3 способа удалить элемент из вашей темы WordPress
Опубликовано: 2022-10-07Если вы хотите удалить элемент из темы WordPress, есть несколько способов сделать это. Один из способов — просто удалить элемент из файлов шаблонов . Другой способ — использовать плагин, такой как Theme Unectomy. Или вы можете использовать дочернюю тему.
Какие есть способы удалить элементы из интерфейса администратора WordPress? ThemeSkills Этот туториал познакомит вас с плагином, который позволит вам легко удалить до девяти различных элементов. Вам не нужно выполнять какие-либо шаги, чтобы сохранить изменения после нажатия кнопки «Сохранить изменения».
Как удалить часть темы WordPress?

Вы можете удалить шаблон, перейдя в раздел шаблонов и щелкнув трехточечное меню справа, а затем удалив его. Если вы создаете новую часть шаблона, ее нельзя сохранить в файле. Чтобы использовать его, вы должны ввести его как новый тип записи в базе данных. Чтобы найти его в базе данных, вы должны сначала изучить post и post-meta таблицы.
Выбор темы WordPress не так прост, как кажется, особенно если вы ищете конкретную тему на рынке. Тема — это набор файлов, которые можно использовать для персонализации внешнего вида веб-сайта. Если код, используемый в этих файлах, хорош, тема будет загружаться быстрее. Темы WordPress можно настроить для удовлетворения потребностей ряда доменов или поддоменов. Убедитесь, что вы выбрали тему с неограниченным доменом, когда вам это нужно больше всего. Проверьте, совместима ли тема с электронной коммерцией. Эти темы, на мой взгляд, уже имеют ряд полезных общих элементов.
Установка новой темы WordPress может иметь серьезные последствия, если вы не примете определенные меры предосторожности. Учитывайте эти факторы при принятии решения об обновлении темы WordPress или удалении ее с вашего сайта. Убедитесь, что у вас есть резервные копии всех ваших баз данных, плагинов и файлов темы. Прежде чем приступить к установке и активации новой темы, убедитесь, что все компоненты на вашем сайте работают. Примерами этого являются изменения цвета ваших ссылок и внешнего вида веб -сайта. Возможно, стоит удалить установку виджета или плагина, которая похожа на конкретный инструмент темы. Перед удалением темы WordPress необходимо получить доступ к панели управления вашего веб-сайта.
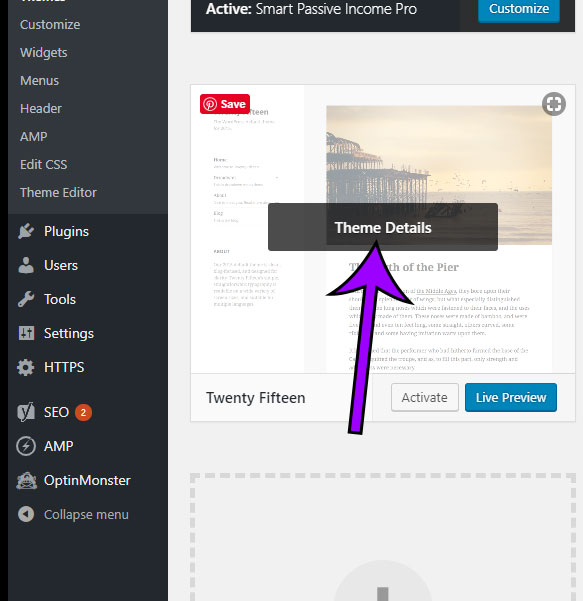
Вы можете легко изменить свою тему, нажав кнопку «Активировать» для темы, которую хотите использовать. Если улучшений нет, рекомендую вернуться к предыдущей теме или поискать другую. Чтобы быть успешным в Интернете, веб-сайт должен быть хорошо разработан. Темы — самый быстрый и эффективный способ достичь этой цели. Изменить тему так же просто, как удалить ее, но вы должны принять меры предосторожности.
Вы можете безопасно изменить тему WordPress без потери содержимого
Крайне важно сохранить весь ваш контент в целости и сохранности при переходе с одной темы WordPress на другую. Все, что вам нужно сделать, это сохранить содержимое на панели инструментов, чтобы ничего не перемещалось. Чтобы удалить изображение из темы WordPress, сначала найдите его в медиатеке. Выберите из списка критерии, которые можно применить к вашему фильтру. Чтобы удалить изображение из поста, перейдите в раздел Загрузить в этот пост и выберите изображение, которое хотите удалить из него. Подтвердить вложение должно быть просто. Выберите «Удалить вложение навсегда» в меню «Подробности», чтобы окончательно удалить изображение.
Как удалить элемент в WordPress?
Чтобы получить доступ к навигатору, щелкните значок навигатора. Если вы хотите удалить элемент виджета, вам придется найти и выбрать его. Щелкнув правой кнопкой мыши по кнопке, выберите «Удалить » в раскрывающемся меню.
При вставке элемента в документ HTML можно использовать различные параметры для его удаления. Методы remove() и removeChild() DOM JavaScript — два самых простых метода для реализации. Метод remove() возвращает элемент, который был удален из документа. В методе removeChild() дочерний узел и родительский узел удаляются из документа. Если удаленный элемент является дочерним элементом другого элемента, дочерний узел также удаляется. Точно так же, если удаленный элемент является родительским узлом документа, родительский узел также удаляется. Удаленный элемент должен присутствовать в документе, чтобы метод remove() не работал. Статический метод используется в методах remove() и removeChild. Вы точно знаете, что они имеют в виду, когда звоните им. Невозможно удалить элемент из дерева DOM с помощью CSS. Вы можете предотвратить его появление в макете, отобразив: none: none; однако это не помешает ему реагировать на события или игнорироваться селекторами CSS, такими как:nth-child() или

Установленная структура данных
# Создать новый набор set = set() # Добавить элемент в набор set.add("Элемент A") # Удалить элемент A из набора set с помощью метода remove().
Как удалить элемент с веб-сайта?
Надстройка браузера для выбора элементов позволяет вам навести указатель мыши на определенный элемент и щелкнуть по нему, чтобы перейти к исходному коду. Щелкните правой кнопкой мыши определенный элемент в коде, выберите «Удалить» из списка или нажмите клавишу «Del» на клавиатуре, чтобы удалить его.
Метод удаления элементов из набора
Как показано в синтаксисе ниже, метод remove() использует множество методов.
Установите этот элемент для удаления.
Как удалить элемент?
Чтобы удалить элемент, его необходимо сначала выделить. После того, как он выбран, вы можете нажать клавишу удаления на клавиатуре или щелкнуть правой кнопкой мыши и выбрать «Удалить» в меню.
Как удалить элемент из списка в Python
Объект списка возвращается после удаления элемента из списка. Он использует два аргумента: удаляемый элемент и объект списка, к которому он должен присоединить себя.
Объект List возвращается методом pop() метода pop объекта списка, который удаляет первый элемент из списка. Метод определен в одной строке: удалить элемент.
Элемент удаляется из заданного контекста при применении оператора del. У оператора должно быть два аргумента: удаляемый элемент и контекст, в котором его нужно найти.
WordPress Удалить элементы со страницы
Чтобы удалить элементы со страницы WordPress , вы можете использовать плагин Remove Elements. Этот плагин позволяет удалить любой элемент со страницы WordPress, включая заголовки, нижние колонтитулы, боковые панели и меню.
Быстрый способ удалить элемент на странице | Krti.at — Премиальные темы WordPress Дата и время инцидента: 19 апреля 2014 г., 23:07. Я не могу поверить, что эта тема не была затронута; Я искал его в Интернете и не мог найти. Как удалить элементы из Avia Layout Builder со страницы? Я могу удалять элементы со страницы с помощью функции «Редактировать страницу», но иногда это не удается. Когда он позволяет и не позволяет ему появиться? Было бы здорово, если бы вы могли исправить это или дать мне четкое объяснение, почему это происходит. Взгляните на шаги ниже, чтобы увидеть, как я удалял элементы в обычном режиме: я безуспешно пытался воспроизвести проблему, но мне удалось удалить элементы в обычном режиме. Экран Cast отображается с текстом o0nyDXyPifxt.
Лучше удалить его с другого компьютера, если вы не можете удалить его с того, который используете. Здесь все еще есть проблема, но я считаю, что она ограничена мной. Убедитесь, что разработчики вашей темы знают, что пользователи Mac в настоящее время работают с версиями ОС — Snow Leopard, Lion, Mavericks — и что им требуется, чтобы она работала на всех них. Именно с этой темой я работал раньше, как раньше работал с темой Salient: ее выпадающие меню не прокручивались, что, по словам разработчиков, было единственным в своем роде.
