2022 年 20 个最佳互动网站灵感
已发表: 2022-03-31你知道互动网站有多有效吗? 因此,与非交互式网站相比,交互式网站的流量增加了 90%。 因此,在建立强大的网络形象时,请始终考虑交互式设计以使其脱颖而出。 发现这个集合中最好和最有创意的网站!
通过准备好吸引观众的网站,为您的用户创造愉快的体验。 大多数品牌都将数字营销的力量作为其有效战略的一部分。 因此,每个品牌,无论是新手还是老牌,都应该创建一个功能强大、设计精良,当然还有用户友好的网站。 毕竟,该网站将在您的业务成功中发挥至关重要的作用,因为它将是创造第一印象的网站。 有利的是,您可以以合理的价格获得主题和交互式网站模板。 这些预制主题具有令人惊叹且有用的功能,可用于提高品牌知名度、销售产品或服务以及推广非营利组织。 虽然这些主题非常有用,但这些交互式网站值得一试。
此列表将找到使用交互式设计来增强其专业外观并提供用户友好功能的不同品牌。 他们的网站可以帮助推动更多优质流量并提高转化率。 不仅如此,这样的网站还有助于获得竞争优势。 所以,不要错过这个系列,并在您的下一个网页设计项目中获得灵感。
看看最好的交互式网站示例
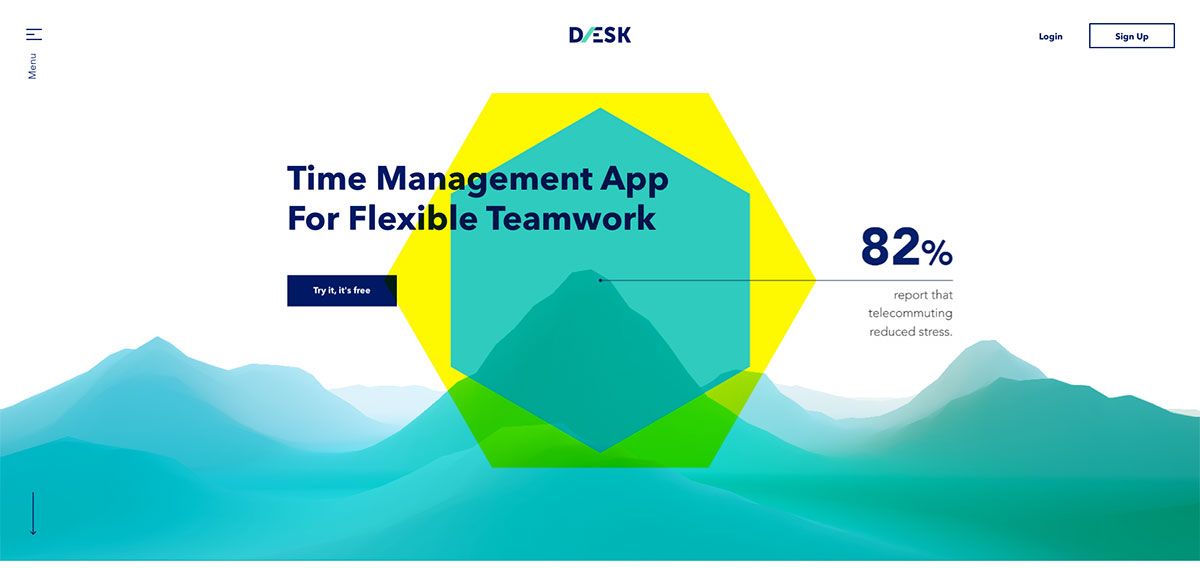
达斯克

为您的网页设计添加交互性也非常有用且令人愉快。 因此,如果您打算将其整合到您的项目中,您应该查看我们精心挑选的这些交互式网站。 Daesk 是一款用于灵活团队合作的时间管理应用程序。 它使用 AI 来分析您的工作,并为您提供对日常活动的有意义的见解,因此您可以专注于重要的事情。 为了吸引用户的注意力,该网站创建了各种交互式网络元素,并通过 GSAP 提供了漂亮、流畅的动画。 英雄标题实现了一个很酷的悬停效果,而内容也以视觉层次突出。 同样,推荐部分也显得很宏伟,因为它会在用户悬停在化身上时显示动画。
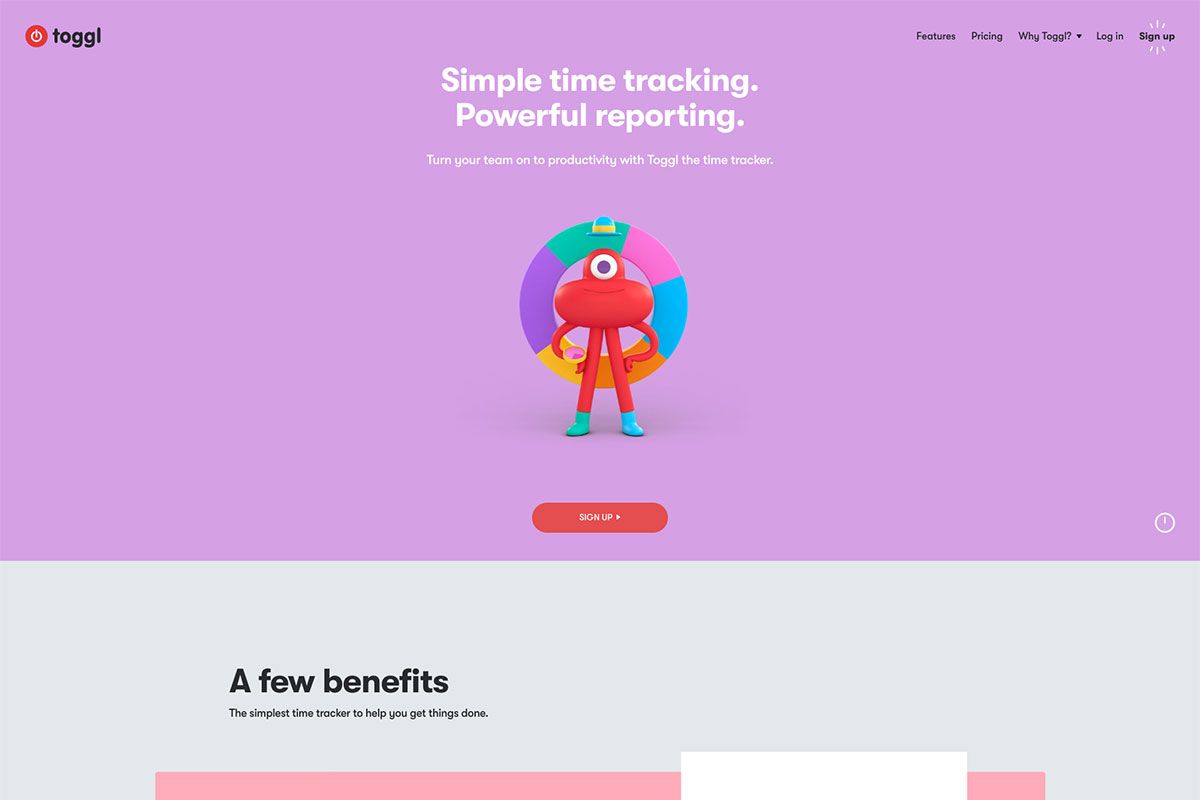
切换

在设置网站之前,探索这些交互式网站将为您提供丰富的想法来增强您的设计。 这是值得检查灵感的 Toggl。 这是一个由 Toggl OU 运营的时间跟踪应用程序,通过其网站提供在线时间跟踪和报告服务。 具体而言,该网站体现了一种轻松而富有创意的交互设计。 英雄场景是一个简单的视频动画,带有标题和 CTA,当它悬停时会做出响应。 当用户滚动页面时加载内容时,整体设计也很出色。 由于徽标在品牌推广中起着至关重要的作用,因此该网站确保徽标看起来很棒且一致。 内容看起来也很干净,因为它集成了视觉层次结构。
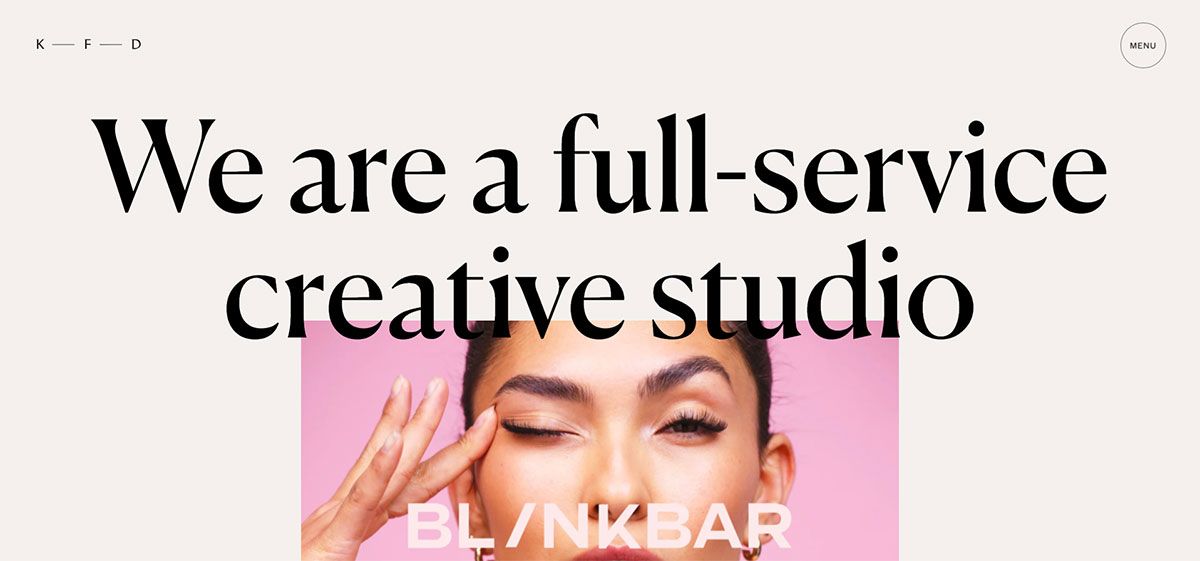
卡蒂福纳

拥有充足的灵感对于想要利用数字营销的企业或创意个人很有帮助。 从我们精心挑选的这些交互式网站中获取最佳功能。 Kati Forner 是一家提供全方位服务的创意工作室,可以有效地转变品牌并发展业务。 这家公司为印刷宣传品、包装和互动等综合品牌带来极简优雅。 由于它使用 GSAP 技术,因此动画效果极佳且用户友好。 英雄标题以大而粗的标题和随机显示的高质量图像欢迎用户。 具体来说,该网站在滚动时使用动画,因此它们看起来都很棒。 此外,社交媒体链接也显示在网站底部,供用户与他们联系。
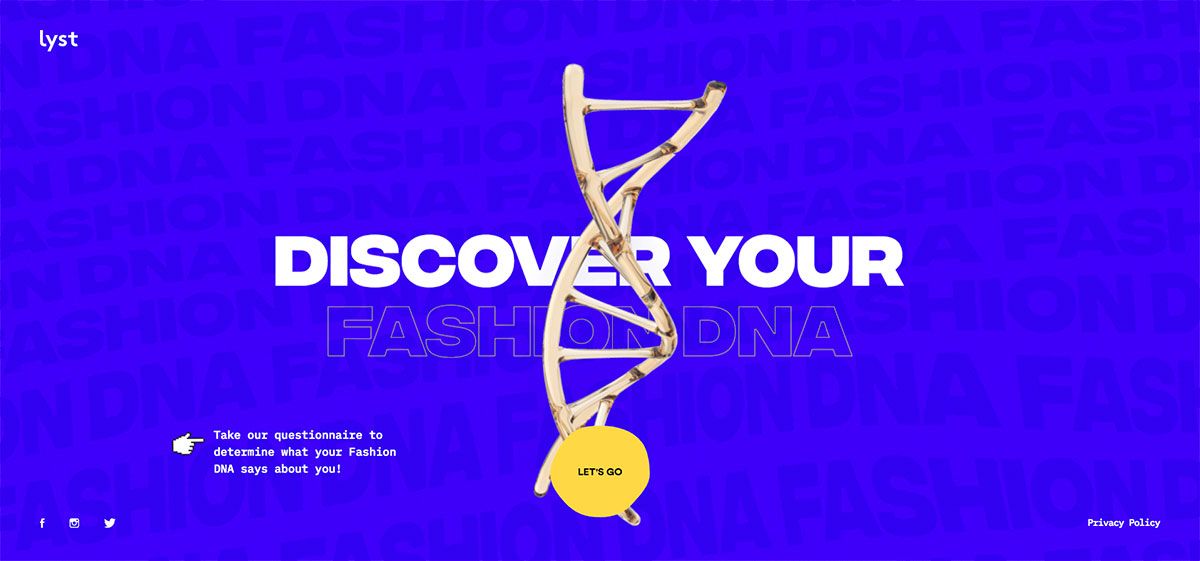
利斯特

响应用户交互的网站可以比非交互的网站做得更好。 所以,不要错过这些可以为您提供众多网页设计理念和灵感的互动网站。 Lyst 是一家时装公司,允许用户购物和发现世界上最时尚的品牌。 它在一个地方策划了 9000 多个品牌和 2000 多家商店。 作为此列表的一部分,以简单的交互式网络元素欢迎观众。 无论您喜欢女士产品还是男士产品,本网站都可以让您更轻松地发现他们精心策划的优质产品。 因此,它提供了通过缩略图表示它们的清晰图像,并在悬停时显示较小的图像。
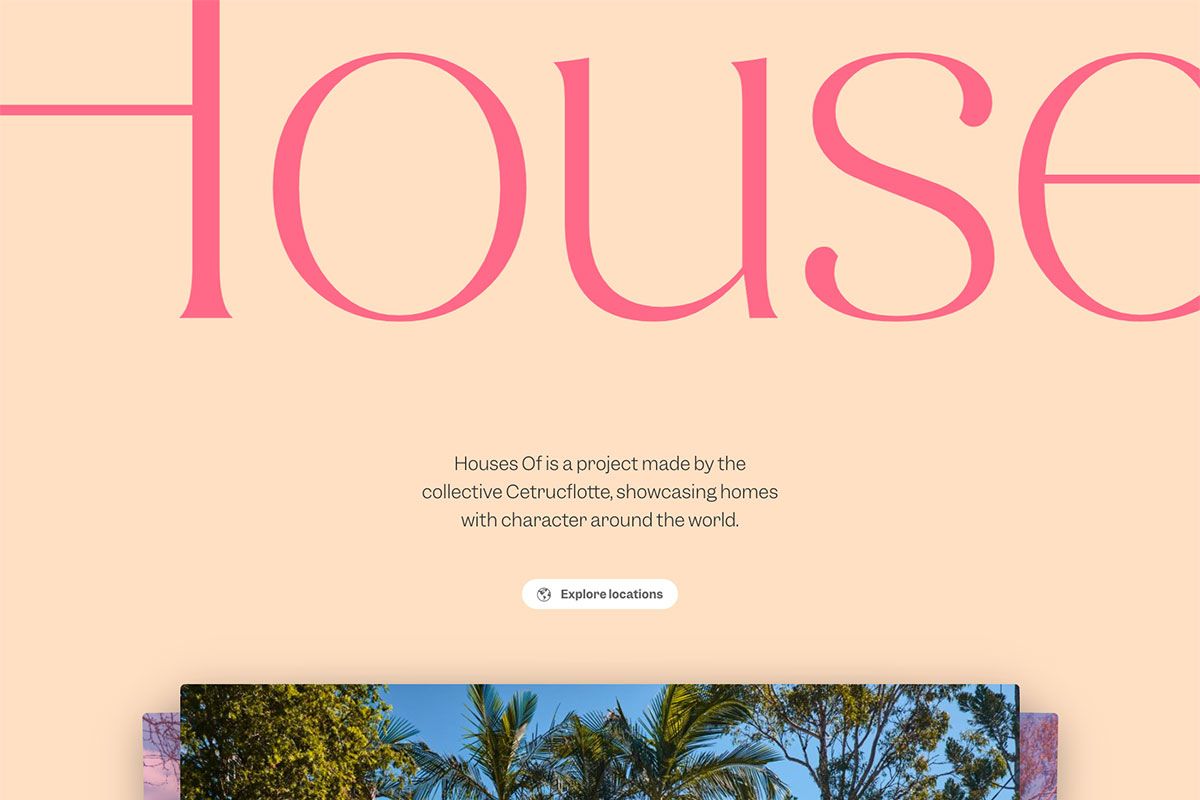
的房子

Houses Of 是由 Cetrucflotte 集体制作的一个项目,展示了世界各地具有特色的住宅。 迷人的互动设计可以帮助网站脱颖而出。 所以,不要忽视这种激励个人和企业企业家的灵感。 特别是,主页几乎没有 Web 元素,但具有足够的创意和直观性,可以产生无缝的用户体验。 英雄标题有一个简单而充满活力的品牌名称,当用户滚动页面时它会水平移动。 它还使用了一个漂亮的滑块,该滑块使用有吸引力和清晰的照片来展示不同的位置。
细胞农业协会

在此列表中发现一些最好的交互式网站,以珍惜您的项目。 细胞农业协会是一个国际非营利组织,旨在研究、资助和先进细胞农业。 它还致力于推进细胞农业,用细胞而不是整个动物生产动物产品。 该网站有一个迷人的主页,带有使用滑块的酷炫逼真的图像。 随着用户的滚动,它表现出很好的过渡效果,呈现出一种简单而极简的砌体布局。 该网站利用另一个很酷的动画进行介绍,并在将鼠标悬停在网络元素上时产生奇妙的效果来传达品牌信息。
OKB互动

不可否认,交互式网站现在已成为网页设计的当前趋势。 所以,如果你还没有机会看到这些很棒的网站,你可能会对这个集合感兴趣。 OKB Interactive 是一家数字工作室,专注于执行战略和数字设计、构建和开发出色的应用程序。 网站设计令人惊叹且具有创新性。 英雄头的设计很简单,但很吸引人。 特别是,它使用带有极简图像背景的大胆多彩的标题。 此外,UX 模式的视频集成也为设计增添了魅力,更不用说它实现的视觉层次结构。 不仅如此,一些图像中酷炫、微妙的悬停效果和放大效果也让它看起来很有趣。
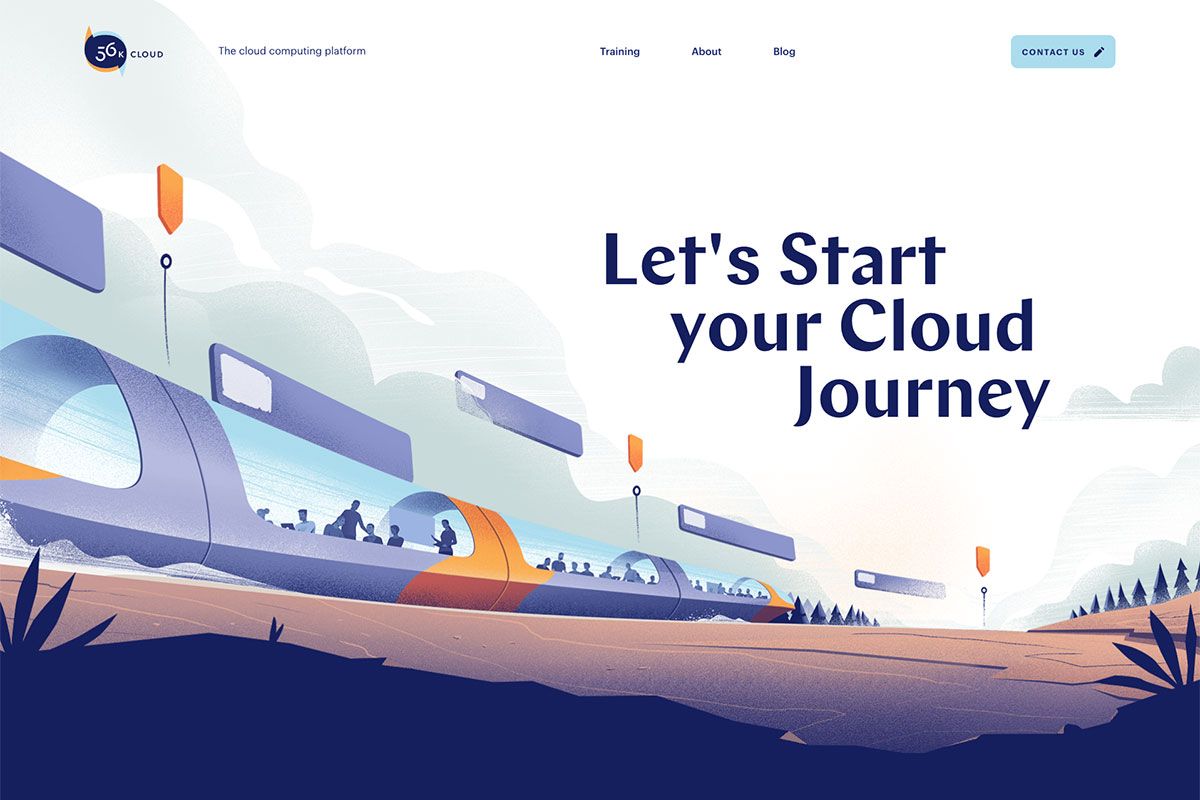
56K.云

通过这些令人敬畏的交互式网站了解在您的项目中应用的最佳功能。 56K.Cloud的成立是为了与合作伙伴和客户分享云的愿景。 它具有超级干净、直观和现代的设计,随时可以让观众惊叹。 主页在用户滚动页面时显示出华丽炫酷的动画和视差效果。 虽然英雄标题具有干净明亮的背景,但服务部分也以深蓝色和灰色作为背景看起来很有吸引力。 除了优雅之外,信任这家公司的品牌标志在统一的圆圈中也看起来令人惊叹。 然后,当用户将鼠标悬停在这些徽标上时,它会显示联系按钮。
独家公关解决方案

当您将网站视为营销策略的一部分时,您不能跳过探索一些实际的灵感。 因此,如果您打算很快创建一个交互式网站,则不应忽略此列表。 Exclusive PR Solutions 是高级品牌战略、数字营销、公共关系和危机管理等领域的全球专家。 它具有出色的英雄标题设计,可通过平滑的滑块突出显示动画内容。 当然,必不可少且有用的 Web 元素是可见的,包括 CTA、标题和新鲜背景。 此外,他们的服务在带有令人敬畏的悬停效果的网格布局中看起来也很棒,更不用说它的好评部分了。
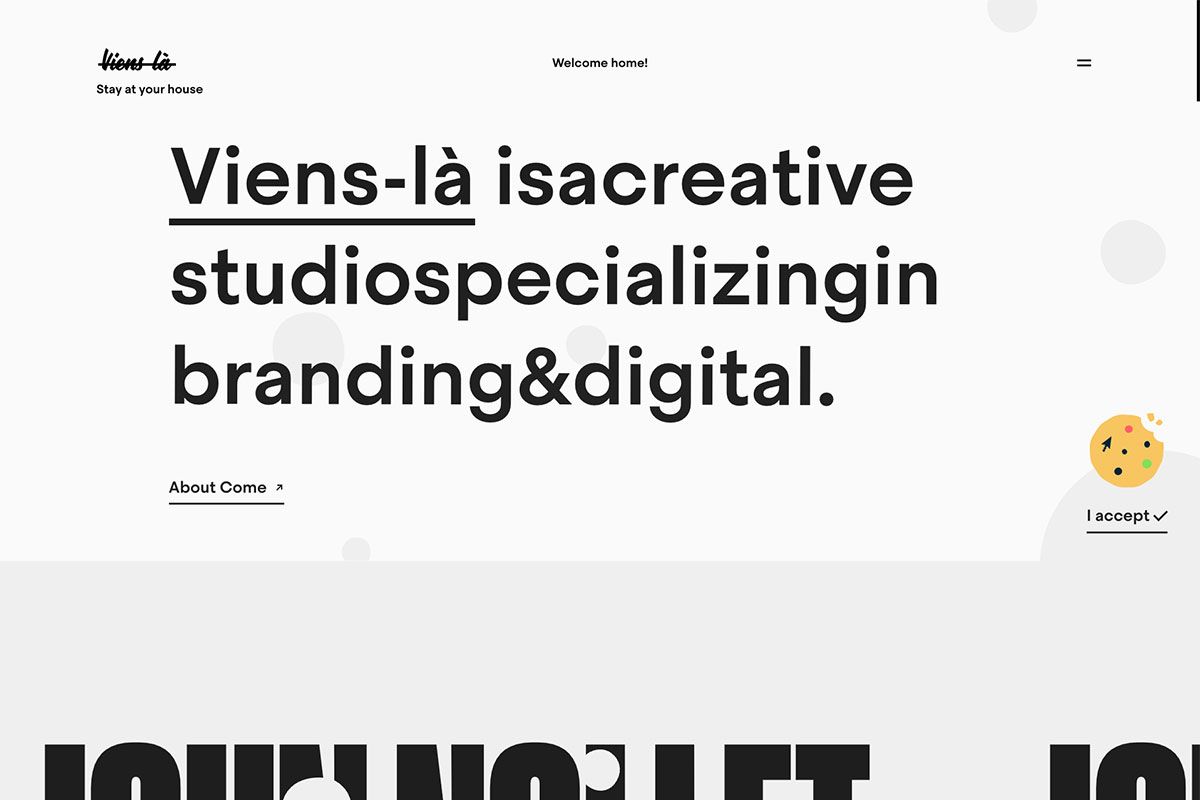
维恩斯-拉

交互性使您的网站具有吸引力。 同样,它可以帮助您从人群中脱颖而出——给访客留下深刻印象并吸引他们。 因此,滚动浏览这些交互式网站。 Viens-la 是一家专注于品牌推广、网页设计、开发和具有创造力和乐趣的用户体验的数字机构。 该网站具有视觉吸引力,具有流畅而微妙的动画和大胆的排版。 英雄标题设计简单——简短的介绍、徽标、CTA 和酷炫的悬停效果。 除此之外,令人敬畏的滑块为设计增添了创造力。 因此,最新的项目部分已准备好给观众留下深刻印象。 此外,专业知识和激情部分还展示了有吸引力的布局和动画。

卡莱克索

创建具有风格和创新的交互式网站。 从探索这个系列开始,准备大放异彩! Calexo 是一种起泡大麻饮料,由优质果汁、植物成分和纳米乳化 THC 制成。 它的网站充满了创意和现代的网络元素,以产生令人惊叹的网页设计。 具体来说,英雄标题为品牌名称和标题使用大而粗的字体。
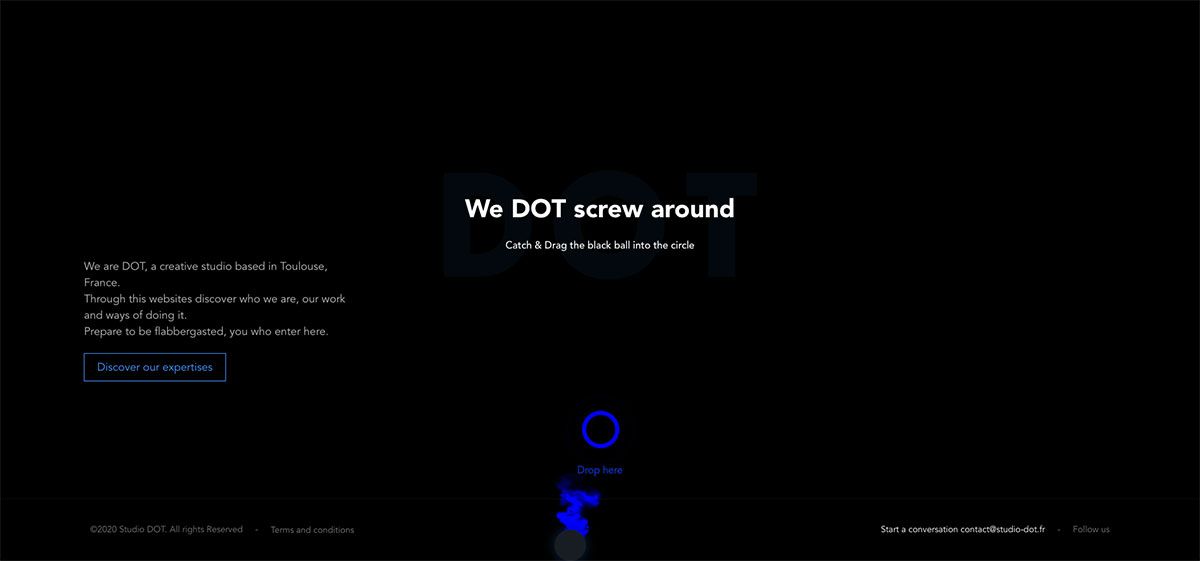
工作室点

通过这些互动网站将您的设计提升到一个新的水平,这些网站将成为令人敬畏的灵感。 Studio Dot 是一家位于法国图卢兹的创意工作室。 它设计身临其境的转换体验、身份、交互式网站和动态图形视频。 作为此列表的一部分,主页具有超级独特且富有创意的动画,需要观众做出回应。 这个品牌使用黑色作为设计的背景,白色和蓝色的字体。 专业知识页面有很棒的动画,当用户悬停类别时,显示他们从事的成功项目,而最新的案例研究也显得干净而无缝。 不仅如此,这些网站还使用滑块从一个页面转换到另一个页面。
泰克

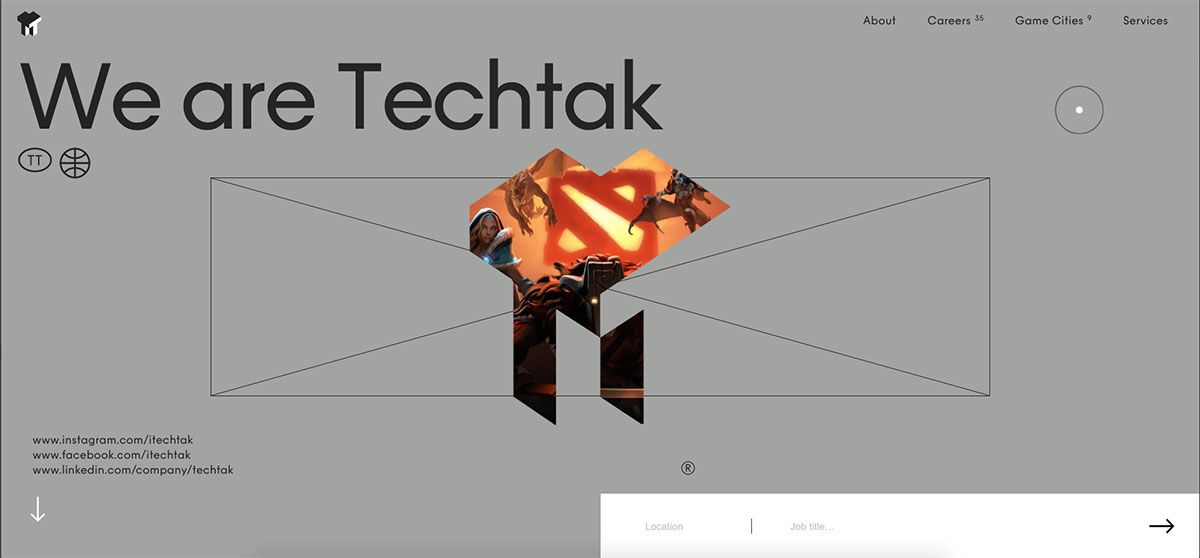
您的网站必须有明确的目的,当然还有直观的用户界面。 如果您希望获得大量灵感,可以查看这些现代互动网站。 Techtak 是一家招聘服务公司,专注于建立有凝聚力、创造性和协作性的团队。 主页设计看起来很简单,但带有有用的 Web 组件。 特别是,该网站使用浅灰色背景和令人敬畏的线条图标和几何形状。 它还实现了 GSAP 动画,因此元素表现出平滑的运动。 对于团队的演示,该站点也为每个团队成员使用带有像素化图像的滑块。 此外,它还可以在用户悬停元素时应用流畅的动画。
大野工作室

在这个互动网站集合中,您可以找到推广不同产品和服务的各种品牌。 所以,滚动浏览这个列表,看看哪个网站会成为你的灵感。 Oino Studio 是一家专门从事图形、网页和界面设计的创意工作室和作品集。 蓝白配色加上足够的留白空间,整体设计看起来非常棒。 英雄标题简单但具有标语、徽标和背景的吸引力。 它以简单的方式介绍品牌——图像、CTA 和少量描述。 它集成的其他有价值的功能是滚动动画、漂亮的悬停效果和 GSAP 动画。
莎拉詹克斯

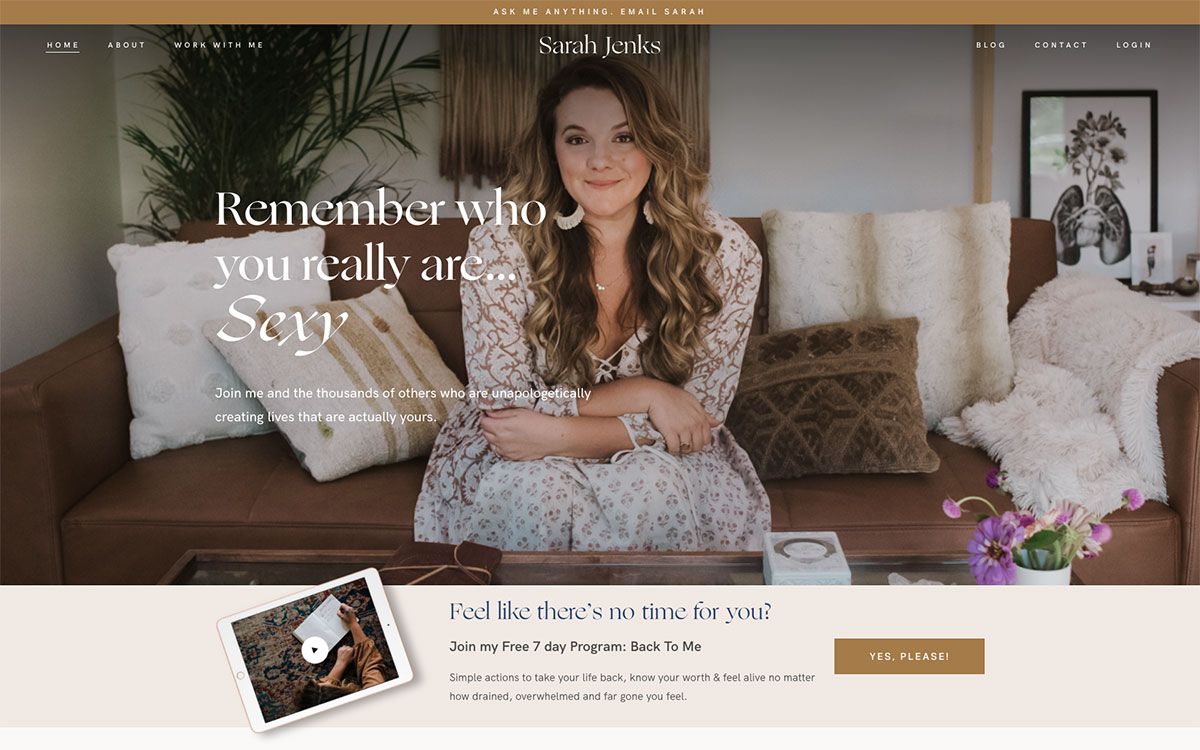
从这些交互式网站中获得灵感,看看如何使用您将发现的交互式功能来完善您的网站。 Sarah Jenks 提供了一个很酷的灵感来深入研究交互式设计。 她是一位出色的生活教练,通过她的辅导计划、有用的博客文章、播客和其他有用的资源帮助女性脱颖而出。 根据她的目标,她的网站富有创意、现代、足智多谋和用户友好,更不用说它集成的交互元素了。 英雄标题显示吸引观众注意力的单词,因为它们一个接一个地显示。 由于视觉层次结构对于每个网站都是必不可少的,因此 Sarah 永远不会失败。 因此,内容是真正可以理解的。
联众表面

联众表面为他们的客户提供美丽和一流的木地板。 它具有漂亮而专业的设计,使其品牌脱颖而出。 具体来说,英雄标题显示视频背景、标题和徽标。 它还使用从一个部分到另一个部分的酷过渡效果。 无论您销售什么产品,拥有交互式网站都是提高品牌知名度的有力工具。
服务页面看起来令人惊叹且简约,带有简短的描述、高质量的图像和滚动时的动画。 此外,当用户将鼠标悬停在产品上时,产品的呈现甚至为设计增添了精致感,背景更清晰地显示了产品的质感。 更重要的是?
帕佩斯蒂利兹

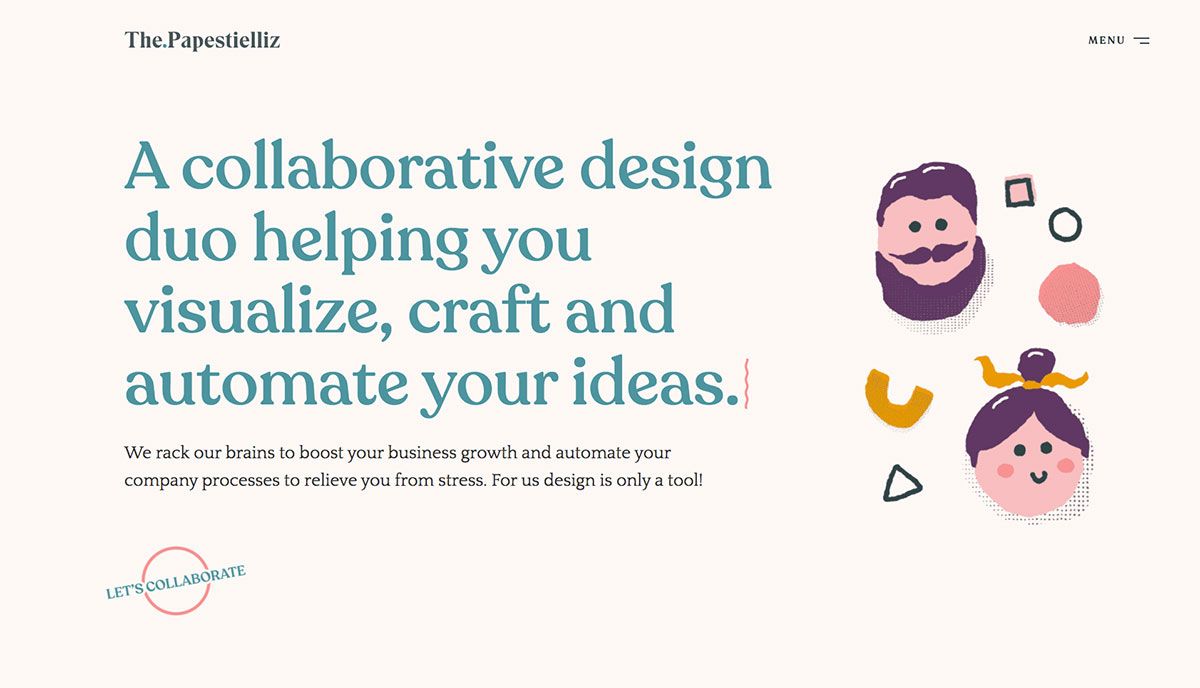
让您的网页设计更有趣,并与互动元素互动。 Paperstielliz 是一家专业的网页设计和品牌工作室,专门从事高端网站的设计和开发。 为了介绍这个品牌,这个网站展示了最新的案例研究,它使用了一个在用户滚动页面时动画的图像。 英雄标题看起来很简单,但体现了元素的微妙动画,如文本旋转、酷炫的悬停效果和很棒的光标设计。 此外,服务部分的独特创意菜单也非常出色。 一旦用户将鼠标悬停在菜单上,当它悬停另一个时,缩略图就会发生变化。 查看此交互式网站为您提供的其他惊人功能!
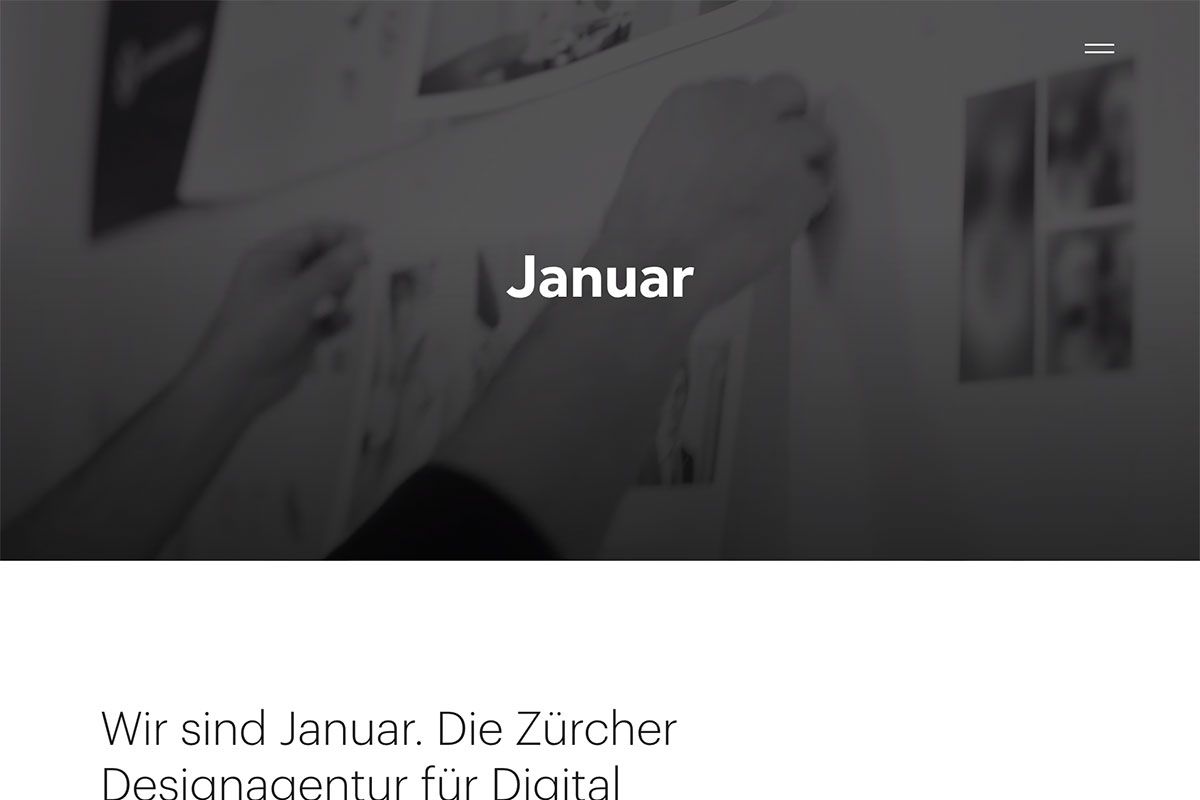
一月

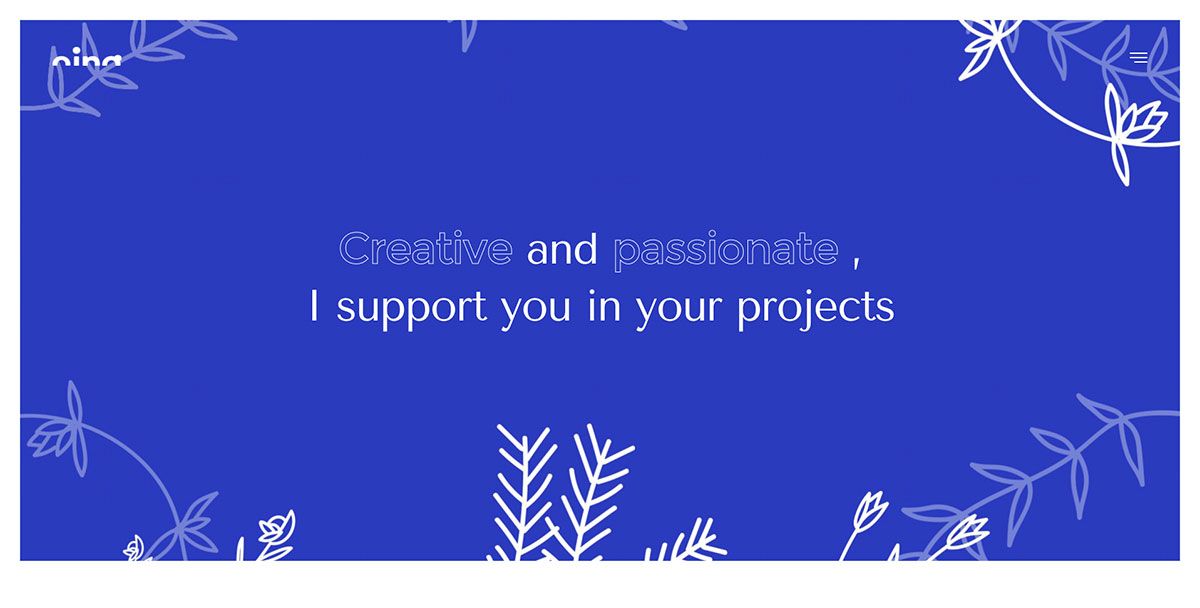
Januar 是一家位于瑞士苏黎世的精品品牌和数字代理机构。 该品牌已准备好为数字化未来打造强大的品牌形象。 与其他成熟的网站一样,它以单色风格的英雄场景视频集成来欢迎观众。 值得注意的是,他们合作过的成功项目在其使用的网格布局和应用的悬停效果方面看起来非常出色。 由于它使用空白,因此内容看起来很出色且更易于理解。 该网站还通过带有大缩略图的滑块突出显示文章。
初切玉米

当您将交互性融入其中时,让您的网页设计脱颖而出。 当用户滚动页面时,First Cut Corn 会显示一个美丽而富有创意的动画。 它具有出色的产品展示,展示了产品有多棒以及为什么客户必须在商店中查看它们。 它还与另一个网站连接以检查很棒的食谱。 如果您需要此类项目的灵感,请查看此列表。
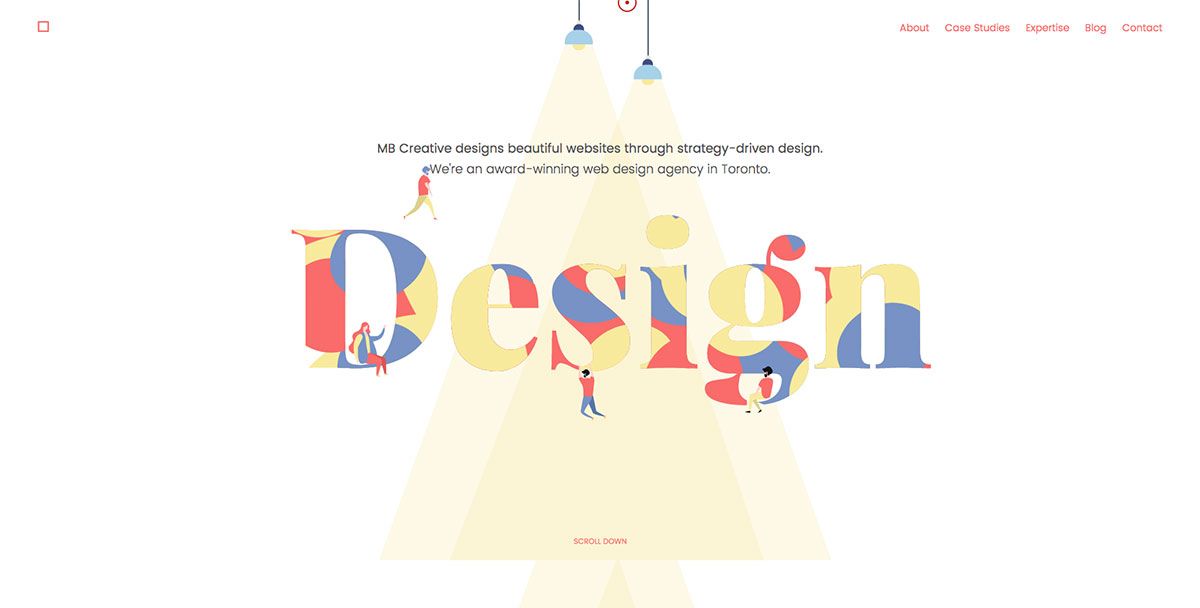
MB创意

MB Creative 是榜单上值得一试的互动网站之一。 多伦多一家屡获殊荣的网页设计机构通过策略驱动的设计来设计精美的网站。 它有一个很酷的动画,随时可以打动每一位访问者。 由于 GSAP 的强大功能,这样的动画是可能的并且令人着迷。 这些部分看起来很吸引人,因为它们表现出微妙的动画并添加了引人入胜的内容。 在一些网页元素上添加的简单而优雅的悬停效果是完美无缺的。 该网站还集成了社交媒体链接,以帮助用户有效地与客户建立联系。
互动网站灵感——结论
如您所见,有大量的交互式网站将网页设计提升到了一个新的水平。 有些人可能会争辩说它们是多么容易使用,但它们确实看起来很棒并且让访问者保持参与。
