Как добавить Live Ajax Search в ваш WordPress без плагина
Опубликовано: 2022-08-01Ищете способ добавить живой поиск Ajax на свой сайт WordPress без плагина?
Это позволит вам мгновенно доставлять результаты поиска вашим посетителям и улучшать их взаимодействие с пользователем.
В этом руководстве мы поговорим о том, как можно добавить живой поиск на свой сайт без плагина и о недостатках этого способа.
Вот оглавление, которое поможет вам ориентироваться:
- Зачем добавлять живой поиск на свой сайт
- Недостатки добавления живого поиска Ajax без плагина
- Самый простой способ добавить живой поиск Ajax на свой сайт
- Как добавить Live Ajax Search в ваш WordPress без плагина
Давайте начнем!
Зачем добавлять живой поиск на свой сайт
Добавление живого поиска на ваш сайт полезно по нескольким причинам.
Во-первых, вашим посетителям гораздо удобнее получать мгновенные результаты поиска, а не видеть их на новой отдельной странице, где WordPress показывает их по умолчанию.
Это позволяет им сэкономить время и быстрее выяснить, есть ли контент, который они ищут, на вашем сайте или нет.

Во-вторых, это поможет вам увеличить количество просмотров страниц, поскольку посетители, получившие положительный опыт поиска на вашем сайте, с большей вероятностью воспользуются им снова.
Это также отличный способ привлечь больше трафика из поисковых систем, поскольку Google уделяет большое внимание средней продолжительности сеанса на сайте.
Но добавление живого поиска без плагина может оказаться сложной задачей. Давайте подробнее рассмотрим, почему это не лучший вариант.
Недостатки добавления живого поиска Ajax без плагина
Основная проблема при добавлении живого поиска на ваш сайт без плагина заключается в том, что это требует редактирования кода вашей темы.
Этот подход имеет несколько серьезных недостатков, о которых вам следует знать:
- Это требует навыков кодирования . У вас должен быть опыт программирования и глубокое понимание того, как работает WordPress, чтобы успешно редактировать код вашей темы.
- Это занимает больше времени . В отличие от использования плагина, редактирование кода вашей темы занимает довольно много времени, чтобы выяснить, какие изменения вам нужно внести и куда их поместить.
- Это не надежно . Вы можете легко потерять все свои настройки кода, если обновите тему или версию WordPress.
- Это не удобно . Плагин дает вам гораздо больше гибкости, поскольку вы можете быстро включать и отключать функции, которые вам нужны в соответствии с вашими потребностями.
Итак, если вы не являетесь опытным пользователем WordPress или веб-разработчиком, вам лучше использовать другой способ добавления живого поиска на свой сайт.
После того, как мы разобрались с этим, давайте посмотрим, как вы можете добавить живой поиск на свой сайт, не редактируя файлы темы с помощью плагина.
Самый простой способ добавить живой поиск Ajax на свой сайт
Самый простой способ добавить живой поиск Ajax на свой сайт — использовать плагин, такой как SearchWP.

SearchWP — лучший поисковый плагин WordPress на рынке с более чем 30 000 активных установок.
С его помощью вы можете включать и отключать живой поиск на своем сайте всего за несколько кликов, кодирование не требуется.
И это только одна из многих других функций SearchWP. Основная цель этого плагина — дать вам полный контроль над поиском на вашем сайте.
Например, с его помощью вы можете изменить порядок результатов поиска, сделать теги сообщений, категории и настраиваемые поля доступными для поиска, создать настраиваемые формы поиска и многое другое.
Вот некоторые другие функции SearchWP, которые помогут развитию вашего бизнеса:
- Включить нечеткий поиск . Таким образом, ваши посетители смогут найти правильные результаты поиска, даже если они сделают опечатку в поисковом запросе.
- Отслеживайте поиски ваших посетителей . Соберите исчерпывающие данные о поисковой активности на вашем сайте, включая самые популярные поисковые запросы, количество кликов и многое другое.
- Исключить определенные страницы из результатов поиска . Скройте ненужные страницы из результатов поиска на вашем сайте, чтобы посетители быстрее находили нужный им контент.
- Включить PDF-файлы в результаты поиска . Позвольте вашим посетителям находить PDF-файлы и офисные документы с помощью панели поиска на вашем сайте.
Итак, давайте посмотрим, как вы можете включить поиск в реальном времени на своем сайте с помощью SearchWP.
Шаг 1: Установите и активируйте SearchWP на своем сайте
Для начала вам необходимо получить копию SearchWP.
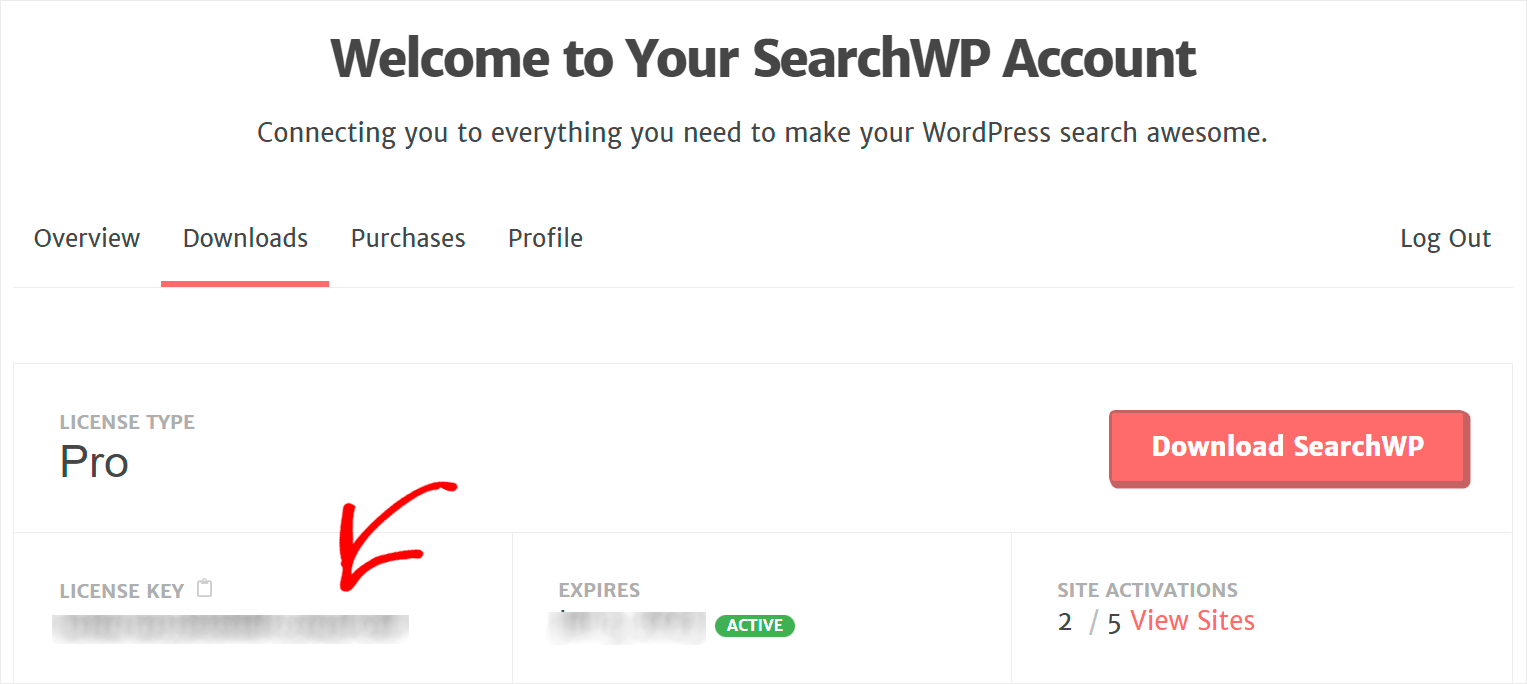
После этого перейдите на панель инструментов SearchWP и нажмите « Загрузки ».

Затем нажмите кнопку Download SearchWP и сохраните ZIP-файл плагина на свой компьютер.

После загрузки скопируйте лицензионный ключ SearchWP на той же странице. Он понадобится вам в дальнейшем для активации плагина на вашем сайте.

Теперь вам нужно загрузить ZIP-файл SearchWP на свой сайт и установить плагин. Ознакомьтесь с руководством по установке плагина WordPress, если вам нужно напоминание о том, как это сделать,
После установки SearchWP вам необходимо активировать копию плагина с помощью лицензионного ключа.
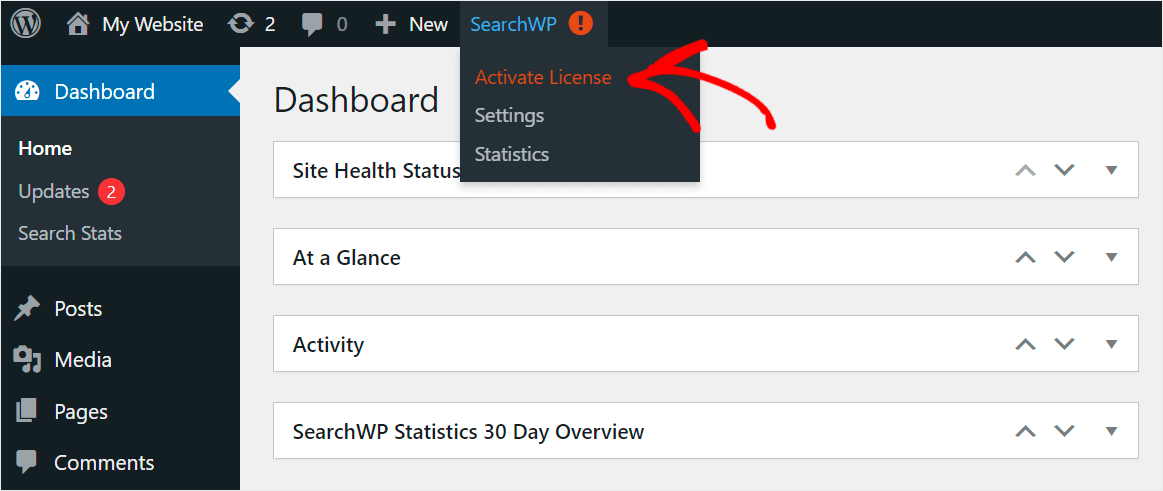
Для этого наведите курсор на кнопку SearchWP на верхней панели панели инструментов WordPress и нажмите « Активировать лицензию ».


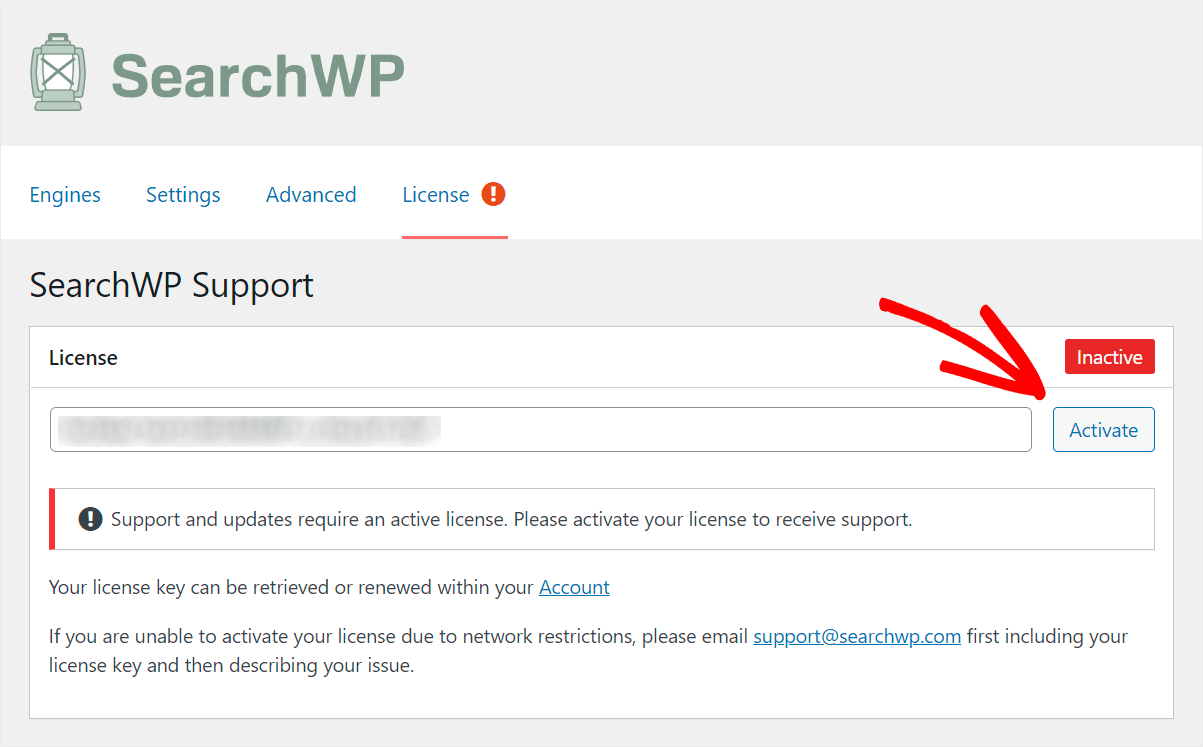
После того, как вы перейдете на страницу « Лицензия », вставьте лицензионный ключ SearchWP в поле « Лицензия » и нажмите « Активировать ».

После активации лицензии вы готовы перейти к следующему шагу и установить расширение Live Search.
Шаг 2. Установите расширение SearchWP Live Search.
Установка этого расширения SearchWP позволяет активировать поиск Ajax на вашем сайте в несколько кликов без написания единой строки кода.
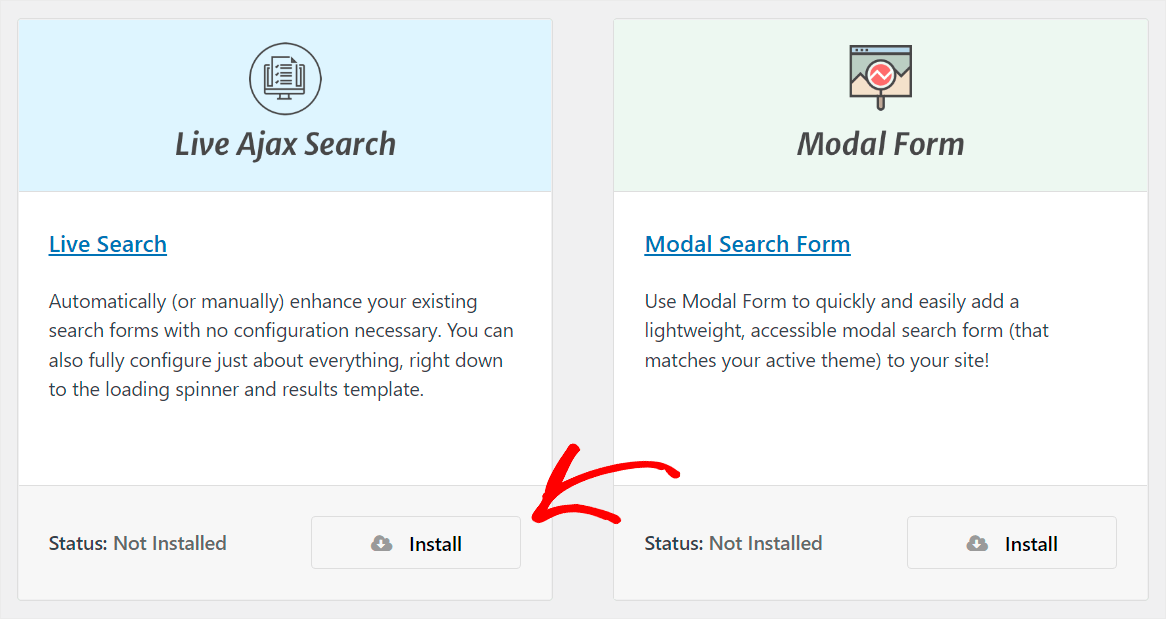
Чтобы начать, перейдите в SearchWP »Расширения в левой части панели инструментов WordPress.

Затем найдите расширение Live Search и нажмите « Установить » в его разделе.

Вот и все. Вы только что успешно добавили на свой сайт активный поиск Ajax.
Давайте посмотрим, как это работает.
Шаг 3. Проверьте новый поиск
Для этого перейдите на свой сайт и выполните поиск.
Например, вот как выглядит живой поиск SearchWP Ajax на нашем тестовом сайте:

Теперь давайте посмотрим, как вы можете добавить живой поиск на свой сайт без плагина.
Как добавить Live Ajax Search в ваш WordPress без плагина
Чтобы добавить живой поиск Ajax на свой сайт без использования плагина, вам необходимо внести изменения в файлы темы.
Для начала создайте дочернюю тему вашей текущей темы, которую вы используете на своем сайте.
Это позволит вам быстро переключиться на родительскую тему, если вы сделаете что-то не так и ваш сайт выйдет из строя.
На всякий случай также рекомендуется создать резервную копию вашего сайта перед началом редактирования.
Вы можете ознакомиться с этим руководством о том, как создать дочернюю тему WordPress, если вам нужна помощь в этом.
После того, как вы создали дочернюю тему, перейдите на панель управления WordPress и выберите « Внешний вид» «Редактор файла темы» .

Затем найдите файл functions.php и щелкните по нему, чтобы открыть его в редакторе файлов.

Затем вставьте следующий код в файл functions.php :
<?php
/*
==================
Ajax Search
======================
*/
// add the ajax fetch js
add_action( 'wp_footer', 'ajax_fetch' );
function ajax_fetch() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Afunction%20fetch()%7B%0A%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20url%3A%20'%3C%3Fphp%20echo%20admin_url('admin-ajax.php')%3B%20%3F%3E'%2C%0A%20%20%20%20%20%20%20%20type%3A%20'post'%2C%0A%20%20%20%20%20%20%20%20data%3A%20%7B%20action%3A%20'data_fetch'%2C%20keyword%3A%20jQuery('%23keyword').val()%20%7D%2C%0A%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20jQuery('%23datafetch').html(%20data%20)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
// the ajax function
add_action('wp_ajax_data_fetch' , 'data_fetch');
add_action('wp_ajax_nopriv_data_fetch','data_fetch');
function data_fetch(){
$the_query = new WP_Query( array( 'posts_per_page' => -1, 's' => esc_attr( $_POST['keyword'] ), 'post_type' => array('page','post') ) );
if( $the_query->have_posts() ) :
echo '<ul>';
while( $the_query->have_posts() ): $the_query->the_post(); ?>
<li><a href="<?php echo esc_url( post_permalink() ); ?>"><?php the_title();?></a></li>
<?php endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
die();
}
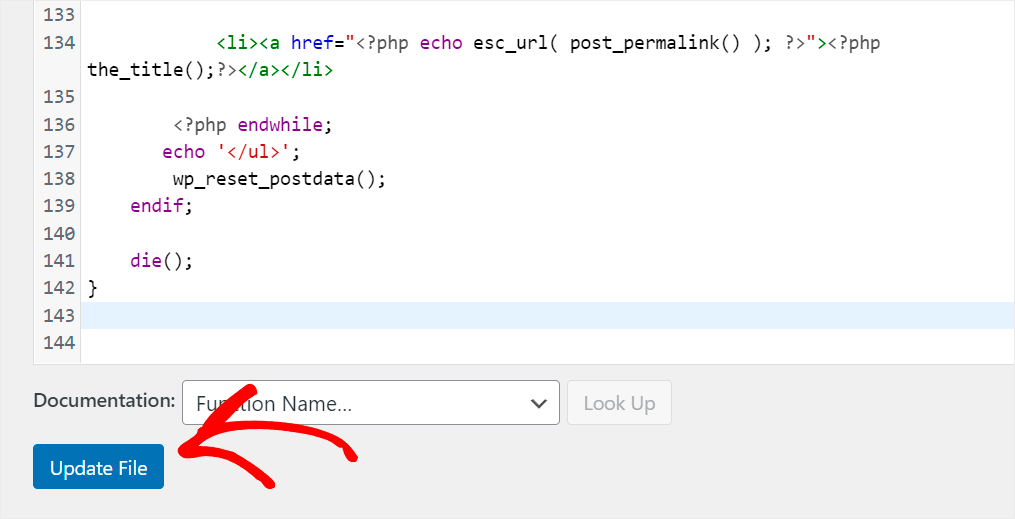
Когда вы закончите, нажмите «Обновить файл» , чтобы сохранить изменения.

Вот и все. Вы успешно добавили живой поиск Ajax на свой сайт WordPress без плагина.
Это позволит вашим посетителям мгновенно получать результаты поиска и увеличить количество просмотров ваших страниц.
Хотите добавить живой поиск на свой сайт в несколько кликов без написания кода? Вы можете начать работу с SearchWP здесь.
Хотите знать, как включить поиск по тегам сообщений? Ознакомьтесь с нашим подробным руководством о том, как искать сообщения по тегам в WordPress.
Хотите скрыть некоторые категории постов от поиска? Следуйте инструкциям по исключению категории из руководства по поиску WordPress.
