Как сделать продукты Divi Search WooCommerce (без программирования)
Опубликовано: 2022-08-29Хотите знать, как заставить Divi искать продукты WooCommerce?
Это проблема, которую должен решить каждый владелец магазина WooCommerce, использующий Divi в качестве основного конструктора страниц, если он хочет добиться успеха в Интернете.
В этом руководстве мы покажем вам, как включить поиск по продуктам WooCommerce на вашем сайте Divi за несколько простых шагов.
Давайте погрузимся в это!
Зачем делать Divi Search для продуктов WooCommerce
Поисковая система WordPress по умолчанию довольно слабая и не лучший выбор, если вы хотите предоставить своим клиентам положительный пользовательский опыт.
Например, это не так:
- учитывать атрибуты продукта при выполнении поиска
- разрешить вашим клиентам искать по тегам продукта
- обратите внимание на категорию товара
- искать частичные совпадения, если нет точных
- собирать любые данные о поисковой активности ваших посетителей
- и многое другое…
То же самое касается поисковых модулей Divi, поскольку Divi — это плагин для создания страниц, который использует ту же поисковую систему WordPress по умолчанию.
К счастью, есть способ сделать поиск на вашем сайте WooCommerce умнее и помочь вашим посетителям быстрее находить продукт, который они ищут.
Давайте посмотрим, как вы можете сделать это всего за несколько кликов, без необходимости кодирования или технических навыков.
Как сделать Divi Search для продуктов WooCommerce
Самый простой и быстрый способ заставить Divi искать продукты WooCommerce — использовать SearchWP.

SearchWP — это удобный для начинающих и мощный плагин с множеством функций, которые помогут вам улучшить поиск в WordPress.
Это позволяет вам не только сделать продукты WooCommerce доступными для поиска, но и полностью настроить поиск для нужд вашего бизнеса.
Например, вы можете ограничить поиск, включить поиск по тегам продуктов, установить приоритет определенных продуктов в результатах поиска и многое другое.
Более 30 000 владельцев веб-сайтов WordPress используют SearchWP, чтобы предоставлять своим посетителям наиболее релевантные результаты поиска.
Вот некоторые другие особенности этого плагина, которые делают его таким популярным:
- Живые результаты поиска . Предоставьте своим клиентам результаты поиска в режиме реального времени, чтобы помочь им быстрее найти то, что они ищут, и повысить ваши продажи.
- Аналитика поисковой активности . Получайте подробные отчеты о поведении ваших посетителей при поиске, чтобы узнать, какие поисковые запросы они вводят, какие результаты поиска наиболее популярны и т. д.
- Пользовательские формы поиска . Добавьте несколько систем пользовательского поиска и подключите их к отдельным формам поиска на вашем сайте.
- Контроль результатов поиска . Измените порядок результатов поиска на своем сайте так, как вы хотите продвигать определенные страницы и получать больше просмотров страниц.
Итак, давайте поговорим о том, как вы можете использовать SearchWP, чтобы Divi искал продукты WooCommerce.
Шаг 1: Установите и активируйте SearchWP
Первое, что вам нужно сделать, это получить свою копию SearchWP.
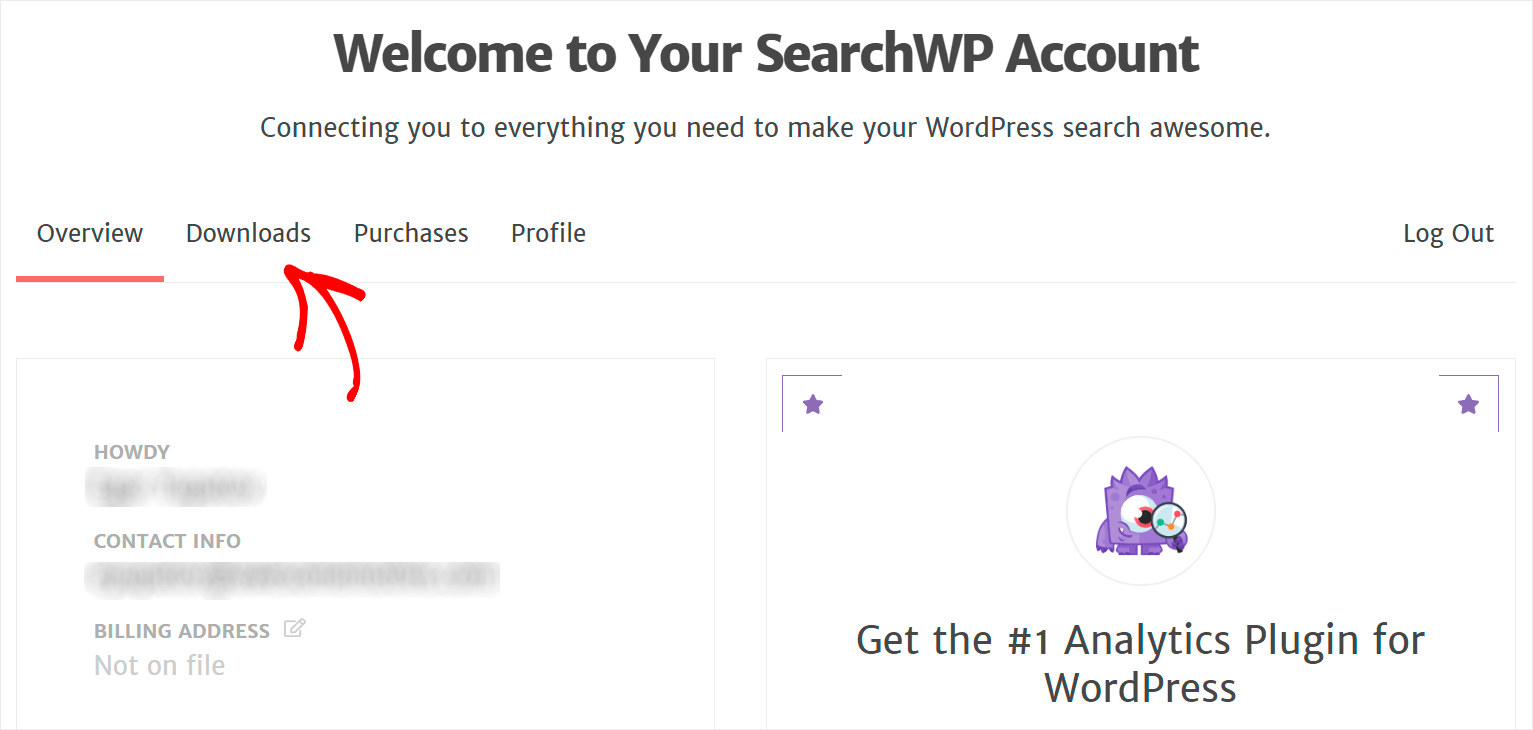
Получив копию плагина, перейдите в свою учетную запись SearchWP и перейдите на вкладку « Загрузки ».

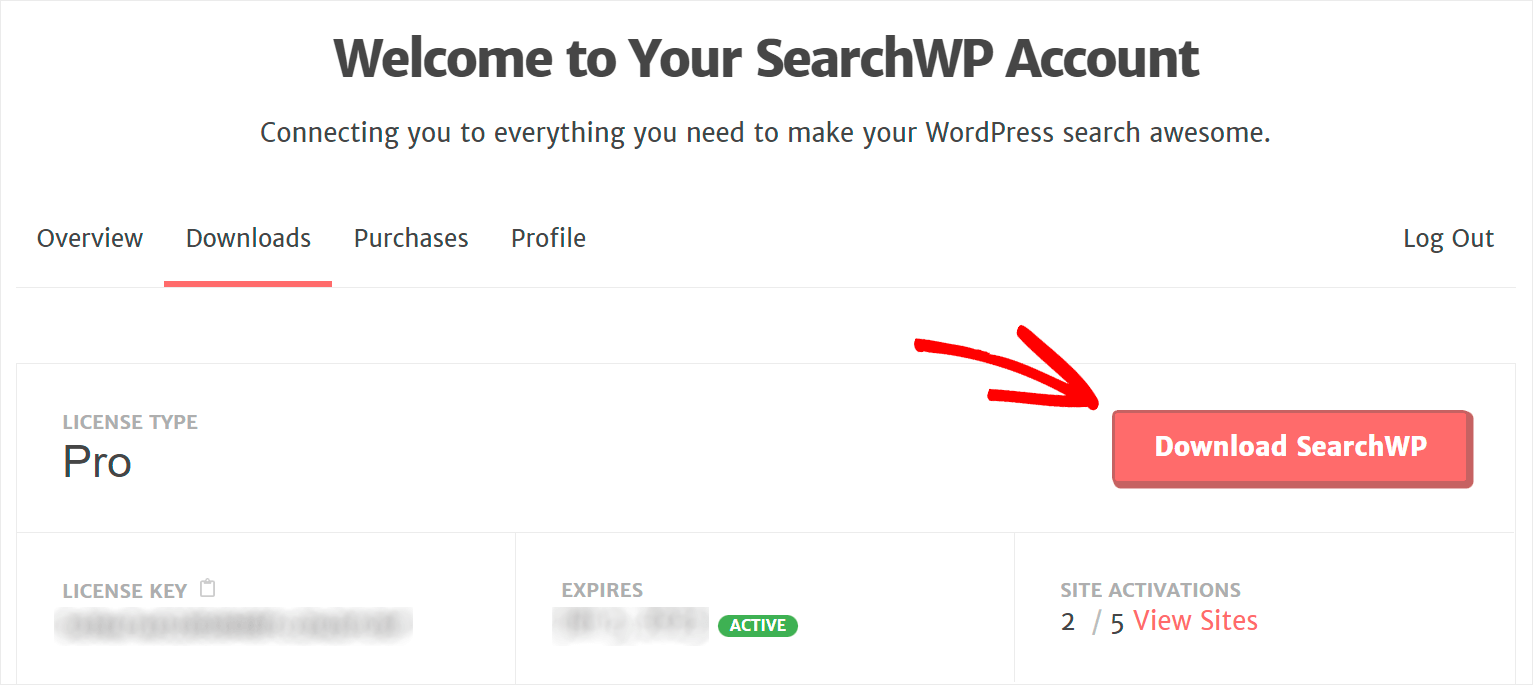
Затем нажмите кнопку Download SearchWP и загрузите ZIP-файл плагина на свой компьютер.

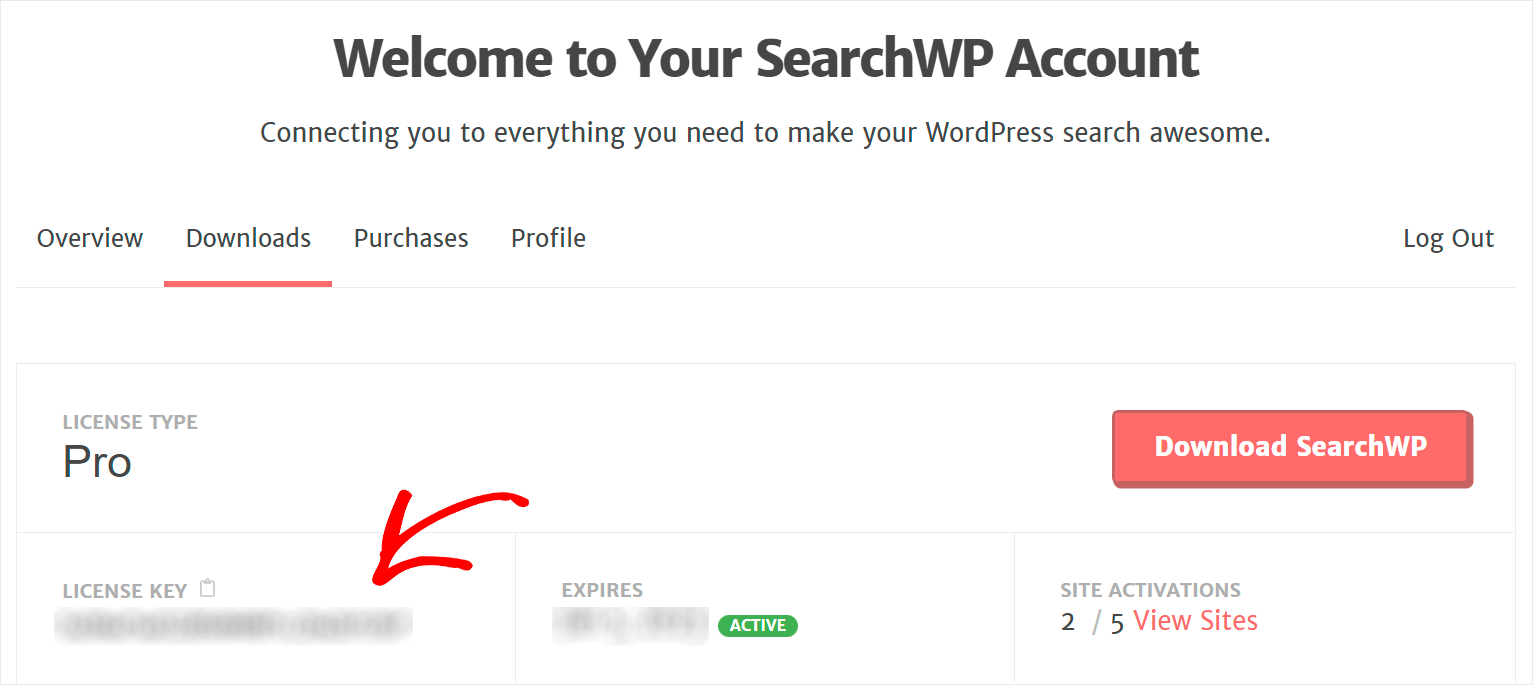
После загрузки скопируйте лицензионный ключ плагина на той же вкладке.

Далее вам необходимо загрузить ZIP-файл SearchWP на свой сайт и установить плагин. Ознакомьтесь с этим подробным руководством о том, как установить плагин WordPress, если вам нужна помощь в этом.
После установки плагина вам нужно будет активировать вашу копию с помощью лицензионного ключа.
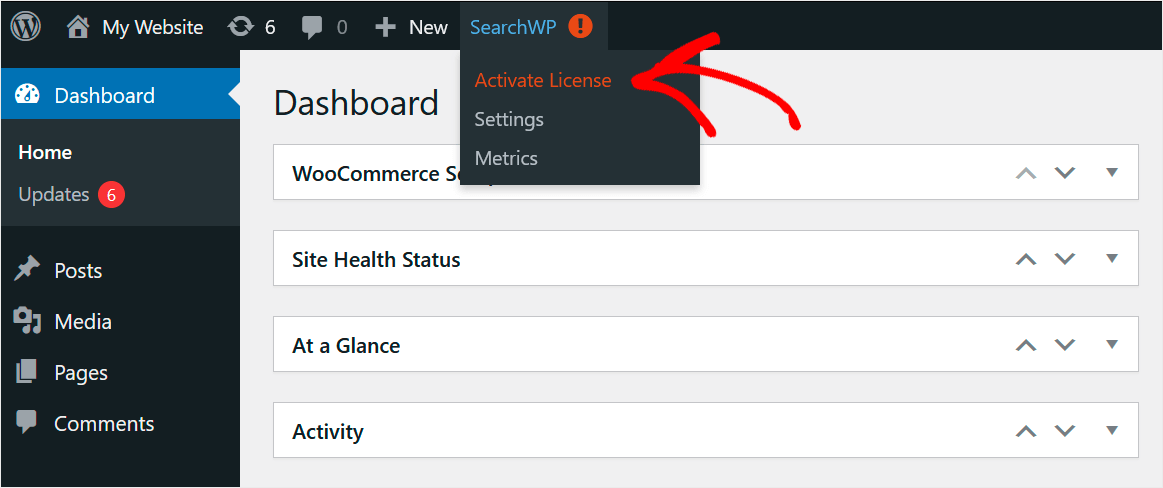
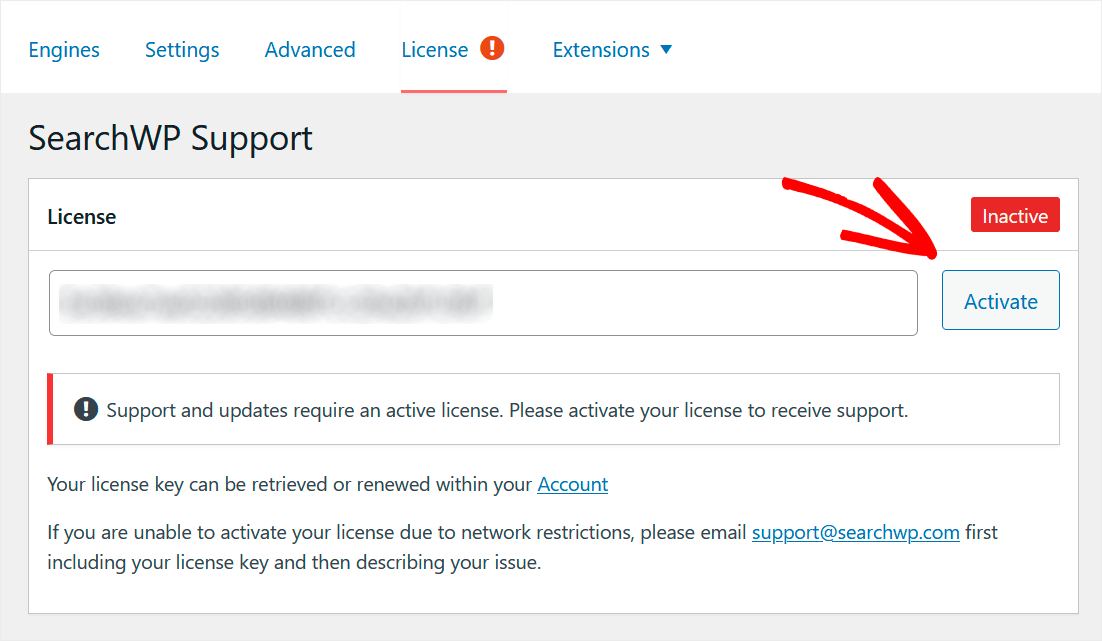
Для этого перейдите на панель инструментов WordPress и нажмите « Активировать лицензию » под кнопкой SearchWP на верхней панели.

Затем вставьте лицензионный ключ SearchWP в поле « Лицензия » и нажмите « Активировать ».

После активации лицензии следующим шагом будет установка расширения WooCommerce Integration.
Шаг 2: Установите расширение интеграции WooCommerce
Используя это расширение, вы можете легко интегрировать SearchWP с WooCommerce и получить полный контроль над поиском товаров.
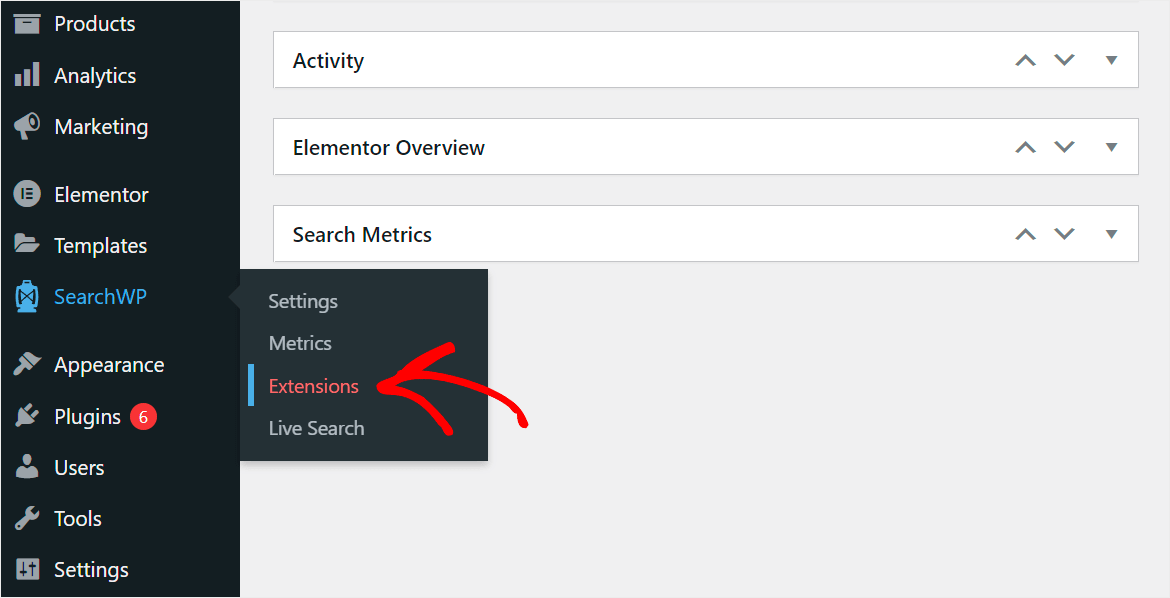
Чтобы установить его, перейдите в SearchWP »Расширения на левой панели панели инструментов WordPress.

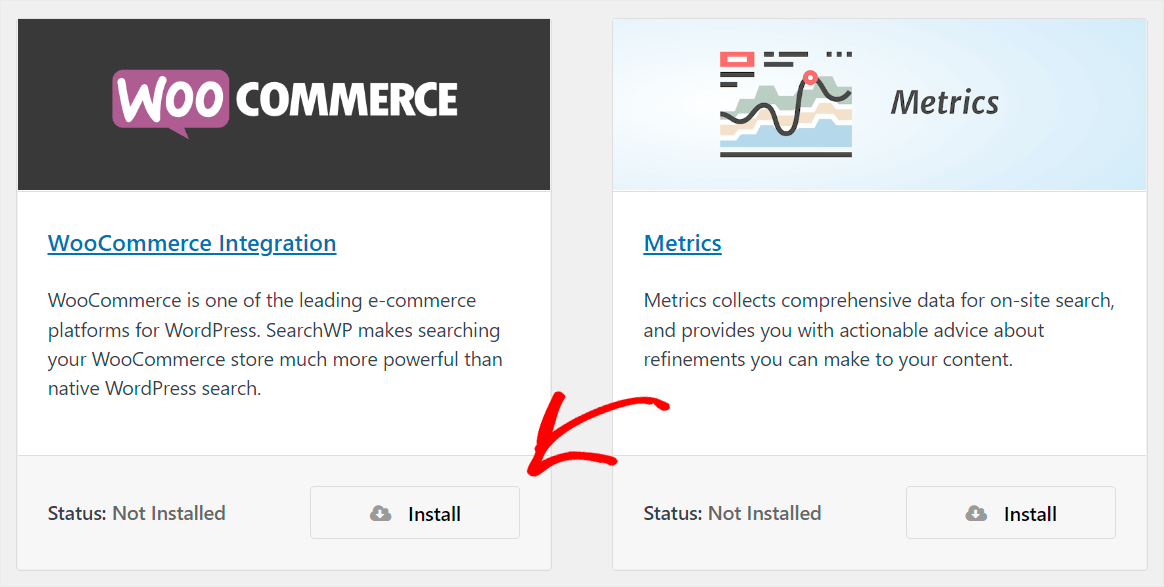
Затем найдите расширение WooCommerce Integration и нажмите « Установить ».

После того, как вы установите и активируете расширение, вы готовы начать создавать продукты Divi search WooCommerce.
Шаг 3: Настройте источники поиска вашей поисковой системы
Для этого сначала нажмите кнопку SearchWP на левой панели панели инструментов.

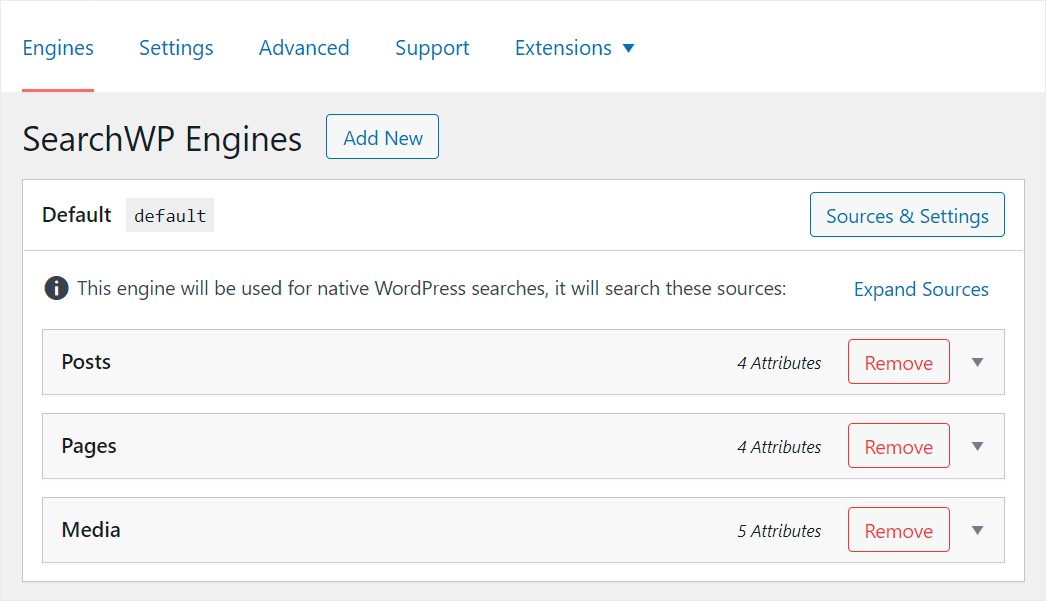
После этого вы попадете на вкладку « Двигатели » в настройках SearchWP , где сможете управлять и настраивать свои поисковые системы.

Поисковая система — это набор настроек и правил, которым WordPress следует при выполнении поиска на вашем сайте.
С SearchWP вы можете полностью настроить его в соответствии с вашими бизнес-потребностями, включая поиск Divi для продуктов WooCommerce.
Кроме того, вы также можете скрыть определенные продукты из результатов поиска, включить поиск по артикулам продуктов, настроить WordPress для поиска определенных совпадений и многое другое.
Чтобы сделать продукты WooCommerce доступными для поиска на вашем сайте Divi, вам необходимо сделать их активным источником поиска.
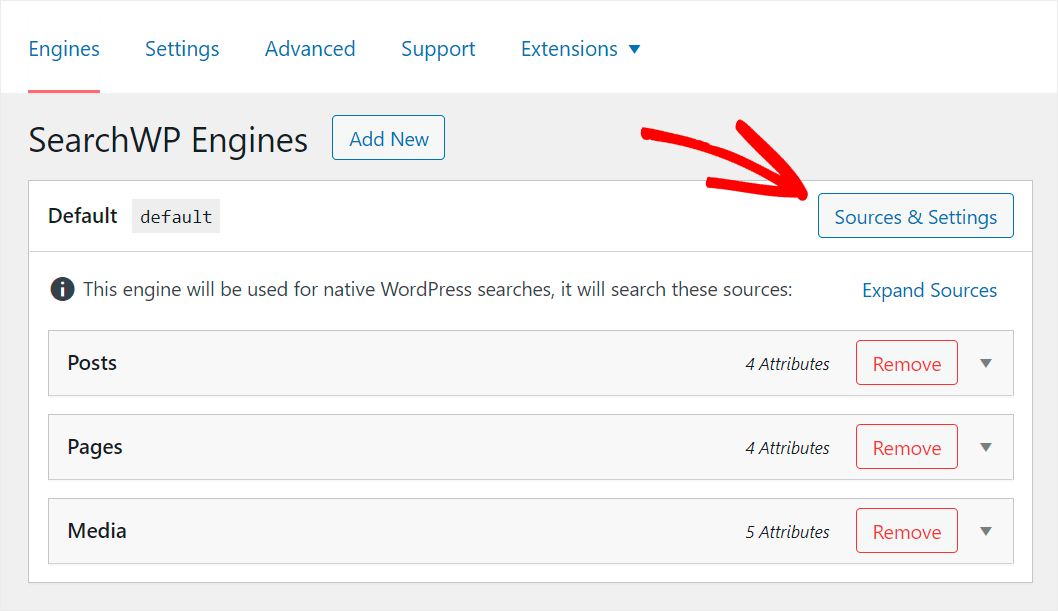
Для этого нажмите кнопку « Источники и настройки ».

Затем установите флажок рядом с источником продуктов , чтобы сделать его активным, и нажмите « Готово» , чтобы сохранить изменения.


Теперь ваш сайт Divi будет искать продукты WooCommerce.
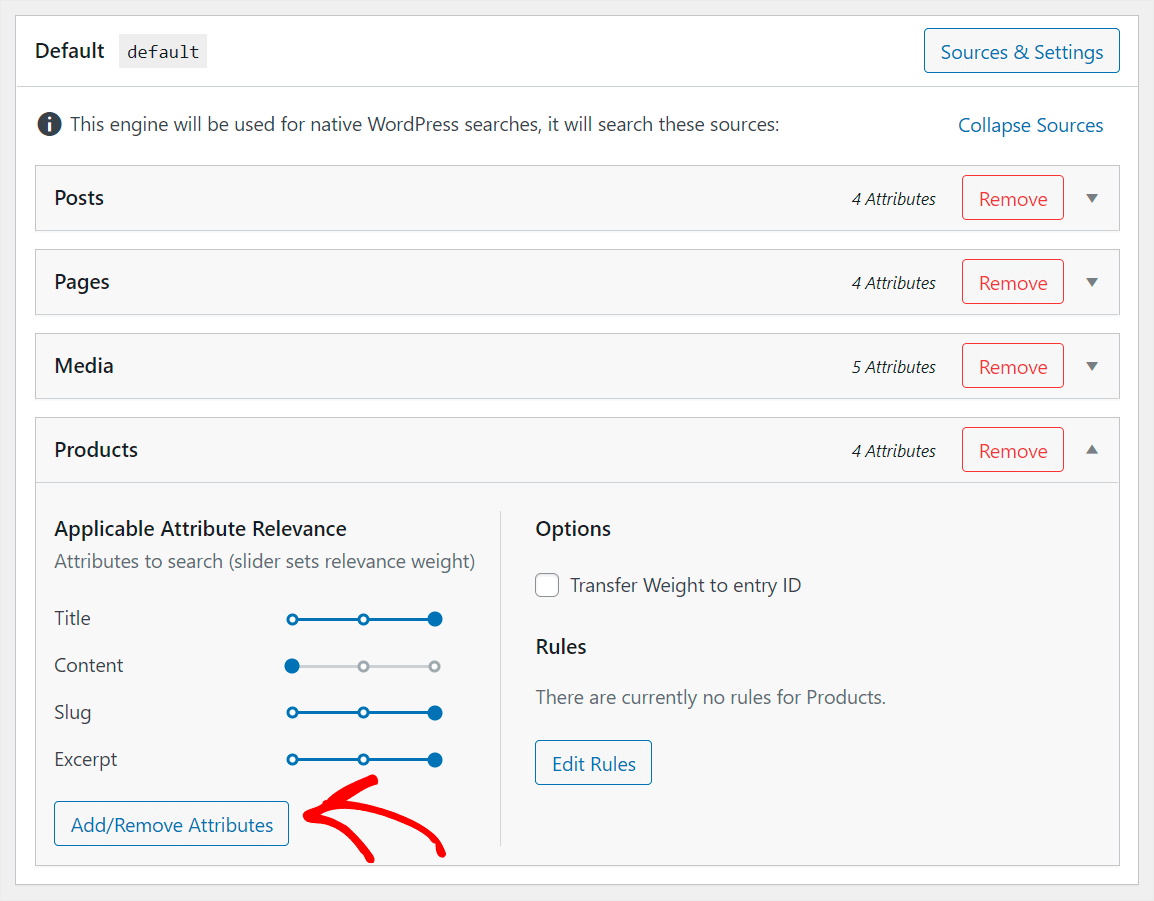
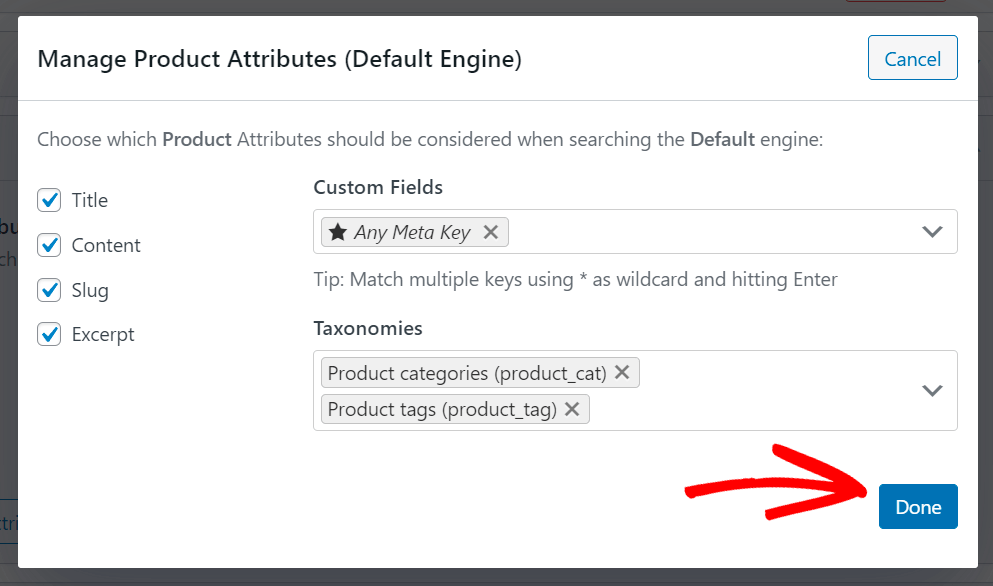
Давайте также сделаем атрибуты продуктов WooCommerce, такие как теги, категории и настраиваемые поля, доступными для поиска, чтобы повысить их находимость на вашем сайте.
Чтобы начать, нажмите кнопку « Добавить/удалить атрибуты » в разделе «Источник поиска продуктов ».

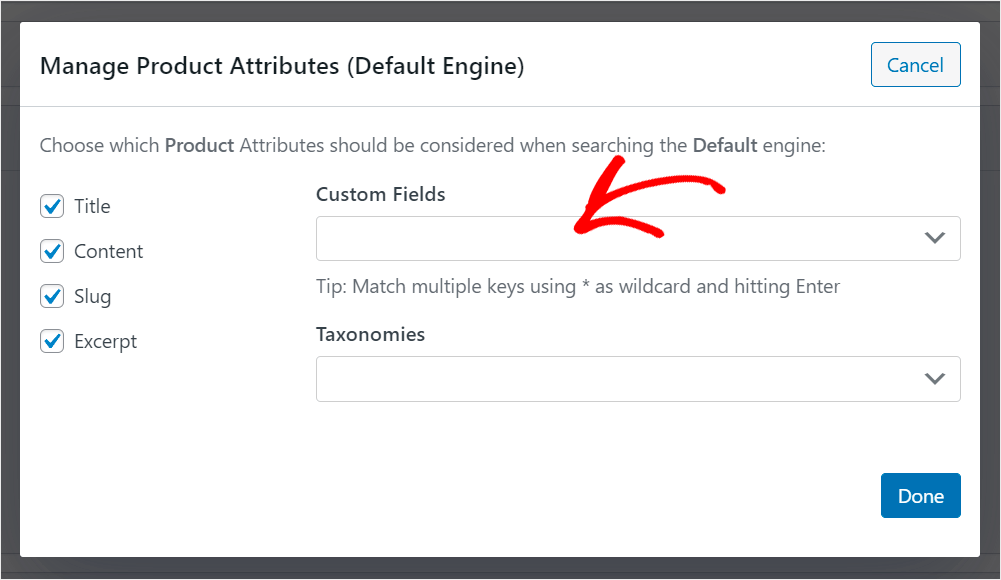
Затем щелкните поле « Пользовательские поля».

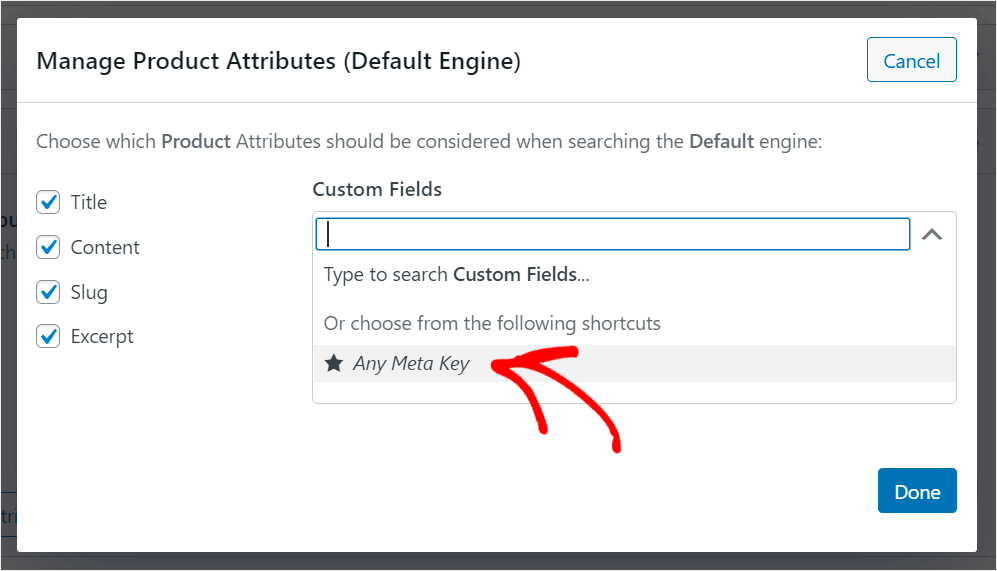
Затем выберите параметр « Любой мета-ключ » в раскрывающемся меню.

Это ярлык SearchWP, который позволяет автоматически сделать содержимое любого настраиваемого поля на вашем сайте доступным для поиска.
Следующим шагом будет включение поиска по тегам товаров и категориям.
Для этого щелкните поле « Таксономии » и выберите два варианта: « Теги товаров» и « Категории товаров» .

Когда вы закончите управлять атрибутами продуктов, доступных для поиска, нажмите « Готово », чтобы сохранить изменения, внесенные в источник поиска продуктов .

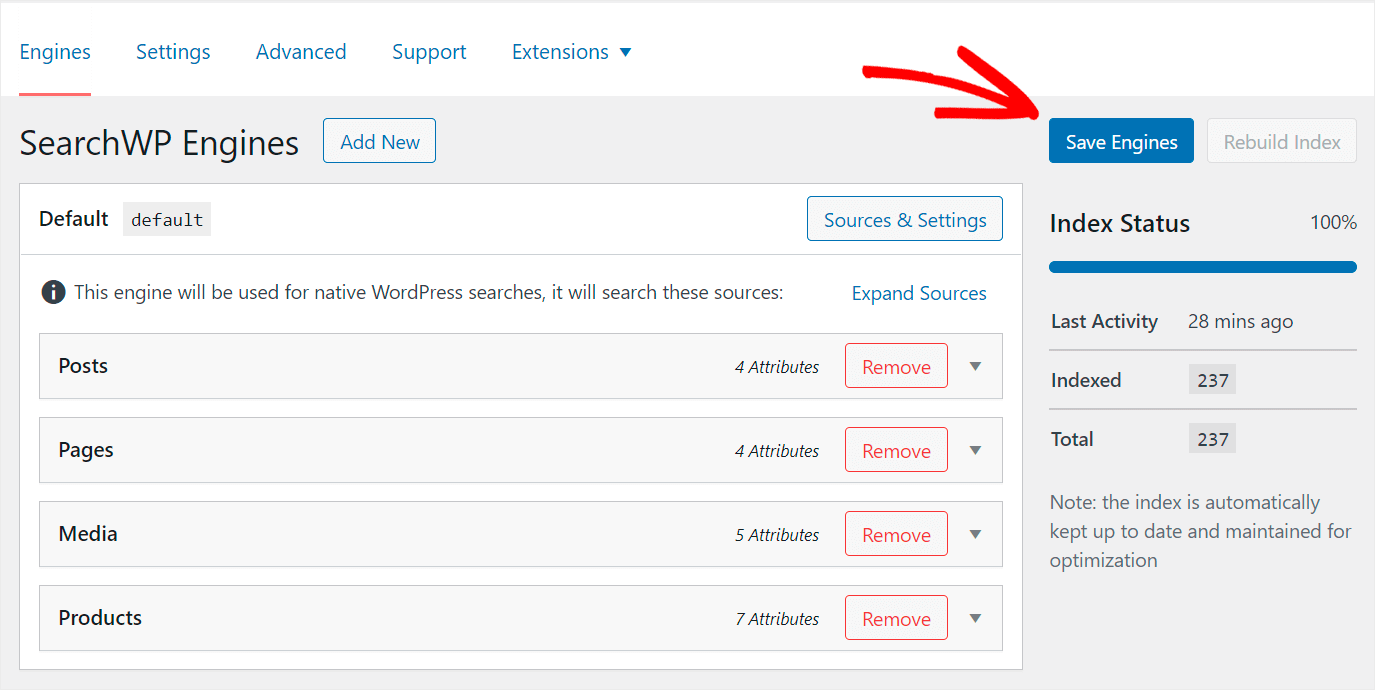
Последний шаг — сохранить настроенную поисковую систему. Вы можете сделать это, нажав кнопку « Сохранить двигатели » в правом верхнем углу.

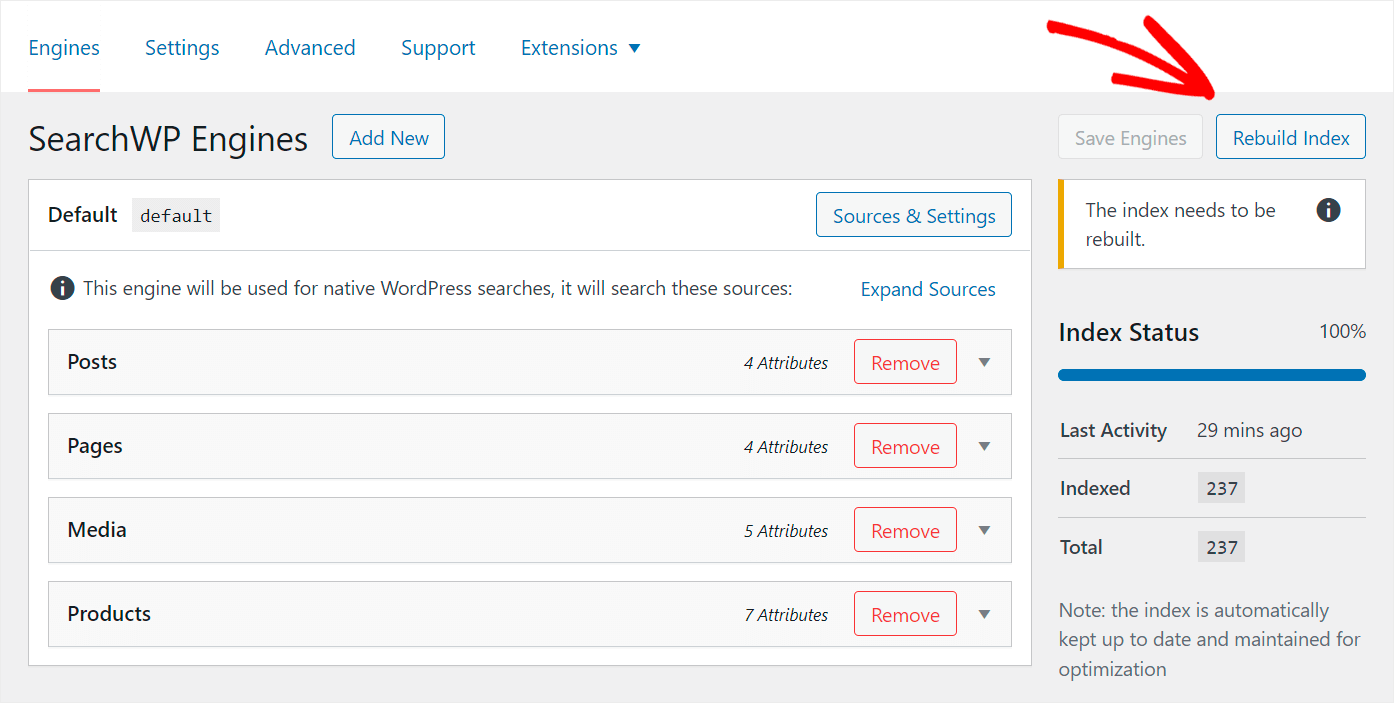
Затем нажмите кнопку « Перестроить индекс », чтобы WordPress переиндексировал ваши продукты WooCommerce и проверил, какие атрибуты они имеют.

Вот и все. Ваш поиск Divi WooCommerce стал намного умнее, и теперь ваши клиенты могут легче находить нужные продукты.
Давайте создадим новую страницу поиска Divi и добавим в нее расширенную панель поиска.
Шаг 4: Добавьте виджет поиска на страницу Divi
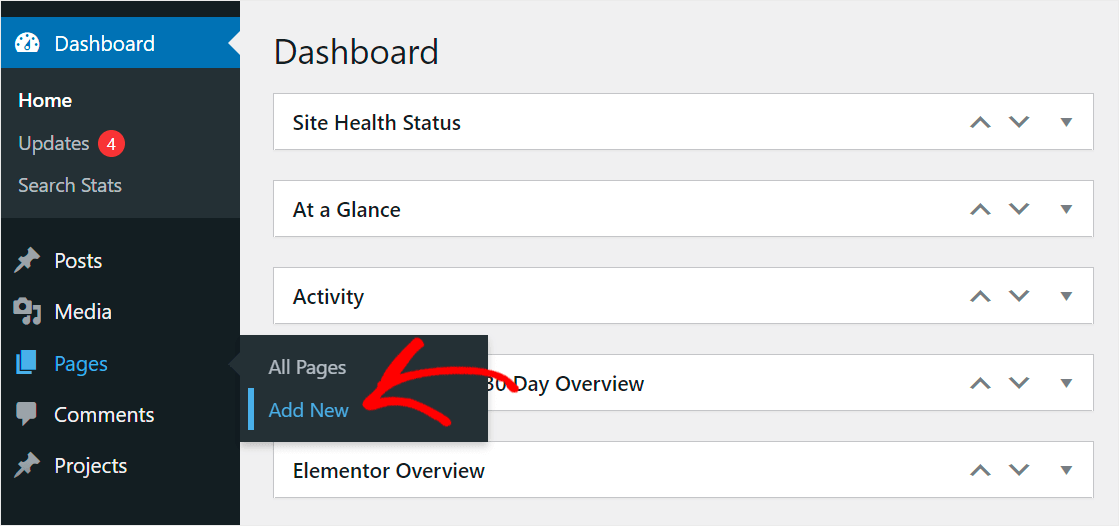
Чтобы начать, перейдите в Страницы »Добавить новый на панели управления WordPress.

Добавьте заголовок на свою страницу и нажмите кнопку « Использовать конструктор Divi », чтобы открыть его в редакторе Divi.

Затем нажмите « Начать сборку» в разделе « Сборка с нуля ».

Когда вы окажетесь в редакторе Divi, выберите макет первой строки на вашей странице. Например, мы выберем первый макет.

После этого вы можете выбрать модуль, который хотите добавить на свою страницу. Найдите модуль поиска и нажмите на него.

Затем нажмите зеленую кнопку с галочкой , чтобы сохранить новый модуль.

Когда вы будете довольны тем, как выглядит ваша страница поиска, щелкните значок с тремя точками в нижней части редактора Divi.

Затем нажмите кнопку « Сохранить » в правом нижнем углу редактора Divi, чтобы сохранить страницу.

После сохранения страницы последний шаг — протестировать новый поиск Divi.
Шаг 5. Проверьте свой новый поиск Divi
Чтобы начать работу, нажмите кнопку « Выход из Visual Builder » в верхней части редактора Divi, чтобы перейти на свою страницу.

Затем найдите некоторые продукты WooCommerce, которые есть в вашем магазине. Например, мы будем искать Fancy Coat .

Как видите, мы нашли продукт, используя нашу новую форму поиска Divi, поскольку теперь она ищет продукты WooCommerce.

Давайте также попробуем найти товар по категориям, так как наш поиск Divi, улучшенный с помощью SearchWP, стал намного умнее.
Например, мы будем искать товары, размещенные в категории « Шляпы ».

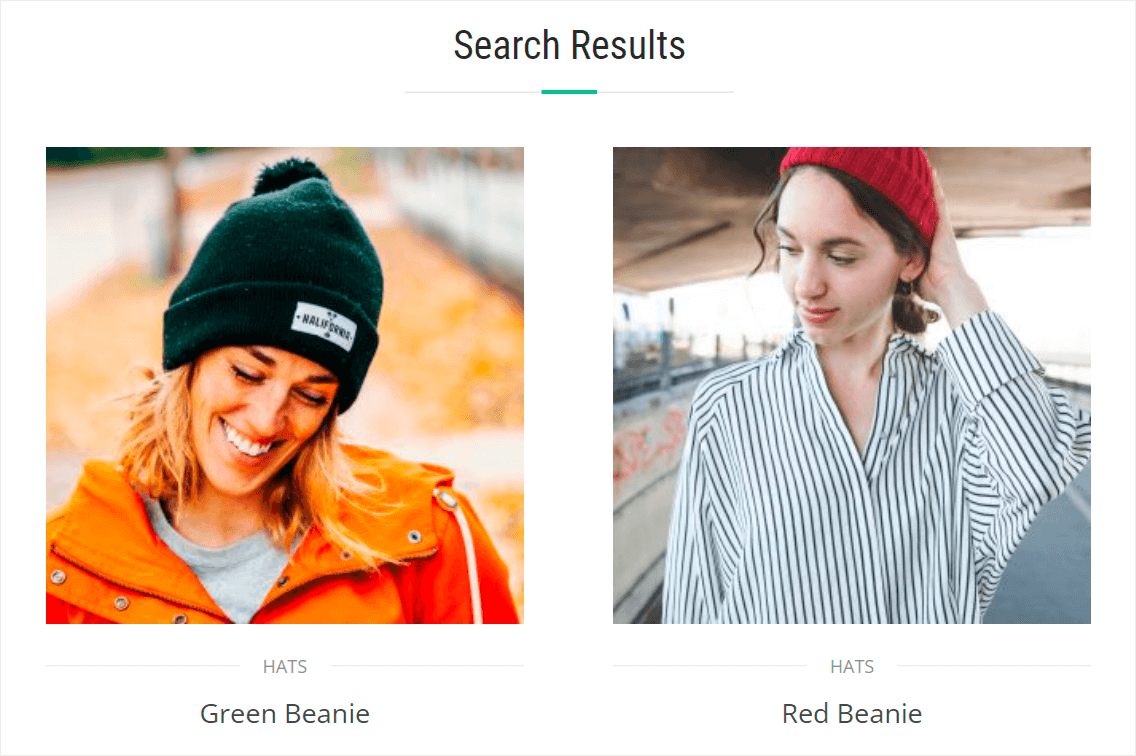
Вы можете видеть, что есть только продукты из категории « Шляпы », что означает, что мы успешно сделали атрибуты продуктов WooCommerce доступными для поиска.

Из этого руководства вы узнали, как заставить Divi искать продукты WooCommerce.
Это позволит вам создавать красивые страницы и темы для вашего магазина WooCommerce с помощью Divi, не теряя клиентов.
Готовы расширить возможности поиска на своем сайте Divi? Вы можете начать работу с SearchWP здесь.
Ваш поиск Divi перестал работать? Ознакомьтесь с нашим подробным руководством о том, как исправить неработающий поиск Divi за несколько простых шагов.
Ищете способ создать красивую страницу поиска с помощью Divi? Следуйте нашему руководству о том, как создать шаблон страницы результатов поиска Divi.
