Добавьте значки социальных сетей и ссылки в свою тему WordPress
Опубликовано: 2022-10-18Добавление информации из социальных сетей в вашу тему WordPress — отличный способ связаться с вашей аудиторией и продвигать свой контент. Есть несколько различных способов сделать это, и метод, который вы выберете, будет зависеть от ваших конкретных потребностей и предпочтений. Один из способов добавить информацию из социальных сетей в вашу тему WordPress — использовать плагин. Существует ряд доступных плагинов, которые позволят вам добавлять значки социальных сетей и ссылки на ваш сайт. Это быстрый и простой способ добавить информацию из социальных сетей в вашу тему WordPress. Еще один способ добавить информацию о социальных сетях в вашу тему WordPress — вручную добавить код в вашу тему. Этот метод немного сложнее, но он дает вам больше контроля над тем, как информация из социальных сетей отображается на вашем сайте. Какой бы метод вы ни выбрали, добавление информации из социальных сетей в вашу тему WordPress — отличный способ связаться с вашей аудиторией и продвигать свой контент.
Большинство тем WordPress содержат кнопки социальных сетей. Что, если нет? В этом уроке я покажу вам, как добавить функции социальных сетей на ваш сайт WordPress. К концу этой статьи вы сделаете так, чтобы посетители могли следить за вами во всех основных социальных сетях. Меню социальных ссылок — один из самых простых способов продвижения ваших учетных записей в социальных сетях. Вы не можете настроить какую-либо из тем, поскольку каждая из них поддерживает определенный набор значков. Если вам не нравятся значки в вашей теме, вы можете либо заменить их, либо использовать для этого плагин.
Использование аккаунтов в социальных сетях для продвижения вашего сайта — отличная идея. Сделайте так, чтобы посетителям было легко делиться вашим контентом, побуждая их делать это. Разместив кнопки социальных сетей на своем веб-сайте, посетители могут быстро получить доступ к контенту. Плагин Simple Share Buttons Adder позволяет создавать определенные места для этих значков. Нажав на ссылку ниже, вы можете узнать, как настроить Simple Share Buttons Adder, а затем использовать его для создания ряда кнопок социальных сетей . Кнопки вашего веб-сайта должны отображаться на одной странице. Вы можете встроить эти кнопки, например, в свой блог или ограничить их определенными веб-страницами.
В случае с этим плагином посетители смогут следить за своим прогрессом, прокручивая страницу, пока не увидят плавающую над ней панель обмена. Вы также можете встроить кнопки обмена в социальных сетях в любое место на своем веб-сайте. Когда вы нажмете любую из этих кнопок, откроется всплывающее окно, содержащее всю информацию, необходимую для публикации.
После активации плагина выберите кнопку «Внешний вид». Это так же просто, как нажать на эту ссылку, чтобы получить доступ к странице виджетов. Виджет Social Icon можно найти на странице виджетов. В разделе нижнего колонтитула вы можете удерживать и перетаскивать значок социальных сетей.
Как добавить иконки социальных сетей в заголовок WordPress?

Добавление значков социальных сетей в заголовок WordPress — отличный способ побудить посетителей связываться с вашим брендом в социальных сетях. Есть несколько разных способов сделать это, но самый простой способ — использовать плагин, такой как Social Icons от WPZOOM. Этот плагин позволяет вам легко добавлять значки социальных сетей в ваш заголовок без необходимости редактировать какой-либо код. Просто установите и активируйте плагин, а затем добавьте URL-адреса своих социальных сетей в настройках плагина. Значки социальных сетей автоматически появятся в вашем заголовке.
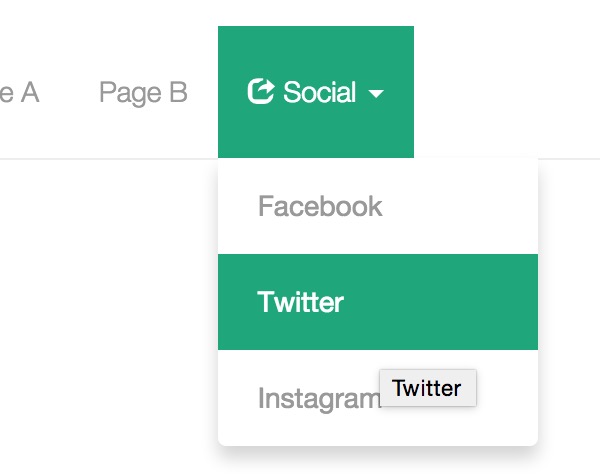
Как добавить иконки социальных сетей в меню WordPress? Одним из наиболее значительных преимуществ использования значков социальных сетей в меню WordPress является то, что у вас есть возможность общаться с более широкой аудиторией, не тратя время и усилия. Эту функцию очень просто использовать на вашем веб-сайте WordPress, включив ее в область виджетов, которая включает в себя раздел нижнего колонтитула, боковые панели и многое другое. В этом пошаговом видео мы покажем вам, как установить иконки социальных сетей WordPress без плагина. В этом примере будет рассмотрена иконка Twitter , как и WordPress. В любое приложение, включая Instagram, Facebook, LinkedIn, Snapchat, Pinterest и т. д., можно добавить несколько значков. Это пошаговое руководство расскажет вам, как добавить значки социальных сетей в заголовок вашего сайта WordPress.
Панель пользовательских ссылок, расположенная в левой части главного экрана, может использоваться для добавления виджетов. Введите веб-адрес платформы социальных сетей , например Facebook или Twitter, в поле URL. Когда они нажимают на значок, ваши посетители переходят на другую вкладку.
Как добавить иконки социальных сетей на боковую панель WordPress

Вы можете изменить боковую панель, перейдя в «Внешний вид/Виджеты» на панели управления WordPress. После этого перетащите экземпляр виджета Qode Social Icon на боковую панель в нужное место.
Боковая панель WordPress: как добавить значки социальных сетей Боковая панель — это готовая область WordPress для виджетов. Разместив значки социальных сетей на боковой панели, ваши посетители смогут сосредоточиться на них. Иконки не обязательно должны визуально противоречить дизайну вашего сайта. Используя тему WordPress Bridge, вы можете добавить социальные иконки на боковую панель. Если вы используете нашу гибкую тему Bridge, вы сможете добавлять социальные иконки на боковую панель. Меню «Внешний вид/Виджеты» находится в нижней части панели инструментов WordPress в разделе «Внешний вид/Виджеты». Виджет Qode Social Icon можно использовать для добавления значков Twitter, Instagram или Facebook на боковую панель WordPress.

Чтобы сделать ссылку на наш Instagram, мы должны сначала ввести URL-адрес нашего профиля в поле «Ссылка» (мы будем использовать URL-адрес нашего профиля в Instagram, а затем «Наш Instagram» для текста ссылки). В любом случае, вы можете выбрать любую социальную сеть и значок из выпадающего меню. Виджет также включает в себя множество вариантов дизайна, которых более чем достаточно для охвата этой демонстрации. С помощью виджета «Значки социальных сетей» на боковой панели мы сможем отображать значки социальных сетей. Кроме того, поскольку виджет поддерживает загрузку значков, вы можете настроить его в соответствии со стилем своего сайта. Мы рекомендуем вам использовать тему со встроенными функциями для всех функций вашего сайта. Почти всегда можно заменить плагин на нужный эффект, если ваша тема его не поддерживает.
Вам не нужно тратить время на ожидание появления значков социальных сетей на боковой панели WordPress. Вы можете использовать встроенные параметры вашей темы или плагин, но в любом случае вам потребуется несколько щелчков мышью и несколько перетаскиваний, чтобы запустить его. Каждое значение представляет сайт социальной сети , такой как Facebook, Twitter и Instagram.
WordPress Добавляет иконки социальных сетей в нижний колонтитул
Добавление значков социальных сетей в нижний колонтитул WordPress — отличный способ повысить активность вашего сайта в социальных сетях . Есть несколько разных способов сделать это, но мы рекомендуем использовать такой плагин, как Social Icons от WPZOOM. Этот плагин позволяет легко добавлять значки социальных сетей в нижний колонтитул и настраивать их внешний вид.
Вы можете использовать знания, полученные при добавлении значков социальных сетей в нижний колонтитул WordPress, чтобы расширить и улучшить связи с вашими клиентами или потенциальными клиентами. Основная цель эффективной маркетинговой кампании в социальных сетях — побудить потенциальных клиентов просмотреть профили компании в социальных сетях . У владельцев веб-сайтов есть два варианта: разместить значки прямо в футере или использовать область виджетов в теме. В этой статье показано, как добавить значки социальных сетей в нижний колонтитул сайта WordPress без использования плагинов WordPress. Нет никаких предпосылок для понимания этого руководства, и даже те, у кого нет формального опыта работы с CSS или навыков разработчика, легко смогут его понять. Это хорошая идея, чтобы следить за этим: есть важная оговорка. Пользователи значков с нескольких веб-сайтов могут столкнуться с юридическими проблемами.
Эти плагины могут принести пользу любому владельцу веб-сайта, который освоил их установку и использование. Полезно узнать, как добавлять значки социальных сетей в нижний колонтитул WordPress. Платформы социальных сетей можно использовать для привлечения посетителей, что выгодно во многих отношениях. Если вы включите значки в нижний колонтитул вашего веб-сайта, вы можете побудить посетителей поделиться вашими ссылками. Вы повысите узнаваемость бренда, а также получите больше подписчиков на своем сайте.
Добавьте значки социальных сетей в свой фут
Добавьте значки социальных сетей в нижний колонтитул. link = 'https://www.googleapis.com/browser/browser/family/Montserrat:700 400' rel = 'stylesheet' type = 'text/html/
Стиль = «br» > стиль = «стиль» Социальные иконки:. Левый поплавок: левый. При 30 дюймах у вас будет высота 30 дюймов. Для отображения этого содержимого ширина должна составлять 302,5 символа.
Стиль: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> скрипт Function() $.fn.socialIcons — это функция, следующая за function() $.fn.socialIcons.
This.each(function()) используется для добавления дополнительных входных данных к этой функции.
(Это) = $ (это).
$this.width() — это единица измерения ширины.
$this.height() — это функция высоты.
Я создал новый набор социальных императивов. Семья называет себя «Монтсеррат».
«https://www.Facebook.com/», за которым следует this.href. This.bind('mouseover', function32) *br br>*tab(); br>кнопка(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // значок .hide() // Пожалуйста, имейте это в виду при ответе: *). 'бр':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br Следующий URL был добавлен в Instagram: https://www.instagram.com/company/i Instagram. #бр>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Нажмите здесь, если хотите получить ссылку social-icon social-icon-google. **/дел/бр>.
