2022 年 20 個最佳互動網站靈感
已發表: 2022-03-31你知道互動網站有多有效嗎? 因此,與非交互式網站相比,交互式網站的流量增加了 90%。 因此,在建立強大的網絡形象時,請始終考慮交互式設計以使其脫穎而出。 發現這個集合中最好和最有創意的網站!
通過準備好吸引觀眾的網站,為您的用戶創造愉快的體驗。 大多數品牌都將數字營銷的力量作為其有效戰略的一部分。 因此,每個品牌,無論是新手還是老牌,都應該創建一個功能強大、設計精良,當然還有用戶友好的網站。 畢竟,該網站將在您的業務成功中發揮至關重要的作用,因為它將是創造第一印象的網站。 有利的是,您可以以合理的價格獲得主題和交互式網站模板。 這些預製主題具有令人驚嘆且有用的功能,可用於提高品牌知名度、銷售產品或服務以及推廣非營利組織。 雖然這些主題非常有用,但這些交互式網站值得一試。
此列表將找到使用交互式設計來增強其專業外觀並提供用戶友好功能的不同品牌。 他們的網站可以幫助推動更多優質流量並提高轉化率。 不僅如此,這樣的網站還有助於獲得競爭優勢。 所以,不要錯過這個系列,並在您的下一個網頁設計項目中獲得靈感。
看看最好的交互式網站示例
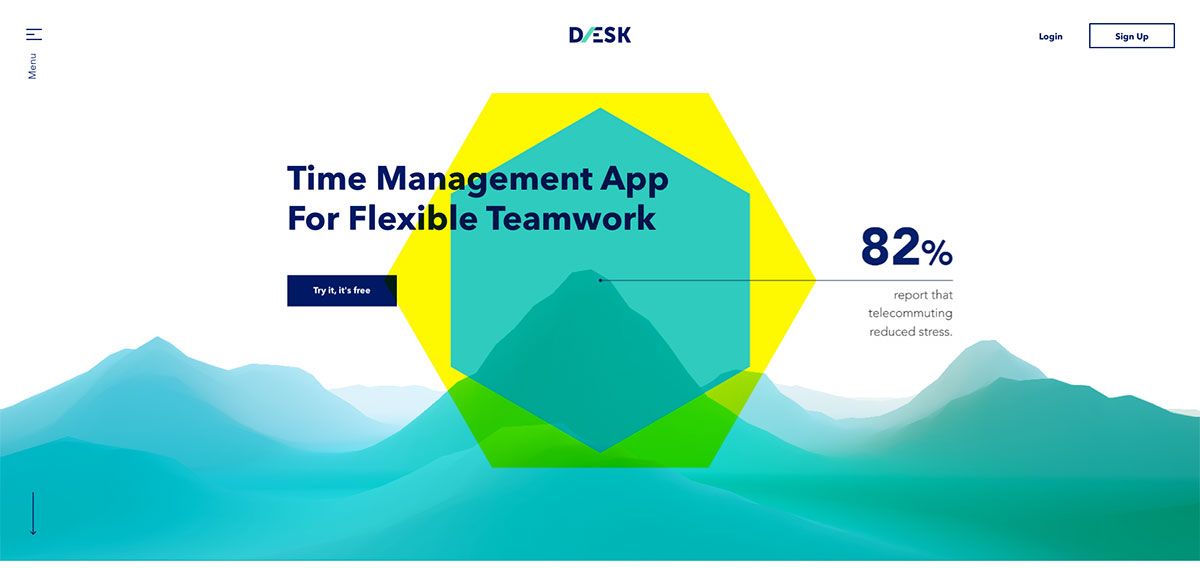
達斯克

為您的網頁設計添加交互性也非常有用且令人愉快。 因此,如果您打算將其整合到您的項目中,您應該查看我們精心挑選的這些交互式網站。 Daesk 是一款用於靈活團隊合作的時間管理應用程序。 它使用 AI 來分析您的工作,並為您提供對日常活動的有意義的見解,因此您可以專注於重要的事情。 為了吸引用戶的注意力,該網站創建了各種交互式網絡元素,並通過 GSAP 提供了漂亮、流暢的動畫。 英雄標題實現了一個很酷的懸停效果,而內容也以視覺層次突出。 同樣,推薦部分也顯得很宏偉,因為它會在用戶懸停在化身上時顯示動畫。
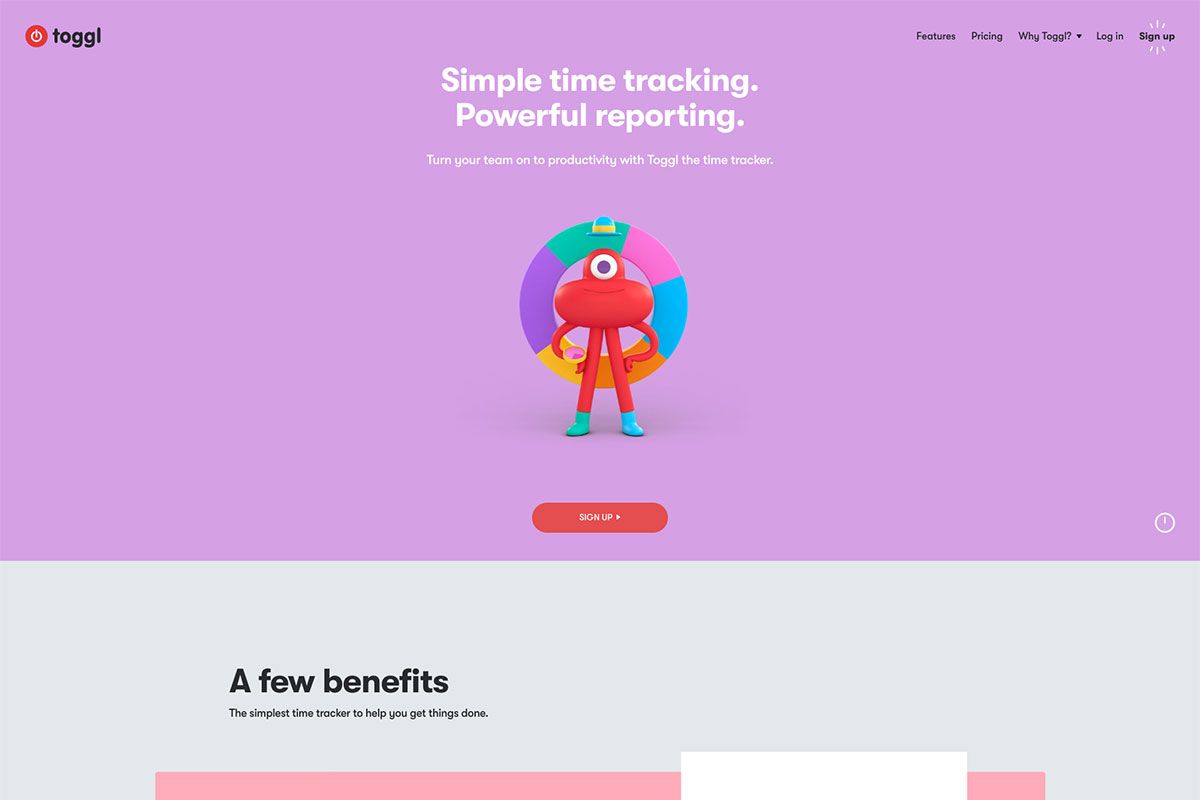
切換

在設置網站之前,探索這些交互式網站將為您提供豐富的想法來增強您的設計。 這是值得檢查靈感的 Toggl。 這是一個由 Toggl OU 運營的時間跟踪應用程序,通過其網站提供在線時間跟踪和報告服務。 具體而言,該網站體現了一種輕鬆而富有創意的交互設計。 英雄場景是一個簡單的視頻動畫,帶有標題和 CTA,當它懸停時會做出響應。 當用戶滾動頁面時加載內容時,整體設計也很出色。 由於徽標在品牌推廣中起著至關重要的作用,因此該網站確保徽標看起來很棒且一致。 內容看起來也很乾淨,因為它集成了視覺層次結構。
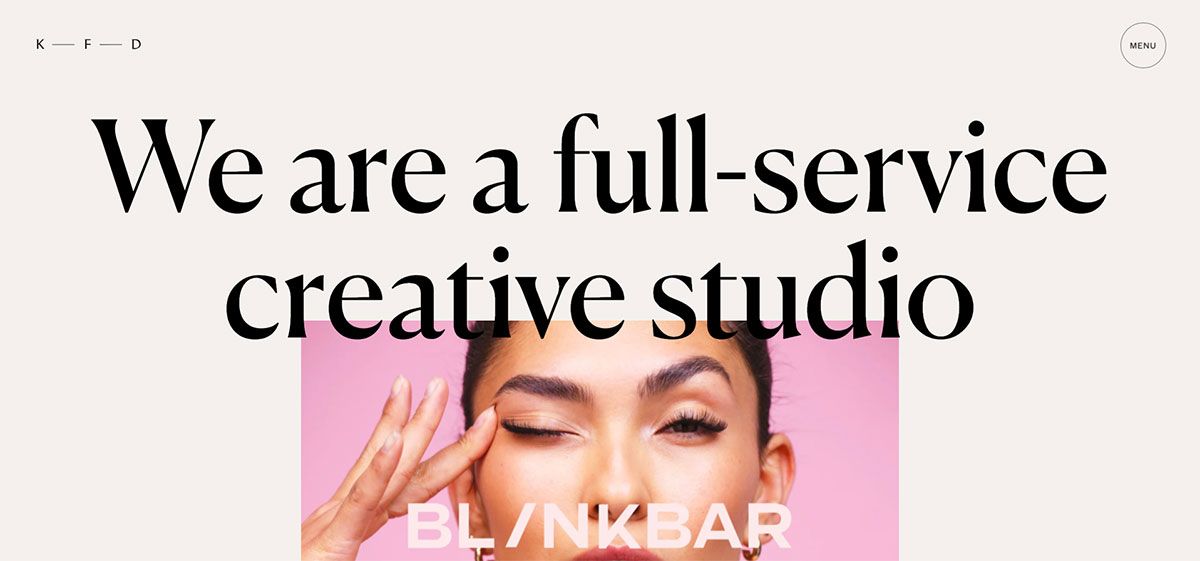
卡蒂福納

擁有充足的靈感對於想要利用數字營銷的企業或創意個人很有幫助。 從我們精心挑選的這些交互式網站中獲取最佳功能。 Kati Forner 是一家提供全方位服務的創意工作室,可以有效地轉變品牌並發展業務。 這家公司為印刷宣傳品、包裝和互動等綜合品牌帶來極簡優雅。 由於它使用 GSAP 技術,因此動畫效果極佳且用戶友好。 英雄標題以大而粗的標題和隨機顯示的高質量圖像歡迎用戶。 具體來說,該網站在滾動時使用動畫,因此它們看起來都很棒。 此外,社交媒體鏈接也顯示在網站底部,供用戶與他們聯繫。
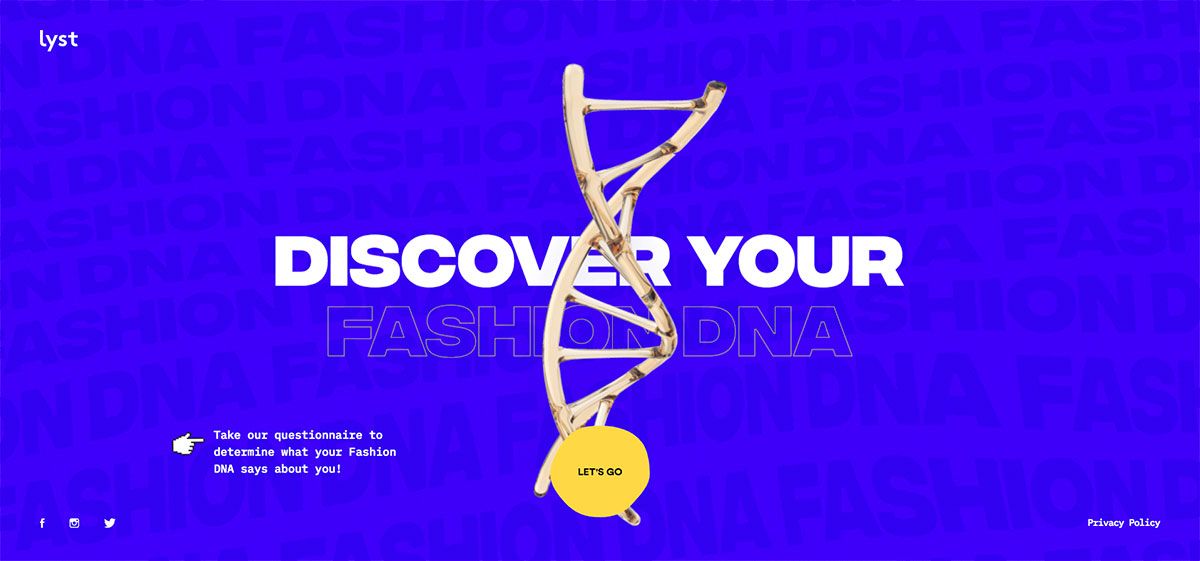
利斯特

響應用戶交互的網站可以比非交互的網站做得更好。 所以,不要錯過這些可以為您提供眾多網頁設計理念和靈感的互動網站。 Lyst 是一家時裝公司,允許用戶購物和發現世界上最時尚的品牌。 它在一個地方策劃了 9000 多個品牌和 2000 多家商店。 作為此列表的一部分,以簡單的交互式網絡元素歡迎觀眾。 無論您喜歡女士產品還是男士產品,本網站都可以讓您更輕鬆地發現他們精心策劃的優質產品。 因此,它提供了通過縮略圖表示它們的清晰圖像,並在懸停時顯示較小的圖像。
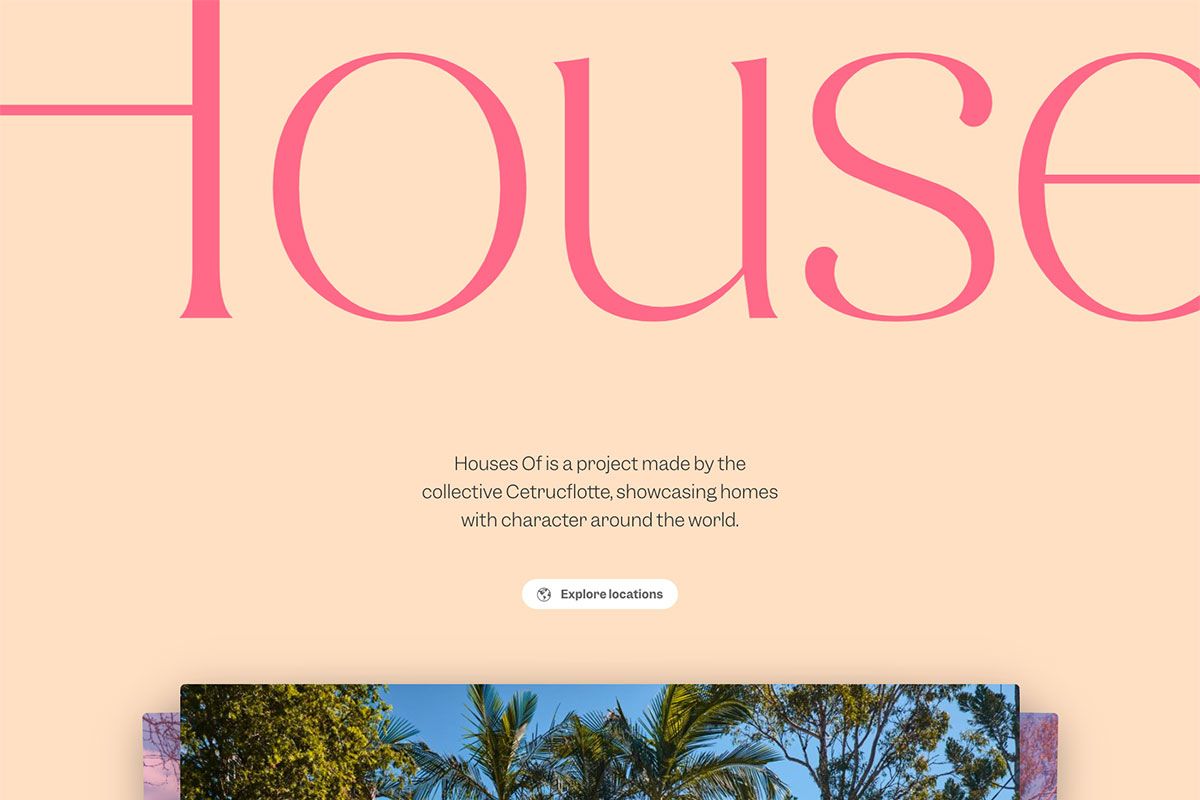
的房子

Houses Of 是由 Cetrucflotte 集體製作的一個項目,展示了世界各地具有特色的住宅。 迷人的互動設計可以幫助網站脫穎而出。 所以,不要忽視這種激勵個人和企業企業家的靈感。 特別是,主頁幾乎沒有 Web 元素,但具有足夠的創意和直觀性,可以產生無縫的用戶體驗。 英雄標題有一個簡單而充滿活力的品牌名稱,當用戶滾動頁面時它會水平移動。 它還使用了一個漂亮的滑塊,該滑塊使用有吸引力和清晰的照片來展示不同的位置。
細胞農業協會

在此列表中發現一些最好的交互式網站,以珍惜您的項目。 細胞農業協會是一個國際非營利組織,旨在研究、資助和先進細胞農業。 它還致力於推進細胞農業,用細胞而不是整個動物生產動物產品。 該網站有一個迷人的主頁,帶有使用滑塊的酷炫逼真的圖像。 隨著用戶的滾動,它表現出很好的過渡效果,呈現出一種簡單而極簡的砌體佈局。 該網站利用另一個很酷的動畫進行介紹,並在將鼠標懸停在網絡元素上時產生奇妙的效果來傳達品牌信息。
OKB互動

不可否認,交互式網站現在已成為網頁設計的當前趨勢。 所以,如果你還沒有機會看到這些很棒的網站,你可能會對這個集合感興趣。 OKB Interactive 是一家數字工作室,專注於執行戰略和數字設計、構建和開發出色的應用程序。 網站設計令人驚嘆且具有創新性。 英雄頭的設計很簡單,但很吸引人。 特別是,它使用帶有極簡圖像背景的大膽多彩的標題。 此外,UX 模式的視頻集成也為設計增添了魅力,更不用說它實現的視覺層次結構。 不僅如此,一些圖像中酷炫、微妙的懸停效果和放大效果也讓它看起來很有趣。
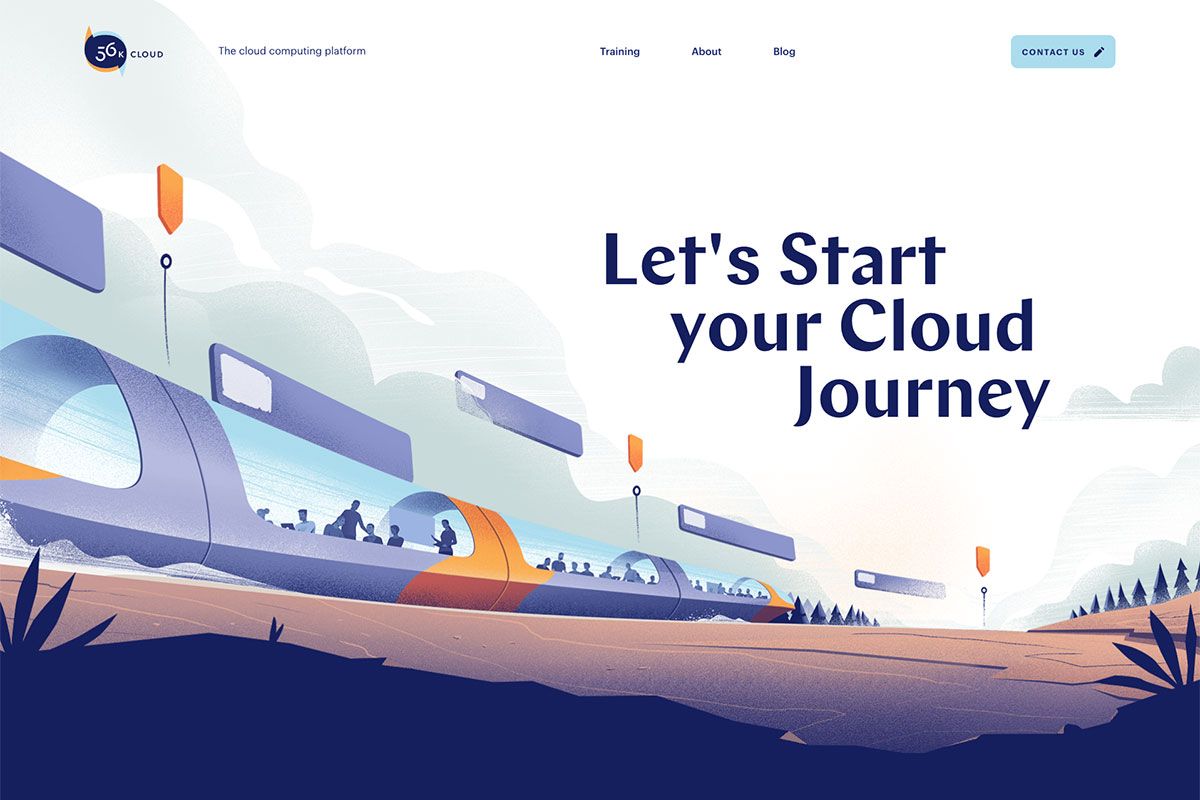
56K.雲

通過這些令人敬畏的交互式網站了解在您的項目中應用的最佳功能。 56K.Cloud的成立是為了與合作夥伴和客戶分享雲的願景。 它具有超級乾淨、直觀和現代的設計,隨時可以讓觀眾驚嘆。 主頁在用戶滾動頁面時顯示出華麗炫酷的動畫和視差效果。 雖然英雄標題具有乾淨明亮的背景,但服務部分也以深藍色和灰色作為背景看起來很有吸引力。 除了優雅之外,信任這家公司的品牌標誌在統一的圓圈中也看起來令人驚嘆。 然後,當用戶將鼠標懸停在這些徽標上時,它會顯示聯繫按鈕。
獨家公關解決方案

當您將網站視為營銷策略的一部分時,您不能跳過探索一些實際的靈感。 因此,如果您打算很快創建一個交互式網站,則不應忽略此列表。 Exclusive PR Solutions 是高級品牌戰略、數字營銷、公共關係和危機管理等領域的全球專家。 它具有出色的英雄標題設計,可通過平滑的滑塊突出顯示動畫內容。 當然,必不可少且有用的 Web 元素是可見的,包括 CTA、標題和新鮮背景。 此外,他們的服務在帶有令人敬畏的懸停效果的網格佈局中看起來也很棒,更不用說它的好評部分了。
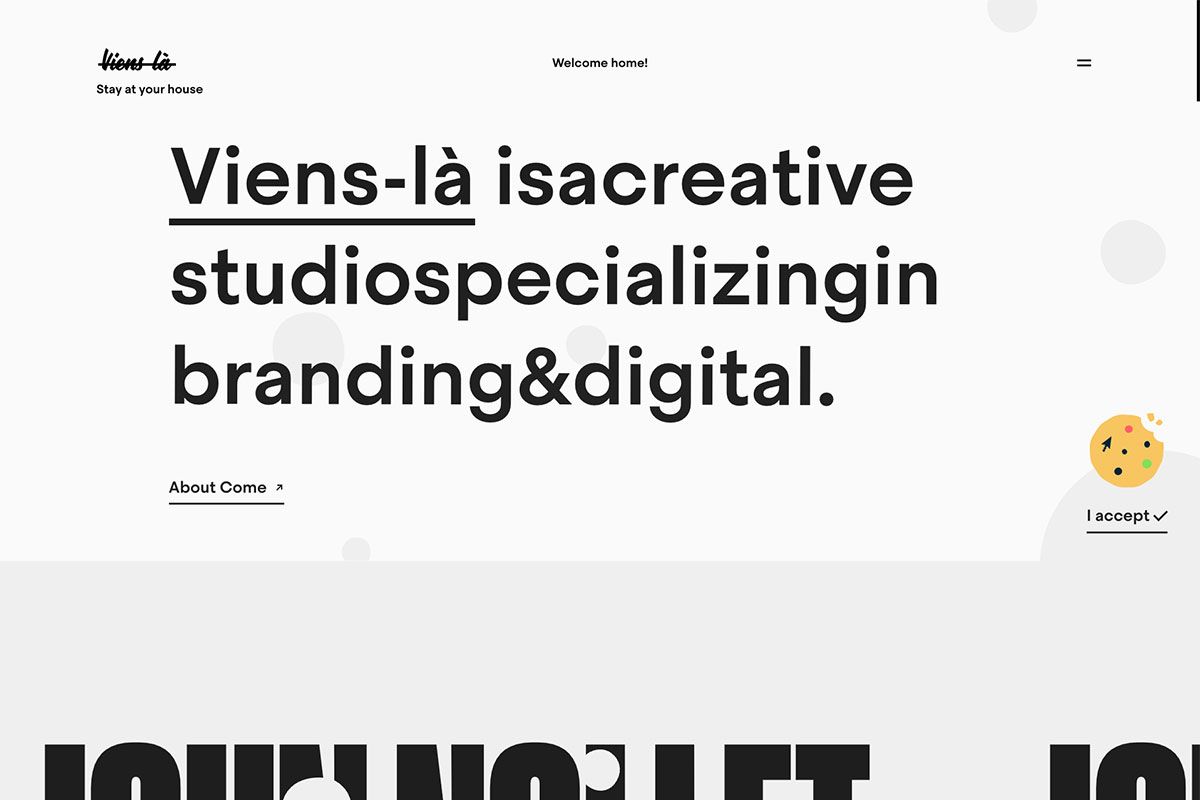
維恩斯-拉

交互性使您的網站具有吸引力。 同樣,它可以幫助您從人群中脫穎而出——給訪客留下深刻印象並吸引他們。 因此,滾動瀏覽這些交互式網站。 Viens-la 是一家專注於品牌推廣、網頁設計、開發和具有創造力和樂趣的用戶體驗的數字機構。 該網站具有視覺吸引力,具有流暢而微妙的動畫和大膽的排版。 英雄標題設計簡單——簡短的介紹、徽標、CTA 和酷炫的懸停效果。 除此之外,令人敬畏的滑塊為設計增添了創造力。 因此,最新的項目部分已準備好給觀眾留下深刻印象。 此外,專業知識和激情部分還展示了有吸引力的佈局和動畫。

卡萊克索

創建具有風格和創新的交互式網站。 從探索這個系列開始,準備大放異彩! Calexo 是一種起泡大麻飲料,由優質果汁、植物成分和納米乳化 THC 製成。 它的網站充滿了創意和現代的網絡元素,以產生令人驚嘆的網頁設計。 具體來說,英雄標題為品牌名稱和標題使用大而粗的字體。
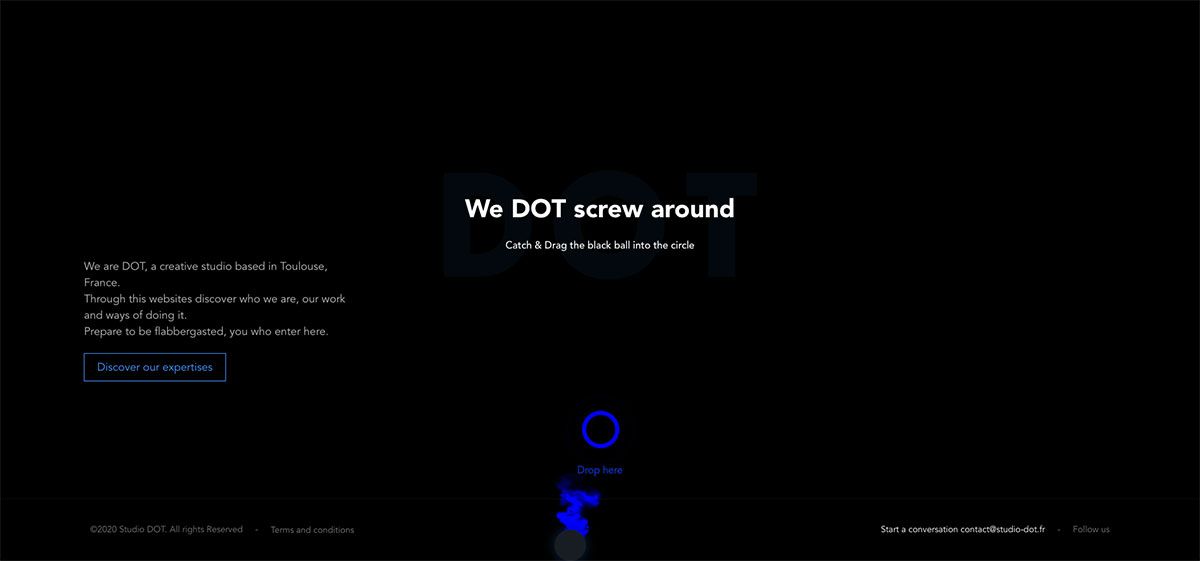
工作室點

通過這些互動網站將您的設計提升到一個新的水平,這些網站將成為令人敬畏的靈感。 Studio Dot 是一家位於法國圖盧茲的創意工作室。 它設計身臨其境的轉換體驗、身份、交互式網站和動態圖形視頻。 作為此列表的一部分,主頁具有超級獨特且富有創意的動畫,需要觀眾做出回應。 這個品牌使用黑色作為設計的背景,白色和藍色的字體。 專業知識頁面有很棒的動畫,當用戶懸停類別時,顯示他們從事的成功項目,而最新的案例研究也顯得乾淨而無縫。 不僅如此,這些網站還使用滑塊從一個頁面轉換到另一個頁面。
泰克

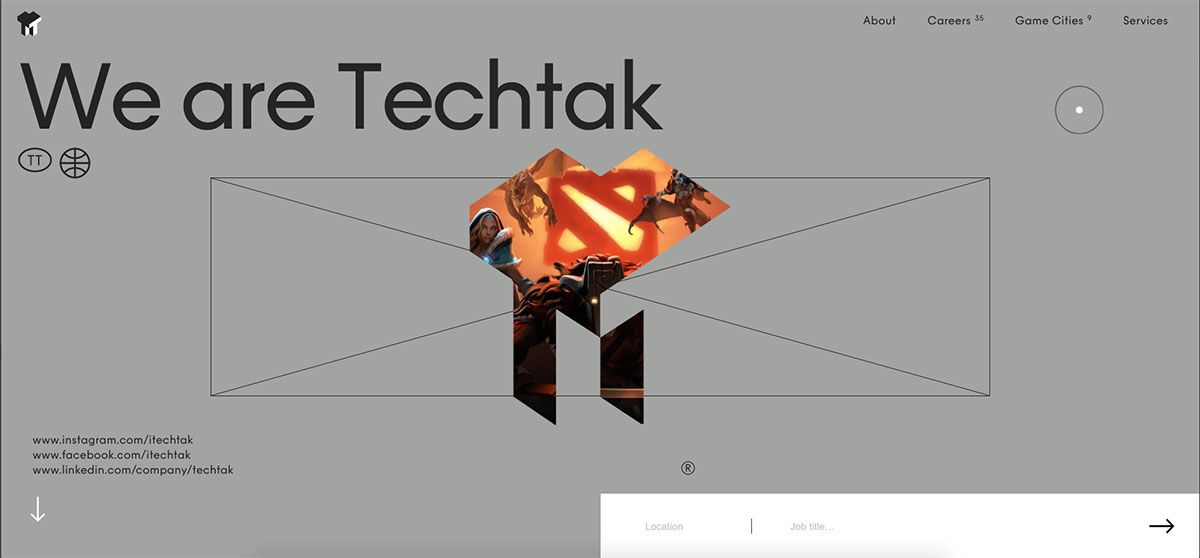
您的網站必須有明確的目的,當然還有直觀的用戶界面。 如果您希望獲得大量靈感,可以查看這些現代互動網站。 Techtak 是一家招聘服務公司,專注於建立有凝聚力、創造性和協作性的團隊。 主頁設計看起來很簡單,但帶有有用的 Web 組件。 特別是,該網站使用淺灰色背景和令人敬畏的線條圖標和幾何形狀。 它還實現了 GSAP 動畫,因此元素表現出平滑的運動。 對於團隊的演示,該站點也為每個團隊成員使用帶有像素化圖像的滑塊。 此外,它還可以在用戶懸停元素時應用流暢的動畫。
大野工作室

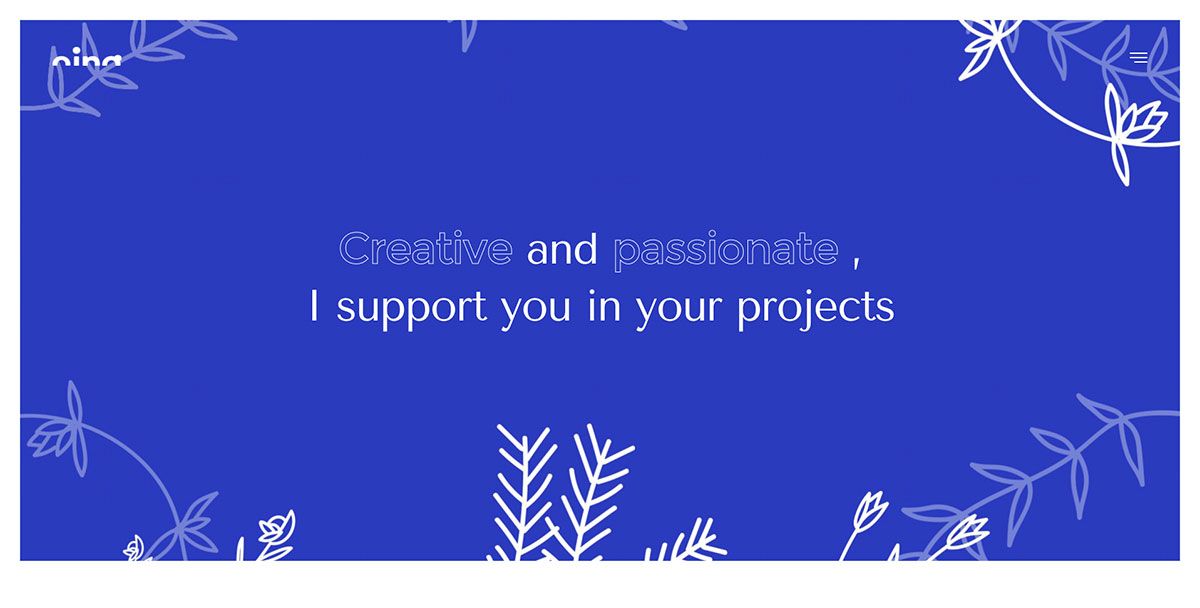
在這個互動網站集合中,您可以找到推廣不同產品和服務的各種品牌。 所以,滾動瀏覽這個列表,看看哪個網站會成為你的靈感。 Oino Studio 是一家專門從事圖形、網頁和界面設計的創意工作室和作品集。 藍白配色加上足夠的留白空間,整體設計看起來非常棒。 英雄標題簡單但具有標語、徽標和背景的吸引力。 它以簡單的方式介紹品牌——圖像、CTA 和少量描述。 它集成的其他有價值的功能是滾動動畫、漂亮的懸停效果和 GSAP 動畫。
莎拉詹克斯

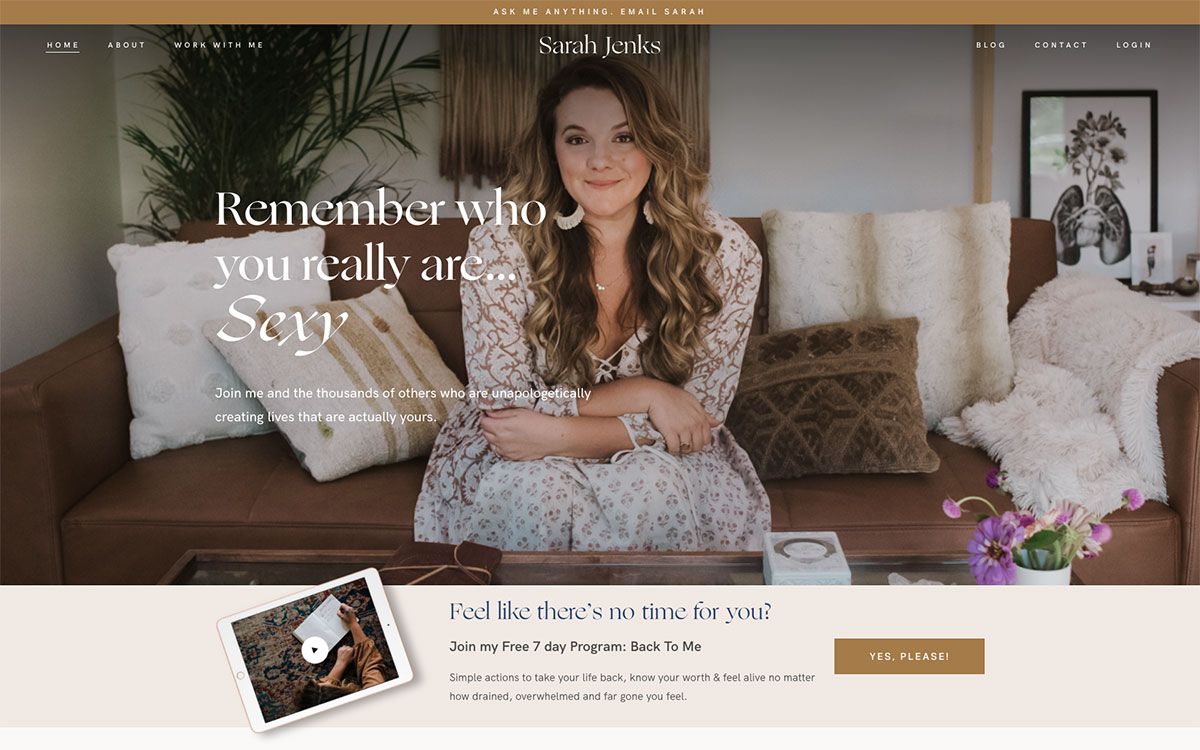
從這些交互式網站中獲得靈感,看看如何使用您將發現的交互式功能來完善您的網站。 Sarah Jenks 提供了一個很酷的靈感來深入研究交互式設計。 她是一位出色的生活教練,通過她的輔導計劃、有用的博客文章、播客和其他有用的資源幫助女性脫穎而出。 根據她的目標,她的網站富有創意、現代、足智多謀和用戶友好,更不用說它集成的交互元素了。 英雄標題顯示吸引觀眾注意力的單詞,因為它們一個接一個地顯示。 由於視覺層次結構對於每個網站都是必不可少的,因此 Sarah 永遠不會失敗。 因此,內容是真正可以理解的。
聯眾表面

聯眾表面為他們的客戶提供美麗和一流的木地板。 它具有漂亮而專業的設計,使其品牌脫穎而出。 具體來說,英雄標題顯示視頻背景、標題和徽標。 它還使用從一個部分到另一個部分的酷過渡效果。 無論您銷售什麼產品,擁有交互式網站都是提高品牌知名度的有力工具。
服務頁面看起來令人驚嘆且簡約,帶有簡短的描述、高質量的圖像和滾動時的動畫。 此外,當用戶將鼠標懸停在產品上時,產品的呈現甚至為設計增添了精緻感,背景更清晰地顯示了產品的質感。 更重要的是?
帕佩斯蒂利茲

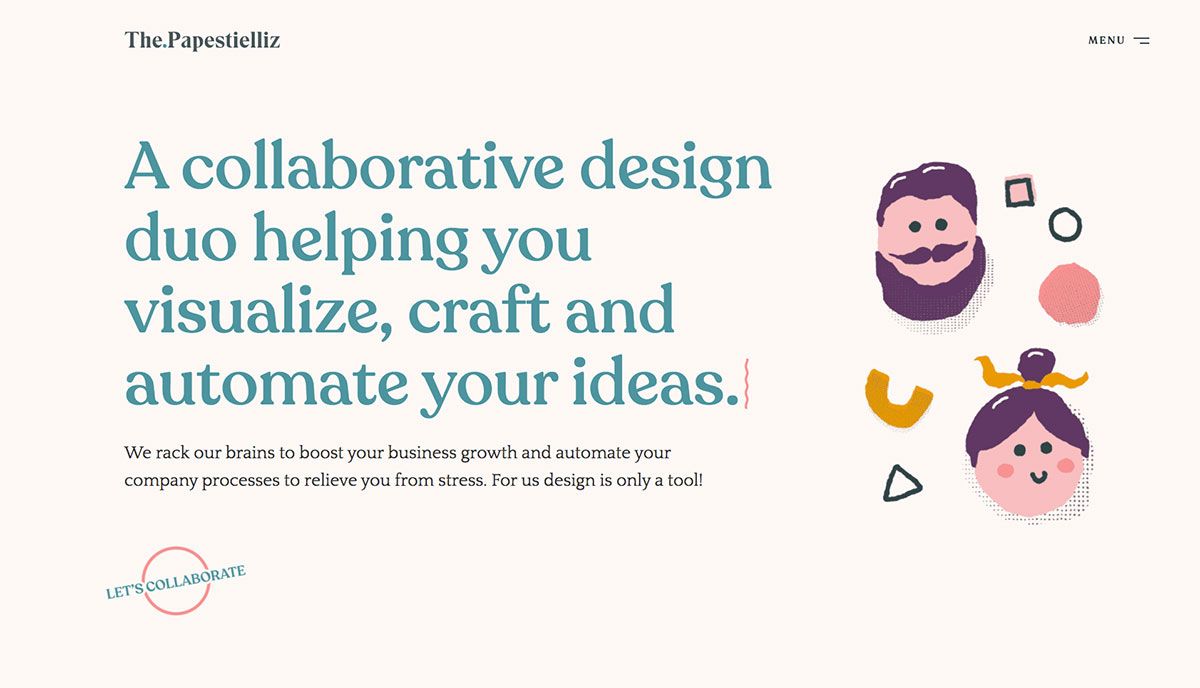
讓您的網頁設計更有趣,並與互動元素互動。 Paperstielliz 是一家專業的網頁設計和品牌工作室,專門從事高端網站的設計和開發。 為了介紹這個品牌,這個網站展示了最新的案例研究,它使用了一個在用戶滾動頁面時動畫的圖像。 英雄標題看起來很簡單,但體現了元素的微妙動畫,如文本旋轉、酷炫的懸停效果和很棒的光標設計。 此外,服務部分的獨特創意菜單也非常出色。 一旦用戶將鼠標懸停在菜單上,當它懸停另一個時,縮略圖就會發生變化。 查看此交互式網站為您提供的其他驚人功能!
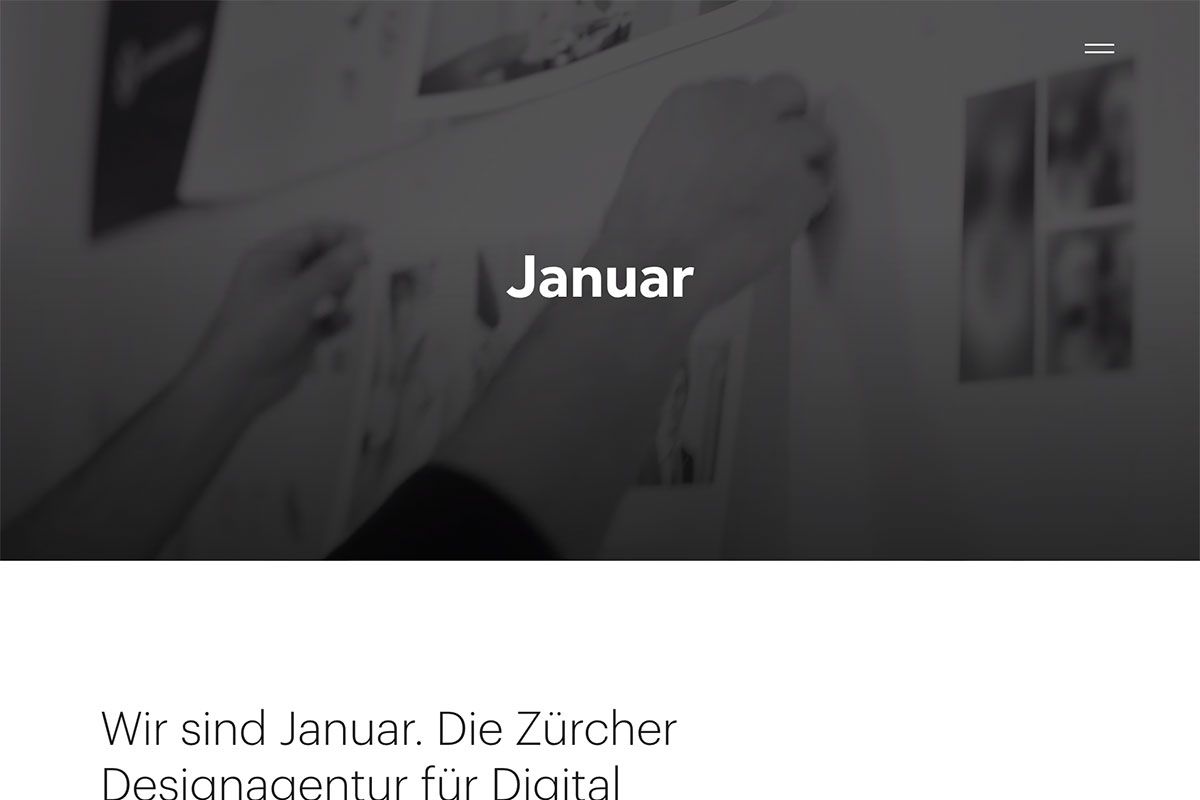
一月

Januar 是一家位於瑞士蘇黎世的精品品牌和數字代理機構。 該品牌已準備好為數字化未來打造強大的品牌形象。 與其他成熟的網站一樣,它以單色風格的英雄場景視頻集成來歡迎觀眾。 值得注意的是,他們合作過的成功項目在其使用的網格佈局和應用的懸停效果方面看起來非常出色。 由於它使用空白,因此內容看起來很出色且更易於理解。 該網站還通過帶有大縮略圖的滑塊突出顯示文章。
初切玉米

當您將交互性融入其中時,讓您的網頁設計脫穎而出。 當用戶滾動頁面時,First Cut Corn 會顯示一個美麗而富有創意的動畫。 它具有出色的產品展示,展示了產品有多棒以及為什麼客戶必須在商店中查看它們。 它還與另一個網站連接以檢查很棒的食譜。 如果您需要此類項目的靈感,請查看此列表。
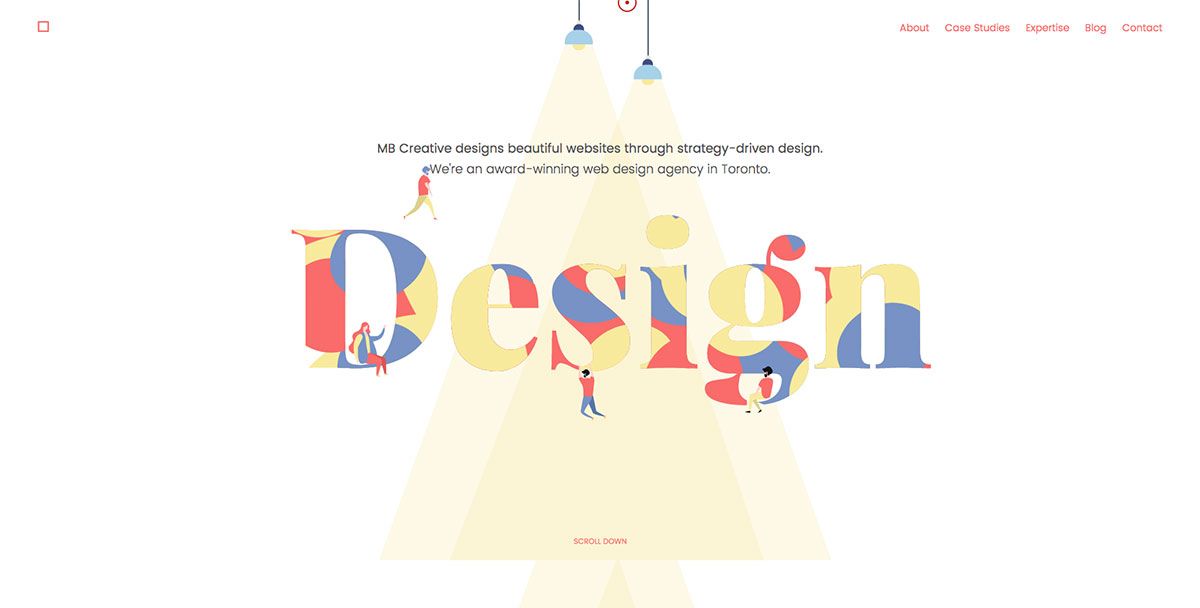
MB創意

MB Creative 是榜單上值得一試的互動網站之一。 多倫多一家屢獲殊榮的網頁設計機構通過策略驅動的設計來設計精美的網站。 它有一個很酷的動畫,隨時可以打動每一位訪問者。 由於 GSAP 的強大功能,這樣的動畫是可能的並且令人著迷。 這些部分看起來很吸引人,因為它們表現出微妙的動畫並添加了引人入勝的內容。 在一些網頁元素上添加的簡單而優雅的懸停效果是完美無缺的。 該網站還集成了社交媒體鏈接,以幫助用戶有效地與客戶建立聯繫。
互動網站靈感——結論
如您所見,有大量的交互式網站將網頁設計提升到了一個新的水平。 有些人可能會爭辯說它們是多麼容易使用,但它們確實看起來很棒並且讓訪問者保持參與。
