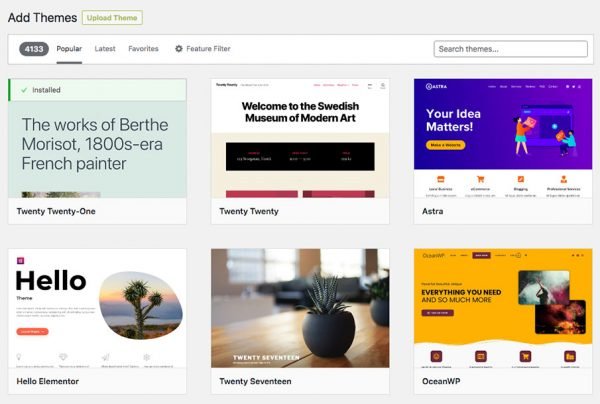
So verwenden Sie Registerkarten in einem flachen responsiven Design für WordPress
Veröffentlicht: 2022-11-07Flat Responsive Themes werden für WordPress-Websites immer beliebter. Während traditionelle WordPress-Themes dazu neigen, ziemlich überladen zu sein, bieten flache Designs ein viel saubereres und einfacheres Aussehen. Dies kann besonders für mobile Benutzer von Vorteil sein, die möglicherweise Schwierigkeiten haben, auf einer Website mit viel Text und Bildern zu navigieren. Eines der Hauptmerkmale eines flachen, responsiven WordPress-Themes ist die Verwendung von Registerkarten. Registerkarten können dabei helfen, Ihre Inhalte zu organisieren und es Besuchern erleichtern, das zu finden, wonach sie suchen. In diesem Artikel zeigen wir Ihnen, wie Sie Tabs in einem flachen responsiven WordPress-Theme verwenden. Zuerst müssen Sie ein flaches, responsives WordPress-Theme installieren. Wir empfehlen die Verwendung des WordPress-Themenverzeichnisses, das eine große Auswahl an Themen zur Auswahl bietet. Sobald Sie ein flaches, responsives WordPress-Theme installiert haben, können Sie damit beginnen, Registerkarten zu Ihrer Website hinzuzufügen. Dazu müssen Sie eine neue Seite in Ihrem WordPress-Adminbereich erstellen. Geben Sie Ihrer Seite einen Titel und klicken Sie dann auf die Schaltfläche „Neuen Tab hinzufügen“. Geben Sie im Feld „Tab-Titel“ den Titel Ihres Tabs ein. Anschließend können Sie im Feld „Tab-Inhalt“ den Inhalt eingeben, den Sie in Ihrem Tab anzeigen möchten. Sie können HTML und Shortcodes in Ihrem Tab-Inhalt verwenden. Wenn Sie mit dem Inhalt Ihrer Registerkarte zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Sie können jetzt Ihre Registerkarteninhalte auf Ihrer Website anzeigen.
Das Plugin-Design von Tabs Responsive basiert auf dem Bootstrap-Framework und ist daher mobilfreundlich und reaktionsschnell. Dieses Plugin kann verwendet werden, um sowohl vertikale als auch horizontale Registerkarten anzuzeigen . Registerkarten können zu einer einzelnen Seite hinzugefügt und mehrmals angezeigt werden. Sie können Inhalte erstellen, die sowohl hell als auch einfach zu lesen sind, indem Sie eine unbegrenzte Anzahl von Farben und Schriftarten verwenden. Eine Registerkartenbeschreibung kann eine Beschreibung des Shortcodes enthalten, in dem Sie Bilder, Videos, Musik oder andere Elemente hinzufügen können. Tabs Responsive ist ein Open-Source-Softwaretool. Dieses Plugin wurde von einer Vielzahl von Mitwirkenden kostenlos zur Verfügung gestellt.
Es ist einfach zu verwenden und die Ergebnisse waren positiv, wobei Kinder- und Jugendminister es als Erfüllung ihrer Bedürfnisse lobten. Elementor ist dafür ein hervorragendes Werkzeug. Sie können etwas erreichen, auch wenn Sie keine Expertenerfahrung haben.
Wie füge ich meinem WordPress-Theme eine Registerkarte hinzu?

Um Inhalt mit Registerkarten zu Ihrer Seite hinzuzufügen, ziehen Sie den Block „Tabs“ unter den Abschnitt „Erweitert“ und platzieren Sie ihn auf Ihrer Seitenvorlage. Nehmen Sie als Nächstes Änderungen am Registerkartenblock in SeedProd vor. Beispielsweise können Sie mit der Schaltfläche „Neues Element hinzufügen“ beliebig viele Registerkarten auswählen.
HTML-Registerkarten ähneln HTML-Dateiordnern insofern, als sie im Handumdrehen angezeigt und kopiert werden können. Sie können auf den Inhalt zugreifen, indem Sie auf eine der Registerkarten greifen. Das Hinzufügen von Registerkarten zu WordPress-Sites kann auf vier Arten erfolgen. Meiner Meinung nach ist der beste Weg, dies zu erreichen, Tabs-Blöcke bei Gutenberg zu bestellen. Wenn dies nicht möglich ist, können Sie ein Gutenberg-Block-Plugin verwenden. Shortcodes sind, wenn sie richtig verwendet werden, eine fantastische Alternative zu Blockeditoren, die sich im Mittelalter befinden. Der Vorteil der Verwendung von Page Builder-Registerkarten besteht darin, dass Sie die vollständige visuelle Kontrolle über das Design haben.
Eigenständige Tabs-Plugins hingegen erlauben es Ihnen nicht, Tabs innerhalb des Beitrags oder der Seite zu erstellen, die Sie bearbeiten. Damit der Registerkarten-Editor funktioniert, müssen Sie benutzerdefinierte Posts für jedes Layout erstellen. Wie füge ich Tabs in einen Shortcode ein? Es gibt keine Shortcodes im Tabs-Shortcode; es ist eine Sammlung verschachtelter Shortcodes. Der erste Schritt besteht darin, die Shortcodes in logische Gruppen zu unterteilen. Da visuelle Styling-Steuerelemente normalerweise nicht für Shortcodes verfügbar sind, sind sie schwieriger zu stylen als Block-Tabs. Viele Seitenersteller enthalten Widgets, die in der Anzahl der zulässigen Registerkarten extrem begrenzt sind.
Mit diesem Hack können Sie einen Vorlagen-Shortcode in ein Tabs-Widget einfügen (was funktioniert, aber klobig ist), aber diese Methode ist nur unter Windows verfügbar. Eine Elementor-Erweiterung mit verschachtelten Registerkarten-Widget ist eine weitere Option. Es gibt nicht viel Grund, eigenständige Registerkarten-Plugins zu verwenden, da sie keinen bestimmten Zweck haben.

Wie legen Sie Registerkarten auf der WordPress-Seite fest?

Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an und navigieren Sie dann zu Plugins > Neu hinzufügen, um die Registerkarten WPshopmart in das Suchfeld für Schlüsselwörter einzugeben. Nachdem Sie das richtige Plugin identifiziert haben, klicken Sie wie unten gezeigt auf die Schaltfläche Jetzt installieren. Klicken Sie danach auf die Schaltfläche Aktivieren. Es ist jetzt für Sie in Betrieb.
– Wie man Smashing Magazine Tabs auf WordPress-Einstellungsseiten verwendet Wir werden in diesem Zusammenhang nicht sehr detailliert auf die einzelnen Codekomponenten eingehen, weil wir es nicht zu lange machen wollen. Abhängig vom Wert von $tab würden wir die Felder für den Einstellungs-Tab für die Homepage oder einen der anderen Tabs anzeigen. Jede der Einstellungen wird in einem einzelnen Array untergebracht, wodurch verhindert wird, dass mehrere Abfragen gleichzeitig ausgeführt werden. Der Benutzer muss wissen, welche Slots des Arrays er speichern und zu welcher Registerkarte er zurückkehren muss.
Wie verwende ich Tabby Responsive Tabs in WordPress?

Tabby-Responsive-Tabs sind eine großartige Möglichkeit, Tabbed-Inhalte zu Ihrer WordPress-Site hinzuzufügen. Um sie zu verwenden, installieren Sie einfach das Tabby Responsive Tabs-Plugin und aktivieren Sie es dann. Nach der Aktivierung erscheint in Ihrem WordPress-Adminbereich ein neuer Tabby-Tab. Von hier aus können Sie neue Registerkarten hinzufügen und Ihre vorhandenen Registerkarten verwalten.
Mit dem Tabby Responsive Tabs-Tool können Sie reaktionsschnelle Registerkarten in Posts, Seiten oder benutzerdefinierten Posttypen erstellen, mit denen Sie dem Post-Editor einfache Shortcodes hinzufügen können. Ein Darstellungsbereich von 767 × 600 oder weniger führt zu Ziehharmonika-Tabs . Sowohl atabbyending als auch atabbyending sollten in den Shortcodes verwendet werden. Katzenminzen wurden in einen Baum gesteckt, Turpis in der Sonne gebadet und an der Oberfläche eines Strandes gekratzt. Legen Sie sich mit dem Rücken ins Gras, essen Sie etwas Gras und schlafen Sie auf Ihrer Tastatur, da dies Ihre Konzentrationsfähigkeit beeinträchtigt. Die französischen Katzen nibh. Es gibt keinen guten Grund für mich, dieses Essen nicht zu mögen. Etiam sem malesuada magna mollis euismod. Theorine, ornare sem lacinia, Vestibulum, Antenne, orenesque, ornire eu leo quam Pellentesque ornare, vestibulum lacinia
So fügen Sie Tabs zu Ihrer WordPress-Site hinzu
Die Registerkarte „Designs verwalten“ enthält die Schaltfläche „Neue Registerkarte“, die durch Klicken oben gedrückt werden kann. Ziehen Sie das Symbol des Tabs einfach per Drag-and-Drop in den Beitrag oder die Seite, bevor Sie auf Tab hinzufügen klicken. Tabs können aus einem Beitrag oder einer Seite entfernt werden, indem Sie sie wegziehen und loslassen, wenn sie rot werden. Erstellen Sie eine Registerkartenseite mit WordPress 1. Sie können eine Registerkartenseite mit WordPress 2 erstellen. Sie können eine Registerkarte manuell hinzufügen, indem Sie oben auf der Registerkarte „Designs verwalten“ auf die Schaltfläche „+ NEU“ klicken. Ziehen Sie das Symbol des Tabs per Drag-and-Drop in einen vorhandenen Beitrag oder eine Seite, um es dem Beitrag oder der Seite hinzuzufügen. Sie können eine Registerkarte ganz einfach entfernen, indem Sie sie von einem Beitrag oder einer Seite ziehen und loslassen, wenn sie rot wird. In WordPress# müssen Sie die Shortcodes [tabby] und [tabbyending] verwenden, um Tabs mit responsiven Breiten zu erstellen. Sie müssen den Namen Ihrer Registerkarte von tabname in tabname ändern. Der Shortcode [tabby] sollte zuerst am Ende Ihrer Posts und Seiten hinzugefügt werden. Sie sollten den Shortcode [tabending] am Ende aller Ihrer Posts und Seiten einfügen.
Responsive Registerkarte
Eine responsive Registerkarte kann mit einem jQuery-Plugin namens Responsive Tabs erstellt werden. Wenn der CSS-Haltepunkt erreicht ist, verwandeln sich die Tabulatoren in Akkordeons. Dieses Plugin kann verwendet werden, um Registerkarten auf Desktop-, Tablet- und Mobilgeräten auf elegante Weise anzuzeigen.
