 보려면 사이드바를 숨기기만 하면 됩니다.
많은 사용자 정의 옵션과 뛰어난 탐색 기능을 갖춘 Elementor 페이지 빌더 플러그인을 사용하면 모든 작업을 쉽게 수행할 수 있습니다 .
템플릿: Thrive Architect 및 Elementor
웹사이트나 랜딩 페이지를 처음부터 디자인하려면 많은 시간이 소요될 수 있습니다. 운 좋게도 Thrive Architect와 Elementor는 모두 가져올 수 있는 미리 디자인된 템플릿을 많이 제공합니다.
Elementor와 Thrive Architect 간의 템플릿 가용성에 대해 이야기해 보겠습니다.
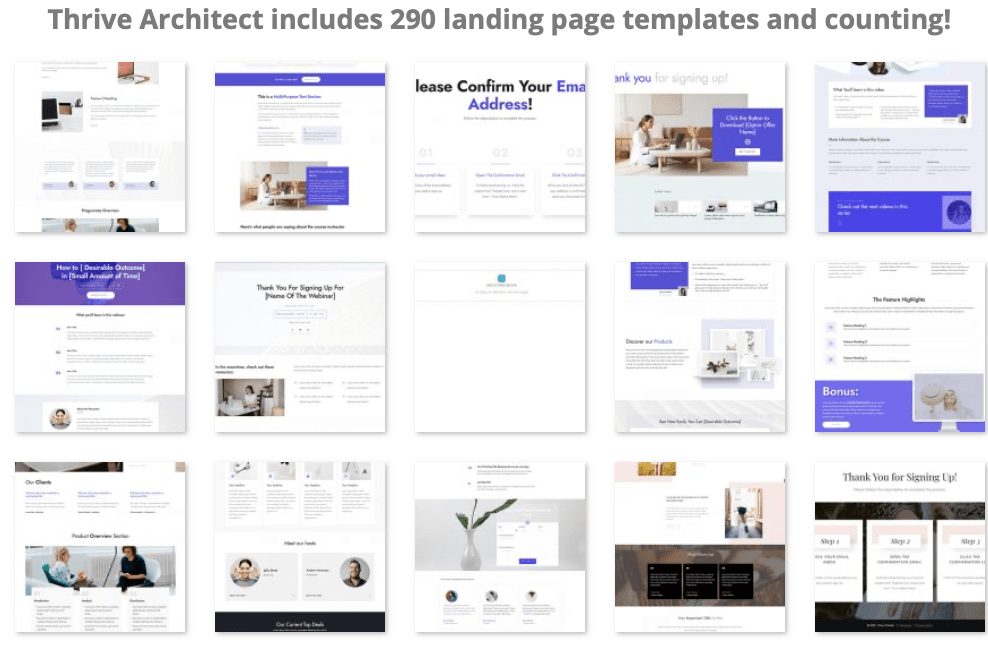
건축가 템플릿 번창

이 플러그인은 주로 온라인 마케팅을 위해 설계 되었기 때문에 많은 Thrive 템플릿은 웹 세미나 페이지, 온라인 과정, 리드 생성 및 판매 페이지에 중점을 둡니다.
즉, 모든 Thrive 랜딩 페이지(300개 이상의 Thrive Architect 랜딩 페이지 템플릿이 있음)는 쉽게 사용자 정의할 수 있으므로 원하는 모든 유형의 페이지를 구축할 수 있습니다.
⚡ 또한 확인하세요: Divi 대 Elementor
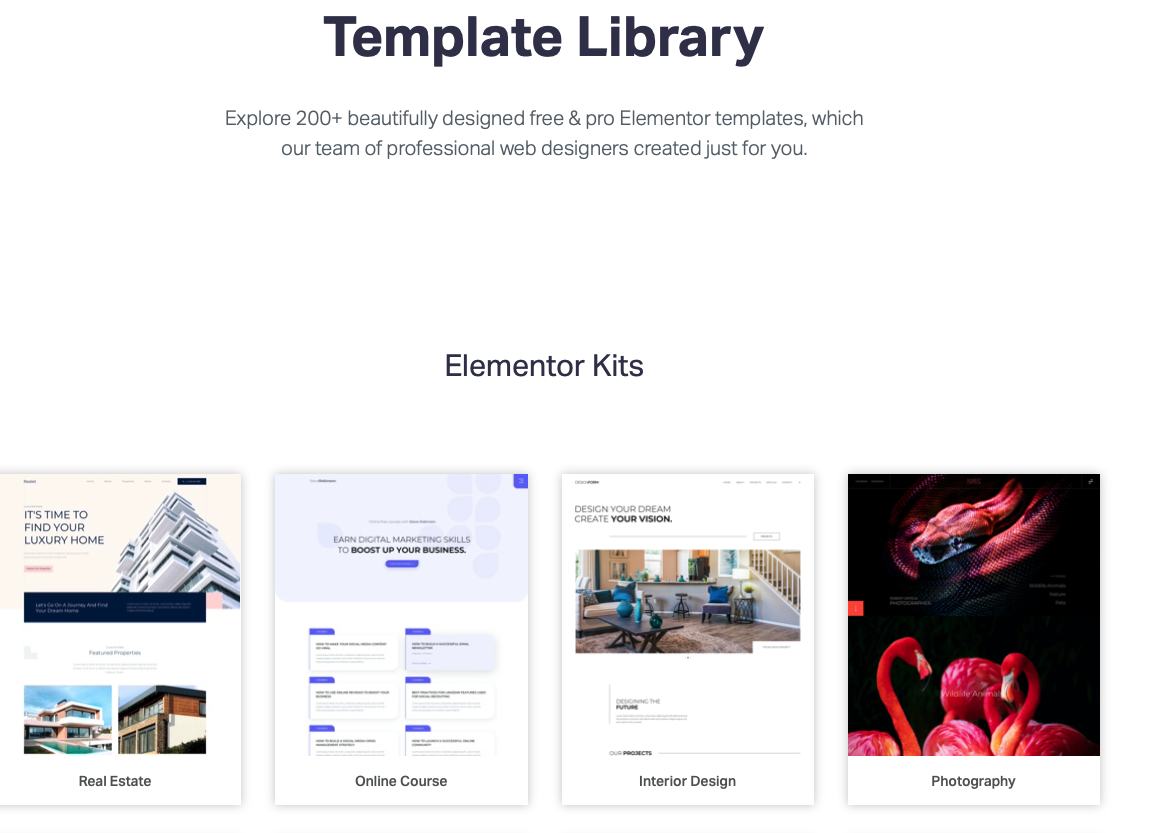
요소 템플릿

Elementor는 300개 이상의 페이지 템플릿을 제공합니다. 그러나 무료 버전에서는 35개 이상만 사용할 수 있습니다. 나머지는 Elementor Pro를 구입해야 합니다.
Elementor의 장점은 레스토랑에서 부동산 및 그 이상에 이르기까지 거의 모든 산업에 대한 랜딩 페이지 템플릿이 있다는 것입니다.
주요 기능 비교
Elementor와 Thrive Architect를 기능별로 비교해 보겠습니다.
드래그 앤 드롭 빌더
Thrive Architect 드래그 앤 드롭 빌더
Thrive Architect 페이지는 섹션으로 나뉘고 해당 섹션은 열로 나뉩니다. 섹션은 기본적으로 단일 열 레이아웃을 사용하지만 시도할 수 있는 더 많은 옵션이 있습니다.
열은 행으로 나타납니다. 열을 다른 열 위에 쌓아 추가 행을 만들거나 다른 열 안에 중첩할 수 있습니다.
어느 쪽이든, 이 열은 모듈을 끌어다 놓을 위치입니다.
Elementor 드래그 앤 드롭 빌더
이러한 제품의 UI 디자인은 다르지만 페이지 구축 경험은 매우 유사합니다.
Elementor 페이지는 다양한 크기의 열로 채울 수 있는 섹션으로 나뉩니다. 열을 쌓아 행을 생성하고 열을 중첩할 수도 있습니다.
Elementor에는 12개의 열 레이아웃 중에서 선택할 수 있지만 레이아웃에 대해 마음이 바뀌면 원하는 만큼 열의 크기를 조정할 수 있습니다.
블록 및 모듈
건축가 블록 및 모듈을 번창하십시오
전환 중심 회사에서 개발한 플러그인인 Thrive Architect는 마케팅을 위해 설계된 수많은 콘텐츠 모듈을 제공합니다.
가장 독특한 것은 Content Box와 Content Reveal 블록입니다.
콘텐츠 상자 는 콘텐츠/기타 모듈과 배경 이미지/색상으로 채울 수 있는 빈 상자입니다. 원하는 대로 상자의 모양과 크기를 조정할 수도 있습니다.
무엇보다도 블로그 게시물 및 방문 페이지에 알림을 추가하는 간단한 방법입니다.
콘텐츠 공개 블록은 지정된 시간 동안 콘텐츠를 숨깁니다. Thrive Architect의 모듈 중 하나와 함께 작동합니다.
Thrive Architect에는 총 35개 이상의 블록과 모듈 이 있습니다. 대부분은 텍스트, 제목, 가격표 등과 같은 대부분의 다른 페이지 빌더에서 찾을 수 있는 기본 블록입니다.
Elementor 블록 및 모듈
Elementor에는 90개 이상의 콘텐츠 모듈 이 있습니다. 12개 이상이 WooCommerce만을 위해 설계되었지만 잠시 후에 이에 대해 알아보겠습니다.
플러그인의 보다 독특한 모듈에는 애니메이션 헤드라인, 가격표, 플립 박스, 코드 하이라이트, Lottie 위젯 및 핫스팟이 포함됩니다.
사실, Thrive Architect와 Elementor는 많은 모듈을 공유하지만 Elementor는 작업할 수 있는 대화형 모듈의 수에서 빛을 발합니다.
예를 들어 Flip Box 위젯은 클릭 유도문안의 힘과 애니메이션을 결합하여 방문 페이지를 보다 생동감 있게 만드는 재미있는 요소를 만듭니다.
양면 카드처럼 작동합니다. 원하는 콘텐츠를 양쪽에 배치합니다. 방문자는 A면을 먼저 보고 카드와 상호 작용할 때 선택한 애니메이션 스타일(6개 있음)을 사용하여 뒤집혀 B면이 표시됩니다.
🔔 참고:
Flip Box 는 퀴즈, 재미있는 사실, 중요한 정보 및 가격 문의에 적합합니다.
Elementor Pro에는 404 페이지, 머리글과 바닥글, 게시물 템플릿 등 주요 테마 페이지를 사용자 지정할 수 있는 많은 테마 기반 모듈 도 있습니다.
이러한 모듈에는 게시물 제목, 게시물 콘텐츠, 추천 이미지, 검색 표시줄, 페이지 제목 등이 포함됩니다.
전역 요소
건축가 글로벌 요소 번창
Thrive Architect에는 콘텐츠와 스타일을 전역적으로 적용하는 여러 가지 방법이 있습니다. 가장 큰 방법은 기호 기능입니다.
생성한 요소를 저장하여 다른 곳에서 다시 사용할 수 있도록 하려면 템플릿으로 저장하거나 "기호"로 저장할 수 있습니다. 이것은 단순히 Thrive Themes라는 용어가 글로벌 요소 기능에 적용한 것입니다.
Thrive Architect에는 글로벌 스타일, 글로벌 색상 및 글로벌 필드도 있습니다.
전역 스타일 은 버튼 및 콘텐츠 상자와 같은 특정 요소와 함께 작동합니다. 개별 디자인을 "스타일"로 저장한 다음 해당 스타일을 새 버튼 및 콘텐츠 상자에 적용할 수 있습니다.
이는 내용이 아닌 스타일(색상, 그림자, 크기, 테두리 등)만 전역적으로 영향을 받기 때문에 기호 기능과 다릅니다.
전역 색상 을 사용하면 지원되는 요소에 특정 색상을 전역적으로 적용할 수 있습니다.
전역 필드 를 사용하면 사업장 주소 또는 전화번호와 같은 사이트의 데이터 필드를 설정한 다음 이를 전역적으로 제어할 수 있습니다.
이는 스타일이 아닌 필드의 콘텐츠만 전역적으로 영향을 받는다는 점에서 스타일 기능과 반대 방식으로 작동합니다.
마지막으로 Thrive Architect를 사용하면 컬렉션의 나머지 부분에서 전역 요소의 연결을 해제할 수 있습니다.
Elementor 전역 요소
Elementor에는 전역 위젯과 전역 사이트 설정이라는 두 가지 전역 기능이 있습니다.
Global Widget 은 템플릿 라이브러리에 저장한 모듈을 전역 위젯으로 저장할 수 있다는 점에서 Elementor의 템플릿 라이브러리와 함께 작동합니다.
플러그인 빌더의 "전역" 탭에서 볼 때 알 수 있습니다. 물론 다른 전역 요소에서 개별 요소의 연결을 해제할 수도 있습니다.
전역 사이트 설정 을 사용하면 사이트 전체에서 특정 스타일을 제어할 수 있습니다. 여기에는 글꼴, 색상, 테마 스타일, 레이아웃 및 사용자 정의 CSS가 포함됩니다.
마케팅
건축가 마케팅 기능을 번창하십시오
Thrive Architect의 많은 마케팅 기능은 기본적으로 플러그인 내에 존재합니다. 여기에는 전환 중심 랜딩 페이지 템플릿과 평가, 클릭 유도문안, 리드 생성 양식 및 카운트다운 타이머용 모듈 이 포함됩니다.
플러그인은 수십 개의 마케팅 도구 및 서비스와도 통합됩니다.
그러나 Thrive Architect는 Thrive Themes의 Thrive Suite 멤버십 프로그램의 일부이기 때문에 구매할 때 소수의 다른 플러그인에도 액세스할 수 있습니다.
여기에는 다음이 포함됩니다.
- 이메일 옵트인 플러그인인 Thrive Leads.
- 테스트 랜딩 페이지 디자인을 분할할 수 있는 플러그인인 Thrive Optimize.
- 평가 수집을 훨씬 더 효율적으로 만드는 플러그인인 Thrive Ovation.
- 카운트다운 플러그인인 Thrive Ultimatum이 있습니다.
- 사이트에서 흥미롭고 전환율이 높은 퀴즈를 쉽게 만들 수 있는 방법인 Thrive Quiz Builder를 사용하십시오.
- Thrive Automator는 다른 플러그인 간의 연결을 자동화할 수 있는 자동화 플러그인입니다.
- Thrive Comments, Thrive Themes 고유의 커뮤니티 구축 댓글 플러그인.
Elementor 마케팅 기능
Elementor는 Thrive Architect가 속한 대규모 플러그인 제품군과 달리 외동입니다. 그러나 Elementor에는 활용할 수 있는 마케팅 기능이 많이 있습니다.
Thrive Architect와 마찬가지로 버튼, 클릭 유도문안, 평가, 리드 생성 양식 등과 같은 랜딩 페이지 템플릿, 마케팅 통합 및 전환 중심 모듈 이 대부분 포함됩니다.
그러나 Elementor에는 Elementor Pro에서 사용할 수 있는 팝업 빌더 도 있습니다.
이 기능은 선택할 수 있는 여러 트리거 옵션이 있다는 점에서 Thrive Architect의 자매 플러그인 Thrive Leads와 유사합니다: 페이지 로드 시, 스크롤 시, 클릭 시, 요소 스크롤, 종료 의도 시 및 비활성 후.
전자상거래
건축가 전자 상거래 기능을 번창하십시오
WooCommerce를 설치하면 WooCommerce 기반 모듈 용 Thrive Architect의 편집기에 새 섹션이 표시됩니다.
여기에는 쇼핑, 제품 카테고리, 미니 카트, 제품, 제품 검색 등이 포함됩니다.
Thrive Architect에는 그 이상의 전자 상거래 기능이 없습니다. 이를 위해서는 Thrive Theme Builder를 사용해야 합니다. 즉, 불행히도 타사 테마를 사용할 수 없습니다.

Elementor 전자 상거래 기능
Elementor는 20개 이상의 WooCommerce 모듈을 제공합니다.
테마 빌더가 플러그인에 직접 연결되어 있고 거의 모든 테마에서 사용할 수 있어 제품 페이지를 편집할 수 있기 때문입니다.
이러한 모듈 중 일부는 제품 가격, 제품 콘텐츠, 제품 재고 등과 같은 주요 제품 정보를 보여줍니다 . 이 모든 것이 결합되어 자신만의 제품 페이지 디자인을 만들 수 있습니다.
Elementor에는 WooCommerce 매장을 위한 수많은 전체 웹사이트 키트 도 있습니다.
디지털 상점의 경우 Easy Digital Downloads에는 자체 개발한 Elementor용 위젯 팩이 있습니다.
⚡ 또한 확인하십시오: Divi vs Thrive Architect
개발자 도구(백엔드)
건축가 개발자 도구 번창
Thrive Architect에서는 생성한 템플릿을 내보내고 이 플러그인을 사용하는 다른 사이트에서 가져올 수 있습니다.
개발자는 이를 통해 여러 클라이언트 프로젝트에 사용할 기본 템플릿의 자체 라이브러리를 구축할 수 있습니다.
페이지 및 개별 모듈에 사용자 정의 CSS 및 HTML 속성을 추가할 수도 있습니다.
Thrive Themes에는 제품에 사용할 수 있는 후크 및 유사한 도구의 긴 목록도 있습니다.
Thrive Architect는 고급 사용자 정의 필드와 같은 사용자 정의 필드 플러그인과도 호환됩니다.
🔔 참고:
Thrive Theme Builder를 사용하면 코드가 적거나 없는 사용자 지정 WordPress 사이트를 더 쉽게 만들 수 있습니다.
Elementor 개발자 도구
Elementor에는 후크, 작업 및 필터, 기타 도구를 사용하는 방법에 대한 광범위한 문서를 포함하여 이러한 모든 기능도 있습니다.
사용자 정의 위젯을 만들 수도 있습니다. 이 기능만으로도 Elementor는 Thrive Architect보다 훨씬 광범위 합니다.
위젯 구조와 일련의 컨트롤을 정의하여 귀하 또는 귀하의 클라이언트가 필요로 하는 기능에 대해 모든 유형의 위젯을 작성할 수 있습니다.
이것은 요구 사항을 충족하지 않는 특정 위젯을 찾거나 Elementor가 기본적으로 지원하지 않는 플러그인용 위젯이 필요한 경우에 특히 유용합니다.
Elementor의 문서에는 기능을 확장하는 더 적절한 방법이라고 생각되는 경우 페이지 빌더용 플러그인을 만드는 방법에 대한 자세한 지침도 있습니다.
Thrive Architect 대 Elementor: 가격 책정
물론 가격은 페이지 빌더 구매 결정에 큰 영향을 미칠 수 있으므로 이 섹션에서는 Thrive Architect와 Elementor의 가격 차이를 비교할 것입니다.
건축가 가격 책정 번창
Thrive Architect 비용은 얼마입니까?
Thrive Architect는 단독으로 구입할 수 없으므로 웹 사이트가 하나만 있는 경우 Elementor보다 훨씬 비쌉니다.
대신 Thrive Themes의 멤버십 프로그램인 Thrive Suite의 일부로 제공되며 다음 세 가지 계획이 있습니다.
- 분기별 – $90/25개 웹사이트에 대해 3개월
- 연간 – 25개 웹사이트에 대해 연간 $228
- 대행사 – 50개 웹사이트에 대해 연간 $588
Thrive Suite를 사용하면 Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize 및 5개의 기타 플러그인도 사용할 수 있습니다.
모든 요금제는 무제한 업데이트 및 지원과 함께 30일 환불 보장과 함께 제공됩니다.
그럼에도 불구하고 Thrive Architect의 가격 책정에 대해 한 가지 아쉬운 점이 있다면 무료 버전이 없다는 것입니다. 따라서 이제 막 온라인 비즈니스를 시작하고 현금이 많지 않은 경우 적합한 페이지 빌더가 아닐 수 있습니다.
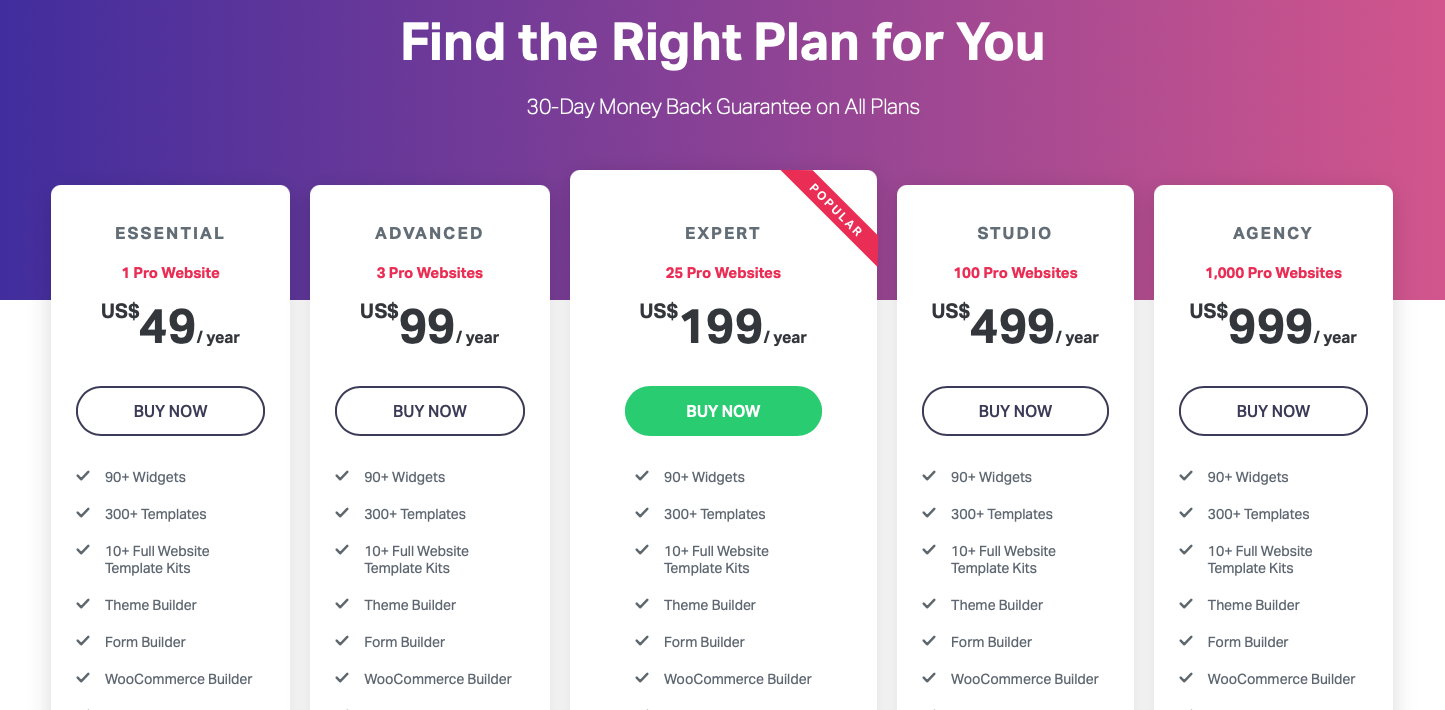
엘리멘터 가격
엘리멘터 비용은 얼마인가요?

Elementor의 무료 버전에는 기능이 제한되어 있으며 Elementor Pro에는 5가지 계획이 있습니다.
- 필수 – 웹 사이트 1개당 $49/년
- 고급 – 3개 웹사이트에 대해 연간 $99
- 전문가 – 25개 웹사이트에 대해 연간 $199
- 스튜디오 – 100개 웹사이트에 대해 연간 $499
- 대행사 – 1000개 웹사이트에 대해 연간 $999
모든 계획에는 30일 환불 보장이 포함됩니다.
여기에는 300개 이상의 페이지 템플릿, Elementor의 테마 빌더, 90개 이상의 기본 및 Pro 위젯, 우선 순위 지원도 포함됩니다.
또한 최상위 플랜은 VIP 지원(30분 이내에 지원 응답)과 Elementor의 Experts 네트워크 프로필(웹 디자이너 및 개발자를 위한 개인 작업 포털)도 제공합니다.
장단점
완벽한 페이지 빌더는 없으며 이 둘도 마찬가지입니다.
Thrive Architect vs Elementor의 가장 큰 장단점을 살펴보겠습니다.
Thrive Architect의 장단점
장점:
- 라이브, 프런트엔드 편집
- 모든 WordPress 테마와 함께 작동
- 고급 마케팅 기능
- 300개 이상의 미리 디자인된 페이지 템플릿
- 강력한 내장 팝업 빌더가 있습니다.
- 스마트 랜딩 페이지
- 번창 테마 빌더
- 글로벌 색상으로 손쉬운 사용자 정의
- 지속적인 업데이트 및 수정
- 사이트 속도에 부정적인 영향을 미치지 않습니다.
단점:
- 복잡한 UI는 처음 사용자를 외면할 수 있습니다.
- 최소한 무료 버전이나 무료 데모가 부족합니다.
- 라이브 채팅 지원이 없습니다
- 더 많은 페이지 빌더 요소가 있을 수 있음
- Thrive Theme Builder는 포함된 테마에서만 작동합니다.
Elementor 찬반 양론
장점:
- 라이브, 프런트엔드 편집
- 강력한 인라인 편집 포함
- Elementor Pro의 테마 빌더로 모든 테마 를 수정할 수 있습니다.
- 친숙한 사용자 인터페이스와 비교적 배우기 쉬운
- 모든 WordPress 테마에서 작동
- 많은 사용자 정의 옵션
- 무료 버전 포함
- 300개 이상의 미리 디자인된 페이지 템플릿
- 90개 이상의 디자인 요소
- 100개 이상의 웹 키트
단점:
- 너무 많은 옵션은 신규 사용자에게 너무 많을 수 있습니다.
- 스마트폰이나 태블릿에서 실시간 미리보기를 볼 때 충분히 정확하지 않음
- 사용자 정의 위젯을 만드는 것은 복잡할 수 있습니다.
- 사용자 지정 스타일이 작동하지 않는 경우가 있습니다.

Elementor Pro 쇼케이스
Elementor Pro로 구축된 실제 웹사이트 보기
최종 평결
Elementor 대 Thrive Architect에 대한 이 포괄적인 비교 가이드를 살펴본 후 두 제품 모두 훌륭한 기능을 제공한다는 결론을 내릴 수 있습니다.
유일한 주요 차이점은 Thrive Architect가 온라인 마케팅 담당자에게 더 적합하다는 것입니다. 이것이 전환 중심 제품의 전체 제품군과 함께 제공되는 이유입니다.
Thrive Architect가 Elementor보다 낫습니까, 아니면 그 반대입니까?
리드 생성에 최적화된 강력한 프론트엔드 페이지 빌더가 필요한 경우 Thrive Architect가 더 적합합니다. Thrive Leads, Thrive Optimize 등과 함께 제공되는 Thrive Suite의 일부이기 때문입니다.
많은 돈을 절약하고 초보자에게 더 직관적인 편집기를 사용하고 싶다면 Elementor를 사용해 보세요.
물론 두 페이지 빌더가 타사 플러그인을 사용하여 더 많은 것을 얻을 수 있는 기능을 확장할 수 있습니다.
어떻게 생각하나요? 어떤 페이지 빌더가 더 낫습니까? Thrive Architect가 제공하는 것이 마음에 드십니까? 아니면 Elementor가 귀하의 스타일에 더 가깝습니까? 어떤 다른 페이지 빌더 WordPress 플러그인을 비교하시겠습니까?
아래 의견에 알려주십시오!
Elementor 대 Thrive Architect – FAQ
🎨 궁극의 Elementor 리뷰는 여기에서 확인하세요 ➡️
🔔 또한 확인하십시오:
- 비버 빌더 대 Elementor
- 디비 대 엘리멘터
- Elementor 대 Visual Composer
- 구텐베르크 대 엘리멘터
- 산소 대 엘리멘터
- SiteOrigin 대 Elementor
- 브리지 대 엘리멘터
- Divi 대 Thrive Architect