在 WordPress 中为页面分配类别
已发表: 2022-09-26如果您在 WordPress 上运行网站,迟早您需要弄清楚如何为页面分配类别。 这是一个相对简单的过程,但如果您以前从未做过,可能会感到困惑。 在本文中,我们将引导您完成在 WordPress 中为页面分配类别的过程。 首先,您需要登录 WordPress 网站并导航到要分类的页面。 在页面的右侧,您会看到一个标有“类别”的框。 在这里,您可以选择要分配给页面的一个或多个类别。 如果您没有看到“类别”框,可能是因为您使用的主题不支持此功能。 在这种情况下,您需要编辑相关页面并在代码中添加类别信息。 选择适当的类别或类别后,只需保存更改即可! 为页面分配类别是保持内容井井有条并使访问者更容易找到所需内容的好方法。
您可以使用此插件在您的 WordPress 页面上创建一个新类别。 WP_list_categories() 的默认函数用于列出所有类别。 本节介绍如何安装插件及其工作原理。 当您执行帖子查询时,该页面将显示在类别旁边。 对于每个类别,请使用以下代码:“category_name”。 一个部分称为您的类别-slug。 Create and Assign Categories for Pages 软件是开源的,并使用用户友好的界面。
该插件已由各种贡献者免费提供。 由于 Yoast SEO 插件中的错误,此插件崩溃。 你必须解决这个问题。 有一个类别选项,但没有它下面的类别。 你能做的最好的事情就是进来。那里也有一个错误句子。 当您尝试加载 Yoast 时,您将收到错误消息。 主要分类选择器是用于生成排名的 SEO 工具。 应阅读所有评论。
页面不应在社交媒体上共享,帖子应在其发布的社交媒体平台上共享。 页面按子类别和父类别排序,而帖子按类别和标签排序。
我可以在 WordPress 的页面中添加类别吗?
 信用:pagely.com
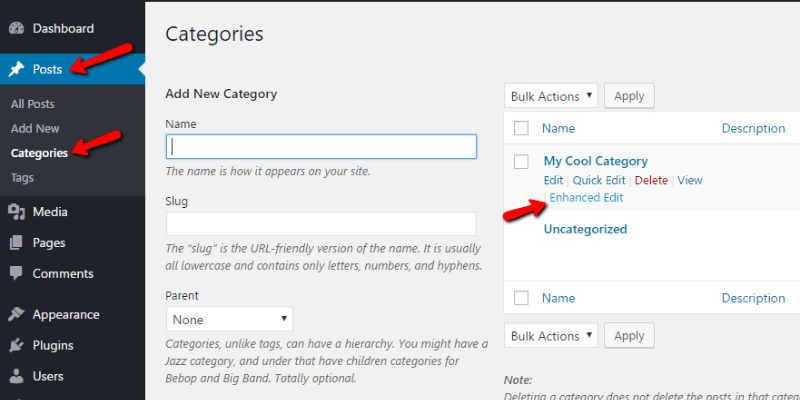
信用:pagely.comPages 有一个您可以添加的类别。 输入类别名称和“slug”后,您可以添加一个新类别。 之后,您可以通过向下滚动来为您的类别选择“父类别”。 输入所需的详细信息后,只需单击“添加新类别”按钮。
您可以在此处找到有关如何将类别(和标签)添加到 WordPress 页面的说明。 使用插件是向 WordPress 页面添加类别最方便、最快捷的方式。 在 WordPress 插件存储库中,有许多用于此目的的插件。 您还可以通过编辑主题中的 functions.php 文件来创建自己的插件。 如果您不想使用第三方插件,自定义 WordPress 插件是添加类别的最佳方式。 创建自己的 WordPress 插件对某些人来说可能看起来很吓人,但它非常简单。 该插件可以通过以下两种方式之一安装。
如何在 WordPress 的页面中显示类别?
通过转到外观菜单,您可以将类别添加到菜单中。 步骤如下:导航到外观 - 小部件,然后从下拉菜单中选择要用作侧边栏小部件的类别。 侧边栏中的子标题可以通过将类别拖到侧边栏中来完成。
在页面上显示类别 – WordPress
 学分:staffmany.com
学分:staffmany.com有两种方法可以在WordPress 页面上显示类别。 第一种是简单地创建到类别页面的链接。 第二种是使用将在页面上显示类别内容的插件或小部件。
如何将类别帖子添加到页面 WordPress
为了在 WordPress 的页面中添加类别帖子,您需要使用诸如 Category Posts 之类的插件。 安装并激活插件后,您需要创建一个新页面,然后将以下代码添加到该页面: [category_posts] 然后您需要指定要在页面上显示的一个或多个类别。 您可以通过添加以下代码来做到这一点: [category_posts cat_id=”1,2,3″] 将“1,2,3”替换为您要显示的类别的 ID。
您博客文章的默认 WordPress 分类法是卡片和标签。 在 WordPress 中,类别和标签仅适用于博客文章。 如果您的内容中有很多页面,则对其进行组织和排序可能会有所帮助。 它还将帮助访问者更快地在您的 WordPress 网站上找到相关页面。 从菜单中选择页面。 您可以使用 WordPress 仪表板通过输入名称和 swish 来创建新类别。 之后,您可以选择要分类的 WordPress 页面。 例如,在“功能”类别中创建并标记了功能页面。

WordPress在没有插件的情况下将类别添加到页面
在没有插件的情况下向 WordPress 页面添加类别相当容易。 首先,您需要编辑要添加类别的页面。 在页面编辑器中,您将在右侧看到一个名为“类别”的部分。 在这里,您可以选择要添加到页面的一个或多个类别。 一旦您选择了一个或多个类别,只需单击“更新”按钮即可保存您的更改。
当 WordPress 设置为默认设置时,帖子的默认选项是包含类别或标签。 但是,如果您是管理员,则可以从“设置”中更改默认类别。 书写屏幕可用于书写。 WordPress 存储库有大量可用的插件,但我们不必使用它们来完成任务。 为了将标签分类添加到您的页面,您必须首先上传您的 functions.php 文件。 下面的屏幕截图将以上述代码的形式显示在您的仪表板上。 类别和标签分类法由少数人直接添加到插件中。 通过将相似的帖子分类,您可以对它们进行分组,以便访问者更容易理解每个帖子的内容。
将标签添加到您的 WordPress 页面以进行组织
通过选择标签选项卡并输入标签,您可以将标签添加到您的页面。 您将看到您的博客使用的标签列表,所有这些标签都是 WordPress 生成的。 输入新标签后,WordPress 会将其添加到列表中。 添加新标签按钮还可用于向页面添加新标签。
在 WordPress 的类别页面上显示子类别
如果您想在 WordPress 的类别页面上显示子类别,您可以使用Category Archive 插件。 此插件将在您的类别页面中添加一个子类别部分,其中将列出该特定类别的所有子类别。 这是使您的内容井井有条并使访问者轻松找到所需内容的好方法。
使用 WP,您可以轻松地按类别或子类别组织您的帖子。 您可以通过在访问者访问的类别中显示子分类帖子来改进访问者的导航。 要在类别存档页面上显示子类别,您需要向每个主题的文件扩展名添加代码。 如果您的主题不包含 category.php 或 archive.php,那么您很可能使用的是 WordPress 主题框架。 在循环之前,将以下代码复制并粘贴到 category.php 中。 单击类别页面时,您将看到子类别列表。 NFL、NBA 和 MLB 类别显示在我们演示网站上的体育类别页面下方。 因此,您将能够使您的网站上的导航更加简单。
如何在 WordPress 中向侧边栏添加小部件
要将小部件添加到侧边栏,请转到外观 > 小部件并选择要显示的类别。 副标题应通过拖放类别显示在侧栏中。 您可以在小部件设置中选中显示层次结构旁边的框后单击保存来保存小部件。 要在您的商店页面中显示子类别,您需要添加一个侧边栏小部件。 必须选择要显示在侧边栏中的类别。 之后,将类别拖到侧边栏。 通过单击它,您可以将层次结构保存在类别小部件的设置中。 要使用“最新帖子”块,您必须更改设置。 在外观小部件中,从下拉菜单中选择“最新帖子”。 在“排序”部分中,输入您要在其中显示帖子的类别。 单击“保存更改”后,您的更改将被保存。
为页面插件发布标签和类别
这个插件提供了一种向页面添加帖子标签和类别的简单方法。 它还包括一个以列表格式显示页面的帖子标签和类别的小部件。
卡片和标签在 WordPress 中拥有最多的用户。 它们可以帮助您为网站的开发人员和访问者组织您的内容。 将类别添加到页面功能使您可以根据类别过滤页面,从而更轻松地查找特定内容。 此插件已激活且功能正常,所有设置均不受影响。 如果您使用的是古腾堡或经典版本的 WordPress,则必须包括分类法。 分类法与内容后分类法完全相同。 它们可用于组织您的页面或完全为它们创建新页面。
如果您有大量页面要筛选,您将能够更快地完成任务。 在下拉菜单中选择要过滤的类别,然后单击过滤器按钮。 每次关闭此页面时,您都会重复它。 反过来,页面充当访问者学习或查找内容的平台。 企业通常为各种产品和服务拥有多个销售页面。 保持您的内容井井有条,可以让您的访问者和 Web 开发人员都掌握它。 当您寻找内容时,它可以为您节省大量时间。 拥有先进计算机且从未访问过网站的人也包括在内。 确实,如果您有可以找到的内容,访问者几乎肯定会找到它,但他们不一定会喜欢它。
添加类别以更好地组织您的博客
将类别添加到您的博客文章可以让您更有效地组织它们,并使用户更容易找到他们正在寻找的内容。 默认情况下,类别仅适用于帖子,而不适用于页面。 将“最新帖子”块添加到侧边栏可让您查看最新帖子,但您也可以查询 post/WP_query 以找出以前发布的帖子。
