Come migliorare l'accessibilità del tuo sito WordPress
Pubblicato: 2024-04-18Sei interessato a migliorare l'accessibilità del tuo sito WordPress?
L’accessibilità va oltre il servizio alle persone con disabilità; si tratta di promuovere l'inclusività online, garantendo che tutti possano interagire con i tuoi contenuti senza sforzo.
Che tu gestisca un blog, un'attività o sviluppi siti Web, dare priorità all'accessibilità è fondamentale per raggiungere un pubblico più ampio e offrire un'esperienza utente eccezionale.
In questo articolo, approfondiremo tecniche e risorse efficaci per migliorare l'accessibilità del tuo sito WordPress, rendendolo più invitante e facile da usare per tutti i visitatori.
Sommario
- 1 Comprendere l'accessibilità
- 2 Perché l’accessibilità è importante per il tuo sito WordPress
- 3 Come migliorare l'accessibilità del tuo sito WordPress
- 3.1 Scegli un tema WordPress accessibile
- 3.2 Ottimizza le immagini con il testo alternativo
- 3.3 Implementare l'HTML semantico
- 3.4 Contrasto colore
- 3.5 Creare collegamenti descrittivi
- 3.6 Dare priorità alla navigazione tramite tastiera
- 3.7 Abilita moduli accessibili
- 4 domande frequenti
- 4.1 Quali sono alcuni problemi comuni di accessibilità sui siti WordPress?
- 4.2 Sono disponibili plugin per migliorare l'accessibilità su WordPress?
- 4.3 Quali risorse sono disponibili per saperne di più sull'accessibilità del web?
- 5. conclusione
- 6
Comprendere l'accessibilità
L'accessibilità garantisce che tutti, indipendentemente dalle loro capacità o disabilità, possano accedere e utilizzare facilmente il tuo sito Web o la tua applicazione. È come progettare un edificio con rampe e ascensori in modo che tutti possano entrare e muoversi comodamente. Quando parliamo di accessibilità web , intendiamo cose come rendere il testo leggibile per gli screen reader, utilizzare colori e contrasti facili da vedere e fornire alternative per contenuti come immagini e video per coloro che non possono vederli. In sostanza, si tratta di creare uno spazio digitale che sia inclusivo e accogliente per tutti.
Perché l'accessibilità è importante per il tuo sito WordPress
L’accessibilità è importante per i siti WordPress per diversi motivi:
- Esperienza utente migliorata : le funzionalità di accessibilità spesso avvantaggiano tutti gli utenti, non solo quelli con disabilità. Ad esempio, fornire testo alternativo per le immagini non solo aiuta gli utenti ipovedenti a comprendere il contenuto, ma migliora anche il SEO e assiste gli utenti con connessioni Internet lente o con immagini disabilitate. Allo stesso modo, una navigazione chiara e collegamenti descrittivi avvantaggiano gli utenti con disabilità cognitive così come coloro che utilizzano lettori di schermo o navigano tramite tastiera.
- Portata di pubblico ampliata : rendendo accessibile il tuo sito WordPress, lo apri a un pubblico più ampio. Ciò include le persone con disabilità che potrebbero altrimenti essere escluse, così come le persone anziane che potrebbero sperimentare menomazioni legate all’età. Inoltre, i siti web accessibili sono spesso più utilizzabili per gli utenti in ambienti diversi, come su dispositivi mobili o in ambienti rumorosi.
- Vantaggi SEO : molte pratiche di accessibilità sono in linea con le buone pratiche SEO. Ad esempio, fornire un testo alternativo descrittivo per le immagini non solo aiuta gli utenti con screen reader, ma aiuta anche i motori di ricerca a comprendere il contenuto delle tue immagini, migliorando potenzialmente il posizionamento del tuo sito nei risultati di ricerca.
Come migliorare l'accessibilità del tuo sito WordPress
Ora esploriamo le strategie attuabili per migliorare l'accessibilità sul tuo sito WordPress:
Scegli un tema WordPress accessibile
Inizia selezionando un tema WordPress che dia priorità all'accessibilità. Cerca temi che aderiscano agli standard di accessibilità web (WCAG) e offrano opzioni per personalizzare colori, caratteri e layout per garantire la compatibilità con le varie esigenze degli utenti.
Migliorare l' accessibilità del tuo sito Web WordPress può essere facilmente ottenuto installando un plug-in di accessibilità come l'app Accessibilità.
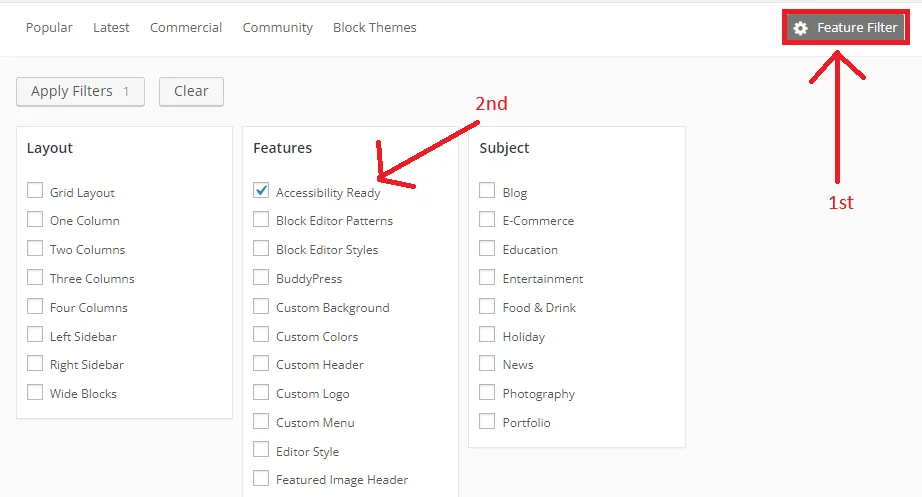
Quando consideri un tema, opta per uno che dia priorità all'accessibilità, garantendo che tutti gli utenti possano navigare facilmente nel tuo sito web. Cerca i temi che sono stati esaminati e approvati dal team di revisione dei temi, garantendo che soddisfino i requisiti di accessibilità di base.

"Nella sezione Funzionalità troverai l'opzione "Accessibilità pronta" ."
Sebbene i temi WordPress predisposti per l’accessibilità forniscano una solida base, potrebbero non essere pienamente conformi agli standard di livello AA delle WCAG. Sebbene questi temi offrano un passo avanti verso la creazione di un web più accessibile, potrebbe essere necessario ulteriore lavoro per garantire la piena conformità”.
Ottimizza le immagini con il testo alternativo
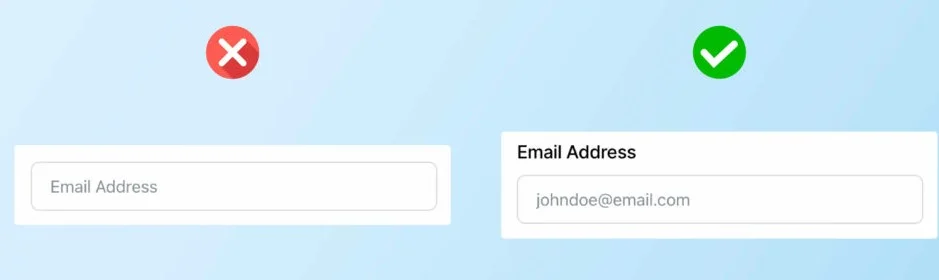
Per migliorare l'accessibilità sul tuo sito WordPress, devi ottimizzare le immagini con il testo ALT. Includi testo alternativo descrittivo per le immagini per fornire contesto e informazioni agli utenti che non possono vederle. Il testo alternativo deve essere conciso e descrittivo e trasmettere lo scopo dell'immagine.
Implementazione del testo alternativo in WordPress :
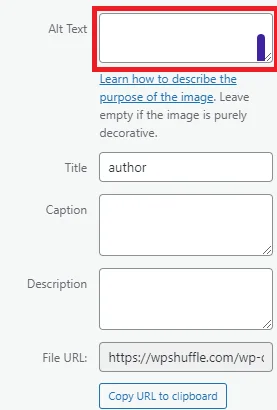
- Aggiunta di testo alternativo durante il caricamento delle immagini: quando carichi immagini sul tuo sito WordPress, incontrerai un'opzione per aggiungere testo alternativo. Utilizza questa opportunità per fornire un testo alternativo descrittivo e pertinente per ciascuna immagine. WordPress ti consente anche di modificare il testo alternativo per le immagini caricate in precedenza nel catalogo multimediale.
- Utilizzo di strumenti di modifica delle immagini: se stai modificando immagini all'interno di WordPress o utilizzi un software di modifica delle immagini esterno, assicurati di includere il testo alternativo come parte del processo di ottimizzazione delle immagini. Ciò garantisce coerenza e accessibilità a tutte le immagini sul tuo sito.
- Utilizzo dei plugin: valuta la possibilità di utilizzare plugin di WordPress che automatizzano la generazione del testo alternativo o forniscono funzionalità aggiuntive per ottimizzare le immagini per l'accessibilità. Questi plugin possono semplificare il processo di ottimizzazione del testo alternativo e garantire la conformità agli standard di accessibilità.
- Verifiche e aggiornamenti regolari: rivedi periodicamente le immagini e il testo alternativo del tuo sito web per assicurarti che rimangano accurati e pertinenti. Man mano che i tuoi contenuti si evolvono, aggiorna il testo alternativo secondo necessità per riflettere eventuali modifiche nel contesto o nel contenuto dell'immagine.

WordPress ti consente di aggiungere testo alternativo durante il caricamento o la modifica delle immagini.
Implementare l'HTML semantico
Utilizza tag di intestazione adeguati (H1, H2, H3, ecc.) per organizzare gerarchicamente i tuoi contenuti. Ciò aiuta gli screen reader e gli utenti con disabilità cognitive a comprendere la struttura dei tuoi contenuti.

Utilizza le intestazioni per organizzare i tuoi siti web. Questo aiuta gli utenti a orientarsi e a capire come è strutturato il tuo sito. Sii coerente con i titoli in tutte le pagine per una migliore accessibilità . Ad esempio, se utilizzi un'intestazione principale <h1> su una pagina, fai lo stesso sulle altre.
Contrasto di colore
Garantire un adeguato contrasto cromatico tra il testo e i colori dello sfondo è essenziale per migliorare la leggibilità, soprattutto per gli utenti ipovedenti o daltonici. Strumenti come Color Contrast Checker di WebAIM sono risorse preziose per valutare le combinazioni di colori rispetto agli standard WCAG (Web Content Accessibility Guideline).
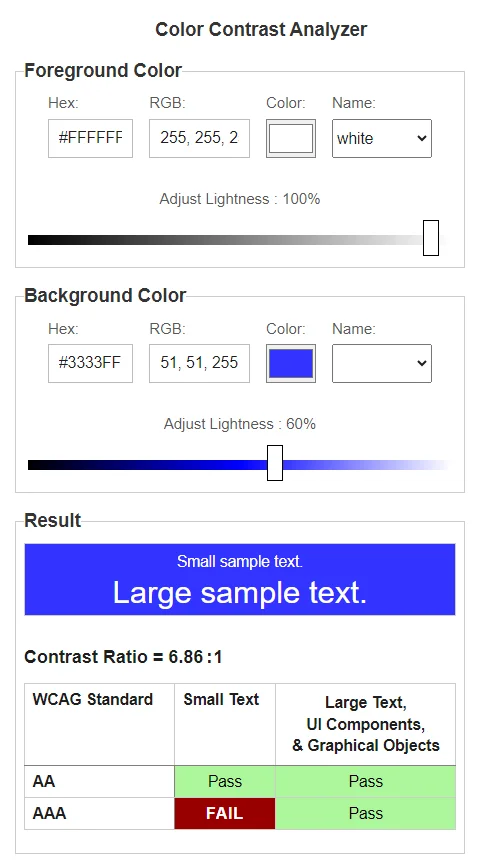
WebAIM Contrast Checker è uno strumento online gratuito e intuitivo, creato appositamente per valutare i rapporti di contrasto dei colori. Inserendo i colori di primo piano (testo) e di sfondo, lo strumento genera un rapporto di contrasto e indica se la combinazione soddisfa i requisiti WCAG.
Incorporando questo strumento nel tuo processo di progettazione web, puoi garantire che la combinazione di colori del tuo sito WordPress mantenga un contrasto sufficiente, migliorando così la leggibilità e l'accessibilità per tutti gli utenti. Dare priorità all’accessibilità nella progettazione di WordPress non solo migliora l’esperienza dell’utente, ma si allinea anche ai principi di progettazione inclusiva, favorendo un ambiente online più accogliente”.

Ecco come puoi utilizzarlo per valutare e regolare le combinazioni di colori sul tuo sito WordPress:
- Selezione dei colori del testo e dello sfondo: scegli i colori del testo e dello sfondo che intendi utilizzare sul tuo sito web. Questi possono includere colori per intestazioni, corpo del testo, pulsanti e altri elementi dell'interfaccia.
- Inserisci valori colore: inserisci i codici colore esadecimali (hex) o utilizza lo strumento di selezione colori fornito dal controllo contrasto per specificare accuratamente i colori del testo e dello sfondo.
- Visualizza rapporto di contrasto: una volta inseriti i valori del colore, il controllo del contrasto mostrerà il rapporto di contrasto tra i colori del testo e dello sfondo. Le WCAG specificano diversi requisiti relativi al rapporto di contrasto a seconda del livello di conformità (AA o AAA) e della dimensione del testo (normale o grande).
- Regola le combinazioni di colori: se il rapporto di contrasto scende al di sotto della soglia consigliata, dovrai regolare i colori per ottenere un contrasto sufficiente. Ciò può comportare la selezione di tonalità più scure o più chiare, l'alterazione della tonalità o l'utilizzo di combinazioni di colori alternative.
- Verificare la conformità all'accessibilità: dopo aver apportato le modifiche, rivalutare il rapporto di contrasto utilizzando il controllo del contrasto per garantire la conformità con le linee guida WCAG. Cerca di raggiungere i rapporti di contrasto specificati sia per il testo normale che per quello di grandi dimensioni, nonché per il testo che appare su elementi interattivi come pulsanti o collegamenti.

Assicurati che il rapporto di contrasto del colore soddisfi almeno 4,5:1 per il testo piccolo o 3:1 per il testo grande, indipendentemente dal fatto che il testo faccia parte di un'immagine. Il testo grande è definito come 18pt (24 pixel CSS) o 14pt in grassetto (19 pixel CSS) in base ai requisiti. Tieni presente che gli elementi con un rapporto 1:1 sono considerati "incompleti" e necessiteranno di una revisione manuale.
Creare collegamenti descrittivi
La creazione di collegamenti descrittivi implica l'utilizzo di elementi di ancoraggio (<a>) con testo significativo che indica la destinazione o lo scopo del collegamento. I collegamenti descrittivi migliorano l'accessibilità e l'esperienza utente fornendo contesto e chiarezza agli utenti, in particolare a quelli che si affidano agli screen reader.
Ecco come puoi creare collegamenti descrittivi sul tuo sito WordPress:
Utilizza testo chiaro e conciso :
- Scrivi un testo del collegamento che descriva accuratamente il contenuto o l'azione a cui conduce. Evita frasi vaghe o generiche come “clicca qui” o “leggi di più”.
- Ad esempio, invece di:
html <a href="https://example.com">Click here</a>
Utilizzo:
html <a href="https://example.com">Visit our homepage</a>
Includi parole chiave
- Incorpora parole chiave pertinenti nel testo del collegamento per fornire ulteriore contesto e migliorare la SEO.
- Tuttavia, assicurati che le parole chiave si adattino naturalmente al contesto del collegamento e non interrompano il flusso del contenuto.
- Per esempio:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Evita la ripetizione :
- Se il testo del collegamento duplica il testo vicino, valuta la possibilità di riformularlo per fornire contenuti unici e informativi.
- Il testo del collegamento ripetitivo può creare confusione per gli utenti di screen reader e potrebbe non fornire indicazioni chiare.
- Ad esempio, invece di:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Utilizzo:
<p>Scopri le nostre <a href="https://example.com">pratiche sostenibili</a> sul nostro sito web.</p>
Sii specifico :
- Assicurati che il testo del collegamento rifletta accuratamente il contenuto o l'azione che gli utenti possono aspettarsi quando fanno clic su di esso.
- Fornisci dettagli o contesto quando possibile per aiutare gli utenti a prendere decisioni informate.
- Per esempio:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Sii breve
- Sebbene sia importante fornire un testo descrittivo del collegamento, evitare di renderlo eccessivamente lungo o dettagliato.
- Punta alla brevità pur trasmettendo le informazioni necessarie.
- Per esempio:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Seguendo queste linee guida, puoi creare collegamenti descrittivi che migliorano l'accessibilità, migliorano l'esperienza dell'utente e forniscono percorsi di navigazione chiari per i visitatori del tuo sito WordPress. Dai sempre priorità alla chiarezza e alla pertinenza quando crei il testo del collegamento per garantire che gli utenti possano comprendere e interagire facilmente con i tuoi contenuti.
Dare priorità alla navigazione tramite tastiera
L'ottimizzazione della navigazione da tastiera è fondamentale per migliorare l'accessibilità dei siti Web WordPress. Molte persone, in particolare quelle con difficoltà motorie o con un utilizzo limitato del mouse, fanno affidamento sulle tastiere per navigare sul web. Incorporando elementi user-friendly come menu facilmente navigabili e collegamenti cliccabili accessibili tramite scorciatoie da tastiera, consenti agli utenti con tutte le funzionalità di accedere ai contenuti in modo indipendente. Questo approccio non solo avvantaggia gli utenti con limitazioni motorie, ma promuove anche un ambiente online più inclusivo. I siti Web che danno priorità alla navigazione tramite tastiera si allineano alle linee guida sull'accessibilità, garantendo un'esperienza di navigazione fluida per un pubblico più ampio. Abbraccia la navigazione da tastiera per creare oggi stesso un sito WordPress più accessibile e inclusivo!”

Abilita moduli accessibili
Migliorare l’accessibilità sul tuo sito Web WordPress è fondamentale per l’inclusività. Implementando standard di accessibilità come un'etichettatura chiara dei moduli, ordini di schede logici e messaggi di errore concisi, puoi rendere il tuo sito più navigabile per gli utenti con disabilità. FormyChat, un plug-in relativo ai moduli intuitivo e diretto, aiuta a semplificare il processo di compilazione dei moduli e garantisce un'interazione fluida per un pubblico diversificato. Con funzionalità come il completamento automatico e la valida convalida dei moduli, FormyChat non solo avvantaggia gli utenti con disabilità, ma migliora anche l'usabilità per tutti i visitatori. Rendi il tuo sito WordPress più accessibile oggi con FormyChat!”

FAQ
Quali sono alcuni problemi comuni di accessibilità sui siti WordPress?
I problemi più comuni di accessibilità includono la mancanza di testo alternativo descrittivo per le immagini, scarso contrasto cromatico, uso improprio dei tag di intestazione, testo dei collegamenti poco chiaro e moduli o menu di navigazione inaccessibili.
SM.
Sono disponibili plugin per migliorare l'accessibilità su WordPress?
Sì, esistono diversi plugin progettati per migliorare l'accessibilità sui siti WordPress. Questi plugin possono aiutare con attività come la generazione di testo alternativo per le immagini, il controllo del contrasto dei colori, il miglioramento della navigazione tramite tastiera e l'ottimizzazione dei moduli.
Quali risorse sono disponibili per saperne di più sull'accessibilità web?
Sono disponibili molte risorse per conoscere l'accessibilità web, inclusi corsi online, tutorial, documentazione e forum della comunità. Organizzazioni come Web Accessibility Initiative (WAI) e WebAIM forniscono linee guida e risorse complete per migliorare l'accessibilità.
Conclusione
Per migliorare l'accessibilità sul tuo sito WordPress, inizia selezionando un tema accessibile e ottimizzando le immagini con un testo alternativo descrittivo. Utilizza HTML semantico, assicurati un contrasto cromatico sufficiente e crea collegamenti descrittivi per chiarezza. Dai priorità alla navigazione tramite tastiera e abilita moduli accessibili per un'esperienza utente fluida. Adottando queste strategie, promuovi l'inclusività e raggiungi un pubblico più ampio, migliorando al contempo l'usabilità e la SEO.
Per qualsiasi ulteriore domanda o se hai bisogno di ulteriore assistenza, non esitare a contattarci tramite Contattaci!
