WooCommerce Checkout에서 배송을 제거하는 방법 (5 가지 실제 방법)
게시 됨: 2025-07-08Woocommerce 매장을 운영하는 경우 "결제 페이지에서 배송 섹션을 어떻게 제거합니까?" 어쩌면 디지털 제품, 직접 서비스를 제공하거나 체크 아웃 경험을 간소화하고 싶을 수도 있습니다. 이유가 무엇이든,이 기사는 Woocommerce Checkout에서 배송을 제거하기위한 5 가지 실용적이고 사용 가능한 5 가지 방법을 안내합니다 .
또한 무료 플러그인을 사용하여 코드 줄을 터치하지 않고 체크 아웃 필드를 완전히 사용자 정의하는 방법을 알 수 있습니다. 다이빙합시다.
배송을 언제 숨기거나 비활성화해야합니까 (또는 무료 배송 제공)?
WooCommerce에서 배송 섹션을 제거하거나 수정하는 것은 기술 조정이 아닙니다. 전략적 결정입니다. 다음은 해운 필드를 비활성화하거나 숨기는 몇 가지 시나리오입니다.
- 물리적 배송이 필요하지 않은 eBook 또는 다운로드와 같은 디지털 제품을 판매합니다 .
- 배송이 필요없는 직접 서비스 (코칭, 코스)를 제공합니다 .
- 고객이 주문을 직접 징수하는 지역 픽업 전용 .
- 배송이 무료 또는 첫 번째 배송에 대해서만 청구되는 가입 기반 모델 .
- 배송비가 숨겨져있는 무료 배송 프로모션은 전환이 향상됩니다.
해운 필드가 관련이 없으면 결제 과정에서 마찰을 일으킬 수 있습니다. 이 경험을 간소화하면 카트 포기 률이 향상되고 고객 만족도를 높일 수 있습니다.
먼저, 예를 들어,이 설정으로 카트를 만들고 체크 아웃 할 수 있습니다.

WooCommerce에서 배송 방법 (또는 필드)을 비활성화하거나 숨기는 방법을 살펴 보겠습니다.
WooCommerce 체크 아웃에서 배송을 제거하는 5 가지 방법
배송 섹션을 제거하는 방법에는 여러 가지가 있습니다 - 일부 설명서, 일부 플러그인 기반. 단계별 지침으로 5 가지 효과적인 옵션을 살펴 보겠습니다.
1. 배송을 완전히 비활성화 (디지털 제품 또는 서비스의 경우)
WooCommerce를 사용하면 제품에 배송이 필요한지 여부를 정의 할 수 있습니다. 디지털 품목의 배송을 제거하는 방법은 다음과 같습니다.
단계별 :
- 제품으로 이동 → 제품 편집 .
- 제품 데이터 패널에서 Virtual (배송을 비활성화 함) 및/또는 다운로드 가능합니다 .
- 제품을 저장하십시오.
완료. 이 제품은 더 이상 결제하는 동안 배송 섹션을 트리거하지 않습니다.
2. 코드 스 니펫을 사용하여 배송 숨기기 (개발자 용)
테마 파일을 편집하는 것이 편한 경우 자녀 테마의 functions.php 파일에 다음 스 니펫을 추가하거나 코드 스 니펫과 같은 플러그인을 통해 다음과 같습니다.
add_filter( 'woocommerce_cart_needs_shipping', '__return_false' );이로 인해 배송이 필요하지 않은 것처럼 WooCommerce가 행동하도록 강요합니다.
물론 추가 조건을 사용하여 특정 국가 별 배송을 비활성화 할 수 있습니다.
3. 무료 배송이 가능할 때 플러그인을 사용하여 배송 방법을 숨기십시오.
때로는 여전히 배송이 필요합니다. 그러나 무료 배송이 활성화 될 때 숨기고 싶습니다.
WooCommerce 플러그인의 숨기기 방법을 사용해 볼 수 있습니다.

출처 : https://wordpress.org/plugins/hide-shide-method-for-woocommerce/
설정 방법 :
- 플러그인 메뉴에서 플러그인을 설치하고 활성화하십시오.
- WooCommerce → 배송을 숨기 십시오.
- 무료 배송이 가능하면 다른 배송 옵션을 숨기도록 선택하십시오.
- 카트 페이지에서 모든 배송 방법을 숨길 수도 있습니다.
- 또는 새로운 설정 탭에서 국가 당 특정 배송 방법을 숨 깁니다.
이는 무료 배송으로 프로모션 또는 구독 갱신에 특히 유용합니다.
4. 방법이없는 맞춤 배송 영역을 만듭니다
또 다른 깨끗한 방법은 특정 지역이나 고객에게 적용되는 운송 방법없이 영역을 설정하는 것입니다.
단계별 :
- WooCommerce → 설정 → 배송 으로 이동하십시오.
- 새 배송 구역을 추가하고 이름을 지정하십시오 (예 : "배송 영역 없음").
- 지역 또는 국가를 설정하십시오.
- 배송 방법을 추가하지 마십시오.
이 영역의 고객은 배송 옵션을 전혀 볼 수 없습니다. 그러나 사용할 수있는 배송 방법이 없다는 정보를받을 것입니다.
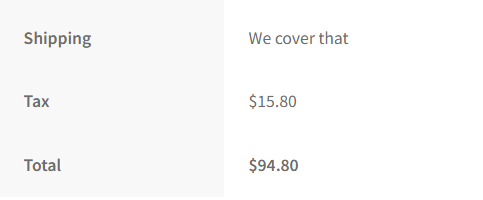
결제에서 기본값 없음 배송 메소드 텍스트를 변경하기 위해 필터를 추가 할 수 있습니다.
function change_no_shipping_message( $text ) { return __( 'We cover that' ); } add_filter( 'woocommerce_no_shipping_available_html', 'change_no_shipping_message' );배송 방법 없음 텍스트 예제function change_no_shipping_message( $text ) { return __( 'We cover that' ); } add_filter( 'woocommerce_no_shipping_available_html', 'change_no_shipping_message' );

5. 유연한 체크 아웃 필드를 사용하여 결제에서 배송 필드 제거
Flexible Checkout Fields는 코딩없이 결제 페이지에서 필드를 편집, 비활성화 또는 제거 할 수있는 무료 플러그인입니다.
유연한 체크 아웃 필드 WooCommerce
WooCommerce 체크 아웃 양식에서 편집, 추가 또는 불필요한 필드를 숨기십시오. 필드에 가격을 추가하고 조건부 논리를 사용하십시오. 전환과 더 나은 사용자 경험에 관한 것입니다. 새로운: 이제 하나 이상의 조건 그룹 (및)에서 여러 조건 (OR)을 설정할 수 있습니다.
활성 설치 : 90,000+ | WordPress 등급 :
가상 제품에 대한 배송을 비활성화했지만 배송 주소 필드가 여전히 나타납니다. 제거하는 방법은 다음과 같습니다.

수행 방법 :
- 유연한 체크 아웃 필드 플러그인을 설치하십시오.
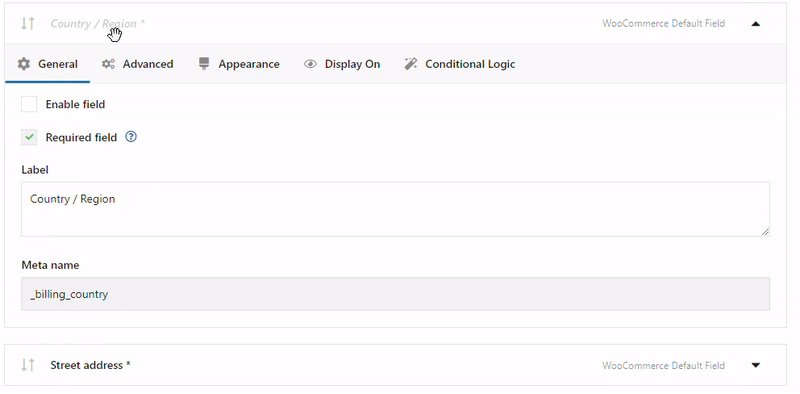
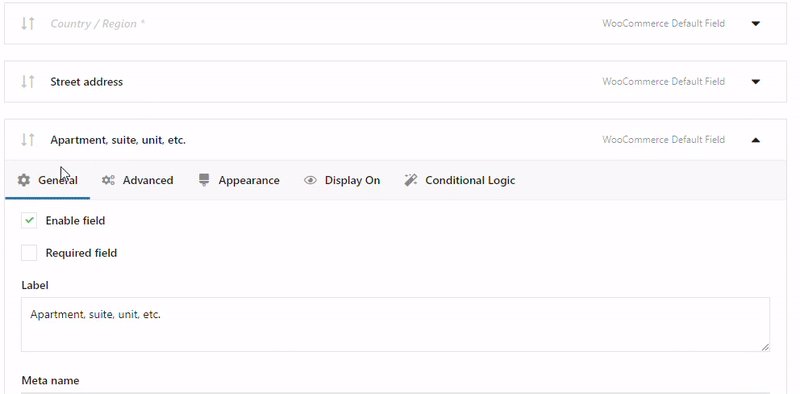
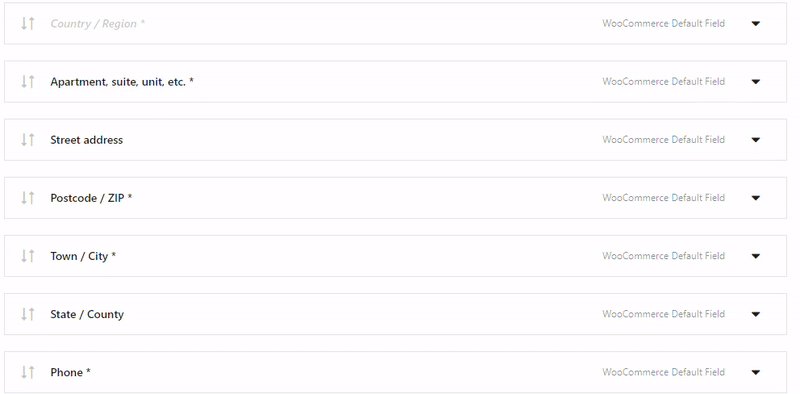
- WooCommerce → Checkout Fields 로 이동하십시오.
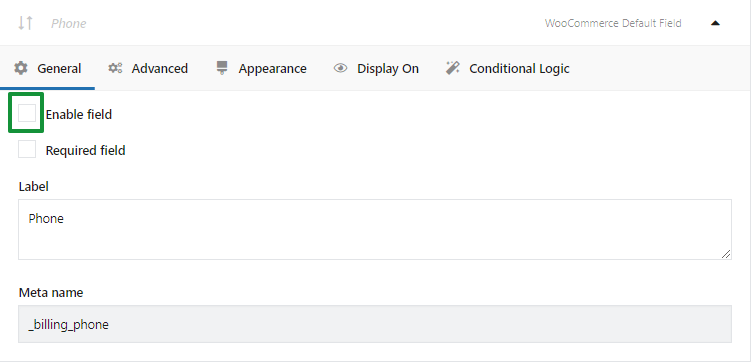
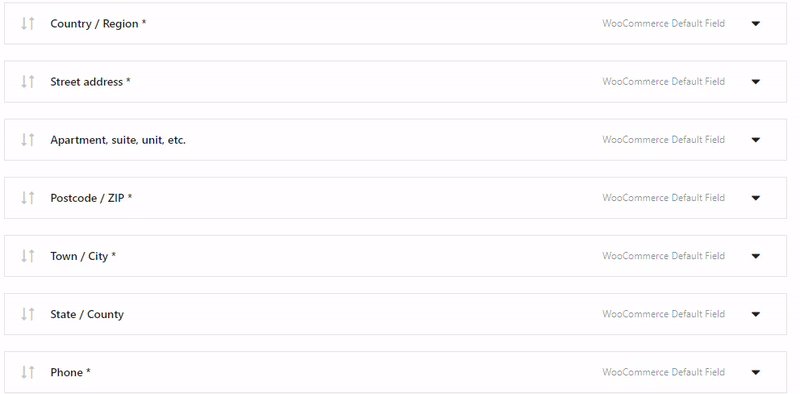
- 배송 탭으로 전환하십시오.
- 숨길 필드를 클릭하십시오 (예 : 주소 1, 도시, 우편 번호).
- 필드를 비활성화하고 변경 사항을 저장하십시오.

그게 다야! 이제 단순화 된 결제 페이지가 있습니다.
WooCommerce 체크 아웃 및 배송 경험을 최적화하는 방법은 무엇입니까?
결제에서 배송을 제거하는 방법을 보았으므로 전반적인 경험을 향상시키기위한 몇 가지 추가 팁이 있습니다.
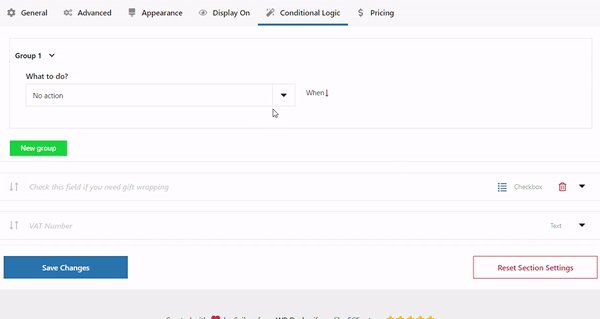
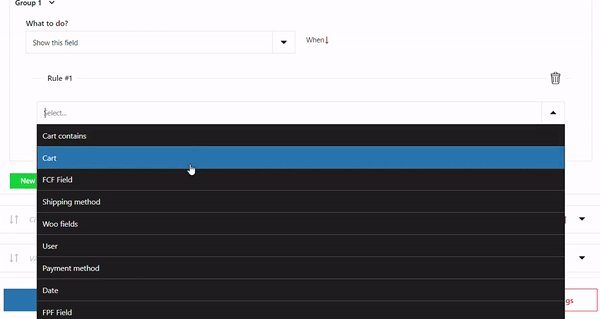
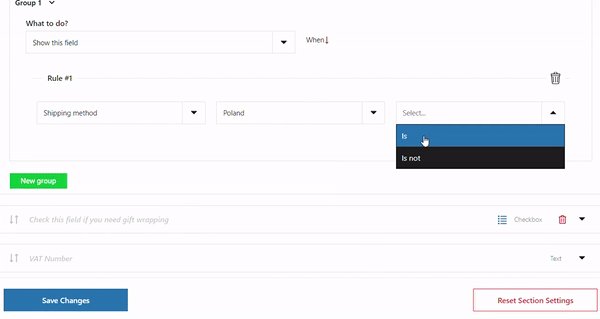
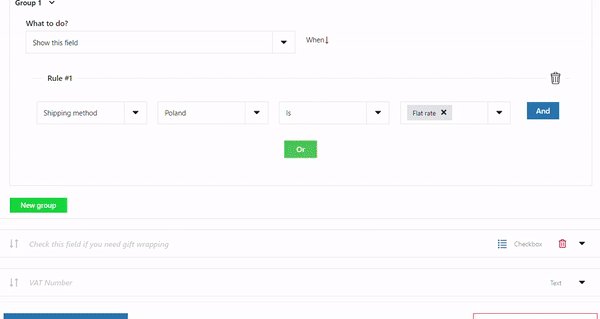
- 조건부 로직을 사용하여 사용자 조치 (예 : 청구 국가, 제품 유형)를 기반으로 필드를 표시/숨기십시오.
- 특정 조건이 충족 될 때만 무료 배송을 제공하십시오 (최소 카트 값과 같은).
- 체크 아웃 필드를 사용자 정의하여 혼란을 줄이고 중요한 것에 집중하십시오.
- 데스크탑 및 모바일에서 체크 아웃을 정기적으로 테스트하십시오 .
혼란없는 체크 아웃은 신뢰를 구축합니다. 관련 분야 만 표시되면 고객은 주문을 완료 할 가능성이 높습니다.
Flexible Checkout Fields : 코딩없이 WooCommerce 체크 아웃 사용자 정의
Flexible Checkout Fields는 WordPress 대시 보드에서 바로 체크 아웃 필드를 편집, 추가, 숨기거나 재 배열 할 수있는 무료 플러그인입니다.
배송 필드를 제거하거나 청구 필드 조정 또는 주문 노트 섹션을 조정하든이 플러그인은 사용자 정의 코드없이 전체 제어 기능을 제공합니다.

최고 사용 :
- 디지털 제품을 판매 할 때 배송 주소를 숨기십시오.
- 더 나은 흐름을 위해 청구 필드를 재 배열하십시오.
- 청중의 언어에 맞는 필드 이름을 바꿉니다.
- 확인란, 드롭 다운 또는 텍스트 입력과 같은 추가 필드를 추가하십시오.
클래식 체크 아웃과 함께 작동하며 대부분의 테마 및 결제 게이트웨이와 잘 통합됩니다.
Flexible Checkout Fields Pro의 프로 기능
무료 버전은 강력하지만 유연한 체크 아웃 필드 프로이지만 더 많은 제어 기능을 제공합니다. 눈에 띄는 기능은 다음과 같습니다.
- 조건부 로직 - 카트 내용, 사용자 역할, 선택한 배송 방법 또는 청구 국가를 기반으로 필드를 표시하거나 숨기십시오.
- 가격 분야 -결제시 가격 관련 필드에 추가 수수료 또는 할인을 추가하십시오.
- 다국어 지원 - 글로벌 매장 용 WPML 및 Polylang과 완전히 호환됩니다.
- 고급 필드 유형 - 날짜 선택기, 컬러 피커, 파일 업로드 등을 사용하십시오.

모든 유연한 체크 아웃 필드 프로 기능을 탐색하십시오.
Flexible Checkout Fields Pro WooCommerce £ 59
WooCommerce 체크 아웃 양식에서 편집, 추가 또는 불필요한 필드를 숨기십시오. 필드에 가격을 추가하고 조건부 논리를 사용하십시오. 전환과 더 나은 사용자 경험에 관한 것입니다. 새로운: 이제 하나 이상의 조건 그룹 (및)에서 여러 조건 (OR)을 설정할 수 있습니다.
활성 설치 : 90,000+ | WordPress 등급 :
요약
- 결제에서 배송을 제거하는 것은 쉽고 디지털 또는 서비스 기반 매장의 UX가 향상됩니다.
- 제품 설정, 코드 스 니펫, 플러그인 또는 사용자 정의 영역을 통해 배송을 비활성화 할 수 있습니다.
- 체크 아웃 필드를 완전히 제어하려면 Flexible Checkout Fields 플러그인을 사용하십시오.
- 조건부 로직, 고급 필드 유형 및 가격 책정 필드를 잠금 해제하려면 Pro로 업그레이드하십시오.
단순화 된 체크 아웃 = 더 많은 전환.
WooCommerce 체크 아웃을 다음 단계로 끌어 들이고 싶으십니까? 오늘 유연한 체크 아웃 필드를 제공하십시오.
