WordPress Sitenizdeki Erişilebilirliği Nasıl Artırırsınız?
Yayınlanan: 2024-04-18WordPress sitenizin erişilebilirliğini artırmakla ilgileniyor musunuz?
Erişilebilirlik, engelli bireylere hizmet sunmanın ötesine geçer; herkesin içeriğinizle zahmetsizce etkileşim kurabilmesini sağlayarak çevrimiçi kapsayıcılığı teşvik etmekle ilgilidir.
İster bir blog veya işletme yönetiyor olun, ister web siteleri geliştiriyor olun, erişilebilirliğe öncelik vermek, daha geniş bir kitleye ulaşmak ve olağanüstü bir kullanıcı deneyimi sunmak için çok önemlidir.
Bu makalede, WordPress sitenizdeki erişilebilirliği artırmak ve sitenizi tüm ziyaretçiler için daha davetkar ve kullanıcı dostu hale getirmek için etkili teknikleri ve kaynakları inceleyeceğiz.
İçindekiler
- 1 Erişilebilirliği Anlamak
- 2 WordPress Siteniz İçin Erişilebilirlik Neden Önemlidir?
- 3 WordPress Sitenizdeki Erişilebilirliği Nasıl Artırırsınız
- 3.1 Erişilebilir Bir WordPress Teması Seçin
- 3.2 Görselleri Alternatif Metinle Optimize Edin
- 3.3 Anlamsal HTML'yi Uygulama
- 3.4 Renk Kontrastı
- 3.5 Açıklayıcı Bağlantılar Oluşturun
- 3.6 Klavye Gezinmesine Öncelik Verme
- 3.7 Erişilebilir Formları Etkinleştir
- 4 SSS
- 4.1 WordPress sitelerinde bazı yaygın erişilebilirlik sorunları nelerdir?
- 4.2 WordPress'te erişilebilirliği artırmaya yardımcı olacak eklentiler var mı?
- 4.3 Web erişilebilirliği hakkında daha fazla bilgi edinmek için hangi kaynaklar mevcut?
- 5. Sonuç
- 6
Erişilebilirliği Anlamak
Erişilebilirlik, yetenekleri veya engelleri ne olursa olsun herkesin web sitenize veya uygulamanıza kolayca erişebilmesini ve kullanabilmesini sağlar. Bu, herkesin rahatça girip hareket edebileceği şekilde rampaları ve asansörleri olan bir bina tasarlamaya benziyor. Web erişilebilirliği derken, metni ekran okuyucular için okunabilir hale getirmek, görülmesi kolay renk ve kontrastlar kullanmak, göremeyenler için resim, video gibi içeriklere alternatifler sunmak gibi şeyleri kastediyoruz. Esasen bu, kapsayıcı ve herkesi kucaklayan bir dijital alan yaratmakla ilgilidir.
WordPress Siteniz İçin Erişilebilirlik Neden Önemlidir?
Erişilebilirlik, WordPress siteleri için çeşitli nedenlerden dolayı önemlidir:
- Geliştirilmiş Kullanıcı Deneyimi : Erişilebilirlik özellikleri yalnızca engellilere değil, çoğu zaman tüm kullanıcılara yarar sağlar. Örneğin, görseller için alternatif metin sağlamak, yalnızca görme engelli kullanıcıların içeriği anlamasına yardımcı olmakla kalmaz, aynı zamanda SEO'yu geliştirir ve yavaş internet bağlantısı olan veya görseller devre dışı olan kullanıcılara yardımcı olur. Benzer şekilde, net gezinme ve açıklayıcı bağlantılar, bilişsel engelli kullanıcıların yanı sıra ekran okuyucu kullanan veya klavye aracılığıyla gezinen kullanıcılara da fayda sağlar.
- Genişletilmiş Hedef Kitle Erişimi : WordPress sitenizi erişilebilir hale getirerek, onu daha geniş bir hedef kitleye açıyorsunuz. Bu, aksi takdirde hariç tutulabilecek engelli kişilerin yanı sıra yaşa bağlı bozukluklar yaşayabilecek yaşlı bireyleri de içerir. Ayrıca erişilebilir web siteleri, mobil cihazlar veya gürültülü ortamlar gibi çeşitli ortamlardaki kullanıcılar için genellikle daha kullanışlıdır.
- SEO Faydaları : Birçok erişilebilirlik uygulaması, iyi SEO uygulamalarıyla uyumludur. Örneğin, görseller için açıklayıcı alternatif metin sağlamak, yalnızca ekran okuyucu kullanan kullanıcılara yardımcı olmakla kalmaz, aynı zamanda arama motorlarının görsellerinizin içeriğini anlamasına da yardımcı olur ve potansiyel olarak sitenizin arama sonuçlarındaki sıralamasını iyileştirir.
WordPress Sitenizdeki Erişilebilirliği Nasıl Artırırsınız?
Şimdi WordPress sitenizdeki erişilebilirliği artırmak için uygulanabilir stratejileri inceleyelim:
Erişilebilir bir WordPress Teması Seçin
Erişilebilirliğe öncelik veren bir WordPress teması seçerek başlayın. Web erişilebilirlik standartlarına (WCAG) uyan ve çeşitli kullanıcı ihtiyaçlarıyla uyumluluğu sağlamak için renkleri, yazı tiplerini ve düzenleri özelleştirme seçenekleri sunan temaları arayın.
WordPress web sitenizin erişilebilirliğini artırmak, Erişilebilirlik uygulaması gibi bir erişilebilirlik eklentisi yükleyerek kolayca gerçekleştirilebilir.
Bir temayı değerlendirirken erişilebilirliğe öncelik veren ve tüm kullanıcıların web sitenizde kolayca gezinebilmesini sağlayan bir tema seçin. Tema İnceleme Ekibi tarafından incelenip onaylanan ve temel erişilebilirlik gereksinimlerini karşıladıklarını garanti eden temaları arayın.

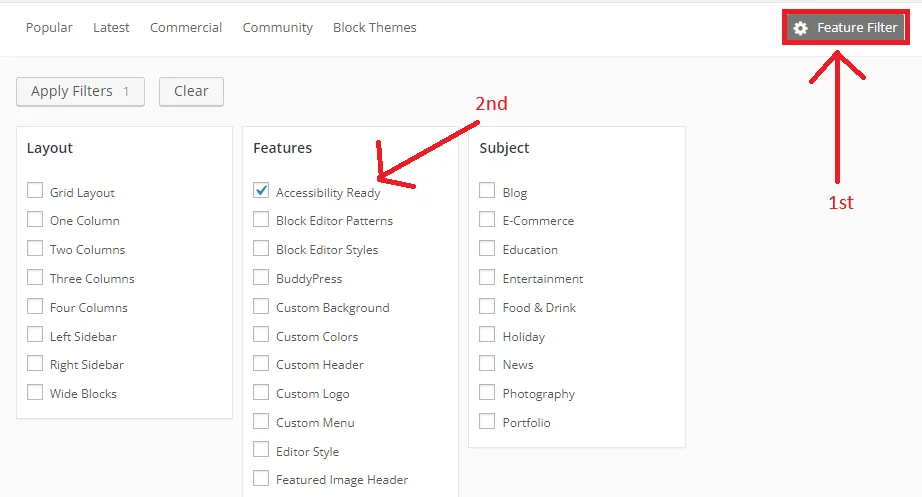
“ Özellikler bölümünde “Erişilebilirliğe Hazır” seçeneğini bulacaksınız.”
Erişilebilirliğe hazır WordPress temaları sağlam bir temel sağlasa da WCAG'ın AA düzeyindeki standartlarına tam olarak uymayabilirler. Bu temalar daha erişilebilir bir web oluşturmaya yönelik olumlu bir adım olsa da tam uyumluluğun sağlanması için ek çalışmalar yapılması gerekebilir."
Görselleri Alternatif Metinle Optimize Edin
WordPress Sitenizdeki Erişilebilirliği Artırmak için görselleri ALT metinle optimize etmeniz gerekir. Görselleri göremeyen kullanıcılara bağlam ve bilgi sağlamak amacıyla, görsellere açıklayıcı alternatif metin ekleyin. Alternatif metin kısa, açıklayıcı olmalı ve görselin amacını aktarmalıdır.
WordPress'te Alternatif Metin Uygulaması :
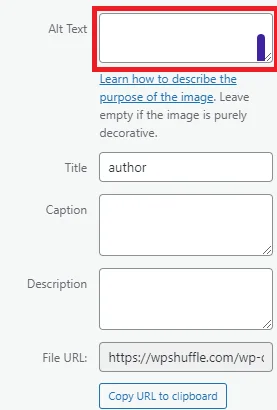
- Görsel Yükleme Sırasında Alternatif Metin Ekleme: WordPress sitenize görsel yüklerken alternatif metin ekleme seçeneğiyle karşılaşacaksınız. Her görsel için açıklayıcı ve alakalı bir alternatif metin sağlamak için bu fırsatı kullanın. WordPress ayrıca medya kitaplığına önceden yüklenmiş görseller için alternatif metni düzenlemenize de olanak tanır.
- Resim Düzenleme Araçlarını Kullanma: Resimleri WordPress'te düzenliyorsanız veya harici resim düzenleme yazılımı kullanıyorsanız, resim optimizasyon sürecinizin bir parçası olarak alternatif metin eklediğinizden emin olun. Bu, sitenizdeki tüm resimlerde tutarlılık ve erişilebilirlik sağlar.
- Eklentileri Kullanma: Alternatif metin oluşturmayı otomatikleştiren veya görüntüleri erişilebilirlik açısından optimize etmek için ek özellikler sağlayan WordPress eklentilerini kullanmayı düşünün. Bu eklentiler, alternatif metin optimizasyon sürecini kolaylaştırabilir ve erişilebilirlik standartlarına uygunluğu sağlayabilir.
- Düzenli Denetimler ve Güncellemeler: Doğru ve alakalı kaldıklarından emin olmak için web sitenizin resimlerini ve alternatif metnini düzenli olarak inceleyin. İçeriğiniz geliştikçe, görsel bağlamındaki veya içerikteki değişiklikleri yansıtacak şekilde alternatif metni gerektiği gibi güncelleyin.

WordPress, görselleri yüklerken veya düzenlerken alternatif metin eklemenizi sağlar.
Semantik HTML'yi uygulayın
İçeriğinizi hiyerarşik olarak düzenlemek için uygun başlık etiketlerini (H1, H2, H3 vb.) kullanın. Bu, ekran okuyucuların ve bilişsel engelli kullanıcıların içeriğinizin yapısını anlamalarına yardımcı olur.

Web sitelerinizi düzenlemek için başlıkları kullanın. Bu, kullanıcıların yollarını bulmalarına ve sitenizin nasıl yapılandırıldığını anlamalarına yardımcı olur. Daha iyi erişilebilirlik için tüm sayfalardaki başlıklarla tutarlı olun. Örneğin, bir sayfada <h1> ana başlığını kullanıyorsanız, diğerlerinde de aynısını yapın.
Renk Kontrastı
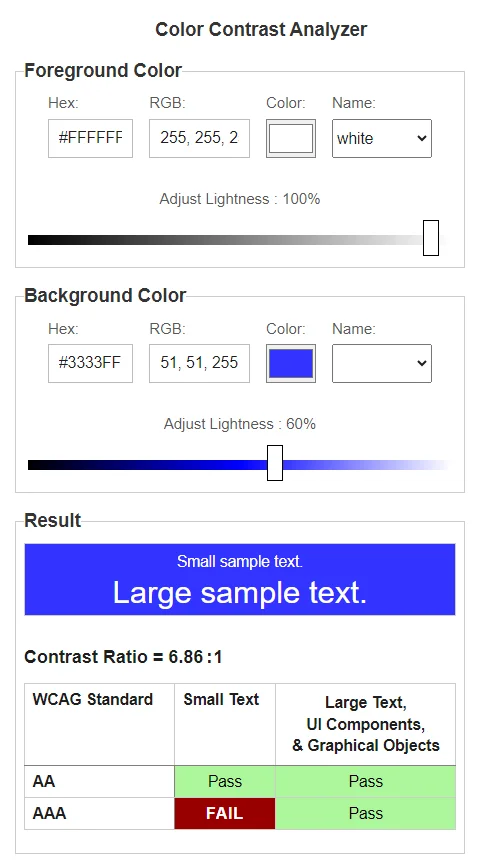
Metin ve arka plan renkleri arasında yeterli renk kontrastının sağlanması, özellikle az gören veya renk körü olan kullanıcılar için okunabilirliği artırmak açısından çok önemlidir. WebAIM'in Renk Kontrast Denetleyicisi gibi araçlar, renk kombinasyonlarını WCAG (Web İçeriği Erişilebilirlik Yönergeleri) standartlarına göre değerlendirmek için çok değerli kaynaklardır.
WebAIM Kontrast Denetleyicisi, renk kontrast oranlarını değerlendirmek için özel olarak tasarlanmış, kullanıcı dostu, ücretsiz bir çevrimiçi araçtır. Araç, ön plan (metin) ve arka plan renklerini girerek bir kontrast oranı oluşturur ve kombinasyonun WCAG gerekliliklerini karşılayıp karşılamadığını gösterir.
Bu aracı web tasarım sürecinize dahil ederek, WordPress web sitenizin renk şemasının yeterli kontrastı korumasını sağlayabilir, böylece tüm kullanıcılar için okunabilirliği ve erişilebilirliği artırabilirsiniz. WordPress tasarımınızda erişilebilirliğe öncelik vermek yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda kapsayıcı tasarım ilkeleriyle uyumlu hale gelerek daha davetkar bir çevrimiçi ortam sağlar.

WordPress sitenizdeki renk kombinasyonlarını değerlendirmek ve ayarlamak için bunu nasıl kullanabileceğiniz aşağıda açıklanmıştır:
- Metin ve Arka Plan Renklerini Seçme: Web sitenizde kullanmayı düşündüğünüz metin ve arka plan renklerini seçin. Bunlar, başlıklar, gövde metni, düğmeler ve diğer arayüz öğeleri için renkleri içerebilir.
- Renk Değerlerini Girin: Metin ve arka plan renklerini doğru bir şekilde belirlemek için onaltılık (onaltılık) renk kodlarını girin veya Kontrast Denetleyicisi tarafından sağlanan renk seçme aracını kullanın.
- Kontrast Oranını Görüntüle: Renk değerlerini girdikten sonra, Kontrast Denetleyicisi metin ve arka plan renkleri arasındaki kontrast oranını gösterecektir. WCAG, uyumluluk düzeyine (AA veya AAA) ve metin boyutuna (normal veya büyük) bağlı olarak farklı kontrast oranı gereksinimleri belirtir.
- Renk Kombinasyonlarını Ayarlayın: Kontrast oranı önerilen eşiğin altına düşerse yeterli kontrast elde etmek için renkleri ayarlamanız gerekir. Bu, daha koyu veya daha açık tonların seçilmesini, renk tonunun değiştirilmesini veya alternatif renk kombinasyonlarının kullanılmasını içerebilir.
- Erişilebilirlik Uyumluluğunu Doğrulayın: Ayarlamalar yaptıktan sonra, WCAG kurallarına uygunluğu sağlamak için Kontrast Denetleyicisi'ni kullanarak kontrast oranını yeniden değerlendirin. Hem normal hem de büyük metinlerin yanı sıra düğmeler veya bağlantılar gibi etkileşimli öğelerde görünen metinler için belirtilen kontrast oranlarına ulaşmayı hedefleyin.

Metnin bir görüntünün parçası olup olmadığına bakılmaksızın, renk kontrast oranının küçük metin için en az 4,5:1 veya büyük metin için 3:1 olduğundan emin olun. Büyük metin, gereksinimlere göre 18pt (24 CSS pikseli) veya 14pt kalın (19 CSS pikseli) olarak tanımlanır. 1:1 oranına sahip öğelerin "eksik" olarak kabul edildiğini ve manuel inceleme gerektireceğini unutmayın.
Açıklayıcı Bağlantılar Oluşturun
Açıklayıcı bağlantılar oluşturmak, bağlantının hedefini veya amacını belirten anlamlı metin içeren bağlantı (<a>) öğelerinin kullanılmasını içerir. Açıklayıcı bağlantılar, özellikle ekran okuyuculara güvenen kullanıcılara bağlam ve netlik sağlayarak erişilebilirliği ve kullanıcı deneyimini geliştirir.
WordPress sitenizde açıklayıcı bağlantıları nasıl oluşturabileceğiniz aşağıda açıklanmıştır:
Açık ve Kısa Metin Kullanın :
- Yönlendirdiği içeriği veya eylemi doğru şekilde tanımlayan bağlantı metni yazın. "Buraya tıklayın" veya "daha fazlasını okuyun" gibi belirsiz veya genel ifadelerden kaçının.
- Örneğin, bunun yerine:
html <a href="https://example.com">Click here</a>
Kullanmak:
html <a href="https://example.com">Visit our homepage</a>
Anahtar Kelimeleri Ekle
- Ek bağlam sağlamak ve SEO'yu geliştirmek için alakalı anahtar kelimeleri bağlantı metninize ekleyin.
- Ancak anahtar kelimelerin doğal olarak bağlantının bağlamına uyduğundan ve içeriğin akışını bozmadığından emin olun.
- Örneğin:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Tekrarlardan Kaçının :
- Bağlantı metni yakındaki metni kopyalıyorsa, benzersiz ve bilgilendirici içerik sağlamak için onu yeniden ifade etmeyi düşünün.
- Tekrarlanan bağlantı metni, ekran okuyucu kullanıcıları için kafa karıştırıcı olabilir ve net bir rehberlik sağlamayabilir.
- Örneğin, bunun yerine:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Kullanmak:
<p>Web sitemizde <a href=”https://example.com”>sürdürülebilir uygulamalarımızı</a> keşfedin.</p>
Açık ol :
- Bağlantı metninin, kullanıcıların tıkladıklarında bekleyebilecekleri içeriği veya eylemi doğru şekilde yansıttığından emin olun.
- Kullanıcıların bilinçli kararlar almasına yardımcı olmak için mümkün olduğunda ayrıntıları veya bağlamı sağlayın.
- Örneğin:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Kısa tut
- Açıklayıcı bağlantı metni sağlamak önemli olsa da aşırı uzun veya ayrıntılı olmaktan kaçının.
- Gerekli bilgileri aktarırken kısa olmayı hedefleyin.
- Örneğin:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Bu yönergeleri izleyerek erişilebilirliği artıran, kullanıcı deneyimini geliştiren ve WordPress sitenizdeki ziyaretçiler için net gezinme yolları sağlayan açıklayıcı bağlantılar oluşturabilirsiniz. Kullanıcıların içeriğinizi kolayca anlayabilmesini ve onunla etkileşime girebilmesini sağlamak için bağlantı metnini hazırlarken her zaman netliğe ve alaka düzeyine öncelik verin.
Klavye Gezinmesine Öncelik Verme
Klavye gezinmesini optimize etmek, WordPress web sitelerinin erişilebilirliğini geliştirmek için temeldir. Pek çok kişi, özellikle de hareket kabiliyeti kısıtlı olanlar veya sınırlı fare kullanımı olanlar, internette gezinmek için klavyelere güveniyor. Kolayca gezinilebilen menüler ve klavye kısayollarıyla erişilebilen tıklanabilir bağlantılar gibi klavye dostu öğeleri birleştirerek, tüm yeteneklere sahip kullanıcılara içeriğe bağımsız olarak erişme yetkisi verirsiniz. Bu yaklaşım yalnızca motor kısıtlılığı olan kullanıcılara fayda sağlamakla kalmaz, aynı zamanda daha kapsayıcı bir çevrimiçi ortamı da teşvik eder. Klavyeyle gezinmeye öncelik veren web siteleri, erişilebilirlik yönergelerine uygun olarak daha geniş bir hedef kitle için kusursuz bir tarama deneyimi sağlar. Bugün daha erişilebilir ve kapsayıcı bir WordPress web sitesi oluşturmak için klavyeyle gezinmeyi benimseyin!

Erişilebilir Formları Etkinleştir
WordPress web sitenizdeki erişilebilirliği artırmak kapsayıcılık açısından çok önemlidir. Formların net bir şekilde etiketlenmesi, mantıksal sekme sıraları ve kısa hata mesajları gibi erişilebilirlik standartlarını uygulayarak sitenizi engelli kullanıcılar için daha gezilebilir hale getirebilirsiniz. Formla ilgili sezgisel ve basit bir eklenti olan FormyChat, form doldurma sürecini kolaylaştırmaya yardımcı olur ve farklı hedef kitleler için kesintisiz etkileşim sağlar. Otomatik tamamlama ve güçlü form doğrulama gibi özelliklerle FormyChat, yalnızca engelli kullanıcılara fayda sağlamakla kalmaz, aynı zamanda tüm ziyaretçiler için kullanılabilirliği de artırır. FormyChat ile WordPress sitenizi bugün daha erişilebilir hale getirin!”

SSS
WordPress sitelerinde bazı yaygın erişilebilirlik sorunları nelerdir?
Yaygın erişilebilirlik sorunları arasında resimler için açıklayıcı alternatif metin eksikliği, zayıf renk kontrastı, başlık etiketlerinin uygunsuz kullanımı, net olmayan bağlantı metni ve erişilemeyen formlar veya gezinme menüleri yer alır.
Hanım.
WordPress'te erişilebilirliği artırmaya yardımcı olacak eklentiler var mı?
Evet, WordPress sitelerinde erişilebilirliği artırmak için tasarlanmış çeşitli eklentiler vardır. Bu eklentiler, görseller için alternatif metin oluşturma, renk kontrastını kontrol etme, klavyede gezinmeyi iyileştirme ve formları optimize etme gibi görevlerde yardımcı olabilir.
Web erişilebilirliği hakkında daha fazla bilgi edinmek için hangi kaynaklar mevcut?
Çevrimiçi kurslar, öğreticiler, belgeler ve topluluk forumları da dahil olmak üzere web erişilebilirliği hakkında bilgi edinmek için birçok kaynak mevcuttur. Web Erişilebilirlik Girişimi (WAI) ve WebAIM gibi kuruluşlar, erişilebilirliği geliştirmek için kapsamlı yönergeler ve kaynaklar sağlar.
Çözüm
WordPress sitenizdeki erişilebilirliği geliştirmek için erişilebilir bir tema seçerek ve görselleri açıklayıcı alternatif metinle optimize ederek başlayın. Anlamsal HTML'den yararlanın, yeterli renk kontrastını sağlayın ve netlik için açıklayıcı bağlantılar oluşturun. Sorunsuz bir kullanıcı deneyimi için klavyede gezinmeye öncelik verin ve erişilebilir formları etkinleştirin. Bu stratejileri benimseyerek kapsayıcılığı teşvik eder ve daha geniş bir kitleye ulaşırken kullanılabilirliği ve SEO'yu geliştirirsiniz.
Ek sorularınız varsa veya daha fazla yardıma ihtiyacınız varsa, Bize Ulaşın aracılığıyla bizimle iletişime geçmekten çekinmeyin!
