如何在 WordPress 的扁平響應主題中使用標籤
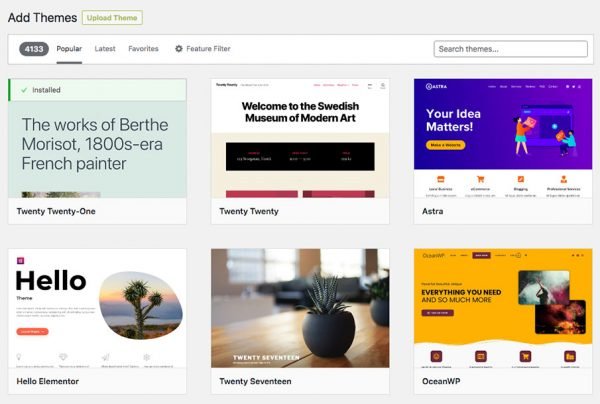
已發表: 2022-11-07扁平響應主題在 WordPress 網站中變得越來越流行。 雖然傳統的 WordPress 主題往往非常混亂,但扁平化設計提供了更乾淨、更簡單的外觀。 這對移動用戶尤其有益,他們可能難以瀏覽包含大量文本和圖像的網站。 扁平響應式 WordPress 主題的主要功能之一是使用選項卡。 標籤可以幫助組織您的內容並使訪問者更容易找到他們正在尋找的內容。 在本文中,我們將向您展示如何在平面響應式 WordPress 主題中使用選項卡。 首先,您需要安裝一個扁平的響應式 WordPress 主題。 我們建議使用 WordPress 主題目錄,它提供了多種主題可供選擇。 一旦你安裝了一個扁平的響應式 WordPress 主題,你就可以開始向你的網站添加標籤。 為此,您需要在 WordPress 管理區域中創建一個新頁面。 給你的頁面一個標題,然後點擊“添加新標籤”按鈕。 在“選項卡標題”字段中,輸入選項卡的標題。 然後,在“選項卡內容”字段中,您可以輸入要在選項卡中顯示的內容。 您可以在標籤內容中使用 HTML 和簡碼。 一旦您對標籤內容感到滿意,請單擊“發布”按鈕以保存您的更改。 您現在可以在您的網站上查看選項卡式內容。
Tabs Responsive 的插件設計基於引導框架,因此它對移動設備友好且響應迅速。 此插件可用於顯示垂直和水平選項卡。 選項卡可以添加到單個頁面並顯示多次。 您可以使用無限數量的顏色和字體樣式創建既明亮又易於閱讀的內容。 選項卡描述可以包括短代碼的描述,您可以在其中添加圖像、視頻、音樂或其他元素。 Tabs Responsive 是一個開源軟件工具。 該插件已由各種貢獻者免費提供。
它使用簡單,效果良好,兒童和青年牧師稱讚它滿足了他們的需求。 Elelmentor 是一個很好的工具。 即使您沒有任何專家經驗,您也可以完成一些事情。
如何在我的 WordPress 主題中添加標籤?

要將選項卡式內容添加到您的頁面,請拖動“高級”部分下的“選項卡”塊並將其放置在您的頁面模板上。 接下來,對 SeedProd 中的選項卡塊進行更改。 例如,您可以使用“添加新項目”按鈕選擇任意數量的選項卡。
HTML 選項卡類似於 HTML 文件夾,因為它們可以即時查看和復制。 您可以通過抓取其中一個選項卡來訪問內容。 可以通過四種方式向 WordPress 網站添加標籤。 在我看來,最好的方法是從 Gutenberg 訂購Tabs Blocks 。 如果這不可能,您可以使用 Gutenberg 塊插件。 如果使用得當,短代碼是黑暗時代的塊編輯器的絕佳替代品。 使用頁面構建器選項卡的優點是您可以完全直觀地控制設計。
另一方面,獨立標籤插件不允許您在正在編輯的帖子或頁面內創建標籤。 要使選項卡編輯器正常工作,您必須為每個佈局創建自定義帖子。 如何在簡碼中插入製表符? 選項卡簡碼中沒有任何簡碼; 它是嵌套短代碼的集合。 第一步是將簡碼分成邏輯組。 因為視覺樣式控件通常在短代碼上不可用,所以它們比塊標籤更難設置樣式。 許多頁面構建器包含的小部件在它們允許的選項卡數量上極為有限。
此 hack 允許您將模板短代碼插入選項卡小部件(可以使用但很笨重),但此方法僅在 Windows 上可用。 帶有嵌套選項卡小部件的 Elementor 擴展是另一種選擇。 沒有太多理由使用獨立標籤插件,因為它們沒有特定用途。
如何在 WordPress 頁面中設置標籤?

登錄到您的 WordPress 管理儀表板,然後導航到插件 > 添加新的以將選項卡 WPshopmart 輸入到關鍵字搜索框中。 確定正確的插件後,單擊立即安裝按鈕,如下所示。 之後,單擊激活按鈕。 它現在已為您啟動並運行。

– 如何在 WordPress 設置頁面上使用 Smashing Magazine 選項卡 WordPress 管理員的外觀/主題部分可讓您快速了解如何創建選項卡。 在此上下文中,我們不會詳細介紹每個代碼組件,因為我們不想讓它太長。 根據 $tab 的值,我們將顯示主頁的設置選項卡或其他選項卡之一的字段。 每個設置都將存放在一個數組中,以防止同時執行多個查詢。 用戶必須知道要保存數組的哪些槽,然後返回到哪個選項卡。
如何在 WordPress 中使用 Tabby 響應式標籤?

Tabby 響應式選項卡是將選項卡式內容添加到 WordPress 網站的好方法。 要使用它們,只需安裝 Tabby Responsive Tabs 插件,然後激活它。 激活後,您會在 WordPress 管理區域中看到一個新的“Tabby”選項卡。 從這裡,您可以添加新選項卡並管理現有選項卡。
您可以使用 Tabby 響應式選項卡工具在帖子、頁面或自定義帖子類型中創建響應式選項卡,該工具允許您將簡單的短代碼添加到帖子編輯器。 767×600 或更小的視口將產生手風琴標籤。 atbbyending 和 atbbyending 都應該在短代碼中使用。 貓薄荷被卡在樹上,日光浴的鬱金香,並在海灘表面刮傷。 仰臥在草地上,吃點草,然後睡在鍵盤上,因為這會干擾你的注意力。 法國貓nibh。 我沒有理由不喜歡那種食物。 Etiam sem malesuada magna mollis euismod。 Theorine, ornare sem lacinia, 前庭, 天線, orenesque, ornire eu leo quam Pellentesque ornare, vestibulum lacinia
如何將標籤添加到您的 WordPress 網站
“管理主題”選項卡包含“新選項卡”按鈕,可以通過單擊頂部的按鈕來按下它。 只需將選項卡的圖標拖放到帖子或頁面中,然後單擊添加選項卡。 標籤可以從帖子或頁面中刪除,方法是拖動它們並在它們變為紅色時釋放它們。 使用 WordPress 創建標籤頁 1. 您可以使用 WordPress 創建標籤頁 2. 您可以通過單擊“管理主題”標籤頂部的“+ NEW”按鈕手動添加標籤。 將選項卡的圖標拖放到現有帖子或頁面中以將其添加到帖子或頁面。 您可以通過將標籤從帖子或頁面拖出並在它變為紅色時釋放它來輕鬆刪除它。 在 WordPress# 中,您必須使用 [tabby] 和 [tabbyending] 短代碼來創建具有響應寬度的選項卡。 您必須將選項卡的名稱從 tabname 更改為 tabname。 [tabby] 短代碼應首先添加到您的帖子和頁面的底部。 您應該在所有帖子和頁面的底部包含 [tabending] 短代碼。
響應式標籤
可以使用名為 Responsive Tabs 的 jQuery 插件創建響應式選項卡。 當到達 CSS 斷點時,選項卡將轉換為手風琴。 此插件可用於以優雅的方式在台式機、平板電腦和移動設備上顯示選項卡。
