WordPress Temanıza Sosyal Medya Simgeleri ve Bağlantılar Ekleyin
Yayınlanan: 2022-10-18WordPress temanıza sosyal medya bilgisi eklemek, kitlenizle bağlantı kurmanın ve içeriğinizi tanıtmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır ve seçeceğiniz yöntem, özel ihtiyaçlarınıza ve tercihlerinize bağlı olacaktır. WordPress temanıza sosyal medya bilgisi eklemenin bir yolu bir eklenti kullanmaktır. Sitenize sosyal medya simgeleri ve bağlantılar eklemenize izin verecek bir dizi eklenti mevcuttur. Bu, WordPress temanıza sosyal medya bilgisi eklemenin hızlı ve kolay bir yoludur. WordPress temanıza sosyal medya bilgisi eklemenin başka bir yolu da kodu temanıza manuel olarak eklemektir. Bu yöntem biraz daha karmaşıktır, ancak sosyal medya bilgilerinin sitenizde nasıl görüntülendiği konusunda size daha fazla kontrol sağlar. Hangi yöntemi seçerseniz seçin, WordPress temanıza sosyal medya bilgisi eklemek, hedef kitlenizle bağlantı kurmanın ve içeriğinizi tanıtmanın harika bir yoludur.
WordPress temalarının çoğu, sosyal medya düğmeleri içerir. Ya yapmazsan? Bu eğitimde, size WordPress sitenize nasıl sosyal medya özellikleri ekleyeceğinizi göstereceğim. Bu makalenin sonunda, ziyaretçilerin sizi tüm büyük sosyal medya platformlarında takip etmesini kolaylaştırmış olacaksınız. Sosyal bağlantılar menüsü, sosyal medya hesaplarınızı tanıtmanın en basit yollarından biridir. Her biri belirli bir simge kümesini desteklediğinden temalardan hiçbirini özelleştiremezsiniz. Temanızdaki simgeleri beğenmediyseniz, bunları değiştirebilir veya bunun için bir eklenti kullanabilirsiniz.
Web sitenizi tanıtmak için sosyal medya hesaplarını kullanmak harika bir fikir. Ziyaretçileri bunu yapmaya teşvik ederek içeriğinizi paylaşmalarını kolaylaştırın. Web sitenize sosyal paylaşım butonları koyarak ziyaretçiler içeriğe hızlı bir şekilde ulaşabilirler. Simple Share Buttons Adder eklentisi, bu simgeler için belirli konumlar oluşturmanıza olanak tanır. Aşağıdaki bağlantıya tıklayarak, Simple Share Buttons Adder'ı nasıl kuracağınızı öğrenebilir ve ardından bir dizi sosyal paylaşım düğmesi oluşturmak için kullanabilirsiniz. Web sitenizin düğmelerinin tümü aynı sayfada görünmelidir. Bu düğmeleri örneğin blog yayınınıza gömebilir veya belirli web sayfalarıyla sınırlayabilirsiniz.
Bu eklenti durumunda, ziyaretçiler, sayfanın üzerinde yüzen bir paylaşım çubuğu görene kadar sayfayı kaydırarak ilerlemelerini takip edebilecekler. Ayrıca sosyal medya paylaşım düğmelerinizi web sitenizde istediğiniz yere gömebilirsiniz. Bu düğmelerden herhangi birine tıkladığınızda, göndermeniz gereken tüm bilgileri içeren bir açılır pencere açılır.
Eklentiyi etkinleştirdikten sonra, görünmesi için “Görünüm” düğmesini seçin. Widget sayfasına erişmek için bu bağlantıya tıklamak kadar basittir. Sosyal Simge widget'ı , Widget sayfasında bulunabilir. Altbilgi bölümünde, Sosyal Medya simgesini basılı tutup sürükleyebilirsiniz.
WordPress Header'a Sosyal Medya Simgelerini Nasıl Eklerim?

WordPress başlığınıza sosyal medya simgeleri eklemek, ziyaretçileri sosyal medyada markanızla bağlantı kurmaya teşvik etmenin harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolay yol, WPZOOM'un Sosyal Simgeleri gibi bir eklenti kullanmaktır. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan başlığınıza kolayca sosyal medya simgeleri eklemenizi sağlar. Eklentiyi kurun ve etkinleştirin, ardından sosyal medya URL'lerinizi eklenti ayarlarına ekleyin. Sosyal simgeler daha sonra başlığınızda otomatik olarak görünecektir.
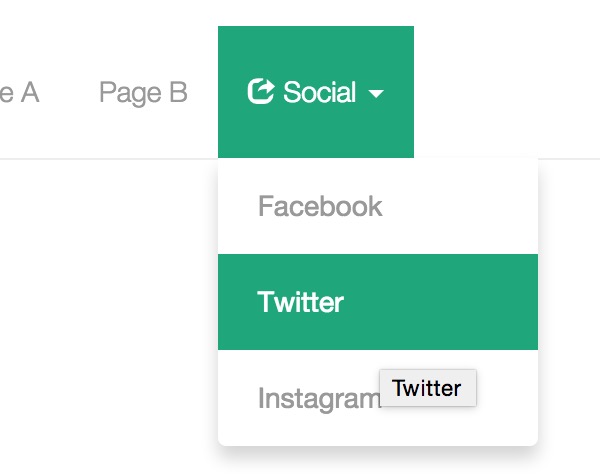
WordPress menülerine sosyal medya simgeleri nasıl eklenir? WordPress menülerinde sosyal medya simgeleri kullanmanın en önemli avantajlarından biri, zaman ve emek harcamadan daha geniş bir kitleyle bağlantı kurma fırsatına sahip olmanızdır. Bu özelliği, altbilgi bölümünüzü, kenar çubuklarınızı ve daha fazlasını içeren widget alanına ekleyerek WordPress web sitenizde kullanmak son derece basittir. Bu adım adım videoda eklenti olmadan WordPress sosyal medya simgelerini nasıl kuracağınızı gösteriyoruz. Bu örnekte, Twitter simgesi , WordPress gibi dikkate alınacaktır. Instagram, Facebook, LinkedIn, Snapchat, Pinterest vb. dahil olmak üzere herhangi bir uygulamaya birden fazla simge eklenebilir. Bu adım adım kılavuz, WordPress sitenizin başlığına sosyal medya simgelerini nasıl ekleyeceğiniz konusunda size yol gösterecektir.
Ana ekranın sol tarafında bulunan özel bağlantılar paneli, widget eklemek için kullanılabilir. URL alanına Facebook veya Twitter gibi bir sosyal medya platformunun web adresini girin. Bir simgeye tıkladıklarında ziyaretçileriniz farklı bir sekmeye ulaşacaktır.
WordPress Kenar Çubuğuna Sosyal Medya Simgeleri Nasıl Eklenir

WordPress kontrol panelinizde Görünüm/Widgets'a giderek kenar çubuğunuzu değiştirebilirsiniz. Bunu takiben, Qode Sosyal Simge widget'ının bir örneğini Kenar Çubuğuna istediğiniz yere sürükleyin.
WordPress Kenar Çubuğu: Sosyal Medya Simgeleri Nasıl Eklenir Özetle bir kenar çubuğu, WordPress widget'ına hazır bir alandır. Kenar çubuğunuza sosyal simgeler koyarak ziyaretçileriniz onlara konsantre olabilecektir. Simgelerin web sitenizin tasarımıyla görsel olarak çakışması gerekli değildir. Bridge WordPress Temasını kullanarak kenar çubuğuna sosyal simgeler ekleyebilirsiniz. Esnek Bridge temamızı kullanıyorsanız, kenar çubuğunuza sosyal simgeler ekleyebilmeniz gerekir. Görünüm/Widget'lar menüsü, WordPress panosunun altında, Görünüm/Widget'lar bölümünde bulunur. Qode Social Icon widget'ı, WordPress kenar çubuğunuza Twitter, Instagram veya Facebook simgeleri eklemek için kullanılabilir.

Instagram'ımıza bağlantı vermek için, önce Bağlantı alanına profil URL'mizi girmeliyiz (Instagram profil URL'miz ve ardından Bağlantı Metni için Instagram'ımız ile gideceğiz). Her durumda, açılır menüden herhangi bir sosyal ağı ve simgeyi seçebilirsiniz. Widget ayrıca, bu gösterinin kapsamını kapsamak için fazlasıyla yeterli olan çok sayıda tasarım seçeneği içerir. Kenar çubuğundaki Sosyal Simgeler widget'ını kullanarak sosyal medya simgelerini görüntüleyebileceğiz. Ayrıca, widget simge yüklemeyi desteklediğinden, sitenizin stiline uyacak şekilde özelleştirebilirsiniz. Web sitenizin tüm işlevleri için yerleşik işlevselliğe sahip bir tema kullanmanızı öneririz. Temanız desteklemiyorsa, istediğiniz efekt için bir eklenti kullanmak neredeyse her zaman mümkündür.
WordPress kenar çubuğunuzda sosyal medya simgelerinin görünmesini beklemek için zaman harcamanıza gerek yok. Temanızın yerleşik seçeneklerini veya bir eklentiyi kullanabilirsiniz, ancak her durumda, onu çalıştırmak ve çalıştırmak için birkaç fare tıklamasına ve birkaç sürüklemeye ihtiyacınız olacak. Her değer, Facebook, Twitter ve Instagram gibi bir sosyal ağ sitesini temsil eder.
WordPress Altbilgiye Sosyal Medya Simgeleri Ekleyin
WordPress altbilginize sosyal medya simgeleri eklemek, sitenizin sosyal medya etkileşimini artırmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak WPZOOM'un Sosyal Simgeleri gibi bir eklenti kullanmanızı öneririz. Bu eklenti, altbilginize sosyal medya simgeleri eklemeyi ve görünümlerini özelleştirmeyi kolaylaştırır.
Müşteri veya potansiyel bağlantılarınızı artırmak ve geliştirmek için WordPress altbilgisine sosyal medya simgeleri ekleyerek edindiğiniz bilgileri kullanabilirsiniz. Etkili bir sosyal medya pazarlama kampanyasının birincil amacı, potansiyel müşterileri şirketin sosyal medya profillerini görüntülemeye ikna etmektir. Web sitesi sahipleri için iki seçenek vardır: simgeleri doğrudan altbilgiye yerleştirme veya tema içindeki widget alanını kullanma. Bu makale, WordPress eklentilerine ihtiyaç duymadan, bir WordPress sitesinin alt bilgisine sosyal medya simgelerinin nasıl ekleneceğini gösterir. Bu kılavuzu anlamak için herhangi bir ön koşul yoktur ve CSS'de veya geliştirici becerilerinde resmi bir geçmişe sahip olmayanlar bile kolayca kavrayabilir. Buna göz kulak olmak iyi bir fikir: Önemli bir uyarı var. Birden çok web sitesindeki simgelerin kullanıcıları yasal sorunlarla karşılaşabilir.
Bu eklentiler, kurulumlarında ve kullanımlarında ustalaşmış herhangi bir web sitesi sahibine fayda sağlayabilir. WordPress'in altbilgisine sosyal medya simgelerinin nasıl ekleneceğini öğrenmek ödüllendirici. Sosyal medya platformları, çeşitli şekillerde faydalı olan ziyaretçileri çekmek için kullanılabilir. Web sitenizin altbilgisine simgeler eklerseniz, ziyaretçileri bağlantılarınızı paylaşmaya teşvik edebilirsiniz. Web sitenize daha fazla takipçi kazandırmanın yanı sıra marka bilinirliğini de artıracaksınız.
Ayağınıza Sosyal Medya Simgeleri Ekleyin
Sosyal Medya Simgelerini Altbilginize Ekleyin. link ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400' rel ='stylesheet' type ='text/html/
Stil = “br” > stil = “stil” Sosyal Simgeler:. Sol yüzer: sol. 30 inçte, 30 inç yüksekliğe sahip olacaksınız. Bu içeriği görüntülemek için 302,5 karakterlik bir genişliğe sahip olmanız gerekir.
Stil: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> komut dosyası Function() $.fn.socialIcons, function() $.fn.socialIcons'ı izleyen bir işlevdir.
This.each(function()), bu işleve fazladan bir girdi eklemek için kullanılır.
(Bu) = $ (bu).
$this.width() genişlik için bir ölçü birimidir.
$this.height() bir yükseklik fonksiyonudur.
Yeni bir dizi sosyal zorunluluk yaptım. Aile kendisinden 'Montserrats' olarak bahseder.
'https://www.Facebook.com/' ve ardından this.href. This.bind('mouseover', function32) *br br>*tab(); br>düğme(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // simge .hide() // Cevap verirken lütfen bunu aklınızda bulundurun: *). 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>body>br> #br Aşağıdaki URL Instagram'a eklendi: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Social-icon sosyal-icon-google bağlantısı almak istiyorsanız buraya tıklayın. **/div/br>.
