WordPress Temanızdan Bir Öğeyi Kaldırmanın 3 Yolu
Yayınlanan: 2022-10-07WordPress temanızdan bir öğeyi kaldırmak istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir yol, öğeyi şablon dosyalarından basitçe silmektir. Başka bir yol da Theme Unectomy gibi bir eklenti kullanmaktır. Veya bir alt tema kullanabilirsiniz.
WordPress yönetici arayüzünüzden öğeleri kaldırmanın bazı yolları nelerdir? ThemeSkills Bu öğretici, dokuz adede kadar farklı öğeyi kolayca kaldırmanıza olanak tanıyan bir eklentide size yol gösterecektir. Değişiklikleri Kaydet'i tıkladıktan sonra değişiklikleri kaydetmek için herhangi bir adım atmanız gerekmez.
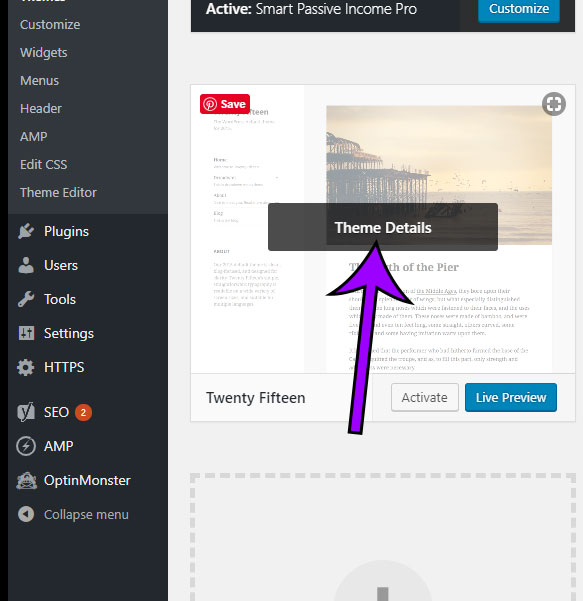
Bir WordPress Temasının Bir Kısmını Nasıl Kaldırırım?

Şablonlar bölümüne gidip sağdaki üç noktalı menüyü tıklayıp ardından kaldırarak şablonu silebilirsiniz. Yeni bir şablon parçası oluşturursanız, bir dosyaya kaydedilemez. Bunu kullanmak için, veritabanına yeni bir gönderi türü olarak girmelisiniz. Veritabanında bulmak için öncelikle post ve post-meta tablolarını incelemelisiniz.
Bir WordPress temasının seçimi, özellikle belirli bir tema için piyasadaysanız göründüğü kadar basit değildir. Tema, bir web sitesinin görünümünü kişiselleştirmek için kullanabileceğiniz bir dosya koleksiyonudur. Bu dosyalarda kullanılan kod iyi ise tema daha hızlı yüklenecektir. WordPress temaları, bir dizi etki alanının veya alt etki alanının ihtiyaçlarını karşılayacak şekilde özelleştirilebilir. En çok ihtiyaç duyduğunuz anda sınırsız etki alanına sahip bir tema seçtiğinizden emin olun. Temanın e-ticaret ile uyumlu olup olmadığını kontrol edin. Bu temalar, bence, zaten bir takım faydalı unsurlara sahipler.
Belirli önlemleri almazsanız, yeni bir WordPress temasının yüklenmesi ciddi sonuçlar doğurabilir. WordPress temanızı güncellemeye veya sitenizden kaldırmaya karar verirken bu faktörleri göz önünde bulundurun. Tüm veritabanlarınızın, eklentilerinizin ve tema dosyalarınızın da yedeklendiğinden emin olun. Yeni temayı yüklemeye ve etkinleştirmeye başlamadan önce, web sitenizdeki tüm bileşenlerin çalışır durumda olduğundan emin olun. Bağlantılarınızın rengindeki ve web sitesi görünümündeki değişiklikler buna örnektir. Belirli bir tema aracına benzeyen widget veya eklenti kurulumunu kaldırmak faydalı olabilir. Bir WordPress temasını kaldırabilmeniz için önce web sitenizin kontrol paneline erişilmelidir.
Kullanmak istediğiniz tema için Etkinleştir butonuna tıklayarak temanızı kolayca değiştirebilirsiniz. Herhangi bir iyileştirme yoksa, önceki temaya geri dönmenizi veya başka bir tema aramanızı öneririm. İnternette başarılı olmak için bir web sitesinin iyi tasarlanmış olması gerekir. Temalar, bu hedefe ulaşmanın en hızlı ve en etkili yoludur. Bir temayı değiştirmek, kaldırmak kadar basittir ancak önlem almanız gerekir.
Herhangi Bir İçeriği Kaybetmeden WordPress Temanızı Güvenle Değiştirebilirsiniz
Bir WordPress temasından diğerine geçiş sırasında tüm içeriğinizi güvenli ve sağlam tutmak çok önemlidir. Tek yapmanız gereken, hiçbir şeyin taşınmaması için içeriği kontrol panelinizde tutmaktır. Bir WordPress temasından bir görseli kaldırmak için önce onu Medya Kitaplığında arayın. Filtrenize uygulanabilecek kriterler listesinden seçim yapın. Gönderiden bir görseli kaldırmak için Bu gönderiye yükle bölümüne gidin ve ondan kaldırmak istediğiniz görseli seçin. Eki onaylamak basit bir mesele olmalıdır. Resmi kalıcı olarak silmek için Ayrıntılar menüsünden Eki Kalıcı Olarak Sil'i seçin.
WordPress'te Bir Öğeyi Nasıl Silersiniz?
Gezgin'e erişmek için Gezgin simgesine tıklayın. Bir widget öğesini silmek istiyorsanız, onu aramanız ve seçmeniz gerekir. Bir düğmeye sağ tıkladığınızda, açılır menüden Sil'i seçin.
Bir HTML belgesine bir öğe eklerken, onu kaldırmak için çeşitli seçenekler kullanılabilir. JavaScript DOM'nin remove() ve removeChild() yöntemleri, uygulanması en basit yöntemlerden ikisidir. Remove() yöntemi, belgeden kaldırılan öğeyi döndürür. removeChild() yönteminde, bir alt düğüm ve bir üst düğüm, bir belgeden kaldırılır. Kaldırılan öğe başka bir öğenin çocuğuysa, alt düğüm de kaldırılır. Benzer şekilde, kaldırılan öğe belgenin üst düğümüyse, üst düğüm de kaldırılır. Remove() yönteminin başarısız olması için kaldırılan öğenin belgede mevcut olması gerekir. Remove() yönteminde ve removeChild yönteminde statik bir yöntem kullanılır. Onları aradığınızda tam olarak ne anlama geldiklerini biliyorsunuz. CSS ile DOM ağacından bir öğeyi kaldırmanın bir yolu yoktur. Aşağıdakileri göstererek düzende görünmesini engelleyebilirsiniz: yok: yok; ancak bunu yapmak, olaylara yanıt vermesini veya CSS seçicileri tarafından yok sayılmasını engellemez: nth-child() veya

Set Veri Yapısı
# Yeni bir set oluştur set = set() # set set.add(“A Öğesi”) öğesine bir öğe ekleyin # Remove() yöntemini kullanarak A Öğesini küme kümesinden kaldırın.
Bir Web Sitesinden Bir Öğeyi Nasıl Kaldırırsınız?
Tarayıcının öğe seçme eklentisi, fareyi belirli bir öğenin üzerine getirmenize ve kaynak koduna ulaşmak için üzerine tıklamanıza olanak tanır. Koddaki belirli bir öğeye sağ tıklayın, listeden sil'i seçin veya kaldırmak için klavyedeki Del tuşuna basın.
Bir Kümeden Eleman Çıkarma Yöntemi
Aşağıdaki söz diziminde gösterildiği gibi, remove() yöntemi çeşitli yöntemler kullanır.
Kaldırılacak öğeyi ayarlayın.
Bir Öğeyi Nasıl Silersiniz?
Bir elemanı silmek için önce onu seçmelisiniz. Seçildikten sonra klavyenizdeki sil tuşuna basabilir veya sağ tıklayıp menüden sil'i seçebilirsiniz.
Python'da Listeden Bir Öğe Nasıl Kaldırılır
Liste nesnesi, öğe listeden kaldırıldıktan sonra döndürülür. İki argüman kullanır: kaldırılacak öğe ve kendisini eklemesi gereken List nesnesi.
List nesnesi, listeden ilk öğeyi kaldıran list nesnesinin pop yönteminin pop() yöntemi tarafından döndürülür. Yöntem tek satırda tanımlanır: öğeyi kaldırın.
del operatörü uygulandığında öğe verilen bağlamdan kaldırılır. Operatörün iki argümanı olmalıdır: kaldırılacak öğe ve onu bulacağı bağlam.
WordPress Öğeleri Sayfadan Kaldırma
Bir WordPress sayfasından öğeleri kaldırmak için Öğeleri Kaldır eklentisini kullanabilirsiniz. Bu eklenti, üstbilgiler, altbilgiler, kenar çubukları ve menüler dahil olmak üzere bir WordPress sayfasından herhangi bir öğeyi kaldırmanıza olanak tanır.
Sayfadaki Bir Öğeyi Kaldırmanın Hızlı Yolu | Krti.at – Premium WordPress Temaları Olayın tarihi ve saati 19 Nisan 2014, 23:07 idi Bu konunun ele alınmadığına inanamıyorum; İnternette aradım ve bulamadım. Avia Layout Builder'daki öğeleri bir sayfadan nasıl kaldırırım? Sayfayı Düzenle özelliğini kullanarak bir sayfadaki öğeleri silebilirim, ancak bazen başarısız oluyor. Ne zaman görünmesine izin verir ve vermez? Düzeltebilirseniz veya neden böyle yaptığına dair net bir açıklama yaparsanız harika olur. Öğeleri normal şekilde nasıl kaldırdığımı görmek için aşağıdaki adımlara bir göz atın: Sorunu başarılı bir şekilde yeniden oluşturmaya çalıştım, ancak öğeleri normal şekilde kaldırabildim. Cast üzerindeki ekran o0nyDXyPifxt metniyle görüntülenir.
Kullanmakta olduğunuz bilgisayardan atamıyorsanız, farklı bir bilgisayardan atmak en iyisidir. Burada hala bir sorun var, ama bunun benimle sınırlı olduğuna inanıyorum. Temanızın geliştiricilerinin, Mac kullanıcılarının şu anda OS sürümleri (Snow Leopard, Lion, Mavericks) üzerinde çalıştığını ve bunların hepsinde çalışması gerektiğini bildiklerinden emin olun. Daha önce Salient temasıyla çalıştığım gibi, daha önce bu temayla çalışıyordum: açılır menüleri kaydırma yapmıyordu, geliştiricilerin iddia ettiği gibi türünün tek örneğiydi.
