브랜드의 목소리에 맞는 디자인
게시 됨: 2022-10-18자체 호스팅 WordPress 사이트를 사용하는 경우 원하는 글꼴을 자유롭게 설치할 수 있습니다. 이를 통해 사이트 디자인을 브랜드의 목소리와 완벽하게 일치시킬 수 있습니다. 이 기사에서는 WordPress 사이트에 사용자 정의 글꼴을 추가하는 방법을 보여줍니다. WordPress에 글꼴을 추가하는 두 가지 방법을 다룹니다. 첫 번째 방법은 WordPress Customizer를 사용하여 글꼴을 설치하는 것입니다. 두 번째 방법은 플러그인을 사용하여 글꼴을 설치하는 것입니다. WordPress Customizer를 사용하여 글꼴을 설치하는 것이 권장되는 방법입니다. 코드를 편집하지 않고도 사이트에 글꼴을 빠르고 쉽게 추가할 수 있습니다. WordPress 사용자 지정 프로그램을 사용하여 글꼴을 설치하려면 다음 단계를 따르십시오. 1. WordPress 사이트에 로그인하고 사용자 지정으로 이동합니다. 2. 글꼴 탭 을 클릭합니다. 3. 검색 창을 사용하여 설치하려는 글꼴을 찾습니다. 4. 설치하려는 각 글꼴에 대해 컬렉션에 추가 버튼을 클릭합니다. 5. 게시 버튼을 클릭하여 변경 사항을 저장합니다. 이제 WordPress 사이트에서 글꼴을 사용할 수 있습니다. 글꼴을 더 많이 제어하고 싶거나 WordPress Customizer에서 사용할 수 없는 글꼴을 사용하려는 경우 플러그인을 사용하여 글꼴을 설치할 수 있습니다. WordPress에 글꼴을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. Easy Google Fonts 플러그인을 사용하는 것이 좋습니다. 글꼴을 쉽게 추가, 사용자 정의 및 관리할 수 있는 무료 플러그인입니다. Easy Google Fonts 플러그인을 설치하려면 다음 단계를 따르십시오. 1. WordPress 사이트에 로그인하고 플러그인으로 이동합니다. 새로 추가 버튼을 클릭합니다. 검색 창을 사용하여 Easy Google Fonts 플러그인을 찾습니다. 지금 설치 버튼을 클릭합니다. 활성화 버튼을 클릭합니다. 6. 모양으로 이동하여 글꼴 탭을 클릭합니다. 7. 8. 9. WordPress 사이트에 사용자 정의 글꼴을 추가하는 것은 사이트의 글꼴을 일치시키는 좋은 방법입니다.
Easy Google Fonts 플러그인을 사용하여 WordPress 웹사이트에 사용자 정의 글꼴을 추가할 수 있습니다. 웹사이트에서 멋진 글꼴 모음을 활용할 수 있는 환상적인 기회입니다. 올바른 타이포그래피를 사용하면 다양한 이점을 얻을 수 있습니다. 귀하의 웹 사이트는 고객이 가능한 한 쉽게 사용하고 이해할 수 있도록 하는 것이 중요합니다. CSS 속성을 사용하여 선택한 글꼴의 스타일과 위치를 변경할 수도 있습니다. 또한 WordPress 플러그인의 글꼴 컨트롤을 변경하려면 설정 페이지로 이동하여 변경할 수 있습니다. 플러그인을 사용하지 않으려는 경우 Adobe Fonts의 훌륭한 대안입니다.
사용자 정의 Adobe 글꼴 플러그인을 사용하면 이러한 글꼴을 WordPress 웹 사이트에 쉽게 통합할 수 있습니다. 플러그인을 설치하기 전에 Adobe의 광범위한 글꼴 라이브러리로 이동하여 적합한 글꼴을 선택하십시오(시작하려면 등록해야 함). 마음에 드는 글꼴을 선택했으면 페이지 오른쪽 상단의 '웹 프로젝트에 추가' 버튼을 클릭하여 웹 프로젝트에 추가할 수 있습니다. 이 도구를 사용하면 원하는 대로 글꼴 조합을 미리 보고 일치시킬 수 있으므로 글꼴을 더 쉽게 결합할 수 있습니다. 사용자 정의 글꼴은 디자이너가 디자인하고 높은 수준의 세부 정보를 제공하는 여러 훌륭한 웹 사이트에서 찾을 수 있습니다. 예를 들어 글꼴 Squirrel에는 방대한 글꼴 라이브러리가 있으며 구현 형식이 간단합니다. @Font-Face에는 다운로드할 수 있는 웹 글꼴 키트가 있습니다.
WordPress 웹사이트에 설치해야 합니다. 키트를 구입한 후 글꼴 파일 과 필요한 코드가 있는 스타일시트가 포함된 자신만의 CSS 스타일시트를 만들어야 합니다. 예를 들어 OpenSans-ExtraBold-web 글꼴을 개발할 때 다음 CSS를 사용해야 합니다. 가장 좋은 방법은 모든 글꼴 파일을 특정 디렉토리에 보관하는 것입니다.
WordPress에서 글꼴을 어떻게 사용합니까?

WordPress에서 사용자 정의 글꼴을 추가하고 사용하는 것은 2단계 프로세스입니다. 먼저 사용하려는 글꼴을 다운로드하거나 구매해야 합니다. 다음으로 글꼴 파일을 WordPress 사이트에 업로드해야 합니다. 글꼴 파일이 업로드되면 WordPress 테마에 추가할 수 있습니다. 이렇게 하려면 WordPress Customizer를 열고 "Typography" 섹션으로 이동합니다. "Typography" 섹션에서 WordPress 사이트에 업로드한 모든 글꼴 목록을 볼 수 있습니다. 목록에서 사용할 글꼴을 선택한 다음 변경 사항을 저장합니다. WordPress에서 사용자 정의 글꼴을 추가하고 사용하는 것이 전부입니다. 다음 단계를 따르면 WordPress 사이트에서 사용하려는 사용자 정의 글꼴 을 쉽게 추가할 수 있습니다.
사용자 정의 글꼴은 WordPress 웹 사이트(또는 다른 웹 사이트)를 만드는 데 어렵고 시간이 많이 소요되는 프로세스일 수 있습니다. 사용자 정의 글꼴을 사용하여 사이트의 목표(의식적이든 무의식적이든)를 전달할 수 있습니다. 사용자 정의 글꼴은 잡지 및 신문 웹사이트를 경쟁업체와 구별하는 데 사용됩니다. 반면에 사용자 정의 글꼴은 대규모 게시자 전용일 필요는 없습니다. WordPress에는 Google 글꼴과 같은 무료 웹 글꼴 모음 을 설치할 수 있는 여러 플러그인이 있습니다. 하나 이상의 사용자 정의 글꼴을 사용하려면 먼저 프리미엄 API 키를 지불해야 합니다. 컴퓨터에서 사용할 수 있도록 라이선스가 부여된 글꼴이 많이 있지만 다른 용도로는 사용할 수 없습니다.
웹사이트에서 글꼴을 사용하면 뜨거운 물에 빠질 수 있다고 말하는 것이 과장된 것처럼 보일 수 있지만 아마도 당신의 평가가 옳을 것입니다. 공평하게 말해서 글꼴은 예술이므로 먹고 살아야 하므로 시원하고 적절한 라이선스를 받았는지 확인하십시오. 수많은 무료 WordPress 및 웹 글꼴을 찾을 수 있습니다. 옳은 일을 하는 것을 두려워하지 마십시오. 사용자 정의 글꼴을 사용한 후 웹 사이트가 느려진 경우 다른 타이포그래피를 찾으십시오. Times New Roman은 세리프 서체를 사용하지만 서체의 무게와 크기가 다릅니다. 우리는 가능한 최고 품질의 성능을 제공하므로 두려워하지 마십시오. GreenGeeks는 WordPress를 플랫폼으로 사용합니다.
WordPress 사이트에서 사용자 정의 글꼴 사용의 이점
WordPress 사이트의 사용자 정의 글꼴을 사용하면 더 전문적으로 보일 수 있습니다. 글꼴을 WordPress 호스팅 서버에 업로드하면 모든 테마 또는 플러그인에서 글꼴에 쉽게 액세스할 수 있습니다. WordPress의 플러그인 아키텍처로 인해 다른 WordPress 플랫폼에 있는 Google 글꼴 및 기타 기능을 사용하여 자신만의 맞춤 글꼴을 만들 수도 있습니다.

Wp-content/themes/your-theme/fonts

wp-content/themes/your-theme/ fonts 디렉토리 는 테마에 사용하려는 사용자 정의 글꼴을 저장할 수 있는 곳입니다. 글꼴은 FTP를 통해 또는 호스팅 계정의 제어판에서 파일 관리자를 사용하여 이 디렉토리에 추가할 수 있습니다. 추가되면 font-family 속성을 지정하여 CSS에서 글꼴을 사용할 수 있습니다.
글로벌 스타일을 사용하면 다음 테마 중 하나로 사이트의 색상을 변경할 수 있는 것과 같은 방식으로 사이트의 글꼴을 변경할 수 있습니다. 기본 글꼴과 제목은 모두 문자 쌍으로 설정됩니다. 게시를 클릭하면 전체 스타일 메뉴에서 새 글꼴 쌍을 저장하거나 재설정할 수 있습니다. 사용자 정의 글꼴을 선택한 후 정기적으로 변경할 수 있습니다. 드롭다운 메뉴에서 제목 또는 기본 글꼴에 대해 원하는 크기를 선택한 다음 변경하려는 각 글꼴 이름의 오른쪽 아래에 있는 크기 옵션을 클릭합니다. 사용자 정의 CSS를 사용하면 글꼴 크기를 전체적으로 변경할 수 있습니다. 플러그인을 테스트한 후 사용할지 여부를 결정할 때 비활성화/제거했는지 확인하십시오. 외부 Typekit.com 계정을 WordPress.com 웹사이트 또는 블로그에 연결할 수 없습니다. 사용자 지정 프로그램을 사용하여 특정 글꼴이 모든 언어에서 올바르게 표시되는지 여부를 결정할 수 있습니다.
플러그인 없이 WordPress에 사용자 정의 글꼴 추가
플러그인 없이 WordPress에 사용자 정의 글꼴을 추가하는 것은 조금 더 어렵지만 여전히 가능합니다. 서버에 글꼴 파일을 추가한 다음 새 글꼴을 포함하도록 CSS 파일을 편집해야 합니다.
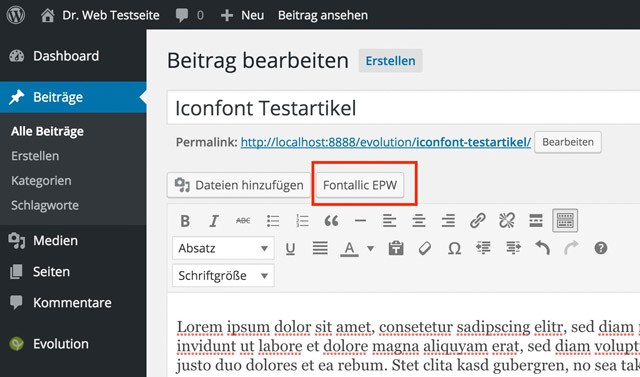
사용자 정의 글꼴을 선택하면 웹 사이트에서 다양한 글꼴을 사용할 수 있습니다. 이를 활용하여 웹사이트의 효율성을 높이고 사용자 참여를 높이는 브랜드 이미지를 만들 수 있습니다. 이 튜토리얼에서는 Google 글꼴, TypeKit 및 CSS3 @Font-Face 메서드를 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법을 보여줍니다. 서비스에 가입하면 공식 빠른 시작 가이드를 수신하는 데 이메일 주소가 사용됩니다. 그런 다음 관리자 사이드바로 이동하여 글꼴 플러그인 - 글꼴 사용자 정의로 이동합니다. 다음 지침에 따라 WordPress 테마의 글꼴과 크기를 변경할 수도 있습니다. Google 글꼴 삽입 코드는 두 가지 방법으로 WordPress 사이트에 추가할 수 있습니다.
테마의 header.php 파일에서 <body> 태그 앞에 코드가 설정되어 있는지 확인하십시오. 코드 편집에 익숙하지 않은 경우 WordPress 플러그인을 사용하여 이 코드를 추가할 수 있습니다. 가이드를 읽고 WordPress 테마의 Google 글꼴에 대해 자세히 알아볼 수 있습니다. WordPress에 사용자 정의 글꼴을 추가하는 것은 CSS3 @Font-face를 통한 가장 직접적인 방법입니다. 결과적으로 이 방법을 사용하여 웹사이트에서 원하는 글꼴을 사용할 수 있습니다. 글꼴에 대한 웹 형식이 아직 없는 경우 FontSquirrel WebFont 생성기 를 사용하여 변환할 수 있습니다.
WordPress에 사용자 정의 글꼴을 업로드할 수 있습니까?
WordPress에 사용자 정의 글꼴을 업로드할 때 테마 파일 편집, API를 통해 글꼴 사용 또는 수동으로 글꼴 업로드의 세 가지 방법으로 업로드할 수 있습니다. 글꼴 파일을 테마 폴더에 넣습니다. WordPress 플러그인을 사용하여 WordPress 테마에 사용자 정의 글꼴을 추가할 수 있습니다.
WordPress에 Otf 글꼴 추가
WordPress에 사용자 정의 글꼴을 추가하는 것은 아주 쉽습니다. 글꼴 파일이 있으면 WordPress 미디어 라이브러리에 업로드하기만 하면 됩니다. 거기에서 글꼴 파일을 선택하고 웹사이트의 텍스트 요소에 추가할 수 있습니다.
WordPress 테마 글꼴
WordPress 테마에 가장 적합한 글꼴에 대한 명확한 답은 없습니다. 그러나 테마의 글꼴을 선택할 때 몇 가지 일반적인 팁이 유용할 수 있습니다. 먼저 웹사이트의 전체적인 분위기와 스타일을 고려하십시오. 이렇게 하면 가장 적합한 글꼴 옵션으로 범위를 좁힐 수 있습니다. 둘째, 가독성이 중요하다는 것을 기억하십시오. 작은 크기라도 읽기 쉬운 글꼴을 선택하십시오. 셋째, 테마에 여러 글꼴 을 사용하는 것이 좋습니다. 이것은 흥미와 다양성을 더할 수 있습니다. 함께 잘 작동하는 글꼴을 사용하십시오.
일부 WordPress 테마에서는 글꼴을 변경할 수 있지만 대부분은 그렇게 할 수 있습니다. 또한 모든 테마에 글꼴을 추가할 수 있는 무료 플러그인이 있습니다. 이 섹션의 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 알려줍니다. 또한 이 섹션에서는 WordPress 편집기를 사용하여 콘텐츠의 특정 섹션에 대한 WordPress 글꼴을 변경하는 방법을 보여줍니다. WordPress 테마에서 더 많은 글꼴 옵션을 찾고 있다면 플러그인이 좋은 백업 옵션입니다. Easy Google Fonts 앱을 사용하여 새로운 WordPress 테마를 만들고 600개 이상의 무료 글꼴 중에서 선택할 수 있습니다. 그런 다음 기본 Twenty Twenty One 테마를 가져와서 더 많은 글꼴을 포함하도록 구성합니다.
모양 – 사용자 지정 옵션으로 이동하여 WordPress 사용자 지정 프로그램에 액세스할 수 있습니다. 이제 Google에서 글꼴을 선택하여 사이트의 다양한 콘텐츠 유형에 사용할 수 있습니다. 결정을 내릴 때 사이트에서 새 글꼴의 실시간 미리 보기를 확인해야 합니다. 게시를 클릭하여 새 글꼴 을 업로드할 수 있습니다. 이미 유연한 테마가 있는 경우 WordPress Customizer를 사용하여 테마에 내장된 타이포그래피 옵션을 선택할 수 있습니다. Easy Google Fonts 플러그인을 사용하여 사이트에 600개 이상의 글꼴을 추가할 수 있습니다. WordPress 테마를 사용하여 사용자 정의 웹 사이트를 만들고 싶다면 시작하기에 좋은 곳입니다.
