أضف أيقونات وروابط لوسائل التواصل الاجتماعي إلى موضوع WordPress الخاص بك
نشرت: 2022-10-18تعد إضافة معلومات الوسائط الاجتماعية إلى قالب WordPress الخاص بك طريقة رائعة للتواصل مع جمهورك والترويج للمحتوى الخاص بك. هناك عدة طرق مختلفة للقيام بذلك ، وستعتمد الطريقة التي تختارها على احتياجاتك وتفضيلاتك المحددة. تتمثل إحدى طرق إضافة معلومات الوسائط الاجتماعية إلى قالب WordPress الخاص بك في استخدام مكون إضافي. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة رموز وروابط وسائط اجتماعية إلى موقعك. هذه طريقة سريعة وسهلة لإضافة معلومات الوسائط الاجتماعية إلى قالب WordPress الخاص بك. هناك طريقة أخرى لإضافة معلومات الوسائط الاجتماعية إلى قالب WordPress الخاص بك وهي إضافة الرمز يدويًا إلى المظهر الخاص بك. هذه الطريقة أكثر تعقيدًا بعض الشيء ، لكنها تمنحك مزيدًا من التحكم في كيفية عرض معلومات الوسائط الاجتماعية على موقعك. أيًا كانت الطريقة التي تختارها ، فإن إضافة معلومات الوسائط الاجتماعية إلى سمة WordPress الخاصة بك هي طريقة رائعة للتواصل مع جمهورك والترويج للمحتوى الخاص بك.
تتضمن غالبية سمات WordPress أزرار الوسائط الاجتماعية. ماذا لو لم تفعل؟ في هذا البرنامج التعليمي ، سأوضح لك كيفية إضافة ميزات الوسائط الاجتماعية إلى موقع WordPress الخاص بك. بنهاية هذا المقال ، ستكون قد جعلت من السهل على الزوار متابعتك على جميع منصات التواصل الاجتماعي الرئيسية. قائمة الروابط الاجتماعية هي واحدة من أبسط الطرق للترويج لحساباتك على وسائل التواصل الاجتماعي. لا يمكنك تخصيص أي من السمات لأن كل منها يدعم مجموعة محددة من الرموز. إذا لم تعجبك الرموز الموجودة في قالبك ، فيمكنك إما استبدالها أو استخدام مكون إضافي للقيام بذلك.
يعد استخدام حسابات وسائل التواصل الاجتماعي للترويج لموقعك على الويب فكرة رائعة. اجعل من السهل على الزائرين مشاركة المحتوى الخاص بك عن طريق تشجيعهم على القيام بذلك. من خلال وضع أزرار المشاركة الاجتماعية على موقع الويب الخاص بك ، يمكن للزوار الوصول إلى المحتوى بسرعة. يسمح لك المكون الإضافي Simple Share Buttons Adder بإنشاء مواقع محددة لهذه الرموز. من خلال النقر على الرابط أدناه ، يمكنك معرفة كيفية إعداد Simple Share Buttons Adder ثم استخدامه لإنشاء صف من أزرار المشاركة الاجتماعية . يجب أن تظهر جميع أزرار موقع الويب الخاص بك في نفس الصفحة. يمكنك تضمين هذه الأزرار في منشور مدونتك ، على سبيل المثال ، أو يمكنك قصرها على صفحات ويب معينة.
في حالة هذا المكون الإضافي ، سيتمكن الزائرون من متابعة تقدمهم من خلال التمرير حول الصفحة حتى يروا شريط مشاركة يطفو فوقها. يمكنك أيضًا تضمين أزرار مشاركة الوسائط الاجتماعية الخاصة بك أينما تريد على موقع الويب الخاص بك. عند النقر فوق أي من هذه الأزرار ، سيتم تشغيل نافذة منبثقة تحتوي على جميع المعلومات التي تحتاجها للنشر.
بعد تنشيط البرنامج المساعد ، اختر زر "المظهر" للظهور. الأمر بسيط مثل النقر على هذا الرابط للوصول إلى صفحة الأداة. يمكن العثور على عنصر واجهة المستخدم الاجتماعي في صفحة الأداة. في قسم التذييل ، يمكنك الضغط مع الاستمرار على أيقونة الوسائط الاجتماعية وسحبها.
كيف أقوم بإضافة أيقونات الوسائط الاجتماعية إلى رأس WordPress؟

تعد إضافة أيقونات الوسائط الاجتماعية إلى عنوان WordPress طريقة رائعة لتشجيع الزوار على التواصل مع علامتك التجارية على وسائل التواصل الاجتماعي. هناك عدة طرق مختلفة للقيام بذلك ، ولكن أسهل طريقة هي استخدام مكون إضافي مثل Social Icons بواسطة WPZOOM. يتيح لك هذا المكون الإضافي إضافة رموز الوسائط الاجتماعية بسهولة إلى رأس الصفحة دون الحاجة إلى تعديل أي رمز. ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، ثم إضافة عناوين URL الخاصة بالوسائط الاجتماعية في إعدادات البرنامج المساعد. ستظهر الرموز الاجتماعية تلقائيًا في العنوان الخاص بك.
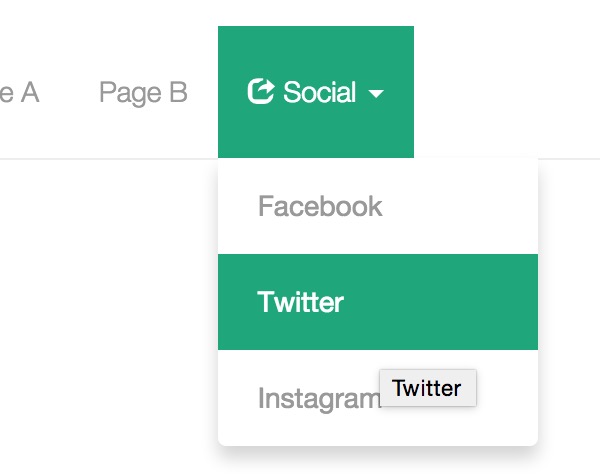
كيف تضيف أيقونات الوسائط الاجتماعية إلى قوائم WordPress؟ تتمثل إحدى أهم مزايا استخدام أيقونات الوسائط الاجتماعية في قوائم WordPress في أن لديك فرصة للتواصل مع جمهور أكبر دون استثمار الوقت والجهد. هذه الميزة سهلة الاستخدام للغاية على موقع WordPress الخاص بك عن طريق تضمينها في منطقة عنصر واجهة المستخدم ، والتي تتضمن قسم التذييل ، والأشرطة الجانبية ، والمزيد. نوضح لك كيفية تثبيت أيقونات الوسائط الاجتماعية لـ WordPress بدون مكون إضافي في هذا الفيديو التفصيلي خطوة بخطوة. في هذا المثال ، سيتم اعتبار رمز Twitter ، وكذلك WordPress. يمكن إضافة رموز متعددة إلى أي تطبيق ، بما في ذلك Instagram و Facebook و LinkedIn و Snapchat و Pinterest وما إلى ذلك. سيرشدك هذا الدليل التفصيلي خطوة بخطوة إلى كيفية إضافة أيقونات الوسائط الاجتماعية إلى عنوان موقع WordPress الخاص بك.
يمكن استخدام لوحة الروابط المخصصة ، الموجودة على الجانب الأيسر من الشاشة الرئيسية ، لإضافة عناصر واجهة مستخدم. أدخل عنوان الويب لمنصة وسائط اجتماعية ، مثل Facebook أو Twitter ، في حقل URL. عندما ينقرون على أيقونة ، سيصل زوار موقعك إلى علامة تبويب مختلفة.
كيفية إضافة أيقونات الوسائط الاجتماعية إلى الشريط الجانبي لـ WordPress

يمكنك تغيير الشريط الجانبي الخاص بك عن طريق الانتقال إلى Appearance / Widgets على لوحة معلومات WordPress الخاصة بك. بعد ذلك ، اسحب مثيلًا من عنصر واجهة مستخدم Qode Social Icon إلى الشريط الجانبي حيث تريده.
الشريط الجانبي لـ WordPress: كيفية إضافة رموز الوسائط الاجتماعية الشريط الجانبي ، باختصار ، هو منطقة جاهزة لعناصر واجهة مستخدم WordPress. من خلال وضع الرموز الاجتماعية في الشريط الجانبي الخاص بك ، سيتمكن زوار موقعك من التركيز عليها. ليس من الضروري أن تتعارض الرموز بصريًا مع تصميم موقع الويب الخاص بك. باستخدام سمة Bridge WordPress ، يمكنك إضافة أيقونات اجتماعية إلى الشريط الجانبي. إذا كنت تستخدم سمة Bridge المرنة الخاصة بنا ، فيجب أن تكون قادرًا على إضافة رموز اجتماعية إلى الشريط الجانبي الخاص بك. توجد قائمة Appearance / Widgets في الجزء السفلي من لوحة معلومات WordPress ، في قسم Appearance / Widgets. يمكن استخدام عنصر واجهة مستخدم Qode Social Icon لإضافة رموز Twitter أو Instagram أو Facebook إلى الشريط الجانبي لـ WordPress.

من أجل الارتباط بـ Instagram الخاص بنا ، يجب علينا أولاً إدخال عنوان URL لملفنا الشخصي في حقل الرابط (سنذهب إلى عنوان URL لملف تعريف Instagram الخاص بنا ، ثم Instagram الخاص بنا لنص الرابط). في أي حال ، يمكنك تحديد أي شبكة اجتماعية وأيقونة من القائمة المنسدلة. تتضمن الأداة أيضًا عددًا كبيرًا من خيارات التصميم التي تعد أكثر من كافية لتغطية نطاق هذا العرض التوضيحي. باستخدام أداة الرموز الاجتماعية على الشريط الجانبي ، سنتمكن من عرض أيقونات الوسائط الاجتماعية. علاوة على ذلك ، نظرًا لأن الأداة تدعم تحميل الرموز ، يمكنك تخصيصها لتناسب نمط موقعك. نوصي باستخدام سمة تحتوي على وظائف مضمنة لجميع وظائف موقع الويب الخاص بك. من الممكن دائمًا تقريبًا استبدال مكون إضافي بالتأثير الذي تريده إذا كان قالبك لا يدعمه.
ليس عليك قضاء بعض الوقت في انتظار ظهور أيقونات الوسائط الاجتماعية في الشريط الجانبي لـ WordPress. يمكنك استخدام الخيارات المضمنة في السمة أو المكوِّن الإضافي ، ولكن على أي حال ، ستحتاج إلى بضع نقرات بالماوس وسحب قليلة لتنشيطه وتشغيله. تمثل كل قيمة موقعًا للتواصل الاجتماعي ، مثل Facebook و Twitter و Instagram.
WordPress إضافة أيقونات الوسائط الاجتماعية إلى التذييل
تعد إضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress الخاص بك طريقة رائعة لزيادة مشاركة الوسائط الاجتماعية لموقعك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا نوصي باستخدام مكون إضافي مثل Social Icons بواسطة WPZOOM. يسهل هذا المكون الإضافي إضافة رموز الوسائط الاجتماعية إلى تذييل الصفحة وتخصيص مظهرها.
يمكنك استخدام المعرفة المكتسبة من إضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress لزيادة وتحسين اتصالات العميل أو التوقعات. الهدف الأساسي لحملة تسويق فعالة على وسائل التواصل الاجتماعي هو جذب العملاء المحتملين لعرض ملفات تعريف الشركة على وسائل التواصل الاجتماعي . هناك خياران لمالكي مواقع الويب: وضع الرموز مباشرة في التذييل أو استخدام منطقة عنصر واجهة المستخدم داخل السمة. دون الحاجة إلى مكونات WordPress الإضافية ، توضح هذه المقالة كيفية تضمين أيقونات الوسائط الاجتماعية في تذييل موقع WordPress. لا توجد متطلبات مسبقة لفهم هذا الدليل ، وحتى أولئك الذين ليس لديهم خلفيات رسمية في CSS أو مهارات المطور يمكنهم فهمه بسهولة. إنها لفكرة جيدة أن تراقب هذا الأمر: هناك تحذير مهم. قد يواجه مستخدمو الرموز من مواقع ويب متعددة مشكلات قانونية.
يمكن أن تفيد هذه المكونات الإضافية أي مالك موقع ويب أتقن التثبيت والاستخدام. إنه لمن المجدي معرفة كيفية إضافة أيقونات الوسائط الاجتماعية إلى تذييل WordPress. يمكن استخدام منصات وسائل التواصل الاجتماعي لإشراك الزوار ، وهو أمر مفيد بعدة طرق. إذا قمت بتضمين رموز في تذييل موقع الويب الخاص بك ، فيمكنك تشجيع الزوار على مشاركة الروابط الخاصة بك. ستزيد من الوعي بالعلامة التجارية بالإضافة إلى الحصول على المزيد من المتابعين على موقع الويب الخاص بك.
أضف أيقونات الوسائط الاجتماعية إلى فوتك
أضف أيقونات الوسائط الاجتماعية إلى التذييل الخاص بك. link = 'https: //www.googleapis.com/browser/browser/family/Montserrat: 700،400 ′ rel =' stylesheet 'type =' text / html /
Style = "br"> style = "style" الرموز الاجتماعية :. تعويم اليسار: اليسار. في 30 بوصة ، سيكون لديك ارتفاع 30 بوصة. يجب أن يكون عرضك 302.5 حرفًا لعرض هذا المحتوى.
النمط: * * scriptsrc = https: //ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js * script> br: /script/libs/jquery.min.js **** * br> script Function () $ .fn.socialIcons هي دالة تتبع الوظيفة () $ .fn.socialIcons.
يتم استخدام This.each (function ()) لإضافة مدخلات إضافية لهذه الوظيفة.
(هذا) = $ (هذا).
$ this.width () هي وحدة قياس للعرض.
$ this.height () هي دالة ارتفاع.
لقد صنعت مجموعة جديدة من الضرورات الاجتماعية. تشير العائلة إلى نفسها باسم "مونتسيرات".
"https://www.Facebook.com/" متبوعًا بـ this.href. This.bind ('mouseover'، function32) * br> * tab ()؛ br> زر () ؛ icon.show () $ bind ('mouseout'، function ()) * br [br] br [/ br] // icon.hide () // icon.hide () // icon.hide () // icon .hide () // يرجى أخذ ذلك في الاعتبار عند الإجابة: *). "ر":
'script ”br> = / head> = br> br> br> br> br> br> br> br> br> br> br> br> br> br> br> body> br> #br عنوان URL التالي تمت إضافته إلى Instagram: https://www.instagram.com/company/i Instagram. #br >> #. href = https: //www.pinterest.com/؟ class = social-icon social-icon-pinterest_٪ 27Pinterest٪ 27 / a> ***** br> a href = https: //www.linkedin.com/؟ class = social-icon social-icon-linkedin٪ 27LinkedIn٪ 27 / a> br> انقر هنا إذا كنت تريد الحصول على رابط Social-icon-google الاجتماعي. ** / div / br>.
