วิธีการเปลี่ยนภาพส่วนหัวในธีมวิทยานิพนธ์ของคุณสำหรับ WordPress
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนรูปภาพส่วนหัวของธีมวิทยานิพนธ์สำหรับ WordPress คุณต้องทำตามขั้นตอนง่าย ๆ เหล่านี้ ขั้นแรก คุณต้องไปที่เมนูตัวเลือกวิทยานิพนธ์ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณและคลิกที่แท็บ "รูปภาพส่วนหัว" ในหน้านี้ คุณจะเห็นภาพส่วนหัวปัจจุบันที่แสดงบนบล็อกของคุณ หากคุณต้องการเปลี่ยนภาพนี้ คุณต้องคลิกที่ปุ่ม "อัปโหลดรูปภาพใหม่" เมื่อคุณคลิกที่ปุ่มนี้ คุณจะเข้าสู่โปรแกรมอัปโหลดสื่อของ WordPress คุณสามารถอัปโหลดรูปภาพส่วนหัวใหม่จากคอมพิวเตอร์ของคุณหรือเลือกรูปภาพจากไลบรารีสื่อที่มีอยู่ได้ที่นี่ เมื่อคุณเลือกรูปภาพที่ต้องการใช้เป็นส่วนหัวแล้ว คุณต้องคลิกปุ่ม "แทรกลงในโพสต์" หลังจากที่คุณแทรกรูปภาพลงในโพสต์ของคุณแล้ว คุณจะต้องคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" ที่ด้านล่างของหน้า การดำเนินการนี้จะอัปเดตรูปภาพส่วนหัวของธีมวิทยานิพนธ์สำหรับบล็อก WordPress
การใช้ Thesis Theme Hooks ทำให้ง่ายต่อการปรับแต่งส่วนหัวของเว็บไซต์ ธีม WordPress บางธีมมีเลย์เอาต์ที่มองเห็นได้ชัดเจนบนหน้าจอสีขาว พร้อมเลย์เอาต์ ส่วนหัว ที่สวยงาม คุณสามารถใช้ตะขอเหล่านี้เพื่อเปลี่ยนรูปลักษณ์ของบล็อกต่างๆ (ส่วนหัว เนื้อหา แถบด้านข้าง หรือส่วนท้าย) บนเว็บไซต์ของคุณ มีบางสิ่งที่คุณควรรู้ก่อนที่คุณจะใช้ thesis hooks เพื่อเข้าควบคุมเว็บไซต์ของคุณ เช่น วิธีใช้งาน ใช้ข้อมูลโค้ดต่อไปนี้เพื่อสร้างเบ็ดส่วนหัววิทยานิพนธ์พื้นฐานในตัวแก้ไข: เปิด custom_functions.php ข้อมูลโค้ดด้านบนเพิ่มองค์ประกอบกล่องเส้นขอบสีเทาก่อนส่วนหัวของธีมวิทยานิพนธ์ คุณอาจต้องใช้ hooks อื่นเพื่อกำหนดการกระทำในลักษณะนี้
ฉันจะเปลี่ยนส่วนหัวที่กำหนดเองใน WordPress ได้อย่างไร

นี่เป็นส่วนต่อจากบทความก่อนหน้าของเรา ซึ่งกล่าวถึงวิธีปรับแต่ง ส่วนหัว WordPress ของคุณโดยใช้เครื่องมือปรับแต่ง WordPress ในบางกรณี คุณสามารถทำได้โดยไปที่ Appearance ในทางกลับกัน ธีมส่วนใหญ่อนุญาตให้คุณเปลี่ยนการตั้งค่าได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง
คุณต้องการให้ส่วนหัวอยู่ในตำแหน่งบนสุดเพราะเป็นองค์ประกอบที่มองเห็นได้มากที่สุด ด้วย WordPress คุณสามารถสร้าง ส่วนหัวแบบกำหนดเอง ที่มีรูปภาพส่วนหัว รวมทั้งข้อความ วิดเจ็ต และอื่นๆ หากคุณต้องการสร้างส่วนหัวแบบกำหนดเองด้วยตัวสร้างธีม WordPress ให้ใช้ซอฟต์แวร์ตัวสร้างเว็บไซต์ templatetoaster แต่ละหน้ามีส่วนหัวที่กำหนดเองใน WordPress ตัวอย่างเช่น หน้าเกี่ยวกับเรา สามารถรวมส่วนหัวที่ช่วยให้คุณสามารถเพิ่มคุณสมบัติได้ ในขณะที่หน้าที่เหลืออาจไม่มี เมื่อคุณสร้างรูปภาพส่วนหัวแล้ว คุณสามารถอัปโหลดและแก้ไขได้ GIMP, paint.net และโปรแกรมอื่น ๆ สามารถใช้เพื่อทำให้ภาพดูอ่อนเยาว์
ส่วนหัว WordPress ของคุณสามารถใส่โลโก้ วิดีโอ หรือภาพพื้นหลังก็ได้ ในการเพิ่มพื้นที่ข้อความในส่วนหัว คุณต้องเพิ่มโค้ดต่อไปนี้ใน site-branding.php ก่อน: ไอคอนโซเชียลในสไตล์ที่เป็นเอกลักษณ์ของคุณเองจะต้องเปิดใช้งาน CSS ด้วยเช่นกัน คุณสามารถเพิ่มวิดีโอโดยเรียกดูส่วนหัวของคอมพิวเตอร์และเลือกวิดีโอที่คุณต้องการดู ส่วนหัวที่กำหนดเองของ WordPress สามารถเปลี่ยนแปลงได้ เช่น บางส่วนมีรูปภาพหรือวิดีโอ ส่วนหัวอื่นๆ มีวิดเจ็ตหรือเนื้อหาอื่นๆ เป็นต้น คุณจะพร้อมใช้ส่วนหัวที่กำหนดเองได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งโดยลากอินเทอร์เฟซการวาง การใช้ TemplateToaster เราจะแสดงวิธีเพิ่มส่วนหัวที่กำหนดเองให้กับไซต์ WordPress ของคุณ
ข้อความธรรมดา ปุ่ม รายการ และอื่นๆ ทั้งหมดสามารถเพิ่มลงในพื้นที่ข้อความได้ เลือกตัวเลือก Text Areas ใต้หัวข้อ Text Area เมื่อคลิกสองครั้ง คุณจะเปลี่ยนรูปแบบของเนื้อหาได้ หากต้องการแก้ไขเนื้อหา ให้คลิกแท็บตัวแก้ไข คลิกไอคอนไอคอนโซเชียลในแท็บส่วนหัวเพื่อเปลี่ยนไอคอนเริ่มต้น เมื่อคุณเลือกรูปภาพแล้ว คุณสามารถดูได้ในแกลเลอรีไอคอนโซเชียลของคุณ ในหน้านี้ คุณยังสามารถค้นหาไอคอนที่คุณสร้างขึ้นได้
ชื่อของส่วนหัว (หรือส่วนท้าย) ในตัวอย่างนี้คือ 'หัว'
นี่คือที่ที่ฉันได้รับส่วนท้ายที่กำหนดเอง (หรือส่วนหัว)
นี่คือคำอธิบายของเพจ
ส่วนท้ายนี้เป็นส่วนหัวที่กำหนดเอง (หรือส่วนหัว) ที่ฉันสร้างขึ้นสำหรับเว็บไซต์ของฉันโดยเฉพาะ เทมเพลตนี้มีสไตล์เฉพาะที่ฉันเลือกและสามารถปรับแต่งได้อย่างเต็มที่เพื่อให้เหมาะกับความต้องการของฉัน เช่น แบบแผนชุดสี ระยะห่าง ตัวเลือกเมนู และอื่นๆ
เพิ่มโลโก้ ชื่อเว็บไซต์ และสโลแกนไปที่ส่วนหัวของคุณ Ba
ส่วนเนื้อหาที่ถูกต้องช่วยให้คุณเก็บสิ่งที่คุณต้องการไว้ทางด้านขวาของแถบด้านบนของส่วนหัว ชื่อของไซต์ สโลแกน และไอคอนสามารถเปลี่ยนแปลงได้ ที่มุมล่างขวาของหน้า คุณจะเห็นปุ่มบันทึกการเปลี่ยนแปลง
ฉันจะเปลี่ยนส่วนหัวในแต่ละหน้าใน WordPress ได้อย่างไร

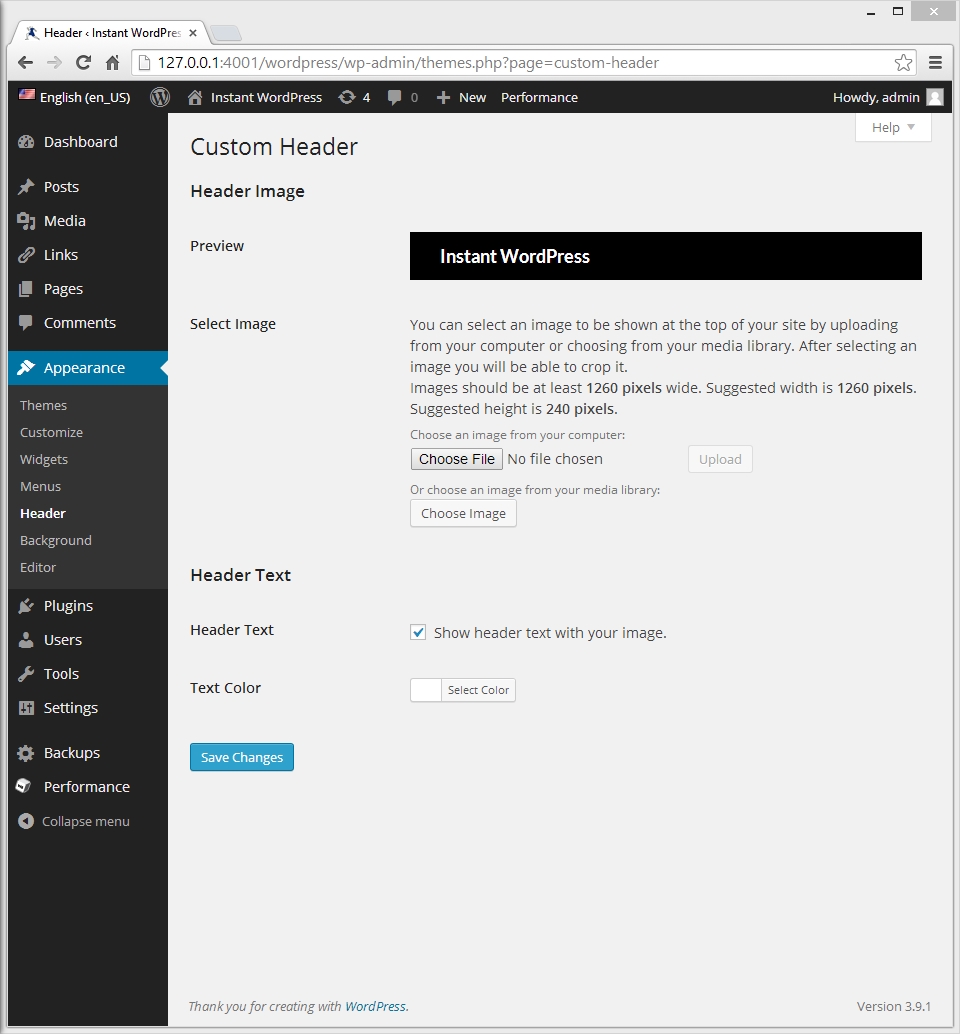
ในการเปลี่ยนส่วนหัวของแต่ละหน้าใน WordPress คุณจะต้องเข้าถึงแผงการดูแลระบบ WordPress และไปที่ส่วน ลักษณะที่ปรากฏ > ส่วนหัว จากที่นี่ คุณจะสามารถเลือกรูปภาพส่วนหัวใหม่สำหรับเว็บไซต์ของคุณ หากคุณต้องการปรับแต่งลักษณะที่ปรากฏของส่วนหัวของคุณเพิ่มเติม คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองให้กับองค์ประกอบส่วนหัวได้
คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณเกี่ยวกับวิธีแก้ไขส่วนหัวใน WordPress ส่วนหัวของเว็บไซต์เป็นส่วนที่สำคัญที่สุดส่วนหนึ่ง ผู้เข้าชมจะสังเกตเห็นความประทับใจแรกพบบนไซต์ของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่ต้องทำ ในบทความนี้ เราจะพูดถึงวิธีการแก้ไขใน WordPress โดยไม่ต้องใช้ฟรีแลนซ์ คุณสามารถเปลี่ยนส่วนหัวของ WordPress ได้หลายวิธี เราได้รวบรวมวิธีการเรียนรู้วิธีดำเนินการดังกล่าวสำหรับผู้เริ่มต้นใช้งานสามวิธี คุณยังสามารถควบคุมส่วนหัวของคุณได้มากขึ้นหากคุณมีทักษะการเขียนโค้ดพื้นฐานและต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างส่วนหัว
เราจะแสดงวิธีแก้ไขส่วนหัวของ WordPress โดยใช้โค้ดเพียงไม่กี่บรรทัด หากคุณกำลังใช้ธีม WordPress GeneratePress วิธีเดียวที่จะดำเนินการต่อคือการสร้างธีมย่อย เมื่อแก้ไข ไฟล์ header.php ตรวจสอบให้แน่ใจว่ามีทั้งข้อมูลโค้ดสำหรับแท็ก head และ head ในบางกรณี คุณจะต้องเปลี่ยนแบบอักษรหรือรูปแบบของส่วนหัวของ WordPress รวมทั้งข้อความ วิธีที่ดีที่สุดในการบรรลุสิ่งนี้คืออะไร? ในบทช่วยสอนนี้ เราจะพูดถึงวิธีอัปโหลดส่วนหัว WordPress ของคุณโดยใช้ FTP คุณยังสามารถเปลี่ยนโค้ด CSS ของธีมที่มีอยู่เพื่อให้เข้ากับส่วนหัวของคุณได้
คุณสามารถใช้ไคลเอนต์ FTP หากคุณมีปัญหากับตัวแก้ไขธีม WordPress FileZilla เป็นตัวจัดการไฟล์ที่เราโปรดปราน แต่คุณสามารถใช้ตัวใดก็ได้และฟรี มักจะมีแผงเฉพาะสำหรับธีม WordPress หลังจากนั้นคุณสามารถปรับแต่งธีมได้ หากคุณต้องการปรับแต่งส่วนหัวของ WordPress คุณสามารถเพิ่มรูปภาพได้ ธุรกิจบางแห่งอาจต้องการรวมวิดีโอไว้ในส่วนหัว คุณสามารถทำให้วิดีโอมีประโยชน์โดยใช้เพื่อแสดงโฆษณาหรือเนื้อหาอื่นๆ
คุณยังสามารถเพิ่มไฟล์วิดีโอ mp4 ลงในส่วนหัวของ WordPress เป็นทางเลือกได้อีกด้วย ไม่จำกัดจำนวนวิดีโอที่คุณสามารถอัปโหลดโดยใช้วิธีการของ YouTube ไม่สามารถอัปโหลดไฟล์วิดีโอที่มีขนาดใหญ่กว่า 8 MB ดังนั้นคุณต้องปรับขนาดของไฟล์ให้พอดีกับธีม มีหลายวิธีในการแก้ไขส่วนหัวของเว็บไซต์ WordPress ปลั๊กอินแทรกส่วนหัวและส่วนท้ายเหมาะที่สุดสำหรับผู้ที่เพิ่งเริ่มต้น หากคุณไม่ต้องการเปลี่ยนธีม WordPress ของคุณในอนาคตอันใกล้ การแก้ไขไฟล์ header.php เป็นตัวเลือกที่ดี หากคุณเปลี่ยนธีม การปรับแต่งทั้งหมดของคุณจะหายไป แต่คุณยังสามารถวางได้หากคุณเลือก

ฉันสามารถมีส่วนหัวที่แตกต่างกันในหน้าต่างๆ ใน WordPress ได้หรือไม่
การใช้ซอฟต์แวร์ TemplateToaster ทำให้ง่ายต่อการใช้ ส่วนหัว ต่างๆ ในหน้าต่างๆ ของเว็บไซต์ WordPress ตัวอย่างเช่น ส่วนหัวนี้จะแสดงที่ด้านบนของหน้าแรก
ฉันจะเปลี่ยนธีมของส่วนหัวของฉันได้อย่างไร
ในการเปลี่ยนธีมของส่วนหัว คุณจะต้องเข้าถึงแดชบอร์ด WordPress และไปที่แท็บ "ลักษณะที่ปรากฏ" จากที่นี่ คุณจะสามารถเลือกรูปภาพส่วนหัวใหม่หรือเรียกดูธีมของส่วนหัวที่มีอยู่ได้ หากคุณมีรูปภาพส่วนหัวที่กำหนดเองที่ต้องการใช้ คุณสามารถอัปโหลดได้โดยคลิกที่ปุ่ม “เพิ่มรูปภาพใหม่” เมื่อคุณเลือกหรืออัปโหลดรูปภาพส่วนหัวใหม่แล้ว คุณสามารถคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อใช้การเปลี่ยนแปลงกับเว็บไซต์ของคุณ
เมื่อพูดถึงเมนูส่วนหัวของไซต์ WordPress มันเป็นคุณสมบัติที่ปรับแต่งได้สูง บางธีมให้คุณกำหนดสีพื้นหลังได้โดยตรง ในขณะที่บางธีมให้คุณเปลี่ยนสีพื้นหลังได้ หากธีมไม่รองรับ คุณต้องเพิ่ม CSS ที่กำหนดเองด้วยตนเอง คุณสามารถเปลี่ยนสีส่วนหัวของเมนูได้โดยใช้ CSS ที่กำหนดเอง แทรกโค้ดต่อไปนี้ลงในตัวแก้ไข CSS หากต้องการเปลี่ยนสีพื้นหลัง ให้คัดลอกและวางรหัสฐานสิบหกที่ต้องการลงในรหัส#F0F1F8 ในกรณีของคลาสส่วนหัวของไซต์อื่น ให้แทนที่ด้วยคลาสส่วนหัวของไซต์ ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่ม 'เผยแพร่' หลายธีมมีคลาส CSS ของเมนู ซึ่งสามารถใช้เพื่อเปลี่ยนสีพื้นหลังได้
สีของแถบด้านบนยังสามารถเปลี่ยนแปลงได้ โดยคลิกที่มัน คุณสามารถเข้าถึงแท็บออกแบบ เมื่อคลิกกำหนดเอง คุณสามารถขยายตัวเลือกสำหรับกำหนดธีมของคุณเองได้ คุณสามารถเลือกรูปภาพสำหรับพื้นหลังของแถบด้านบนได้โดยคลิกปุ่มรูปภาพบนแถบด้านบน คุณสามารถเลือกพื้นหลังสำหรับส่วนแถบด้านบนได้โดยการคลิกลิงก์พื้นหลังบนแถบด้านบน มาดูที่ส่วนหัวกันดีกว่า เมนูการตั้งค่ามีตัวเลือกในการเปลี่ยน สีพื้นหลังของส่วนหัว ไปที่เมนูปรับแต่งแล้วเลือกสีแถบด้านบน
วิธีเปลี่ยน Heade WordPress ของคุณ
หากคุณต้องการเปลี่ยนส่วนหัวของไซต์ WordPress คุณสามารถทำได้โดยกำหนดพื้นที่ใต้เมนูลักษณะที่ปรากฏเอง การเปลี่ยนสีพื้นหลัง แบบอักษร และขนาดข้อความของส่วนหัวล้วนเป็นส่วนหนึ่งของกระบวนการนี้ หากคุณมีธีมที่กำหนดเอง คุณสามารถเปลี่ยนสีของแถบด้านบนได้ ไปที่โฟลเดอร์เนื้อหาของ WordPress เพื่อค้นหาไฟล์ส่วนหัว จากนั้นคลิกที่ธีมที่คุณใช้ โฟลเดอร์นี้มีไฟล์ส่วนหัว
วิธีปรับแต่งส่วนหัวใน WordPress
ในการปรับแต่งส่วนหัวใน WordPress คุณจะต้องเข้าถึงตัวแก้ไขธีม เมื่อต้องการทำเช่นนี้ ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
เมื่ออยู่ในตัวแก้ไขธีม คุณจะต้องค้นหาไฟล์ header.php ไฟล์นี้ควบคุมส่วนหัวของไซต์ WordPress ของคุณ
เมื่อคุณพบไฟล์ header.php แล้ว คุณสามารถเริ่มปรับแต่งส่วนหัวตามที่คุณต้องการได้ อย่าลืมคลิก "อัปเดตไฟล์" เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว
โดยสรุป ส่วนหัวทำหน้าที่เป็นส่วนบนสุดของหน้าเว็บและแนะนำไซต์ของคุณแก่ผู้มีโอกาสเป็นผู้เข้าชม ส่วนหัวประกอบด้วยชื่อเว็บไซต์ของคุณ เมนูนำทาง วิดีโอหรือรูปภาพ แถบค้นหา ปุ่ม และอื่นๆ ในส่วนด้านล่าง เราจะพูดถึงวิธีปรับแต่งและสร้าง ส่วนหัวที่กำหนดเองของ WordPress ในสามขั้นตอนง่ายๆ ไปที่เมนูลักษณะที่ปรากฏบนแดชบอร์ด WordPress ของคุณเพื่อกำหนดการตั้งค่า คุณจะเห็นแท็บสำหรับกำหนดส่วนหัวของเว็บไซต์ของคุณในแถบด้านข้าง ธีม Zakra เป็นหนึ่งในธีมฟรีที่ดีที่สุดที่มีอยู่ในที่เก็บธีมของ WordPress และใช้งานได้ง่ายมาก หากคุณต้องการความช่วยเหลือในการติดตั้งธีม WordPress โปรดอ่านบทความ 'วิธีการติดตั้งธีม WordPress'
หากคุณมีโลโก้ในไลบรารีสื่ออยู่แล้ว ให้คลิกที่โลโก้นั้น เพียงอัปโหลดโลโก้ Retina หรือไอคอนเว็บไซต์ตามต้องการ ก่อนอัปโหลดไอคอนไซต์ คุณควรอ่านข้อกำหนด ชื่อเรื่องและแท็กไลน์ของไซต์ของคุณสามารถเปลี่ยนแปลงได้โดยใช้คุณลักษณะแก้ไขไซต์ของคุณ ธีม Zakra Pro รวมถึงความสามารถในการตั้งค่า URL เปลี่ยนเส้นทางไปยังหน้าที่ผู้ใช้คลิกที่ภาพ ในการปรับแต่งวิดีโอของคุณ ก่อนอื่นคุณต้องอัปโหลดไปยัง YouTube แล้ววางลิงก์ไปยังเครื่องมือปรับแต่งของคุณ แม้ว่าจะมีวิดีโออยู่ในส่วนหัวของคุณแล้ว คุณควรวางภาพไว้ที่นั่น
หากวิดีโอของคุณมีพื้นที่มากกว่า 8MB คุณต้องอัปโหลดไปยัง YouTube ในกล่อง คุณสามารถลบวิดีโอนั้นได้โดยคลิกที่ลิงก์ นอกจากนี้ คุณสามารถเปลี่ยนวิดีโอส่วนหัวของ WordPress ได้อย่างรวดเร็วและง่ายดายโดยคลิกปุ่ม 'เปลี่ยนวิดีโอ' ใน Zakra คุณสามารถเพิ่มเมนูไปยังส่วนหัวของคุณได้จากเครื่องมือปรับแต่ง คุณลักษณะวิดเจ็ตช่วยให้คุณสามารถเพิ่มองค์ประกอบเนื้อหาแบบลากและวางขนาดเล็กลงในแถบด้านข้าง ส่วนท้าย และพื้นที่ที่กำหนดไว้ของเว็บไซต์ของคุณ เว็บไซต์ Zakra มี ส่วนหัวอยู่ 2 ตำแหน่ง คือ ด้านซ้ายบนและด้านขวาบน มีตัวเลือกส่วนหัวมากมายในธีมอื่นๆ รวมถึง ColorMag (ธีมนิตยสาร), Flash (ธีมธุรกิจ) และ eStore (ธีมการค้า)
ด้วยการใช้ WPCode ซึ่งเป็นปลั๊กอินที่ยอดเยี่ยม คุณสามารถแก้ไขส่วนหัวใน WordPress ได้โดยไม่ต้องเขียนโค้ด คุณสามารถเพิ่มสคริปต์และโค้ดที่จำเป็นลงในส่วนหัว เนื้อหา และส่วนท้ายได้อย่างง่ายดายโดยใช้วิธีนี้ ปลั๊กอินตัวสร้างเพจที่ดีที่สุดบางตัวสำหรับส่วนหัว ได้แก่ Elementor, Beaver Builder และอื่นๆ ส่วนหัวสื่อถึงแง่มุมที่สำคัญของไซต์ของคุณ ตั้งแต่การนำทางไปจนถึงอาหารเรียกน้ำย่อย ไปจนถึงความประทับใจแรกพบ ส่วนหัวที่คุณใช้จะลดอัตราตีกลับของไซต์และทำให้ผู้เข้าชมอยู่นานขึ้น คุณยังสามารถรวมตัวเลือกการแบ่งปันทางสังคมในส่วนหัวของคุณได้ ดังนั้น หากคุณต้องการสร้าง ส่วนหัว WordPress แบบกำหนดเอง คุณสามารถทำได้โดยแก้ไขโค้ดส่วนหัว
ที่ด้านบนของเว็บไซต์ คุณจะพบข้อความ "สำนักงานใหญ่" ไปที่ ลักษณะที่ปรากฏ > ส่วนหัว และคลิกที่ ตัวเลือกข้อความส่วนหัว หรือเลือกรายการใดรายการหนึ่งจากเมนูแบบเลื่อนลง คุณยังสามารถเปลี่ยนระยะขอบด้านบนของส่วนท้ายเพื่อให้ใหญ่ขึ้นได้ ที่มุมบนขวาของ Ribbon ให้คลิกแท็บ Page Layout จากนั้นคลิกปุ่ม Page Setup ขนาดเล็กที่มุมล่างขวาของส่วน Page Setup ป้อนตัวเลขที่ต่ำกว่าในส่วนระยะขอบของช่องบนสุด คุณสามารถเปลี่ยนรูปภาพส่วนหัวหลังจากติดตั้งธีมของคุณโดยไปที่ ลักษณะที่ปรากฏ >ส่วนหัว จากนั้นคุณจะถูกนำไปที่หน้าต่างเครื่องมือปรับแต่ง หากคุณต้องการเพิ่มรูปภาพส่วนหัว ให้คลิกที่ปุ่มเพิ่มรูปภาพใหม่ หลังจากนั้น หน้าต่างจะปรากฏขึ้นพร้อมรูปภาพจากไลบรารีสื่อของคุณ เนื้อความของข้อความในไซต์ของคุณ ซึ่งอยู่ที่ด้านบนของหน้า เรียกว่าข้อความส่วนหัว
วิธีเปลี่ยนชื่อไซต์ แท็กไลน์ และโลโก้
นอกจากนี้ยังมีตัวเลือกสำหรับปรับแต่งโลโก้ของคุณหรือเพิ่มไฟล์สื่อ หากคุณต้องการเปลี่ยนชื่อไซต์ คุณสามารถป้อนในส่วนชื่อไซต์ได้เช่นกัน คุณยังสามารถเปลี่ยนแท็กไลน์ของไซต์หรือคำชี้แจงพันธกิจของไซต์ได้
ไฟล์สื่อสามารถอัปโหลดได้หลากหลายรูปแบบ รวมทั้ง.JPG,.png และ.gif คุณสามารถเพิ่มโลโก้ที่กำหนดเองได้หากต้องการ
หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว ให้กดปุ่ม บันทึกการเปลี่ยนแปลง
