Divi Search WooCommerce Ürünleri Nasıl Yapılır (Kodlama Yok)
Yayınlanan: 2022-08-29Divi'nin WooCommerce ürünlerini nasıl arayacağını bilmek ister misiniz?
Divi'yi birincil sayfa oluşturucusu olarak kullanan her WooCommerce mağaza sahibinin, çevrimiçi başarılı olmak istiyorlarsa düzeltmesi gereken bir sorundur.
Bu eğitimde, birkaç basit adımda Divi sitenizde WooCommerce ürünleriyle aramayı nasıl etkinleştireceğinizi göstereceğiz.
Hadi buna dalalım!
Neden WooCommerce Ürünleri için Divi Arama Yaptırmalısınız?
Varsayılan WordPress arama motoru oldukça zayıftır ve müşterilerinize olumlu bir kullanıcı deneyimi sunmak istiyorsanız en iyi seçim değildir.
Örneğin, şunları yapmaz:
- arama yaparken ürün özelliklerini göz önünde bulundurun
- müşterilerinizin ürün etiketlerine göre arama yapmasına izin verin
- ürün kategorisine dikkat edin
- kesin eşleşmeler yoksa kısmi eşleşmeleri arayın
- ziyaretçilerinizin arama etkinliği hakkında herhangi bir veri toplayın
- ve daha fazlası…
Divi, aynı varsayılan WordPress arama motorunu kullanan bir sayfa oluşturucu eklentisi olduğundan, aynı şey Divi arama modülleri için de geçerlidir.
Neyse ki, WooCommerce sitenizde aramayı çok daha akıllı hale getirmenin ve ziyaretçilerinizin aradıkları ürünü daha hızlı bulmalarına yardımcı olmanın bir yolu var.
Kodlama veya teknik becerilere ihtiyaç duymadan sadece birkaç tıklamayla bunu nasıl yapabileceğinize bakalım.
WooCommerce Ürünleri için Divi Araması Nasıl Yapılır?
Divi'nin WooCommerce ürünlerini aramasını sağlamanın en kolay ve en hızlı yolu SearchWP kullanmaktır.

SearchWP, WordPress aramanızı geliştirmenize yardımcı olacak birçok özelliğe sahip, yeni başlayanlar için uygun ve güçlü bir eklentidir.
Yalnızca WooCommerce ürünlerini aranabilir hale getirmenize değil, aramanızı iş ihtiyaçlarınız için tamamen özelleştirmenize olanak tanır.
Örneğin, aramanızı sınırlandırabilir, ürün etiketlerine göre aramayı etkinleştirebilir, arama sonuçlarında belirli ürünlere öncelik verebilir ve çok daha fazlasını yapabilirsiniz.
30.000'den fazla WordPress web sitesi sahibi, ziyaretçilerine en alakalı arama sonuçlarını sunmak için SearchWP'yi kullanıyor.
İşte bu eklentiyi bu kadar popüler yapan diğer bazı özellikler:
- Canlı arama sonuçları . Müşterilerinize, aradıklarını daha hızlı bulmalarına ve satışlarınızı artırmalarına yardımcı olmak için arama sonuçlarını canlı modda verin.
- Arama etkinliği analitiği . Hangi arama terimlerini girdiklerini, hangi arama sonuçlarının en popüler olduğunu ve daha fazlasını görmek için ziyaretçilerinizin arama davranışları hakkında ayrıntılı raporlar alın.
- Özel arama formları . Birden çok özel arama motoru ekleyin ve bunları sitenizdeki ayrı arama formlarına bağlayın.
- Arama sonuçları üzerinde kontrol . Belirli sayfaları tanıtmak ve daha fazla sayfa görüntüleme elde etmek için sitenizdeki arama sonuçlarının sırasını istediğiniz şekilde değiştirin.
Bununla, Divi'nin WooCommerce ürünlerini aramasını sağlamak için SearchWP'yi nasıl kullanabileceğinizden bahsedelim.
1. Adım: SearchWP'yi Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, SearchWP kopyanızı almaktır.
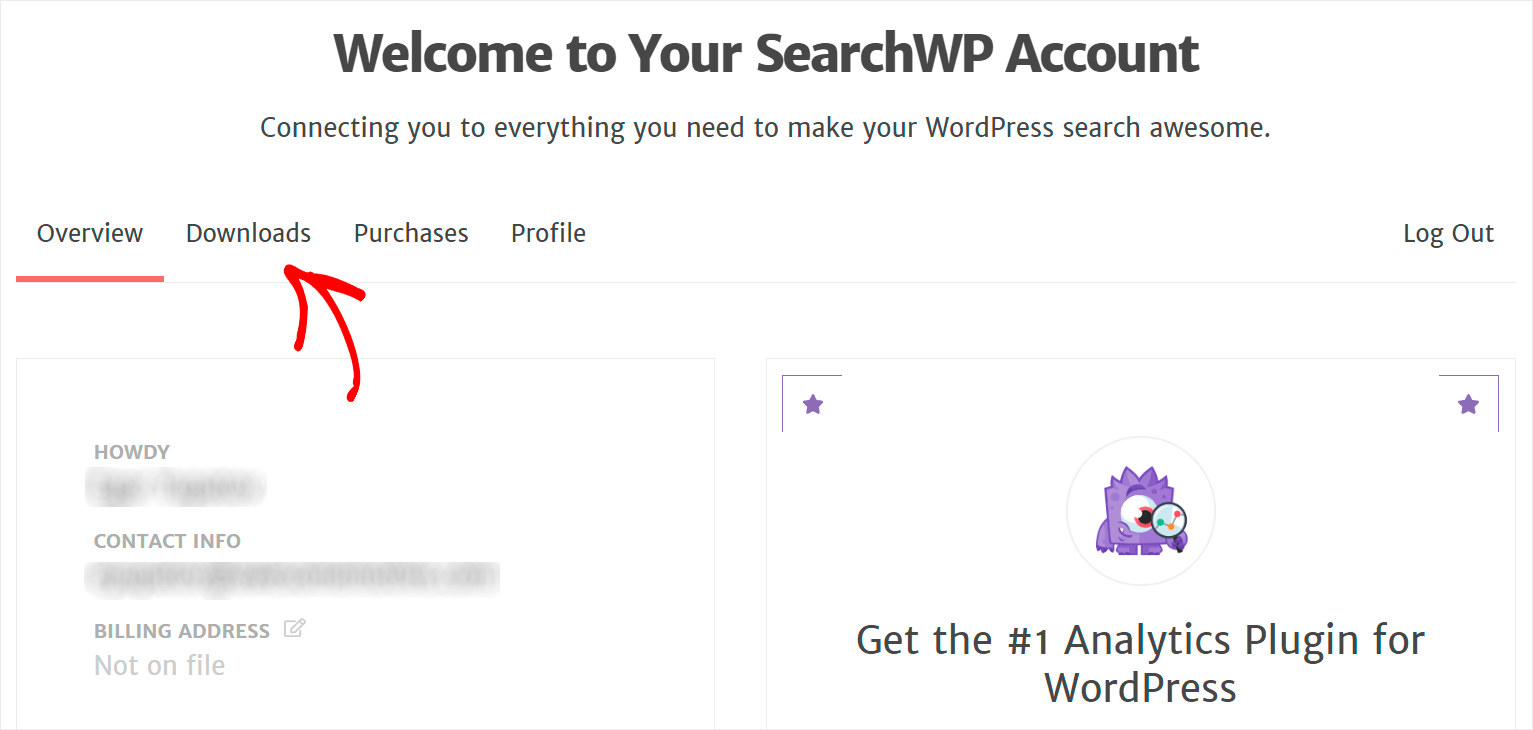
Eklentinin bir kopyasını aldıktan sonra, SearchWP hesabınıza gidin ve İndirilenler sekmesine gidin.

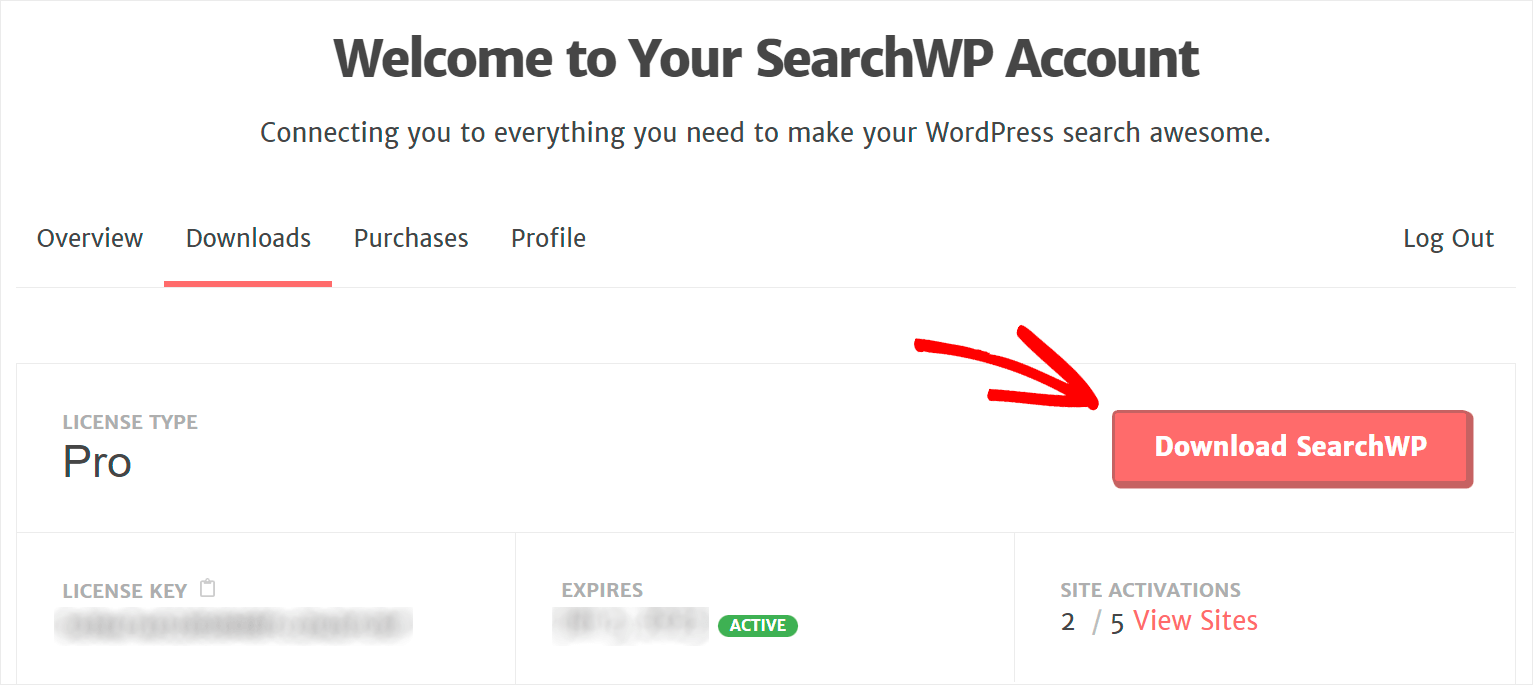
Ardından Download SearchWP düğmesine basın ve eklentinin ZIP dosyasını bilgisayarınıza indirin.

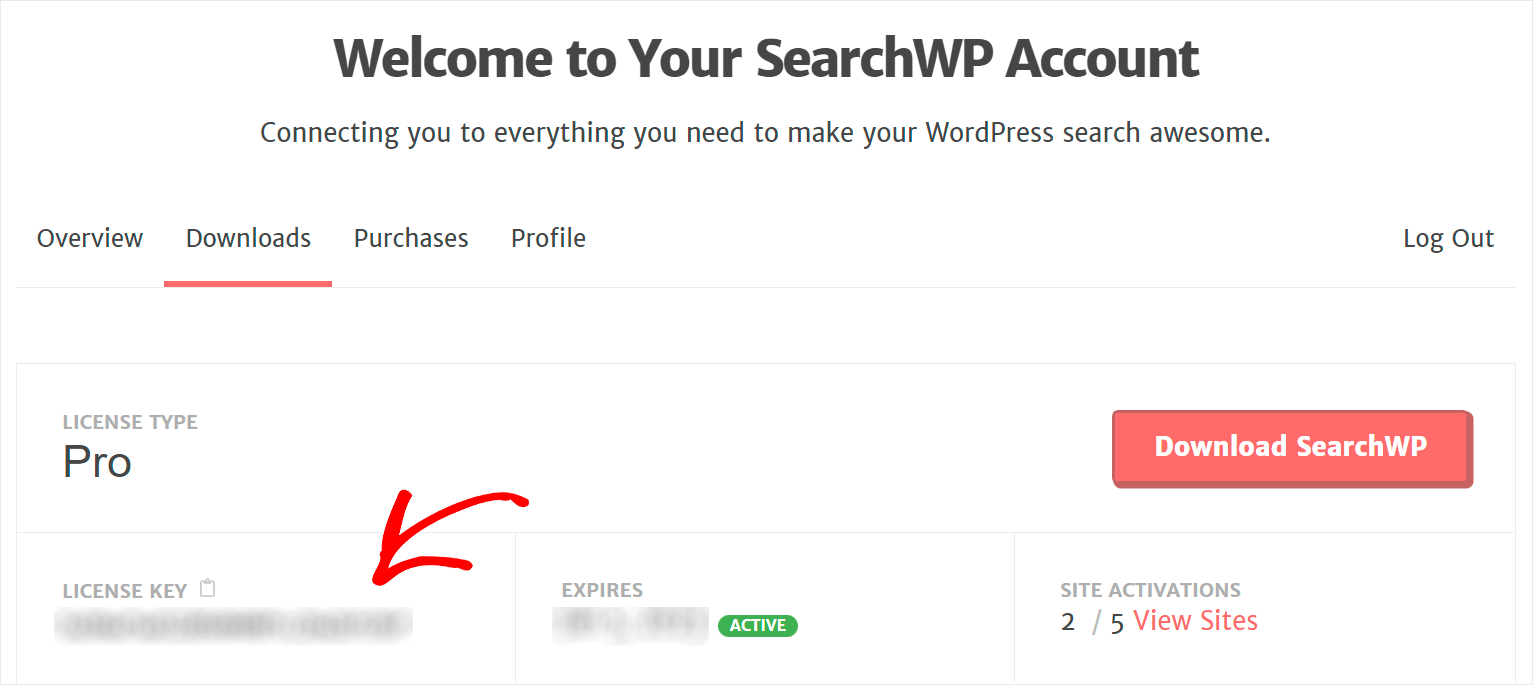
İndirdikten sonra, aynı sekmedeki eklenti lisans anahtarını kopyalayın.

Ardından, SearchWP ZIP dosyasını sitenize yüklemeniz ve eklentiyi yüklemeniz gerekecek. Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu ayrıntılı eğiticiye göz atın.
Eklentiyi yükledikten sonra, kopyanızı lisans anahtarınızla etkinleştirmeniz gerekir.
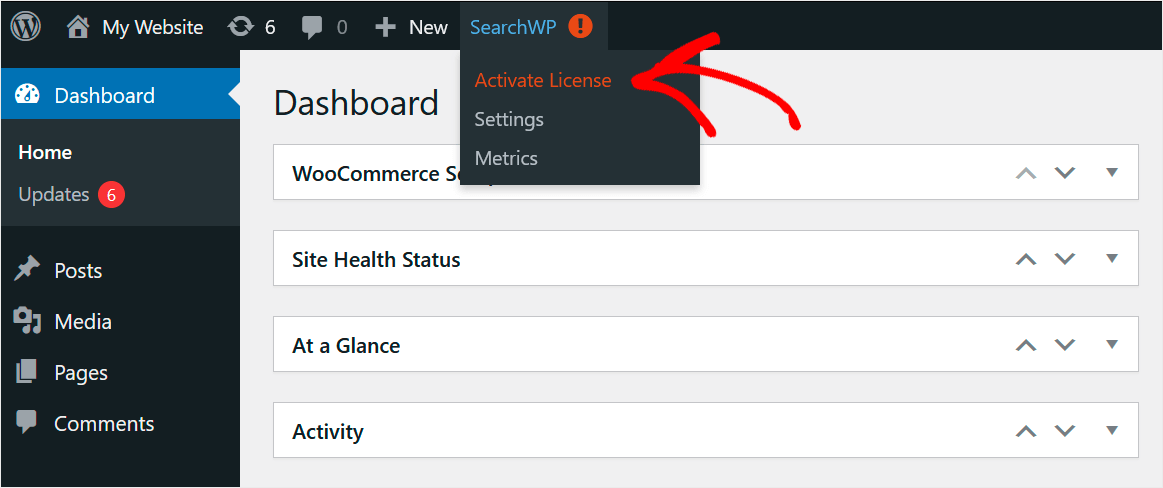
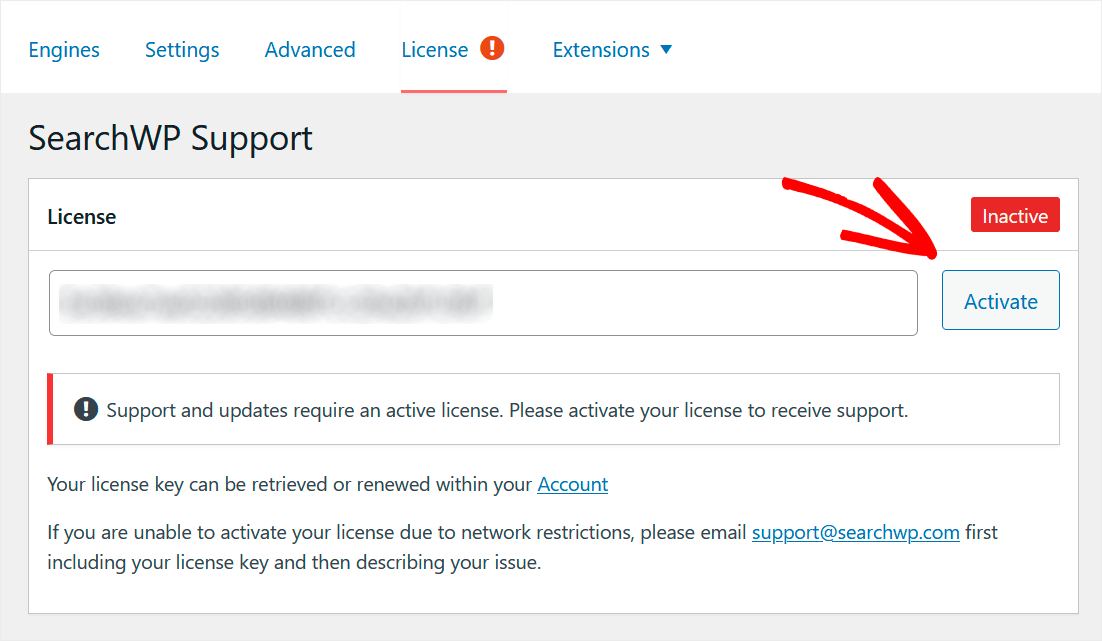
Bunu yapmak için WordPress panonuzda gezinin ve üst paneldeki SearchWP düğmesinin altındaki Lisansı Etkinleştir'e tıklayın.

Ardından, SearchWP lisans anahtarınızı Lisans alanına yapıştırın ve Etkinleştir öğesine tıklayın.

Lisansınızı etkinleştirdikten sonraki adım, WooCommerce Entegrasyon uzantısını yüklemektir.
Adım 2: WooCommerce Entegrasyon Uzantısını Kurun
Bu uzantıyı kullanarak SearchWP'yi WooCommerce ile sorunsuz bir şekilde entegre edebilir ve ürün aramanız üzerinde tam kontrol sahibi olabilirsiniz.
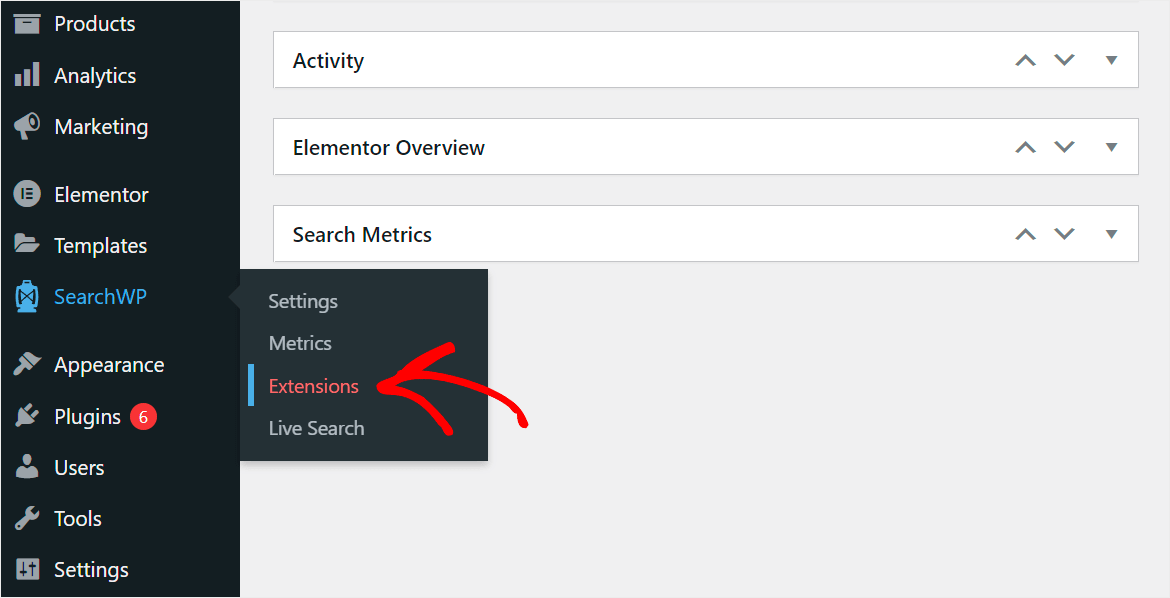
Yüklemek için WordPress kontrol panelinizin sol panelindeki SearchWP »Uzantılar'a gidin.

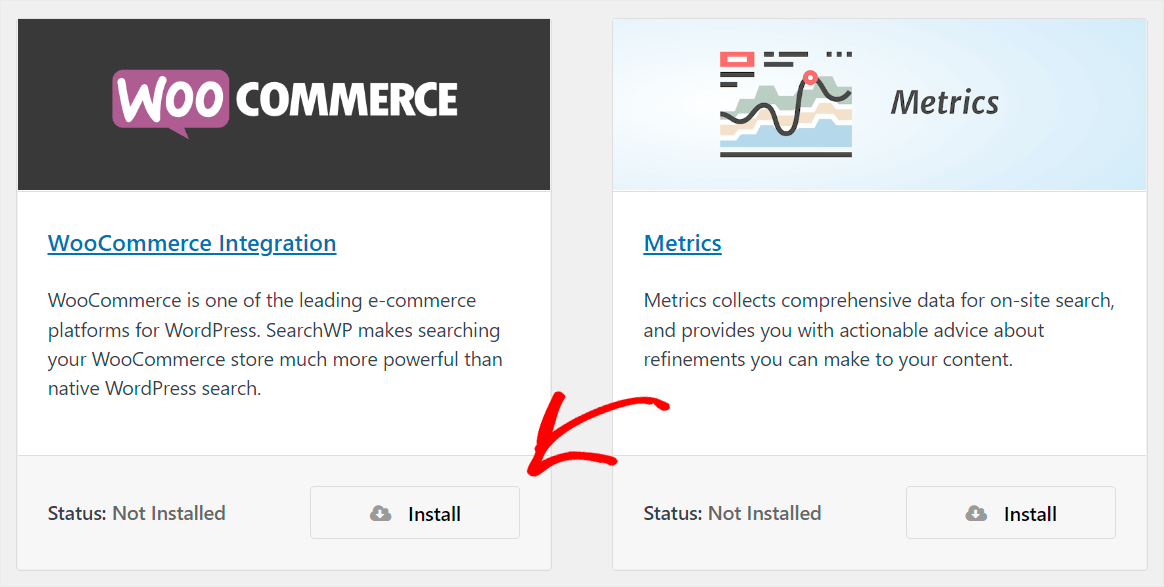
Ardından, WooCommerce Entegrasyon uzantısını bulun ve Yükle'yi tıklayın.

Uzantıyı yükleyip etkinleştirdikten sonra, Divi'de WooCommerce ürünlerini aramaya başlamaya hazırsınız.
3. Adım: Arama Motoru Arama Kaynaklarınızı Özelleştirin
Bunu yapmak için önce, kontrol panelinizin sol panelindeki SearchWP düğmesini tıklayın.

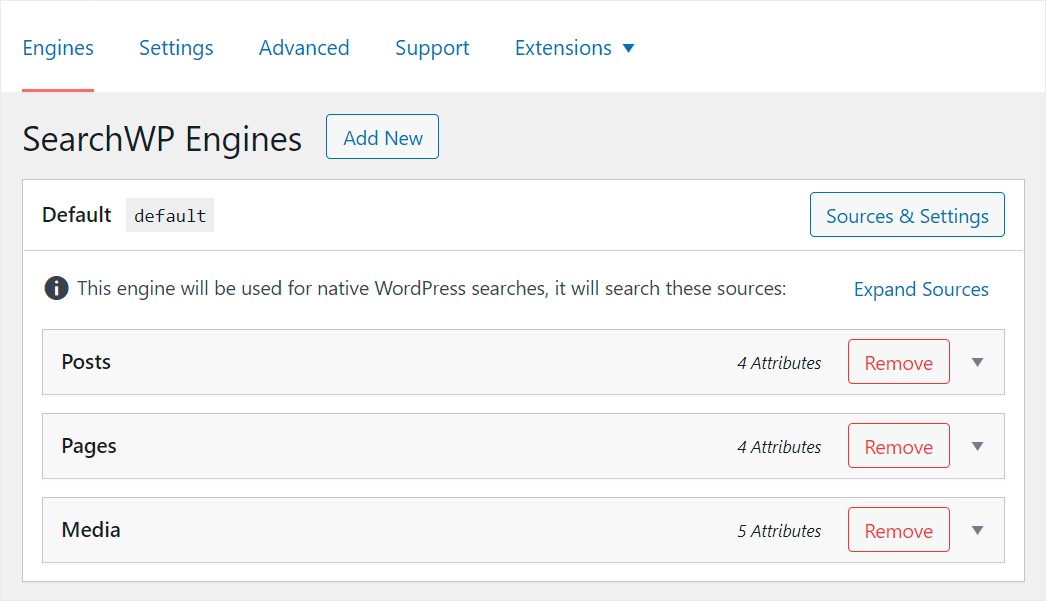
Bundan sonra, arama motorlarınızı yönetebileceğiniz ve özelleştirebileceğiniz SearchWP ayarlarındaki Motorlar sekmesine gideceksiniz.

Arama motoru, sitenizde arama yaparken WordPress'in izlediği bir dizi ayar ve kuraldır.
SearchWP ile, WooCommerce ürünleri için Divi araması yapmak da dahil olmak üzere iş ihtiyaçlarınızı karşılamak için tamamen özelleştirebilirsiniz.
Ayrıca, belirli ürünleri arama sonuçlarından gizleyebilir, ürün SKU'larına göre aramayı etkinleştirebilir, WordPress'in belirli eşleşmeler için arama yapmasını sağlayabilir ve çok daha fazlasını yapabilirsiniz.
WooCommerce ürünlerini Divi sitenizde aranabilir hale getirmek için, onları aktif bir arama kaynağı yapmanız gerekir.
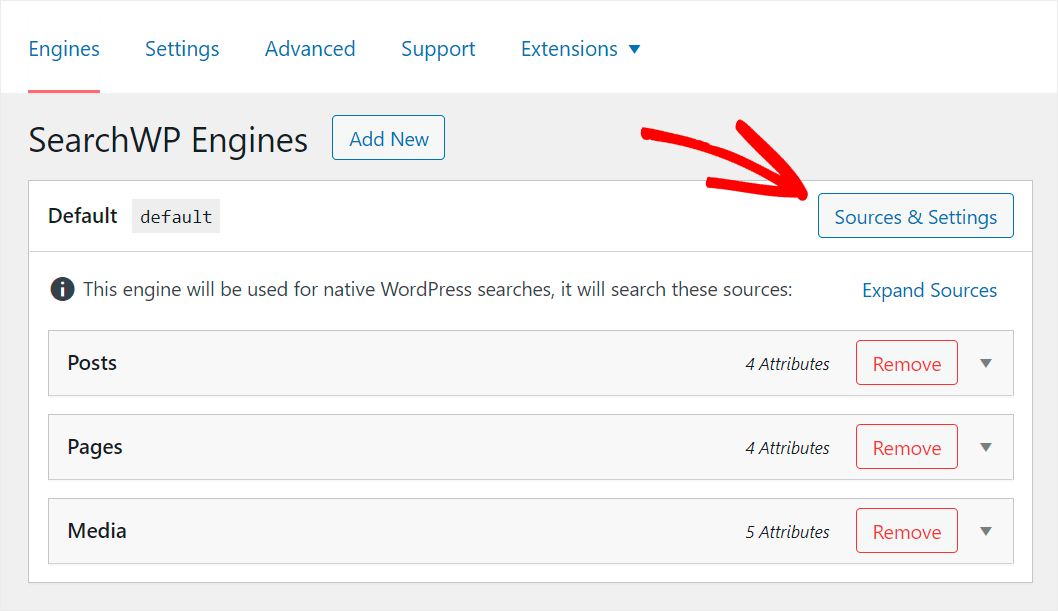
Bunu yapmak için Kaynaklar ve Ayarlar düğmesini tıklayın.

Ardından, etkinleştirmek için Ürünler kaynağının yanındaki bir onay kutusunu işaretleyin ve değişikliklerinizi kaydetmek için Bitti'ye basın.


Artık Divi siteniz WooCommerce ürünlerini arayacaktır.
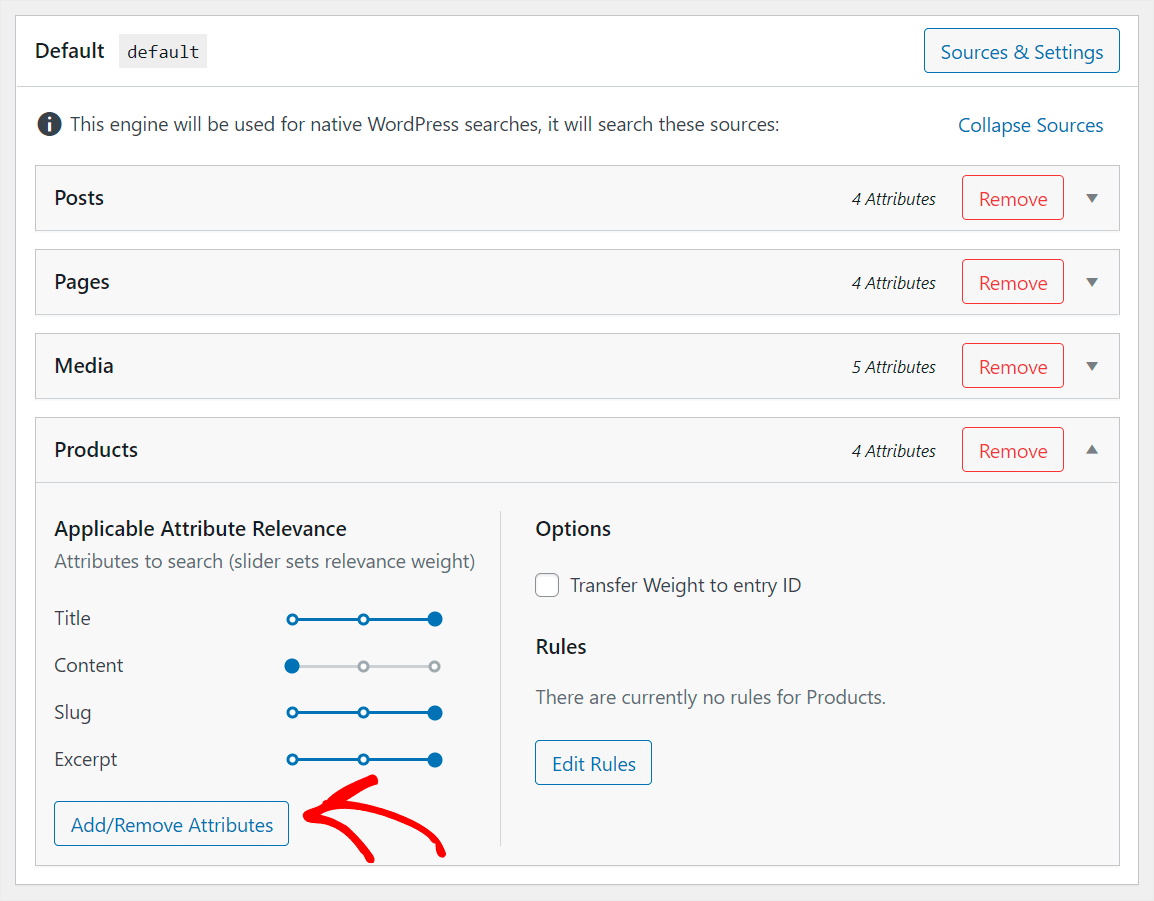
Ayrıca, sitenizde keşfedilebilirliğini artırmak için etiketler, kategoriler ve özel alanlar gibi WooCommerce ürün özelliklerini aranabilir hale getirelim.
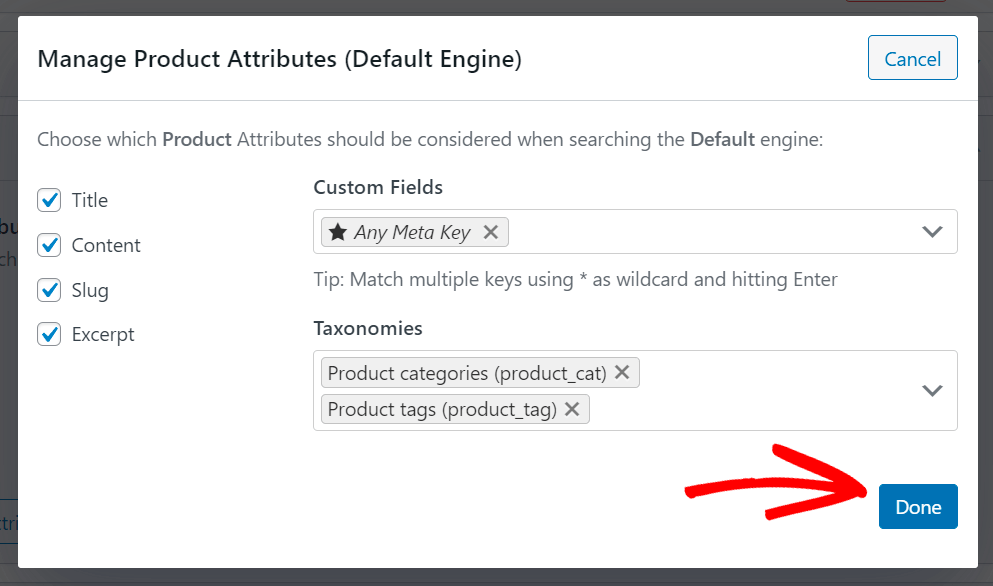
Başlamak için Ürünler arama kaynağı bölümünün altındaki Nitelik Ekle/Kaldır düğmesine basın.

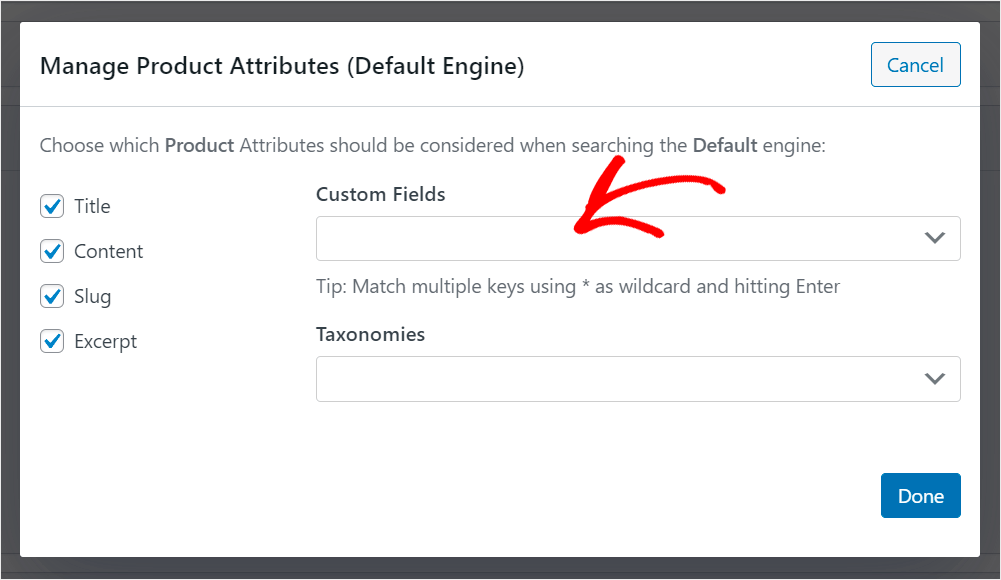
Ardından, Özel Alanlar alanına tıklayın.

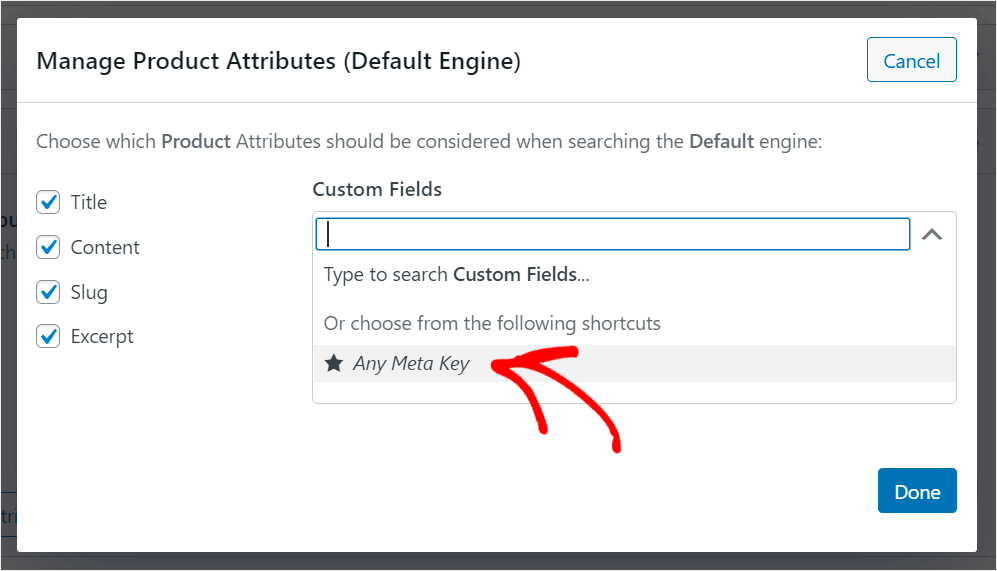
Ardından, açılır menüden Herhangi Bir Meta Anahtar seçeneğini seçin.

Bu, sitenizdeki herhangi bir özel alanın içeriğini otomatik olarak aranabilir hale getirmenizi sağlayan bir SearchWP kısayoludur.
Bir sonraki adım, ürün etiketlerine ve kategorilerine göre aramayı etkinleştirmektir.
Bunu yapmak için Taksonomiler alanına tıklayın ve iki seçenek belirleyin: Ürün Etiketleri ve Ürün Kategorileri .

Aranabilir ürün özelliklerini yönetmeyi bitirdiğinizde, Ürünler arama kaynağında yaptığınız değişiklikleri kaydetmek için Bitti'ye basın.

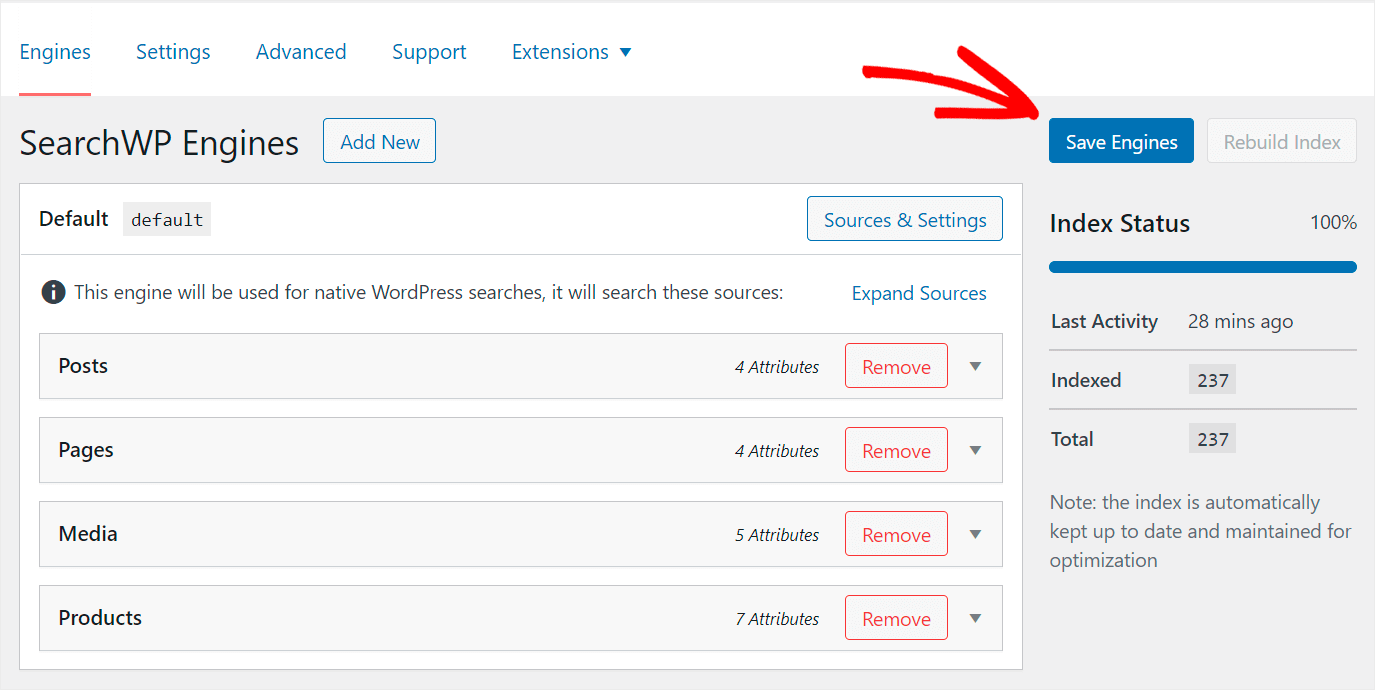
Son adım, özelleştirilmiş arama motorunuzu kaydetmektir. Bunu sağ üst köşedeki Motorları Kaydet düğmesine basarak yapabilirsiniz.

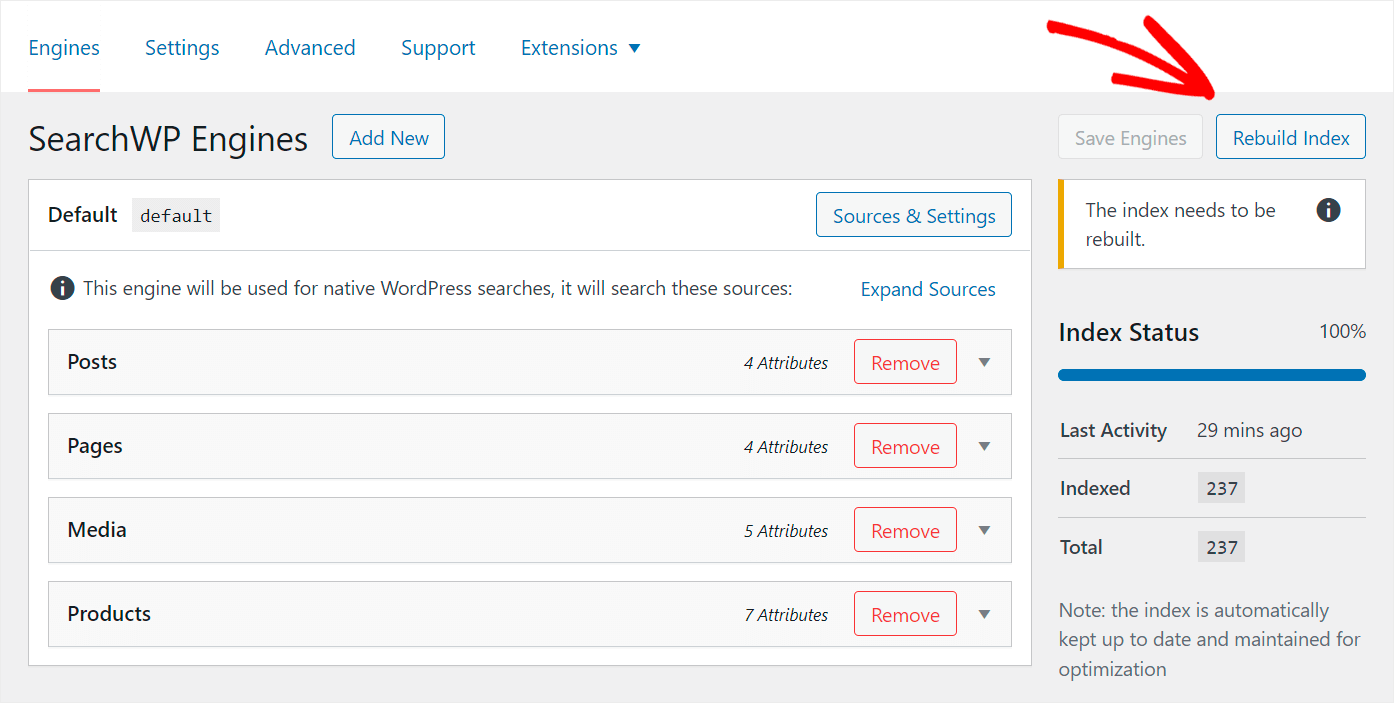
Ardından, WordPress'in WooCommerce ürünlerinizi yeniden dizine eklemesini sağlamak ve hangi özelliklere sahip olduklarını kontrol etmek için Dizini Yeniden Oluştur düğmesini tıklayın.

Bu kadar. Divi WooCommerce aramanız çok daha akıllı hale geldi ve artık müşterileriniz doğru ürünleri daha kolay bulabilir.
Yeni bir Divi arama sayfası oluşturalım ve buna gelişmiş arama çubuğunuzu ekleyelim.
4. Adım: Divi Sayfasına Arama Widget'ı ekleyin
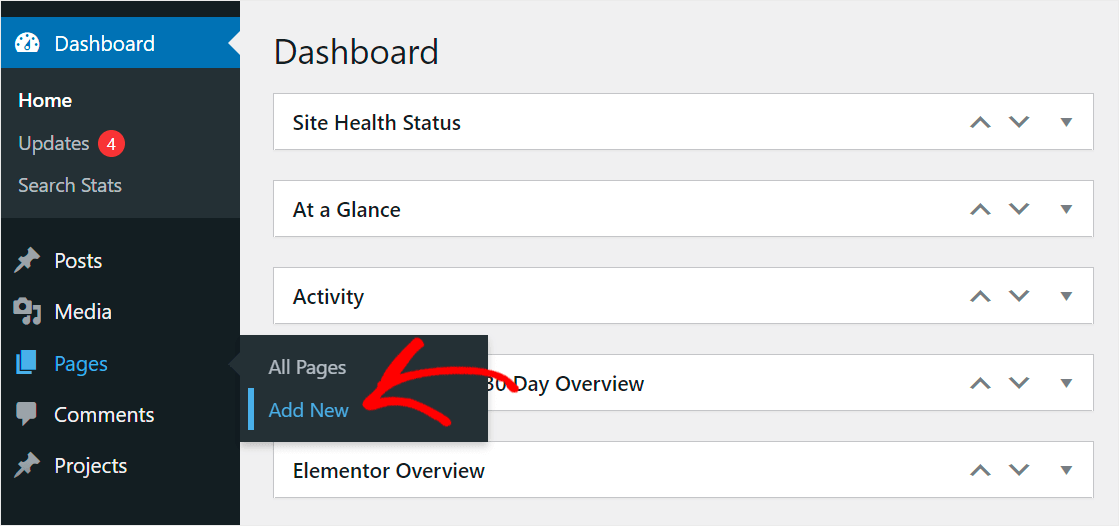
Başlamak için WordPress kontrol panelinizde Sayfalar » Yeni Ekle'ye gidin.

Sayfanıza bir başlık ekleyin ve Divi düzenleyicide açmak için Divi Builder'ı Kullan düğmesine basın.

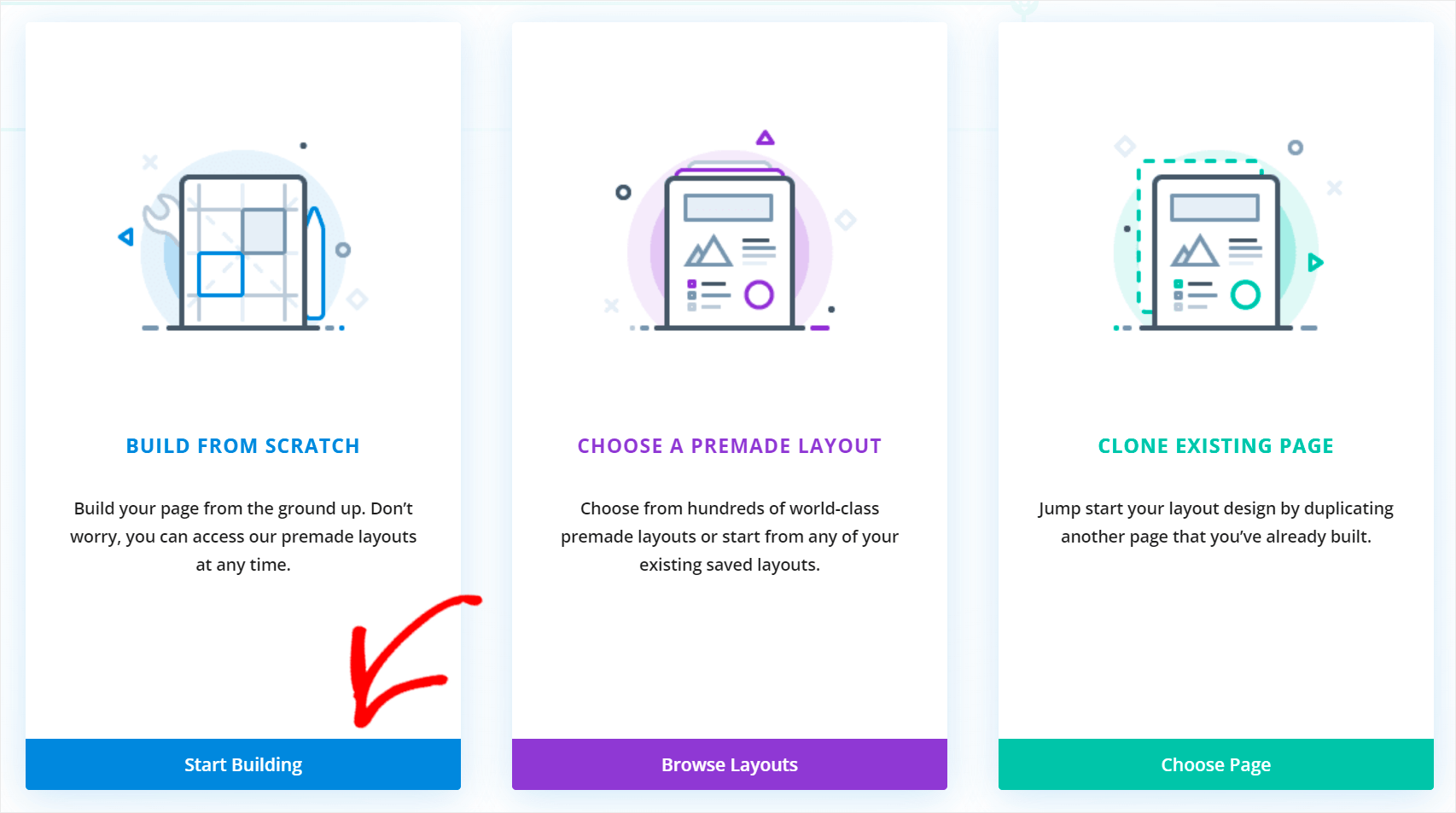
Ardından, Sıfırdan Oluştur bölümünün altındaki İnşaya Başla'ya tıklayın.

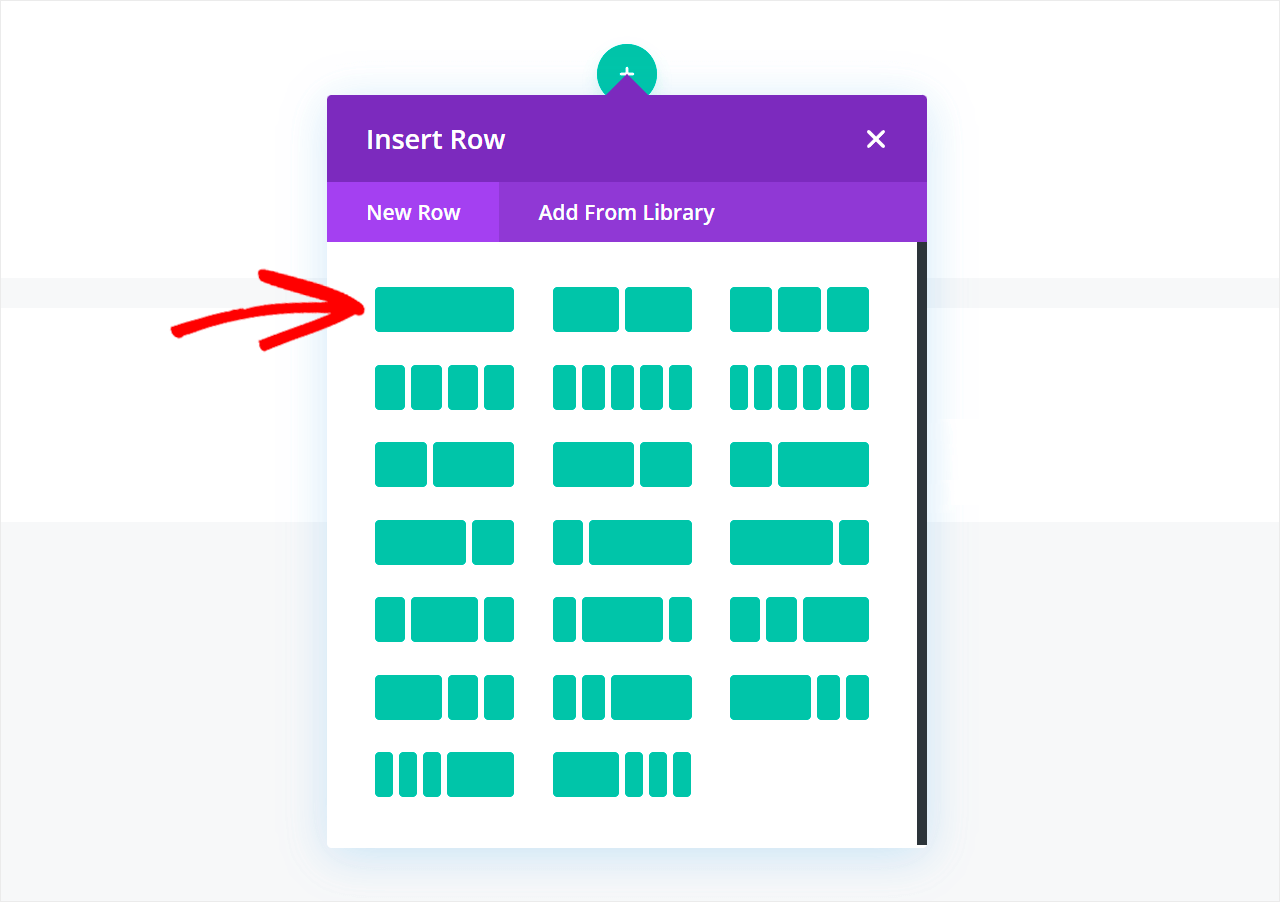
Divi düzenleyicisine girdikten sonra, sayfanızdaki ilk satırın düzenini seçin. Örneğin, ilk düzeni seçeceğiz.

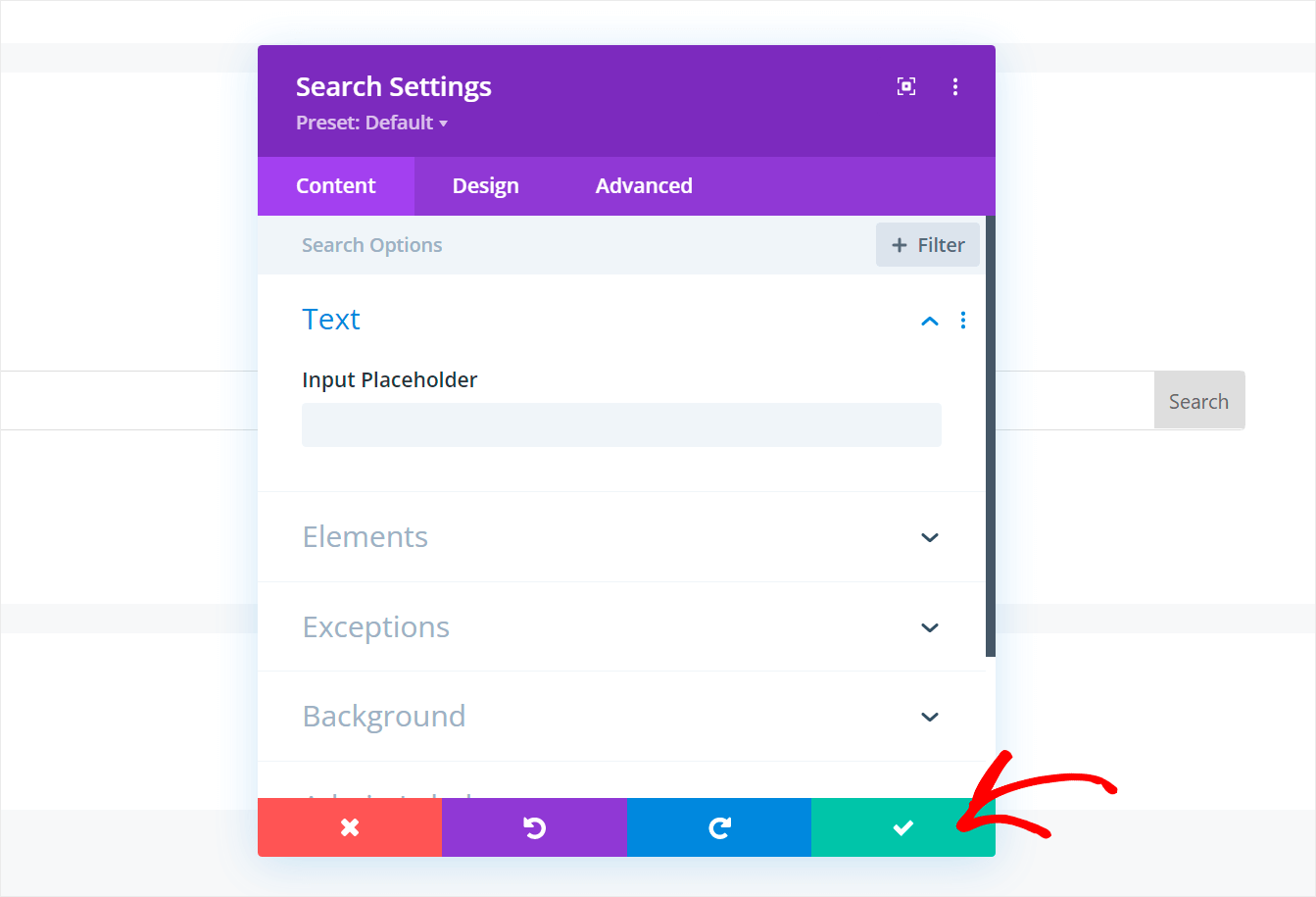
Ardından sayfanıza eklemek istediğiniz modülü seçebilirsiniz. Arama modülünü arayın ve üzerine tıklayın.

Ardından, yeni modülünüzü kaydetmek için yeşil onay işareti düğmesine basın.

Arama sayfanızın görünümünden memnun kaldığınızda Divi düzenleyicinizin altındaki üç nokta simgesini tıklayın.

Ardından sayfanızı kaydetmek için Divi düzenleyicinin sağ alt köşesindeki Kaydet düğmesine basın.

Sayfayı kaydettikten sonra, son adım yeni Divi aramanızı test etmektir.
Adım 5: Yeni Divi Aramanızı Test Edin
Başlamak için Divi Düzenleyici'nin üst kısmındaki Görsel Oluşturucudan Çık düğmesini tıklayarak sayfanıza gidin.

Ardından, mağazanızda bulunan bazı WooCommerce ürünlerini arayın. Örneğin, Fancy Coat'u arayacağız.

Gördüğünüz gibi, ürünü yeni Divi arama formumuzu kullanarak bulduk, çünkü artık WooCommerce ürünlerini arıyor.

Ayrıca SearchWP ile geliştirilmiş Divi aramamız çok daha akıllı hale geldiğinden, kategoriye göre bir ürün bulmaya çalışalım.
Örneğin, Şapka kategorisine yerleştirilen ürünleri arayacağız.

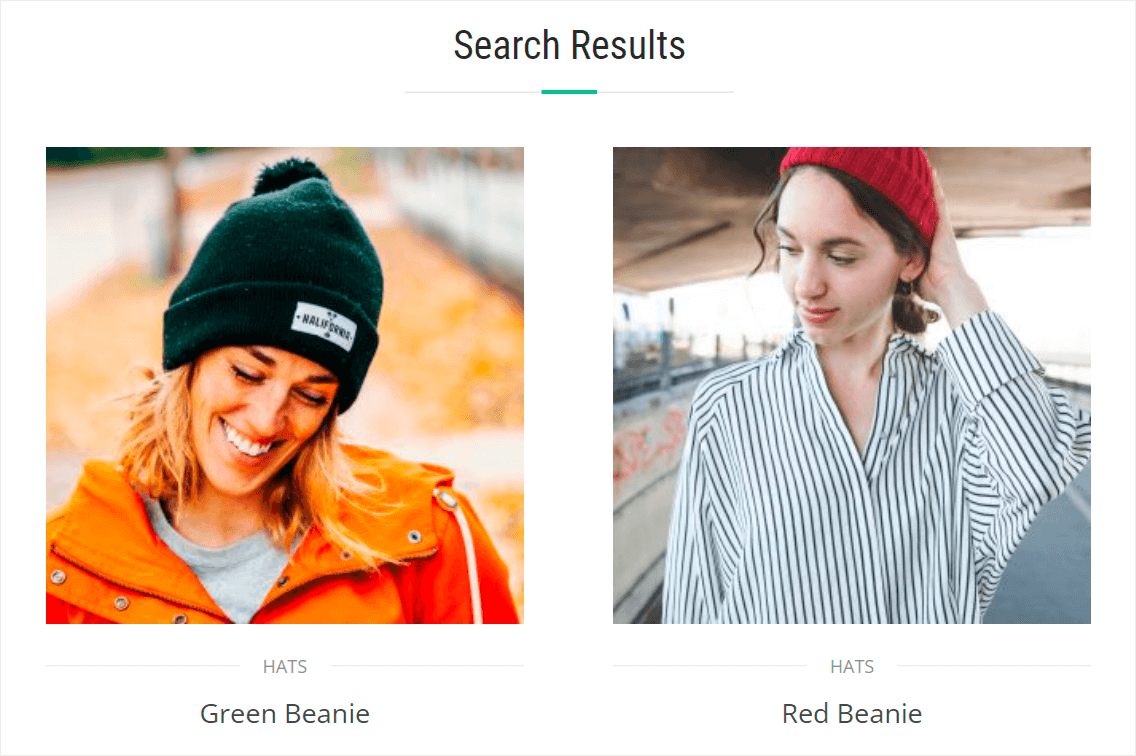
Yalnızca Şapkalar kategorisinden ürünler olduğunu görebilirsiniz; bu, WooCommerce ürün özelliklerini başarıyla aranabilir hale getirdiğimiz anlamına gelir.

Bu kılavuzdan Divi'nin WooCommerce ürünlerini nasıl arayacağını öğrendiniz.
Müşteri kaybetmeden Divi kullanarak WooCommerce mağazanız için güzel sayfalar ve temalar oluşturmanıza olanak tanır.
Divi sitenizde aramayı güçlendirmeye hazır mısınız? SearchWP'yi buradan kullanmaya başlayabilirsiniz.
Divi aramanız çalışmayı durdurdu mu? Divi aramasının birkaç basit adımda çalışmamasını nasıl düzelteceğimize dair ayrıntılı eğitimimize göz atın.
Divi'yi kullanarak güzel bir arama sayfası oluşturmanın bir yolunu mu arıyorsunuz? Divi arama sonuçları sayfası şablonunun nasıl oluşturulacağına ilişkin kılavuzumuzu izleyin.
