设计你的品牌的声音
已发表: 2022-10-18如果您使用的是自托管的 WordPress 网站,您可以自由安装任何您喜欢的字体。 这使您能够将您的网站设计与您品牌的声音完美匹配。 在本文中,我们将向您展示如何将自定义字体添加到您的 WordPress 网站。 我们将介绍向 WordPress 添加字体的两种方法。 第一种方法是使用 WordPress Customizer 安装字体。 第二种方法是使用插件安装字体。 推荐使用 WordPress Customizer 安装字体。 这是一种无需编辑任何代码即可将字体添加到站点的快速简便的方法。 要使用 WordPress 定制器安装字体,请执行以下步骤: 1. 登录到您的 WordPress 站点并转到定制。 2. 单击字体选项卡。 3. 使用搜索栏查找您要安装的字体。 4. 单击要安装的每种字体的添加到集合按钮。 5. 单击发布按钮以保存您的更改。 您的字体现在可以在您的 WordPress 网站中使用。 如果您正在寻找对字体的更多控制,或者如果您想使用 WordPress 定制器中不可用的字体,您可以使用插件安装字体。 有一些插件可用于向 WordPress 添加字体。 我们建议使用 Easy Google Fonts 插件。 这是一个免费插件,可以轻松添加、自定义和管理您的字体。 要安装 Easy Google Fonts 插件,请按以下步骤操作: 1. 登录到您的 WordPress 站点并转到插件。 单击添加新按钮。 使用搜索栏查找 Easy Google Fonts 插件。 单击立即安装按钮。 单击激活按钮。 6. 转到外观并单击字体选项卡。 7. 8. 9. 向您的 WordPress 网站添加自定义字体是匹配您网站的好方法
通过使用 Easy Google Fonts 插件,您可以将自定义字体添加到 WordPress 网站。 这是利用您网站上令人惊叹的字体集合的绝佳机会。 使用正确的排版可以带来多种好处。 至关重要的是,您的网站要尽可能易于客户使用和理解。 您还可以使用 CSS 属性更改所选字体的样式和位置。 此外,如果您想更改 WordPress 插件的字体控件,您可以通过转到设置页面来进行。 如果您不想使用插件,它是 Adobe Fonts 的绝佳替代品。
使用自定义 Adobe 字体插件,您可以轻松地将这些字体合并到您的 WordPress 网站中。 在安装插件之前,请转到 Adobe 丰富的字体库并选择适合您的字体(您必须先注册才能开始)。 选择您喜欢的字体后,您可以通过单击页面右上角的“添加到 Web 项目”按钮将其添加到您的 Web 项目中。 此工具使您能够预览和匹配您认为合适的字体组合,从而使字体更易于组合。 自定义字体可以在许多优秀的网站上找到,这些网站由设计师设计并具有高度的细节。 例如,字体 Squirrel 拥有庞大的字体库,并且具有简单的实现格式。 @Font-Face 有一个可以下载的网络字体工具包。
它应该安装在您的 WordPress 网站上。 购买工具包后,您需要创建自己的 CSS 样式表,其中包括字体文件以及带有您需要的代码的样式表。 例如,我们在开发 OpenSans-ExtraBold-web 字体时必须使用以下 CSS。 最好的选择是将所有字体文件保存在特定目录中。
如何在 WordPress 中使用字体?

在 WordPress 中添加和使用自定义字体是一个两步过程。 首先,您需要下载或购买要使用的字体。 接下来,您需要将字体文件上传到您的 WordPress 网站。 上传字体文件后,您可以将其添加到您的 WordPress 主题中。 为此,请打开 WordPress 定制器并导航到“排版”部分。 在“排版”部分,您将看到已上传到 WordPress 网站的所有字体的列表。 从列表中选择要使用的字体,然后保存更改。 这就是在 WordPress 中添加和使用自定义字体的全部内容。 通过执行这些步骤,您可以轻松添加要在 WordPress 网站上使用的任何自定义字体。
创建 WordPress 网站(或任何其他网站)时,自定义字体可能是一个困难且耗时的过程。 通过使用自定义字体,可以(有意或无意地)传达网站的目标。 自定义字体用于将杂志和报纸网站与其竞争对手区分开来。 另一方面,自定义字体不必是大型出版商独有的。 WordPress 有许多插件,可让您安装免费的网络字体集合,例如 Google 字体。 如果您想使用多个自定义字体,您必须首先支付高级 API 密钥。 有许多字体被许可在您的计算机上使用,但不用于其他目的。
说在您的网站上使用字体可能会让您陷入困境似乎有些牵强,但您的评估可能是正确的。 公平地说,字体是一门艺术,所以你需要吃东西,所以要冷静并确保它们获得适当的许可。 您可以找到大量免费的 WordPress 和网络字体。 不要害怕做正确的事。 如果您的网站在使用自定义字体后变得迟缓,请寻找不同的排版。 Times New Roman 使用衬线字体,但字体的粗细和大小不同。 我们提供最高质量的性能,所以不要害怕询问。 GreenGeeks 使用 WordPress 作为其平台。
在您的 WordPress 网站上使用自定义字体的好处
WordPress 网站的自定义字体可以使其看起来更专业。 通过将字体上传到您的 WordPress 托管服务器,您可以轻松地从任何主题或插件访问它们。 由于 WordPress 的插件架构,您甚至可以使用 Google 字体和其他 WordPress 平台中的其他功能来创建自己的自定义字体。

Wp-内容/主题/你的主题/字体

wp-content/themes/your-theme/ fonts 目录是您可以存储您可能想在主题中使用的任何自定义字体的地方。 字体可以通过 FTP 或使用主机帐户控制面板中的文件管理器添加到此目录。 添加后,您可以通过指定 font-family 属性在 CSS 中使用字体。
全局样式允许您以与使用以下主题之一更改站点颜色相同的方式更改站点的字体。 基本字体和标题都设置为成对的字母。 当您单击发布时,您可以在全局样式菜单中保存新的字体配对或重置它们。 选择自定义字体后,您可以选择定期更改它们。 从下拉菜单中为标题或基本字体选择所需的大小,然后单击下方和右侧的大小选项,以更改每个要更改的字体名称。 使用自定义 CSS,您可以全局更改字体大小。 在决定是否在测试后使用插件时,请确保您已停用/删除它。 无法将外部 Typekit.com 帐户链接到 WordPress.com 网站或博客。 通过使用定制器,您可以确定特定字体是否能以任何语言正确显示。
在没有插件的情况下向 WordPress 添加自定义字体
在没有插件的情况下向 WordPress 添加自定义字体有点困难,但仍然可以。 您需要将字体文件添加到服务器,然后编辑 CSS 文件以包含新字体。
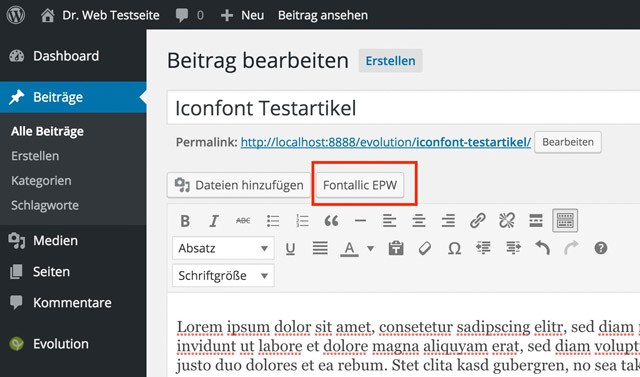
如果您选择自定义字体,您可以在您的网站上使用各种字体。 您可以通过利用它们来提高网站的效率,并创建可以增加用户参与度的品牌形象。 我们将在本教程中演示如何使用 Google 字体、TypeKit 和 CSS3 @Font-Face 方法在 WordPress 中添加自定义字体。 当您注册该服务时,您的电子邮件地址将用于接收官方快速入门指南。 之后,转到管理侧边栏并导航到字体插件 - 自定义字体。 您还可以按照这些说明更改 WordPress 主题中的字体和大小。 可以通过两种方式将Google 字体嵌入代码添加到 WordPress 网站。
确保代码设置在主题的 header.php 文件中的 <body> 标记之前。 如果您不熟悉代码编辑,可以使用 WordPress 插件添加此代码。 您可以阅读我们的指南,了解有关 WordPress 主题中的 Google 字体的更多信息。 通过 CSS3 @Font-face 向 WordPress 添加自定义字体是最直接的方法。 因此,您可以使用此方法在您的网站上使用您想要的任何字体。 如果您的字体还没有网络格式,您可以使用FontSquirrel WebFont 生成器来转换它。
您可以将自定义字体上传到 WordPress 吗?
在将自定义字体上传到 WordPress 时,您可以通过三种不同的方式进行操作:编辑主题文件、通过 API 使用字体或手动上传字体。 将字体文件放在主题的文件夹中。 您可以使用 WordPress 插件将自定义字体添加到您的 WordPress 主题中。
将 Otf 字体添加到 WordPress
向 WordPress 添加自定义字体轻而易举。 获得字体文件后,只需将其上传到您的 WordPress 媒体库。 从那里,您可以选择字体文件并将其添加到您网站上的任何文本元素中。
WordPress主题字体
当谈到 WordPress 主题的最佳字体时,没有明确的答案。 但是,在为您的主题选择字体时,一些一般提示可能会很有用。 首先,考虑您网站的整体基调和风格。 这将帮助您将字体选项缩小到最合适的选项。 其次,记住可读性很重要。 选择一种易于阅读的字体,即使是较小的字体。 第三,考虑在您的主题中使用多种字体。 这可以增加兴趣和多样性。 请务必使用可以很好地协同工作的字体。
尽管某些 WordPress 主题允许您更改字体,但大多数都允许您这样做。 此外,还有免费插件可用于将字体添加到任何主题。 本节的第一部分将教您如何使用我们灵活的 Neve 主题作为示例。 此外,在本节中,我们将向您展示如何使用 WordPress 编辑器更改特定内容部分的 WordPress 字体。 如果您在 WordPress 主题中寻找更多字体选项,插件是一个不错的备份选项。 您可以使用 Easy Google Fonts 应用程序创建新的 WordPress 主题并从 600 多种免费字体中进行选择。 然后,我们将导入默认的二十一二十一主题并对其进行配置,使其包含更多字体。
您可以通过转到外观 - 自定义选项来访问 WordPress 定制器。 您现在可以从 Google 中选择一种字体来用于您网站上的各种类型的内容。 在您做出决定时,您应该会在您的网站上看到新字体的实时预览。 通过单击发布,您可以上传新字体。 如果您已经有一个灵活的主题,WordPress 定制器允许您选择主题中内置的排版选项。 您可以使用 Easy Google Fonts 插件为您的网站添加 600 多种字体。 如果您想使用任何 WordPress 主题创建自定义网站,这是一个很好的起点。
