Cara Mengubah Gambar Header Pada Tema Tesis Anda Untuk WordPress
Diterbitkan: 2022-10-20Jika Anda ingin mengubah gambar header pada tema Tesis Anda untuk WordPress, maka Anda harus mengikuti langkah-langkah sederhana ini. Pertama, Anda harus pergi ke menu opsi Tesis di area admin WordPress Anda dan klik pada tab "Gambar Header". Pada halaman ini, Anda akan melihat gambar header saat ini yang ditampilkan di blog Anda. Jika Anda ingin mengubah gambar ini, maka Anda perlu mengklik tombol "Unggah Gambar Baru". Setelah Anda mengklik tombol ini, Anda akan dibawa ke pengunggah media WordPress. Di sini Anda dapat mengunggah gambar header baru dari komputer Anda atau memilih salah satu dari perpustakaan media yang ada. Setelah Anda memilih gambar yang ingin Anda gunakan sebagai tajuk, Anda perlu mengklik tombol "Sisipkan ke dalam posting". Setelah Anda memasukkan gambar ke dalam posting Anda, Anda harus mengklik tombol "Simpan Perubahan" di bagian bawah halaman. Ini akan memperbarui gambar header pada tema Tesis Anda untuk blog WordPress.
Menggunakan Kait Tema Tesis, mudah untuk menyesuaikan Header Situs Web. Beberapa tema WordPress memiliki tata letak yang terlihat jelas di layar putih, dengan tata letak header yang bagus. Anda dapat menggunakan kait ini untuk mengubah tampilan blok yang berbeda (tajuk, konten, bilah sisi, atau catatan kaki) di situs web Anda. Ada beberapa hal yang harus Anda ketahui sebelum Anda dapat menggunakan kait tesis untuk mengambil alih situs web Anda, seperti cara menerapkannya. Gunakan cuplikan kode berikut untuk membuat kait header Tesis dasar di editor: buka custom_functions.php. Cuplikan kode di atas menambahkan elemen kotak batas abu-abu sebelum header tema tesis. Anda mungkin harus menggunakan kait lain untuk menentukan tindakan dengan cara ini.
Bagaimana Cara Mengubah Header Kustom Di WordPress?

Ini adalah tindak lanjut dari artikel kami sebelumnya, yang membahas cara menyesuaikan header WordPress Anda menggunakan penyesuai WordPress. Dalam beberapa kasus, Anda dapat melakukannya dengan membuka Appearance. Sebagian besar tema, di sisi lain, memungkinkan Anda untuk mengubah pengaturan dengan masuk ke Appearance > Customize.
Anda ingin tajuk berada di posisi paling atas karena itu adalah elemen yang paling terlihat. Dengan WordPress, Anda dapat membuat header khusus yang menyertakan gambar header serta teks, widget, dan sebagainya. Jika Anda ingin membuat tajuk khusus dengan pembuat tema WordPress, gunakan perangkat lunak pembuat situs web templatetoaster. Setiap halaman memiliki header kustom sendiri di WordPress. Laman Tentang Kami, misalnya, dapat menyertakan tajuk yang memungkinkan Anda menambahkan fitur ke dalamnya, sedangkan laman lainnya mungkin tidak menyertakan apa pun. Setelah Anda membuat gambar header, Anda cukup mengunggahnya dan mengeditnya. GIMP, paint.net, dan program lain dapat digunakan untuk meremajakan gambar.
Header WordPress Anda dapat menyertakan logo, video, atau gambar latar belakang. Untuk menambahkan area teks ke header, Anda harus terlebih dahulu menambahkan kode berikut ke site-branding.php:. Ikon sosial dengan gaya unik Anda sendiri juga harus diaktifkan dengan CSS. Anda dapat menambahkan video dengan menelusuri header komputer Anda dan memilih video yang ingin Anda tonton. Header kustom WordPress dapat bervariasi, seperti beberapa dengan gambar atau video, yang lain dengan widget atau konten lain, dan sebagainya. Anda akan siap untuk menggunakan header kustom Anda dengan beberapa klik mouse dengan menyeret antarmuka drop. Menggunakan TemplateToaster, kami akan menunjukkan cara menambahkan header khusus ke situs WordPress Anda.
Teks biasa, tombol, daftar, dan sebagainya semuanya dapat ditambahkan ke area teks. Pilih opsi Area Teks di bawah judul Area Teks. Dengan mengklik dua kali, Anda dapat mengubah gaya konten. Untuk mengedit konten, klik pada tab Editor. Klik ikon Ikon Sosial di tab header untuk mengubah ikon default. Setelah Anda memilih gambar, Anda dapat melihatnya di galeri ikon sosial Anda. Di halaman ini, Anda juga dapat menemukan ikon yang Anda buat.
Nama header (atau footer) dalam contoh ini adalah 'head'.
Di sinilah saya mendapatkan footer (atau header) kustom saya.
Ini adalah deskripsi halaman.
Footer ini adalah tajuk (atau tajuk) khusus yang saya buat khusus untuk situs web saya. Template ini memiliki gaya khusus yang saya pilih dan dapat sepenuhnya disesuaikan dengan kebutuhan saya, seperti skema warna, spasi, opsi menu, dan sebagainya.
Tambahkan Logo, Judul Situs, Dan Tagline Ke Header Anda Top Ba
Bagian Konten Kanan memungkinkan Anda untuk menyimpan apa yang Anda inginkan di sisi kanan bilah atas tajuk. Judul, tagline, dan ikon situs juga dapat diubah. Di sudut kanan bawah halaman, Anda akan melihat tombol Simpan Perubahan.
Bagaimana Saya Mengubah Header Pada Setiap Halaman Di WordPress?

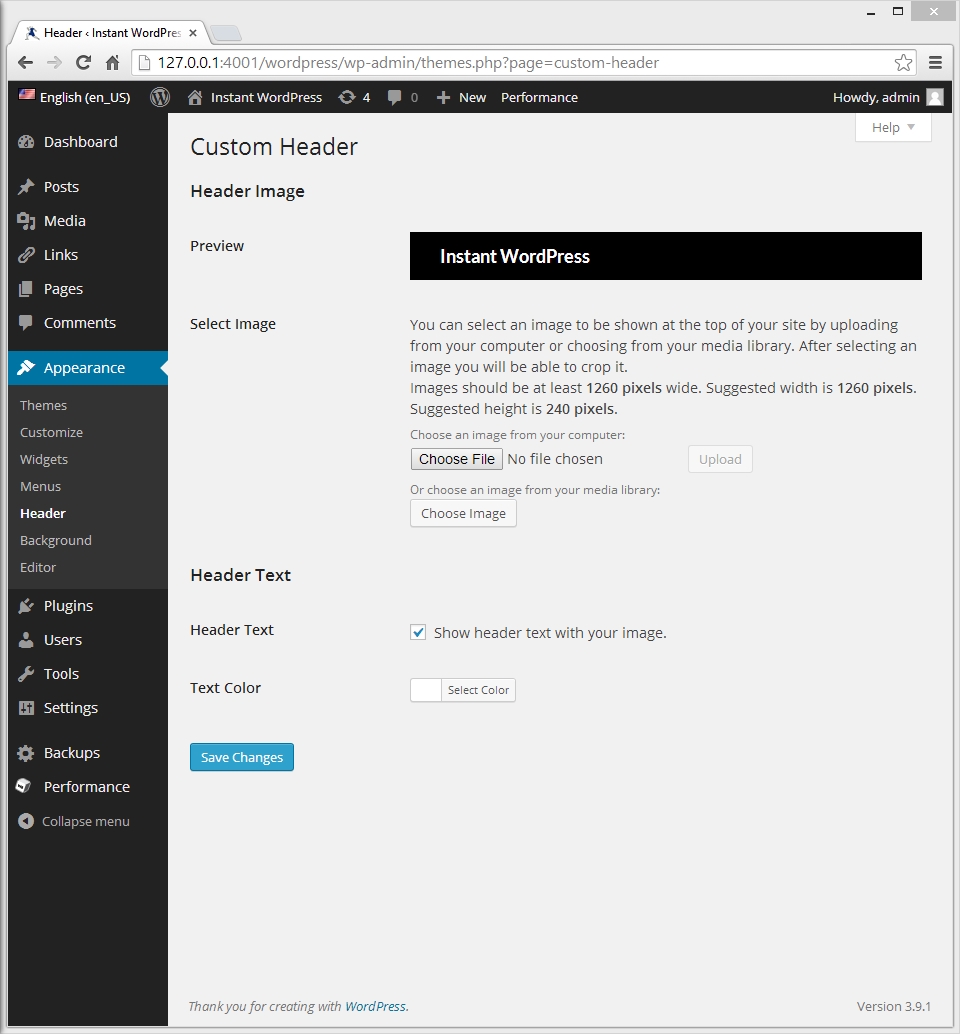
Untuk mengubah header pada setiap halaman di WordPress, Anda perlu mengakses panel admin WordPress dan membuka bagian Appearance > Header. Dari sini, Anda akan dapat memilih gambar header baru untuk situs web Anda. Jika Anda ingin lebih menyesuaikan tampilan header Anda, Anda juga dapat menambahkan kelas CSS kustom ke elemen header.
Panduan langkah demi langkah ini akan memandu Anda melalui cara mengedit header di WordPress. Header situs web apa pun adalah salah satu bagian terpenting. Pengunjung akan melihat kesan pertama yang mereka buat di situs Anda, jadi sangat penting untuk melakukannya. Pada artikel ini, kita akan membahas bagaimana Anda dapat mengedit ini di WordPress tanpa menggunakan freelancer. Anda dapat mengubah header WordPress dengan berbagai cara. Kami telah menyusun daftar tiga cara ramah pemula untuk mempelajari cara melakukannya. Anda juga dapat memiliki kontrol lebih besar atas header Anda jika Anda memiliki beberapa keterampilan pengkodean dasar dan ingin mempelajari lebih lanjut tentang pembuatan header.
Kami akan menunjukkan cara mengedit header WordPress Anda hanya dengan beberapa baris kode. Jika Anda menggunakan tema GeneratePress WordPress, satu-satunya cara untuk melanjutkan adalah membuat tema anak. Saat mengedit file header.php , pastikan potongan untuk tag kepala dan kepala ada. Dalam beberapa kasus, Anda perlu mengubah font atau gaya header WordPress serta teksnya. Apa cara terbaik untuk mencapai ini? Dalam tutorial ini, kita akan membahas cara mengunggah header WordPress Anda menggunakan FTP. Anda juga dapat mengubah kode CSS dari tema yang ada agar sesuai dengan header Anda.
Anda dapat menggunakan klien FTP jika Anda memiliki masalah dengan editor tema WordPress. FileZilla adalah pengelola file favorit kami, tetapi Anda dapat menggunakan salah satunya, dan gratis. Biasanya ada panel khusus untuk tema WordPress. Setelah itu, Anda dapat menyesuaikan tema. Jika Anda ingin menyesuaikan header WordPress, Anda dapat menambahkan gambar ke dalamnya. Beberapa bisnis mungkin lebih suka menyertakan video di header mereka. Anda dapat membuat video bermanfaat dengan menggunakannya untuk menampilkan iklan atau konten lainnya.
Anda juga dapat menambahkan file video mp4 ke header WordPress sebagai alternatif. Tidak ada batasan jumlah video yang dapat Anda unggah menggunakan metode YouTube. File video yang berukuran lebih besar dari 8 MB tidak dapat diunggah, jadi Anda harus menyesuaikan ukuran file agar sesuai dengan tema. Ada beberapa cara untuk mengedit header situs web WordPress mana pun. Plugin Insert Headers and Footers adalah yang terbaik untuk mereka yang baru memulai. Jika Anda tidak berniat untuk mengubah tema WordPress Anda dalam waktu dekat, mengedit file header.php adalah pilihan yang baik. Jika Anda mengubah tema, semua penyesuaian Anda akan hilang, tetapi Anda masih dapat menempelkannya jika Anda mau.

Bisakah Saya Memiliki Header Berbeda Di Halaman Berbeda Di WordPress?
Menggunakan perangkat lunak TemplateToaster, mudah untuk menerapkan header yang berbeda pada halaman yang berbeda dari situs WordPress. Header ini, misalnya, akan ditampilkan di bagian atas halaman beranda.
Bagaimana Saya Mengubah Tema Header Saya?
Untuk mengubah tema tajuk Anda, Anda perlu mengakses dasbor WordPress Anda dan menavigasi ke tab "Tampilan". Dari sini, Anda akan dapat memilih gambar header baru atau menelusuri tema header yang tersedia. Jika Anda memiliki gambar header khusus yang ingin Anda gunakan, Anda dapat mengunggahnya dengan mengklik tombol “Tambahkan Gambar Baru”. Setelah Anda memilih atau mengunggah gambar header baru, Anda dapat mengklik tombol "Simpan Perubahan" untuk menerapkan perubahan ke situs web Anda.
Ketika datang ke menu header situs WordPress, itu adalah fitur yang sangat disesuaikan. Beberapa tema memungkinkan Anda untuk mengatur warna latar belakang secara langsung, sementara yang lain memungkinkan Anda untuk mengubah warna latar belakang. Jika tema tidak mendukungnya, Anda harus menambahkan CSS khusus secara manual. Anda dapat mengubah warna header menu Anda dengan menggunakan CSS khusus. Masukkan kode berikut ke dalam editor CSS. Untuk mengubah warna latar belakang, salin dan tempel kode hex yang diinginkan ke dalam kode#F0F1F8. Dalam kasus kelas tajuk situs yang berbeda, gantilah dengan kelas tajuk situs. Anda sekarang dapat menyimpan perubahan Anda dengan mengklik tombol 'Terbitkan'. Banyak tema menyertakan kelas menu CSS, yang dapat digunakan untuk mengubah warna latar belakang.
Warna topbar juga bisa diubah. Dengan mengkliknya, Anda dapat mengakses tab Desain. Dengan mengklik Kustomisasi, Anda dapat memperluas opsi untuk menyesuaikan tema Anda. Anda dapat memilih gambar untuk latar belakang bilah atas dengan mengklik tombol Gambar Bilah Atas. Latar belakang untuk bagian bilah atas dapat dipilih dengan mengklik tautan latar belakang Bilah Atas. Berikut tampilan lebih dekat pada header. Menu Pengaturan menyertakan opsi untuk mengubah warna latar belakang tajuk . Arahkan ke menu Customize dan pilih warna topbar.
Cara Mengubah Heade WordPress Anda
Jika Anda ingin mengubah header di situs WordPress Anda, Anda dapat melakukannya dengan menyesuaikan area di bawah menu Appearance. Perubahan warna latar belakang header, font, dan ukuran teks adalah bagian dari proses ini. Jika Anda memiliki tema khusus, Anda juga dapat mengubah warna bilah atas. Arahkan ke folder konten WordPress untuk menemukan file header, lalu klik tema yang Anda gunakan. Folder ini berisi file header.
Cara Menyesuaikan Header Di WordPress
Untuk menyesuaikan header di WordPress, Anda perlu mengakses editor tema. Untuk melakukan ini, buka Penampilan > Editor.
Setelah berada di editor tema, Anda harus mencari file header.php. File ini mengontrol header situs WordPress Anda.
Setelah Anda menemukan file header.php, Anda dapat mulai menyesuaikan header sesuai keinginan Anda. Pastikan untuk mengklik "Perbarui File" ketika Anda selesai membuat perubahan.
Singkatnya, header berfungsi sebagai bagian paling atas dari halaman web dan memperkenalkan situs Anda kepada pengunjung potensial. Header berisi judul situs web Anda, menu navigasi, video atau gambar, bilah pencarian, tombol, atau lainnya. Di bagian di bawah ini, kita akan membahas cara menyesuaikan dan membuat header kustom WordPress dalam tiga langkah sederhana. Arahkan ke menu Appearance di dashboard WordPress Anda untuk mengonfigurasi pengaturan. Anda akan melihat tab untuk menyesuaikan tajuk situs web Anda di bilah sisi. Tema Zakra adalah salah satu tema gratis terbaik yang tersedia di repositori tema WordPress, dan sangat mudah digunakan. Jika Anda memerlukan bantuan untuk menginstal tema WordPress, baca artikel kami, 'Cara Memasang Tema WordPress'.
Jika Anda sudah memiliki logo di perpustakaan media, klik logo tersebut. Cukup unggah Logo Retina atau Ikon Situs sesuai kebutuhan. Sebelum mengunggah ikon situs, Anda harus membaca spesifikasinya. Judul dan Tagline situs Anda dapat diubah menggunakan fitur Edit Situs Anda. Tema Zakra Pro mencakup kemampuan untuk mengatur URL pengalihan ke halaman tempat pengguna mengklik gambar. Untuk menyesuaikan video, Anda harus mengunggahnya ke YouTube terlebih dahulu, lalu menempelkan tautan ke penyesuai Anda. Bahkan jika sudah ada video di header Anda, Anda harus menempatkan gambar di sana.
Jika video Anda memiliki ruang lebih dari 8MB, Anda harus mengunggahnya ke YouTube. Di dalam kotak, Anda dapat menghapus video itu dengan mengeklik tautannya. Selanjutnya, Anda dapat dengan cepat dan mudah mengubah video header WordPress Anda dengan mengklik tombol 'Ubah video'. Di Zakra, Anda dapat menambahkan menu ke header Anda dari penyesuai. Fitur Widget memungkinkan Anda menambahkan elemen konten seret dan lepas kecil ke bilah sisi, footer, dan area yang ditentukan situs web Anda. Website Zakra memiliki dua lokasi header , yaitu sisi kiri atas dan kanan atas. Ada beberapa pilihan header yang tersedia di theme lain, antara lain ColorMag (tema majalah), Flash (tema bisnis), dan eStore (tema niaga).
Dengan menggunakan WPCode, yang merupakan plugin fantastis, Anda dapat mengedit header di WordPress tanpa harus membuat kode. Anda dapat dengan mudah menambahkan skrip dan kode yang diperlukan ke header, body, dan footer Anda dengan menggunakan metode ini. Beberapa plugin pembuat halaman terbaik untuk header termasuk Elementor, Beaver Builder, dan lainnya. Header menyampaikan aspek penting situs Anda, mulai dari navigasi hingga makanan pembuka hingga kesan pertama. Header yang Anda gunakan akan mengurangi rasio pentalan situs Anda dan membuat pengunjung Anda bertahan lebih lama. Anda juga dapat menyertakan opsi berbagi sosial di header Anda. Akibatnya, jika Anda ingin membuat header WordPress kustom , Anda dapat melakukannya dengan mengedit kode header.
Di bagian atas situs web Anda, Anda akan menemukan teks "markas". Buka Appearance > header dan klik opsi teks header , atau pilih salah satunya dari menu drop-down. Anda juga dapat mengubah margin atas bagian footer untuk membuatnya lebih besar. Di pojok kanan atas pita, klik tab Page Layout, lalu tombol kecil Page Setup di pojok kanan bawah bagian Page Setup. Masukkan angka yang lebih rendah di bagian Margin pada bidang Atas. Anda dapat mengubah gambar header setelah menginstal tema Anda dengan masuk ke Appearance >header. Anda kemudian akan dibawa ke jendela Customizer. Jika Anda ingin menambahkan gambar header, klik tombol Add New Image. Setelah itu, sebuah jendela akan muncul dengan gambar dari Media Library Anda. Isi teks situs Anda, yang berada di bagian atas halaman, dikenal sebagai teks header.
Cara Mengubah Judul, Tagline, dan Logo Situs Anda
Ada juga opsi untuk menyesuaikan logo Anda atau menambahkan file media. Jika Anda ingin mengubah Judul Situs, Anda dapat memasukkannya di bagian Judul Situs juga. Anda juga dapat mengubah Tagline Situs atau Pernyataan Misi Situs.
File Media dapat diunggah dalam berbagai format, termasuk .JPG, .png, dan .gif. Logo Kustom juga dapat ditambahkan jika Anda mau.
Setelah Anda membuat perubahan, tekan tombol Simpan Perubahan.
