Cómo mejorar la accesibilidad en su sitio de WordPress
Publicado: 2024-04-18¿Está interesado en mejorar la accesibilidad de su sitio de WordPress?
La accesibilidad va más allá de atender a personas con discapacidad; se trata de fomentar la inclusión en línea, garantizando que todos puedan interactuar con su contenido sin esfuerzo.
Ya sea que tenga un blog, una empresa o desarrolle sitios web, priorizar la accesibilidad es crucial para llegar a una audiencia más amplia y brindar una experiencia de usuario excepcional.
En este artículo, profundizaremos en técnicas y recursos efectivos para mejorar la accesibilidad en su sitio de WordPress, haciéndolo más atractivo y fácil de usar para todos los visitantes.
Tabla de contenido
- 1 Comprender la accesibilidad
- 2 Por qué la accesibilidad es importante para su sitio de WordPress
- 3 Cómo mejorar la accesibilidad en su sitio de WordPress
- 3.1 Elija un tema de WordPress accesible
- 3.2 Optimizar imágenes con texto alternativo
- 3.3 Implementar HTML semántico
- 3.4 Contraste de color
- 3.5 Crear enlaces descriptivos
- 3.6 Priorizar la navegación con el teclado
- 3.7 Habilitar formularios accesibles
- 4 preguntas frecuentes
- 4.1 ¿Cuáles son algunos problemas de accesibilidad comunes en los sitios de WordPress?
- 4.2 ¿Hay complementos disponibles para ayudar a mejorar la accesibilidad en WordPress?
- 4.3 ¿Qué recursos están disponibles para aprender más sobre accesibilidad web?
- 5. Conclusión
- 6
Comprender la accesibilidad
La accesibilidad garantiza que todos, independientemente de sus capacidades o discapacidades, puedan acceder y utilizar fácilmente su sitio web o aplicación. Es como diseñar un edificio con rampas y ascensores para que todos puedan entrar y moverse cómodamente. Cuando hablamos de accesibilidad web , nos referimos a cosas como hacer que el texto sea legible para los lectores de pantalla, usar colores y contrastes que sean fáciles de ver y brindar alternativas de contenido como imágenes y videos para quienes no pueden verlos. Básicamente, se trata de crear un espacio digital que sea inclusivo y acogedor para todos.
Por qué es importante la accesibilidad para su sitio de WordPress
La accesibilidad es importante para los sitios de WordPress por varias razones:
- Experiencia de usuario mejorada : las funciones de accesibilidad a menudo benefician a todos los usuarios, no solo a aquellos con discapacidades. Por ejemplo, proporcionar texto alternativo para las imágenes no solo ayuda a los usuarios con discapacidad visual a comprender el contenido, sino que también mejora el SEO y ayuda a los usuarios con conexiones lentas a Internet o con imágenes deshabilitadas. De manera similar, una navegación clara y enlaces descriptivos benefician a los usuarios con discapacidades cognitivas, así como a aquellos que utilizan lectores de pantalla o navegan mediante un teclado.
- Alcance de audiencia ampliado : al hacer que su sitio de WordPress sea accesible, lo está abriendo a una audiencia más amplia. Esto incluye a personas con discapacidades que de otro modo podrían quedar excluidas, así como a personas mayores que pueden experimentar discapacidades relacionadas con la edad. Además, los sitios web accesibles suelen ser más utilizables para los usuarios en diversos entornos, como dispositivos móviles o en entornos ruidosos.
- Beneficios de SEO : muchas prácticas de accesibilidad se alinean con buenas prácticas de SEO. Por ejemplo, proporcionar texto alternativo descriptivo para las imágenes no sólo ayuda a los usuarios con lectores de pantalla, sino que también ayuda a los motores de búsqueda a comprender el contenido de sus imágenes, lo que potencialmente mejora la clasificación de su sitio en los resultados de búsqueda.
Cómo mejorar la accesibilidad en su sitio de WordPress
Ahora, exploremos estrategias prácticas para mejorar la accesibilidad en su sitio de WordPress:
Elija un tema de WordPress accesible
Comience seleccionando un tema de WordPress que priorice la accesibilidad. Busque temas que cumplan con los estándares de accesibilidad web (WCAG) y ofrezcan opciones para personalizar colores, fuentes y diseños para garantizar la compatibilidad con las diversas necesidades de los usuarios.
Se puede mejorar fácilmente la accesibilidad de su sitio web de WordPress instalando un complemento de accesibilidad como la aplicación Accesibilidad.
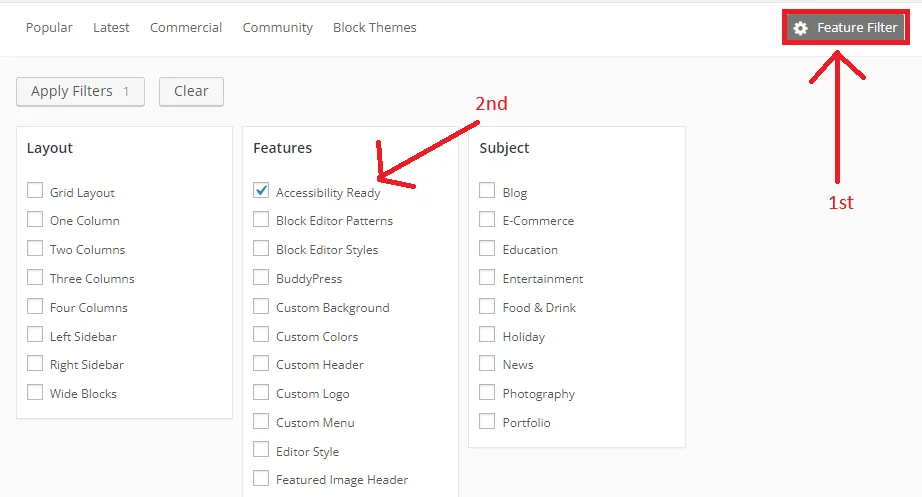
Al considerar un tema, opte por uno que priorice la accesibilidad, asegurando que todos los usuarios puedan navegar fácilmente por su sitio web. Busque temas que hayan sido revisados y aprobados por el Equipo de revisión de temas, garantizando que cumplan con los requisitos básicos de accesibilidad.

"Dentro de la sección Funciones, encontrará la opción " Listo para accesibilidad " ".
Aunque los temas de WordPress listos para la accesibilidad brindan una base sólida, es posible que no cumplan completamente con los estándares de nivel AA de las WCAG. Si bien estos temas ofrecen un paso positivo hacia la creación de una web más accesible, es posible que se requiera trabajo adicional para garantizar el pleno cumplimiento”.
Optimice imágenes con texto alternativo
Para mejorar la accesibilidad en su sitio de WordPress, necesita optimizar las imágenes con texto ALT. Incluya texto alternativo descriptivo para las imágenes para brindar contexto e información a los usuarios que no pueden verlas. El texto alternativo debe ser conciso y descriptivo y transmitir el propósito de la imagen.
Implementación de texto alternativo en WordPress :
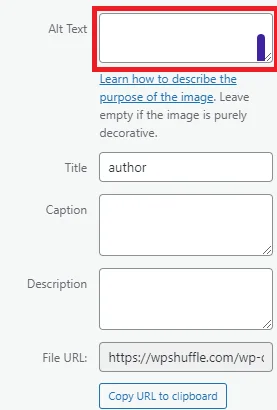
- Agregar texto alternativo durante la carga de imágenes: al cargar imágenes en su sitio de WordPress, encontrará una opción para agregar texto alternativo. Aproveche esta oportunidad para proporcionar un texto alternativo descriptivo y relevante para cada imagen. WordPress también le permite editar texto alternativo de imágenes cargadas previamente en la biblioteca multimedia.
- Utilización de herramientas de edición de imágenes: si está editando imágenes dentro de WordPress o utilizando un software de edición de imágenes externo, asegúrese de incluir texto alternativo como parte de su proceso de optimización de imágenes. Esto garantiza coherencia y accesibilidad en todas las imágenes de su sitio.
- Uso de complementos: considere utilizar complementos de WordPress que automaticen la generación de texto alternativo o proporcionen funciones adicionales para optimizar la accesibilidad de las imágenes. Estos complementos pueden agilizar el proceso de optimización del texto alternativo y garantizar el cumplimiento de los estándares de accesibilidad.
- Auditorías y actualizaciones periódicas: revise periódicamente las imágenes y el texto alternativo de su sitio web para asegurarse de que sigan siendo precisos y relevantes. A medida que su contenido evoluciona, actualice el texto alternativo según sea necesario para reflejar cualquier cambio en el contexto o el contenido de la imagen.

WordPress le permite agregar texto alternativo al cargar o editar imágenes.
Implementar HTML semántico
Utilice etiquetas de encabezado adecuadas (H1, H2, H3, etc.) para organizar su contenido jerárquicamente. Esto ayuda a los lectores de pantalla y a los usuarios con discapacidades cognitivas a comprender la estructura de su contenido.

Utilice títulos para organizar sus sitios web. Esto ayuda a los usuarios a orientarse y comprender cómo está estructurado su sitio. Sea coherente con los títulos de todas las páginas para mejorar la accesibilidad . Por ejemplo, si utiliza un título principal <h1> en una página, haga lo mismo en otras.
Contraste de color
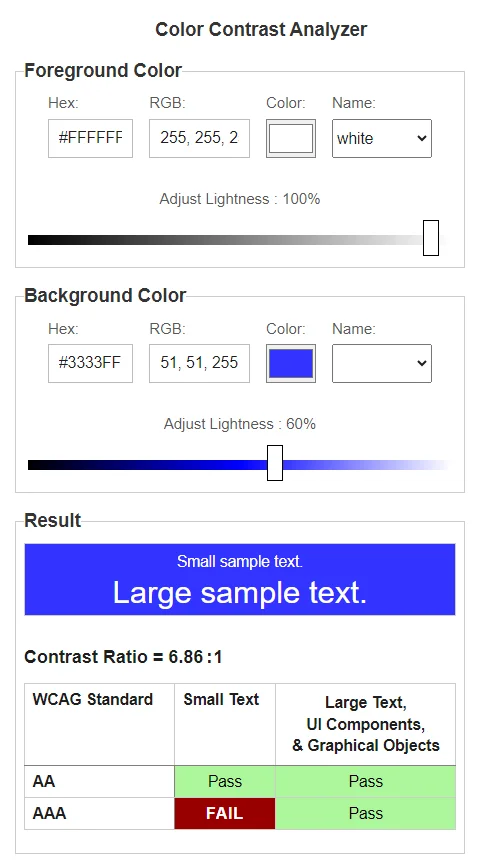
Garantizar un contraste de color adecuado entre el texto y los colores de fondo es esencial para mejorar la legibilidad, especialmente para usuarios con baja visión o daltonismo. Herramientas como el Comprobador de contraste de color de WebAIM son recursos invaluables para evaluar combinaciones de colores según los estándares WCAG (Pautas de accesibilidad al contenido web).
WebAIM Contrast Checker es una herramienta en línea gratuita y fácil de usar diseñada específicamente para evaluar las relaciones de contraste de color. Al ingresar los colores de primer plano (texto) y de fondo, la herramienta genera una relación de contraste e indica si la combinación cumple con los requisitos WCAG.
Al incorporar esta herramienta en su proceso de diseño web, puede asegurarse de que la combinación de colores de su sitio web de WordPress mantenga un contraste suficiente, mejorando así la legibilidad y accesibilidad para todos los usuarios. Dar prioridad a la accesibilidad en su diseño de WordPress no sólo mejora la experiencia del usuario, sino que también se alinea con los principios de diseño inclusivo, fomentando un entorno en línea más acogedor”.

Así es como puedes usarlo para evaluar y ajustar combinaciones de colores en tu sitio de WordPress:
- Selección de texto y colores de fondo: elija el texto y los colores de fondo que desea utilizar en su sitio web. Estos pueden incluir colores para títulos, cuerpo de texto, botones y otros elementos de la interfaz.
- Ingrese valores de color: ingrese los códigos de color hexadecimales (hexadecimales) o use la herramienta de selección de color proporcionada por el Comprobador de contraste para especificar el texto y los colores de fondo con precisión.
- Ver relación de contraste: una vez que haya ingresado los valores de color, el Comprobador de contraste mostrará la relación de contraste entre el texto y los colores de fondo. WCAG especifica diferentes requisitos de relación de contraste según el nivel de conformidad (AA o AAA) y el tamaño del texto (normal o grande).
- Ajustar combinaciones de colores: si la relación de contraste cae por debajo del umbral recomendado, deberá ajustar los colores para lograr un contraste suficiente. Esto puede implicar seleccionar tonos más oscuros o más claros, alterar el tono o usar combinaciones de colores alternativas.
- Verifique el cumplimiento de la accesibilidad: después de realizar ajustes, vuelva a evaluar la relación de contraste utilizando el Comprobador de contraste para garantizar el cumplimiento de las pautas WCAG. Trate de lograr las relaciones de contraste especificadas tanto para texto normal como grande, así como para el texto que aparece en elementos interactivos como botones o enlaces.

Asegúrese de que la relación de contraste de color sea de al menos 4,5:1 para texto pequeño o 3:1 para texto grande, independientemente de si el texto forma parte de una imagen. El texto grande se define como 18 puntos (24 píxeles CSS) o 14 puntos en negrita (19 píxeles CSS) según los requisitos. Tenga en cuenta que los elementos con una proporción de 1:1 se consideran "incompletos" y necesitarán una revisión manual.
Crear enlaces descriptivos
La creación de enlaces descriptivos implica el uso de elementos de anclaje (<a>) con texto significativo que indica el destino o propósito del enlace. Los enlaces descriptivos mejoran la accesibilidad y la experiencia del usuario al brindar contexto y claridad a los usuarios, especialmente a aquellos que dependen de lectores de pantalla.
Así es como puede crear enlaces descriptivos en su sitio de WordPress:
Utilice texto claro y conciso :
- Escriba el texto del enlace que describa con precisión el contenido o la acción a la que conduce. Evite frases vagas o genéricas como "haga clic aquí" o "leer más".
- Por ejemplo, en lugar de:
html <a href="https://example.com">Click here</a>
Usar:
html <a href="https://example.com">Visit our homepage</a>
Incluir palabras clave
- Incorpore palabras clave relevantes en el texto de su enlace para proporcionar contexto adicional y mejorar el SEO.
- Sin embargo, asegúrese de que las palabras clave encajen naturalmente en el contexto del enlace y no interrumpan el flujo del contenido.
- Por ejemplo:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Evite la repetición :
- Si el texto del enlace duplica el texto cercano, considere reformularlo para proporcionar contenido único e informativo.
- El texto del enlace repetitivo puede resultar confuso para los usuarios de lectores de pantalla y es posible que no proporcione una orientación clara.
- Por ejemplo, en lugar de:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Usar:
<p>Descubra nuestras <a href="https://example.com">prácticas sostenibles</a> en nuestro sitio web.</p>
Se específico :
- Asegúrese de que el texto del enlace refleje con precisión el contenido o la acción que los usuarios pueden esperar cuando hacen clic en él.
- Proporcione detalles o contexto siempre que sea posible para ayudar a los usuarios a tomar decisiones informadas.
- Por ejemplo:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Ser breve
- Si bien es importante proporcionar un texto de enlace descriptivo, evite hacerlo excesivamente largo o detallado.
- Trate de ser breve y al mismo tiempo transmitir la información necesaria.
- Por ejemplo:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Si sigue estas pautas, puede crear enlaces descriptivos que mejoren la accesibilidad, mejoren la experiencia del usuario y proporcionen rutas de navegación claras para los visitantes de su sitio de WordPress. Priorice siempre la claridad y la relevancia al crear el texto del enlace para garantizar que los usuarios puedan comprender e interactuar fácilmente con su contenido.
Priorizar la navegación con el teclado
Optimizar la navegación con el teclado es fundamental para mejorar la accesibilidad de los sitios web de WordPress. Muchas personas, en particular aquellas con problemas de movilidad o uso limitado del mouse, dependen de los teclados para navegar por la web. Al incorporar elementos compatibles con el teclado, como menús de fácil navegación y enlaces en los que se puede hacer clic y accesibles mediante atajos de teclado, permite a los usuarios de todas las capacidades acceder al contenido de forma independiente. Este enfoque no sólo beneficia a los usuarios con limitaciones motoras sino que también fomenta un entorno en línea más inclusivo. Los sitios web que priorizan la navegación con el teclado se alinean con las pautas de accesibilidad, lo que garantiza una experiencia de navegación fluida para una audiencia más amplia. ¡Adopte la navegación con el teclado para crear un sitio web de WordPress más accesible e inclusivo hoy!

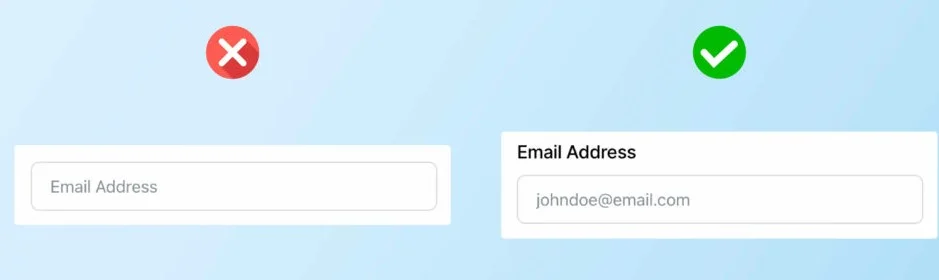
Habilitar formularios accesibles
Mejorar la accesibilidad en su sitio web de WordPress es crucial para la inclusión. Al implementar estándares de accesibilidad , como etiquetado claro de formularios, orden de tabulación lógico y mensajes de error concisos, puede hacer que su sitio sea más navegable para usuarios con discapacidades. FormyChat, un complemento intuitivo y sencillo relacionado con formularios, ayuda a agilizar el proceso de llenado de formularios y garantiza una interacción perfecta para audiencias diversas. Con funciones como autocompletar y validación sólida de formularios, FormyChat no solo beneficia a los usuarios con discapacidades sino que también mejora la usabilidad para todos los visitantes. ¡Haz que tu sitio de WordPress sea más accesible hoy con FormyChat!

Preguntas más frecuentes
¿Cuáles son algunos problemas comunes de accesibilidad en los sitios de WordPress?
Los problemas de accesibilidad comunes incluyen la falta de texto alternativo descriptivo para las imágenes, contraste de color deficiente, uso inadecuado de etiquetas de encabezado, texto de enlace poco claro y formularios o menús de navegación inaccesibles.
EM.
¿Hay complementos disponibles para ayudar a mejorar la accesibilidad en WordPress?
Sí, existen varios complementos diseñados para mejorar la accesibilidad en los sitios de WordPress. Estos complementos pueden ayudar con tareas como generar texto alternativo para imágenes, verificar el contraste de color, mejorar la navegación con el teclado y optimizar formularios.
¿Qué recursos están disponibles para aprender más sobre accesibilidad web?
Hay muchos recursos disponibles para aprender sobre accesibilidad web, incluidos cursos en línea, tutoriales, documentación y foros comunitarios. Organizaciones como Web Accessibility Initiative (WAI) y WebAIM proporcionan pautas y recursos integrales para mejorar la accesibilidad.
Conclusión
Para mejorar la accesibilidad en su sitio de WordPress, comience seleccionando un tema accesible y optimizando las imágenes con texto alternativo descriptivo. Utilice HTML semántico, garantice un contraste de color suficiente y cree enlaces descriptivos para mayor claridad. Priorice la navegación con el teclado y habilite formularios accesibles para una experiencia de usuario perfecta. Al adoptar estas estrategias, fomenta la inclusión y llega a una audiencia más amplia, al tiempo que mejora la usabilidad y el SEO.
Si tiene alguna consulta adicional o necesita más ayuda, no dude en comunicarse con nosotros a través de ¡Contáctenos!
