22 个免费的 Bootstrap Jumbotrons (Attention-Grabbers)
已发表: 2022-03-24因此,您来到这里是为了为您的网站找到最好的 Bootstrap jumbotron。 你很幸运。
为什么? 我们进行了所有的研究和调查,以找到您应得的最终片段。
你知道,所以你不必这样做。
使用坚固的 jumbotron 更容易在网站上引起额外的关注。
让特殊内容、信息或其他任何内容轻松弹出,让每个人都注意到。
这里有 22 个可以用来吸引访客的最佳 Bootstrap jumbotrons 布局。
它们有各种形状和尺寸、样式和设计,确保每个人都能找到适合自己的东西。
下面我们列出了几个 Bootstrap jumbotrons,但我们碰巧有数百个 Bootstrap 5 网站模板,上面有很多很棒的功能。
最好的免费 Bootstrap Jumbotrons
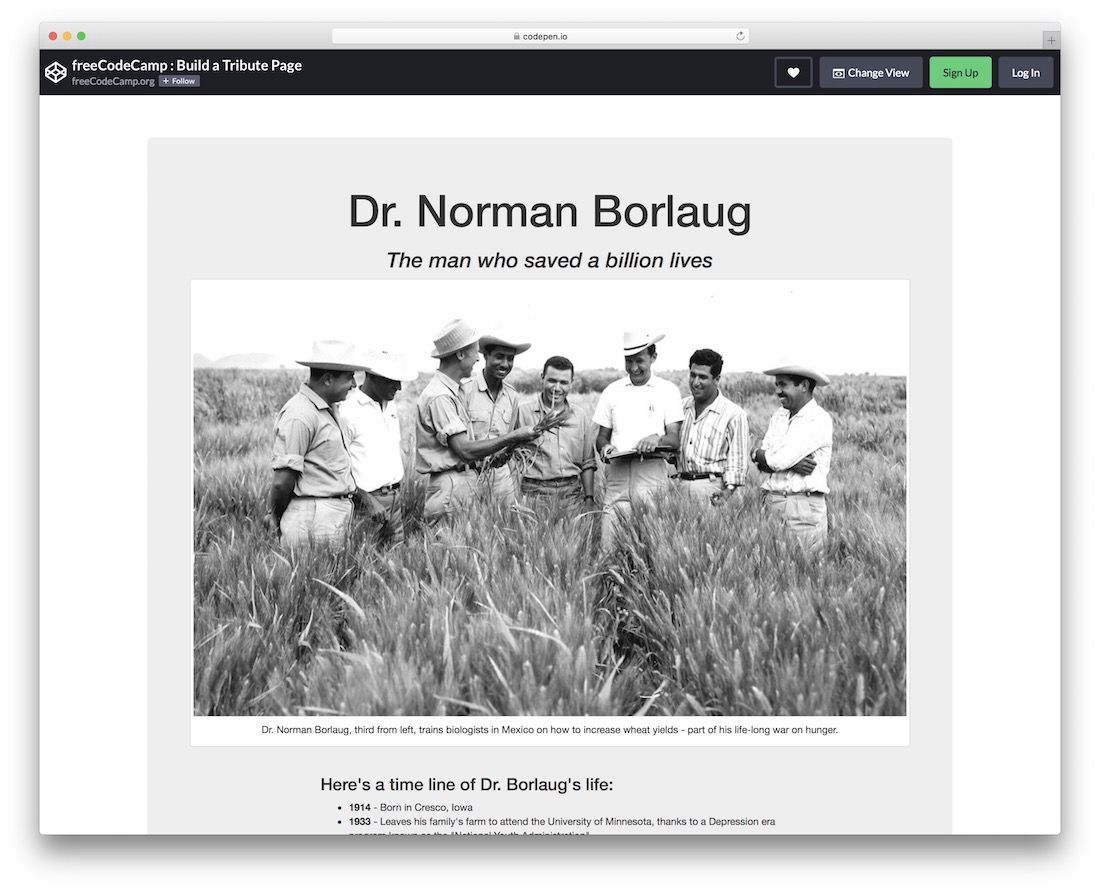
建立一个致敬页面

顾名思义,使用 Build a Tribute Page,您可以将整个页面注入您正在处理的 Web 应用程序中。 您可以将它用于任何您想要的东西,但致敬页面是它的专长。
默认情况下,它包含 Norman Borlaug 博士的传记/时间表,但您可以将其更改为其他人,甚至完全违背常规。
jumbotron 有漂亮的灰色背景,可以选择插入图像、链接、文本,你可以命名它。 您可以从 CodePen 的编辑器中配置它,然后从那里开始。
更多信息/下载
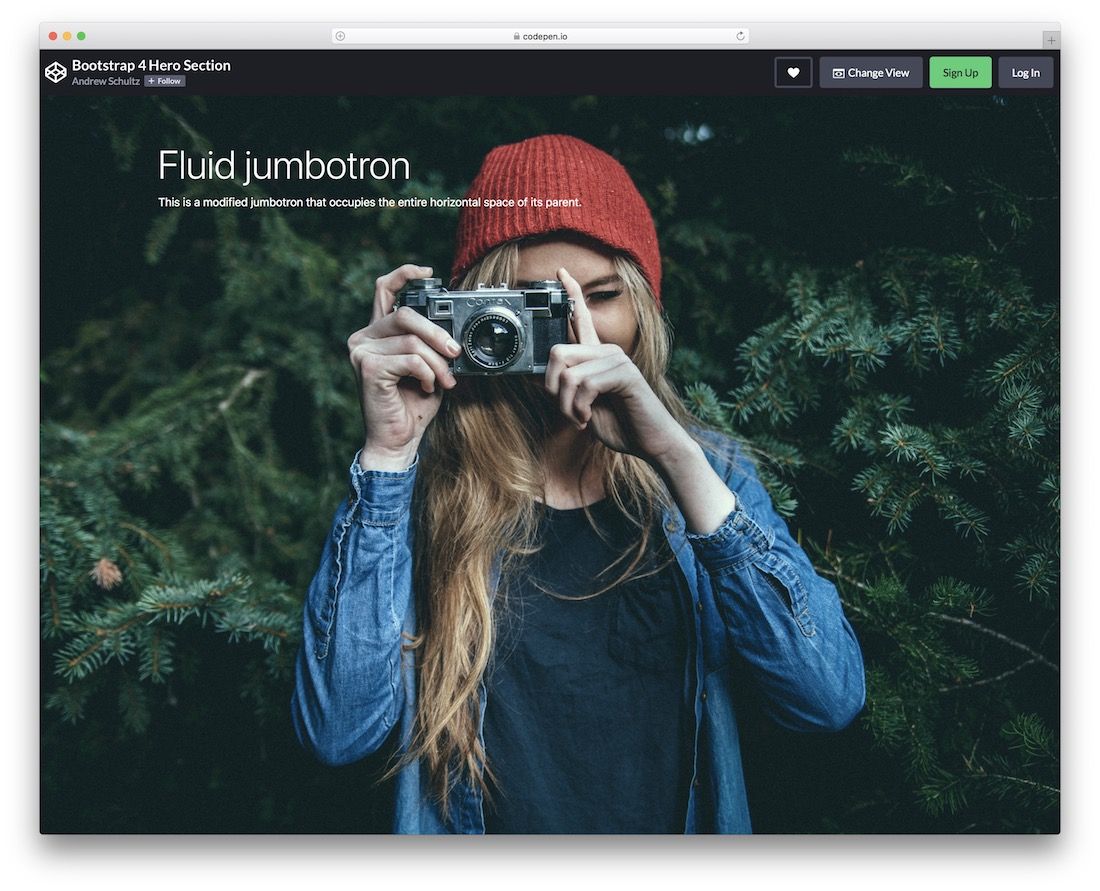
Bootstrap 4 英雄部分

创建一个强大、引人入胜且令人瞠目结舌的英雄部分,而无需从头开始打造。 您可以在主页或网站的任何其他部分使用 Bootstrap 4 Hero 部分。
它易于使用,使用干净的代码来快速改进和调整您的需求和法规。
该模板还具有标题和文本,您可以轻松修改它们以及主图像背景。
如果您之前没有使用过 CodePen,您可以直接从 Web 平台进行更改,无需使用任何软件。
更多信息/下载
Angular Bootstrap 颜色选择器

这有点不同——因此得名——一个免费的片段,可以解锁多种不同风格的颜色选择器。 选择颜色有四种不同的方法,因此您可以使用全部或仅使用一种。
它不包含 jQuery 依赖项,包含原生 AngularJS 并基于流行的 Bootstrap 框架。 使用 Angular Bootstrap Colorpicker 小部件为您的用户提供一种选择颜色的便捷方式。
更多信息/下载
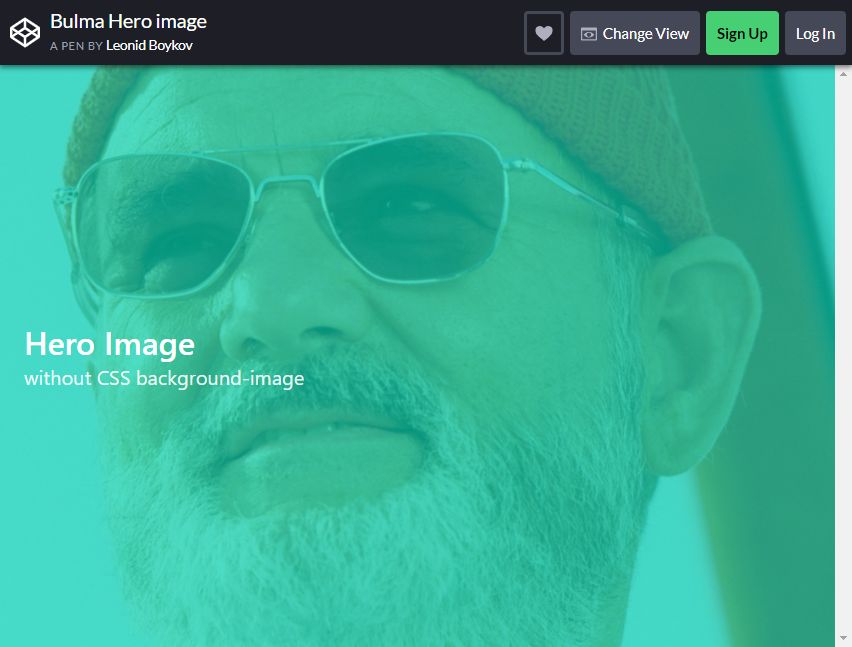
布尔玛英雄形象

让我们从您通常看到的模块化设计风格的简单 Jumbtron 开始。 这些网站旨在具有响应用户导航的简约功能。
现在的大多数设计现在都被分成不同的块和部分,将网页的内容分开,这可能会让一些人感到困惑。
这种设计风格通过强调大多数网站使用的全宽英雄图像,让用户和访问者更多地关注图像的上下文,从而提供了一个完全引人注目的细节。
例如,这种布局使用了独特而醒目的图像和简单的文本,不会太浮华也不会太沉闷。
更多信息/下载
Bootstrap 4 Jumbotron 滑块

并非所有网站都使用类似幻灯片的背景,但他们几乎不知道这些类型的设计正是一些人正在寻找的。 滑块是否是可行的设计元素仍然值得商榷。
然而,许多成功的网页设计师一直依赖于这种引导 Jumbotrons 的背景设计,并在利用它来宣传产品和引起用户注意方面做得很好。
在这种布局中,滑动图像自动或“可点击”从一张漂亮的高分辨率图像滚动到另一张。 您可以使用它来宣传您的网站或企业网页提供的服务和产品。
用一些漂亮的文字伴随滚动背景,你会让访问者乞求自己控制这种体验。
更多信息/下载
网络投资组合

这种 Jumbotron 布局为用户带来了令人愉悦的幻想。 它利用视差滚动效果来赋予深度并感觉文本漂浮在图像中。
视差滚动现在仍然越来越强大,并被广泛用于设计网站或移动页面的 Jumbotron。
它已被证明是在网页设计行业中应用这种令人愉悦的视觉“错觉”的理想场所,而优质企业往往会为他们的网页采用这种类型的设计。
您可以通过赋予此视差滚动一个变革性的边缘来使您的网站访问者惊讶于滚动的意外结果,从而使其与众不同并稍微改变它。
布局是完全可定制的,以适应您网站的主题!
更多信息/下载
带有 Wistia 嵌入视频背景 Bootstrap 4 的 Jumbotron

你更喜欢运动而不是静止图像吗? 您想将一些著名的视频嵌入到您网站的页面中吗? 好吧,有了这个布局,你可以! 视频背景设计作为一种设计形式被广泛使用。
另一个最近的趋势作为引导 Jumbotron 的一种形式非常有效,因为淡色视频背景与醒目且易于阅读的文本相结合。 然后,您将获得成功 Jumbotron 设计的秘诀。
您可以通过展示您网站必须提供的几个视频来设置您网站的氛围。
更多信息/下载
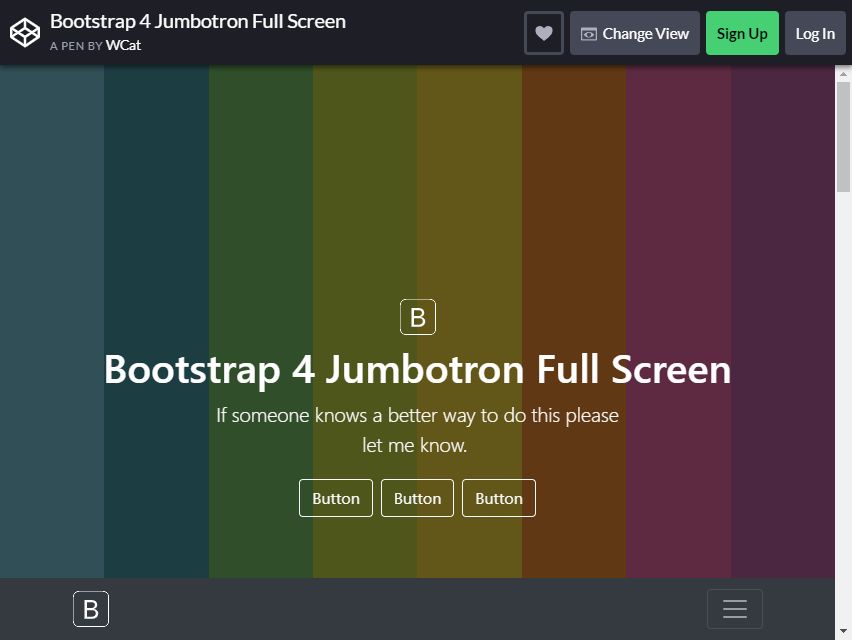
Bootstrap 4 Jumbotron 全屏

这些设计通常出现在在移动设备上查看的网站上,通常用于这些设计,但现在您可以在网页中使用相同的布局。
没有任何设计可以与航海极简主义的美相媲美。 菜单按钮或导航按钮可以轻松嵌入到 Jumbotron 的背景图像中,如何让它更加突出,完全取决于您和您的想象力!
布局是完全可定制的,因此可以根据自己的喜好调整颜色并安排一些细节。 彩色背景很好,但要尝试制作更好的东西!
您的用户将立即将更多注意力吸引到令人兴奋的视觉效果上,并且他们在导航时不会遇到任何麻烦,因为按钮实际上就在他们正在寻找的位置。
更多信息/下载
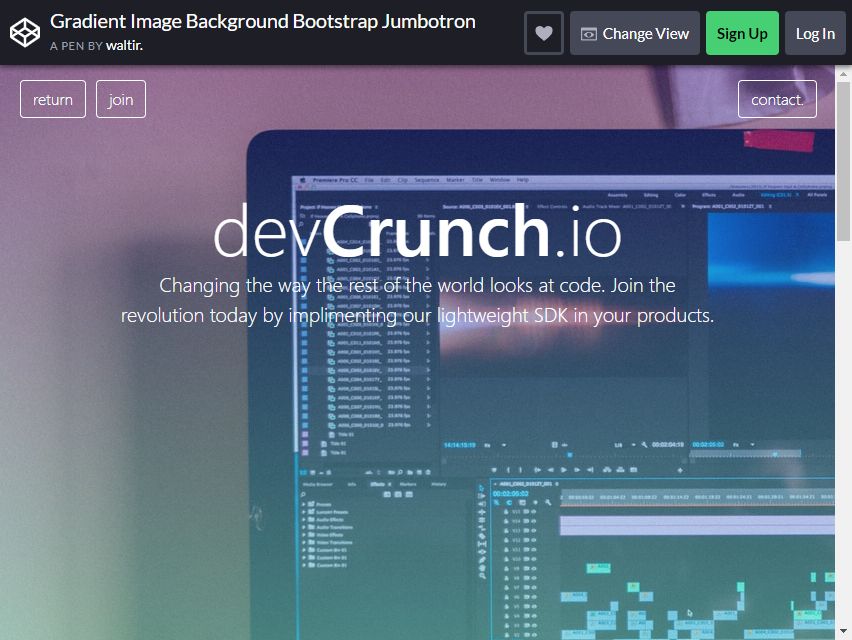
渐变图像背景 Bootstrap Jumbotrons

当您想为您的网站吸引流量时,您可以做很多事情。 您可以将令人惊叹的 Jumbotron 与吸引观众的主题结合起来。
当您希望页面上的某个部分向您的网站介绍访问者时,此布局是您正在寻找的设计。 有什么比通过将他们介绍给他们将在此过程中遇到的漂亮界面来开始事情更好的方法呢?
如果您的网站提供各种服务和产品,请使用这款具有清洁设计的 Jumbotron 来展示它们。
更多信息/下载
超大屏幕

没有什么比背景简单的美丽文字更能说明问题了。 可以做很多事情来使您的网站的排版具有美妙的外观和感觉。 它并不总是必须选择最花哨的草书字体才能挤进人们的脸上。
人们希望外观与背景相得益彰并适合其占据的区域。 您不必过度使用大量文本来向 Jumbotron 淋浴,只需使用已经为您预先制作的这种布局!
自定义文本以将您的信息分享给用户,并以这种简单而优雅的外观让他们惊叹不已。 请记住,这并不总是关于您在那里输入的详细信息的数量。
您的目标是提供清晰明了的信息。 与您用于信息主要思想的字体大小相结合,这使它如此引人注目。
更多信息/下载
使用 Bootstrap Jumbotron 的整页背景

这种布局非常适合专注于提供内容和服务的网站。 此布局的主要重点是向访问者提供大量内容或向网站服务添加个性化链接。

Jumbotron 下方是嵌入式链接,可将用户引导至示例中给出的站点注册、广告和发布。
这是一种内容优先策略,更多地强调服务而不是消息,您可以使用布局的预构建设计,只需稍微改变颜色并添加漂亮的背景图像。
这是 Bootstrap Jumbotron 之一,它还包含一些按钮,您可以在这些按钮上嵌入链接,以将您的用户转移到您想要向他们展示的内容。
人们来到您的网站阅读您的有趣内容。 因此,他们对您的阅读内容更感兴趣,并且不想被您网站页面上的其他文本所困扰。
更多信息/下载
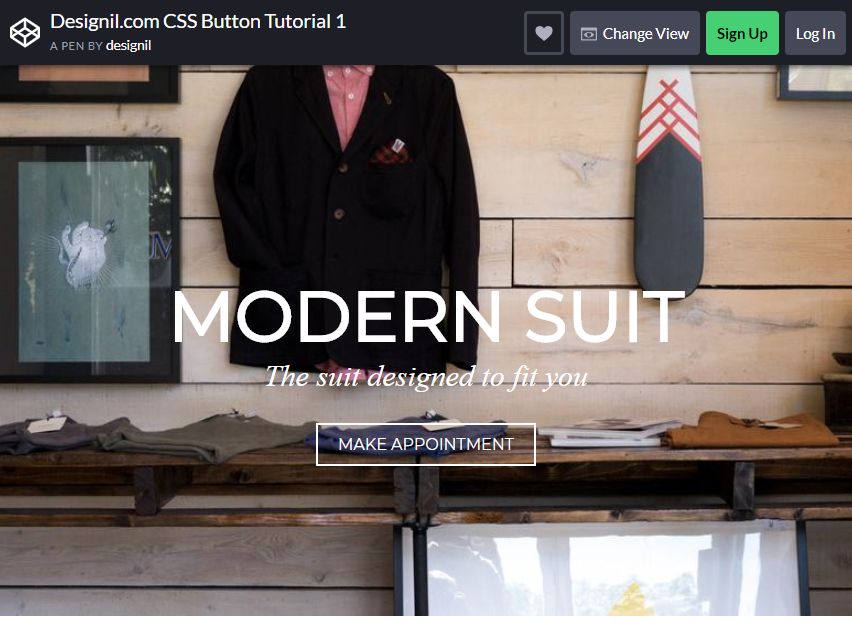
Designil.com CSS 按钮教程 1

与之前的布局一样,这种设计最适合不需要使用 CATCHY 文本和字体或提供有关业务或网站的视频演示的电子商务网站。
Jumbotron 使用显示网站产品的背景,因此访问者将知道他们来到该网站的目的。 这是一种简单直接的营销策略,而不是让文字引起读者的注意; 为什么不直接使用您的服务和物品呢?
与以内容为中心的布局不同,这种产品布局可以被商业网站用来展示他们的商品或展示他们最畅销的产品或新版本,以吸引您的用户在您的电子商务商店中滚动!
更多信息/下载
透明Jumbotron 和粒子

有什么比美丽的静止图像更好的呢? 好动人的! 动画为您的 Jumbotron 带来生机,让它看起来更生动、更自然。 为 Jumbotron 的背景设计提供静止图像绝对没有错,特别是如果您希望将焦点吸引到消息上。
但是移动图像会将更多的注意力吸引到静止帧上(在这种情况下,您希望读者阅读的文本或消息)。
请记住让动画保持简单和优雅,这样就不会干扰用户阅读消息或采取您希望他们执行的操作。
对于希望与众不同且与其他网站不同的网站,动画是最佳和明智的选择。 例如,此布局使用移动粒子来更加强调透明背景和实心填充文本。
它是动态的,同时也很简单。
更多信息/下载
CodeBrainery.io

如果您希望您的网站以有趣的方式呈现并与读者分享其信息,那么选择美丽而充满活力的颜色渐变就是这样做的方式!
此布局使用彩色托盘和醒目的徽标来展示网站的合作伙伴。 它还使用最小的设计来保持简单和易于导航的内容。
Jumbotron 在其设计中使用鲜艳的色彩、层次和渐变来吸引读者的注意力。
这种简单而优雅的方法将防止布局看起来过于混乱或信息过多。 这是用于色彩更多的网站的最佳引导 Jumbotron 之一,因为它使网页更有活力和令人愉悦。
您还可以自定义要嵌入到 Jumbotron 上的号召性用语按钮,或创建可用于网站上的整个块的按钮,以获得更加丰富多彩和纹理化的外观。
更多信息/下载
MusixMatch API

在线音乐共享平台的这个主题布局让您感觉时髦和时髦! 谁说形状太陈旧乏味?
如果您想在您的网页中添加一个实用且简单的功能来吸引用户的注意力,为什么不选择具有鲜艳色彩和几何形状的背景呢?
这种布局具有作为背景图像的多彩美感,所有这些都伴随着令人惊叹的形状,共同带来了设计。 简单的实心填充报价气泡在强调您的信息方面也起着重要作用!
更多信息/下载

现在这是一个实验性的 Jumbotron 设计,肯定会大受欢迎! 这种布局的关键是让整个图像和文本不至于异常奇怪和不寻常。
这些方法太分散注意力,用户难以专注。 吸引用户的注意力,不是通过引人注目的字体或颜色,而是通过具有优雅和优质的外观,这应该会产生一些意想不到的效果,让您的用户感到惊讶。
这可能是由 Jumbotron 的简单运动或动画引起的,就像在此布局中,正在发生视差滚动效果。
更多信息/下载
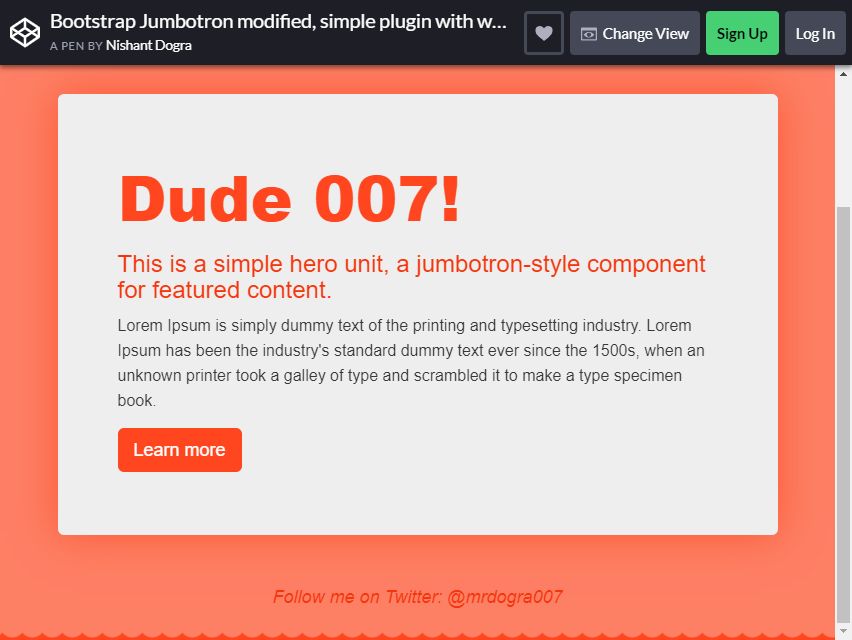
Bootstrap Jumbotron 修改

如果您需要一个简单的 Jumbotron,但需要一些动画来配合它,那么这就是您的最佳选择! 简单的实心填充背景和用于容纳文本的白色填充框非常适合简约外观。
布局还具有带波浪状动画的边框饰面。 添加您的信息并稍微自定义颜色,您就可以开始了。 您还可以更改边框波浪动画的速度。
更多信息/下载
Bootstrap 4.1.3 导航栏和视差

现在我们已经讨论了简单的设计,那么更多样化的设计怎么样? 这种布局将视差滚动效果提升到了一个全新的水平!
Jumbtron 充满了描绘不同风景的壮丽图片,当您滚动浏览页面时,每张图片都会有视差效果。 导航栏也在舞台上占有一席之地; 当您滚动页面时,它会突出显示。
用这种惊人的效果让您的用户感到惊讶和惊叹,并在您的网页上使用它!
更多信息/下载
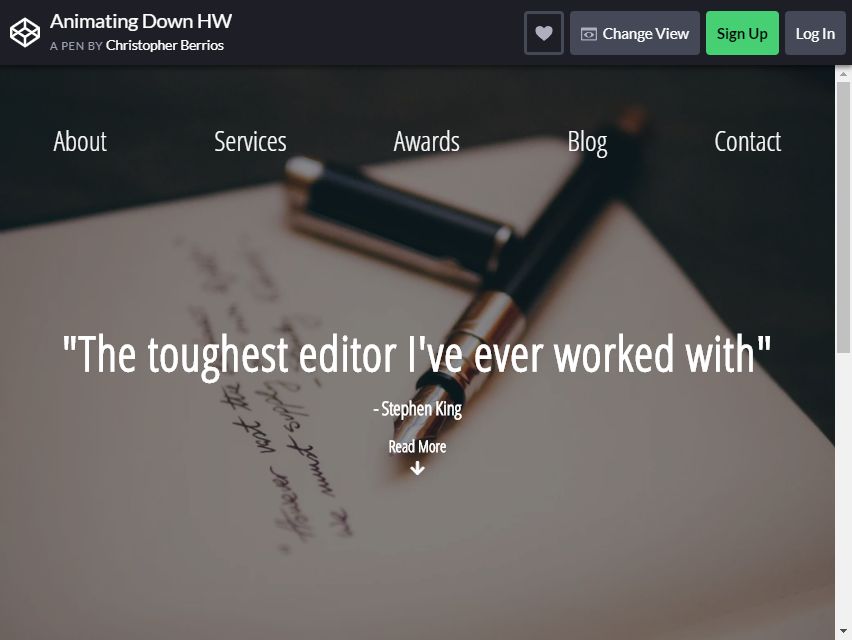
动画下来硬件

正如我们在整个列表中讨论的所有令人惊叹的设计一样,这种布局将漂亮的排版与色彩缤纷的界面和突出显示的导航栏合二为一!
如果您想要一个专业且令人印象深刻的 Jumbotron,这就是您要走的路。 图像有点模糊以使文本弹出,因此用户将能够阅读它。
它简单、优雅、有吸引力,是最好的Bootstrap Jumbotron 之一!
更多信息/下载
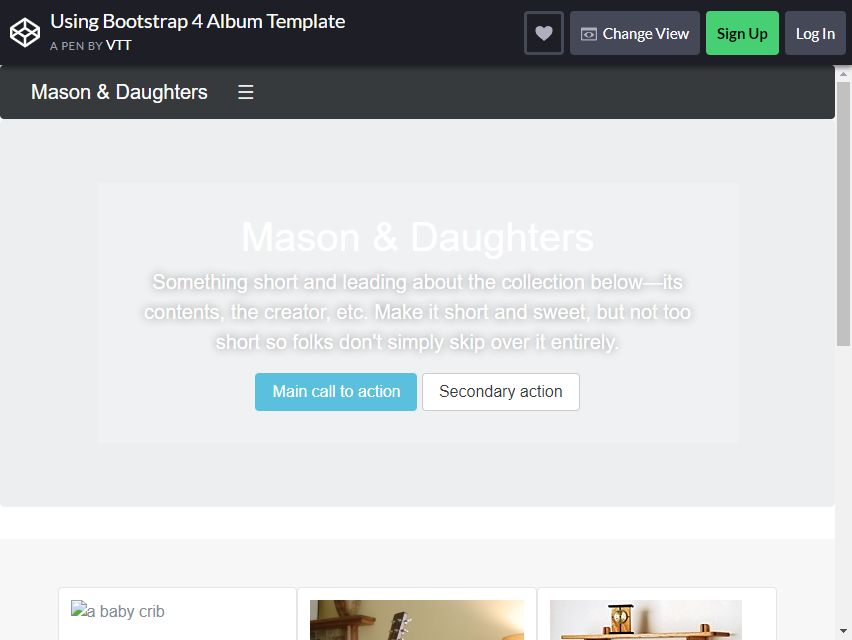
使用Bootstrap 4 专辑模板

这是默认的 Bootstrap Jumbotrons 设计,为什么要将它包含在列表中? 好吧,它在您使用它的各个方面都非常通用。
它也适用于专业和博客网站,因此您可以在此预建布局中尝试元素组合。
嵌入式号召性用语按钮对用户来说也很方便,因为它位于 Jumbotron 的中心,他们不会很难浏览页面!
更多信息/下载
Bootstrap 4 Jumbotron – 图片

这是另一个简单但令人惊叹的 Jumbotron 设计。 使用具有足够空间的图像,您的信息对于您的目标受众来说足够可读。
使用高分辨率图像带出那些鲜艳的色彩! 这是大多数网站使用的经典布局,因为它的设计简单有效。
自定义它以添加更多元素并更改一些字体和纹理,以使设计更加突出!
更多信息/下载
文件夹

最后,这个 Jumbotron 优于以前的 Jumbotron。 它的可读字体大小适中,将真正吸引读者或用户的注意力,您的信息将被完全听到。
这个设计有一个独特的和不同的使用背景图像的方式,可以看到它有点模糊,没有太多的颜色可以看到,那么为什么它会这么有效呢?
设计的方式结合了空间和简单的元素,看起来不会太痛苦,但非常令人愉悦!
您的许多用户肯定会对这种布局感到惊讶!
更多信息/下载
