CSS 動畫:介紹和示例
已發表: 2022-04-12 CSS中最基本的動畫效果可以通過像transform和transition這樣的屬性來實現。 然而,CSS Animations Level 1 工作草案通過利用animation和@keyframes屬性來實現永久動畫效果,提供了一個更複雜的環境。 最好通過一個明確的例子來理解這一點。
使用@keyframes 指定動畫規則
@keyframes規則用於指定我們希望應用於頁面佈局中的動畫標識符的動畫行為。 標識符通過animation-name或使用animation: name; 速記。
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } 在這種情況下,上面的示例將在動畫期間將background-color從白色更改為黑色。 from指的是開頭 (0%), to指的是結尾 (100%)。 因此,規則也可以用百分比值重寫。
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } 就其本身而言,除非我們指定要設置動畫的元素,否則它不會做任何事情。 此外,您還必須指定animation-duration ,因為默認值為 0。
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }然後我們可以使用 div 調用我們的容器,結果將是這樣的:

通常,大多數用純 CSS 編寫的 CSS 動畫都使用速記,因為它省去了編寫多行動畫邏輯的時間。 因此,這裡是animation屬性值的參考:
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */進一步閱讀
如果你想深入了解 CSS 動畫,這裡是我推薦的資源:
- Codrops CSS 參考 - 這是由 Sara Soueidan (@SaraSoueidan) 編寫和組織的廣泛參考,包含有關某些 CSS 屬性如何工作的深入示例。
- MDN CSS Animations – MDN Web Docs 頁面上對 CSS 動畫的廣泛文檔式介紹。
- 三次貝塞爾() 簡介——Temani Afif (@ChallengesCss) 為 CSS-Tricks 撰寫的一篇深度文章,介紹了使用
cubic-bezier()屬性創建高級 CSS 動畫。
CSS 動畫示例
學習任何東西的最好方法是通過例子。 以下部分完全致力於通過 CSS 動畫屬性實現的各種效果。
最後一件事! 下面的許多示例動畫都有很多與之相關的代碼,因此,我在本文中添加了最大高度溢出以啟用滾動條。 您還可以將鼠標懸停在每個代碼片段上並將其複製到剪貼板以導入您的代碼編輯器。
海浪

波浪動畫是通過首先為波浪圖案繪製 SVG 路徑然後為其分配 ID 來創建的。 之後,我們使用自定義animation-delay和animation-duration變量指定四個nth-child類。 每個變量代表動畫中的一個單獨的波浪,每個波浪都可以獨立設置樣式。
使用 SVG 定義模式的優點是代碼變得易於重用。
如果您查看我們繪製的路徑,我們會為波浪指定四個不同的層(使用自定義軸),然後引用我們為初始路徑設置的#wave-pattern id。 您還可以在此處更改每個波浪的顏色外觀。
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }加載文本

這種加載效果相對容易實現,因為它只使用了少數實用的動畫屬性。 首先,您要指定content: attr()值,然後將其應用於要設置動畫的文本元素。 之後,您指定動畫本身,在我們的例子中是animation: loading 5s linear infinite; .
可以通過更改 5s 屬性來修改加載效果的持續時間。 最後,我們使用@keyframes調用加載動畫,並在 5 秒內將其寬度從 0% 更改為 100%。 動畫持續時間值越高,加載效果越慢。
像這樣的動畫的特定用例是頁面加載的過渡效果,但當您不想依賴任何庫時,它也是應用程序項目的可靠解決方案。
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }文字波

關於此動畫,您首先會注意到的一件事是它的流動性。 這是可能的,因為我們使用calc()函數以數學方式計算每個轉換。 由於我們用純 CSS 編寫動畫,我們必須使用多個span元素來指定動畫中的每個連續字母。
至於修改波浪的深度,首先,您可以將持續時間從 3 秒更改為更小或更大的數字。 更高意味著波浪效應會更慢,反之亦然。 並且,在@keyframes中,您可以更改 -24px 規範以更改波浪的高度。
負值越高,波浪效應越明顯。
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }脈衝/紋波效應

我們首先為要應用效果的圓圈創建一個容器。 這是特定於演示的,但您可以將代碼重用於頁面上的任何其他元素。 之後,我們創建一個名為.circle的類,它將作為動畫波紋效果。
我們在這個類中使用的兩個值得注意的屬性是opacity: 0.5; 和animation: ease-out; . 不透明度是產生漣漪/脈衝錯覺的原因,緩出過渡使這些漣漪從原始容器中緩和出來。
接下來,我們採用.circle類並將nth-of-type()屬性應用於它。 對於這個例子,我們使用了 3 個獨立的圓圈,它們從原始容器中緩和出來。 在 nth-of-type 調用中,我們使用值為 -0.5s;-1s;-1.5s 的animation-delay 。 負值越高,效果完全渲染所需的時間就越長。
最後,我們將@keyframes 應用於我們指定的脈衝動畫。 在這個例子中,我們使用了transform: scale()屬性。 這定義了每個動畫的脈衝大小。 值越高,輸出的漣漪就越大。
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }計數器(數字)

counter 屬性很容易被忽略,因為通常您手動將數字添加到某些元素。 但是,當您想要對菜單項或大型文檔頁面進行深入的嵌套分配時,它會派上用場。
此外,您可以為博客文章標題組合一個自動計數器。 例如,您正在撰寫關於多種工具的評論。 而且,最重要的是,櫃檯可以單獨設計,給您更多的設計自由。
但是,對於這個演示 - 我們專注於使用counter屬性來創建自動計數器效果。 所以,讓我們深入了解它是如何工作的。 對於這個例子,我們首先創建一個包含計數器動畫的容器。 您可以根據需要自定義它。 接下來,我們創建包含動畫語法的.count-numbers類,在本例中,它是animation: count-numbers 10s linear infinite forwards; .
為了分解它,我們指定動畫的名稱,將持續時間設置為 10 秒,並將動畫方向設置為正常,因為我們不希望它從 10 開始倒數。不過,您可以將其設置為如果你希望你的計數器倒數,也可以交替使用。
繼續,我們指定一個名為 .count-numbers::before 的新類,我們用它來命名我們的計數器,在本例中為content: counter(count); . 這很重要,因為下一步是使用counter-name通過@keyframes為效果設置動畫。
最後一步是為要渲染的動畫編寫規範。 在我們的演示中,我們從 1 計數到 10,因此我們以 10% 的增量將 @keyframes 值指定為從 0% 到 100%。 每個增量都包含一個計數器增量語句,該語句也使用我們的計數器名稱: counter-increment: count 0; .
因此,在 0% 時,我們的增量設置為 0,在 10% 時設置為 1,以投射計數器的效果。
另外,嘗試更改content: counter(count); 內容規範:counter(count, upper-roman); 看看會發生什麼!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }彈跳球

我們首先為我們的球創建一個容器,在本例中,它是.ball-container 。

接下來,我們使用背景顏色和陰影效果的組合來指定球的大小和外觀樣式。 在我們的演示中,我們採用了更加發光的效果,但您可以根據自己的需要進行修改。 最後,我們指定動畫,在這種情況下,我們將持續時間設置為 5 秒並應用ease-in-out ,這意味著過渡既有緩慢的開始也有結束的。
畫完球並設置好動畫後,我們就可以編寫我們的@keyframes規則了。 為了實現彈跳效果,我們使用transform: translatey(); 以 50% 為增量,因此從 0% 到 50% 到 100%。 重點是 50%,因為這裡我們通過指定transform: translatey(-50px);來設置反彈的高度。 – 反彈/浮動高度為 50px(相對於容器)。 負數越高,球反彈的幅度就越大。
同樣,指定較小的數字將減小反彈的大小。
最後一部分是添加陰影,儘管您也可以刪除它,因為它對球動畫本身沒有影響。 與陰影的唯一區別是我們使用transform: scale()屬性來調整 2D 上下文中的陰影大小。 我們根據希望實現的效果規模設置值。
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }硬幣翻轉

我喜歡這個動畫的地方在於,我們可以設置一個非常精確的旋轉半徑來實現感覺就像硬幣真的在翻轉的效果。 所以,開始你需要 2 張圖片(我在這個演示中使用 SVG,但普通照片也可以正常工作。只需確保對每張圖片應用正確的類。)並將它們設置為opacity: 0; . 我們將其設置為 0,因為稍後,我們使用@keyframes來更改它們的不透明度,以便圖像在動畫期間的特定位置進入視圖。
.image-container類用於指定硬幣內圖像的尺寸。 確保您還為實際圖像指定了此項,如下面的代碼片段所示。 接下來,我們指定.coin-style是外部部分(硬幣本身)。 從技術上講,您可以將其設置為透明,但為了演示,我們將其設為可見。
.coin-style類的主要概念是我們添加動畫的方式,在這個例子中是:動畫:coin-flip 1.25scubic-bezier(0.93, 0.05, 0.9, 0.71) 無限交替; .
興趣點是cubic-bezier()規範,它為我們提供了硬幣容器的旋轉曲線效果。 這實際上是不可能自己編寫的,所以我的建議是使用任何生成器工具來渲染所需的曲線效果。
最後,在我們的@keyframes中,我們應用scaleX()函數在x-axis基礎上調整硬幣外觀的大小。 即使對提供的值(在此演示中)進行最小的更改也會改變“翻轉”效果的出現方式。
我認為下面的實現已經接近完美,但也許你可以做得更好!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }滑入式

為了使這個動畫工作,我們使用animation: ease-out; 函數與@keyframes內的負位置值結合使用。 所以,在這個例子中,我們指定0% {opacity: 0;left: -700px;}這使得我們的滑入元素在開始時不可見,但也位於容器外 700px 處。
之後,我們指定100% {opacity: 1;left: 0;} ,當我們的動畫結束時(我們將其設置為 2 秒)將返回正常可見性,並將我們的元素定位回其相對位置。
需要注意的一個有趣的事情是,這種效果在各個方向都有效。
如果要更改滑入效果從右側出現,則需要更改左側:; 正確的值:; 對於頂部和底部等位置,反之亦然。 您還可以通過調整元素滑入所需的時間來延遲動畫。
較高的值會減慢動畫速度。
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }斑點效應

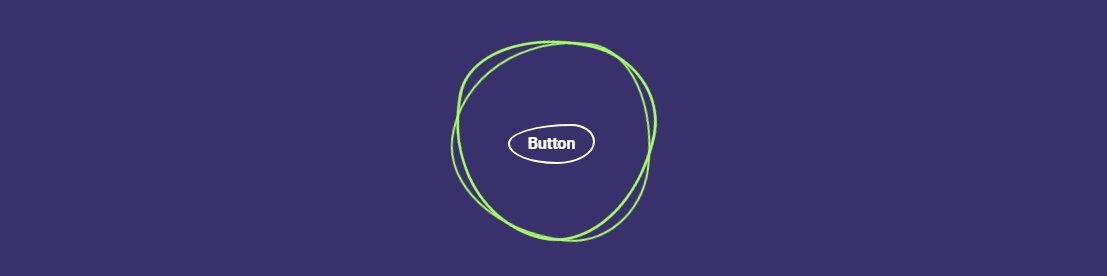
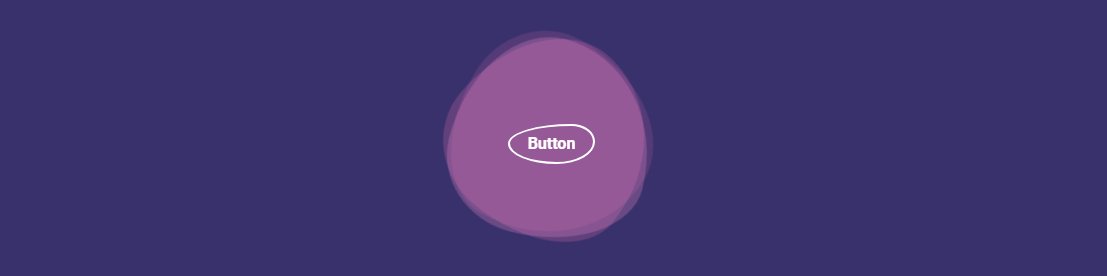
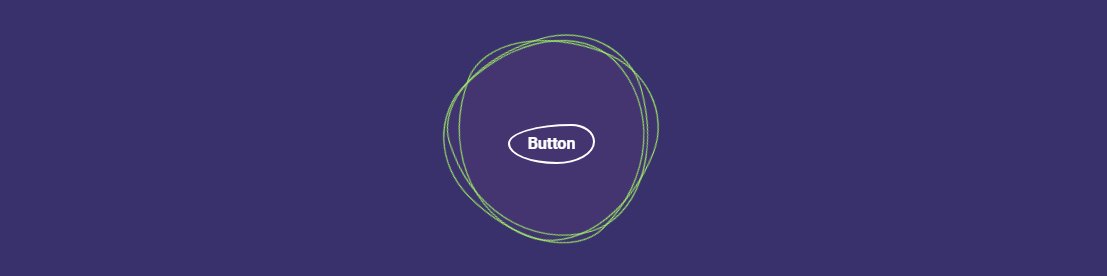
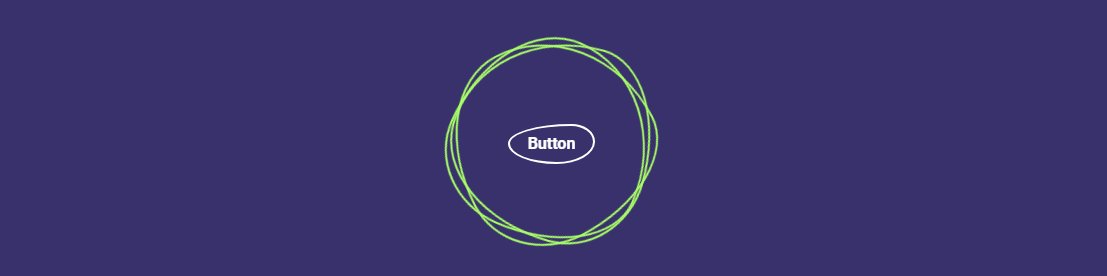
首先,Blob 到底是什麼? 正如 Ian Latchmansingh 所說, “Blob 是一種無定形的偽有機形狀,通常用於在視覺上錨定著陸頁。 它通常用作插圖的面具或背景。 大約 90% 的時間,Blob 被漸變填充並位於設計的最低層。” . 它當然是現代網頁設計中更常見的模式之一。 但是,我們如何製作動畫呢?
我們首先創建一個 blob-effect 容器,並在容器內指定 3 個單獨的 span 元素。 我們這樣做是因為我們實際上使用了border 和border-radius 屬性的組合自己“繪製”了blob。
為了達到不同的效果,我們使用nth-child來單獨設置每個元素的樣式。 如果您想使用它變得時髦,請隨意更改百分比屬性以調整 blob 外觀。
動畫本身是通過使用@keyframes規範中的transform: rotate()屬性來實現的。 我們將其設置為 0 到 360 度,因為這給了我們永久的效果。 顏色疊加是通過:hover完成的,讓我們設置自定義背景顏色。 此外,我們還在 blob 內部創建了一個單獨的容器。 這使您能夠對頁面佈局的各個部分進行樣式設置,以獲得這種特定的動畫效果。
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }文字切換

動畫效果通常保留給創意網頁設計。 在這種情況下,這種文本切換效果將有助於為您的網站訪問者創造強烈的第一印象。 非常適合標題介紹,或者如果定制 - 可用於展示產品功能等。
我們要做的第一件事是為實際效果創建一個容器。 之後,我們指定一個包含動畫邏輯的新 div 類。 在我們的例子中,我們使用 8 秒的動畫長度,結合 3 個獨立animation-delay規範。
在我們添加@keyframes邏輯後,延遲用於確定特定單詞何時進入視圖。
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }懸停高亮

誠然,這個特定的效果不使用具體的動畫屬性。 但是, attr()和var()函數的使用應該足夠鼓舞人心,可以嘗試進一步定制這種效果。
如果您查看ul li a::before規範 - 我們使用attr()來指定我們希望將效果歸因於哪個元素。 此外,我們添加了一個名為–clr的變量,您可以使用它為您希望應用懸停效果的每個項目設置自定義顏色。
對於這個例子,我們還添加了border-right屬性來指示我們為每個元素使用的顏色。 您可以刪除它,效果仍然有效。
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }