Eklenti Olmadan WordPress'inize Canlı Ajax Araması Nasıl Eklenir
Yayınlanan: 2022-08-01Eklenti olmadan WordPress sitenize canlı bir Ajax araması eklemenin bir yolunu mu arıyorsunuz?
Ziyaretçilerinize anında arama sonuçları sunmanıza ve kullanıcı deneyimlerini iyileştirmenize olanak tanır.
Bu kılavuzda, sitenize eklenti olmadan nasıl canlı arama ekleyebileceğinizden ve bu yöntemin dezavantajlarından bahsedeceğiz.
Gezinmenize yardımcı olacak bir içindekiler tablosu:
- Neden Sitenize Canlı Arama Eklemelisiniz?
- Eklenti Olmadan Canlı Ajax Araması Eklemenin Dezavantajları
- Sitenize Canlı Ajax Arama Eklemenin En Kolay Yöntemi
- Eklenti Olmadan WordPress'inize Canlı Ajax Araması Nasıl Eklenir
Hadi başlayalım!
Neden Sitenize Canlı Arama Eklemelisiniz?
Sitenize canlı arama eklemek birkaç nedenden dolayı yararlıdır.
İlk olarak, ziyaretçilerinizin anında arama sonuçları almaları, onları WordPress'in varsayılan olarak gösterdiği ayrı bir sayfada görmekten çok daha uygundur.
Zamandan tasarruf etmelerini ve aradıkları içeriğin sitenizde olup olmadığını daha hızlı anlamalarını sağlar.

İkinci olarak, sitenizde olumlu bir arama deneyimi yaşayan ziyaretçilerin onu tekrar kullanma olasılığı daha yüksek olduğundan, sayfa görüntülemelerinizi artırmanıza yardımcı olur.
Google, bir sitedeki ortalama oturum süresine çok dikkat ettiğinden, arama motorlarından daha fazla trafik çekmek için de harika bir yoldur.
Ancak, eklenti olmadan canlı bir arama eklemek zorlu bir hedef olabilir. Bunun neden en iyi seçenek olmadığına daha yakından bakalım.
Eklenti Olmadan Canlı Ajax Araması Eklemenin Dezavantajları
Eklenti olmadan sitenize canlı arama eklemenin asıl sorunu, tema kodunuzu düzenlemeyi gerektirmesidir.
Bu yaklaşımın bilmeniz gereken birkaç ciddi dezavantajı vardır:
- Kodlama becerileri gerektirir . Tema kodunuzu başarılı bir şekilde düzenlemek için kodlama deneyimine ve WordPress'in nasıl çalıştığına dair derin bir anlayışa sahip olmalısınız.
- Daha fazla zaman alır . Bir eklenti kullanmanın aksine, tema kodunuzu düzenlemek, yapmanız gereken değişiklikleri ve bunları nereye koyacağınızı bulmak oldukça zaman alır.
- Güvenilir değil . Temanızı veya WordPress sürümünüzü güncellerseniz tüm kod özelleştirmelerinizi kolayca kaybedebilirsiniz.
- Bu uygun değil . Bir eklenti, ihtiyaçlarınıza göre ihtiyaç duyduğunuz özellikleri hızlı bir şekilde etkinleştirip devre dışı bırakabileceğiniz için size çok daha fazla esneklik sağlar.
Bu nedenle, deneyimli bir WordPress kullanıcısı veya web geliştiricisi değilseniz, sitenize canlı arama eklemenin başka bir yolunu kullanmanız daha iyi olur.
Bunu çözdükten sonra, bir eklenti kullanarak tema dosyalarınızı düzenlemeden sitenize canlı aramayı nasıl ekleyebileceğinizi görelim.
Sitenize Canlı Ajax Arama Eklemenin En Kolay Yöntemi
Sitenize canlı bir Ajax araması eklemenin en kolay yolu SearchWP gibi bir eklenti kullanmaktır.

SearchWP, 30.000'den fazla aktif yükleme ile piyasadaki en iyi WordPress arama eklentisidir.
Bununla sitenizde canlı aramayı yalnızca birkaç tıklamayla etkinleştirebilir ve devre dışı bırakabilirsiniz, kodlama gerekmez.
Ve bu, diğer birçok SearchWP özelliğinden sadece biridir. Bu eklentinin temel amacı, sitenizdeki arama üzerinde tam kontrol sahibi olmanızı sağlamaktır.
Örneğin, onu kullanarak arama sonuçlarının sırasını değiştirebilir, gönderi etiketlerini, kategorileri ve özel alanları aranabilir hale getirebilir, özel arama formları oluşturabilir ve çok daha fazlasını yapabilirsiniz.
İşte işinizi büyütmenize yardımcı olacak diğer bazı SearchWP özellikleri:
- Bulanık aramayı etkinleştirin . Bu şekilde, ziyaretçileriniz bir arama sorgusunda yazım hatası yapsalar bile doğru arama sonuçlarını bulabilirler.
- Ziyaretçilerinizin aramalarını takip edin . En popüler aramalar, tıklama sayısı ve daha fazlası dahil olmak üzere sitenizdeki arama etkinliği hakkında kapsamlı veriler toplayın.
- Belirli sayfaları arama sonuçlarından hariç tutun . Ziyaretçilerin aradıkları içeriği daha hızlı bulmalarına yardımcı olmak için gereksiz sayfaları sitenizdeki arama sonuçlarından gizleyin.
- Arama sonuçlarına PDF dosyalarını dahil edin . Ziyaretçilerinizin sitenizdeki arama çubuğunu kullanarak PDF'leri ve ofis belgelerini bulmasına izin verin.
Bununla, SearchWP kullanarak sitenizde canlı aramayı nasıl etkinleştirebileceğinizi görelim.
1. Adım: Sitenize SearchWP'yi Kurun ve Etkinleştirin
Başlamak için SearchWP kopyanızı almanız gerekir.
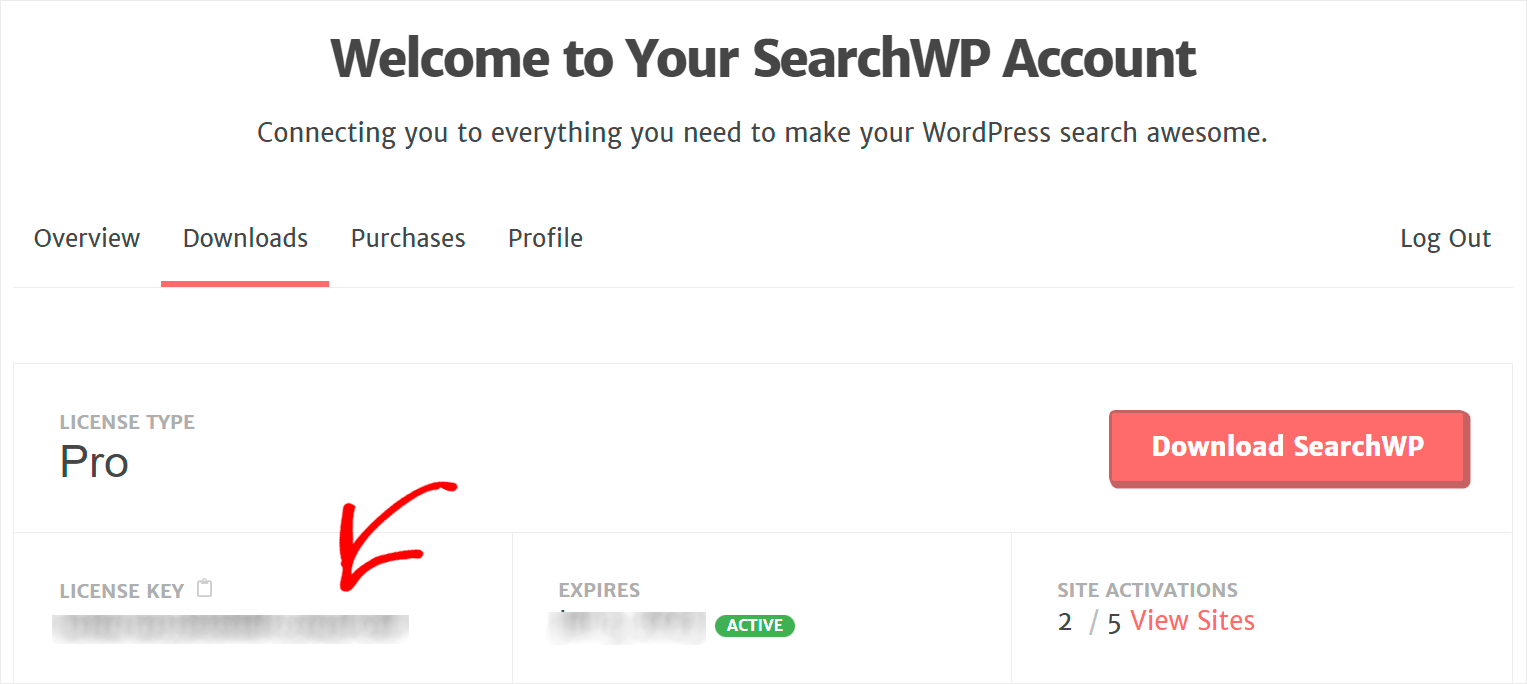
Bittiğinde, SearchWP kontrol panelinize gidin ve İndirilenler öğesini tıklayın.

Ardından SearchWP'yi İndir düğmesine basın ve eklentinin ZIP dosyasını bilgisayarınıza kaydedin.

İndirdikten sonra aynı sayfaya SearchWP lisans anahtarınızı kopyalayın. Eklentiyi sitenizde etkinleştirmek için buna daha fazla ihtiyacınız olacak.

Şimdi SearchWP ZIP dosyasını sitenize yüklemeniz ve eklentiyi yüklemeniz gerekecek. Bunun nasıl yapılacağına dair bir hatırlatıcıya ihtiyacınız varsa, bir WordPress eklentisi öğreticisinin nasıl kurulacağına bakın,
SearchWP kurulumundan sonra, eklentinizin kopyasını lisans anahtarınızla etkinleştirmeniz gerekir.
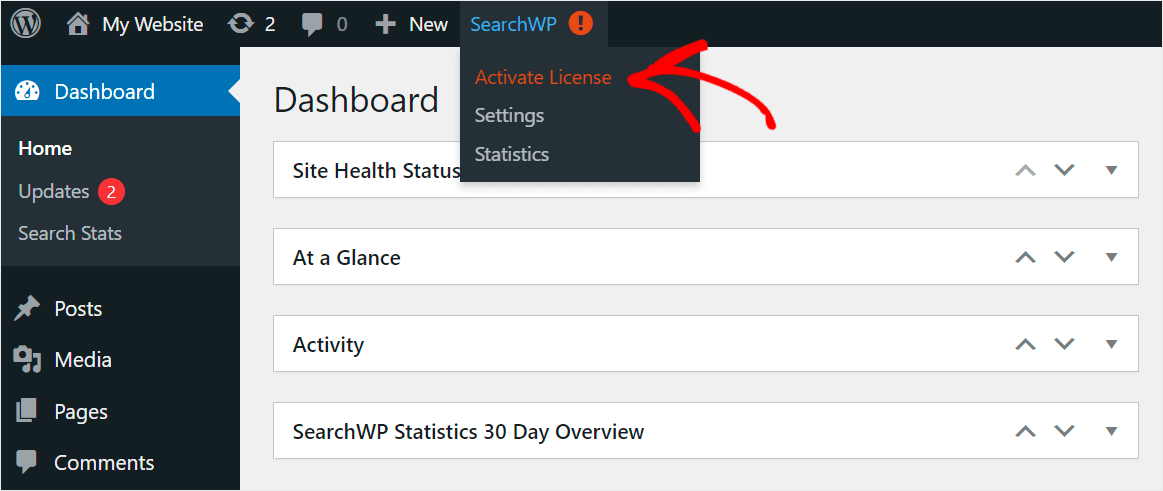
Bunu yapmak için imlecinizi WordPress kontrol panelinizin üst panelindeki SearchWP düğmesinin üzerine getirin ve Lisansı Etkinleştir'i tıklayın.


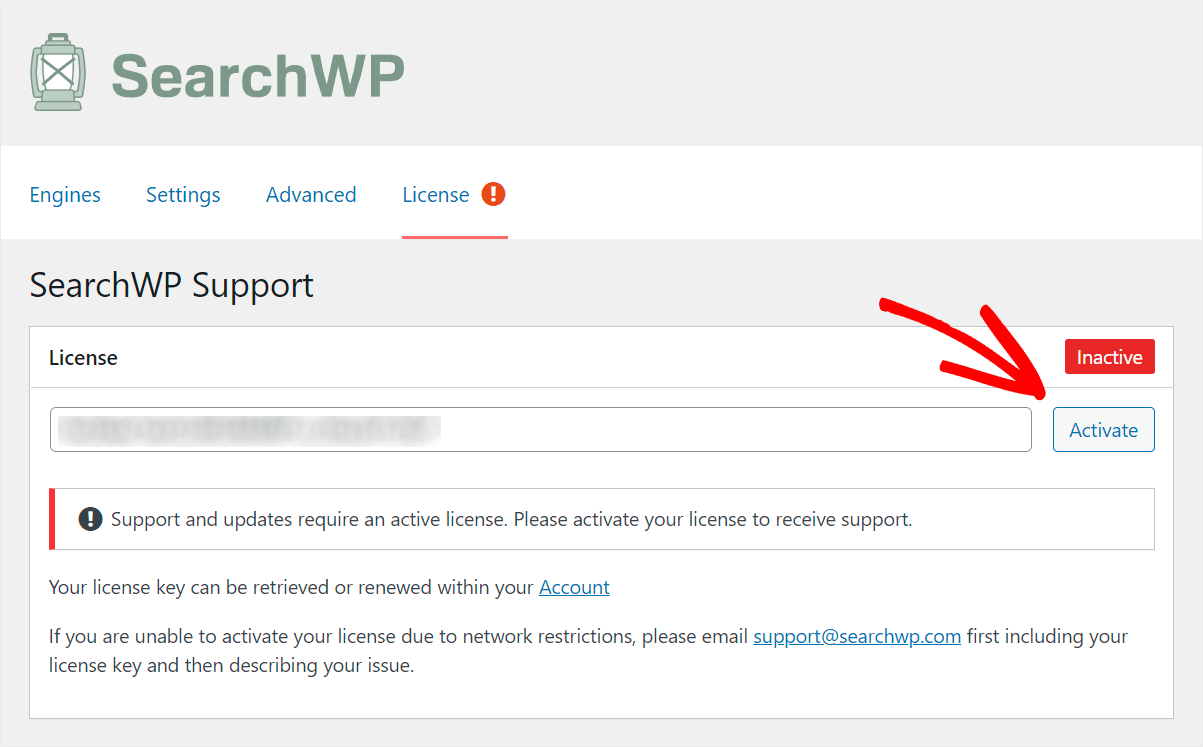
Lisans sayfasına geldikten sonra, SearchWP lisans anahtarınızı Lisans alanına yapıştırın ve Etkinleştir'e tıklayın.

Lisansınızı etkinleştirdikten sonra bir sonraki adıma geçmeye ve Canlı Arama uzantısını yüklemeye hazırsınız.
2. Adım: SearchWP Canlı Arama Uzantısını yükleyin
Bu SearchWP uzantısını yüklemek, tek bir kod satırı yazmadan birkaç tıklamayla sitenizde canlı Ajax aramasını etkinleştirmenizi sağlar.
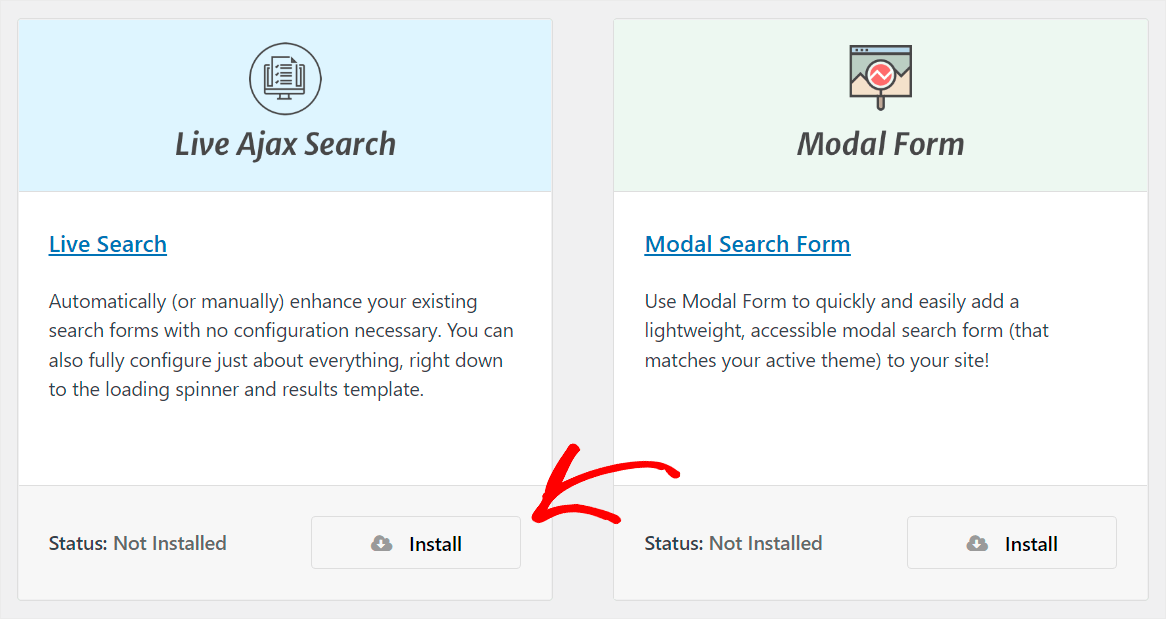
Başlamak için WordPress kontrol panelinizin sol tarafındaki SearchWP » Uzantılar'a gidin.

Ardından, Canlı Arama uzantısını bulun ve bölümünün altındaki Yükle'yi tıklayın.

Bu kadar. Sitenize canlı bir Ajax aramasını başarıyla eklediniz.
Nasıl çalıştığını görelim.
3. Adım: Yeni Aramanızı Test Edin
Bunu yapmak için sitenize gidin ve bir arama yapın.
Örneğin, test sitemizde canlı bir SearchWP Ajax araması şöyle görünür:

Şimdi sitenize eklenti olmadan nasıl canlı arama ekleyebileceğinizi görelim.
Eklenti Olmadan WordPress'inize Canlı Ajax Araması Nasıl Eklenir
Eklenti kullanmadan sitenize canlı bir Ajax araması eklemek için tema dosyalarınızda değişiklik yapmanız gerekir.
Başlamak için sitenizde kullandığınız mevcut temanızın bir alt temasını oluşturun.
Yanlış bir şey yaparsanız ve sitenizi çökertirseniz, hızlı bir şekilde ana temanıza geçmenizi sağlar.
Her ihtimale karşı, düzenlemeye başlamadan önce sitenizi yedeklemek de iyi bir uygulamadır.
Bununla ilgili yardıma ihtiyacınız varsa, bir WordPress alt temasının nasıl oluşturulacağına ilişkin bu eğiticiye göz atabilirsiniz.
Bir alt tema oluşturduktan sonra, WordPress panonuza gidin ve Görünüm » Tema Dosyası Düzenleyicisi'ne gidin.

Ardından function.php dosyasını bulun ve dosya düzenleyicide açmak için üzerine tıklayın.

Ardından, function.php dosyanıza aşağıdaki kodu yapıştırın:
<?php
/*
==================
Ajax Search
======================
*/
// add the ajax fetch js
add_action( 'wp_footer', 'ajax_fetch' );
function ajax_fetch() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Afunction%20fetch()%7B%0A%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20url%3A%20'%3C%3Fphp%20echo%20admin_url('admin-ajax.php')%3B%20%3F%3E'%2C%0A%20%20%20%20%20%20%20%20type%3A%20'post'%2C%0A%20%20%20%20%20%20%20%20data%3A%20%7B%20action%3A%20'data_fetch'%2C%20keyword%3A%20jQuery('%23keyword').val()%20%7D%2C%0A%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20jQuery('%23datafetch').html(%20data%20)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
// the ajax function
add_action('wp_ajax_data_fetch' , 'data_fetch');
add_action('wp_ajax_nopriv_data_fetch','data_fetch');
function data_fetch(){
$the_query = new WP_Query( array( 'posts_per_page' => -1, 's' => esc_attr( $_POST['keyword'] ), 'post_type' => array('page','post') ) );
if( $the_query->have_posts() ) :
echo '<ul>';
while( $the_query->have_posts() ): $the_query->the_post(); ?>
<li><a href="<?php echo esc_url( post_permalink() ); ?>"><?php the_title();?></a></li>
<?php endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
die();
}
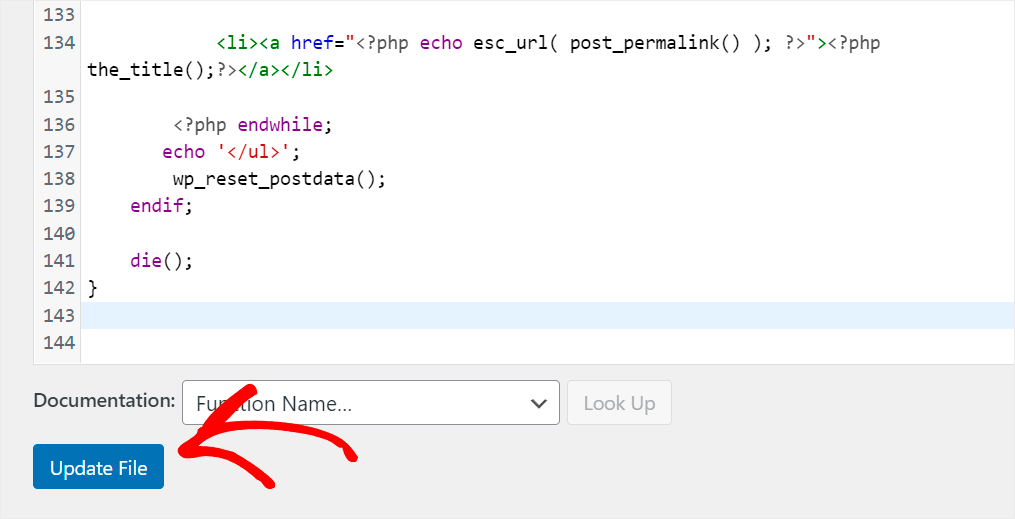
İşiniz bittiğinde, değişikliklerinizi kaydetmek için Dosyayı Güncelle'ye basın.

Bu kadar. Eklenti olmadan WordPress sitenize canlı Ajax aramasını başarıyla eklediniz.
Ziyaretçilerinizin anında arama sonuçları almasına ve sayfa görüntüleme sayınızın artmasına olanak tanır.
Kodlama yapmadan birkaç tıklamayla sitenize canlı arama eklemek ister misiniz? SearchWP'yi buradan kullanmaya başlayabilirsiniz.
Posta etiketlerine göre aramayı nasıl etkinleştireceğinizi mi merak ediyorsunuz? WordPress'te gönderilerin etiketlere göre nasıl aranacağına ilişkin ayrıntılı eğitimimize göz atın.
Bazı gönderi kategorilerini aramadan gizlemek mi istiyorsunuz? Kategoriyi WordPress arama kılavuzundan nasıl hariç tutacağınızı izleyin.
