2022 年 20 个最佳免费网站菜单模板(引导程序)
已发表: 2022-03-24在研究了许多基于 Bootstrap 的免费网站菜单模板之后,我们决定创建我们的版本。
为什么? 如果它不是 100% 值得信赖,我们不会分享它。
我们卷起袖子,走在代码后面,现在我们到了。
我们确保创建各种不同的网站菜单示例。
最小的、透明的、侧边栏、非画布,你可以获得你想要的每一个可能的页面导航。
乐趣不止于此。
每个模板都有一个用户友好的代码。 这使其非常适合初学者和快速自定义。
将您的网站可导航性提升到一个新的水平。
是的你将会!

网站菜单 V03 是一个现代的免费片段,用于创建一个干净且最小的导航栏。 如果你喜欢坚持简单,你最好不要错过看看这个工具。
如果您打算在首屏添加图像甚至视频作为背景,这是一个非常有用的解决方案。
它不会分散内容的注意力,但仍提供出色的导航性。
此外,网站菜单 V03 是一个静态菜单模板,点击时会出现一个很酷的蓝色按钮。 此外,它还包括一个多级下拉菜单,如果您有很多页面和类别,则非常适合。 它也反应灵敏。
更多信息/下载

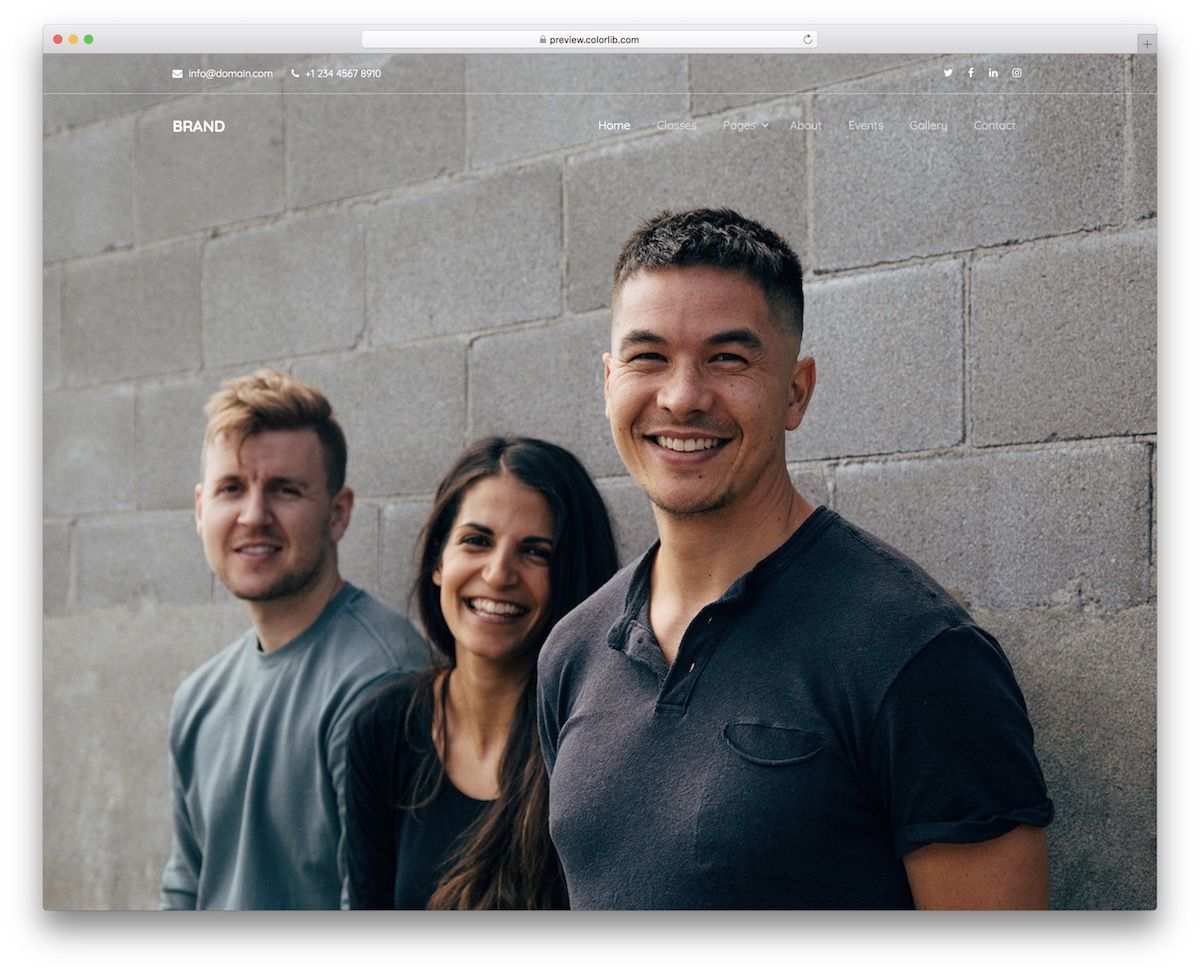
但是,如果您真的想在您的网站标题区域坚持终极清洁,网站菜单 V05 是您最好的选择。
虽然乍一看并没有太多,但菜单图标在点击时会显示一个侧边栏汉堡菜单。 网站菜单V05在小屏幕和大屏幕上保持相同的风格,完美适应移动设备。
我们还确保代码结构对用户和初学者都友好。
欢呼。
现在,每个人都可以轻松放置这个免费的菜单模板并将其嵌入到他们的网络应用程序中。
但首先,看看现场演示预览,然后从那里开始。
更多信息/下载

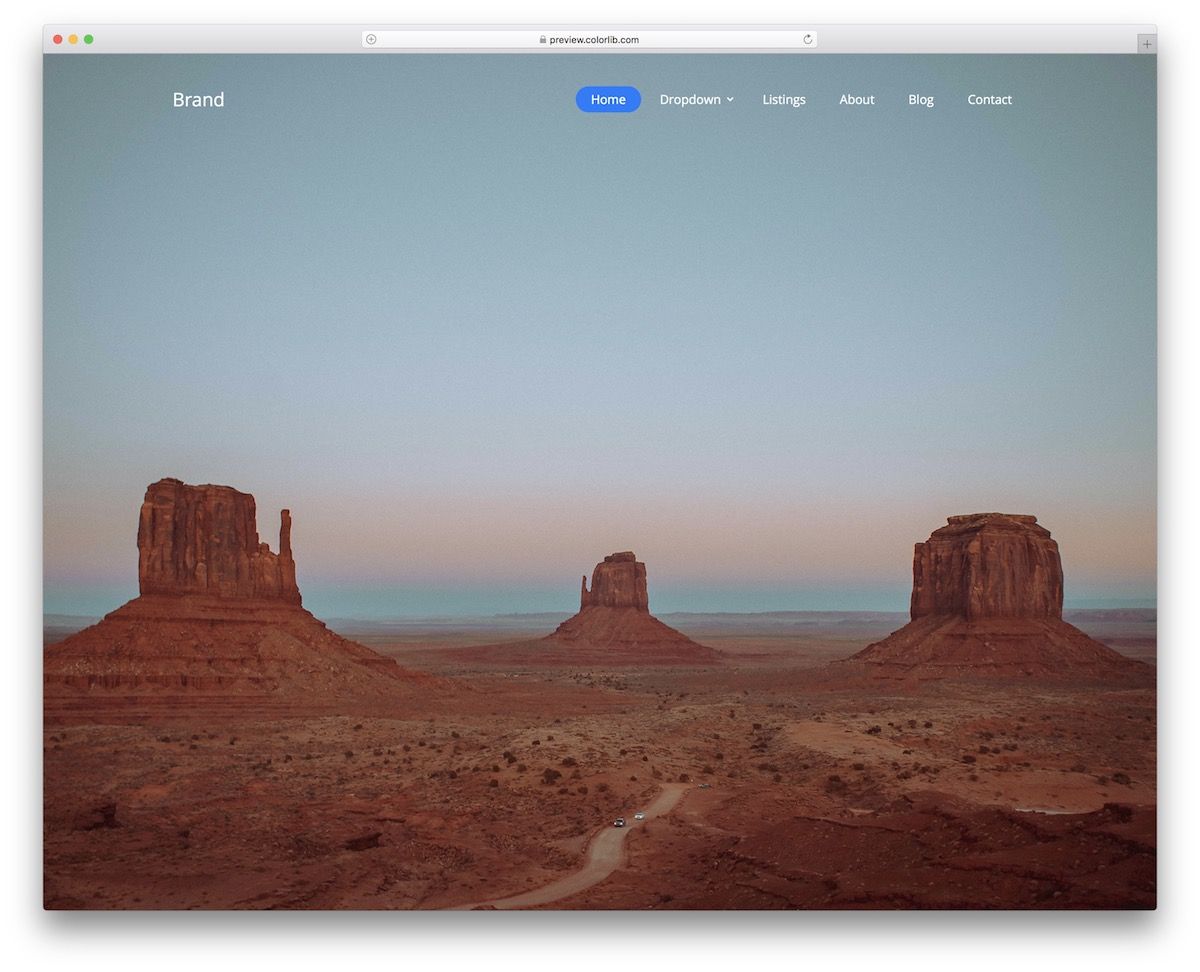
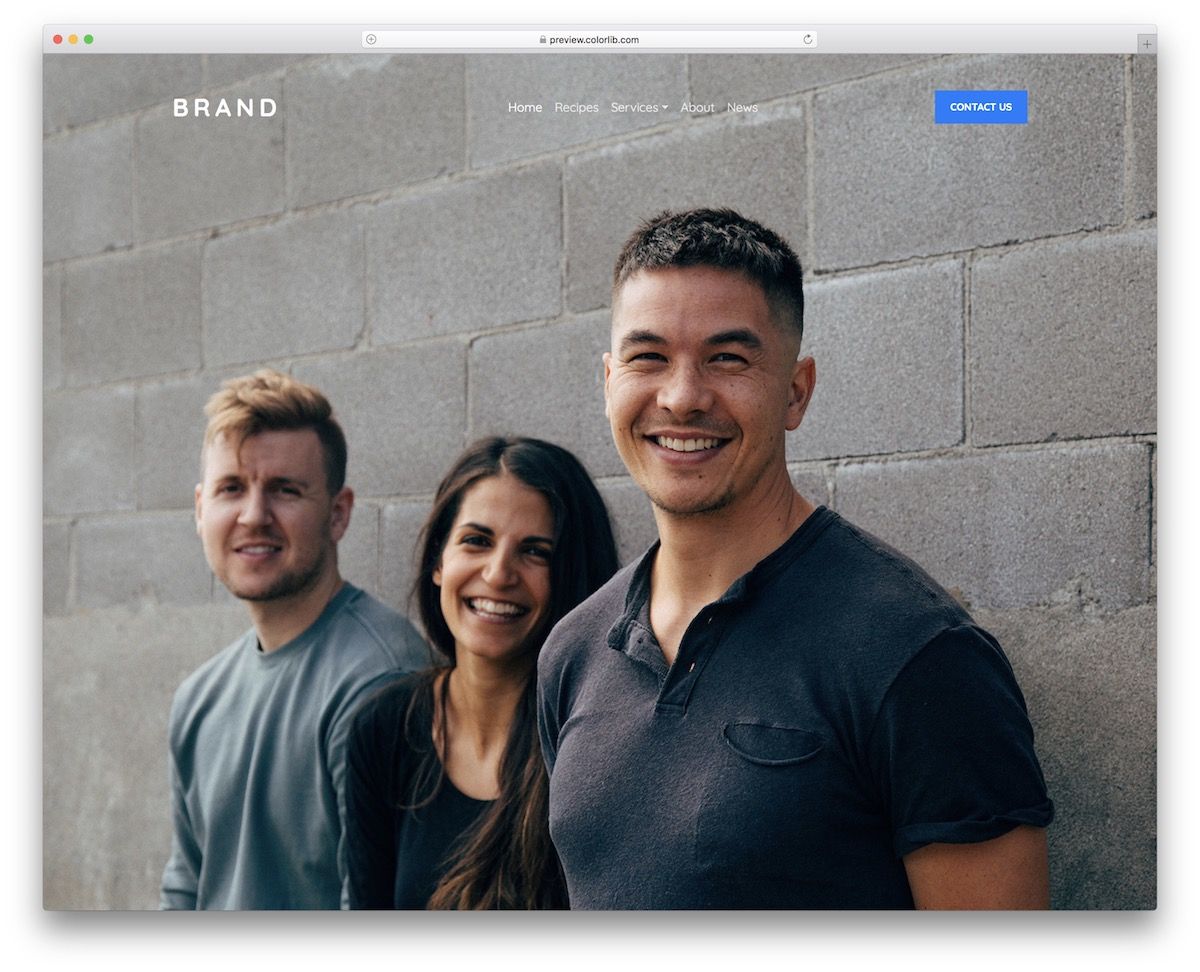
虽然标题会使您的网站看起来很重,但网站菜单 V07 并非如此。 多亏了透明的设计,您可以在其中添加一些东西,但它不会像实心标题那样弹出,doo。
你的那杯茶?
那太棒了。
网站菜单 V07 可以开箱即用,甚至可以进一步设计。
除了主导航栏外,还有一个用于附加联系信息和社交媒体图标的顶部栏。
更多信息/下载

网站菜单 V12 是一个免费的导航模板,它知道如何将简单与大胆相结合。 顶部仅具有徽标和社交图标以及浅色/透明背景。
另一方面,导航栏采用纯色和不同颜色的突出显示部分。 非常有活力,如果你愿意的话。
网站菜单 V12 的另外两个很酷的功能是集成的下拉菜单和搜索表单。 如果用户没有直接在菜单中找到他们想要的东西,他们总是可以在搜索中输入它。
网站菜单 V12 在移动设备上也表现完美,但设计略有变化。 更多的。 用户。 友谊赛。
更多信息/下载

网站菜单 V14 有点基本,采用四四方方的设计使其脱颖而出。 总有一种方法可以坚持简单,但要有创意。
请记住,一旦您开始进一步研究网站菜单 V14,您会注意到移动设备上的设计更改,反之亦然。 桌面上亮,手机上暗。
不是这个。
虽然徽标和社交图标仍然存在于移动设备上,但导航看起来就像一个汉堡菜单。 为了让事情更有趣,粉红色的细节使它更具吸引力。
不过,如果您想执行任何编辑,请让它们发生。
更多信息/下载

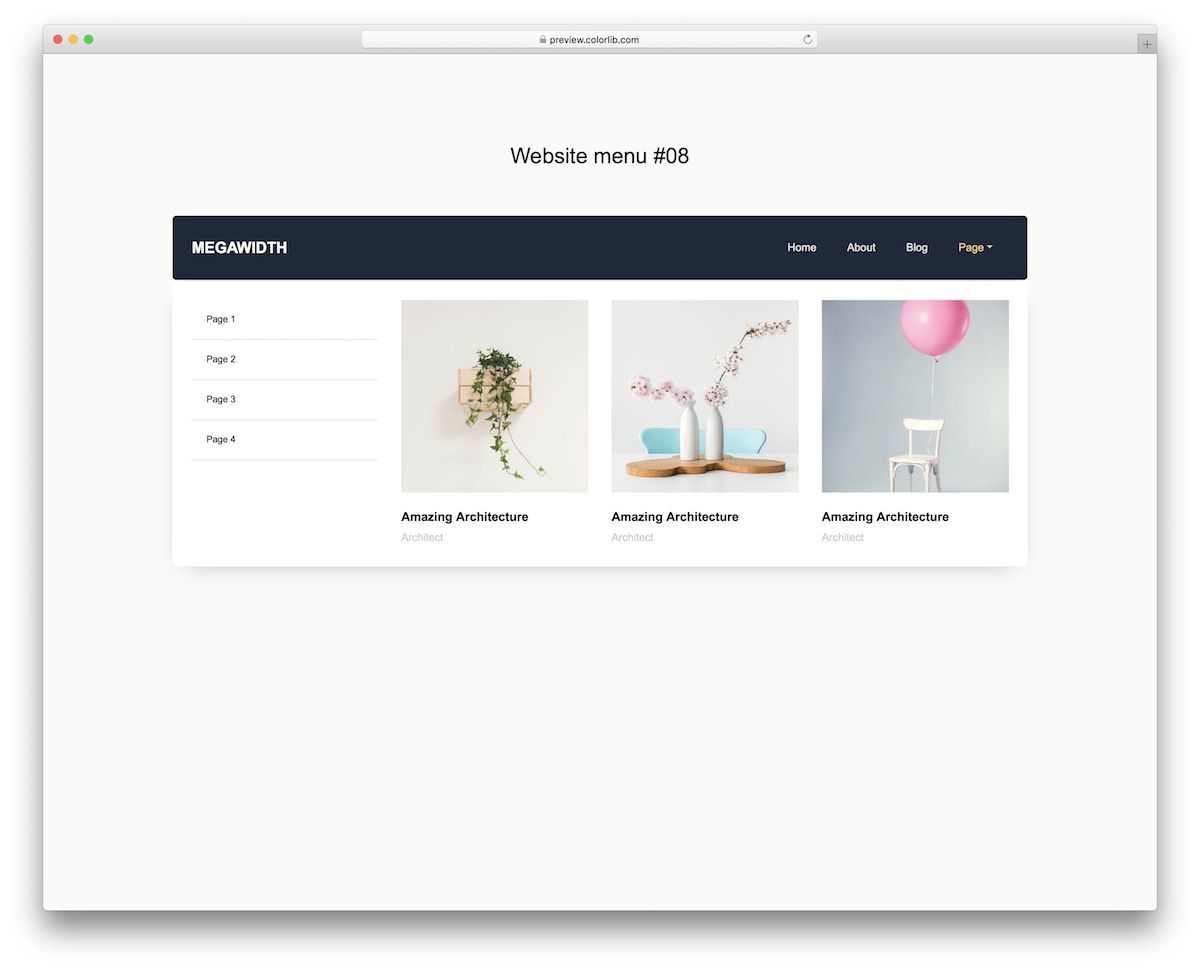
网站菜单 V18 看起来并不多,但是当您单击它时,一切都会发生变化。 至少当你单击带有 V 形的元素时——那是 MEGA MENU 打开的时候。
网站菜单 V18 非常适合所有有兴趣在菜单中添加更多内容而不仅仅是文本的人。 换句话说,这个免费的网站菜单模板也支持图像内容。
注意:由于图像和文字在移动设备上可能会过多地分散用户的注意力,我们仅在网站菜单 V18 中添加了文字部分。
但就像此集合中的任何其他模板一样,您可以首先通过访问项目的实时预览在不同的设备上对其进行测试。
更多信息/下载

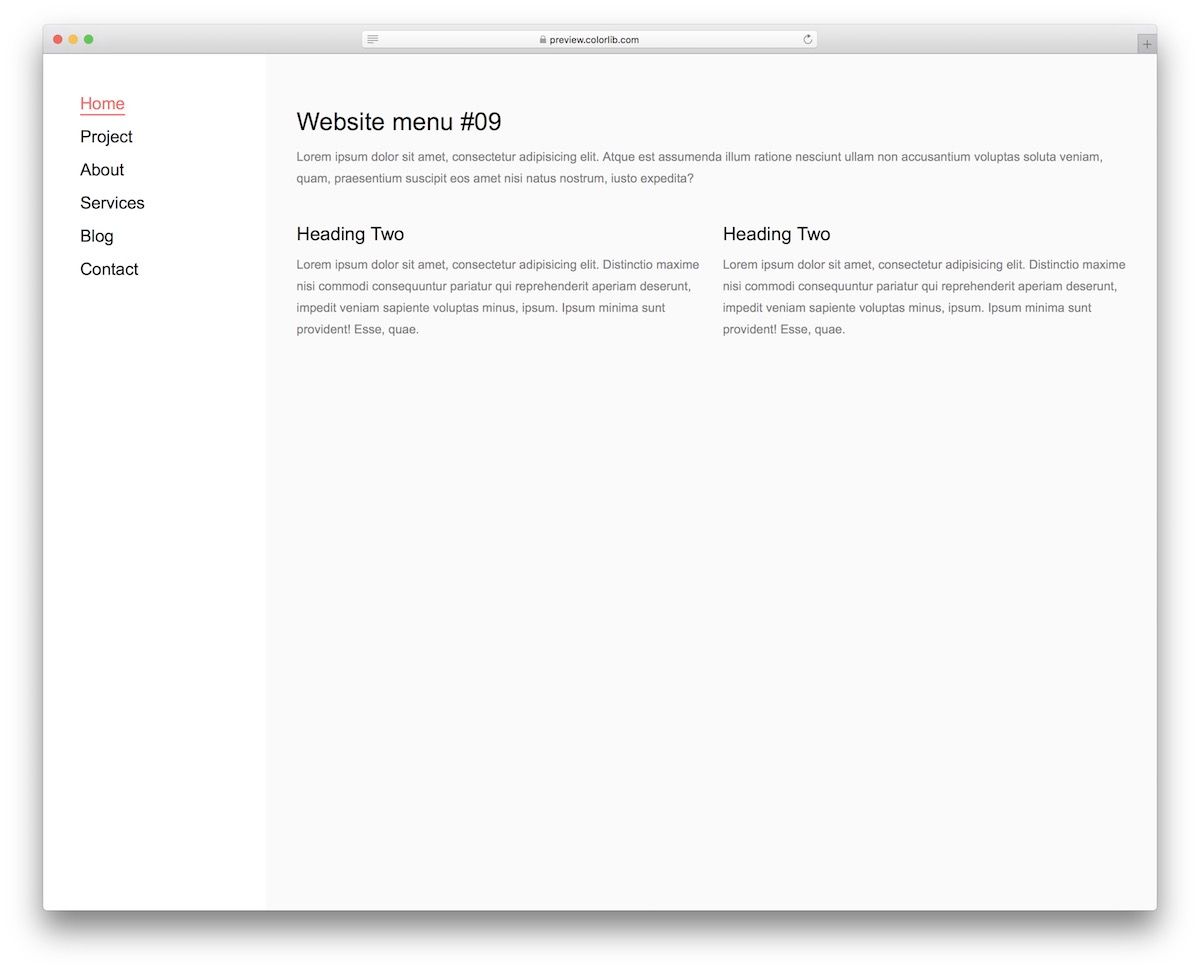
谁愿意在他们的网站或博客中添加侧边栏菜单? 如果您是粉丝,您将见证网站菜单 V19 的快速收录。
它采用带有高亮效果的灯光设计,可为文本添加颜色和下划线。 这是在您的网站的哪个页面上显示您的用户的聪明方法。
您的内容可能非常引人注目,以至于他们完全沉浸其中,忘记了周围发生的事情。
网站菜单 V19 也与智能手机和平板电脑完美融合。 但是,在较小的设备上查看时,它会转换为画布外菜单 - 出于实用性目的。
更多信息/下载

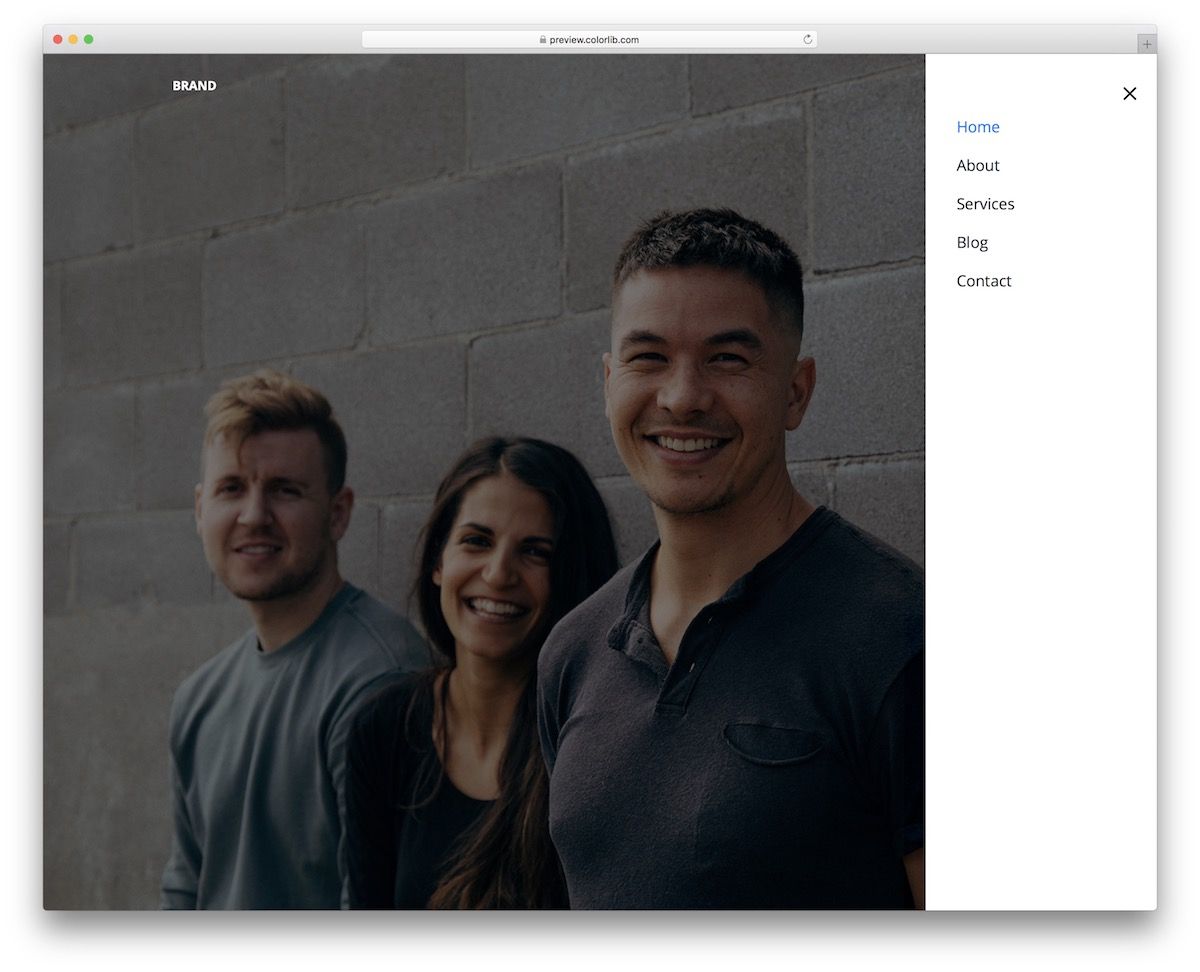
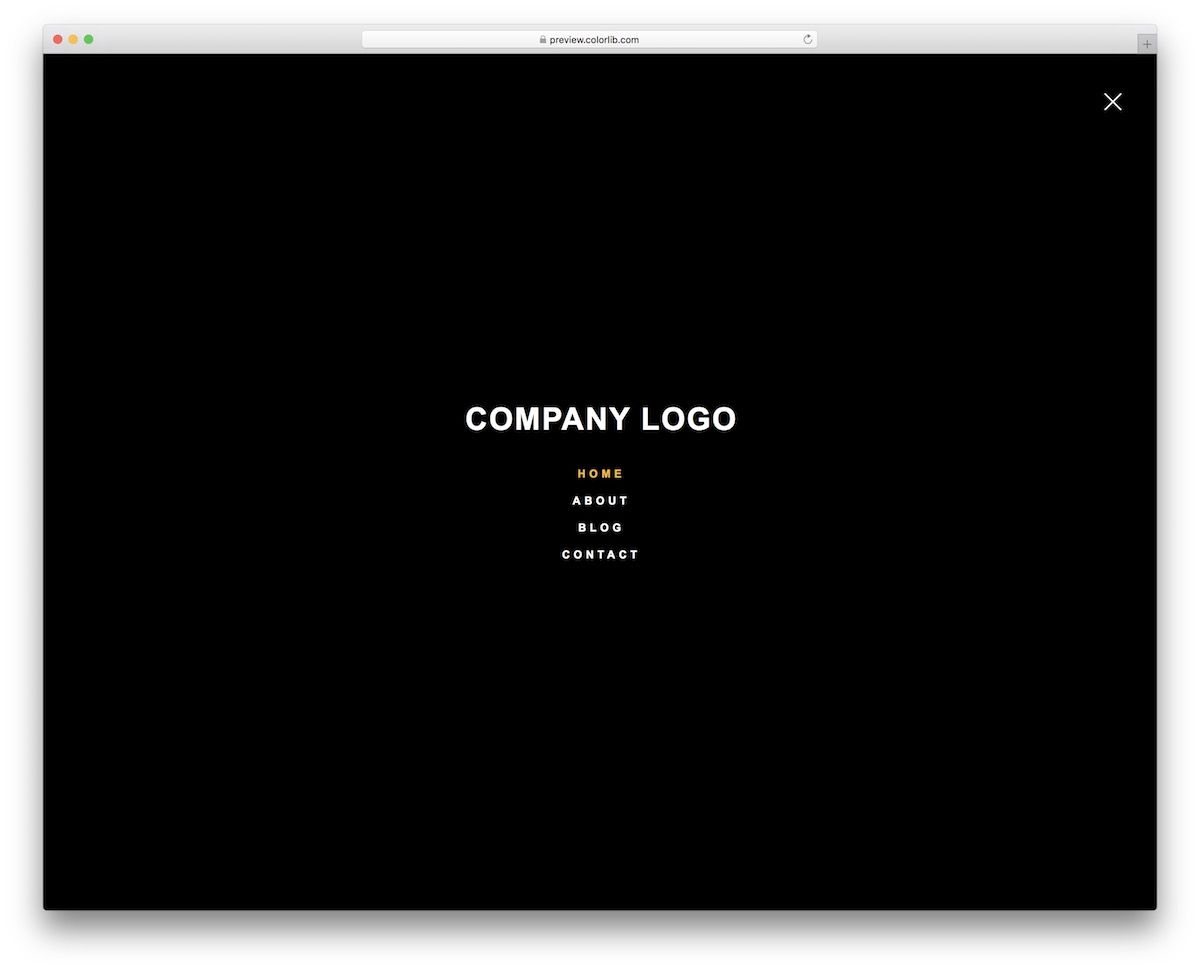
这是我们精选的最后一个免费网站菜单模板——也是我的最爱。 网站菜单 V20 是全屏菜单或某些人所说的菜单叠加。
它只会晃动一个菜单图标,但会显示完全覆盖您查看的内容的整个菜单。 此集合中没有其他导航可以大胆地放置菜单。
无论是在移动设备还是桌面设备上查看,网站菜单 V20 都保持相同的样式不变。 此外,它在默认配置中看起来很暗,但您可以根据需要进行调整。
更多信息/下载
除了我们的首选,这里还有一些免费的菜单选择。 请记住,在某些情况下——这些只是上述内容的轻微变化。


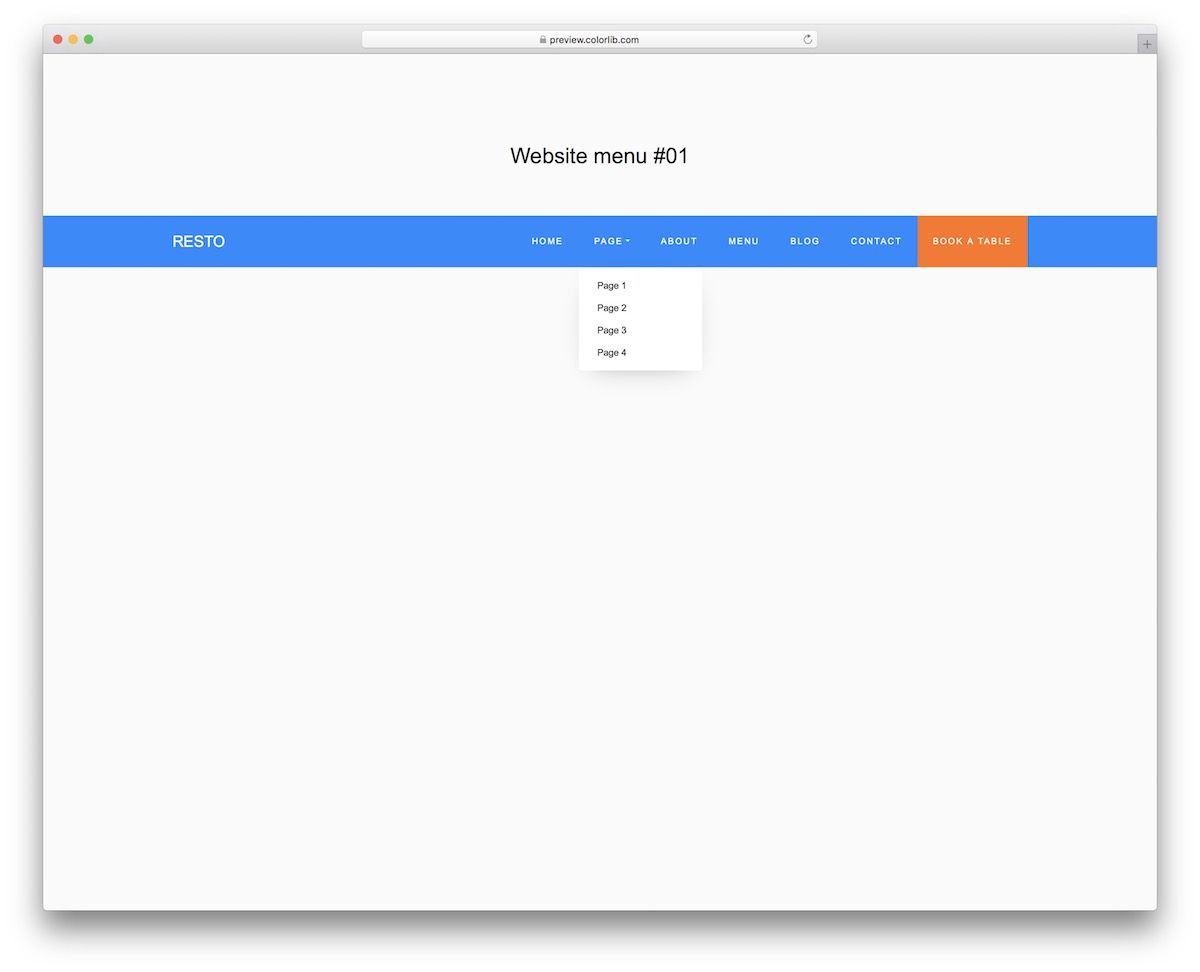
现在让我们从网站菜单 V01 开始。 对于喜欢最小化事物的每个人来说,这是一个免费的片段。 它还具有徽标部分、社交媒体按钮和两层下拉菜单。
适合手机吗?
当然,确实如此!
但这是你可以预先测试自己的东西。
更多信息/下载

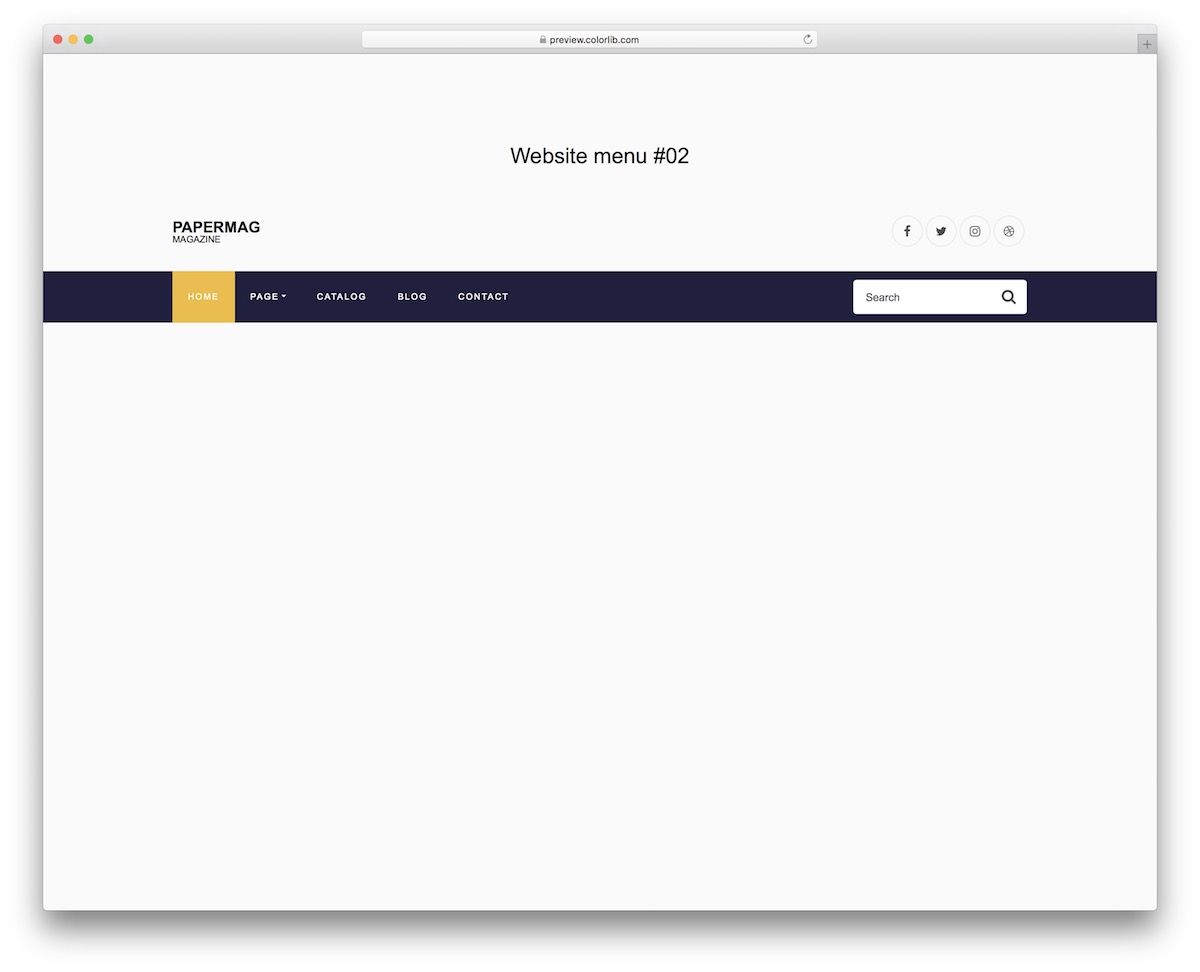
网站菜单 V02 比上面的更简单。 如果您没有很多页面或类别,那么这个对您来说会很好。
它还确保在移动设备上保持类似的极简风格。 但它作为汉堡菜单从右侧滑入。
更多信息/下载

网站菜单 V04 更像是一个完整的标题,充当粘性导航。 如果您不熟悉此功能,则导航栏在滚动时会粘在屏幕顶部。
始终可访问。
除了主菜单区域外,还有一个顶部栏。 您可以使用此部分添加其他联系方式,例如电子邮件和电话号码。 此外,网站菜单 V04 有一个社交图标空间。
更多信息/下载

我已经添加了一个类似上面网站菜单 V06 的菜单,只是这个功能是左定位。
如果正确的版本不适合您,这是您只需单击即可获取的替代方案。
就像听起来一样简单。
更多信息/下载

没有足够的免费网站菜单模板变体,对吧?
网站菜单 V08 是另一个出色的片段,可以让您无需从头开始就可以开始。 除了文本、下拉菜单和 CTA 按钮之外,这个功能并没有那么多。
但对于某些人来说,这已经足够了。
更多信息/下载

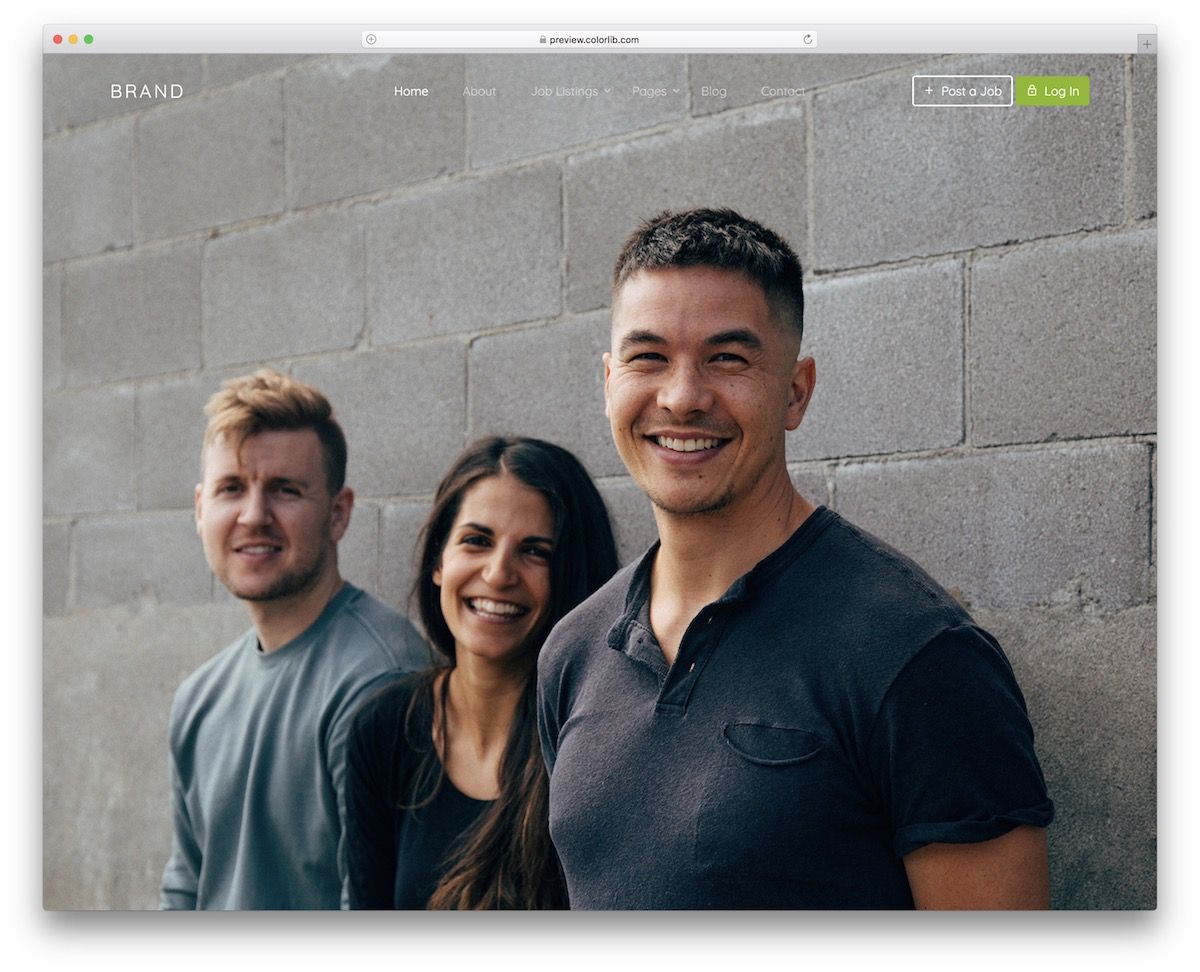
前身是一个更通用的网站菜单模板,而网站菜单 V09 默认专注于工作板。 它甚至带有预定义的特殊部分供您激活。
但是对于所有大胆的人,请随意根据自己的喜好修改网站菜单 V09。
更多信息/下载

网站菜单 V10 具有一个实心导航栏,带有一个居中的徽标和每侧三个菜单项。 但是,移动端的设计完全改变了,从右侧滑入(汉堡菜单)。
更多信息/下载

这是一个有趣的,可以为餐馆或完全不同的东西工作。 换句话说,通过对网站菜单 V11 进行一些调整,您可以轻松地将其应用于不同的业务,因为它只需要更改文本。
但。
您还可以使用不同的颜色组合或坚持蓝色/橙色方案。
更多信息/下载

网站菜单 V13 是一个很好的例子,展示了如何将简约设计与实用性相结合。
这个免费的网站菜单模板很容易适用于您从事的商业网站、博客和其他项目。
灯光设计在移动设备上变为 DARK - 这样您就知道了。 您还会获得一个搜索栏和一个下拉菜单。
更多信息/下载

您打算建立一个在线商店吗? 无需从头开始,因为您可以导入网站菜单 V15 并整理其导航。
免费模板的主要特点是购物车图标,悬停时带有下拉菜单,可用于不同的操作。
更多信息/下载

网站菜单 V16 适用于所有在免费网站菜单模板中寻找更多部分和元素的人。 它具有顶部栏、社交按钮、下拉菜单和搜索表单。
即使发生了很多事情,Website Menu V16 也可以使用 STYLE。
更多信息/下载

网站菜单 V17 是我们自己的最后一个免费网站菜单模板,您现在可以获得。 这是一个出色而出色的替代方案,可以让您立即前进。
无论是在台式电脑还是智能手机上查看,网站菜单 V17 都具有良好的动态感。 它具有所有必需的 JAZZ,因此您不必从头开始编写代码。
更多信息/下载
