Bir WordPress Slug Nasıl Düzenlenir
Yayınlanan: 2022-09-29WordPress sümüklü böcekleri , gönderi başlıklarının URL dostu sürümleridir. Bir bilgi, bir gönderiyi veya sayfayı tanımlayan birkaç kelimeden başka bir şey değildir. Başka bir deyişle, bir slug, gönderi başlığının kolay URL versiyonudur. Örneğin, "Bu Harika Bir Yazı" başlıklı bir blog yazınız olduğunu varsayalım. Bu gönderi için sümüklü böcek "bu harika bir gönderi" olacaktır. WordPress'te yeni bir gönderi veya sayfa oluşturduğunuzda sümüklü böcekler otomatik olarak oluşturulur. Ancak, oluşturulduktan sonra bir gönderi veya sayfa için bilgi bilgisini de düzenleyebilirsiniz.
WordPress'teki sümüklü böcekler, bir web sitesinin organizasyonu, navigasyonu ve kullanıcı deneyimi (UX) için kritik öneme sahiptir. Bir URL'ye bilgi eklediğinizde, belirli bir gönderi, sayfa veya kategori arşivinin konumunu belirtir. Sülüklerinizi nasıl oluşturacağınız konusunda bilginiz varsa, Arama Motoru Sonuç Sayfaları (SERP'ler) söz konusu olduğunda içeriğinizin görünürlüğünü artırmak için bunları optimize edebilirsiniz. WordPress ile, web sitenizdeki her gönderi, sayfa veya kategori için kendi özel sümüklü böceklerinizi kolayca oluşturabilirsiniz. Bazı web sitelerinde, sümüklü böcekler rastgele harf ve sayı dizilerinden oluşur. Öğenin sağlayabileceği UX avantajları geçersiz sayılacaktır. Sülüklerinizdeki anahtar kelime alıntıları, sayfanızın belirli konularla alaka düzeyini gösterir.
Kısa URL genellikle uzun bir URL'ye tercih edilir, ancak kendinizi tek bir kelimeyle sınırlamanıza gerek yoktur. Bilgilerinizin mantıklı bir sırayla yazıldığından emin olun ve yazının veya sayfanın içeriğini yukarıda belirtildiği gibi belirtin. WordPress sümüklü böceklerini henüz yeni öğrendiyseniz, öncekilerin hala düzgün çalışıp çalışmadığını iki kez kontrol etmek isteyebilirsiniz. Yeni bir gönderi veya sayfanın adresini güncellemeye çalışıyorsanız ve yeni bilgi giriş alanı yoksa gönderiyi kaydedin. Kalıcı bağlantınızın yapısını değiştirdiğinizde, WordPress, gönderiler ve sayfalar için varsayılan sümüklü böcekler oluşturur. Yeni bir parkur eklemek istiyorsanız Ayarlar'a gidin. Bunu başarmak için, Dosya Aktarım Protokolü (FTP) ve FileZilla gibi bir FTP istemcisi hakkında biraz bilgi sahibi olmanız gerekir.
Bu senaryolardan herhangi birinde dosyada herhangi bir değişiklik yaparsanız, kaydedilmez. Dosyanın bozuk bir sürümüne erişmek için web sitenizin bir yedeğini de kullanabilirsiniz. Geçmişte var olan her türlü özgün özelliğin korunmasının sağlanması faydalı olacaktır.
Bir URL (Uniform Resource Locator), her sümüklü böcek için bir tanımlayıcı içerir. Bir URL bir web adresidir ve sonundaki bilgi işaretleri, bir URL'nin yönlendirdiği sayfalardır. www.ecommerce.com/category/product-name/ adresine baktığınızda, ürün adı ve ürün türü için bilgi işaretleri göreceksiniz.
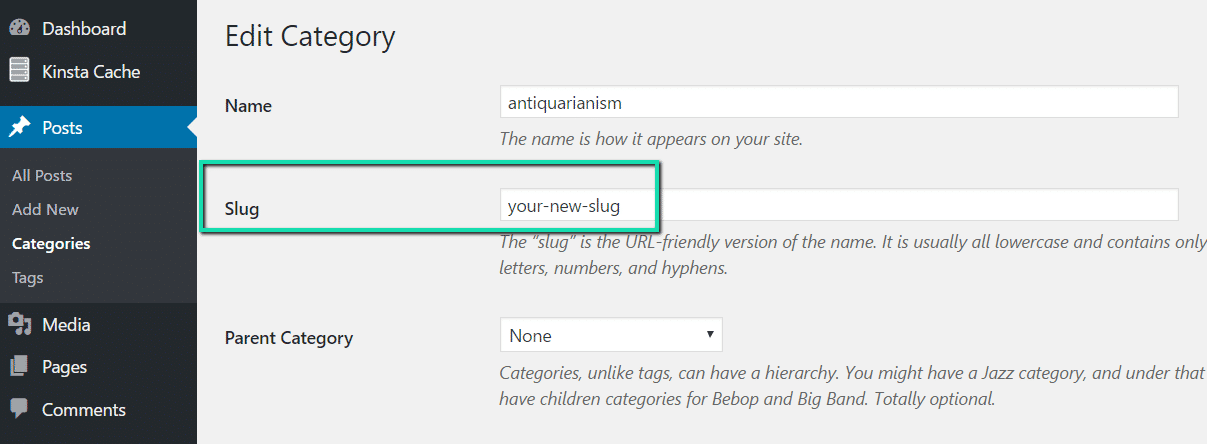
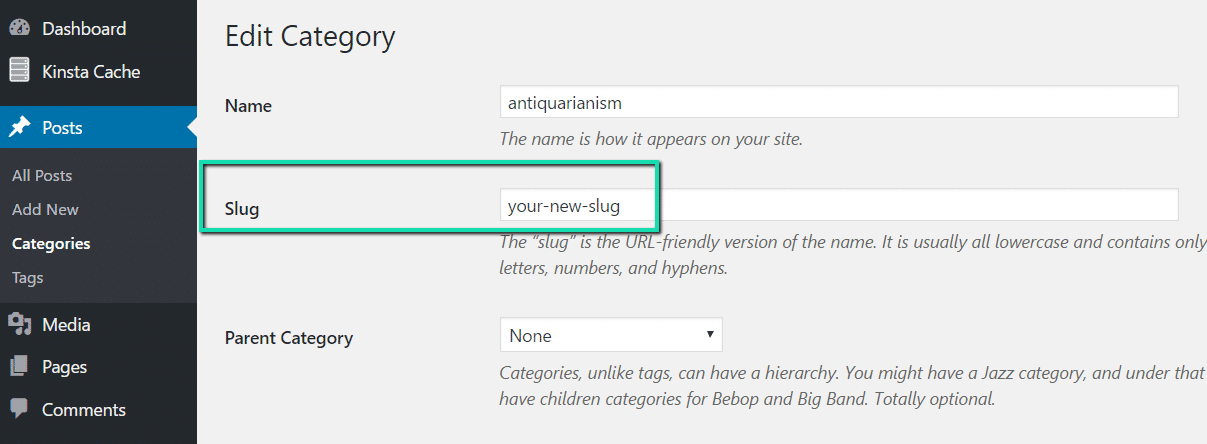
WordPress'te Sayfa Slug Nedir?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaBir sayfa bilgisi, bir WordPress sitesindeki bir sayfanın benzersiz tanımlayıcısıdır. URL'nin alan adından sonra gelen kısmıdır ve genellikle söz konusu sayfayı tanımlamak için kullanılır.
Her web sitesinde sümüklü böcek olması gerektiği fikri doğru değil. Bilgiler oluşturmanıza yardımcı olabilecek çeşitli çevrimiçi araçlar vardır ve ayrıca okunabilir bir sayfanın başlığını tek bir sayfaya dönüştürmek için bir işlev kullanabilirsiniz.
Belirgin faydaların yanı sıra, sümüklü böcekler çeşitli şekillerde faydalı olabilir. Sümüklü böcekler yalnızca SEO'ya yardımcı olmakla kalmaz, aynı zamanda sayfalarınızdaki içeriği bulmayı ve hatırlamayı da kolaylaştırır. Slug'lar ayrıca sayfalarınızı konuya göre düzenlemenize yardımcı olarak aradığınızı bulmanızı kolaylaştırır.
Çeşitli çevrimiçi araçları kullanarak çevrimiçi olarak bir sümüklü böcek oluşturabilirsiniz, bu yüzden nasıl yapacağınızdan emin değilseniz onları denemekten korkmayın. Yeterince sıkı çalışırsanız zamandan tasarruf edebilir ve web sitenizi daha kullanışlı hale getirebilirsiniz.
Amerika Birleşik Devletleri Bir Göçmenler Ülkesidir Amerika Birleşik Devletleri: Bir Göçmenler Ülkesi
Slug WordPress mi?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaWordPress'te bir sümüklü böcek nedir? Bilgiler, WordPress'te bir sayfanın URL'sinin düzenlenebilir kısımlarıdır. Smugs, kısa çizgilerle ayrılmış anahtar kelime kümeleri içerir ve bunlar URL uçlarının sonunda bulunur. Gün, ay, saat, rastgele sayılar, yazarın adı ve sitenin kalıcı bağlantılarının yapısına bağlı olarak muhtemelen başka şeyler içerebilir.
'Slug', web geliştirme dünyasında sıklıkla kullanılan bir terimdir. WordPress sümüklü böcekleri yalnızca kullanıcıların belirli kaynakları tanımlamasına ve bunlara erişmesine izin vermekle kalmaz, aynı zamanda kullanıcıların WordPress içindeki belirli konuları tanımasına ve erişmesine izin verir. WordPress'te gönderiler ve sayfalar yayınladığınızda, sizin için otomatik olarak sümüklü böcekleri seçer. Değiştirip değiştirmemek her zaman size kalmış. Sümüklü böcekler, istenen bir arama terimini koymak için harika bir yerdir. Anahtar kelimeleri eklemek amacıyla anahtar kelimeleri bir sümüklü böcek halinde birleştirmek caziptir, ancak bunu yapmak ters etki yapar. Yeni bir WordPress gönderisi veya sayfası yayınladıysanız, sümüklü böceklerde herhangi bir değişiklik yapmanız gerekmez.
Arama botları, arama sonuçlarına açıklayıcı, anahtar kelime odaklı URL'ler ekleyerek web sitenizin içeriğini anlar. İyi yapılandırılmış bir URL yapısı , potansiyel okuyucuların dikkatini çekmek için idealdir. WordPress'te beş şekilde bir sümüklü böcek oluşturabilirsiniz: Bilgiler, Özel Yapı, Kalıcı Bağlantılar, Etiketler, Kategoriler ve Posta Adı Yapıları Nasıl Ayarlanır. WordPress sayfa sümüklü böcekleri nedir? Yeni bir sayfa eklemek için Sayfalar'a gidin. Ardından sayfa başlığını girerek taslağınızı kaydedin. Bir sümüklü böcek gördüğünüzde, istediğiniz gibi değiştirin.
Kategori eklemek/düzenlemek için Gönderiler'e gidin. Ardından, yeni kategori için bir ad ve bir bilgi adı girin. Yeterince iyi değillerse, onları değiştirebilirsiniz. Eski URL'yi yenisine yönlendirmek istiyorsanız, eski URL'yi yenisine yönlendirmeniz gerekecektir. Yönlendirme eklentisine ek olarak, bu amacı gerçekleştirmek için başka araçlar da kullanabilirsiniz. Sisteminizi yapılandırmaya başlamak için Araçlar'a gidin. Girilmesi gereken iki URL, Kaynak URL ve Hedef URL'dir ve kurulum işlemini başlatmanız gerekir.
İçerik yönetim sistemindeki her belge ve kategorinin kendine özgü sümüklü böcekleri vardır. Bu, sistem için önemli bir tanımlayıcıdır, çünkü içeriğin hızlı ve kolay bir şekilde sınıflandırılmasını ve alınmasını sağlar. Örneğin, Jadu'da seyahatle ilgili tüm makaleleri okumak isteseydiniz, seyahat sümüklü böceklerini kullanırdınız. URL'yi "yemek" ve "yemek tarifleri" olarak yazarsanız, Jadu'daki yemekle ilgili tüm makaleleri getirir. Sümüklü böcekler, içerik bulmak için yararlı olmanın yanı sıra, içeriğe göz atmayı da kolaylaştırır. Ayrıca, belirli içeriği bulmayı kolaylaştırırlar. Jadu'da seyahat hakkında bir makaleye Tayland seyahatinizin bir fotoğrafını eklemek istiyorsanız, sümüklü böcek alanına "seyahat/tayland" URL'sini girin. Seyahat temalı tüm makalelere Tayland'ın bir fotoğrafı eşlik edecek. Tayland ile ilgili tüm makalelere "seyahat" ve "Tayland" URL'leri girilerek ulaşılabilir. Tüm makaleleri “seyahat/tayland” bölümünde görebileceksiniz.
Kimliğe Göre Bir Gönderi İçin Slug Alın
Posta kimliği, dikkate alınması gereken ilk öğedir. Gönderi alanından sümüklü böcekleri almak için başka bir parametreye ihtiyacınız olacak. Gönderinin ID 2'sine dayanarak bu gönderi için sümüklü böcekleri alıyoruz.
Slug ve Kalıcı Bağlantı Aynı mı?
 Kredi bilgileri: permalinkmanager.pro
Kredi bilgileri: permalinkmanager.proTek tek sayfalarınıza ve blog gönderilerinize, ayrıca kategori ve etiket arşivlerinize gitmek için bir URL kullanabilirsiniz. Bilgiler, gönderileriniz, sayfalarınız, kategorileriniz ve etiketleriniz için URL'ye uygun adlardır.
WordPress, sümüklü böcekleri ve kalıcı bağlantıları değiştirmek için çok sayıda seçenek içerir. Alakalı, blog gönderilerimiz için bir URL oluştururken kullandığımız bir URL kalıbıdır. Sümüklü böcekler, gönderileri ve sayfaları tanımlamanın nispeten kolay bir yoludur. Örneğin, kelimelerin örnekleri nelerdir? URL, kalıcı bağlantı modelinde p=id-numarasıdır ve alan, alan adında alaniniz.com'dur. WordPress, gönderiler, sayfalar, kategoriler ve etiketler için sümüklü böcekleri düzenlemenize izin veren bir özellik sunar. Sümüklü böcekler her zaman aralarında ayrılmış harflerle küçük harflerden oluşur. Gönderinin adının çok uzun olması yaygındır. Ayrıca, gönderilerin sümüklü böceklerini daha kısa hale getirmek için değiştirilebilir, bu da onları arama motorları için daha kullanışlı hale getirecektir.
WordPress Sitenizde Slug Kullanmanın Faydaları
Sümüklü böcekler, WordPress yayınlarınızı düzenlemeyi kolaylaştırır. Arama motorlarının sitenizdeki sayfaları tanımlamasını kolaylaştırdıkları için SEO açısından faydalı olabilirler. Ayrıca, ziyaretçilerinizin URL'nin tamamını hatırlamak zorunda kalmadan ne yaptığınızı anlamasını kolaylaştırırlar.
WordPress'te Sayfa Slug'larını Nasıl Bulabilirim?
WordPress'te bir sayfa bilgisi bulmak için WordPress Kontrol Panelinizin Sayfalar bölümüne gidin. Ardından, bilgi notunu bulmak istediğiniz sayfanın üzerine gelin ve beliren Düzenle bağlantısını tıklayın. Sayfayı Düzenle ekranında, ekranın üst kısmındaki URL alanına bakın. Bilgi, son eğik çizgiden sonraki URL'nin parçası olacaktır.
WordPress Sayfa Slug'u Çalışmıyor
WordPress sayfa bilginiz çalışmıyorsa, yanlış bir URL girmiş olmanız veya kalıcı bağlantı ayarlarınızın doğru yapılandırılmamış olması muhtemeldir. Kalıcı bağlantı ayarlarınızı kontrol etmeyi ve WordPress sayfanız için doğru URL'nin girildiğinden emin olmayı deneyin. Hâlâ sorun yaşıyorsanız, daha fazla yardım için sunucunuzla veya WordPress desteğiyle iletişime geçmeyi deneyebilirsiniz.
Sayfanın URL'sini WordPress'e manuel olarak girerseniz, bir güncelleme almazsınız. WordPress sayfa sümüklü böcekleriniz veya bağlantılarınız güncellenmiyorsa iki seçenek vardır. Çöp kutusunu silerek veya istediğiniz sayfa sümüklü böceklerinin bulunduğu en az bir sayfayı silerek, sayfa sümüklü böcekleri için bir klasör oluşturabilirsiniz. Örnek olarak, sümüklü böceklerimiz bu sayfadaki resim için ayrıldı. Sümüklü böcekleri düzenlemek için medya kitaplığına gitmeli ve görüntüyü aramalıyız. Bu seçeneği seçerseniz, normal bir WordPress sayfasında gördüğünüzün aynısını göreceksiniz. Burada, sümüklü böcekleri başka bir şeye değiştirebilirsiniz. Slug'lar artık sayfanıza dönülerek güncellenebilir.
Sayfanız veya Gönderiniz İçin Özel Bir Slug Ayarlama
Varsayılan yerine özel bir sümüklü böcek kullanmak istiyorsanız, Sayfa/Gönderiye gidin ve 'Slug' alanından 'Slug' öğesini seçin. Bir sümüklü böcek oluşturduysanız, gönderiniz veya sayfanız için kalıcı bağlantı ayarlarında kullanmalısınız.

WordPress'te Slug Örneği
WordPress'te, bir web sayfasının adresinin sonunda alan adından sonra bir "sümüklü böcek" görünür. Basit bir WordPress sümüklü böcek örneği, “www.example.com/blog-post” başlıklı bir blog gönderisini ziyaret etmek ve ardından “blog-post” bağlantısını tıklamaktır. "www.example.com" alan adıdır ve "blog-post" gönderi sümüklü böcekleridir .
WordPress, bir sümüklü böcek alanını bir sayfanın veya gönderinin URL'sinin kısmı olarak tanımlar. Bir iskeletin varlığı, arama motorunun belirli bir sayfadan haberdar olduğunu gösterir. Bu araçlar, kullanıcının web sitenizin ve arama motorlarının belirli bir bölümünde bulunan içeriğin türünü veya bu içeriği bulma amacını seçmesine olanak tanır. Sümüklü böcekler, arama motorlarının sayfanız ve ne hakkında olduğu hakkında bilgi edinmesini sağlar. Arama botları, iyi bir sümüklü böcek kullanmaktan büyük ölçüde yararlanabilir, ancak onları okuyan kişi de büyük ölçüde yararlanabilir. Makalenin bu bölümünde, arama motoru görünürlüğünü ve okunabilirliğini artırmak için sümüklü böceklerinizi nasıl adlandıracağınızı öğreteceğiz. Halihazırda yayınlanmış bir gönderi veya sayfanın sümüklü böceklerini değiştirirken, dikkate alınması gereken birkaç konu vardır.
Sümüklü böceklerin anlaşılabilmesi için mümkün olduğunca kısa ve öz olması gerekir. Sayfanın birincil anahtar kelimeye sahip olması her zaman tercih edilir. SEO'yu geliştirerek, bu, okuyucuların ana temayı anlamasını kolaylaştıracaktır. Sayfanın sümüklü böceklerini değiştirdiğinizde, artık sayfanın eski bağlantısına erişemeyeceksiniz. Paniğe gerek yok; tüm bu işlem 404 hatasıyla sonuçlanacaktır, ancak paniğe gerek yoktur. Bu, insanları eski bir sayfadan yenisine yönlendirmemize izin verecek olan bu 301 yönlendirme eklentisi kullanılarak gerçekleştirilecektir.
Bir belgede, orijinal sürüm için bir, en son güncellenen sürüm için bir ve en son düzeltilen sürüm için bir tane gibi, belgenin farklı sürümleri için birden fazla bilgi bulunabilir. Bilgiler, bir belgedeki makalelere veya bölümlere atıfta bulunmak için de kullanılabilir. Örneğin, bir makarna ve peynir tarifi, bir lazanya tarifi gibi yemek pişirmeyle ilgili bir belgede bir sümüklü böcek içerebilir. Sümüklü böcekler, yeni Word'ün en kullanışlı özelliklerinden biridir. Bu, neye atıfta bulunduğunuzu kolayca görmenizi sağlar ve ayrıca bir belgenin veya makalenin farklı sürümlerine başvurmanıza olanak tanır.
WordPress'te Sayfa Slug Nasıl Değiştirilir
WordPress'te sayfa bilgisini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, bilgi bilgisini değiştirmek istediğiniz sayfaya gitmek ve ardından "Düzenle" düğmesini tıklamaktır. Bu sizi “Kalıcı Bağlantı” alanındaki bilgi işaretini değiştirebileceğiniz sayfa düzenleyicisine götürecektir.
Sayfa bilgisini değiştirmenin başka bir yolu da "Ayarlar" -> "Kalıcı Bağlantılar" sayfasına gitmek ve ardından "İsteğe bağlı" bölümüne gitmektir. Burada, WordPress sitenizdeki herhangi bir sayfanın bilgisini değiştirmek için kullanabileceğiniz “Sayfa Bilgisi” adlı bir alan göreceksiniz.
Son olarak, tüm bir WordPress sitesi için sayfa bilgisini değiştirmek istiyorsanız, bunu "Ayarlar" -> "Genel" sayfasına giderek ve ardından "Kalıcı bağlantı" bölümüne giderek yapabilirsiniz. Burada, tüm WordPress sitenizin URL'sini değiştirmek için kullanabileceğiniz “Site Adresi (URL)” adlı bir alan göreceksiniz.
Arama motorları taramalarına ilk görünen öğelerden biri olan URL'lerle başlar. Sadece okuyucularınız üzerinde bir ilk izlenimden sorumlu değiller, aynı zamanda bir aşinalık duygusuna da katkıda bulunurlar. Sonuç olarak, URL'lerinizi optimize etmek, sayfa içi arama motoru optimizasyonunuzu iyileştirmede kritik bir adımdır. Bu yazıda, sümüklü böceklerin ne olduğuna ve onları tasarlarken izlenecek en iyi uygulamalara bakacağız. Bir URL'nin başlığını kopyalayıp yapıştırsanız bile, onun sümüklü böceklerini optimize edemezsiniz. Sümüklü böceklerin daha kısa başlıkları vardır, ancak sümüklü böceklerin başlıklara ek olarak boşlukları ve başlıkları vardır. Sümüklü böceklerde kısa çizgiler, alt çizgiler ve küçük harfler bulunmalıdır.
a, the ve to gibi zamirler ve edatlar yeniden düzenlendiklerinde daha net yazılırlar. WordPress'in SEO dostu olmayan varsayılan kalıcı bağlantı yapısı, gönderilerinin çoğunda kullanılmaktadır. Ayarlar'a giderek bunu başka bir seçeneğe değiştirebilirsiniz. En kısa olduğu için, alakalı anahtar kelimeleriniz varsa Gönderi adını kullanmanızı öneririz. Kalıcı bağlantı ayarlarınızı değiştirmek için siteniz yayına girdikten sonra yönlendirme ayarlarının yapılması gerekir.
WordPress'te Varsayılan Slug URL'sini Nasıl Değiştiririm?
Arama motoru optimizasyonunuzu değiştirmenin en hızlı ve en uygun yolu, arama sayfası sümüklü böceklerinizi basitçe düzenlemektir. Dosyayı bir FTP istemcisi veya bir metin düzenleyici kullanarak indirebilir ve ardından FTP istemcisini kullanarak veya HostPapa Dashboard'un Dosya Yöneticisi aracılığıyla yerel olarak düzenleyebilirsiniz.
URL'lerde ve Bağlantılarda Slug'ların Önemi
Bu blog gönderisinin URL'si, örneğin, "blog-post-title" şeklindedir. "Ön sayfa başlığı", gönderinin ön sayfasında görünen bir kelimedir. Sümüklü böcekler ayrıca web sitenize bir bağlantı olarak da kullanılabilir. Bu blog gönderisinin sümüklü böcekleri "blog-post-slug" veya "blog-post-slug" olabilir.
Her URL veya bağlantı oluşturduğunuzda sümüklü böcekleri eklemelisiniz. Sizin ve okuyucularınızın hangi yazıların ve sayfaların alakalı olduğunu takip etmenize yardımcı olarak arama motorlarının içeriğinizi daha kolay dizine eklemesini sağlar.
WordPress Sayfasında Slug Nedir?
WordPress'te bir gönderi yazdığınızda veya düzenlediğinizde, URL'deki sümüklü böcekleri değiştirebilirsiniz. WordPress'te şu şekilde görünür: Düzenleme yalnızca uygun kalıcı bağlantı ayarları seçildiğinde mümkündür. WordPress'te kalıcı bağlantı ayarlarını değiştirmek istiyorsanız Ayarlar'a gidin.
WordPress'te Slug Kategorileri Nasıl Kullanılır?
WordPress, içeriğinizi hem sizin hem de kullanıcılarınız için anlaşılması kolay bir şekilde düzenlemek için kullanılabilecek birçok sümüklü böcek içerir. Örneğin, gönderilerinizde başlık olarak bilgi işaretleri kullanarak, kullanıcıların belirli içeriği bulmasını kolaylaştırmak için gönderileri konulara göre gruplandırabilirsiniz. Ayarlar bölümünde, "Kategoriler" alanına yeni bir kategori adı yazın. “Ad” alanına bir anahtar kelime veya kelime öbeği girdikten sonra “Yeni Kategori Ekle” butonuna tıklayın. Sülüklerinize yeni bir kategori eklemek istiyorsanız, Yazılar ekranına gidin ve “Kategoriler” sekmesine tıklayın. Bilgilerini değiştirmek istediğiniz gönderiyi veya sayfayı seçtikten sonra yeni bilgileri “Sümüklü Bilgi” alanına girin. Bilgilerinizi ayarladığınızda, Gönderiler ve Sayfalar ekranlarındaki içeriğinizi düzenlemek için bunları kullanabilirsiniz. Belirli bir sümüklü böcek içeren bir gönderi oluşturmak için, onu "Başlık" alanına girin ve "Giriş" düğmesine basın. Bu kategorideki tüm gönderilerin bir listesini görmek için Gönderiler sekmesini ve ardından “Kategoriler” sekmesini ve ardından kategori adını seçin. Görüntülemek istediğiniz sümüklü böcek kategorisini “Bu Kategorideki Tüm Yazılar” alanına girmeniz yeterlidir. Gönderiler ekranındaki “Kategoriler” sekmesine tıklayarak, belirli bir gönderi kategorisindeki tüm gönderilerin listesini görebilirsiniz. Bir gönderi kategorisindeki tüm gönderileri görüntülemek için “Bu Kategorideki Tüm Gönderiler” seçeneğini seçmeniz yeterlidir.
Sayfa Kimliği WordPress mi
"Sayfa kimliğini" nasıl tanımladığınıza bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Her WordPress sayfasına atanan benzersiz sayısal kimliğe atıfta bulunuyorsanız, evet, bunu bir WordPress sayfa kimliği olarak düşünebilirsiniz. Ancak, “sayfa kimliği” metin dizesinin WordPress'te özel bir anlamı olup olmadığını soruyorsanız, cevap hayır.
WordPress'te Geçerli Sayfa Kimliği
WordPress'te mevcut sayfa kimliğini bulmak için iki seçeneğiniz vardır. Geçerli sayfa nesnesini almak için get_queried_object() işlevini kullanın. İkinci yöntem, get_queried_object_id() yöntemini kullanarak geçerli sayfanın nesne kimliğini elde etmektir.
WordPress Sayfa Şablonudur
WordPress sayfa şablonu, bir WordPress sitesinde belirli sayfalar oluşturmak için kullanılan bir şablon türüdür. Sayfa şablonları, farklı türde sayfalar oluşturmak veya bir WordPress sitesindeki belirli sayfaların görünümünü ve verdiği hissi değiştirmek için kullanılabilir.
Genel olarak bir şablon dosyası, belirli bir sayfaya veya sayfa grubuna uygulanabilen bir dosya türüdür. Sayfalar, gönderiler, haber güncellemeleri, takvim etkinlikleri ve medya dosyaları gibi dinamik içeriği bir sayfada görüntüleyecek şekilde yapılandırılabilir. Kullanıcı, her bir şablon adını seçerek sayfası için hangi şablonun kullanılacağını seçebilir. Bir sayfa, temaya bağlı olarak en fazla dokuz sütuna sahip olabilir. Farklı ülkelerde veya aynı anda farklı sayfalarda kullanılabilecek şablonlar oluşturabilirsiniz. Kullanıcılarınıza bu genel seçeneği sunmak için, seçeneklerinizin her biri için şablon sayfaları oluşturmanız ve bunları adlandırmanız gerekir. Şablon Hiyerarşisi sayfası kullanılarak belirli bir sayfa bir şablona dönüştürülebilir.
Temanızın klasöründe özel sayfa şablonlarınız olmalıdır (örneğin, /wp-content/themes/my-theme-name/). Sayfa şablonu düzenleyicisinde sayfa gönderi türüne özel bir şablon atanabilir. WordPress 4.7 kullanıyorsanız, WordPress gönderi türü listenize yalnızca "sayfa" dışındaki sayfaları ekleyebilirsiniz. WordPress, yazı tipi sınıf adı (sayfa), sayfa kimliği (sayfa kimliği-*kimliği) ve şablonunuz body_class() işlevini kullanıyorsa kullanılan sayfa şablonu için gövde etiketinde bir sınıf yazdırır. Başka bir deyişle, theme_product_templates'i kullanarak ürün gönderi türü için şablonları filtreleyebilirsiniz. page.php dosyasındaki Koşullu Etiketler özelliği, web sitenizdeki sayfaları daha küçük ve daha spesifik şekillerde değiştirmenize olanak tanır.
WordPress Sayfa Şablonları Nasıl Kullanılır
WordPress Sayfa Şablonları ile, WordPress web sitenizdeki belirli sayfaların görünümünü ve verdiği hissi hızlı ve kolay bir şekilde özelleştirebilirsiniz. Bir Sayfa Şablonu kullanmak için önce sağ kenar çubuğunda Şablon menüsünü bulmanız gerekir. Seçtikten sonra, Şablon Düzenleyici ile bir pencere göreceksiniz. Ardından, şablonu diğer herhangi bir gönderi veya sayfada yaptığınız gibi düzenleyebilirsiniz.
