WordPress Menünüzü Dört Popüler Temada Nasıl Taşırsınız?
Yayınlanan: 2022-11-01WordPress menünüzü yeni bir konuma taşımaya mı çalışıyorsunuz? Belki başlığın üstüne, başlığın altına veya bir kenar çubuğuna koymak istersiniz. Temanıza bağlı olarak WordPress menünüzü taşımanın birkaç farklı yolu vardır. Bu makalede, WordPress menünüzü dört popüler WordPress temasında nasıl taşıyacağınızı göstereceğiz.
WordPress'te Bir Menüyü Nasıl Sürükleyip Bırakırım?
WordPress'te bir menüyü sürükleyip bırakmak için önce WordPress Dashboard'un Görünüm bölümündeki “Menüler” bağlantısını tıklayın. “Menüler” sayfasında, WordPress siteniz için oluşturulmuş tüm menülerin bir listesini göreceksiniz. Her menünün sağında “Konumları Yönet” bağlantısı vardır. Değiştirmek istediğiniz menü için bu bağlantıya tıklayın.
“Konumları Yönet” sayfasında, WordPress sitenizin menülerinin görüntülenebileceği tüm yerlerin bir listesini göreceksiniz. Menülerin sırasını değiştirmek için, istediğiniz sıraya sürükleyip bırakmanız yeterlidir. Bitirdiğinizde, “Değişiklikleri Kaydet” düğmesine tıklayın.
Sajjad Hossain Sagor, açılır menüler oluşturmanıza izin veren Drag eklentisinin ilk sürümünü yayınladı. Eklenti, menü öğelerini gezinme menüsü ekranından düzenlemeyi ve kopyalamayı kolaylaştırır. Bir menü öğesini hareket ettirdiğinizde, mevcut öğelerin her biri arasında bir açılır kutu görünür. Alt menü yapısı aynıdır. Gutenberg eklentisini kullanarak menülere öğe eklemek için sürükle ve bırak yöntemini tercih eden kullanıcılar iyi bir seçenektir. Bunun, WordPress'e mevcut bir bileşen olarak eklenebilecek hoş bir dokunuş olacağını düşünüyorum. Açılan Menü Öğelerine gelecekte büyük olasılıkla erişilemeyecek. Yeni gezinme ekranı sonunda WordPress'in çekirdeğine entegre edilecek.
WordPress Sitenize Açılır Menü Nasıl Eklenir
Ana menünüze bir alt menü eklemek istiyorsanız, önce yeni bir alt sayfa eklemeniz gerekecektir. Aşağıdaki adımlar sizi, oluşturmak istediğiniz alt menüyü seçebileceğiniz, başlığı girebileceğiniz ve kaydedebileceğiniz Yeni Alt Sayfa Ekle iletişim kutusuna götürecektir. Ana menünüze bir açılır menü eklemek için önce alt sayfaları ana menünün sağına yerleştirin. Bunu yapmak için Görünüm'e gidin ve taşımak istediğiniz alt sayfaları seçin. Sağdaki Birincil Navigasyon bağlantısından “Açılır Menü”yü seçin ve ardından bir açılır menü seçmek için tekrar “Birincil Navigasyon”a tıklayın. Kaydet'e basarak artık görevi tamamlayabilirsiniz.
WordPress'te Menümü Nasıl Düzenleyebilirim?

WordPress menünüzü nasıl düzenleyeceğiniz konusunda ipuçları istediğinizi varsayarsak: WordPress menünüzü düzenlemenin bir yolu, öğeleri iç içe yerleştirmektir. Bu, altında alt menü öğeleri olan bir ana menü öğeniz olacağı anlamına gelir. Bu, menü öğelerinizi düzenli ve bulunması kolay tutmanın harika bir yoludur. WordPress menünüzü düzenlemenin başka bir yolu da etiketleri kullanmaktır. Etiketler, menü öğelerinizi kategorilere ayırmanın ve onları bulmayı kolaylaştırmanın harika bir yoludur. Menü öğelerinizi konuma, yemek türüne veya aklınıza gelen diğer kriterlere göre etiketleyebilirsiniz. Son olarak, menü öğelerini bulmak için arama işlevini de kullanabilirsiniz. Arama işlevi, belirli menü öğelerini veya aradığınız şeye benzer menü öğelerini bulmanın harika bir yoludur.
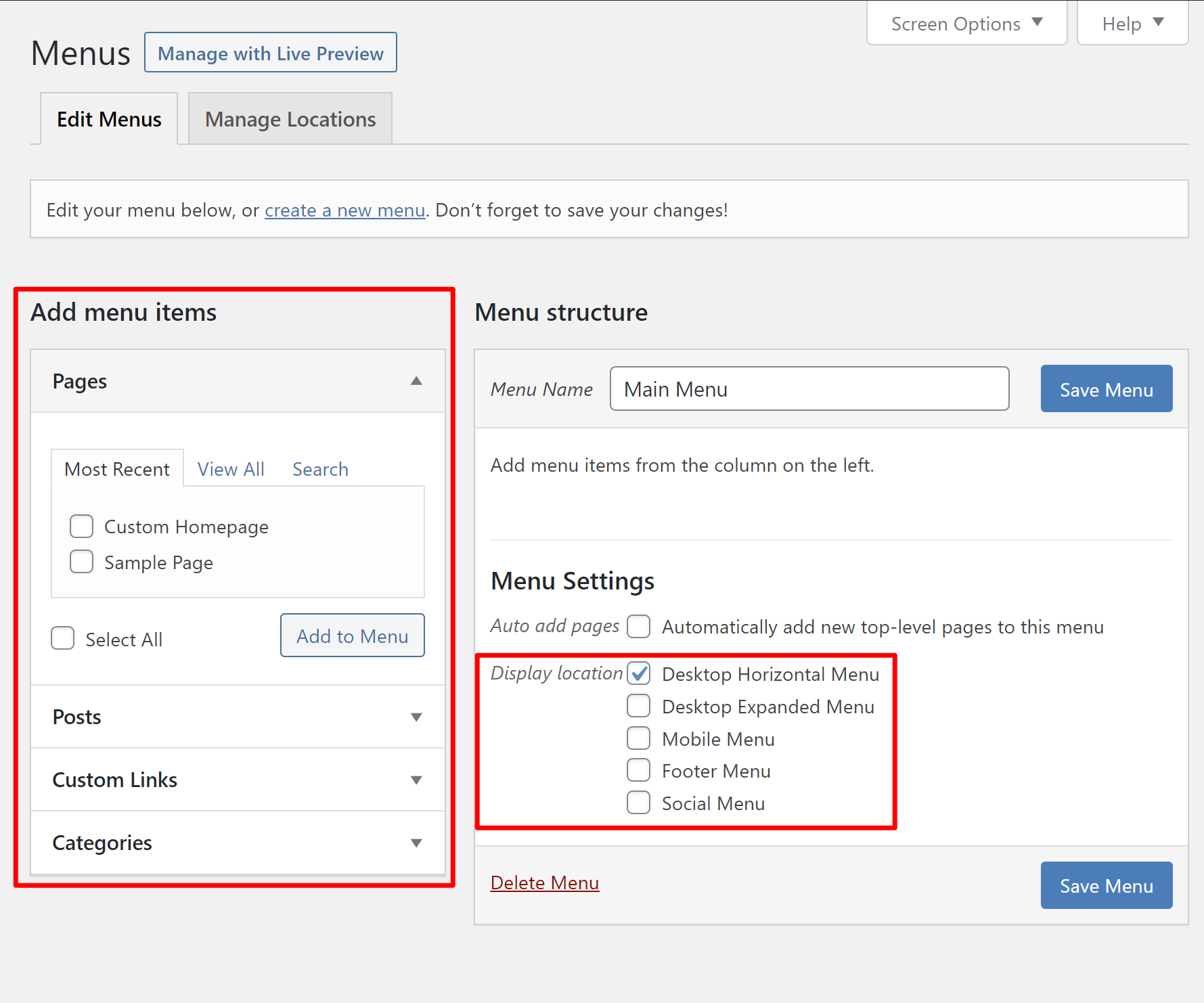
Sayfalar, size veya kuruluşa özel olacak şekilde düzenlenmelidir. Hakkında sayfanız veya işletme misyon beyanınız gibi en önemli sayfalarınızın ziyaretçileriniz tarafından görülebildiğinden emin olun. Site(ler)imdeki Ekle menü düğmesine tıklayarak menüyü özelleştirebilirsiniz. Yeni bir menü oluşturmak için menü seçiminden Yeni Menü Oluştur'u seçin. Menü etiketlerinizi öne çıkarmak için hedef kitlenize göre kalın veya sıra dışı ifadeler veya kapsamlı bir tema kullanabilirsiniz. Sitenizdeki menü öğelerinin sırasını değiştirerek sekmelerin tam olarak istediğiniz yerde olmasını sağlayabilirsiniz. Tandem Trekking, bir WordPress.com İş web sitesidir.
Planlarımızı karşılaştırarak ne olduğunu anlayabilirsiniz. Sitelerim'i kullanıyorsanız, Menüler'e gidin ve menü öğelerini bir listeden yeni bir konuma taşımak veya sürüklemek için Yeniden Sırala'yı tıklayın. Menülerinizi hareket ettirmenize ve farklı yerlerde görüntülemenize izin veren çok sayıda tema vardır. Örneğin Zuki teması, sosyal bağlantılar için iki üstte ve bir altta olmak üzere üç özel menü sağlar.
WordPress'te Menü Stili Nasıl Değiştirilir
Başlamak için Görünüm'e gidin. Menüye gidin ve sağ üstteki Ekran Seçenekleri düğmesine tıklayın. Buna tıkladığınızda, 'CSS Sınıfları' seçeneğinin bulunduğu bir açılır menüye yönlendirileceksiniz. Değiştirmek istediğiniz menü öğesini aşağı kaydırmanız ve büyütmek için genişletme düğmesine tıklamanız gerekir.

WordPress temanız gezinme menülerinizin görünümünü yönetse bile, bunları özelleştirmek için CSS kullanılabilir. Bu makalede, WordPress gezinme menülerini web sitenize nasıl uygulayacağınızı öğreneceksiniz. İlk yöntem bir eklenti kullandığından, kodlama deneyimi olmayan yeni başlayanlar için en uygun yöntemdir. CSS Hero, arka planı, tipografiyi, sınırları, boşlukları ve diğer öğeleri değiştirmeyi kolaylaştırır. Bu yöntemi kullanmak için özel CSS'yi manuel olarak eklemeniz gerekir. Tüm menü ve öğe türlerine WordPress tarafından oluşturulan diğer sınıflar da eklenir. Bu sınıfların yardımıyla navigasyon menünüzü özelleştirebilirsiniz.
WP'de, ayrı menü öğelerine kendi CSS sınıflarınızı da ekleyebilirsiniz. Gezinme sütunlarınızın stillerini ve menülerini bu şekilde değiştirebilir, değiştirebilirsiniz. İnceleme aracını kullanarak tarayıcınızda hangi sınıfları değiştirmeniz gerektiğini bulmanın en basit ve en hızlı yolu budur. WordPress gezinme menünüzün ilk ve son öğelerine özel stil eklemek istiyorsanız, bunu buradan yapabilirsiniz. Menülerin şeffaflığından dolayı görüntü ile bütünleşir. Bunu akılda tutarak, kullanıcılarınızı harekete geçirme olasılığınız daha yüksektir. Temanızda yapışkan menüleri görünür hale getirmek için aşağıdaki CSS kodunu kullanabilirsiniz.
Temanızın function.php dosyası için kod parçacığı aşağıdaki adıma eklenmelidir. İlk ve son gezinme menüsü öğeleriniz için.first ve.last CSS sınıfları oluşturmanız gerekir. Menü öğelerini biçimlendirmek için hangi sınıfı kullanacağınızı seçebilirsiniz. Aynı efektin nasıl elde edileceği hakkında daha fazla bilgiyi CSS seçiciler kılavuzumuzda bulabilirsiniz.
Özel Menüye Menü Öğesi Nasıl Eklenir
Özel bir menüye menü öğesi eklemek için Görünüm > Menüler'e gidin veya özelleştirin. Birden fazla menünüz varsa, düzenlemek istediğiniz menüyü seçmek için listeyi kullanın. Düğme seçilirse, menü öğesi bir düğmeye dönüştürülür. Ayarlarınızı kaydetmeniz gerekiyorsa, Kaydet menüsüne tıklayın ve ardından bir sonraki göreve geçin. Menü öğesini ekledikten sonra, menünün rengini değiştirmek için Görünüm – Özelleştir – Üst Bilgi – Birincil – Üst – Seçenekler – Normal, Vurgulu veya Etkin seçeneğine gidin. Sitenin arka planının rengini değiştirmek için Görünüm – Özelleştir – Şekillendirme – Arka Plan'a gidin.
WordPress Gezinme Menüsü Css
WordPress'te gezinme menüsü genellikle Özel Menü özelliği kullanılarak oluşturulur. Bu özellik, sayfalar, kategoriler ve özel bağlantılardan oluşan bir menü oluşturmanıza olanak tanır. Ardından menüyü temanızdaki bir konuma atayabilirsiniz. Varsayılan konumlar, birincil menü ve ikincil menüdür. Gezinme menüsünü değiştirmek için Özelleştiriciye erişmeniz gerekir. Özelleştiricide, Menüler seçeneğine tıklamanız gerekecektir. Bu sizi menülerinizi düzenleyebileceğiniz menüler sayfasına götürecektir.
Herhangi bir web sitesinin en önemli yönlerinden biri gezinme menüsüdür. Size uygun ayrıntılarla sitede rehberlik edecekler. Bir navigasyon menüsü iki farklı şekilde özelleştirilebilir. Eklentiler, içerik elde etmenin en uygun yöntemidir, ileri düzey kullanıcılar ise CSS'yi kullanabilir. Aşağıda, üzerinde duracağımız iki yöntem bulunmaktadır. Büyük bir web siteniz varsa ve yüksek bant genişliğine ve ölçeklendirmeye ihtiyacınız varsa, VPS barındırma iyi bir seçimdir. Ayrıca, WordPress temanızın CSS dosyasını açıp kodu yükleyerek navigasyonu manuel olarak da ekleyebilirsiniz. CSS tabanlı WordPress gezinme menüleri kılavuzumuzdaki son adım, menüleri CSS kullanarak biçimlendirmektir.
Temanızdaki Menü Stilini Nasıl Değiştirirsiniz?
Menü stilini değiştirmek için önce fonksiyonları açmalısınız. Temanız için yeni bir php dosyası oluşturun ve içine aşağıdaki satırı yerleştirin: Filter ('style_menu,'style_custom_menu');br> Bunu takiben, aşağıdaki parametreleri style_custom_menu() öğesine iletmelisiniz: *br 'CSS' yolu temsil eder değiştirilecek css dosyasına; ayrıca, 'br' dosya adının yolunu temsil eder. Bir menü öğesinin başlığı, öğenin başlığına atıfta bulunan bir kelimedir. 'Altyazı' – menü öğesinin başlığı; menüdeki öğenin altında görünen kod. Menü öğesi simgesi olarak görev yapacak görüntü dosyasının yolu; 'simge', görüntü dosyasının yolunu ifade eder. Menü öğesinin konumu; sayfanın sağ tarafında bulunabilir. 'ağırlık', bir menü öğesinin gerektirdiği ağırlık miktarıdır. 'Tür', menü öğesinin türüdür.
