WooCommerce Checkout'tan Nakliye Nasıl Kaldırılır (5 Pratik Yöntem)
Yayınlanan: 2025-07-08Bir Woocommerce mağazası çalıştırıyorsanız, muhtemelen "Nakliye bölümünü ödeme sayfasından nasıl kaldırabilirim?" Belki dijital ürünler, yüz yüze hizmetler sunuyorsunuz veya ödeme deneyimini kolaylaştırmak istiyorsunuz. Sebebi ne olursa olsun, bu makale Woocommerce Checkout'tan gönderimi kaldırmak için 5 pratik, kullanıma hazır yöntemle size yöneliyor .
Ayrıca, ücretsiz bir eklenti kullanarak bir kod satırına dokunmadan ödeme alanlarınızı nasıl özelleştireceğinizi de keşfedeceksiniz. Hadi dalalım.
Nakliyi ne zaman gizlemelisiniz veya devre dışı bırakmalısınız (veya ücretsiz gönderim sunmalısınız)?
WooCommerce'deki nakliye bölümünün kaldırılması veya değiştirilmesi sadece teknik bir ayar değildir, bu da stratejik bir karardır. İşte nakliye alanlarını devre dışı bırakmanın veya gizlemenin mükemmel bir anlam ifade ettiği birkaç senaryo:
- Fiziksel teslimatın gerekli olmadığı e -kitaplar veya indirmeler gibi dijital ürünlerin satılması .
- Nakliye gerektirmeyen yüz yüze hizmetler (koçluk, kurslar) sunmak .
- Sadece yerel pikap , müşterilerin siparişlerini doğrudan topladığı yerler.
- Naklinin ücretsiz olduğu veya yalnızca ilk teslimat için tahsil edildiği abonelik tabanlı modeller .
- Gönderim maliyetlerinin gizlenmesi dönüşümü artırdığı ücretsiz gönderim promosyonları .
Nakliye alanlarınız ilgisiz olduğunda, ödeme işleminde sürtünme oluşturabilirler. Bu deneyimi kolaylaştırmak, araba terk oranlarınızı artırabilir ve müşteri memnuniyetini artırabilir.
İlk olarak, örneğin, bu ayarlarla birlikte araba ve ödeme daha hafif yapabilirsiniz:

Şimdi Woocommerce'deki nakliye yöntemlerini (veya alanları) nasıl devre dışı bırakacağınıza veya gizleyeceğinize bir göz atalım.
WooCommerce Checkout'tan gönderimi kaldırmanın 5 yolu
Nakliye bölümünden kurtulmanın birkaç yolu vardır - bazı manuel, bazı eklenti tabanlı. Adım adım talimatlarla 5 etkili seçenekten geçelim.
1. Gönderimi tamamen devre dışı bırakın (dijital ürünler veya hizmetler için)
WooCommerce, bir ürünün nakliye gerektirip gerektirmediğini tanımlamanızı sağlar. Dijital ürünler için gönderimi nasıl kaldıracağınız aşağıda açıklanmıştır:
Adım adım:
- Ürünlere gidin → ürününüzü düzenleyin .
- Ürün Veri panelinde, sanal (bu, gönderimi devre dışı bırakır) ve/veya indirilebilir kontrol edin.
- Ürünü kaydedin.
Tamamlamak. Bu ürün artık ödeme sırasında nakliye bölümünü tetiklemeyecektir.
2. Bir kod snippet'i (geliştiriciler için) kullanarak gönderimi gizle
Tema dosyalarınızı düzenlemekten rahatsanız, çocuk temasının functions.php dosyasına veya kod snippets gibi bir eklenti aracılığıyla aşağıdaki snippet ekleyin:
add_filter( 'woocommerce_cart_needs_shipping', '__return_false' );Bu, WooCommerce'i nakliye gerekmiyormuş gibi davranmaya zorlar.
Tabii ki, örneğin belirli ülkeler için nakliye devre dışı bırakmak için ek koşullar kullanabilirsiniz.
3. Ücretsiz gönderim mevcut olduğunda gönderim yöntemlerini gizlemek için bir eklenti kullanın
Bazen hala nakliye ihtiyacınız var. Ancak ücretsiz gönderim etkin olduğunda saklamak istiyorum.
WooCommerce eklentisi için Gönderme Yöntemini deneyebilirsiniz.

Kaynak: https://wordpress.org/plugins/hide-shipping-method-for-woocommerce/
Nasıl Kurulur:
- Eklentiyi eklentiler menüsünden yükleyin ve etkinleştirin.
- WooCommerce → Göndermeyi Git.
- Ücretsiz gönderim mevcut olduğunda diğer gönderim seçeneklerini gizlemeyi seçin.
- Tüm gönderim yöntemlerini sepet sayfasından da gizleyebilirsiniz.
- Veya yeni ayarlar sekmesinde ülke başına belirli nakliye yöntemlerini gizleyin.
Bu, özellikle ücretsiz teslimatla promosyonlar veya abonelik yenilemeleri için kullanışlıdır.
4. Yöntem olmayan özel bir nakliye bölgesi oluşturun
Başka bir temiz yöntem, belirli bölgelere veya müşterilere uygulanan nakliye yöntemleri olmadan bir bölge kurmaktır.
Adım adım:
- WooCommerce → Ayarlar → Nakliye'ye gidin.
- Yeni bir nakliye bölgesi ekleyin, adlandırın (örn. "Nakliye Bölgesi Yok").
- Bölgeyi veya ülkeyi belirleyin.
- Herhangi bir nakliye yöntemi eklemeyin.
Bu bölgeden müşteriler nakliye seçeneklerini hiç görmeyecek. Ancak, nakliye yöntemi olmadığı konusunda bilgilendirilecekler.
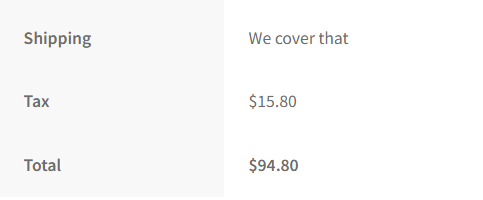
Ödemede Varsayılan Nover Gönderim Yöntemi Metnini değiştirmek için bir filtre ekleyebilirsiniz.
function change_no_shipping_message( $text ) { return __( 'We cover that' ); } add_filter( 'woocommerce_no_shipping_available_html', 'change_no_shipping_message' );Gönderim Yöntemi Metin Örneği Yokfunction change_no_shipping_message( $text ) { return __( 'We cover that' ); } add_filter( 'woocommerce_no_shipping_available_html', 'change_no_shipping_message' );

5. Esnek ödeme alanlarını kullanarak nakliye alanlarını kasadan kaldırın
Esnek ödeme alanları, kodlamadan ödeme sayfasından alanları düzenlemenize, devre dışı bırakmanıza veya kaldırmanıza olanak tanıyan ücretsiz bir eklentidir.
Esnek ödeme alanları woocommerce
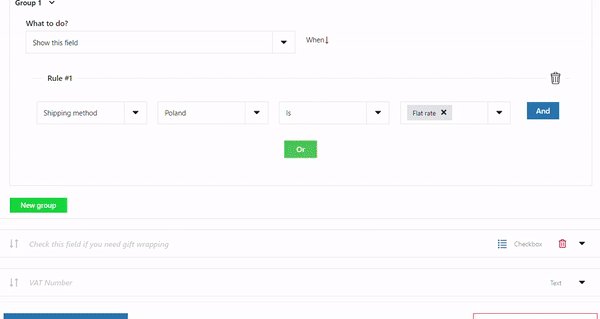
Düzenleyin, yeni ekleyin veya WooCommerce Checkout formundan gereksiz alanları gizleyin. Alanlara fiyatlandırma ekleyin ve koşullu mantık kullanın. Her şey dönüşümler ve daha iyi kullanıcı deneyimi ile ilgilidir. YENİ: Artık bir veya daha fazla koşul grubu (ve) altında birden fazla koşul (OR) ayarlayabilirsiniz.
Aktif kurulumlar: 90.000+ | WordPress Derecesi:

Diyelim ki sanal ürünler için gönderim devre dışı bıraktınız, ancak nakliye adres alanları hala görünüyor. Bunları nasıl kaldıracağınız aşağıda açıklanmıştır.
Nasıl yapılır:
- Esnek ödeme alanları eklentisini yükleyin.
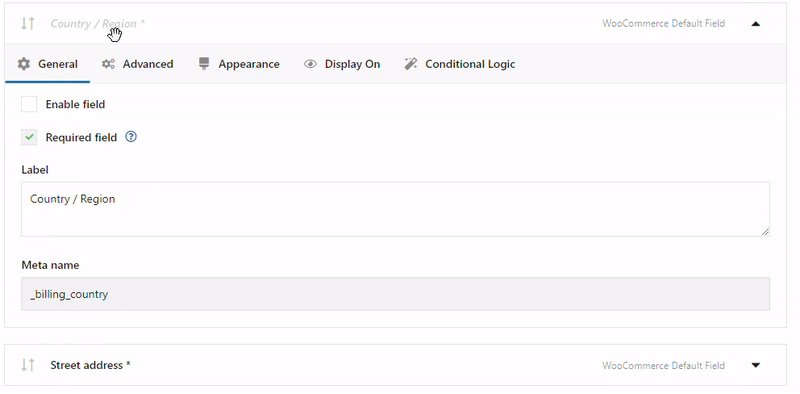
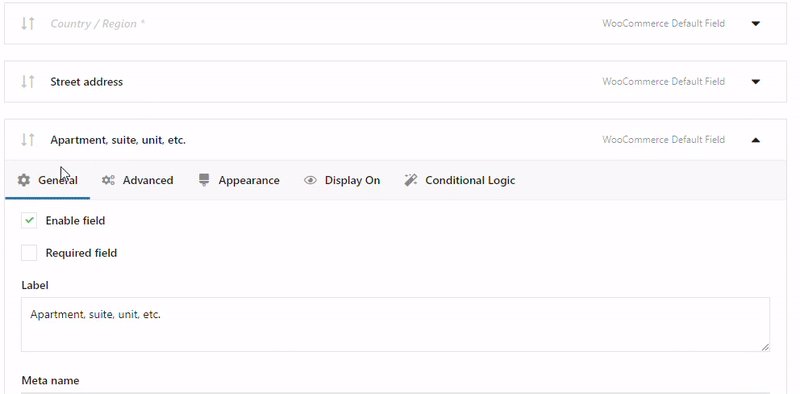
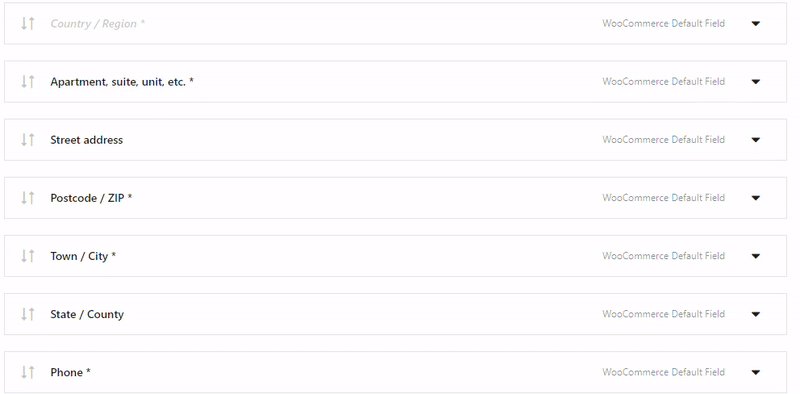
- WooCommerce → ödeme alanlarına gidin.
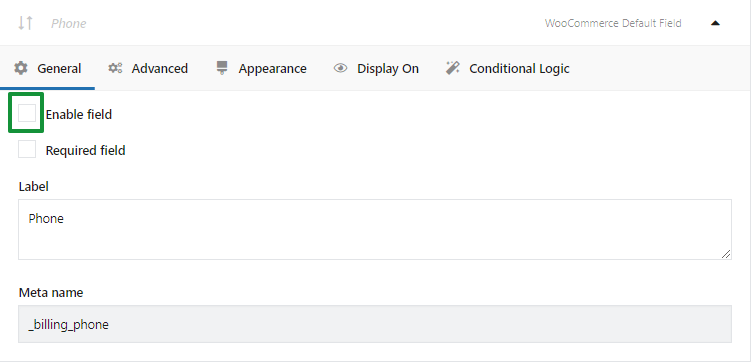
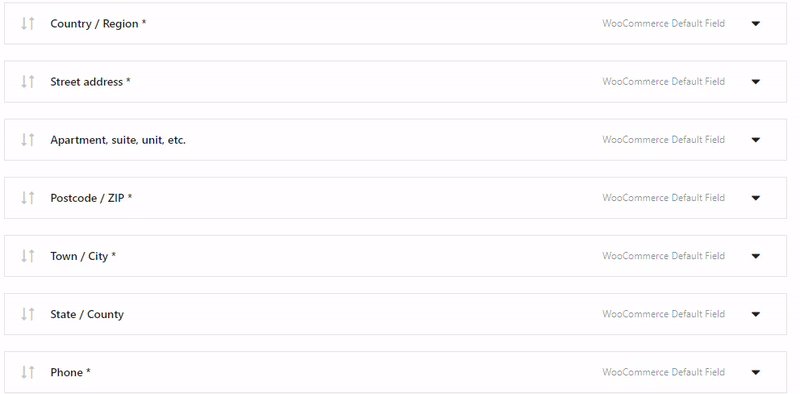
- Gönderim sekmesine geçin.
- Saklamak istediğiniz alanları tıklayın (örn. Adres 1, şehir, posta kodu).
- Alanları devre dışı bırakın ve değişiklikleri kaydedin.

İşte bu! Artık basitleştirilmiş bir ödeme sayfanız var.
WooCommerce Checkout ve Nakliye Deneyiminizi Nasıl Optimize Edilir?
Artık nakliyeyi kasadan nasıl kaldıracağınızı gördüğünüze göre, genel deneyimi geliştirmek için birkaç ekstra ipucu var:
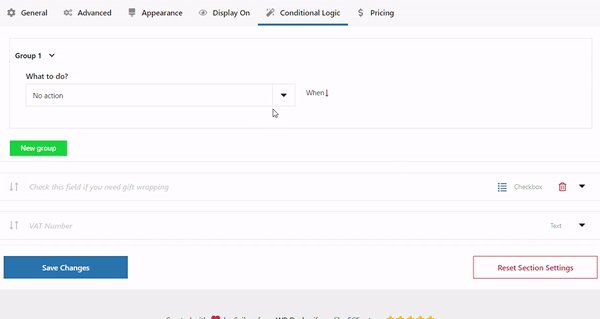
- Kullanıcı eylemlerine (örneğin faturalandırma ülkesi, ürün türü) dayalı alanları göstermek/gizlemek için koşullu mantık kullanın .
- Yalnızca belirli koşullar karşılandığında ücretsiz gönderim sunun (minimum araba değeri gibi).
- Karmaşayı azaltmak ve neyin önemli olduğuna odaklanmak için ödeme alanlarını özelleştirin .
- Masaüstü ve mobil cihazlarda ödeme düzenli olarak test edin .
Dağınıksız bir ödeme güven oluşturur. Müşterilerin yalnızca ilgili alanlar gösterildiğinde siparişlerini tamamlama olasılığı daha yüksektir.
Esnek ödeme alanları: WooCommerce Checkout'u kodlamadan özelleştirin
Esnek Ödeme Alanları, WordPress Gösterge Tablonuzdan ödeme alanlarını düzenlemenizi, eklemenizi, gizlemenizi veya yeniden düzenlemenizi sağlayan ücretsiz bir eklentidir.
İster nakliye alanlarını kaldırıyor, ister faturalandırma alanlarını ayarlayın, ister Sipariş Notları bölümünü uyarlayın, bu eklenti özel koda ihtiyaç duymadan tam kontrol sağlar.

Üst kullanımlar:
- Dijital ürünler satarken nakliye adresini gizleyin.
- Daha iyi akış için faturalandırma alanlarını yeniden düzenleyin.
- Alanları kitlenizin diline uyacak şekilde yeniden adlandırın.
- Onay kutuları, açılır listeler veya metin girişleri gibi ekstra alanlar ekleyin.
Klasik ödeme ile çalışır ve çoğu tema ve ödeme ağ geçitleriyle iyi entegre olur.
Esnek ödeme alanlarının profesyonel özellikleri Pro
Ücretsiz sürüm güçlü olsa da, esnek Checkout Fields Pro size daha fazla kontrol sağlar. İşte çarpıcı özellikler:
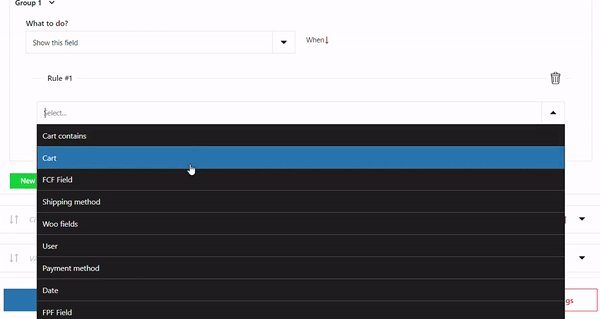
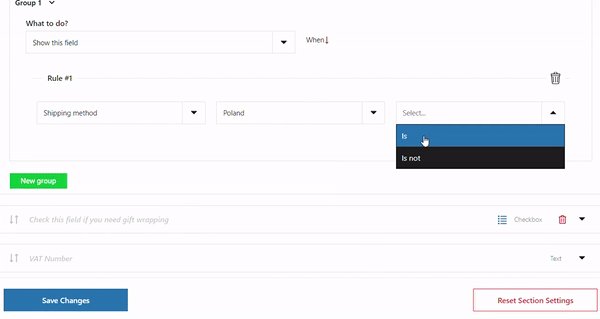
- Koşullu Mantık - Sepet içeriklerine, kullanıcı rolüne, seçilen nakliye yöntemi veya faturalandırma ülkesine dayalı alanları gösterin veya gizleyin.
- Fiyat alanları -Ödemede fiyatla ilgili alanlarla ekstra ücret veya indirim ekleyin.
- Çok dilli destek - Global mağazalar için WPML ve Polylang ile tamamen uyumludur.
- Gelişmiş Alan Türleri - Tarih seçicileri, renk seçicileri, dosya yüklemeleri ve daha fazlasını kullanın.

Tüm esnek ödeme alanları Pro özelliklerini keşfedin.
Esnek ödeme alanları Pro Woocommerce £ 59
Düzenleyin, yeni ekleyin veya WooCommerce Checkout formundan gereksiz alanları gizleyin. Alanlara fiyatlandırma ekleyin ve koşullu mantık kullanın. Her şey dönüşümler ve daha iyi kullanıcı deneyimi ile ilgilidir. YENİ: Artık bir veya daha fazla koşul grubu (ve) altında birden fazla koşul (OR) ayarlayabilirsiniz.
Aktif kurulumlar: 90.000+ | WordPress Derecesi:
Özet
- Karşılaşmayı kasadan kaldırmak kolaydır - ve dijital veya hizmet tabanlı mağazalar için UX'i geliştirir.
- Ürün ayarları, kod parçacıkları, eklentiler veya özel bölgeler aracılığıyla gönderimi devre dışı bırakabilirsiniz.
- Ödeme alanları üzerindeki toplam kontrol için, Esnek ödeme alanları eklentisini kullanın.
- Koşullu mantığın, gelişmiş saha türleri ve fiyatlandırma alanlarının kilidini açmak için Pro'ya yükseltin.
Basitleştirilmiş ödeme = daha fazla dönüşüm.
Woocommerce kasanızı bir sonraki seviyeye taşımak mı istiyorsunuz? Bugün esnek ödeme alanlarını deneyin.
