如何制作 Divi Search WooCommerce 产品(无编码)
已发表: 2022-08-29想知道如何让 Divi 搜索 WooCommerce 产品吗?
这是每个使用 Divi 作为主要页面构建器的 WooCommerce 商店所有者如果想在网上取得成功都需要解决的问题。
在本教程中,我们将向您展示如何通过几个简单的步骤在您的 Divi 网站上启用 WooCommerce 产品搜索。
让我们深入了解它!
为什么让 Divi 搜索 WooCommerce 产品
默认的 WordPress 搜索引擎相当薄弱,如果您希望为您的客户提供积极的用户体验,这不是最佳选择。
例如,它不会:
- 执行搜索时考虑产品属性
- 允许您的客户按产品标签搜索
- 关注产品类别
- 如果没有完全匹配,则查找部分匹配
- 收集有关访问者搜索活动的任何数据
- 还有很多…
Divi 搜索模块也是如此,因为 Divi 是一个使用相同默认 WordPress 搜索引擎的页面构建器插件。
值得庆幸的是,有一种方法可以让您在 WooCommerce 网站上进行更智能的搜索,并帮助您的访问者更快地找到他们正在寻找的产品。
让我们看看如何只需单击几下即可完成此操作,而无需编码或技术技能。
如何对 WooCommerce 产品进行 Divi 搜索
让 Divi 搜索 WooCommerce 产品的最简单和最快的方法是使用 SearchWP。

SearchWP 是一个对初学者友好且功能强大的插件,具有许多功能,可帮助您改进 WordPress 搜索。
它不仅使您可以搜索 WooCommerce 产品,还可以根据您的业务需求完全自定义搜索。
例如,您可以限制搜索、按产品标签启用搜索、在搜索结果中优先考虑特定产品等等。
超过 30,000 名 WordPress 网站所有者使用 SearchWP 为访问者提供最相关的搜索结果。
以下是该插件的其他一些使其如此受欢迎的功能:
- 实时搜索结果。 以实时模式为您的客户提供搜索结果,以帮助他们更快地找到他们正在寻找的内容并提高您的销售额。
- 搜索活动分析。 获取有关访问者搜索行为的详细报告,以了解他们输入了哪些搜索词、哪些搜索结果最受欢迎等等。
- 自定义搜索表单。 添加多个自定义搜索引擎并将它们连接到您网站上的各个搜索表单。
- 控制搜索结果。 以您希望推广特定页面并获得更多浏览量的方式更改您网站上搜索结果的顺序。
有了这个,让我们谈谈如何使用 SearchWP 让 Divi 搜索 WooCommerce 产品。
第 1 步:安装并激活 SearchWP
您需要做的第一件事是获取您的 SearchWP 副本。
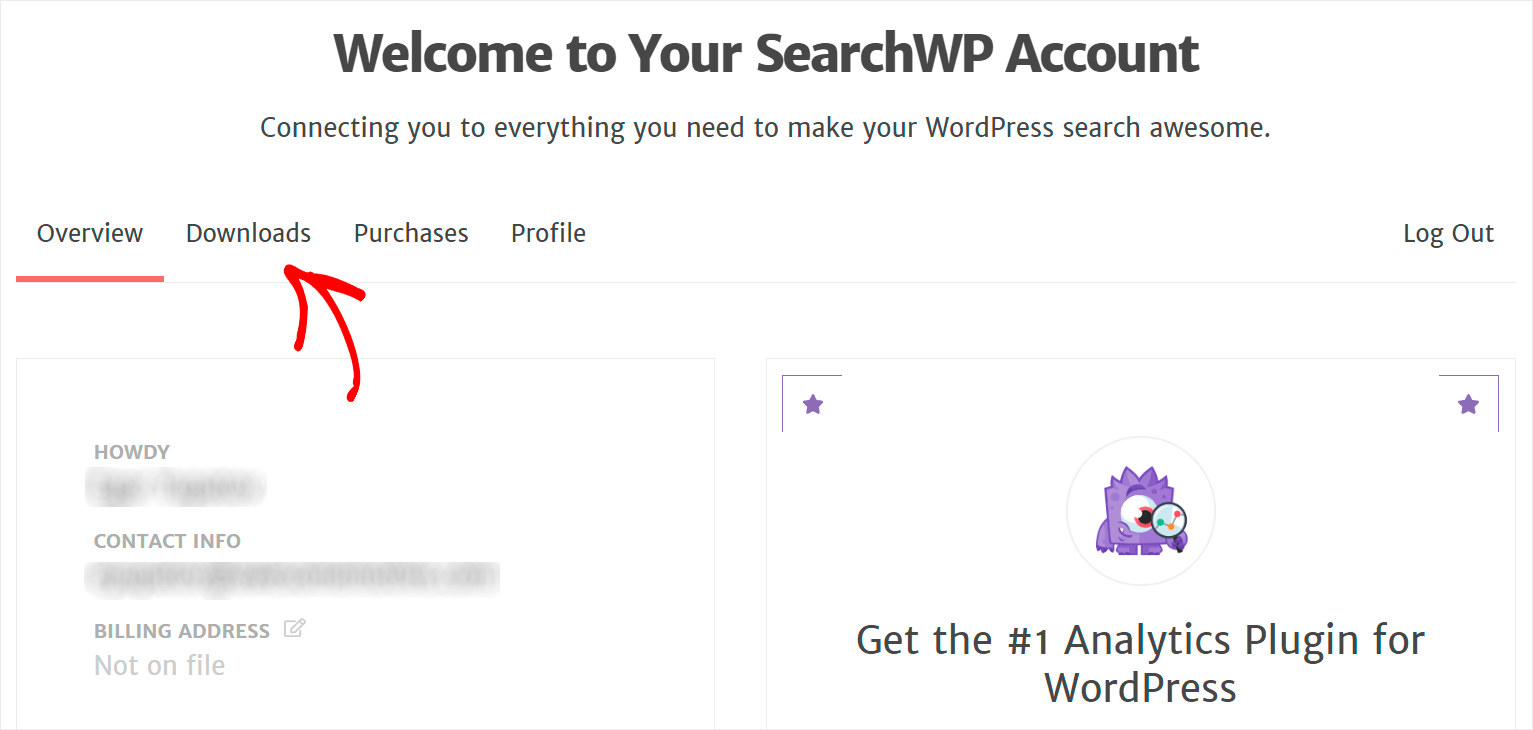
获得插件副本后,转到您的 SearchWP 帐户并前往“下载”选项卡。

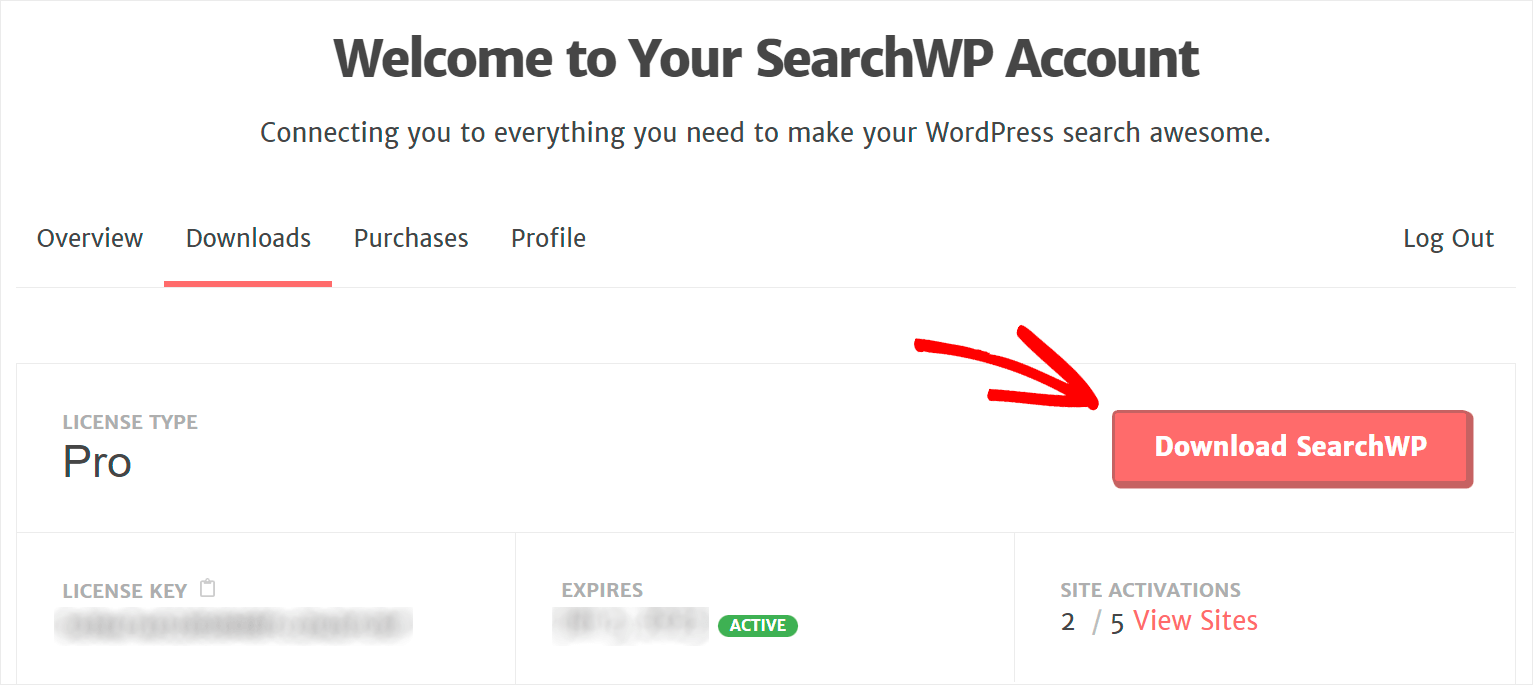
然后,按下载 SearchWP按钮并将插件的 ZIP 文件下载到您的计算机。

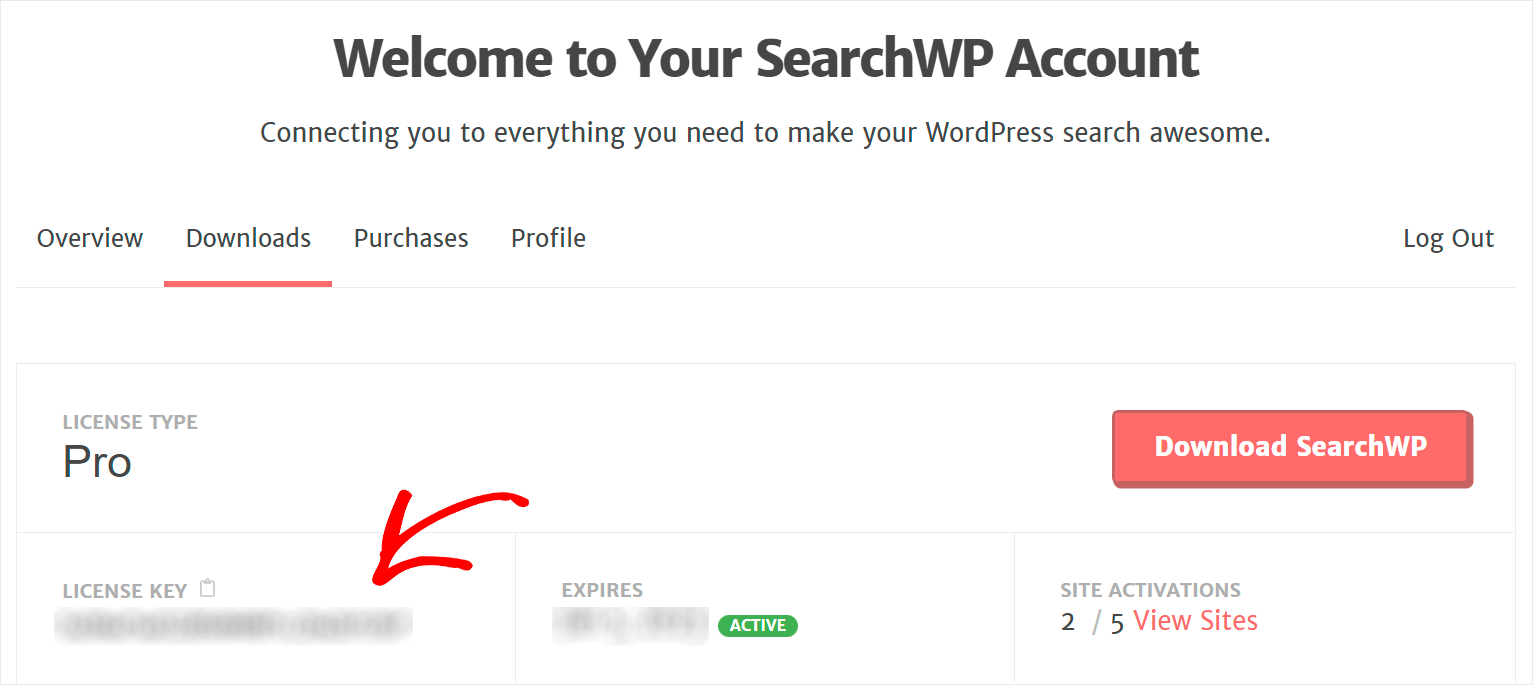
下载后,在同一选项卡上复制插件许可证密钥。

接下来,您需要将 SearchWP ZIP 文件上传到您的站点并安装插件。 如果您需要帮助,请查看有关如何安装 WordPress 插件的详细教程。
安装插件后,您需要使用许可证密钥激活您的副本。
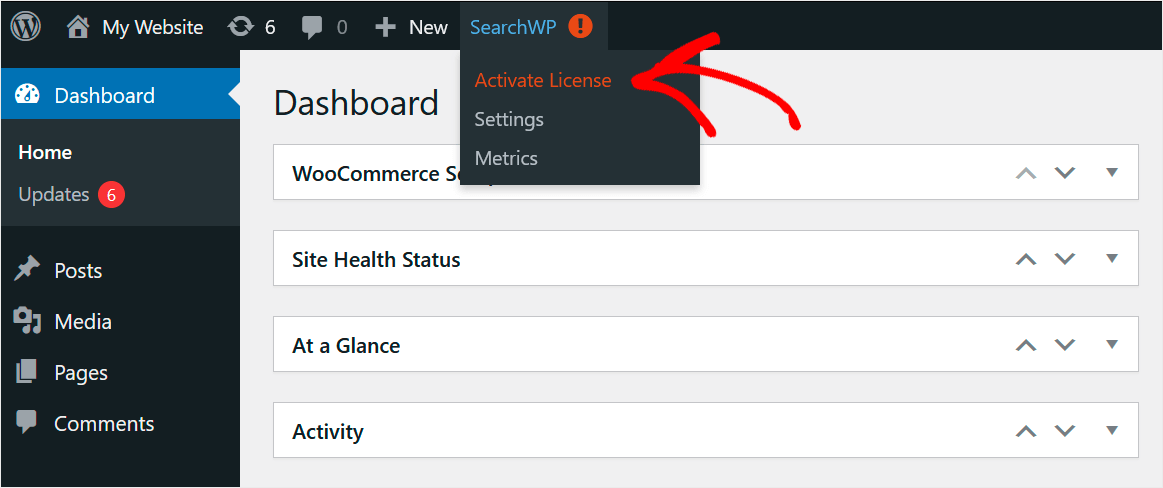
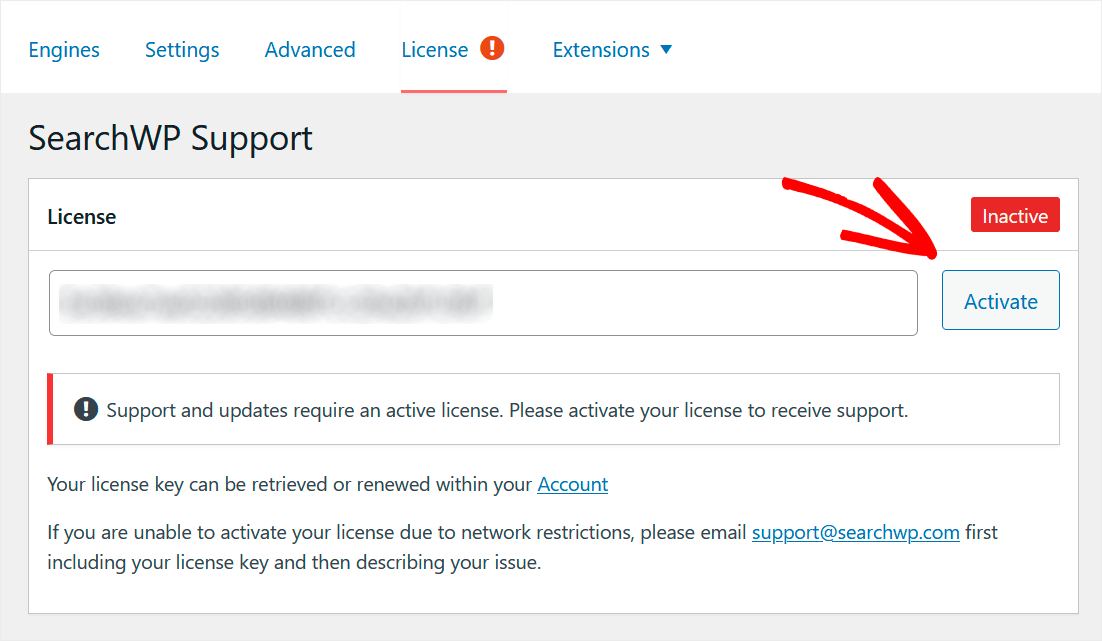
为此,请浏览您的 WordPress 仪表板,然后单击顶部面板SearchWP按钮下的激活许可证。

接下来,将您的 SearchWP 许可证密钥粘贴到许可证字段中,然后单击激活。

激活许可证后,下一步是安装 WooCommerce 集成扩展。
第 2 步:安装 WooCommerce 集成扩展
使用此扩展,您可以将 SearchWP 与 WooCommerce 无缝集成,并完全控制您的产品搜索。
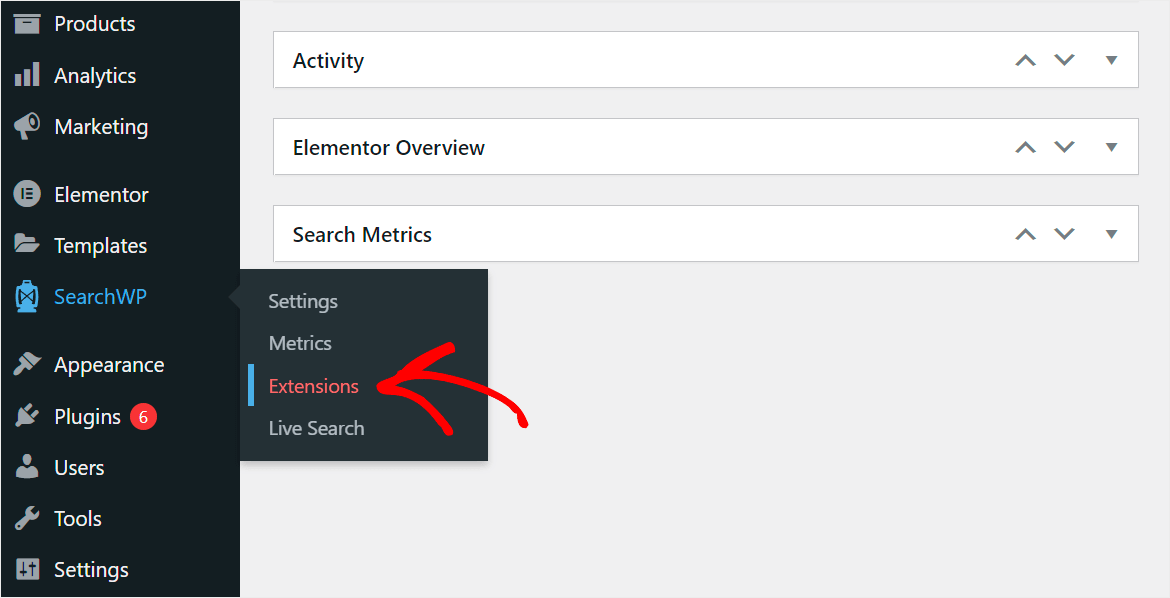
要安装它,请转到 WordPress 仪表板左侧面板中的SearchWP » Extensions 。

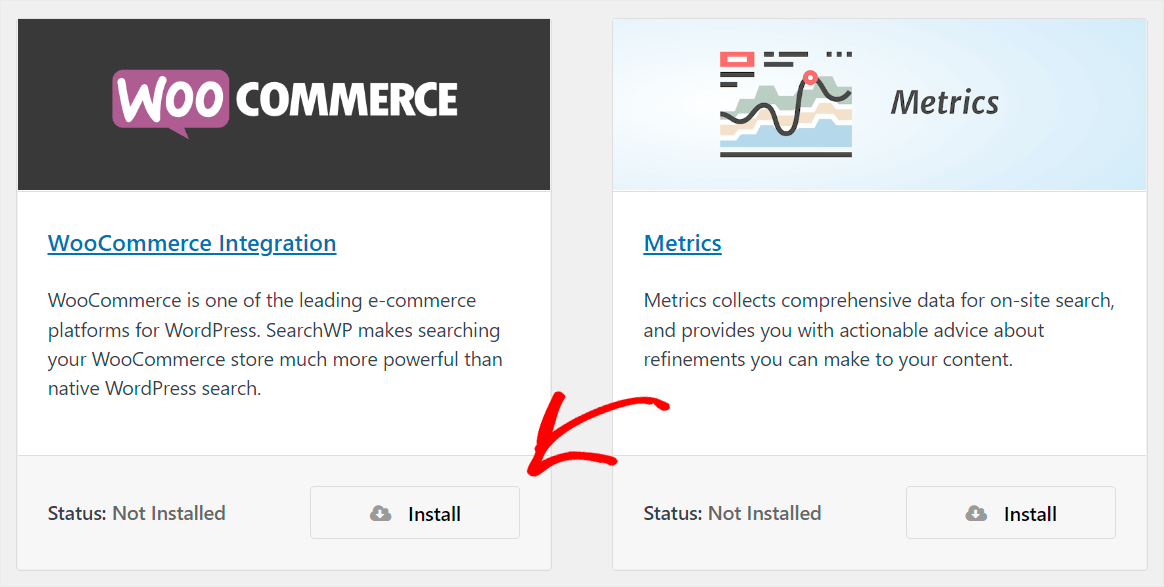
然后,找到WooCommerce 集成扩展并单击安装。

安装并激活扩展后,您就可以开始制作 Divi 搜索 WooCommerce 产品了。
第 3 步:自定义您的搜索引擎搜索源
为此,首先,单击仪表板左侧面板中的SearchWP按钮。

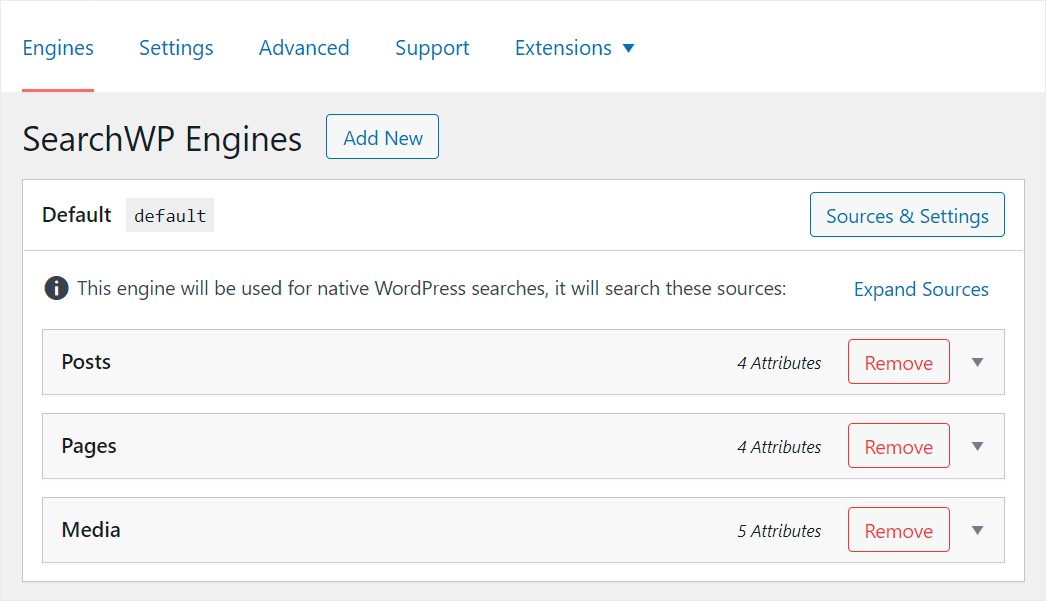
之后,您将进入SearchWP设置中的“引擎”选项卡,您可以在其中管理和自定义搜索引擎。

搜索引擎是 WordPress 在您的网站上执行搜索时遵循的一组设置和规则。
使用 SearchWP,您可以完全自定义它以满足您的业务需求,包括让 Divi 搜索 WooCommerce 产品。
此外,您还可以从搜索结果中隐藏特定产品、启用按产品 SKU 搜索、让 WordPress 搜索特定匹配项等等。
要使 WooCommerce 产品可在您的 Divi 网站上搜索,您需要将它们设为活跃的搜索源。
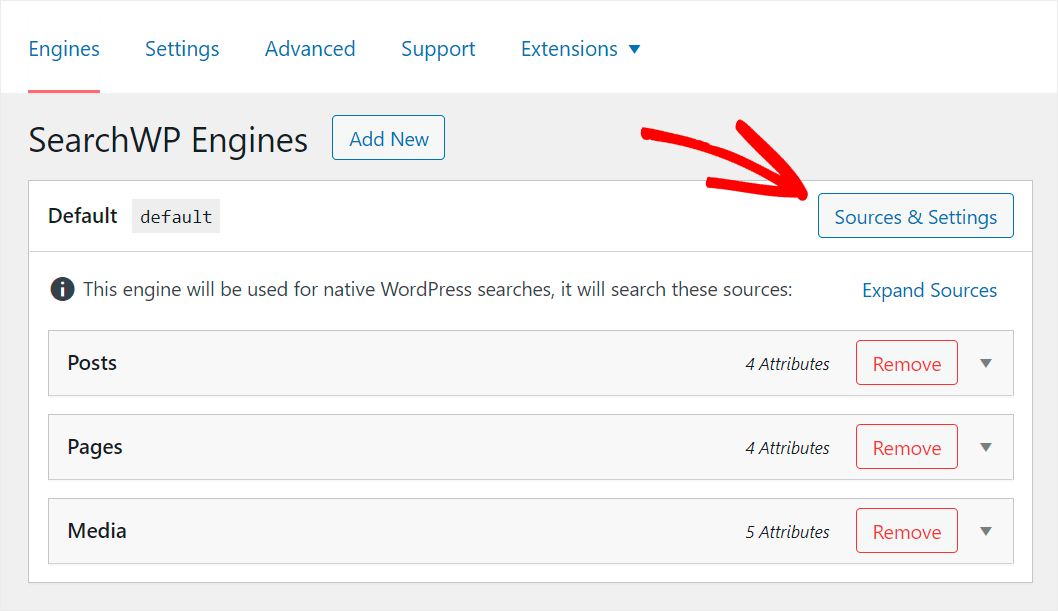
为此,请单击来源和设置按钮。

然后,勾选Products源旁边的复选框以使其处于活动状态,然后按Done保存您的更改。

现在您的 Divi 网站将搜索 WooCommerce 产品。
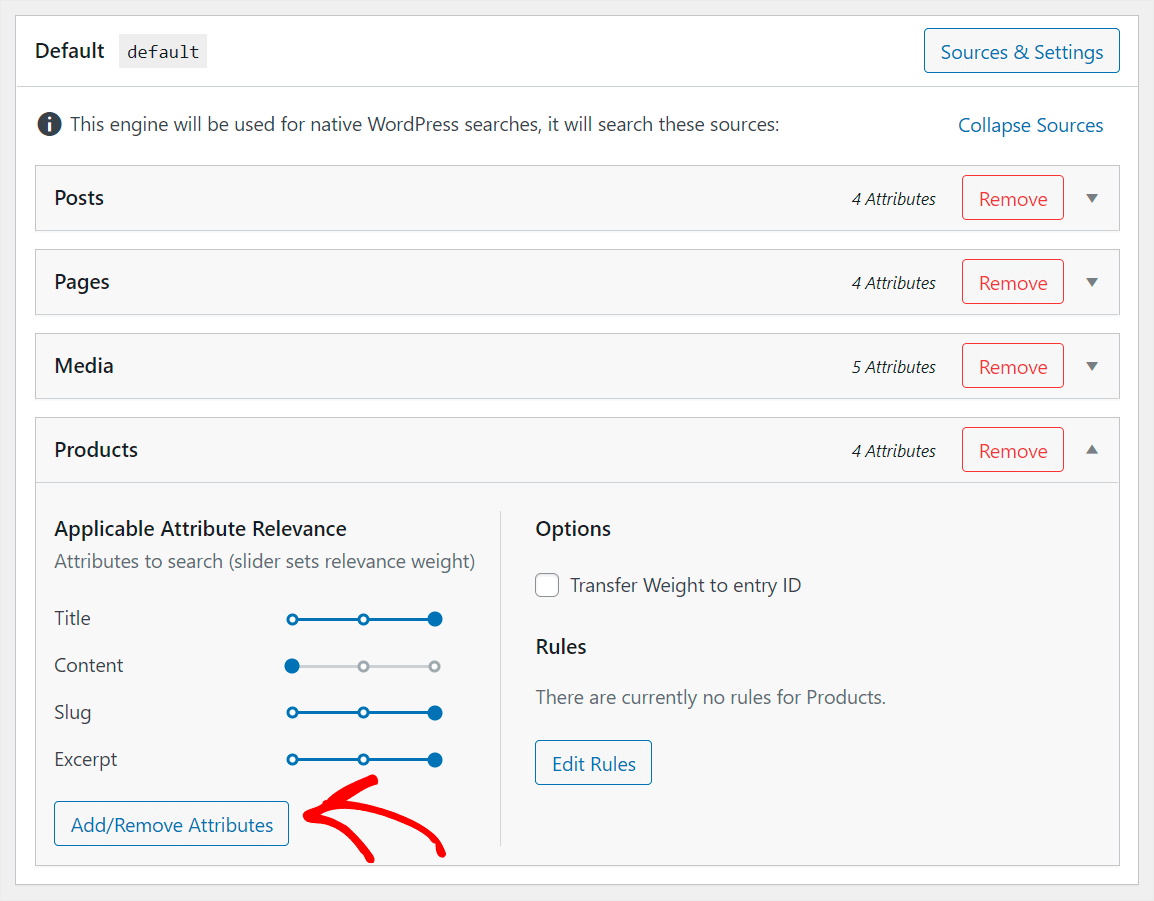
我们还让 WooCommerce 产品属性(例如标签、类别和自定义字段)可搜索,以提高它们在您网站上的可发现性。
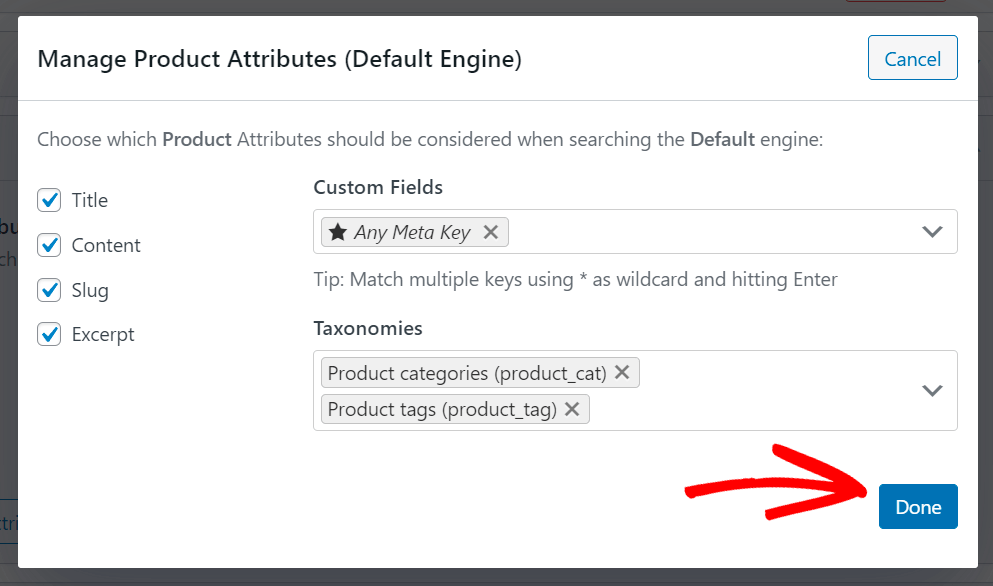
要开始使用,请按产品搜索源部分下的添加/删除属性按钮。

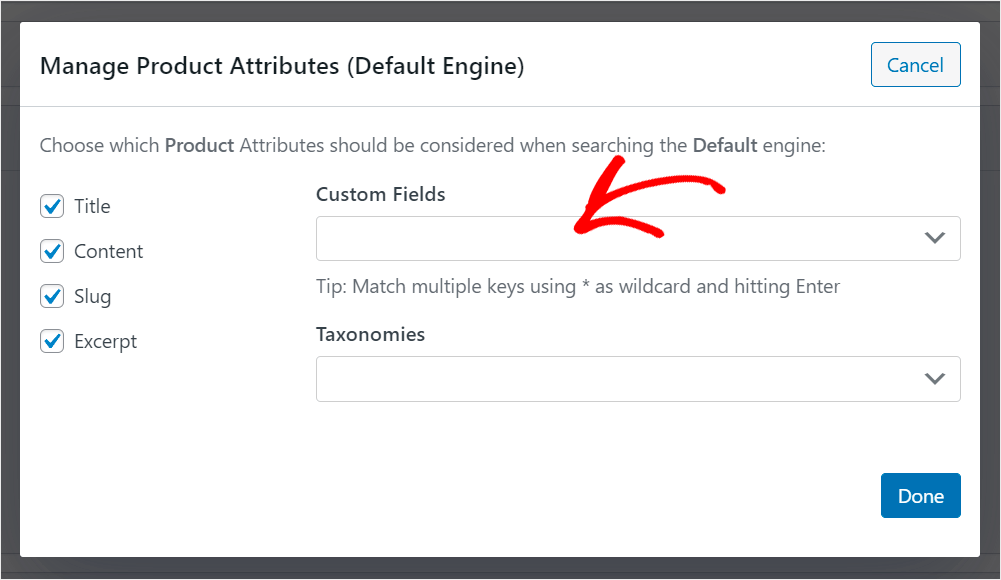
然后,单击自定义字段字段。


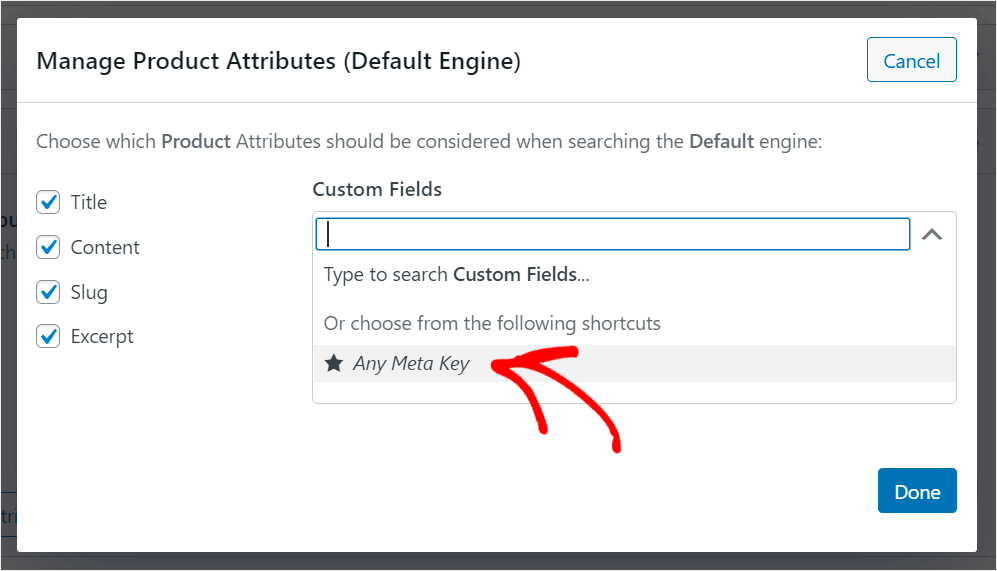
接下来,从下拉菜单中选择Any Meta Key选项。

这是一个 SearchWP 快捷方式,可让您自动使您网站上的任何自定义字段的内容可搜索。
下一步是启用按产品标签和类别进行搜索。
为此,请单击分类法字段并选择两个选项:产品标签和产品类别。

管理完可搜索产品属性后,按完成保存对产品搜索源所做的更改。

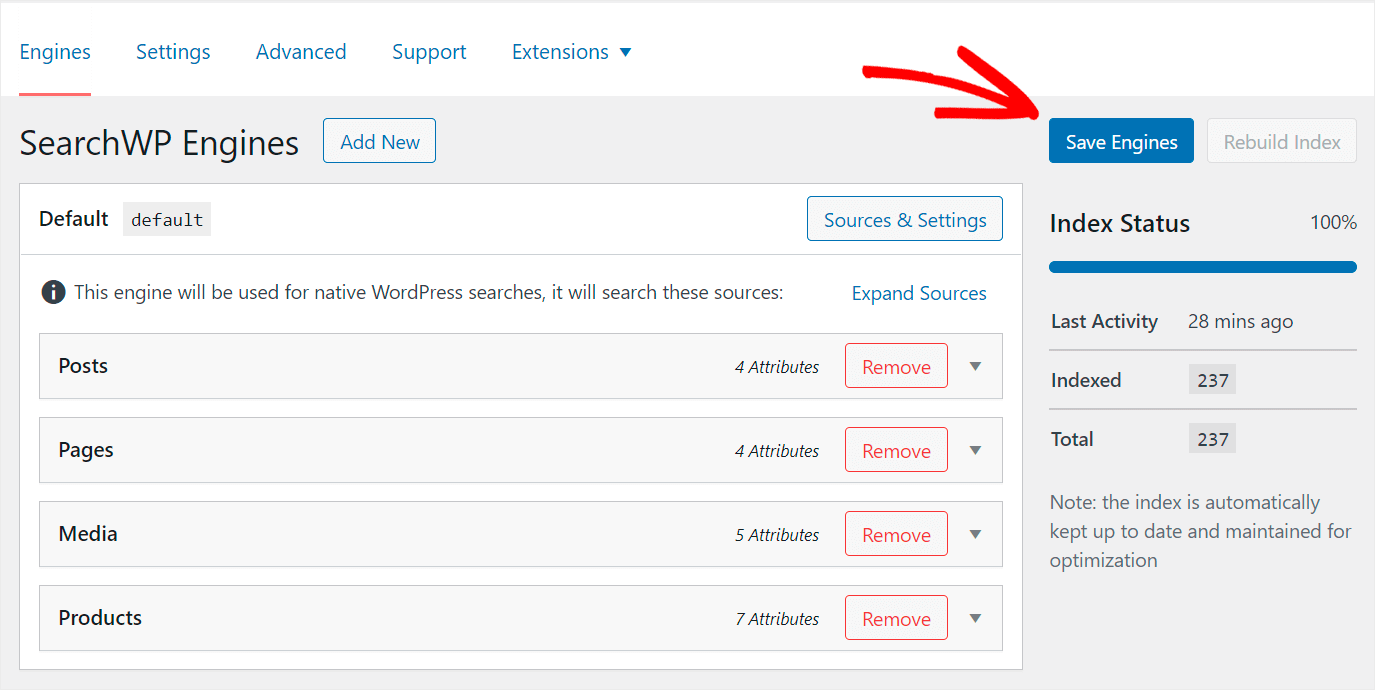
最后一步是保存您的自定义搜索引擎。 您可以通过按右上角的保存引擎按钮来做到这一点。

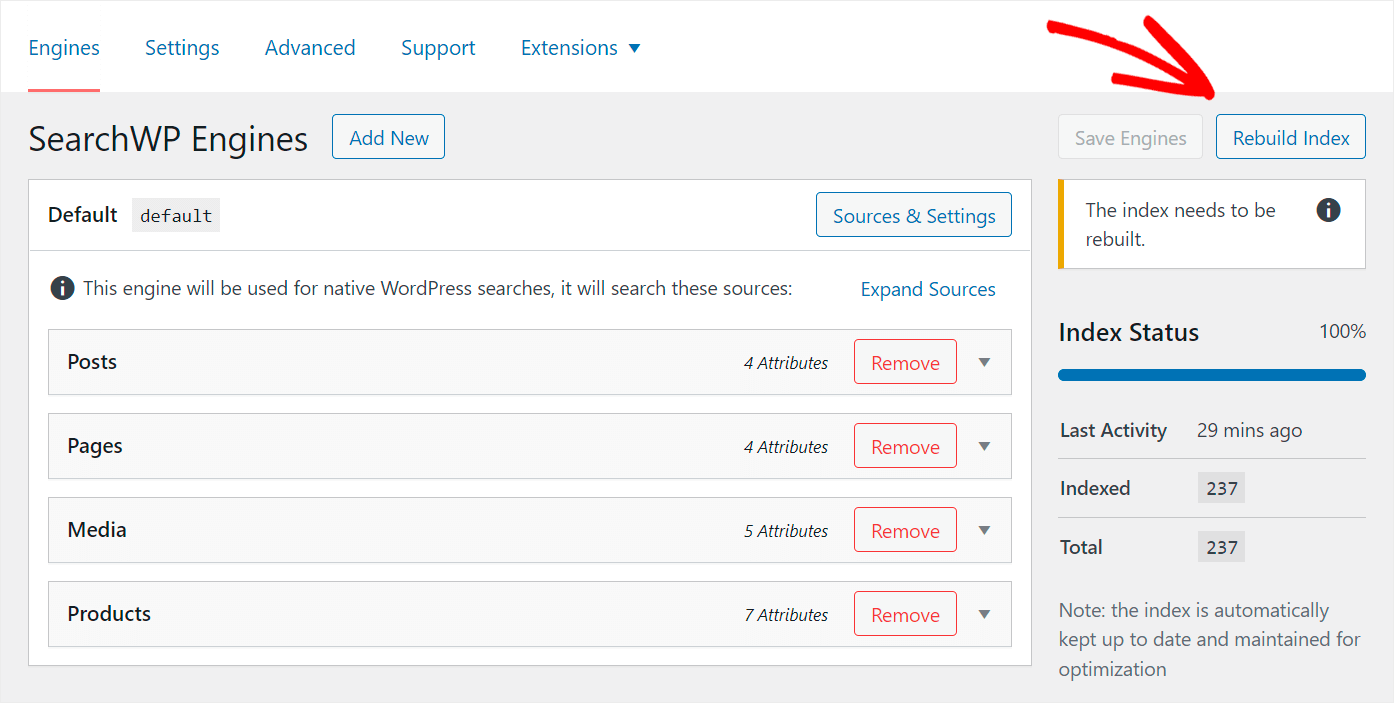
然后,单击重建索引按钮以使 WordPress 重新索引您的 WooCommerce 产品并检查它们具有哪些属性。

而已。 您的 Divi WooCommerce 搜索变得更加智能,现在您的客户可以更轻松地找到合适的产品。
让我们创建一个新的 Divi 搜索页面并将您的增强搜索栏添加到其中。
第 4 步:将搜索小部件添加到 Divi 页面
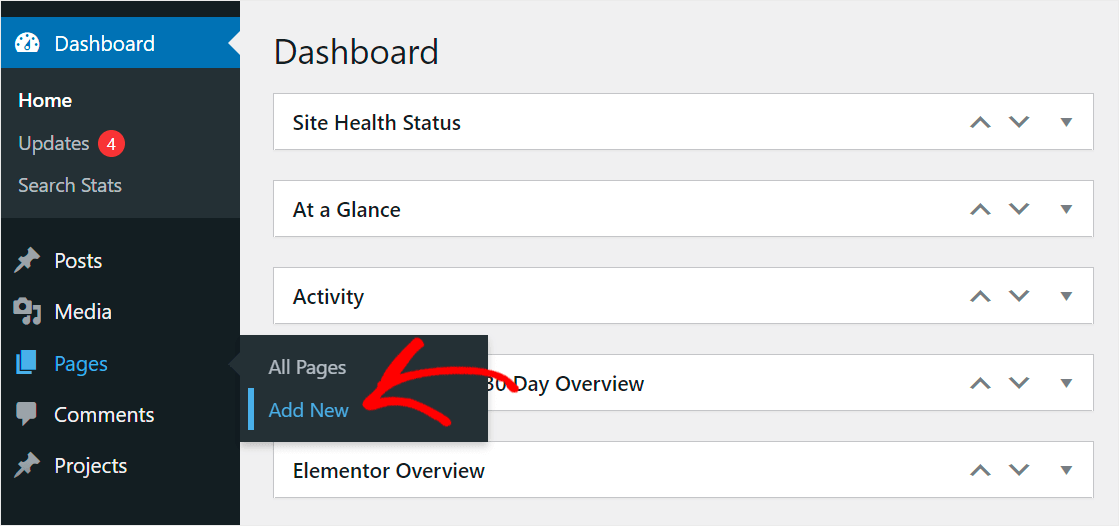
要开始,请导航到 WordPress 仪表板中的页面»添加新内容。

为您的页面添加标题,然后按使用 Divi Builder按钮在 Divi 编辑器中打开它。

接下来,单击“从头开始构建”部分下的“开始构建”。

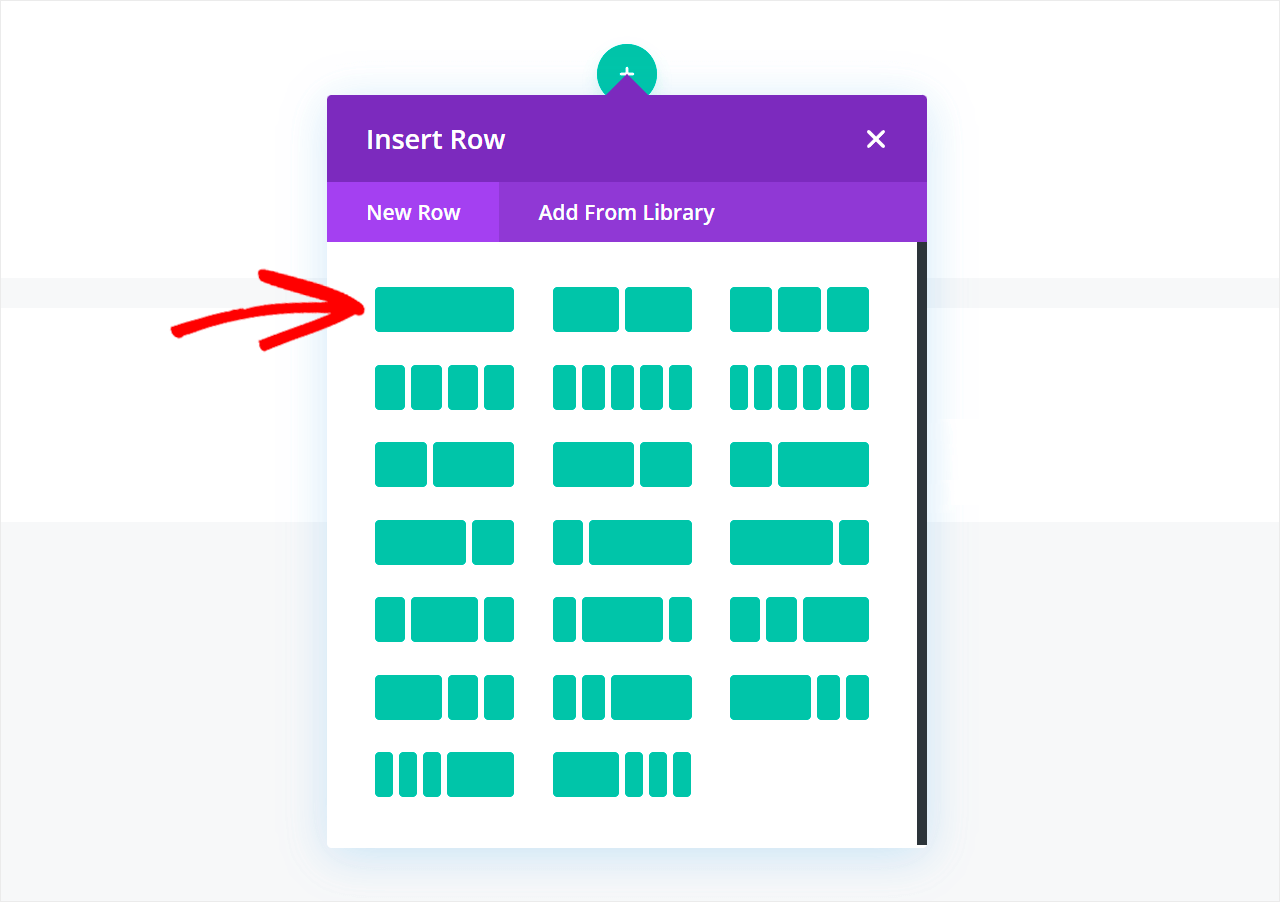
进入 Divi 编辑器后,选择页面第一行的布局。 例如,我们将选择第一个布局。

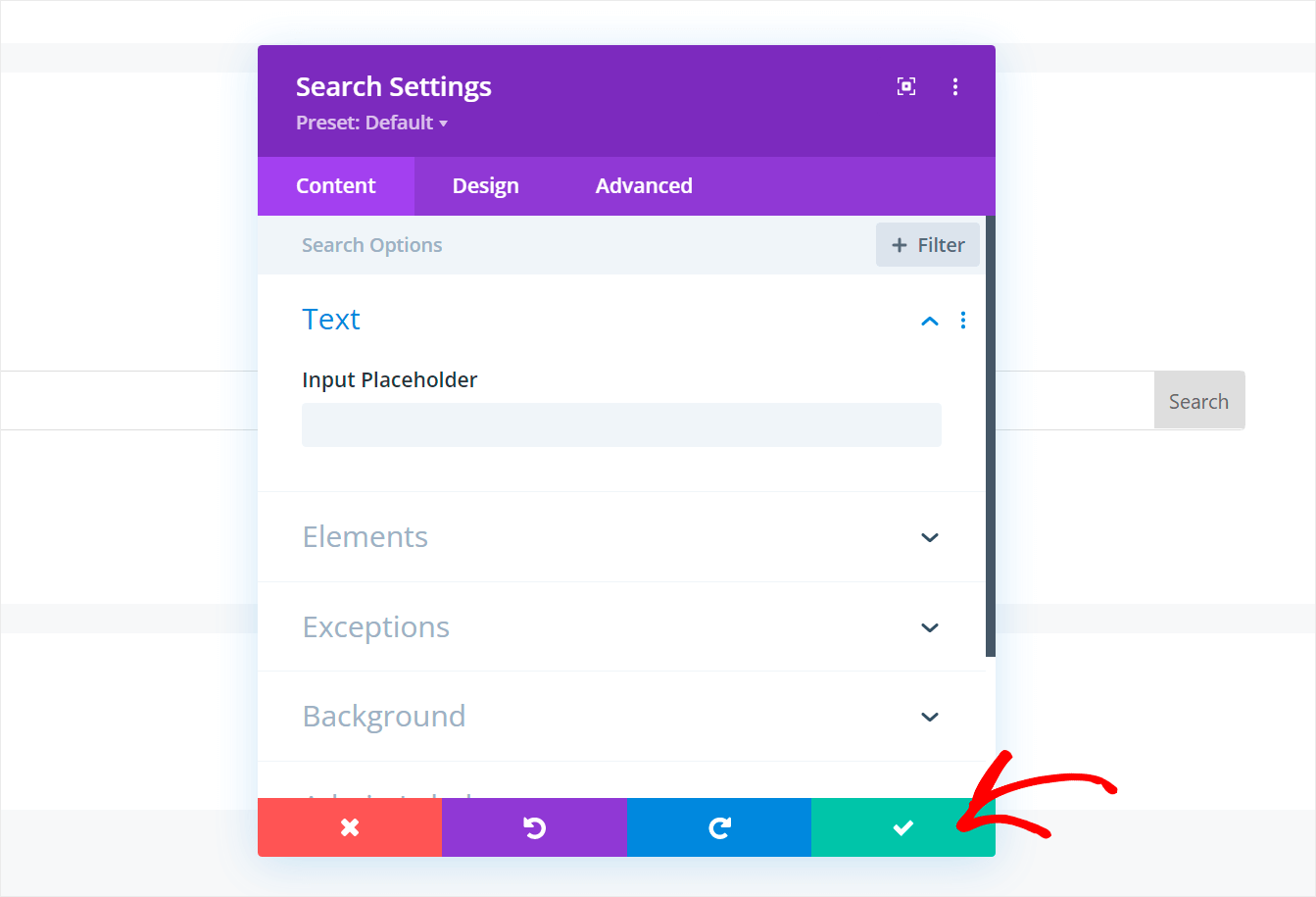
之后,您可以选择要添加到页面的模块。 搜索搜索模块并单击它。

然后,按绿色复选标记按钮保存新模块。

一旦您对搜索页面的外观感到满意,请单击 Divi 编辑器底部的三点图标。

然后,按 Divi 编辑器右下角的Save按钮保存您的页面。

保存页面后,最后一步是测试您的新 Divi 搜索。
第 5 步:测试您的新 Divi 搜索
要开始使用,请单击 Divi 编辑器顶部的Exit Visual Builder按钮转到您的页面。

接下来,搜索您商店中的一些 WooCommerce 产品。 例如,我们将搜索Fancy Coat 。

如您所见,我们使用新的 Divi 搜索表单找到了该产品,因为它现在搜索 WooCommerce 产品。

让我们也尝试按类别查找产品,因为通过 SearchWP 增强的 Divi 搜索变得更加智能。
例如,我们将搜索放在帽子类别中的产品。

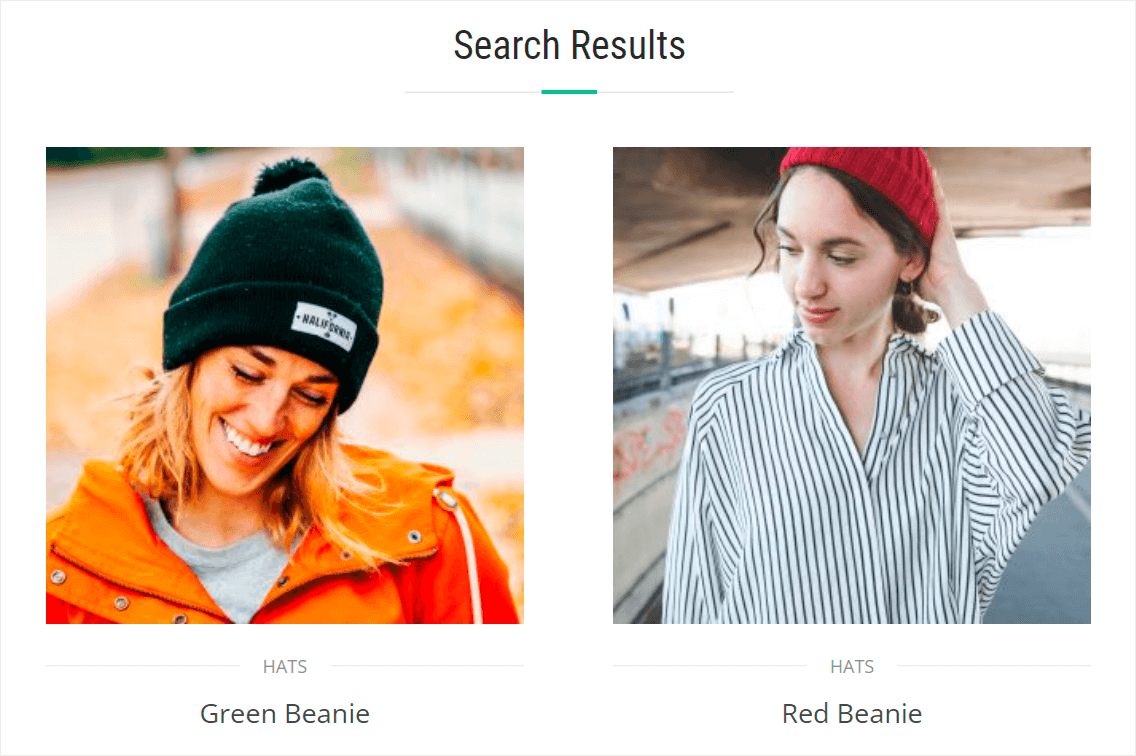
您可以看到只有帽子类别的产品,这意味着我们已经成功地使 WooCommerce 产品属性可搜索。

从本指南中,您了解了如何让 Divi 搜索 WooCommerce 产品。
它将允许您使用 Divi 为您的 WooCommerce 商店创建漂亮的页面和主题,而不会失去客户。
准备好在您的 Divi 网站上启用搜索了吗? 您可以在此处开始使用 SearchWP。
您的 Divi 搜索停止工作了吗? 查看我们的详细教程,了解如何通过几个简单的步骤修复 Divi 搜索不起作用。
正在寻找一种使用 Divi 创建漂亮搜索页面的方法? 按照我们关于如何创建 Divi 搜索结果页面模板的指南。
