Comment changer l'image d'en-tête sur votre thème de thèse pour WordPress
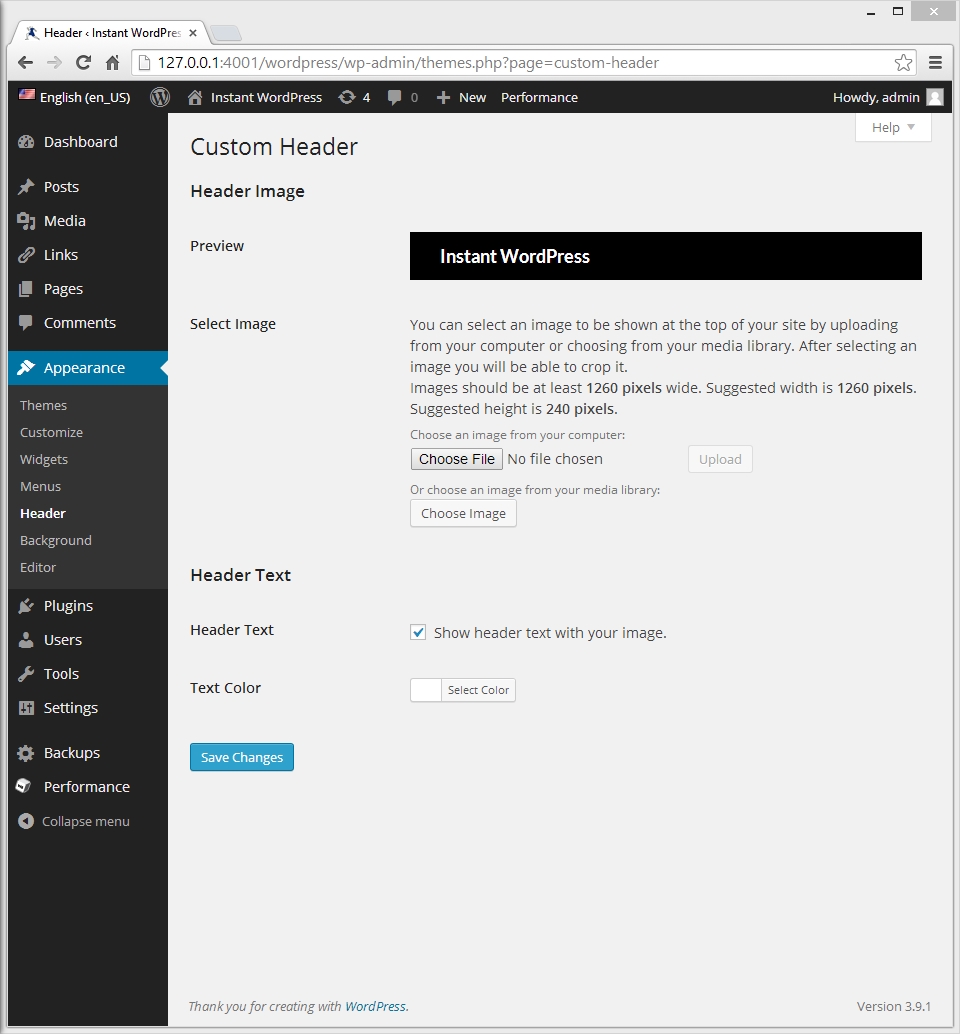
Publié: 2022-10-20Si vous souhaitez modifier l'image d'en-tête de votre thème Thesis pour WordPress, vous devez suivre ces étapes simples. Tout d'abord, vous devez vous rendre dans le menu d'options Thesis de votre zone d'administration WordPress et cliquer sur l'onglet « Header Image ». Sur cette page, vous verrez l'image d'en-tête actuelle affichée sur votre blog. Si vous souhaitez modifier cette image, vous devez cliquer sur le bouton "Télécharger une nouvelle image". Une fois que vous avez cliqué sur ce bouton, vous serez redirigé vers le téléchargeur de médias WordPress. Ici, vous pouvez soit télécharger une nouvelle image d'en-tête depuis votre ordinateur, soit en choisir une dans votre bibliothèque multimédia existante. Une fois que vous avez sélectionné l'image que vous souhaitez utiliser comme en-tête, vous devez cliquer sur le bouton "Insérer dans le message". Après avoir inséré l'image dans votre message, vous devrez cliquer sur le bouton "Enregistrer les modifications" en bas de la page. Cela mettra à jour l'image d'en-tête de votre thème de thèse pour le blog WordPress.
En utilisant Thesis Theme Hooks, il est simple de personnaliser l'en-tête du site Web. Certains thèmes WordPress ont des mises en page clairement visibles sur un écran blanc, avec des mises en page d'en-tête agréables. Vous pouvez utiliser ces crochets pour modifier l'apparence de différents blocs (en-tête, contenu, barre latérale ou pied de page) sur votre site Web. Il y a quelques choses que vous devez savoir avant de pouvoir utiliser les crochets de thèse pour prendre en charge votre site Web, comme la façon de les mettre en œuvre. Utilisez l'extrait de code suivant pour créer un crochet d'en-tête Thesis de base dans l'éditeur : open custom_functions.php. L'extrait de code ci-dessus ajoute un élément de bordure grise avant l'en-tête du thème de la thèse. Vous devrez peut-être utiliser d'autres crochets pour définir des actions de cette manière.
Comment changer l'en-tête personnalisé dans WordPress ?

Ceci fait suite à notre article précédent, qui expliquait comment personnaliser votre en-tête WordPress à l'aide du personnalisateur WordPress. Dans certains cas, vous pouvez le faire en accédant à Apparence. La plupart des thèmes, en revanche, vous permettent de modifier les paramètres en allant dans Apparence > Personnaliser.
Vous voulez que l'en-tête soit dans la position la plus haute car c'est l'élément le plus visible. Avec WordPress, vous pouvez créer des en- têtes personnalisés qui incluent une image d'en-tête ainsi que du texte, un widget, etc. Si vous souhaitez créer un en-tête personnalisé avec un générateur de thème WordPress, utilisez le logiciel de création de site Web templatetoaster. Chaque page a son propre en-tête personnalisé dans WordPress. La page À propos de nous, par exemple, peut inclure un en-tête qui vous permet d'y ajouter des fonctionnalités, tandis que le reste des pages peut ne pas en inclure. Une fois que vous avez créé votre image d'en-tête, vous pouvez simplement la télécharger et la modifier. GIMP, paint.net et d'autres programmes peuvent être utilisés pour rajeunir l'image.
Votre en-tête WordPress peut inclure un logo, une vidéo ou une image d'arrière-plan. Afin d'ajouter une zone de texte à l'en-tête, vous devez d'abord ajouter le code suivant à site-branding.php :. Les icônes sociales dans votre propre style devront également être compatibles CSS. Vous pouvez ajouter des vidéos en parcourant l'en-tête de votre ordinateur et en sélectionnant les vidéos que vous souhaitez regarder. L'en-tête personnalisé de WordPress peut être varié, comme certains avec une image ou une vidéo, d'autres avec un widget ou un autre contenu, etc. Vous serez prêt à utiliser votre en-tête personnalisé en quelques clics de souris en faisant glisser l'interface de dépôt. En utilisant TemplateToaster, nous vous montrerons comment ajouter un en-tête personnalisé à votre site WordPress.
Du texte brut, un bouton, une liste, etc. peuvent tous être ajoutés à la zone de texte. Choisissez l'option Zones de texte sous l'en-tête Zone de texte. En cliquant deux fois, vous pouvez changer le style du contenu. Pour modifier le contenu, cliquez sur l'onglet Éditeur. Cliquez sur l'icône Icônes sociales dans l'onglet d'en-tête pour modifier l'icône par défaut. Une fois que vous avez sélectionné une image, vous pouvez l'afficher dans votre galerie d'icônes sociales. Sur cette page, vous pouvez également trouver une icône que vous avez créée.
Le nom de l'en-tête (ou du pied de page) dans cet exemple est "head".
C'est là que je récupère mon pied de page personnalisé (ou en-tête).
Ceci est la description de la page.
Ce pied de page est un en-tête personnalisé (ou en-tête) que j'ai créé spécifiquement pour mon site Web. Ce modèle a un style spécifique que j'ai choisi et peut être entièrement personnalisé pour répondre à mes besoins, tels que les schémas de couleurs, l'espacement, les options de menu, etc.
Ajoutez un logo, un titre de site et un slogan à votre en-tête
La section Contenu droit vous permet de conserver ce que vous voulez sur le côté droit de la barre supérieure de l'en-tête. Le titre, le slogan et l'icône du site peuvent également être modifiés. Dans le coin inférieur droit de la page, vous verrez le bouton Enregistrer les modifications.
Comment changer l'en-tête de chaque page dans WordPress ?

Afin de modifier l'en-tête de chaque page dans WordPress, vous devrez accéder au panneau d'administration de WordPress et accéder à la section Apparence > En-tête. À partir de là, vous pourrez sélectionner une nouvelle image d'en-tête pour votre site Web. Si vous souhaitez personnaliser davantage l'apparence de votre en-tête, vous pouvez également ajouter une classe CSS personnalisée à l'élément d'en-tête.
Ce guide étape par étape vous expliquera comment modifier l'en-tête dans WordPress. L'en-tête de tout site Web est l'une des parties les plus importantes. Les visiteurs remarqueront la première impression qu'ils font sur votre site, il est donc essentiel de le faire. Dans cet article, nous verrons comment vous pouvez le modifier dans WordPress sans faire appel à un pigiste. Vous pouvez modifier un en-tête WordPress de différentes manières. Nous avons compilé une liste de trois façons conviviales pour les débutants d'apprendre à le faire. Vous pouvez également avoir plus de contrôle sur votre en-tête si vous avez des compétences de base en codage et que vous souhaitez en savoir plus sur la génération d'en-tête.
Nous allons vous montrer comment modifier votre en-tête WordPress en utilisant seulement quelques lignes de code. Si vous utilisez le thème WordPress GeneratePress, la seule façon de procéder est de créer un thème enfant. Lors de la modification du fichier header.php , assurez-vous que l'extrait de code pour la tête et les balises de tête sont présents. Dans certains cas, vous devrez modifier la police ou le style de l'en-tête WordPress ainsi que le texte. Quelle est la meilleure façon d'y parvenir? Dans ce didacticiel, nous verrons comment télécharger votre en-tête WordPress via FTP. Vous pouvez également modifier le code CSS de votre thème existant pour l'adapter à votre en-tête.
Vous pouvez utiliser un client FTP si vous rencontrez des problèmes avec l'éditeur de thème WordPress. FileZilla est notre gestionnaire de fichiers préféré, mais vous pouvez en utiliser n'importe lequel, et c'est gratuit. Il existe généralement un panneau dédié aux thèmes WordPress. Après cela, vous pouvez personnaliser le thème. Si vous souhaitez personnaliser l'en-tête WordPress, vous pouvez y ajouter des images. Certaines entreprises peuvent préférer inclure une vidéo dans leur en-tête. Vous pouvez rendre la vidéo utile en l'utilisant pour afficher des publicités ou d'autres contenus.
Vous pouvez également ajouter un fichier vidéo mp4 à l'en-tête de WordPress comme alternative. Il n'y a pas de limite au nombre de vidéos que vous pouvez télécharger en utilisant la méthode YouTube. Il n'est pas possible de télécharger un fichier vidéo d'une taille supérieure à 8 Mo, vous devez donc ajuster la taille du fichier pour l'adapter au thème. Il existe plusieurs façons de modifier l'en-tête de n'importe quel site Web WordPress. Le plug-in Insérer des en-têtes et des pieds de page est idéal pour ceux qui ne font que commencer. Si vous n'avez pas l'intention de changer votre thème WordPress dans un futur proche, éditer le fichier header.php est une bonne option. Si vous modifiez le thème, toutes vos personnalisations seront perdues, mais vous pouvez toujours les coller si vous le souhaitez.

Puis-je avoir différents en-têtes sur différentes pages dans WordPress ?
En utilisant le logiciel TemplateToaster, il est simple d'appliquer différents en-têtes sur différentes pages d'un site Web WordPress. Cet en-tête, par exemple, sera affiché en haut de la page d'accueil.
Comment changer le thème de mon en-tête ?
Pour changer le thème de votre en-tête, vous devrez accéder à votre tableau de bord WordPress et accéder à l'onglet "Apparence". À partir de là, vous pourrez sélectionner une nouvelle image d'en-tête ou parcourir les thèmes d'en-tête disponibles. Si vous avez une image d'en-tête personnalisée que vous souhaitez utiliser, vous pouvez la télécharger en cliquant sur le bouton "Ajouter une nouvelle image". Une fois que vous avez sélectionné ou téléchargé une nouvelle image d'en-tête, vous pouvez cliquer sur le bouton "Enregistrer les modifications" pour appliquer les modifications à votre site Web.
En ce qui concerne le menu d'en-tête d'un site WordPress, il s'agit d'une fonctionnalité hautement personnalisée. Certains thèmes vous permettent de définir directement la couleur d'arrière-plan, tandis que d'autres vous permettent de modifier la couleur d'arrière-plan. Si le thème ne le prend pas en charge, vous devez ajouter manuellement un CSS personnalisé. Vous pouvez modifier la couleur de l'en-tête de votre menu en utilisant un CSS personnalisé. Insérez le code suivant dans l'éditeur CSS. Pour changer la couleur d'arrière-plan, copiez et collez le code hexadécimal souhaité dans le code # F0F1F8. Dans le cas d'une classe d'en-tête de site différente, remplacez-la par la classe d'en-tête de site. Vous pouvez maintenant enregistrer vos modifications en cliquant sur le bouton "Publier". De nombreux thèmes incluent une classe CSS de menu, qui peut être utilisée pour modifier la couleur d'arrière-plan.
La couleur de la barre supérieure peut également être modifiée. En cliquant dessus, vous accédez à l'onglet Design. En cliquant sur Personnaliser, vous pouvez développer les options de personnalisation de votre thème. Vous pouvez choisir une image pour l'arrière-plan de la barre supérieure en cliquant sur le bouton Image de la barre supérieure. L'arrière-plan de la section de la barre supérieure peut être choisi en cliquant sur le lien d'arrière-plan de la barre supérieure. Voici un aperçu de l'en-tête. Le menu Paramètres inclut l'option permettant de modifier la couleur d'arrière-plan de l'en-tête . Accédez au menu Personnaliser et sélectionnez la couleur de la barre supérieure.
Comment changer votre en-tête WordPress
Si vous souhaitez modifier l'en-tête de votre site WordPress, vous pouvez le faire en personnalisant la zone située sous le menu Apparence. Les modifications apportées à la couleur d'arrière-plan, à la police et à la taille du texte de l'en-tête font toutes partie de ce processus. Si vous avez un thème personnalisé, vous pouvez également modifier la couleur de la barre supérieure. Accédez au dossier de contenu WordPress pour trouver le fichier d'en-tête, puis cliquez sur le thème que vous utilisez. Ce dossier contient le fichier d'en-tête.
Comment personnaliser l'en-tête dans WordPress
Afin de personnaliser l'en-tête dans WordPress, vous devrez accéder à l'éditeur de thème. Pour ce faire, allez dans Apparence > Éditeur.
Une fois dans l'éditeur de thème, vous devrez localiser le fichier header.php. Ce fichier contrôle l'en-tête de votre site WordPress.
Une fois que vous avez localisé le fichier header.php, vous pouvez commencer à personnaliser l'en-tête à votre guise. Assurez-vous de cliquer sur "Mettre à jour le fichier" lorsque vous avez terminé d'apporter des modifications.
En un mot, l'en-tête sert de partie supérieure d'une page Web et présente votre site aux visiteurs potentiels. Un en-tête contient le titre de votre site Web, un menu de navigation, une vidéo ou une image, une barre de recherche, un bouton, ou plus. Dans les sections ci-dessous, nous verrons comment personnaliser et créer un en -tête personnalisé WordPress en trois étapes simples. Accédez au menu Apparence dans votre tableau de bord WordPress pour configurer les paramètres. Vous verrez des onglets pour personnaliser l'en-tête de votre site Web dans la barre latérale. Le thème Zakra est l'un des meilleurs thèmes gratuits disponibles sur le référentiel de thèmes WordPress, et il est extrêmement simple à utiliser. Si vous avez besoin d'aide pour installer un thème WordPress, lisez notre article « Comment installer un thème WordPress ».
Si vous avez déjà un logo dans la médiathèque, cliquez dessus. Téléchargez simplement un logo Retina ou une icône de site selon vos besoins. Avant de télécharger l'icône du site, vous devez lire les spécifications. Le titre et le slogan de votre site peuvent être modifiés à l'aide de la fonction Modifier votre site. Le thème Zakra Pro inclut la possibilité de définir l'URL de redirection vers la page où l'utilisateur clique sur l'image. Pour personnaliser votre vidéo, vous devez d'abord la télécharger sur YouTube, puis coller le lien dans votre personnalisateur. Même s'il y a déjà une vidéo dans votre en-tête, vous devez y placer une image.
Si votre vidéo dispose de plus de 8 Mo d'espace, vous devez l'avoir téléchargée sur YouTube. Dans la boîte, vous pouvez supprimer cette vidéo en cliquant sur le lien. De plus, vous pouvez changer rapidement et facilement votre vidéo d'en-tête WordPress en cliquant sur le bouton « Modifier la vidéo ». Dans Zakra, vous pouvez ajouter des menus à votre en-tête à partir du personnalisateur. La fonction Widgets vous permet d'ajouter de petits éléments de contenu par glisser-déposer aux barres latérales, aux pieds de page et aux zones définies de votre site Web. Le site Web de Zakra a deux emplacements d'en-tête , c'est-à-dire les côtés supérieur gauche et supérieur droit. Plusieurs options d'en-tête sont disponibles dans d'autres thèmes, notamment ColorMag (thème de magazine), Flash (thème d'entreprise) et eStore (thème de commerce).
En utilisant WPCode, qui est un plugin fantastique, vous pouvez modifier l'en-tête dans WordPress sans avoir à coder. Vous pouvez facilement ajouter les scripts et codes requis à votre en-tête, corps et pied de page en utilisant cette méthode. Certains des meilleurs plugins de création de pages pour les en-têtes incluent Elementor, Beaver Builder et autres. Un en-tête transmet les aspects importants de votre site, de la navigation aux amuse-gueules en passant par la première impression. L'en-tête que vous utilisez réduira le taux de rebond de votre site et gardera vos visiteurs plus longtemps. Vous pouvez également inclure des options de partage social dans votre en-tête. Par conséquent, si vous souhaitez créer un en-tête WordPress personnalisé , vous pouvez le faire en modifiant le code de l'en-tête.
En haut de votre site Web, vous trouverez le texte "siège social". Accédez à Apparence > en-tête et cliquez sur les options de texte d'en -tête, ou sélectionnez l'une d'entre elles dans le menu déroulant. Vous pouvez également modifier la marge supérieure de la section de pied de page pour l'agrandir. Dans le coin supérieur droit du ruban, cliquez sur l'onglet Mise en page, puis sur le petit bouton Mise en page dans le coin inférieur droit de la section Mise en page. Entrez un nombre inférieur dans la section Marges du champ Haut. Vous pouvez modifier l'image d'en-tête après avoir installé votre thème en allant dans Apparence > en-tête. Vous serez ensuite redirigé vers la fenêtre Customizer. Si vous souhaitez ajouter une image d'en-tête, cliquez sur le bouton Ajouter une nouvelle image. Ensuite, une fenêtre apparaîtra avec des images de votre médiathèque. Le corps du texte de votre site, qui se trouve en haut de la page, est appelé texte d'en-tête.
Comment changer le titre, le slogan et le logo de votre site
Il existe également des options pour personnaliser votre logo ou ajouter un fichier multimédia. Si vous souhaitez modifier le titre du site, vous pouvez également le saisir dans la section Titre du site. Vous pouvez également modifier le slogan du site ou l'énoncé de mission du site.
Le fichier multimédia peut être téléchargé dans une variété de formats, y compris.JPG,.png et.gif. Un logo personnalisé peut également être ajouté si vous le souhaitez.
Après avoir apporté vos modifications, appuyez sur le bouton Enregistrer les modifications.
