2022년 최고의 인터랙티브 웹사이트 영감 20선
게시 됨: 2022-03-31인터랙티브 웹사이트가 얼마나 효과적인지 아십니까? 따라서 양방향 웹사이트는 비대화형 웹사이트에 비해 트래픽이 90% 증가합니다. 따라서 강력한 웹 존재를 구축할 때 항상 대화형 디자인을 고려하여 눈에 띄게 만드십시오. 이 컬렉션에서 가장 창의적이고 최고의 웹사이트를 발견하십시오!
청중의 참여를 유도할 준비가 된 웹사이트를 통해 사용자에게 즐거운 경험을 제공하십시오. 대부분의 브랜드는 효과적인 전략의 일부로 디지털 마케팅의 힘을 수용합니다. 따라서 초보자이든 기존 브랜드이든 모든 브랜드는 기능적이고 잘 디자인된 사용자 친화적인 웹사이트를 만들어야 합니다. 결국, 웹 사이트는 첫인상을 만드는 사이트이기 때문에 비즈니스의 성공에 중요한 역할을 할 것입니다. 유리하게는 공정한 가격으로 얻을 수 있는 테마와 대화형 웹 사이트 템플릿이 있습니다. 미리 만들어진 테마에는 브랜드 인지도를 높이고 제품 또는 서비스를 판매하고 비영리 조직을 홍보하는 데 사용할 수 있는 놀랍고 유용한 기능이 있습니다. 이러한 테마는 매우 유용하지만 이러한 대화형 웹 사이트는 확인할 가치가 있습니다.
이 목록은 전문적인 외관을 향상시키고 사용자 친화적인 기능을 제공하기 위해 대화형 디자인을 사용하는 다양한 브랜드를 찾습니다. 그들의 웹사이트는 더 나은 품질의 트래픽을 유도하고 전환율을 높이는 데 도움이 될 수 있습니다. 그게 다가 아닙니다. 그러한 웹 사이트는 경쟁 우위를 확보하는 데도 도움이 될 것입니다. 따라서 이 컬렉션을 놓치지 말고 다음 웹 디자인 프로젝트에서 영감을 얻으십시오.
최고의 인터랙티브 웹사이트 예시를 살펴보세요
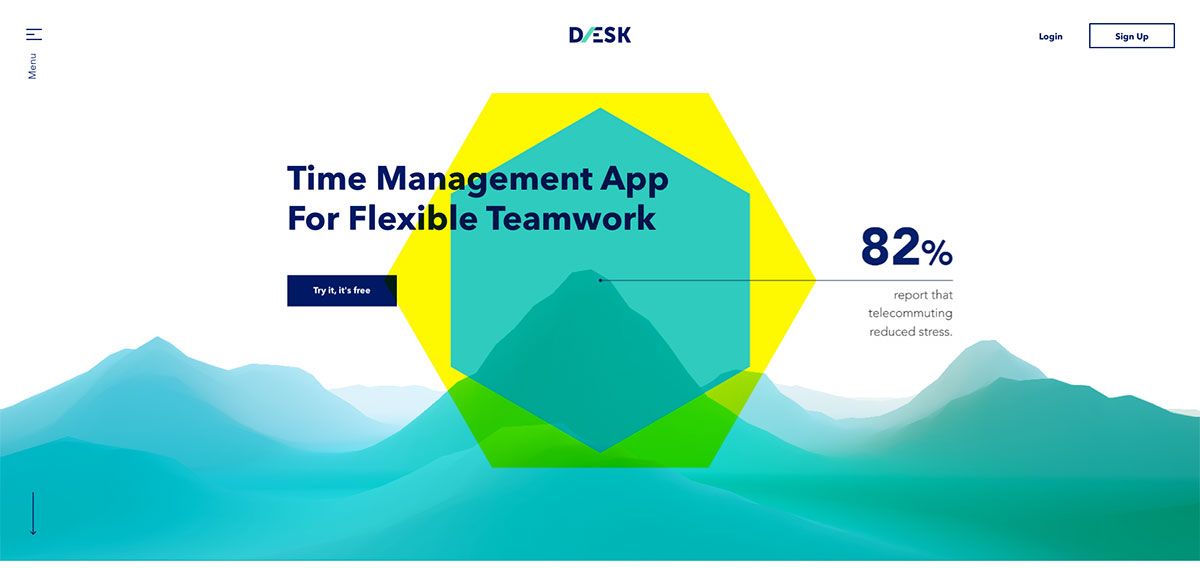
대스크

웹 디자인에 상호 작용을 추가하는 것도 매우 유용하고 즐겁습니다. 따라서 이를 프로젝트에 통합할 계획이라면 우리가 엄선한 이러한 대화형 웹사이트를 확인해야 합니다. Daesk는 유연한 팀워크를 위한 시간 관리 앱입니다. AI를 사용하여 작업을 분석하고 일상 활동에 대한 의미 있는 통찰력을 제공하므로 중요한 일에 집중할 수 있습니다. 사용자의 관심을 끌기 위해 다양한 인터랙티브 웹 요소로 웹 사이트를 만들고 GSAP를 통해 멋지고 부드러운 애니메이션을 제공합니다. 영웅 헤더는 멋진 호버 효과를 구현하는 반면 콘텐츠는 시각적 계층 구조로 두드러집니다. 유사하게, 평가 섹션도 사용자가 아바타를 가리킬 때 애니메이션을 나타내므로 웅장하게 나타납니다.
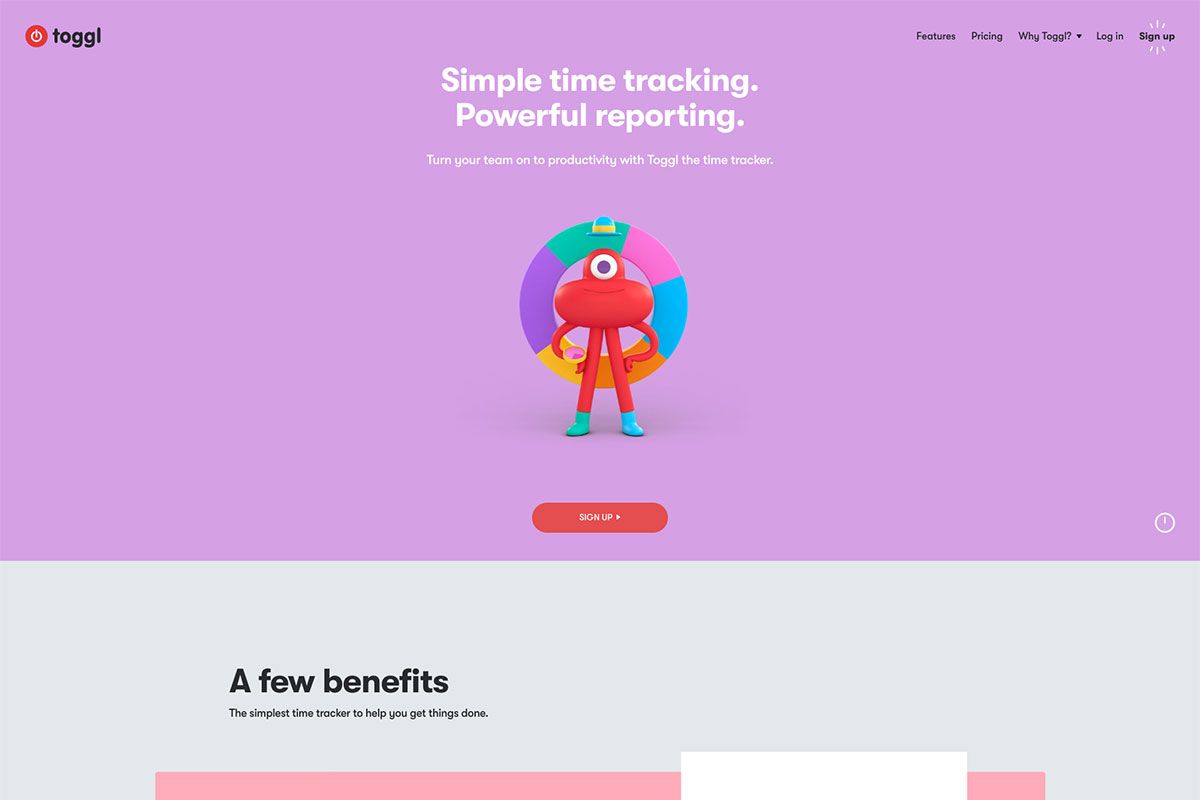
토글

웹 사이트를 설정하기 전에 이러한 대화형 웹 사이트를 탐색하면 디자인을 향상시킬 수 있는 충분한 아이디어를 얻을 수 있습니다. 영감을 얻기 위해 확인할 가치가 있는 Toggl이 있습니다. 웹사이트를 통해 온라인 시간 추적 및 보고 서비스를 제공하는 Toggl OU에서 운영하는 시간 추적 앱입니다. 특히 웹 사이트는 편안하고 창의적인 인터랙티브 디자인을 나타냅니다. 영웅 장면은 마우스를 올리면 응답하는 헤드라인과 CTA가 있는 간단한 비디오 애니메이션입니다. 사용자가 페이지를 스크롤할 때 콘텐츠가 로드되면서 전체적인 디자인도 빛을 발합니다. 로고는 브랜딩에서 중요한 역할을 하기 때문에 이 웹사이트는 로고가 훌륭하고 일관되게 보이도록 합니다. 시각적 계층 구조를 통합하여 콘텐츠도 깔끔해 보입니다.
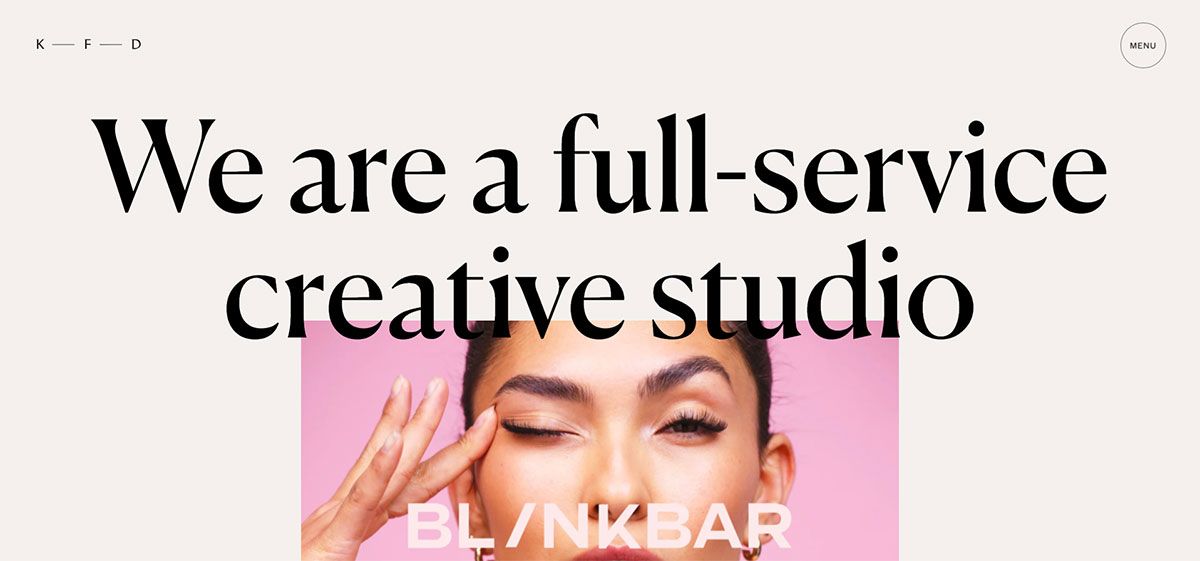
케이티 포너

많은 영감을 얻는 것은 디지털 마케팅을 활용하려는 비즈니스나 창의적인 개인에게 도움이 됩니다. 우리가 엄선한 이 대화형 웹사이트에서 최고의 기능을 얻으십시오. Kati Forner는 브랜드를 혁신하고 비즈니스를 효과적으로 성장시키는 풀 서비스 크리에이티브 스튜디오입니다. 이 회사는 인쇄물, 포장 및 인터랙티브와 같은 포괄적인 브랜딩에 미니멀한 우아함을 제공합니다. GSAP 기술을 사용하므로 애니메이션이 훌륭하고 사용자 친화적입니다. 영웅 헤더는 크고 대담한 헤드라인으로 사용자를 환영하고 무작위로 고품질 이미지를 표시합니다. 특히, 사이트는 스크롤할 때 애니메이션을 사용하므로 모두 멋지게 보입니다. 또한 소셜 미디어 링크는 사이트 하단에 표시되어 사용자가 연결할 수 있습니다.
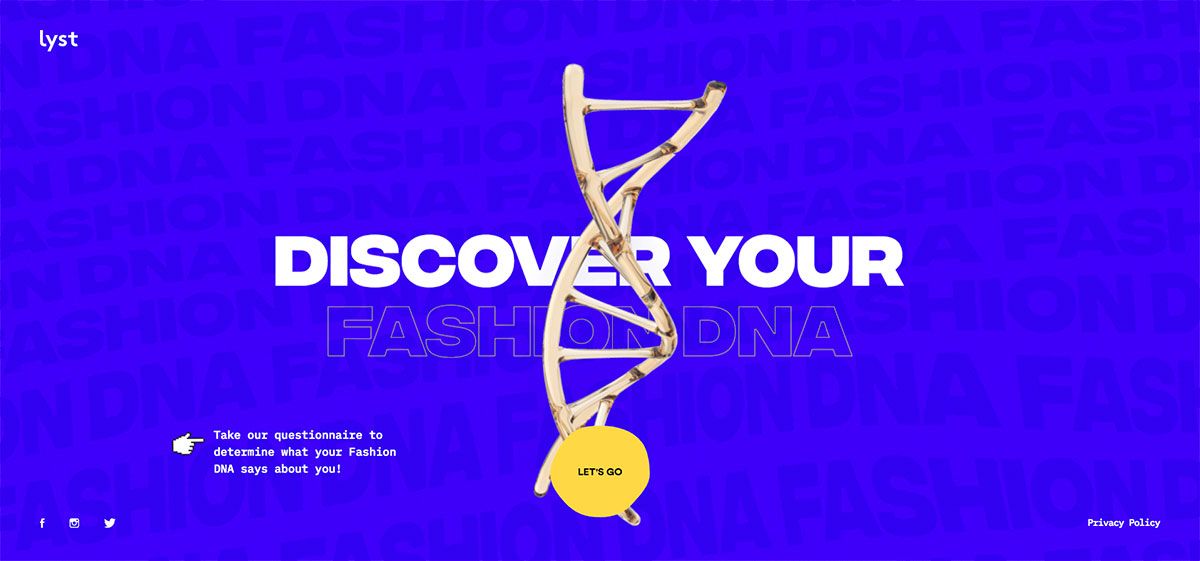
리스트

사용자 상호작용에 반응하는 웹사이트는 비대화형 웹사이트보다 훨씬 더 나은 성과를 낼 수 있습니다. 따라서 수많은 웹 디자인 아이디어와 영감을 제공할 수 있는 이 대화형 웹사이트를 놓치지 마십시오. Lyst는 사용자가 세계에서 가장 스타일리시한 브랜드를 쇼핑하고 발견할 수 있는 패션 회사입니다. 9000개 이상의 브랜드와 2000개 이상의 매장을 한 곳에서 관리합니다. 이 목록의 일부가 되어 간단한 대화형 웹 요소로 청중을 환영합니다. 여성용 제품이든 남성용 제품을 선호하든 이 웹사이트를 통해 그들이 선별한 멋진 제품을 더 쉽게 찾을 수 있습니다. 따라서 썸네일을 통해 선명한 이미지를 제공하고 마우스를 가져 가면 더 작은 이미지가 나타납니다.
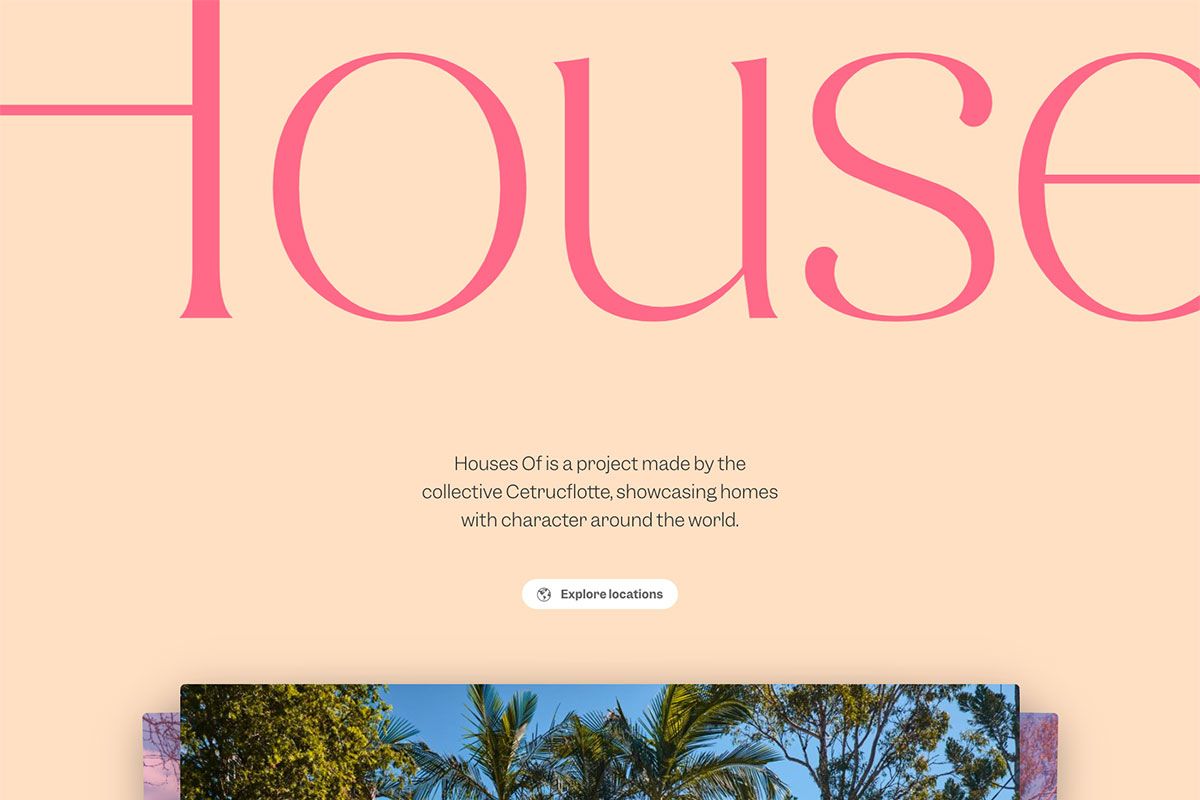
하우스 오브

Houses Of는 전 세계적으로 개성이 있는 주택을 선보이는 집합적인 Cetrucclotte의 프로젝트입니다. 매력적인 인터랙티브 디자인은 웹사이트를 돋보이게 하는 데 도움이 됩니다. 따라서 개인과 기업 기업가 모두에게 동기를 부여하는 이 영감을 무시하지 마십시오. 특히 홈페이지는 웹 요소가 거의 없지만 원활한 사용자 경험을 제공하기에 충분히 창의적이고 직관적입니다. 영웅 헤더는 사용자가 페이지를 스크롤할 때 가로로 움직이는 단순하고 생생한 브랜드 이름을 가지고 있습니다. 또한 매력적이고 선명한 사진을 사용하여 다양한 위치를 제공하는 멋진 슬라이더를 사용합니다.
세포 농업 학회

이 목록에서 프로젝트를 위해 소중히 여겨야 할 최고의 인터랙티브 웹 사이트를 발견하십시오. 세포 농업 협회(Cellular Agriculture Society)는 연구, 자금 지원 및 첨단 세포 농업을 위해 설립된 국제 비영리 단체입니다. 또한 전체 동물이 아닌 세포에서 동물 제품을 생산하여 세포 농업을 발전시키는 데 전념하고 있습니다. 웹 사이트에는 슬라이더를 사용하여 시원하고 사실적인 이미지가 있는 매혹적인 홈페이지가 있습니다. 사용자가 스크롤함에 따라 큰 전환 효과를 나타내며 단순하고 미니멀한 석조 레이아웃을 보여줍니다. 이 웹사이트는 소개를 위해 또 다른 멋진 애니메이션을 사용하고 웹 요소에 마우스를 가져가면 환상적인 효과를 주어 브랜드 메시지를 전달합니다.
OKB 인터랙티브

부인할 수 없는 사실은 인터랙티브 웹사이트는 이제 웹 디자인의 최신 트렌드가 되었습니다. 따라서 이러한 멋진 웹 사이트를 볼 기회가 없다면 이 컬렉션에 관심이 있을 수 있습니다. OKB Interactive는 전략 및 디지털 디자인 수행, 훌륭한 앱 구축 및 개발에 중점을 둔 디지털 스튜디오입니다. 웹사이트 디자인은 놀랍고 혁신적입니다. 영웅 헤더의 디자인은 단순하지만 매력적입니다. 특히, 미니멀한 이미지 배경에 대담하고 다채로운 헤드라인을 사용합니다. 또한 UX 패턴의 비디오 통합은 구현하는 시각적 계층은 말할 것도 없고 디자인에 매력을 더합니다. 그게 다가 아닙니다. 일부 이미지의 시원하고 미묘한 호버 효과와 확대 효과도 흥미롭게 보입니다.
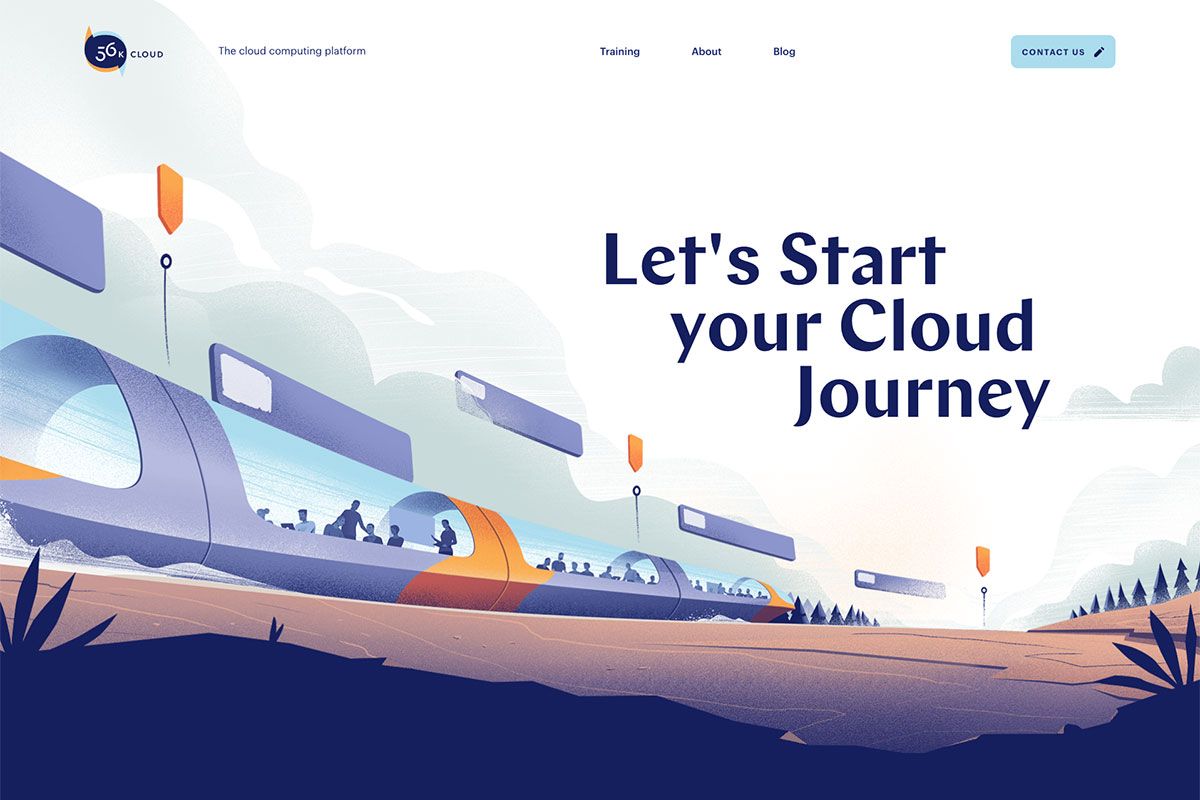
56K.클라우드

이 멋진 대화형 웹사이트를 통해 프로젝트에 적용할 수 있는 최고의 기능을 알아보세요. 56K.Cloud는 클라우드의 비전을 파트너 및 고객과 공유하기 위해 설립되었습니다. 그것은 청중을 놀라게 할 준비가 된 매우 깨끗하고 직관적이며 현대적인 디자인을 가지고 있습니다. 홈페이지는 사용자가 페이지를 스크롤할 때 장엄하고 멋진 애니메이션과 시차 효과를 보여줍니다. 영웅 헤더의 배경이 깨끗하고 밝은 반면 서비스 섹션도 짙은 파란색과 회색을 배경으로 하여 매력적으로 보입니다. 우아함과 함께 이 회사를 신뢰하는 브랜드 로고도 균일한 원 안에 멋지게 보입니다. 그런 다음 사용자가 해당 로고를 가리키면 연락처 버튼이 표시됩니다.
독점 PR 솔루션

웹사이트를 마케팅 전략의 일부로 고려할 때 실용적인 영감을 탐색하는 것을 건너뛸 수 없습니다. 따라서 곧 대화형 웹 사이트를 만들 계획이라면 이 목록을 무시해서는 안 됩니다. Exclusive PR Solutions는 고급 브랜드 전략, 디지털 마케팅, 홍보 및 위기 관리 등의 분야에서 글로벌 전문가입니다. 부드러운 슬라이더를 통해 애니메이션 콘텐츠를 강조 표시하는 영웅 헤더의 놀라운 디자인이 있습니다. 물론 CTA, 헤드라인 및 신선한 배경을 포함하여 필수적이고 유용한 웹 요소가 표시됩니다. 또한, 그들의 서비스는 멋진 평가 섹션은 말할 것도 없고 멋진 호버 효과가 있는 그리드 레이아웃에서도 환상적으로 보입니다.
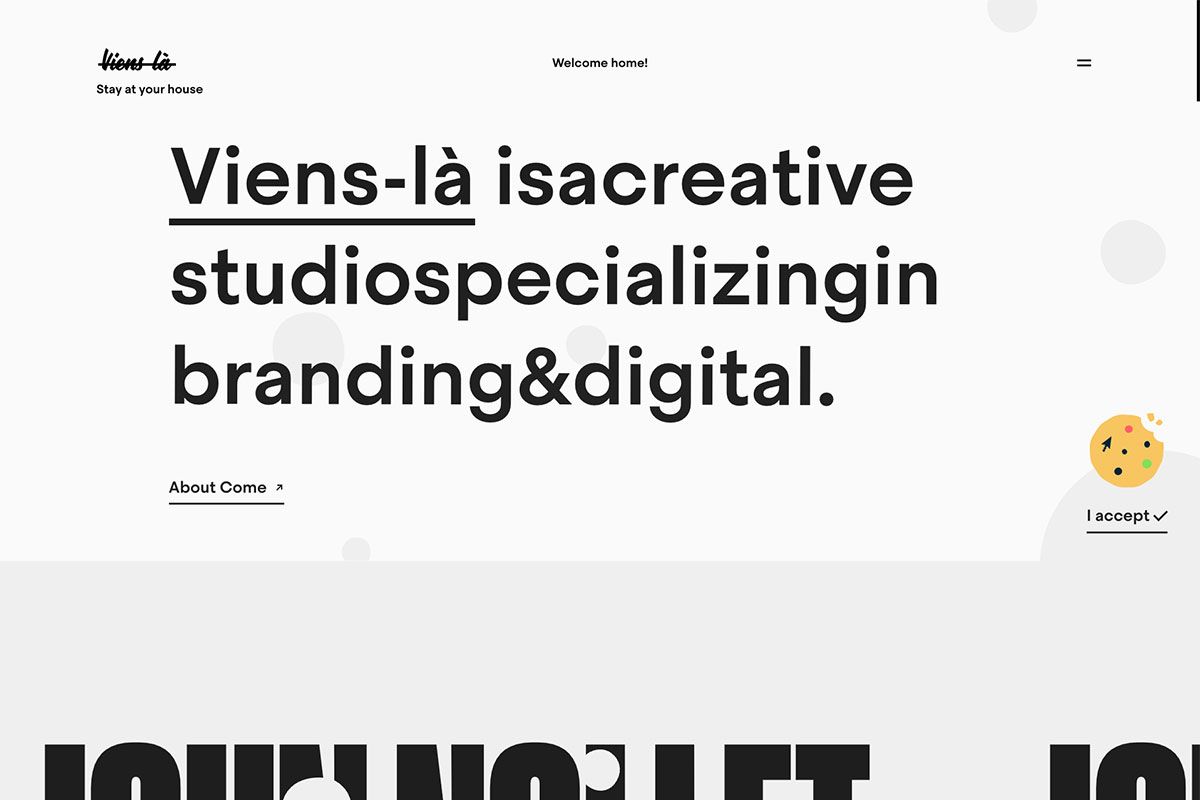
비엔라

상호 작용은 웹사이트를 매력적으로 만듭니다. 마찬가지로, 군중에서 눈에 띄어 방문자에게 깊은 인상을 주고 참여를 유도하는 데 도움이 될 수 있습니다. 따라서 이러한 대화형 웹 사이트를 스크롤하십시오. Viens-la는 창의성과 즐거움을 지닌 브랜딩, 웹 디자인, 개발, UX를 전문으로 하는 디지털 에이전시입니다. 웹 사이트는 부드럽고 미묘한 애니메이션과 대담한 타이포그래피로 시각적으로 매력적입니다. 영웅 헤더는 간단한 소개, 로고, CTA 및 멋진 호버 효과와 같은 단순한 디자인입니다. 그 외에도 멋진 슬라이더는 디자인에 독창성을 더합니다. 따라서 최신 프로젝트 섹션은 청중을 감동시킬 준비가되었습니다. 또한 전문성 및 열정 섹션도 매력적인 레이아웃과 애니메이션을 보여줍니다.

칼렉소

스타일과 혁신으로 대화형 웹사이트를 만드십시오. 이 컬렉션을 탐색하고 빛날 준비를 시작하십시오! Calexo는 고품질 과일 주스, 식물 및 나노 유화 THC로 만든 스파클링 대마초 음료입니다. 웹 사이트는 창의적이고 현대적인 웹 요소로 가득하여 놀라운 웹 디자인을 제공합니다. 특히, 영웅 헤더는 브랜드 이름과 헤드라인에 크고 대담한 타이포그래피를 사용합니다.
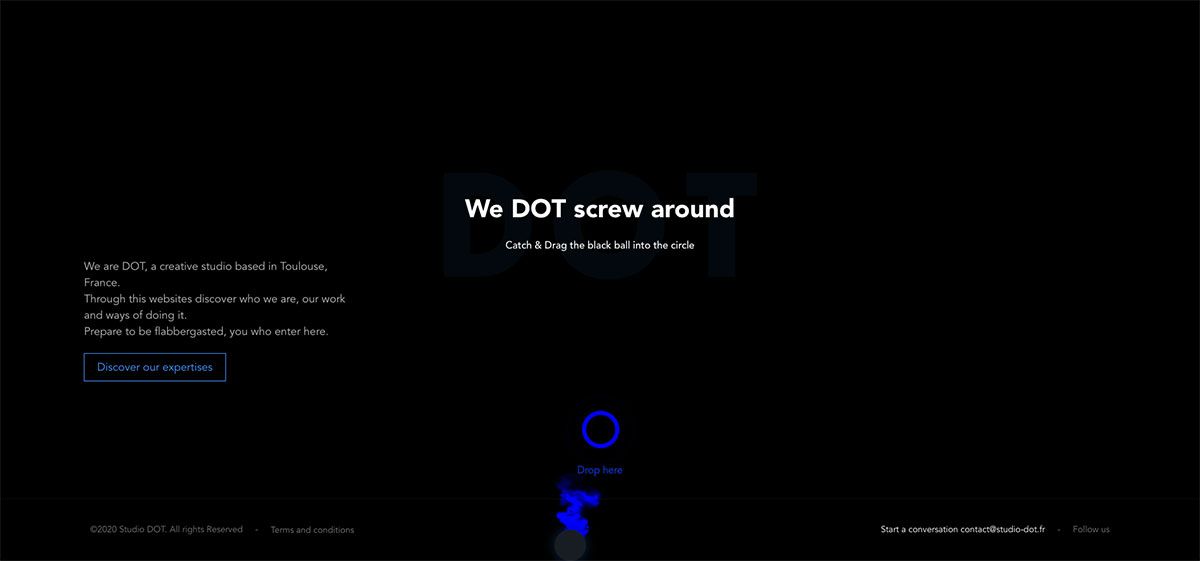
스튜디오 도트

멋진 영감을 줄 인터랙티브한 웹사이트를 통해 디자인을 한 단계 업그레이드하십시오. Studio Dot은 프랑스 툴루즈에 위치한 크리에이티브 스튜디오입니다. 몰입감 있고 전환적인 경험, 아이덴티티, 인터랙티브한 웹사이트, 모션 그래픽 비디오를 디자인합니다. 이 목록의 일부인 홈페이지는 청중의 반응을 요구하는 매우 독특하고 창의적인 애니메이션을 제공합니다. 이 브랜드는 흰색과 파란색의 타이포그래피로 디자인의 배경으로 검은색을 사용합니다. 전문 페이지에는 사용자가 범주를 가리킬 때 작업한 성공적인 프로젝트를 표시하는 멋진 애니메이션이 있으며 최신 사례 연구도 깨끗하고 매끄럽게 나타납니다. 그게 다가 아닙니다. 웹 사이트는 슬라이더를 사용하여 한 페이지에서 다른 페이지로 전환합니다.
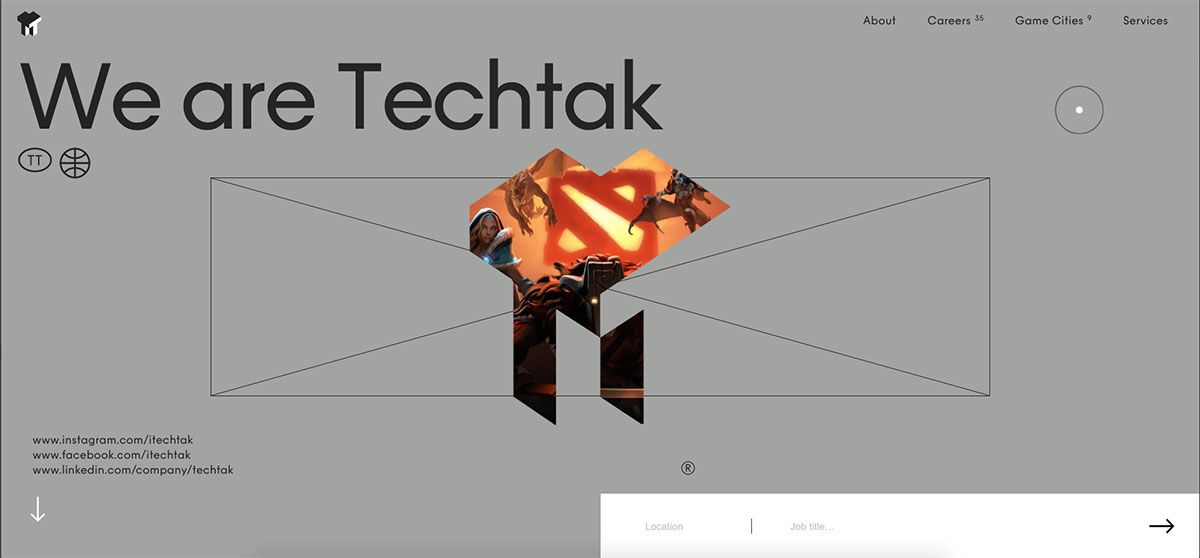
테크탁

귀하의 웹사이트에는 강력한 목적과 직관적인 사용자 인터페이스가 있어야 합니다. 많은 영감을 얻고 싶다면 이 현대적인 인터랙티브 웹사이트를 확인하십시오. Techtak은 응집력 있고 창의적이며 협력적인 팀 구축에 중점을 둔 채용 서비스 회사입니다. 홈페이지 디자인은 매우 단순해 보이지만 유용한 웹 구성 요소가 함께 제공됩니다. 특히 이 웹사이트는 회색빛이 도는 배경과 멋진 선 아이콘과 기하학적 모양을 사용합니다. 또한 요소가 부드러운 움직임을 나타내도록 GSAP 애니메이션을 구현합니다. 팀 프레젠테이션을 위해 이 사이트에서는 각 팀 구성원의 픽셀화된 이미지와 함께 슬라이더도 사용합니다. 또한 사용자가 요소를 가리킬 때 부드러운 애니메이션을 적용합니다.
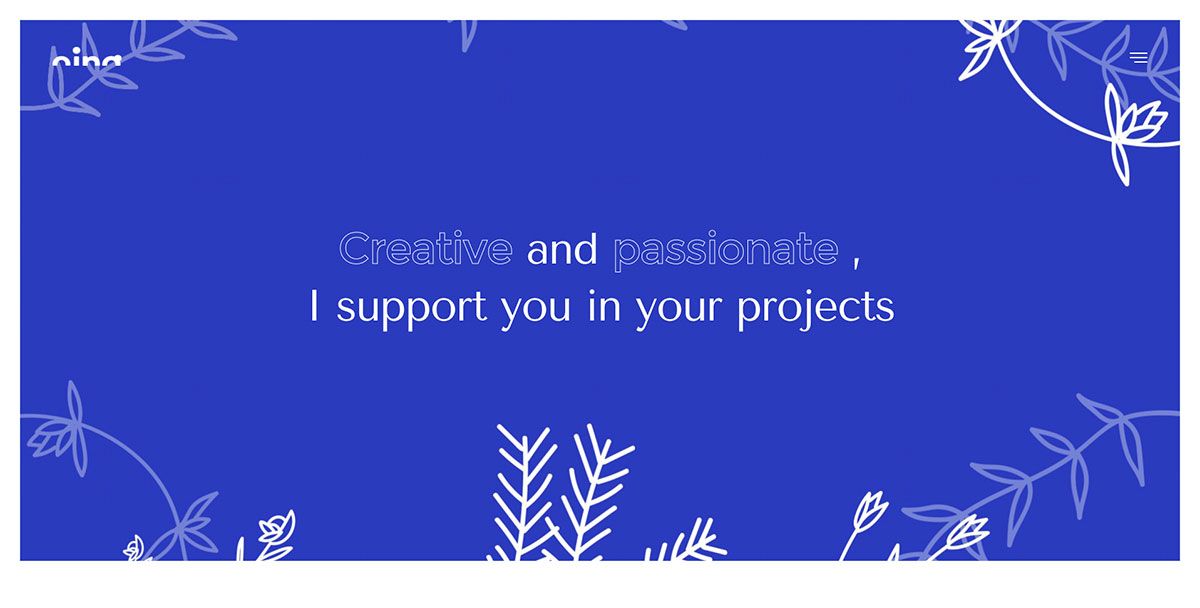
오이노 스튜디오

이 대화형 웹사이트 모음에서 다양한 제품과 서비스를 홍보하는 다양한 브랜드를 찾을 수 있습니다. 따라서 이 목록을 스크롤하여 어떤 웹사이트가 영감을 줄지 확인하십시오. Oino Studio는 그래픽, 웹 및 인터페이스 디자인을 전문으로 하는 크리에이티브 스튜디오 및 포트폴리오입니다. 전체적인 디자인은 파란색과 흰색의 조합과 충분한 여백으로 멋지게 보입니다. 영웅 헤더는 태그라인, 로고 및 배경으로 단순하지만 매력적입니다. 이미지, CTA 및 약간의 설명과 같은 단순함으로 브랜드를 소개합니다. 통합된 다른 유용한 기능은 스크롤 시 애니메이션, 멋진 호버 효과 및 GSAP 애니메이션입니다.
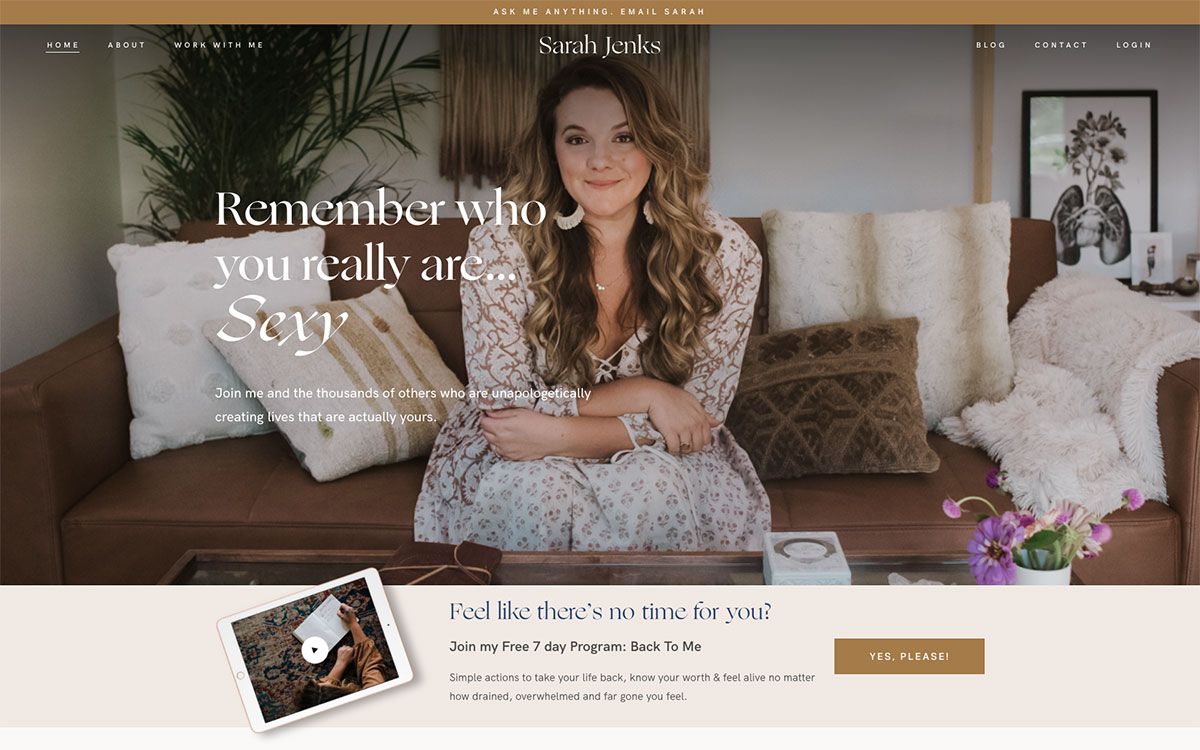
사라 젠크스

이러한 대화형 웹사이트에서 영감을 얻고 발견할 대화형 기능으로 웹사이트를 개선하는 방법을 확인하십시오. Sarah Jenks는 인터랙티브 디자인에 대해 탐구할 멋진 영감을 제공합니다. 그녀는 코칭 프로그램, 유용한 블로그 기사, 팟캐스트 및 기타 유용한 리소스로 여성들을 돋보이게 하는 뛰어난 라이프 코치입니다. 그녀의 목표에 맞게 짜여진 그녀의 웹사이트는 통합된 인터랙티브 요소는 말할 것도 없고 창의적이고 현대적이며 자원이 풍부하고 사용자 친화적입니다. 영웅 헤더는 연이어 표시되어 청중의 관심을 끄는 단어를 표시합니다. 시각적 계층 구조는 모든 웹 사이트에 필수적이므로 Sarah는 이를 구현하는 데 실패하지 않습니다. 따라서 내용은 진정으로 이해할 수 있습니다.
리안츠 표면

Lianz Surfaces는 고객에게 아름답고 고급스러운 목재 바닥재를 제공합니다. 그것은 브랜드를 돋보이게하는 멋지고 전문적인 디자인을 가지고 있습니다. 특히, 영웅 헤더는 비디오 배경, 헤드라인 및 로고를 표시합니다. 또한 한 섹션에서 다른 섹션으로 멋진 전환 효과를 사용합니다. 판매하는 제품에 관계없이 대화형 웹사이트를 갖는 것은 브랜드 인지도를 높이는 강력한 도구입니다.
서비스 페이지는 스크롤 시 짧은 설명, 고품질 이미지 및 애니메이션으로 놀랍고 미니멀하게 보입니다. 또한, 제품의 프리젠테이션은 사용자가 제품에 마우스를 올려놓을 때 디자인에 세련미를 더하며, 배경은 제품의 질감을 더욱 선명하게 보여줍니다. 또 뭔데?
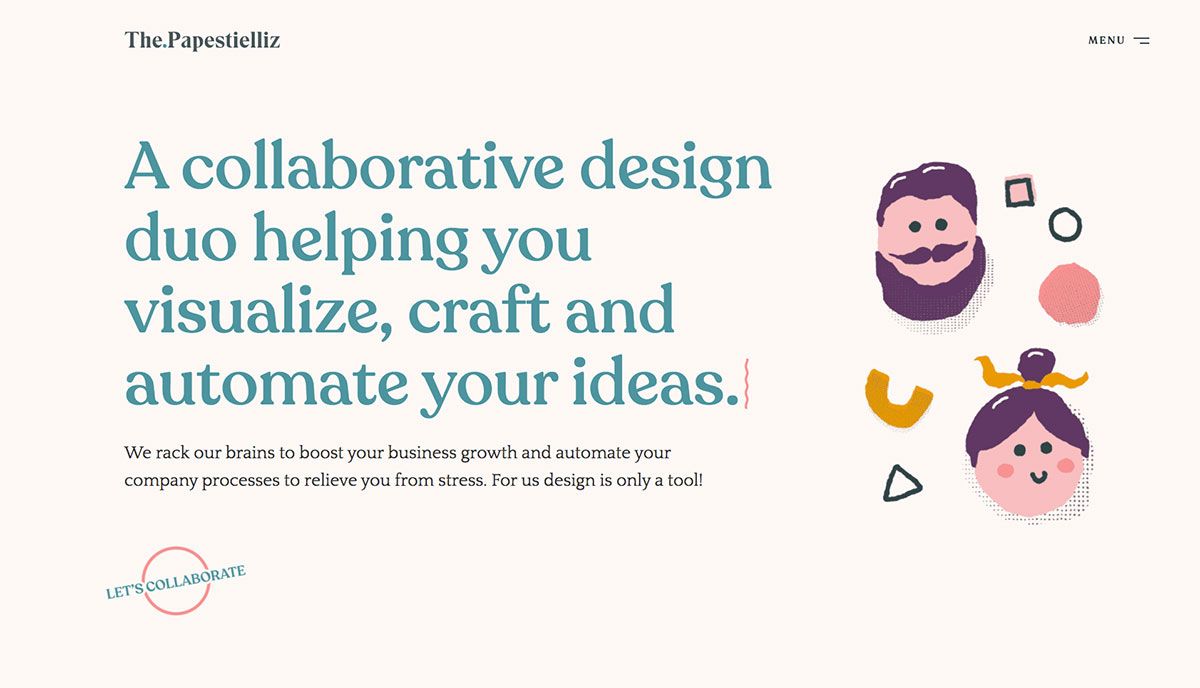
파페스티엘리즈

인터랙티브 요소로 웹 디자인을 더 흥미롭고 매력적으로 만드십시오. Paperstielliz는 고급 웹사이트 디자인 및 개발을 전문으로 하는 전문 웹 디자인 및 브랜딩 스튜디오입니다. 브랜드를 소개하기 위해 이 웹사이트는 최신 사례 연구를 표시하며 사용자가 페이지를 스크롤할 때 움직이는 이미지로 작업했습니다. 영웅 헤더는 단순해 보이지만 텍스트 회전, 멋진 호버 효과 및 멋진 커서 디자인과 같은 요소의 미묘한 애니메이션을 나타냅니다. 또한 서비스 부문의 독특하고 창의적인 메뉴도 남다르다. 사용자가 메뉴를 가리키면 다른 메뉴를 가리키면 썸네일이 변경됩니다. 이 대화형 웹사이트가 제공하는 다른 놀라운 기능을 확인하십시오!
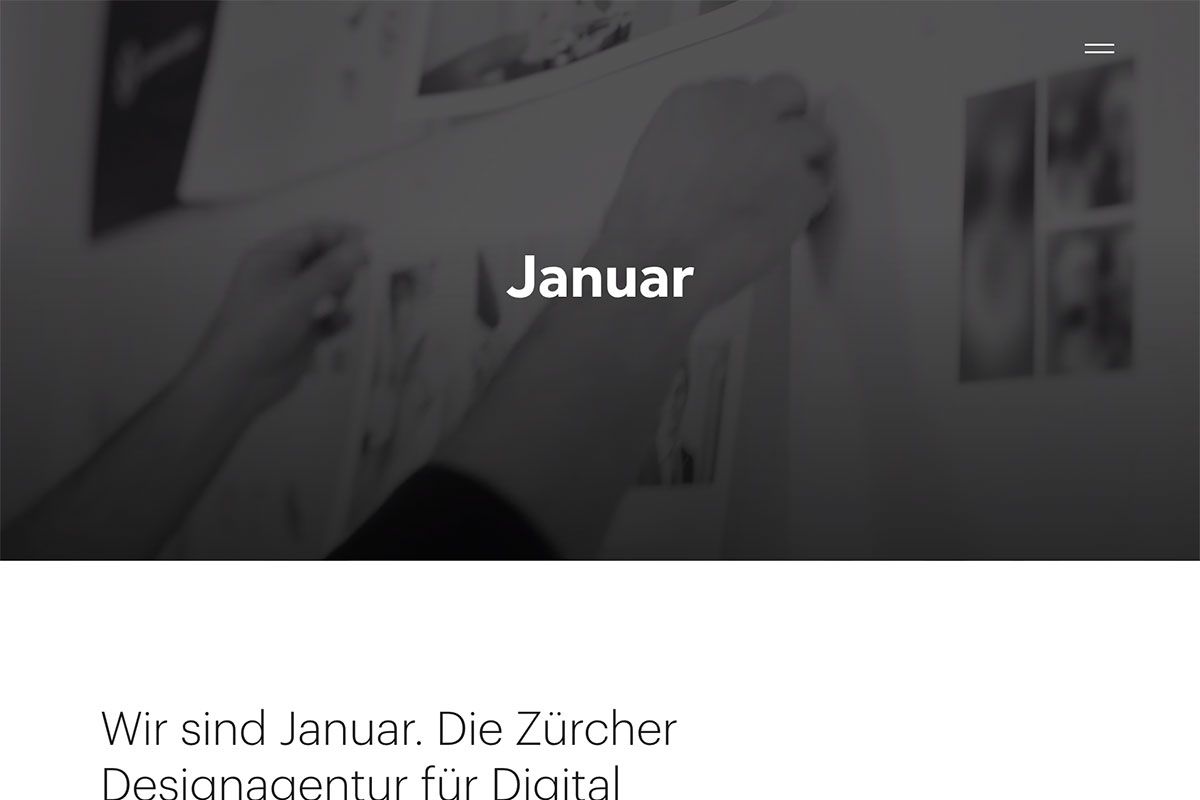
1월

Januar는 스위스 취리히에 본사를 둔 부티크 브랜딩 및 디지털 에이전시입니다. 이 브랜드는 디지털 미래를 위한 강력한 브랜드 아이덴티티를 만들 준비가 되어 있습니다. 다른 기존 웹 사이트와 마찬가지로 흑백 스타일로 우아하게 보이는 영웅 장면에 대한 비디오 통합으로 청중을 환영합니다. 특히, 그들이 작업한 성공적인 프로젝트는 사용하는 그리드 레이아웃과 적용되는 호버 효과로 멋지게 보입니다. 여백을 사용하기 때문에 내용이 눈에 띄고 이해하기 쉽습니다. 웹사이트는 또한 큰 썸네일이 있는 슬라이더를 통해 기사를 강조 표시합니다.
퍼스트컷 옥수수

인터랙티브한 요소를 통합하여 웹 디자인을 돋보이게 만드십시오. First Cut Corn은 사용자가 페이지를 스크롤할 때 표시되는 아름답고 창의적인 애니메이션을 제공합니다. 제품이 얼마나 멋진지, 고객이 매장에서 제품을 확인해야 하는 이유를 보여주는 탁월한 제품 디스플레이가 특징입니다. 또한 다른 웹사이트와 연결하여 멋진 레시피를 확인합니다. 그러한 프로젝트에 대한 영감이 필요하다면 이 목록을 확인하십시오.
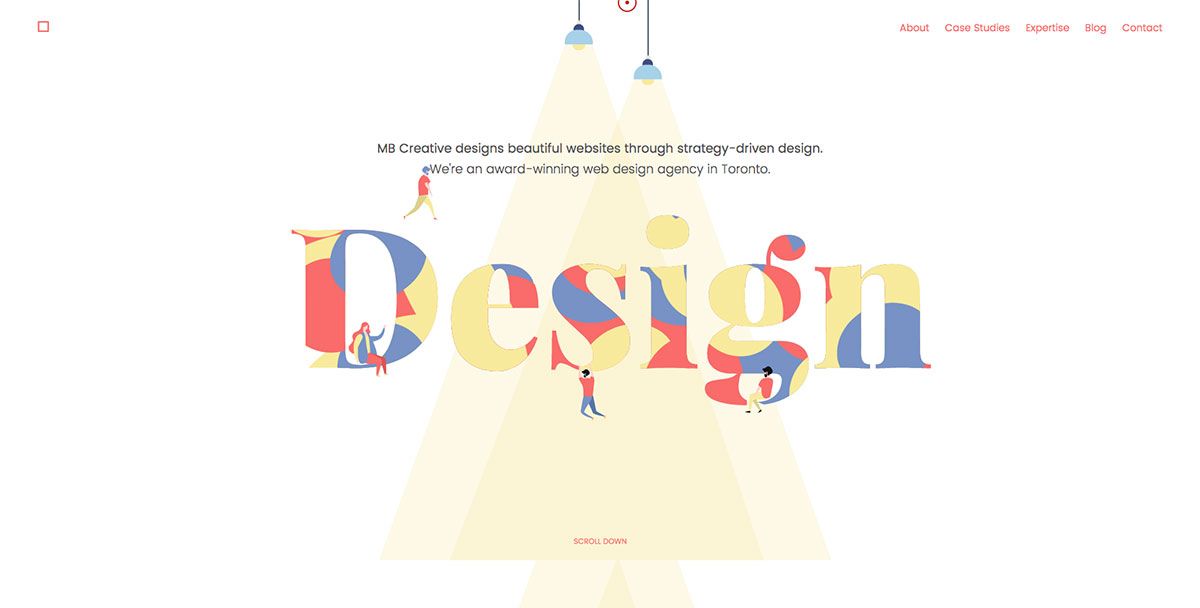
메가바이트 크리에이티브

MB Creative는 목록에 있는 가치 있는 대화형 웹사이트 중 하나입니다. 토론토의 수상 경력에 빛나는 웹 디자인 에이전시는 전략 중심 디자인을 통해 아름다운 웹사이트를 디자인합니다. 모든 방문자에게 깊은 인상을 줄 수 있는 멋진 애니메이션이 있습니다. GSAP의 힘으로 이러한 애니메이션이 가능하고 매력적입니다. 섹션은 미묘한 애니메이션을 나타내고 매력적인 콘텐츠를 추가하므로 매력적으로 보입니다. 일부 웹 요소에 추가된 단순하지만 우아한 호버 효과는 흠잡을 데 없습니다. 이 웹사이트는 또한 사용자가 클라이언트와 효율적으로 연결할 수 있도록 소셜 미디어 링크를 통합합니다.
인터랙티브 웹사이트 영감 – 결론
보시다시피 웹 디자인을 한 단계 끌어올린 대화형 웹사이트가 많이 있습니다. 어떤 사람들은 사용하기가 얼마나 쉬운지 주장할 수 있지만 확실히 놀랍고 방문자의 참여를 유지합니다.
