Localhost에 WordPress 테마를 설치하는 방법
게시 됨: 2022-10-18WordPress 로컬 호스트에 테마를 추가하려면 몇 가지 간단한 단계를 따르면 됩니다. 먼저 설치하려는 테마를 다운로드해야 합니다. 다음으로 테마의 압축을 풀고 WordPress 디렉토리 에 업로드해야 합니다. 마지막으로 테마를 활성화해야 합니다.
어떤 경우에는 자신의 웹 사이트 테마로만 원하는 것을 얻을 수 있습니다. 워드프레스 테마는 웹 개발 경험이 많지 않아도 완벽하게 만들 수 있습니다. 나만의 테마를 만들려면 최소한의 기본 웹 개발 경험이 필요합니다. 몇 번의 클릭으로 로컬로 원하는 만큼 WordPress 웹사이트를 만들 수 있습니다. 파일 버전에 따라 PHP, MySQL 또는 nginx를 사용할 수 있습니다. 플라이휠을 사용하는 경우 소프트웨어에 푸시 버튼이 포함되어 있다는 사실을 알게 되어 기쁩니다. 스테이징 사이트에 로컬을 사용하는 경우 라이브 서버를 에뮬레이트하려면 이전 소프트웨어를 사용해야 할 수 있습니다.
로컬 사이트의 루트 폴더에는 모든 WordPress 파일이 포함되어 있으므로 반드시 액세스하십시오. 오른쪽 상단 모서리에 있는 관리자 설정을 클릭하면 해당 대시보드에 액세스할 수 있습니다. 워드프레스 파일은 앱 또는 공용 폴더를 열면 앱 또는 공용 폴더에서 찾을 수 있습니다. 일반적으로 WordPress 테마는 작동하기 위해 index.html과 style.html이라는 두 개의 파일이 필요하지 않습니다. 이 파일에서 블로그 제목과 이를 표시하는 WordPress '루프'에 대한 코드를 만들고 있습니다. 테마 루프 는 표시되는 게시물의 이름을 따서 명명되며 루프 구조는 테마마다 매우 다를 수 있습니다. 테마가 어떻게 생겼는지 잘 모르겠다면 간단한 시작 테마를 살펴보는 것이 좋습니다.
웹 개발에 대한 기본적인 이해가 있다면 자신만의 워드프레스 테마를 만들 수 있습니다. 대부분의 버그는 빠른 시각적 개요로 쉽게 발견할 수 있지만 일반적으로 충분하지 않습니다. Theme Check 와 같은 플러그인을 사용하여 테마가 WordPress의 품질 표준을 충족하는지 확인할 수도 있습니다.
WordPress 테마를 로컬에서 어떻게 테스트합니까?

WP 테마 테스트 플러그인 페이지에 액세스하려면 모양 > WP 테마 테스트로 이동합니다. 테마를 테스트하려면 테마 테스트 드롭다운 메뉴로 이동합니다. 테마 설치를 마치면 현재 상태 설정을 켜기로 전환합니다. 계속하기 전에 변경 사항 저장을 활성화했는지 확인하십시오.
새로운 WordPress 사이트를 개발할 때 가장 흥미로운 측면 중 하나는 새로운 테마를 테스트하는 것입니다. WordPress 테마 단위 테스트 데이터를 사용하여 두 단계로 이 작업을 수행하는 방법을 보여줍니다. 마치 오랫동안 존재했던 것처럼 웹사이트를 만들 수 있습니다. 데이터를 가져온 후 WordPress는 많은 수의 페이지, 다양한 게시물, 메뉴 항목 및 사이드바를 생성합니다. 결과적으로 이 방법을 사용하여 잠재적인 테마를 철저히 테스트할 수 있습니다. 대시보드에 액세스하려면 테스트 사이트에 최신 버전의 테마 단위 테스트 데이터를 다운로드하여 설치해야 합니다. 첫 번째 단계는 새 WordPress 테마를 테스트하기 위한 준비 사이트 또는 로컬 개발 환경 을 만드는 것입니다.
두 단계만 거치면 새 테마가 활성화되고 완료됩니다. 테마가 동일한 색 구성표에서 다음 세 단계를 거치면 갈 수 있습니다. 대상에서 벗어난 구성 요소를 조정해야 하지만 테마가 있으면 새 WordPress 사이트에 넣을 수 있습니다.
Localhost Xampp에 WordPress 테마를 설치하는 방법

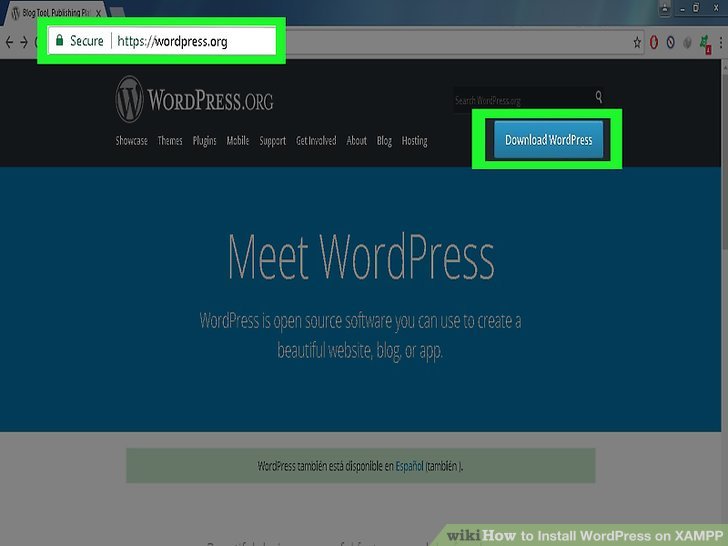
컴퓨터에 XAMPP가 설치되어 있다고 가정하고 다음 단계에 따라 로컬 호스트에 WordPress를 설치합니다. 1. wordpress.org에서 워드프레스를 다운로드합니다. 2. 다운로드한 파일의 압축을 풀고 폴더의 내용을 XAMPP 설치 디렉터리의 htdocs 폴더로 옮깁니다. 3. phpMyAdmin 도구에서 WordPress용 새 데이터베이스를 생성합니다. 4. 텍스트 편집기에서 wp-config-sample.php 파일을 열고 새 데이터베이스 이름, 사용자 이름 및 암호로 데이터베이스 설정을 업데이트합니다. 5. 파일을 wp-config.php로 저장합니다. 6. 웹 브라우저에서 http://localhost/wordpress를 방문하여 설치를 완료합니다.

xampp를 사용하여 WordPress 테마를 설치할 수 있습니다. style.html 스타일시트가 테마에 존재하지 않습니다. 파일을 업로드하면 WordPress에서 파일을 찾고 오류가 발생합니다. 테마 작성자가 이 시나리오에서 평소와 다른 위치에 CSS 파일 을 넣었다고 가정해 보겠습니다. 다음 단계에 따라 XAMPP를 사용하여 수동으로 테마를 설치할 수 있습니다. 폴더는 WP-content 섹션에서 열려 있어야 합니다. 테마가 있는 폴더로 이동합니다. 다운로드한 테마가 다운로드된 폴더에서 복사하여 압축을 풉니다(zip 파일을 사용할 수 있는 경우).
WordPress 테마를 변경하려면 WordPress 대시보드로 이동하여 왼쪽에 있는 모양 버튼을 클릭한 다음 드롭다운 메뉴에서 테마를 클릭합니다. 새 테마를 찾은 후 활성화 버튼을 누릅니다. 테마에 몇 가지 중요한 요소가 없으면 이것으로 충분합니다.
WordPress를 표시하지 않는 새 테마 추가
아직 대시보드에 표시되지 않은 경우 새 테마를 적절한 위치에 먼저 업로드해야 합니다. WordPress 테마 는 페이지 상단에 있는 WP-content/themes에 업로드해야 합니다.
테마 폴더는 WP-content/themes의 하위 폴더 중 하나일 뿐입니다. zip 파일로 테마를 업로드할 때 테마 페이지 의 폴더에 파일의 압축을 풉니다. 비활성화되거나 거부된 쓰기 액세스로 인해 해당 옵션은 사용자 인터페이스에 표시되지 않습니다. Linux 사용자인 경우 다음 줄에 파일의 모든 권한 및 소유권 정보가 표시됩니다. 그래도 작동하지 않으면 웹 서버의 루트 디렉토리에서 제거하고 Ubuntu를 다시 시작해 보십시오. 감사합니다. 도움이 되었기를 바랍니다. 아직 설치하지 않았다면 프로그램을 다시 설치하고 표시된 것과 같은 옵션이 비활성화되어 있는지 확인하십시오.
WordPress에서 내 테마를 볼 수 없는 이유는 무엇입니까?
새 테마가 표시되지 않으면 WordPress 설치 폴더 (wp-content/themes) 내의 올바른 위치에 업로드했는지 확인하세요.
테마 WordPress를 설치할 수 없습니까?
플러그인 화면을 통해 설치할 때 오류가 발생하면 WordPress 테마를 올바른 위치에 업로드하십시오. 업로드 또는 설치를 클릭하여 모양에 액세스할 수 있습니다. WordPress 대시보드에서 새로 추가 버튼을 클릭하기만 하면 새 WordPress 테마를 추가할 수 있습니다.
WordPress 플러그인 설치 및 활성화 방법
발생할 수 있는 문제를 해결하는 데 도움이 되도록 WordPress 플러그인을 설치하고 활성화하는 방법에 대한 몇 가지 아이디어를 모았습니다. 이러한 팁 중 어느 것도 효과가 없으면 지원 팀에 문의할 수 있습니다.
