CSS Animasyonları: Giriş ve Örnekler
Yayınlanan: 2022-04-12 CSS'deki en temel animasyon efektleri, transform ve transition gibi özellikler aracılığıyla elde edilebilir. Ancak, CSS Animasyonları Düzey 1 çalışma taslağı, sürekli animasyon efektleri elde etmek için animation ve @keyframes özelliklerini kullanarak daha karmaşık bir ortam sağlar. Bu en iyi kesin bir örnekle anlaşılır.
@keyframes kullanarak animasyon kurallarını belirtme
@keyframes kuralı, sayfa düzeninde bir animasyon tanımlayıcısına uygulamak istediğimiz animasyon davranışını belirtmek için kullanılır. Tanımlayıcı, animation-name aracılığıyla veya animasyon kullanılarak belirtilir animation: name; kısa gösterim.
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } Bu bağlamda, yukarıdaki örnek, animasyon süresi boyunca background-color beyazdan siyaha değiştirecektir. from başlangıcı (%0) ve to sonu (%100) ifade eder. Böylece kural yüzde değerleriyle de yeniden yazılabilir.
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } Kendi başına, canlandırmak istediğimiz öğeyi belirtmedikçe bu hiçbir şey yapmaz. Ayrıca, varsayılan değer 0 olduğu için animation-duration de belirtmelisiniz.
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }Daha sonra bir div kullanarak kapsayıcımızı çağırabiliriz ve sonuç şu olur:

Tipik olarak, saf CSS ile yazılmış çoğu CSS animasyonu, animasyon mantığının birden çok satırını yazmaktan tasarruf sağladığı için steno kullanır. Bu nedenle, animation özelliği değerleri için bir referans aşağıda verilmiştir:
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */daha fazla okuma
CSS animasyonları hakkında derinlemesine bilgi edinmek isterseniz, önerilen kaynaklarım burada:
- Codrops CSS Reference – Bu, Sara Soueidan (@SaraSoueidan) tarafından yazılan ve düzenlenen kapsamlı bir referanstır ve belirli CSS özelliklerinin nasıl çalıştığına dair derinlemesine örnekler içerir.
- MDN CSS Animasyonları – MDN Web Belgeleri sayfasında CSS animasyonlarına yönelik kapsamlı bir belge tarzı giriş.
- kübik-bezier()'e giriş – Temani Afif (@ChallengesCss) tarafından CSS-Tricks için yazılmış, gelişmiş CSS animasyonları oluşturmak için
cubic-bezier()özelliğinin kullanımı hakkında ayrıntılı bir makale.
CSS Animasyon Örnekleri
Bir şeyi öğrenmenin en iyi yolu örnekler aracılığıyladır. Aşağıdaki bölüm, tamamen CSS animasyon özellikleri aracılığıyla elde edilen çeşitli efektlere ayrılmıştır.
Son bir şey! Aşağıdaki örnek animasyonların çoğu, bunlarla ilişkili oldukça fazla koda sahiptir, bu nedenle, kaydırma çubuğunu etkinleştirmek için bu makaleye bir maksimum yükseklik taşması ekledim. Ayrıca, kod düzenleyicinize aktarmak için her bir kod parçacığının üzerine gelebilir ve panoya kopyalayabilirsiniz.
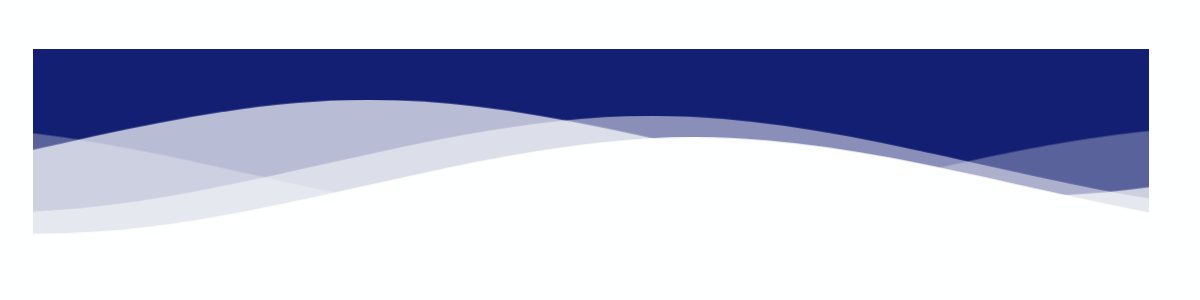
Dalga

Dalga animasyonu, önce bir dalga deseni için bir SVG yolu çizilerek ve ardından buna bir kimlik atanarak oluşturulur. Daha sonra, özel animation-delay ve animation-duration değişkenleriyle dört nth-child sınıfı belirledik. Her değişken, animasyon içinde ayrı bir dalgayı temsil eder ve her dalga bağımsız olarak şekillendirilebilir.
Deseni SVG ile tanımlamanın avantajı, kodun kolayca yeniden kullanılabilir hale gelmesidir.
Çizdiğimiz yola bakarsanız, wave için dört farklı katman belirliyoruz (özel bir eksen kullanarak) ve ardından ilk yol için belirlediğimiz #wave-pattern kimliğine başvuruyoruz. Burası, her dalganın renk görünümünü de değiştirebileceğiniz yerdir.
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }Metin Yükleniyor

Bu yükleme efektinin uygulanması nispeten kolaydır çünkü yalnızca bir avuç pratik animasyon özelliği kullanır. Önce, canlandırmak istediğiniz metin öğesine uygulayacağınız content: attr() değerini belirtmek istiyorsunuz. Daha sonra, bizim durumumuzda animation: loading 5s linear infinite; .
Yükleme etkisinin süresi, 5s özelliği değiştirilerek değiştirilebilir. Ve son olarak, yükleme animasyonunu çağırmak ve bu 5 saniyelik süre boyunca genişliğini %0'dan %100'e değiştirmek için @keyframes kullanırız. Animasyon süresinin değeri ne kadar yüksek olursa, yükleme etkisi o kadar yavaş olur.
Bunun gibi bir animasyonun özel kullanım durumları, sayfa yüklemeleri için geçiş efektleridir, ancak aynı zamanda herhangi bir kitaplığa güvenmek istemediğinizde uygulama projeleri için güvenilir bir çözümdür.
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }Metin Dalgası

Bu animasyonla ilgili ilk farkedeceğiniz şeylerden biri akıcılığıdır . Bu mümkündür, çünkü her geçişi matematiksel olarak hesaplamak için calc() işlevini kullanırız. Animasyonu saf CSS'de yazdığımız için, animasyondaki her ardışık harfi belirtmek için birden çok span öğesi kullanmamız gerekiyor.
Dalganın derinliğini değiştirmeye gelince, önce süreyi 3s'den daha küçük veya daha büyük bir sayıya değiştirebilirsiniz. Daha yüksek, dalga etkisinin daha yavaş olacağı ve bunun tersi anlamına gelir. Ve @keyframe'lerin içinde, dalganın yüksekliğini değiştirmek için @keyframes belirtimini değiştirebilirsiniz.
Negatif değer ne kadar yüksekse, dalga etkisi o kadar belirgindir.
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }Darbe / Dalgalanma Etkisi

Efekti uygulamak istediğimiz daire için bir kap oluşturarak başlıyoruz. Bu, demoya özeldir ancak kodu, sayfanızdaki diğer öğeler için yeniden kullanabilirsiniz. Ardından, animasyonlu dalgalanma efekti olarak hizmet edecek .circle adında bir sınıf oluşturuyoruz.
Bu sınıfta kullandığımız iki önemli özellik opacity: 0.5; ve animation: ease-out; . Opaklık, dalgalanmalara/darbelere sahip olduğu yanılsamasını yaratan şeydir ve yavaşlama geçişi, bu dalgalanmaların orijinal kapsayıcıdan kolayca çıkmasını sağlar.
Daha sonra, .circle sınıfımızı alıyoruz ve ona nth-of-type() özelliğini uyguluyoruz. Bu örnek için, orijinal kabın dışına çıkmayı kolaylaştıran 3 ayrı daire kullanıyoruz. nth-of-type çağrılarında, -0.5s;-1s;-1.5s değerleriyle animation-delay uygularız. Negatif değer ne kadar yüksek olursa, efektlerin tam olarak oluşturulması o kadar uzun sürer.
Son olarak, belirtilen darbe animasyonumuza @keyframes uygularız. Bu örnekte transform: scale() özelliğini kullanıyoruz. Bu, her animasyon için darbelerin boyutunu tanımlar. Değer ne kadar yüksek olursa, giden dalgalanmalar o kadar büyük görünecektir.
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }Sayaç (Sayılar)

Sayaç özelliğinin gözden kaçırılması kolaydır, çünkü genellikle belirli öğelere sayıları elle eklersiniz. Ancak, menü öğelerine veya büyük belge sayfalarına derinlemesine iç içe atamalar yapmak istediğinizde kullanışlı olur.
Ek olarak, blog yazısı başlıkları için otomatik bir sayaç oluşturabilirsiniz. Örneğin, birden fazla araç hakkında bir inceleme yazıyorsunuz. Ve hepsinden iyisi, tezgah size daha fazla tasarım özgürlüğü vererek ayrı ayrı şekillendirilebilir.
Ancak bu demo için – otomatik bir karşı etki yaratmak için counter özelliğini kullanmaya odaklanıyoruz. Öyleyse, kazalım ve nasıl çalıştığını anlayalım. Bu örnek için öncelikle sayaç animasyonunu içerecek bir kap oluşturuyoruz. Bunu istediğiniz gibi özelleştirebilirsiniz. Ardından, animasyon sözdizimini içeren .count-numbers sınıfımızı oluşturuyoruz, bu durumda bu animation: count-numbers 10s linear infinite forwards; .
Bunu yıkmak için animasyonumuzun adını belirliyoruz, süreyi 10 saniyeye ayarlıyoruz ve animasyonun yönünü 10'dan geriye saymasını istemediğimiz için normale ayarlıyoruz. Sayacınızın da geriye doğru saymasını istiyorsanız alternatif .
Devam ederek, sayıcımızı adlandırmak için kullandığımız .count-numbers::before adında yeni bir sınıf belirledik, bu durumda content: counter(count); . Bu önemlidir çünkü bir sonraki adım, efekti @keyframes aracılığıyla canlandırmak için counter-name kullanmaktır.
Son adım, oluşturulacak animasyon için özelliklerimizi yazmaktır. Demomuzda 1'den 10'a kadar sayıyoruz, bu nedenle @keyframes değerimizi %10'luk artışlarla %0'dan %100'e kadar belirliyoruz. Her artış, bizim karşı adımızı da kullanan bir karşı artış ifadesi içerir: counter-increment: count 0; .
Yani, bir sayacın etkisini yansıtmak için %0'da artışımız 0'a ve %10'da 1'e ayarlanmıştır.
Ayrıca content: counter(count); içerik belirtimi: sayaç(sayım, üst-roman); ve ne olduğunu görün!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }Zıplayan top

İlk önce topumuz için bir kap oluşturarak başlıyoruz, bu durumda bu .ball-container .

Ardından, arka plan renkleri ve gölge efektlerinin bir kombinasyonunu kullanarak topun boyutunu ve görünümünün stilini belirliyoruz. Demomuzda daha parlak bir efekt için gittik, ancak bunu kendi ihtiyaçlarınıza göre değiştirebilirsiniz. Ve son olarak, animasyonu belirliyoruz, bu durumda 5s'lik bir süre ayarlıyoruz ve ayrıca geçiş ease-in-out da uyguluyoruz, bu da geçişin hem yavaş bir başlangıcı hem de bir sonu olduğu anlamına geliyor.
Top çekilip animasyon ayarlandıktan sonra @keyframes kurallarımızı yazabiliriz. Sıçrayan efekti elde etmek için transform: translatey(); %50'lik artışlarla, yani %0 ila %50 ila %100. Vurgu %50 üzerindedir çünkü burada dönüşümün yüksekliğini transform: translatey(-50px); – sıçrama/yüzme yüksekliği 50 piksel olacaktır (konteynere göre). Negatif sayı ne kadar yüksek olursa, top o kadar yüksek sekecektir.
Benzer şekilde, daha küçük bir sayı belirtmek, hemen çıkma boyutunu azaltacaktır.
Son kısım bir gölge eklemektir, ancak bunu kaldırabilirsiniz çünkü top animasyonunun kendisi üzerinde hiçbir etkisi olmayacaktır. Gölge ile olan tek fark, gölgeyi 2B bağlamda yeniden boyutlandırmak için transform: scale() özelliğini kullanmamızdır. Değerleri, başarmak istediğimiz etki ölçeğine göre belirliyoruz.
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }Yazı tura

Bu animasyonla ilgili sevdiğim şey, yazı tura gerçekten dönüyormuş gibi hissettiren bir efekt elde etmek için inanılmaz derecede hassas bir dönüş yarıçapı ayarlayabilmemiz. Bu nedenle, başlamak için 2 resme ihtiyacınız olacak (Bu demo için SVG kullanıyorum, ancak normal fotoğraflar da gayet iyi çalışıyor. Sadece her görüntüye doğru sınıfı uyguladığınızdan emin olun.) ve bunları opacity: 0; . 0'a ayarladık çünkü daha sonra opaklıklarını değiştirmek için @keyframes kullanıyoruz, böylece görüntüler animasyon sırasında belirli konumlarda görünüme geliyor.
.image-container sınıfı, madeni para içindeki görüntülerin boyutlarını belirtmek için kullanılır. Bunu, aşağıdaki snippet'te gösterildiği gibi gerçek resimler için de belirttiğinizden emin olun. Ardından, dış kısım olan .coin-style belirleriz (madeni paranın kendisi). Teknik olarak bunu şeffaf olarak ayarlayabilirsiniz ama demo olsun diye görünür hale getiriyoruz.
.coin-style sınıfının ana konsepti, bu durumda animasyonu ekleme şeklimizdir: animasyon: yazı tura 1.25s kübik-bezier(0.93, 0.05, 0.9, 0.71) sonsuz alternatif; .
İlgilenilen nokta, bize madeni para kabı için dönen eğri etkisini veren cubic-bezier() özelliğidir. Bunu kendi başınıza yazmak neredeyse imkansızdır, bu yüzden benim tavsiyem istenen eğri efektini oluşturmak için herhangi bir jeneratör aracı kullanmaktır.
Ve son olarak, jeton görünümünü x-axis temelinde yeniden boyutlandırmak için @keyframes içinde scaleX() işlevini uygularız. Sağlanan değerlerde (bu demoda) yapılan en küçük değişiklik bile "çevirme" efektinin nasıl göründüğünü değiştirecektir.
Aşağıdaki uygulamanın mükemmele olabildiğince yakın olduğunu düşünüyorum, ancak belki daha iyisini yapabilirsiniz!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }Kaydırmalı

Bu animasyonun çalışması için animation: ease-out; @keyframes içindeki negatif konum değeriyle birlikte işlev. Dolayısıyla, bu örnekte, içeri kaydırma elemanımızı başlangıçta görünmez yapan, ancak aynı zamanda kapsayıcının 700 pikselini de konumlandıran 0% {opacity: 0;left: -700px;} belirtiyoruz.
Daha sonra, animasyonumuz sona erdiğinde (2 saniyeye ayarladık) 100% {opacity: 1;left: 0;} belirtiriz ve normal görünürlüğü döndürür ve öğemizi göreceli konumuna geri konumlandırırız.
Unutulmaması gereken ilginç bir şey, bu etkinin her yöne çalışmasıdır.
İçeri kaydırma efektini sağdan görünecek şekilde değiştirmek istiyorsanız, solu değiştirmeniz gerekir:; sağdaki değerler:; ve tam tersi, üst ve alt gibi konumlar için. Ayrıca, öğenin içeri kaymasının ne kadar süreceğini ayarlayarak animasyonu geciktirebilirsiniz.
Daha yüksek bir değer, animasyonu yavaşlatacaktır.
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }Blob Etkisi

Her şeyden önce, bir Blob nedir? Ian Latchmansingh'in belirttiği gibi, “Blob, açılış sayfalarını görsel olarak sabitlemek için yaygın olarak kullanılan amorf, sözde organik bir şekildir. Genellikle bir illüstrasyon için bir maske veya fon görevi görür. Blob zamanın yaklaşık %90'ı bir gradyanla doldurulur ve tasarımın en alt katmanına oturur.” . Modern web tasarımında kesinlikle en yaygın kalıplardan biridir. Ama nasıl canlandıracağız?
Bir blob efekt kabı oluşturarak başlıyoruz ve ayrıca kap içinde 3 ayrı yayılma öğesi belirtiyoruz. Bunu yapıyoruz çünkü aslında border ve border-radius özelliklerinin bir kombinasyonunu kullanarak bloğu kendimiz “çiziyoruz”.
Çeşitli etkiyi elde etmek için, her öğeyi ayrı ayrı stillendirmek için nth-child kullanırız. Onunla korkak olmak istiyorsanız, blob görünümünü ayarlamak için yüzde özelliklerini değiştirmekten çekinmeyin.
Animasyonun kendisi, bir @keyframes belirtimi içinde transform: rotate() özelliği kullanılarak elde edilir. 0 ile 360 derece arasında ayarlıyoruz çünkü bu bize kalıcı bir etki sağlıyor. Renk katmanı :hover aracılığıyla yapılır ve özel bir arka plan rengi belirlememize izin verir. Ayrıca, blobun içinde ayrı bir kapsayıcı da oluşturuyoruz. Bu size, bu özel animasyon efektine sahip olmak için sayfa düzeninizin ayrı bölümlerine stil verme yeteneği verir.
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }Metin Anahtarı

Animasyon efektleri genellikle yaratıcı web tasarımları için ayrılmıştır. Ve bu durumda, bu metin değiştirme efekti, site ziyaretçileriniz için güçlü bir ilk izlenim yaratmanıza yardımcı olacaktır. Başlık tanıtımları için idealdir veya özelleştirilmişse – ürün özelliklerini vb. sergilemek için kullanılabilir.
Yaptığımız ilk şey, gerçek etki için bir kap oluşturmak. Ardından animasyon mantığını içerecek yeni bir div sınıfı belirtiyoruz. Bizim durumumuzda, 3 ayrı animation-delay özelliği ile birlikte 8s animasyon uzunluğu kullanıyoruz.
Gecikme, @keyframes mantığımızı ekledikten sonra belirli bir kelimenin görünüme ne zaman geleceğini belirlemek için kullanılır.
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }Vurgulayın

Kuşkusuz, bu özel efekt somut animasyon özelliklerini kullanmaz. Ancak, attr() ve var() işlevinin kullanımı, bu efekti denemek ve daha fazla özelleştirmek için yeterince ilham verici olmalıdır.
ul li a::before belirtimine bakarsanız, efekti hangi öğeye atfetmek istediğimizi belirtmek için attr() kullanırız. Ek olarak, fareyle üzerine gelme efektini uygulamak istediğiniz her öğe için özel bir renk ayarlamak için kullandığınız –clr adlı bir değişken ekleriz.
Bu örnek için, her bir öğe için hangi rengi kullandığımızı belirtmek için border-right özelliğini de ekledik. Kaldırabilirsiniz ve efekt çalışmaya devam edecektir.
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }