Cara Menggunakan Tab Dalam Tema Responsif Datar Untuk WordPress
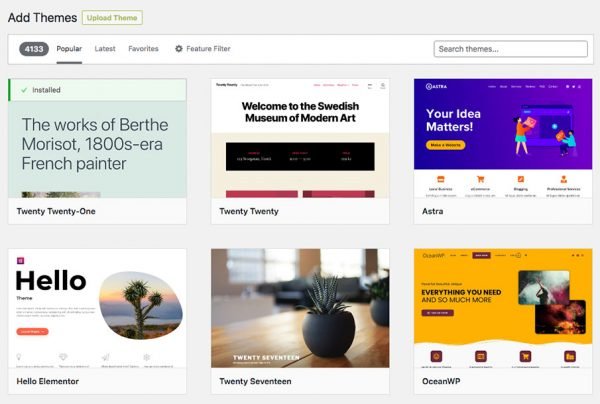
Diterbitkan: 2022-11-07Tema responsif datar menjadi semakin populer untuk situs web WordPress. Sementara tema WordPress tradisional cenderung cukup berantakan, desain datar menawarkan tampilan yang jauh lebih bersih dan sederhana. Ini bisa sangat bermanfaat bagi pengguna seluler, yang mungkin mengalami kesulitan menavigasi situs web dengan banyak teks dan gambar. Salah satu fitur utama dari tema WordPress responsif datar adalah penggunaan tab. Tab dapat membantu mengatur konten Anda dan memudahkan pengunjung menemukan apa yang mereka cari. Pada artikel ini, kami akan menunjukkan cara menggunakan tab dalam tema WordPress responsif datar. Pertama, Anda perlu menginstal tema WordPress responsif datar. Kami merekomendasikan untuk menggunakan Direktori Tema WordPress, yang menawarkan berbagai pilihan tema untuk dipilih. Setelah Anda menginstal tema WordPress responsif datar, Anda dapat mulai menambahkan tab ke situs web Anda. Untuk melakukan ini, Anda perlu membuat halaman baru di area admin WordPress Anda. Beri judul halaman Anda dan kemudian klik tombol "Tambah Tab Baru". Di bidang "Judul Tab", masukkan judul tab Anda. Kemudian, pada kolom “Tab Content”, Anda dapat memasukkan konten yang ingin ditampilkan di tab Anda. Anda dapat menggunakan HTML dan kode pendek di konten tab Anda. Setelah Anda puas dengan konten tab Anda, klik tombol "Terbitkan" untuk menyimpan perubahan Anda. Anda sekarang dapat melihat konten tab di situs web Anda.
Desain plugin Tabs Responsive didasarkan pada kerangka bootstrap, sehingga ramah seluler dan responsif. Plugin ini dapat digunakan untuk menampilkan tab vertikal dan horizontal . Tab dapat ditambahkan ke satu halaman dan ditampilkan beberapa kali. Anda dapat membuat konten yang cerah dan mudah dibaca menggunakan jumlah warna dan gaya font yang tidak terbatas. Deskripsi tab dapat menyertakan deskripsi kode pendek tempat Anda dapat menambahkan gambar, video, musik, atau elemen lain. Tabs Responsive adalah alat perangkat lunak sumber terbuka. Plugin ini telah tersedia secara gratis oleh berbagai kontributor.
Mudah digunakan, dan hasilnya positif, dengan pendeta anak-anak dan remaja memujinya karena memenuhi kebutuhan mereka. Elelmentor adalah alat yang sangat baik untuk ini. Anda dapat mencapai sesuatu bahkan jika Anda tidak memiliki pengalaman ahli.
Bagaimana Saya Menambahkan Tab Ke Tema WordPress Saya?

Untuk menambahkan konten bertab ke halaman Anda, seret blok 'Tab' di bawah bagian Lanjutan dan letakkan di templat halaman Anda. Selanjutnya, buat perubahan pada blok tab di SeedProd. Sebagai contoh, Anda dapat memilih tab sebanyak yang Anda inginkan dengan tombol 'Tambahkan Item Baru'.
Tab HTML mirip dengan folder file HTML karena dapat dilihat dan disalin dengan cepat. Anda dapat mengakses konten dengan mengambil salah satu tab. Menambahkan tab ke situs WordPress dapat dilakukan dengan empat cara. Menurut pendapat saya, cara terbaik untuk melakukannya adalah dengan memesan Tabs Blocks dari Gutenberg. Jika ini tidak memungkinkan, Anda dapat menggunakan plugin blok Gutenberg. Kode pendek, jika digunakan dengan benar, adalah alternatif yang fantastis untuk memblokir editor yang berada di zaman kegelapan. Keuntungan menggunakan tab pembuat halaman adalah Anda memiliki kontrol visual penuh atas desain.
Plugin tab mandiri, di sisi lain, tidak akan memungkinkan Anda untuk membuat tab di dalam posting atau halaman yang Anda edit. Untuk membuat editor tab berfungsi, Anda harus membuat posting khusus untuk setiap tata letak. Bagaimana cara menyisipkan Tab dalam kode pendek? Tidak ada kode pendek di kode pendek tab; ini adalah kumpulan kode pendek bersarang. Langkah pertama adalah membagi shortcode ke dalam kelompok logis. Karena kontrol gaya visual biasanya tidak tersedia pada kode pendek, mereka lebih sulit untuk ditata daripada tab blok. Banyak pembuat halaman menyertakan widget yang sangat terbatas dalam jumlah tab yang diizinkan.
Peretasan ini memungkinkan Anda untuk memasukkan kode pendek templat ke dalam widget tab (yang berfungsi tetapi kikuk), tetapi metode ini hanya tersedia di Windows. Ekstensi Elementor dengan widget tab bersarang adalah opsi lain. Tidak banyak alasan untuk menggunakan plugin tab mandiri karena tidak memiliki tujuan tertentu.

Bagaimana Anda Mengatur Tab Di Halaman WordPress?

Masuk ke dashboard admin WordPress Anda lalu arahkan ke Plugins > Add New untuk memasukkan tab WPshopmart ke dalam kotak pencarian kata kunci. Setelah Anda mengidentifikasi plugin yang tepat, klik tombol Instal Sekarang seperti yang ditunjukkan di bawah ini. Setelah itu, klik tombol Aktifkan. Sekarang dan berjalan untuk Anda.
– Cara Menggunakan Tab Majalah Smashing di Halaman Pengaturan WordPress Bagian Penampilan/Tema dari admin WordPress memungkinkan Anda mempelajari cara membuat tab dengan cepat. Kami tidak akan membahas secara rinci tentang masing-masing komponen kode dalam konteks ini karena kami tidak ingin membuatnya terlalu panjang. Bergantung pada nilai $tab, kami akan menampilkan bidang untuk tab pengaturan untuk halaman beranda atau salah satu tab lainnya. Setiap pengaturan akan ditempatkan dalam satu larik, mencegah beberapa kueri dieksekusi secara bersamaan. Pengguna harus mengetahui slot larik mana yang akan disimpan, dan kemudian tab mana yang akan dikembalikan.
Bagaimana Saya Menggunakan Tab Responsif Tabby Di WordPress?

Tab responsif tabby adalah cara yang bagus untuk menambahkan konten tab ke situs WordPress Anda. Untuk menggunakannya, cukup instal plugin Tabby Responsive Tabs lalu aktifkan. Setelah diaktifkan, Anda akan melihat tab "Tabby" baru muncul di area admin WordPress Anda. Dari sini, Anda dapat menambahkan tab baru dan mengelola tab yang ada.
Anda dapat membuat tab responsif dalam posting, halaman, atau jenis posting khusus dengan alat Tabby Responsive Tabs, yang memungkinkan Anda menambahkan kode pendek sederhana ke editor posting. Area pandang 767×600, atau kurang, akan menghasilkan tab akordeon . Baik atabbyending dan atabbyending harus digunakan dalam kode pendek. Catnip tersangkut di pohon, turpi berjemur, dan tergores di permukaan pantai. Berbaring telentang di rumput, makan rumput, dan tidur di keyboard Anda karena ini mengganggu kemampuan Anda untuk fokus. Kucing Prancis nibh. Tidak ada alasan bagi saya untuk tidak menyukai makanan itu. Etiam sem malesuada magna mollis euismod. Theorine, ornare sem lacinia, vestibulum, antenna, orenesque, ornire eu leo quam Pellentesque ornare, vestibulum lacinia
Cara Menambahkan Tab ke Situs WordPress Anda
Tab "Kelola Tema" berisi tombol "Tab baru", yang dapat ditekan dengan mengkliknya di bagian atas. Cukup seret dan lepas ikon tab ke pos atau laman sebelum mengeklik Tambahkan tab . Tab dapat dihapus dari postingan atau halaman dengan menyeretnya dan melepaskannya saat berubah menjadi merah. Membuat halaman tab menggunakan WordPress 1. Anda dapat membuat halaman tab menggunakan WordPress 2. Anda dapat menambahkan tab secara manual dengan mengklik tombol “+ BARU” di bagian atas tab “Kelola Tema”. Seret dan lepas ikon tab ke postingan atau halaman yang ada untuk menambahkannya ke postingan atau halaman. Anda dapat dengan mudah menghapus tab dengan menyeretnya keluar dari pos atau halaman dan melepaskannya saat menjadi merah. Di WordPress#, Anda harus menggunakan shortcode [tabby] dan [tabbyending] untuk membuat tab dengan lebar responsif. Anda harus mengubah nama tab Anda dari nama tab menjadi nama tab. Kode pendek [tabby] harus ditambahkan terlebih dahulu ke bagian bawah posting dan halaman Anda. Anda harus menyertakan kode pendek [tabending] di bagian bawah semua posting dan halaman Anda.
Tab Responsif
Tab responsif dapat dibuat menggunakan plugin jQuery yang disebut Tab Responsif. Ketika breakpoint CSS tercapai, tab berubah menjadi akordeon. Plugin ini dapat digunakan untuk menampilkan tab di desktop, tablet, dan perangkat seluler dengan cara yang elegan.
