10 個具有完整站點編輯功能的 WordPress 塊主題
已發表: 2022-04-11- 來自 Automattic 的更新
- 什麼是全站編輯?
- 開創 WordPress 的新時代
- 侘寂
- 托夫
- 塊壓機
- 考古學
- 磚塊
- 滑板公園
- 地質學家
- 奧納最小
- 凱美特
- 金融
- 趕上 FSE
- 古特納
- 魏
- 水熔岩
- WordPress主題開發的未來
WordPress 從僅僅被視為一個博客解決方案已經走過了漫長的道路。 自 Gutenberg Editor 發布以來,該平台一直在推動使用 Blocks 的概念為用戶提供更多的設計選擇自由。
來自 Automattic 的更新
我第一次發表這篇文章已經有幾個月了,在那段時間裡——WordPress 主題團隊發布了一個用於構建塊主題的插件,稱為創建塊主題。 塊主題在官方 WordPress 主題存儲庫中有一個單獨的部分。 但是,目前,全站點編輯的採用仍然高度不一致。
Blocks 的最終目標是將 WordPress 轉變為網站構建器。 通過使用插件,以及最近添加的完整站點編輯,這在一定程度上已經成為可能。 FSE 是一種新的網站建設體驗,WordPress 用戶可以直接從前端為其網站設計風格。
什麼是全站編輯?
簡單來說,全站編輯功能讓 WordPress 用戶無需編寫任何代碼即可更改其(塊)主題的設計。 重點是 Block 主題,因為此新功能僅適用於基於 Blocks 構建的主題。
作為 WordPress 用戶,您已經熟悉使用 Gutenberg 編輯器使用塊編寫博客文章。 FSE 的想法是相同的。 就像寫博客文章一樣,使用完整站點編輯器,您還可以使用塊編輯站點的設計。

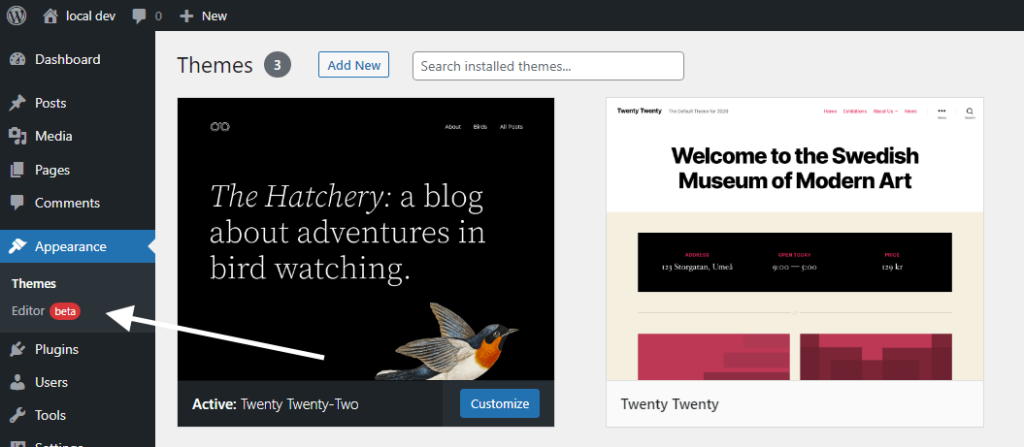
激活塊主題(例如二十二十二)後,您會在管理儀表板的外觀選項卡下看到一個新選項。 它被稱為編輯器。
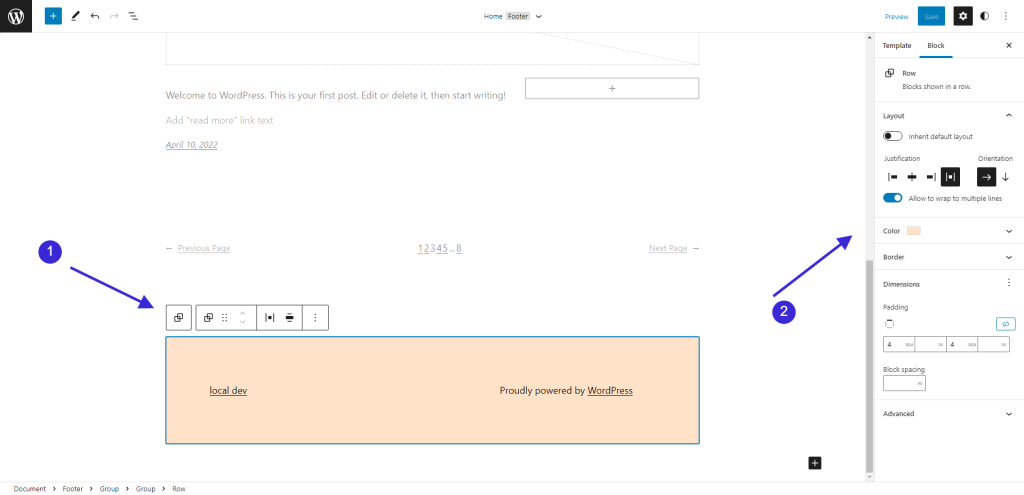
單擊編輯器會立即將您帶到新的完整站點編輯儀表板。 打開的默認頁面是主頁。 但是您可以選擇主題支持的任何頁面,然後開始自定義。 這是一個例子:

在上面的演示中,我有:
- 選擇頁腳塊作為整個部分。
- 使用塊編輯器更改了背景顏色。
我不需要編寫任何自定義 CSS。 我也沒有使用單個插件。 所有更改都直接保存到主題本身中。 最重要的是,您可以通過這種方式設置整個網站的樣式。
您可以選擇最小的元素,包括分頁和單個導航項。 這是 WordPress 本身內部的原生網站構建體驗。 而且,正如您可以想像的那樣,它只會隨著時間的推移而改善。
開創 WordPress 的新時代
FSE這個概念在大家眼裡還是很新鮮的。
我認為暫時可以肯定地說,FSE 將難以與 Elementor 和 Visual Composer 等精緻的網站建設者競爭。 但我確信隨著 WordPress 6.0 及更高版本的發布,情況將發生巨大變化。
至於塊主題,開發人員已經開始在這方面工作。 在 WordPress 存儲庫中,有 60 多個這樣的主題可用。 也許還有另外 50 個通過高級設計和開源項目展開。
所以,說了這麼多,我認為是時候仔細看看一些最好的全站點編輯主題了。 經常更新以在新主題出現時包含它們!
侘寂

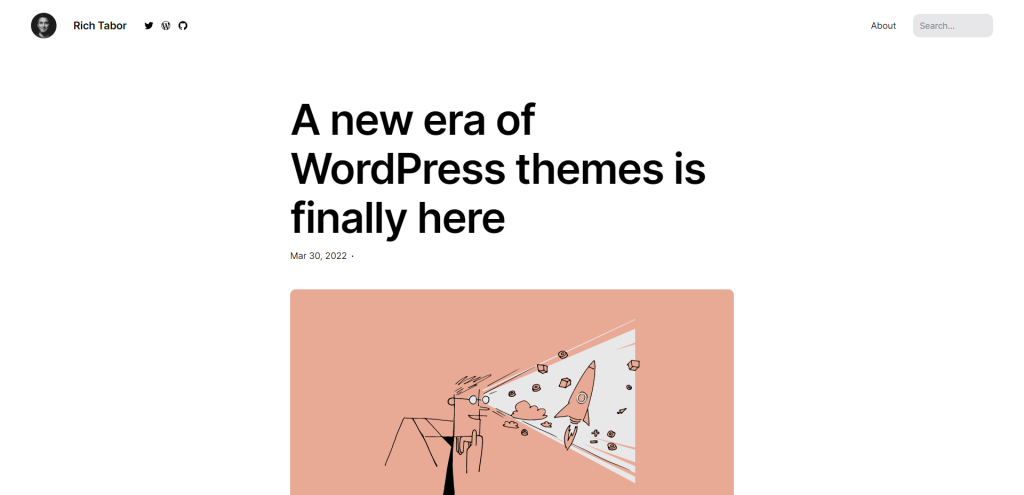
Rich Tabor 十多年來一直在構建 WordPress 產品。 您可能通過 CoBlocks 等插件認識他,也可能通過他的主題公司 ThemeBeans 認識他。 碰巧的是,Rich 不僅是新 WordPress 功能的忠實粉絲,而且他自己也建立了一個完整的站點編輯主題。 侘寂主題。
就像他的 Tabor 主題(我喜歡它! )一樣,Wabi 專為講故事的人、博主和任何有興趣發布詳細內容的人而設計。 它也是投資組合網站的絕佳選擇,Rich 在他的網站上使用了這個主題。
Wabi 的主要功能之一是只需單擊即可切換樣式* 。 它既有明暗主題,也有多種動態顏色變化。 這使您可以自由地為每個帖子單獨設置樣式。
使用下面的鏈接閱讀有關該主題的更多信息並查看它的實際效果。
* 自定義樣式需要 Gutenberg 插件。
托夫

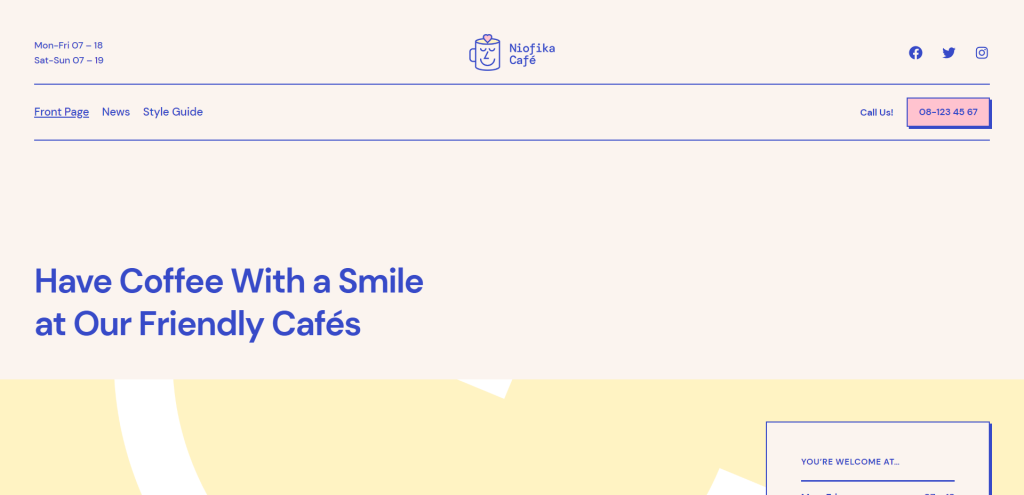
看到 Anders Noren 發布的新主題總是一種享受。 如果您是時尚設計方法的粉絲,Tove 主題一定會給您留下深刻印象! 但不僅僅是設計。
該主題是從頭開始構建的,作為完整站點編輯的起點。 Anders 投入了大量工作來提供開箱即用的創意元素。 但在設計之上,主題留下了很小的足跡; 不使用 JavaScript 或前端圖像。

演示站點(下面的鏈接)是為餐廳站點構建的。 但是,如果您喜歡主題的整體感覺,您可以完全自由地調整它以滿足您的需求。 總而言之,Tove Style Guide 中包含大約 40 種塊狀圖案。 您可以使用這些為您的任何 WordPress 網站頁面拼接任意數量的設計。
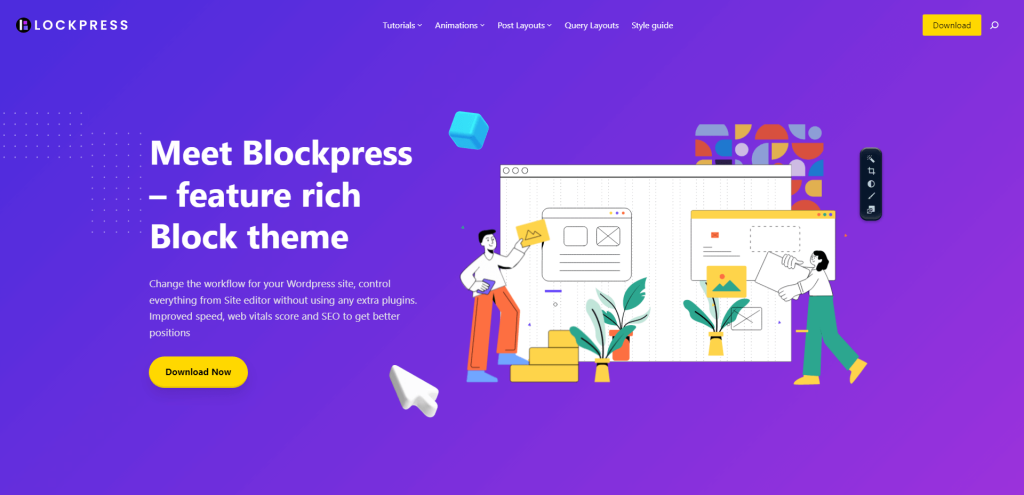
塊壓機

Blockpress 看起來是第一個支持完整站點編輯的一體化塊主題之一。 而且,它的構建考慮了最佳實踐。
具體來說,Blockpress 針對資產使用進行了優化。 每個頁面僅使用所需資源的一小部分,其他所有內容都是根據您在任何頁面上使用的塊加載的。 此外,該主題不使用 jQuery 或外部庫。
這樣做的結果是非常好的 Core Web Vitals 分數。 另一個有趣的功能是包含動畫。 正如我之前所說,這就是這種新的主題範式的全部內容。 使用 Blockpress,您可以直接從塊編輯器中使用 Lottie Animations 框架功能。 也沒有性能瓶頸。
考古學

Automattic 自己會製作 FSE 主題才有意義。 他們的名單上有幾個,第一個是 Archeo。 該主題是為喜歡大字體的簡單佈局的作家而設計的。

設計背後的主要概念是有一張大照片作為英雄部分、一個博客文章的中間部分和一個專用的頁腳。 在博客文章中,佈局結構保持不變。 當然,您有足夠的自由來改變周圍的事物。
磚塊

Anariel Design 的 Bricksy 是另一個專注於塊管理多用途方法的主題。 具體來說,Bricksy 旨在包含各種塊模式,作為您希望實現的網站設計的基礎。
目前,Bricksy 有美食、婚禮和時尚博客的演示。 但是,在仔細研究所有模式後,可以肯定地說您可以將此主題集成到幾乎任何項目中。 您可以查看下面的網站鏈接,其中包含模板庫的視頻介紹。
說到模式,請查看 Justin Tadlock 在 WP Tavern 上發表的這篇文章 - WordPress 添加了一個 Patterns 目錄,其中包含社區製作的塊模式,您可以將其複制並粘貼到現有主題中。 與任何 WordPress 主題完全兼容。
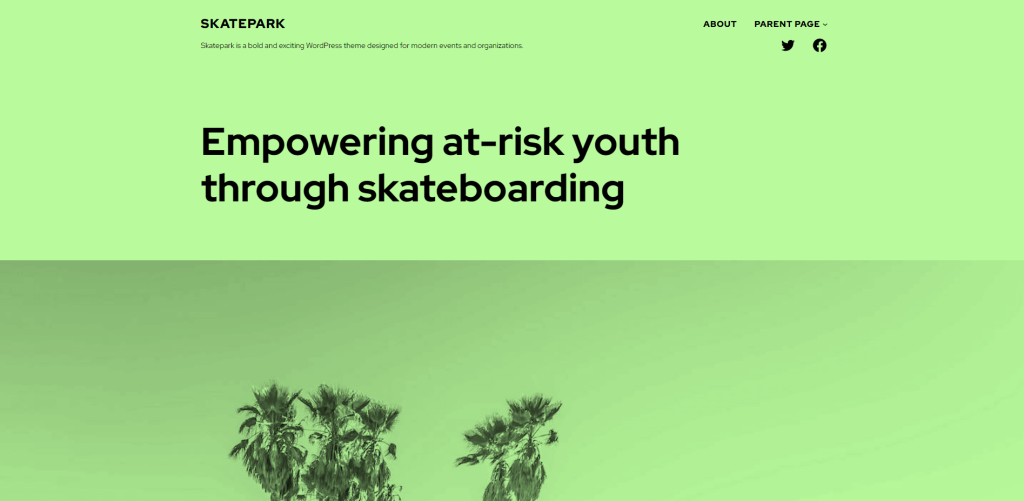
滑板公園

Skatepark 主題將是您計劃使用 WordPress 構建的任何與媒體相關的網站的絕佳起點。 作為一個完整的站點編輯主題 - 它是由您定制的。
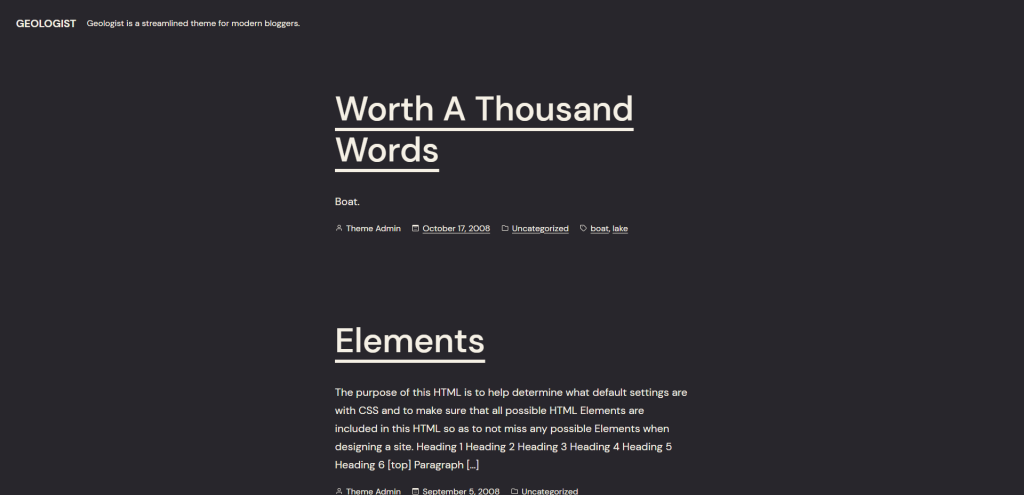
地質學家

Geologist 是另一個 Automattic 主題(我保證是最後一個! )——專注於寫作,帶有原生黑暗模式,以防萬一那是你的強項。 總體而言,最小的風格意味著除了代碼庫針對實時塊管理進行了優化之外,沒有什麼可說的。
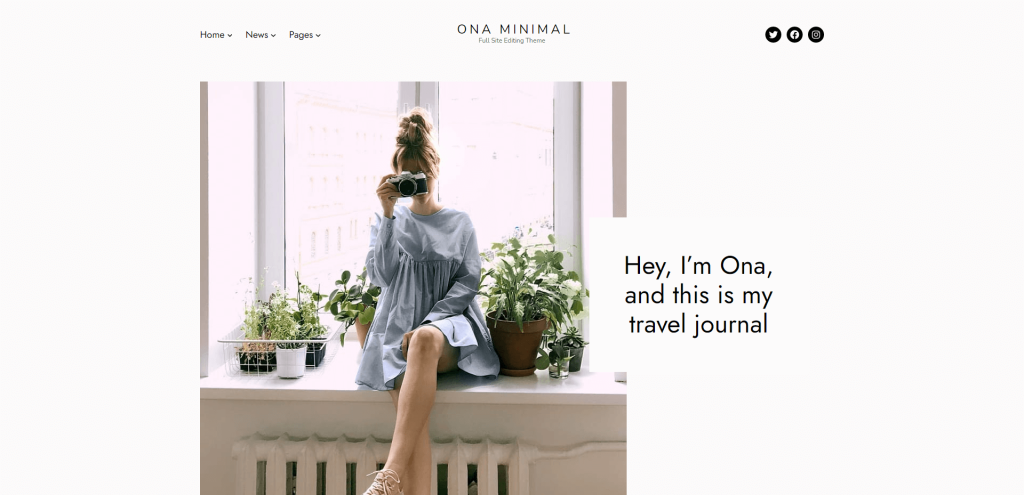
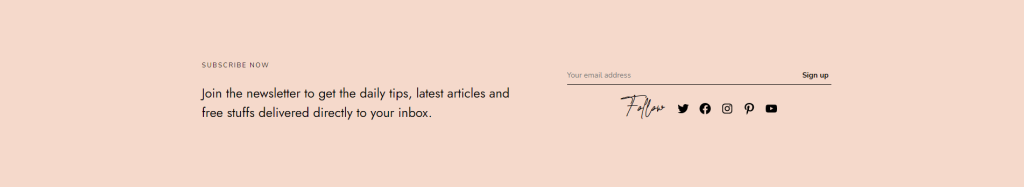
奧納最小

儘管 Ona 主題被描述為最小,但我覺得設計風格有助於彌補它。 再說一次,我是時尚排版的忠實粉絲,而 Ona 正是這種結構給人留下了良好的印象。
如果我不得不說這個主題是為誰準備的——我會說它是為專業人士、時尚博主和任何喜歡乾淨佈局的人準備的。 我也喜歡對細節的關注:

帶有社交鏈接的干淨訂閱表格非常完美。 其他模式包括投資組合塊、Instagram 提要和超級漂亮的全角博客文章佈局。
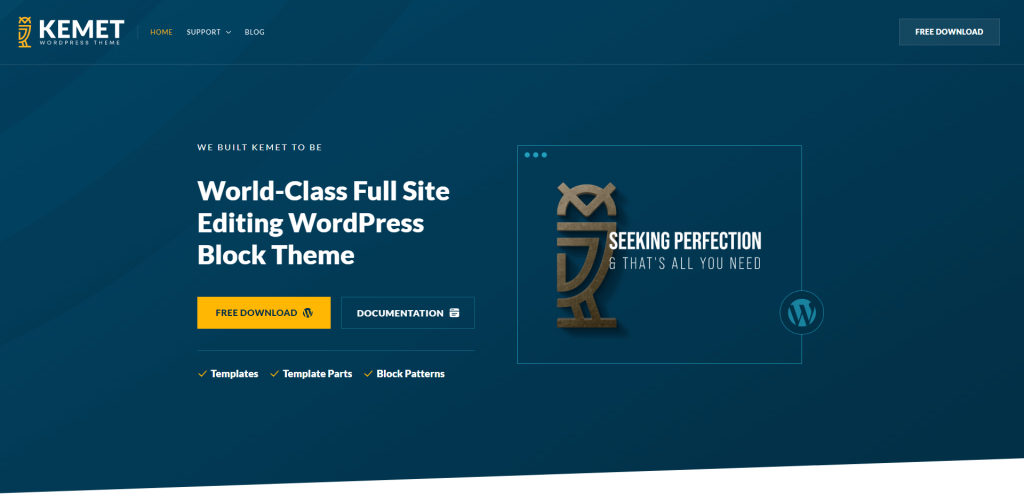
凱美特

我對 Kemet 的印像是,它更像是一個框架,而不僅僅是一個常規主題。
它包含粘性容器、單獨的模板部分和自定義圖像樣式等功能,並且還針對翻譯進行了優化。 內置模板模式在構建多頁網站時特別有用。 如果您正在尋找使用完整站點編輯創建企業或代理站點 - Kemet 是一個值得考慮的主題。
金融

Financio 的默認設計似乎針對的是商業風格的網站。 帶有全寬英雄頁面的整齊組織的導航菜單非常好。 您看到的所有用於功能卡和其他站點元素的圖標都可以通過單擊來替換。
值得注意的是,Financio 是由 Gutenverse 開發的。 他們有一些使用 WordPress 塊的經驗。 因此,期待一個流暢的網站編輯體驗,您可以從他們提供的預製模板中進行構建。
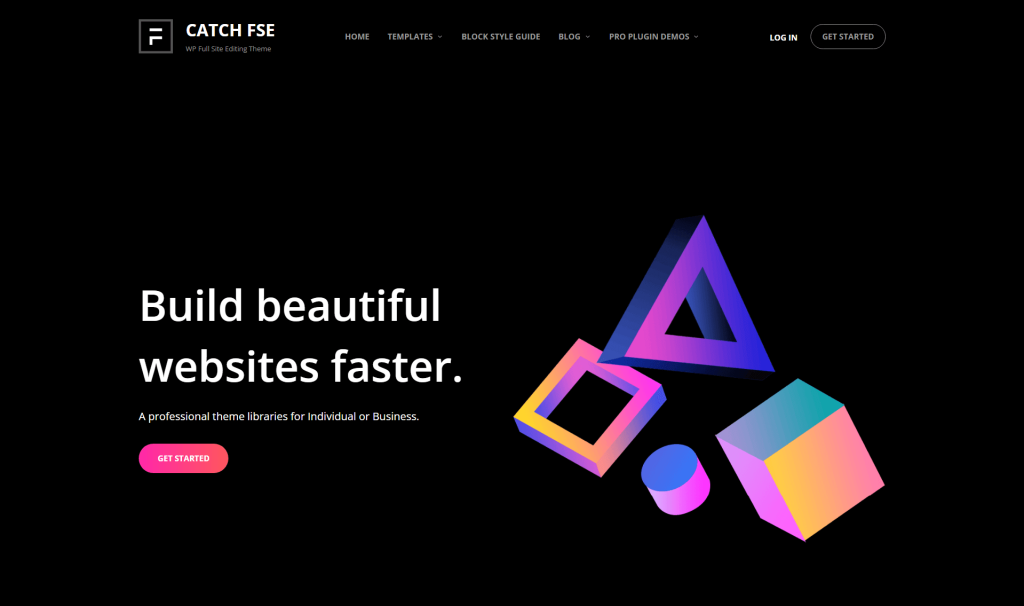
趕上 FSE

Catch 是支持完整站點編輯的最新 WordPress 主題之一。 它也是為數不多的作為登陸頁面而不是博客設計的主題之一。 正如您所期望的那樣,佈局包括許多部分,涵蓋了構建業務登錄頁面的所有重要方面。 所有這些都可以直接從前端進行編輯。
如果您希望您的網站具有暗模式,則無需使用此主題自行進行調整。 默認情況下,它設計為具有暗模式。 除此之外,它是免費的,並且會慢慢收集活躍用戶。
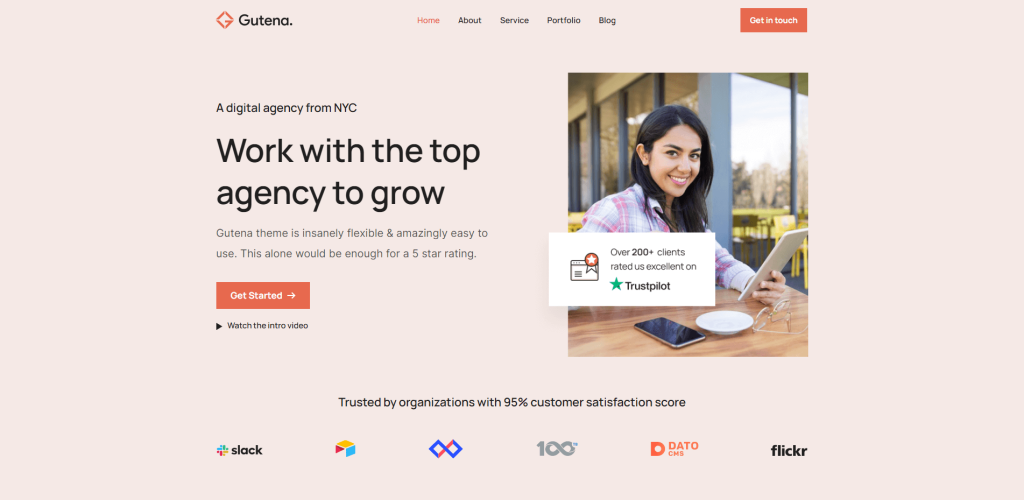
古特納

Gutena 是添加到 WordPress 存儲庫中的較新的 FSE 主題之一。 憑藉豐富的奶油色調和經過深思熟慮的優化元素,這個主題是代理、企業和初創網站的理想選擇。
從設計的角度來看,我驚喜地看到疊加卡片的實施、箱形陰影元素的使用以及大量圖像來幫助您在客戶面前實現您的業務使命。
您可以通過新的 Block 主題編輯器完全自由地修改每個元素。
魏

我們在這個系列中看到的第一個 FSE 主題來自 Rich Tabor。 現在,在這篇文章發表兩個多月後——Rich 推出了另一個名為Wei的完整站點編輯主題。 有趣的是,儘管自他上次發布以來已經過去了幾個月,但向市場推出的類似主題的數量卻非常少。
Wei 旨在用於實際的博客必需品。 它旨在為您提供大量選項來管理多種樣式和佈局重點。 正如您將在演示中看到的那樣,每篇博客文章都可以有單獨的樣式——包括顏色和自定義背景圖像。
水熔岩

這個來自 Gutenverse 的以水療/美容為導向的主題提供了超級流暢的登錄頁面體驗,並為您的網站添加了許多獨特的功能。 一方面,WaterLava 有一個內置的表單構建器,它可以讓你不用為了同樣的目的使用插件。
主頁旨在包括過渡動畫效果,因此當訪問者瀏覽網站時,部分就會出現。 在這個主題中,您還會發現許多獨特的形狀分隔線——因此請考慮使用波浪和自定義線條來為您的網站添加現代感。
它還針對性能進行了精心優化。 主題不依賴於 jQuery,模式/塊僅加載在它們被積極使用的頁面上。
WordPress主題開發的未來
我認為我們現在看到的是 WordPress 下一階段的緩慢演變。 目前,傳統主題和網站建設者將佔有一席之地。 但是,在未來,很明顯 WordPress 將轉變為一個全面的網站構建器。
我也很有信心,因為像 Webflow 這樣的公司已經表明,只需要即插即用工具就可以構建具有視覺吸引力的網站。
問題是,主題開發人員何時會開始擁抱下一階段? 此時,區塊主題的可用性相當稀少。 我想一旦我們開始看到編輯方面的真正可靠性,事情會很快發生變化。
當然,許多 WordPress 用戶將繼續使用傳統主題,但將 WordPress 用作本地站點構建器的想法值得考慮。
