如何在没有插件的情况下将实时 Ajax 搜索添加到您的 WordPress
已发表: 2022-08-01正在寻找一种无需插件即可将实时 Ajax 搜索添加到 WordPress 网站的方法?
它将允许您立即向访问者提供搜索结果并改善他们的用户体验。
在本指南中,我们将讨论如何在没有插件的情况下将实时搜索添加到您的网站以及这种方法的缺点。
以下是帮助您浏览的目录:
- 为什么将实时搜索添加到您的网站
- 在没有插件的情况下添加实时 Ajax 搜索的缺点
- 将实时 Ajax 搜索添加到您的站点的最简单方法
- 如何在没有插件的情况下将实时 Ajax 搜索添加到您的 WordPress
让我们开始!
为什么将实时搜索添加到您的网站
出于多种原因,将实时搜索添加到您的网站很有帮助。
首先,访问者获得即时搜索结果比在 WordPress 默认显示它们的新单独页面上看到它们要方便得多。
它可以让他们节省时间并更快地确定他们正在寻找的内容是否在您的网站上。

其次,它可以帮助您增加网页浏览量,因为在您的网站上获得过积极搜索体验的访问者更有可能再次使用它。
这也是从搜索引擎吸引更多流量的好方法,因为谷歌非常关注网站的平均会话持续时间。
但是,在没有插件的情况下添加实时搜索可能是一个具有挑战性的目标。 让我们仔细看看为什么这不是最佳选择。
在没有插件的情况下添加实时 Ajax 搜索的缺点
在没有插件的情况下向您的网站添加实时搜索的主要问题是它涉及编辑您的主题代码。
这种方法有几个你应该注意的严重缺点:
- 它需要编码技能。 您必须具有编码经验并深入了解 WordPress 如何成功编辑您的主题代码。
- 这需要更多时间。 与使用插件相比,编辑主题代码需要相当长的时间来确定需要进行哪些更改以及将它们放在哪里。
- 这不可靠。 如果您更新主题或 WordPress 版本,您很容易丢失所有代码自定义。
- 不方便。 插件为您提供了更大的灵活性,因为您可以根据需要快速启用和禁用所需的功能。
因此,如果您不是经验丰富的 WordPress 用户或 Web 开发人员,最好使用另一种方式将实时搜索添加到您的网站。
一旦我们解决了这个问题,让我们看看如何在不使用插件编辑主题文件的情况下将实时搜索添加到您的网站。
将实时 Ajax 搜索添加到您的站点的最简单方法
向您的站点添加实时 Ajax 搜索的最简单方法是使用 SearchWP 之类的插件。

SearchWP 是市场上最好的 WordPress 搜索插件,拥有超过 30,000 次活跃安装。
有了它,您只需单击几下即可在您的网站上启用和禁用实时搜索,无需编码。
这只是许多其他 SearchWP 功能之一。 该插件的主要目的是让您完全控制您网站上的搜索。
例如,使用它,您可以更改搜索结果的顺序,使帖子标签、类别和自定义字段可搜索,创建自定义搜索表单等等。
以下是一些有助于发展您的业务的其他 SearchWP 功能:
- 启用模糊搜索。 这样,您的访问者可以找到正确的搜索结果,即使他们在搜索查询中输入错误。
- 跟踪访问者的搜索。 收集有关您网站上搜索活动的全面数据,包括最受欢迎的搜索、点击次数等。
- 从搜索结果中排除特定页面。 从您网站的搜索结果中隐藏不必要的页面,以帮助访问者更快地找到他们正在寻找的内容。
- 在搜索结果中包含 PDF 文件。 让您的访问者使用您网站上的搜索栏查找 PDF 和办公文档。
有了这个,让我们看看如何使用 SearchWP 在您的网站上启用实时搜索。
第 1 步:在您的网站上安装并激活 SearchWP
要开始使用,您需要获取 SearchWP 的副本。
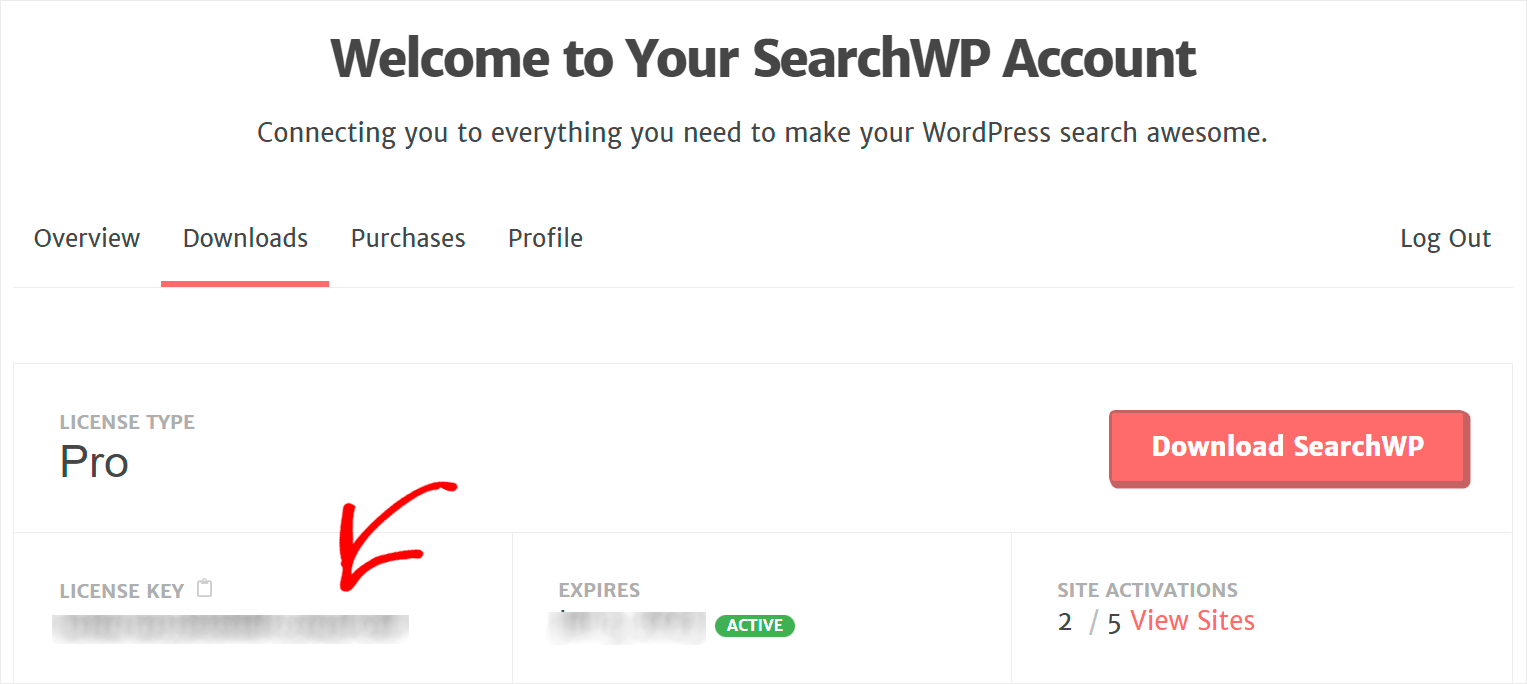
完成后,转到您的 SearchWP 仪表板,然后单击下载。

然后,按下载 SearchWP按钮并将插件的 ZIP 文件保存到您的计算机。

下载后,在同一页面上复制您的 SearchWP 许可证密钥。 您需要进一步激活您网站上的插件。

现在您需要将 SearchWP ZIP 文件上传到您的站点并安装插件。 如果您需要有关如何执行此操作的提醒,请查看如何安装 WordPress 插件教程,
SearchWP 安装后,您需要使用您的许可证密钥激活插件的副本。
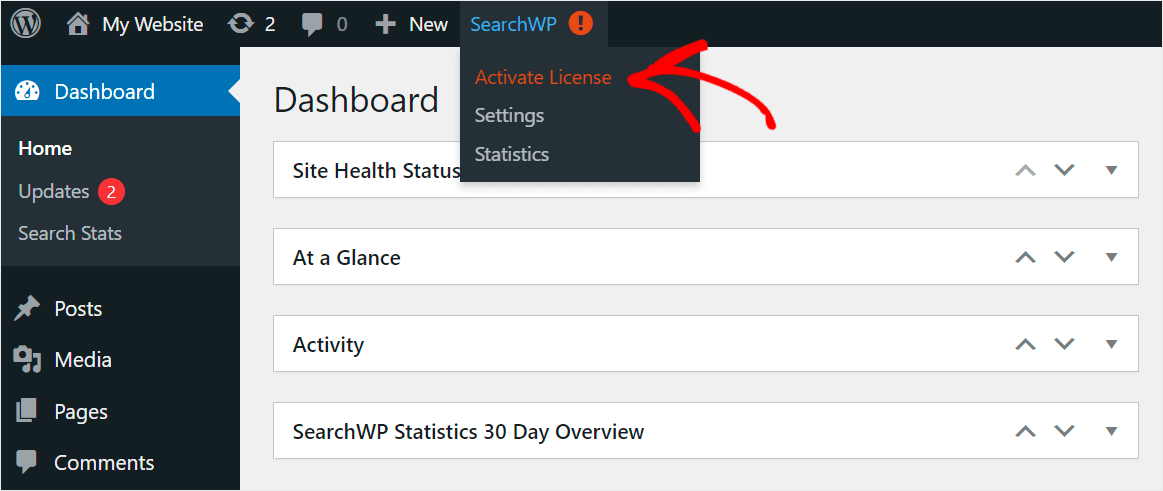
为此,请将光标指向 WordPress 仪表板顶部面板的SearchWP按钮,然后单击激活许可证。

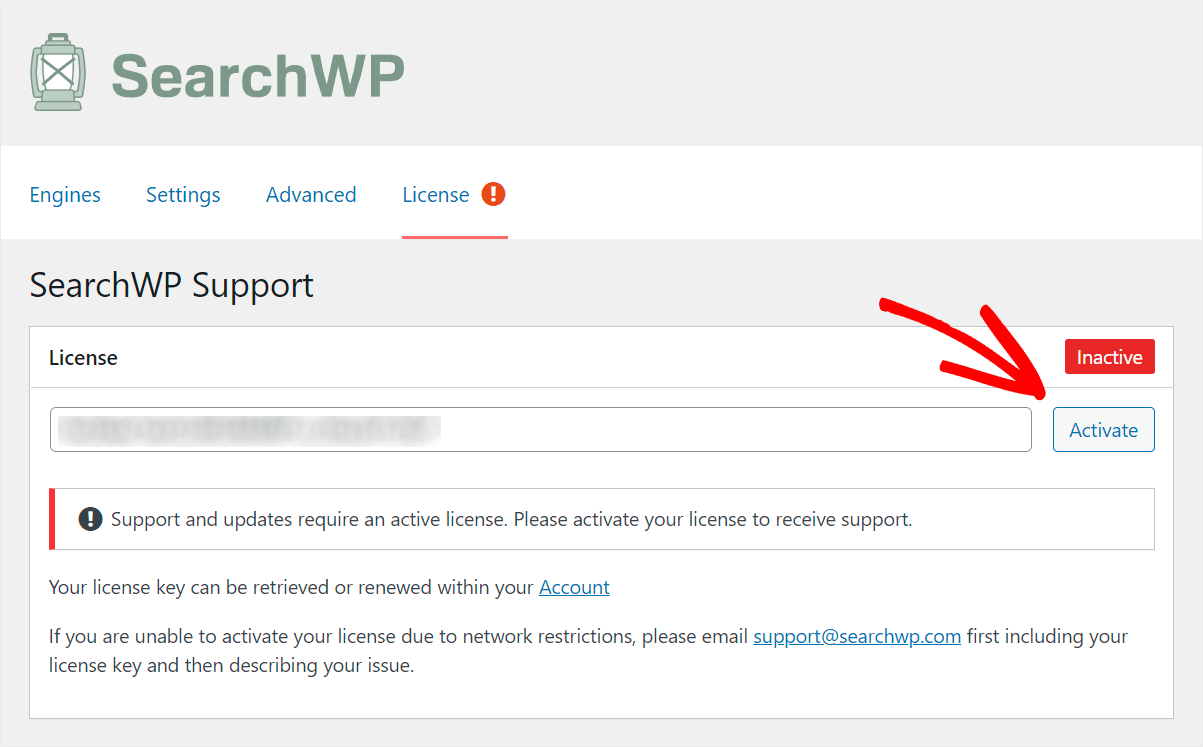
进入许可证页面后,将您的 SearchWP 许可证密钥粘贴到许可证字段中,然后单击激活。

激活许可证后,您就可以进入下一步并安装 Live Search 扩展程序。
第 2 步:安装 SearchWP 实时搜索扩展
安装此 SearchWP 扩展后,您只需单击几下即可在您的网站上启用实时 Ajax 搜索,而无需编写任何代码。
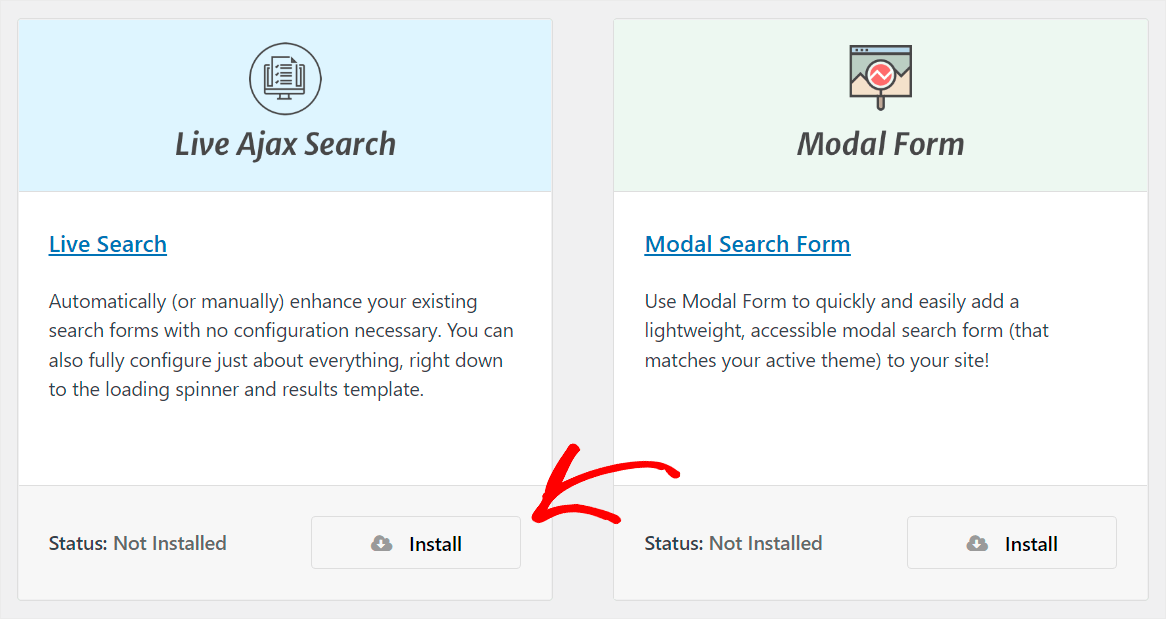
要开始使用,请导航到 WordPress 仪表板左侧的SearchWP » Extensions 。


然后,找到Live Search扩展并单击其部分下的安装。

而已。 您刚刚成功地将实时 Ajax 搜索添加到您的站点。
让我们看看它是如何工作的。
第 3 步:测试您的新搜索
为此,请访问您的网站并执行搜索。
例如,下面是我们测试站点上实时 SearchWP Ajax 搜索的样子:

现在,让我们看看如何在没有插件的情况下向您的网站添加实时搜索。
如何在没有插件的情况下将实时 Ajax 搜索添加到您的 WordPress
要在不使用插件的情况下向您的站点添加实时 Ajax 搜索,您需要对主题文件进行更改。
首先,为您在网站上使用的当前主题创建一个子主题。
如果您做错了什么并导致您的网站崩溃,它可以让您快速切换到您的父主题。
在开始编辑之前备份您的网站也是一种很好的做法,以防万一。
如果您需要帮助,可以查看有关如何创建 WordPress 子主题的本教程。
创建子主题后,转到 WordPress 仪表板并导航到外观 » 主题文件编辑器。

然后找到functions.php文件并点击它在文件编辑器中打开它。

接下来,将以下代码粘贴到您的functions.php文件中:
<?php
/*
==================
Ajax Search
======================
*/
// add the ajax fetch js
add_action( 'wp_footer', 'ajax_fetch' );
function ajax_fetch() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Afunction%20fetch()%7B%0A%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20url%3A%20'%3C%3Fphp%20echo%20admin_url('admin-ajax.php')%3B%20%3F%3E'%2C%0A%20%20%20%20%20%20%20%20type%3A%20'post'%2C%0A%20%20%20%20%20%20%20%20data%3A%20%7B%20action%3A%20'data_fetch'%2C%20keyword%3A%20jQuery('%23keyword').val()%20%7D%2C%0A%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20jQuery('%23datafetch').html(%20data%20)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
// the ajax function
add_action('wp_ajax_data_fetch' , 'data_fetch');
add_action('wp_ajax_nopriv_data_fetch','data_fetch');
function data_fetch(){
$the_query = new WP_Query( array( 'posts_per_page' => -1, 's' => esc_attr( $_POST['keyword'] ), 'post_type' => array('page','post') ) );
if( $the_query->have_posts() ) :
echo '<ul>';
while( $the_query->have_posts() ): $the_query->the_post(); ?>
<li><a href="<?php echo esc_url( post_permalink() ); ?>"><?php the_title();?></a></li>
<?php endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
die();
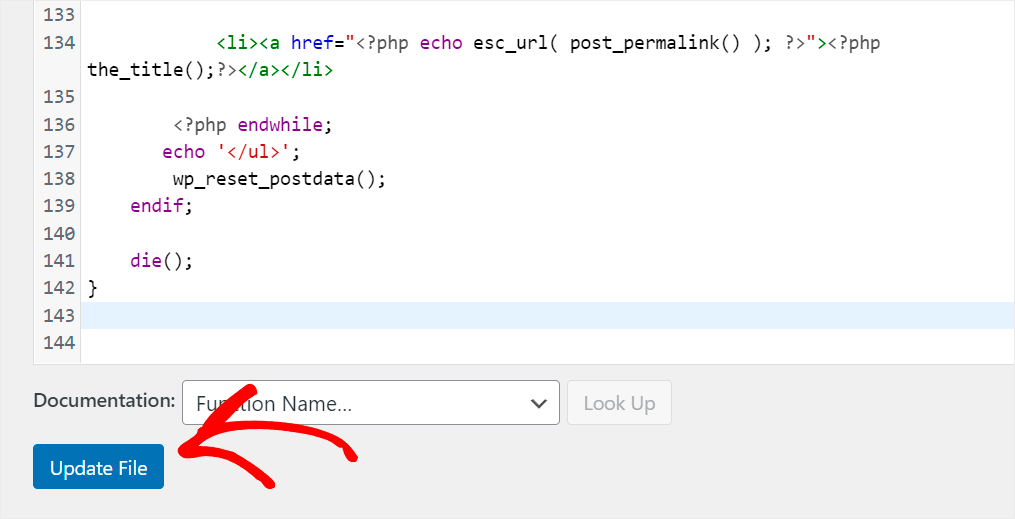
}
完成后,按更新文件保存更改。

而已。 您已经成功地将实时 Ajax 搜索添加到您的 WordPress 网站,而无需使用插件。
它将允许您的访问者立即获得搜索结果并增加您的浏览量。
想要在不编码的情况下单击几下将实时搜索添加到您的网站? 您可以在此处开始使用 SearchWP。
想知道如何通过帖子标签启用搜索? 查看我们关于如何在 WordPress 中按标签搜索帖子的详细教程。
想要从搜索中隐藏一些帖子类别? 按照如何从 WordPress 搜索指南中排除类别。
