วิธีเพิ่มแถบเลื่อนในธีม WordPress
เผยแพร่แล้ว: 2022-10-18หากคุณต้องการเพิ่มแถบเลื่อนในธีม WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการเพิ่มแถบเลื่อนให้กับธีม CSS ของคุณ สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ลงในไฟล์ CSS ของธีม ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba (0,0,0,0.3); รัศมีเส้นขอบ: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba(0,0,0,0.5); } อีกวิธีหนึ่งที่คุณสามารถเพิ่มแถบเลื่อนให้กับธีม WordPress ของคุณได้คือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ แต่ปลั๊กอินที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือปลั๊กอินแถบเลื่อน ปลั๊กอินนี้จะเพิ่มแถบเลื่อนให้กับธีมของคุณโดยอัตโนมัติ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Scrollbar แล้ว คุณจะต้องไปที่หน้าการตั้งค่าปลั๊กอินเพื่อกำหนดค่า ในหน้าการตั้งค่าปลั๊กอิน คุณจะต้องเลือกธีมที่คุณต้องการเพิ่มแถบเลื่อนเข้าไป หลังจากที่คุณทำเสร็จแล้ว คุณจะต้องเลือกตำแหน่งของแถบเลื่อน คุณสามารถเลือกให้แถบเลื่อนด้านซ้าย ด้านขวา หรือด้านล่างของธีมของคุณ เมื่อคุณกำหนดค่าปลั๊กอินแล้ว คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ CSS ของธีมของคุณ: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar (ความกว้าง: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba (0,0,0,0.3); รัศมีเส้นขอบ: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba(0,0,0,0.5); } เมื่อคุณเพิ่มรหัสแล้ว
ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ปลั๊กอินหรือสร้างโค้ด CSS ที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณเพื่อใช้แถบเลื่อนที่กำหนดเอง มีคำแนะนำเกี่ยวกับวิธีการสร้างแถบเลื่อนที่กำหนดเองใน WordPress | คู่มือฉบับสมบูรณ์รวมถึงวิธีเพิ่มแถบเลื่อนแบบกำหนดเองไปยังไซต์ WordPress ของคุณ เพิ่มแถบเลื่อนที่กำหนดเองลงในเว็บไซต์ของคุณโดยใช้ปลั๊กอินเป็นวิธีที่ง่ายและคุ้มค่าที่สุด หากคุณต้องการให้เว็บไซต์ของคุณมีน้ำหนักเบา คุณสามารถใช้แนวทางที่เป็นมิตรต่อนักพัฒนา เช่น เพิ่ม CSS ที่กำหนดเอง เนื่องจากแถบเลื่อนของไซต์ของคุณไม่ใช่กฎเริ่มต้น วิธีนี้อาจส่งผลให้คุณลักษณะขาดหายไป เราตรวจสอบปลั๊กอินทั้งหมดที่มีเพื่อพิจารณาว่าปลั๊กอินตัวใดดีที่สุดสำหรับการเพิ่มแถบเลื่อนแบบกำหนดเองไปยังเว็บไซต์ WordPress ของคุณ เมื่อใช้ ปลั๊กอิน Advanced Scroll คุณสามารถเพิ่มการเลื่อนไปยังไซต์ของคุณได้อย่างง่ายดายและมีประสิทธิภาพ
แดชบอร์ดของ WordPress จะมีคำแนะนำในการติดตั้งและเปิดใช้งานปลั๊กอิน คุณสามารถแก้ไขการกำหนดค่าหลักของปลั๊กอินได้ทันทีที่เปิดใช้งาน สีของแถบเลื่อน ความเร็ว และการจัดตำแหน่งสามารถเปลี่ยนแปลงได้ ด้วยปลั๊กอิน Custom Scrollbar คุณสามารถสร้างวิดเจ็ตแถบเลื่อนที่กำหนดเองสำหรับ WordPress ในปลั๊กอิน WordPress ที่มีน้ำหนักเบาและมีความสามารถสูง แถบเลื่อนคือการตั้งค่าของปลั๊กอินหลัก หากต้องการขยายสเปรดชีตการตั้งค่า คุณสามารถใช้ไอคอนที่ปรากฏเหนือฟิลด์ ตั้งชื่อช่อง แถบเลื่อน สีของแถบเลื่อนสามารถใช้ได้กับส่วนประกอบสี่ส่วนที่แตกต่างกัน
คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ผ่าน WordPress เพื่อปรับแต่งสไตล์ของมันได้ เอ็นจิ้นการเรนเดอร์ WebKit เช่น Google Chrome, Safari และ Opera ใช้เพื่อแสดงผลสำหรับเบราว์เซอร์เดสก์ท็อป ฟีเจอร์นี้จะใช้ไม่ได้ในอุปกรณ์มือถือหรือเบราว์เซอร์ เช่น Firefox หรือ Edge คุณยังสามารถปรับแต่งพื้นหลังของแถบเลื่อนได้อีกด้วย คุณสามารถเพิ่มแถบเลื่อนที่กำหนดเองลงในเว็บไซต์ของคุณได้อย่างง่ายดายและมีประสิทธิภาพโดยใช้ปลั๊กอิน WordPress อีกทางเลือกหนึ่งคือการรวมโค้ด CSS ที่กำหนดเองบนเว็บไซต์ของคุณ โปรดแบ่งปันวิธีที่คุณต้องการในการใช้งานซอฟต์แวร์กับเรา และโปรดแสดงความคิดเห็นของคุณด้านล่าง คุณเป็นปลั๊กอินหรือทีม CSS ที่กำหนดเองหรือไม่? หากคุณมีข้อมูลใด ๆ โปรดแจ้งให้เราทราบ
Style=”overflow-y:scroll” ต้องรวมอยู่ในแท็ก div เป็นผลให้แถบเลื่อนจะปรากฏขึ้นในแนวตั้ง
หากคุณต้องการปรับแต่งแถบเลื่อนของเบราว์เซอร์ คุณสามารถใช้องค์ประกอบหลอกต่อไปนี้: //-webkit-scrollbar the scrollbar ปุ่มบนแถบเลื่อน (ลูกศรชี้ขึ้นและลง) จะอยู่ใน ::-webkit-scrollbar คุณสามารถเลื่อนดู webkit ได้ด้วยการเลื่อนแถบเลื่อน

คุณสามารถสร้างกล่องเลื่อนด้วยการ เลื่อนแนวตั้ง โดยใช้ overflow-y: Scroll หากเนื้อหาของคอนเทนเนอร์มีขนาดใหญ่/สูงเกินไป เบราว์เซอร์ของคุณจะแสดงแถบเลื่อนบนแกน y (แนวตั้ง)
แกน x และ y ใช้เพื่อกำหนดทิศทางของ แถบเลื่อนแนวนอน ล้น-y: ซ่อน; ล้น-x: อัตโนมัติ; ทั้งสองจะซ่อนแถบเลื่อนแนวตั้งและแสดงเฉพาะแถบเลื่อนแนวนอนเท่านั้น คุณสมบัติ white-space: nowrap ใช้เพื่อตัดข้อความในบรรทัดเดียว
ฉันจะเพิ่มแถบเลื่อนใน WordPress ได้อย่างไร

หากคุณต้องการเพิ่มแถบเลื่อนใน WordPress คุณจะต้องเพิ่มโค้ดต่อไปนี้ในธีม WordPress ของคุณ:
.โพสต์ {
ล้น: เลื่อน;
}
คุณสามารถเพิ่มโค้ดนี้ในธีม WordPress ของคุณโดยเข้าถึงไฟล์ธีมผ่านแผงผู้ดูแลระบบ WordPress
สร้างแถบเลื่อนที่กำหนดเองในเว็บไซต์ WordPress โดยใช้ 2 วิธีด่วนของ HireWPGeeks WordPress แม้จะผ่านช่วงที่ยากลำบากมาหลายปี แต่ก็ยังเป็นผู้นำตลาดที่ไม่มีใครโต้แย้ง โดยสามารถครองตลาดได้มากกว่า 60% องค์ประกอบที่เป็นเอกลักษณ์นี้สามารถช่วยเพิ่มรูปลักษณ์ของเลย์เอาต์ของคุณในขณะที่ยังเน้นสไตล์ที่แตกต่างออกไป กระบวนการนี้ทำได้ดีที่สุดด้วยวิธีใดวิธีหนึ่งจากสองวิธีขึ้นอยู่กับระดับทักษะและระดับความสะดวกสบายของคุณ คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนการสร้างแถบเลื่อนแบบกำหนดเองบนไซต์ WordPress ของคุณ ในการดำเนินการให้เสร็จสิ้น ไม่จำเป็นต้องเขียนโค้ด และใช้ปลั๊กอินแทน คุณสมบัติและสีของโปรแกรมข้างต้นสามารถเปลี่ยนแปลงได้ตามที่คุณต้องการ
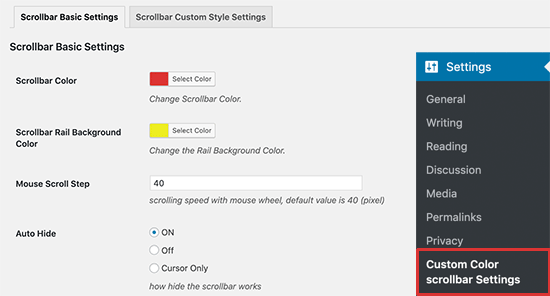
มีประโยชน์สำหรับผู้ใช้ใหม่ที่อาจไม่คุ้นเคยกับแพลตฟอร์ม ในคู่มือนี้ เราจะใช้ปลั๊กอินที่เรียกว่า Advanced Scrollbar การตั้งค่าพื้นฐานของแถบเลื่อนคือแท็บแรกที่จะปรากฏบนหน้าแถบเลื่อน ในหน้าจอนี้ คุณสามารถเลือกสีสำหรับแถบเลื่อนและรางได้ แถบนี้ยังสามารถแสดงหรือซ่อนอยู่ตลอดเวลาขึ้นอยู่กับการตั้งค่า
ฉันจะเพิ่มแถบเลื่อนในตารางของฉันได้อย่างไร
ในแท็บการนำเสนอคุณสมบัติเค้าโครงตาราง ให้เลือกความกว้างของเนื้อหาเป็น Pixels(Fit Content) เพื่อแสดงแถบเลื่อนแนวนอนสำหรับตารางที่มีคอลัมน์น้อยลง
วิธีเพิ่มแถบเลื่อนไปยังองค์ประกอบ
ในการเพิ่มแถบเลื่อนให้กับองค์ประกอบ มีตัวเลือกสองสามอย่าง สไตล์=”ล้น-y:เลื่อน;” สามารถใช้คุณสมบัติเพื่อเพิ่มโอเวอร์โฟลว์ให้กับ div หากคุณกดปุ่มนี้ คุณจะบังคับให้แถบเลื่อนปรากฏในแนวตั้ง หากคุณต้องการเพิ่มโอเวอร์โฟลว์ให้กับแท็ก div สามารถซ่อนได้ มันจะยังคงซ่อนตัว เลื่อนแนวนอน แต่จะซ่อนอยู่ในแนวตั้ง
ฉันจะสร้างส่วนการเลื่อนใน WordPress ได้อย่างไร

คุณสามารถสร้างส่วนการเลื่อนใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น ส่วนการเลื่อนสำหรับ WordPress ปลั๊กอินนี้ช่วยให้คุณสร้างส่วนที่เลื่อนในแนวนอนหรือแนวตั้งบนไซต์ WordPress ของคุณ อีกวิธีหนึ่งในการสร้างส่วนเลื่อนใน WordPress คือการใช้ประเภทโพสต์ที่กำหนดเอง คุณสามารถสร้างประเภทโพสต์แบบกำหนดเองสำหรับแต่ละส่วนที่คุณต้องการเลื่อนได้ จากนั้นคุณสามารถใช้ปลั๊กอินเช่น WP Query Manager เพื่อแสดงประเภทโพสต์ที่กำหนดเองในส่วนการเลื่อน สุดท้าย คุณยังสามารถใช้ธีม WordPress ที่มีส่วนการเลื่อนในตัวได้ นี่เป็นวิธีที่ง่ายที่สุดในการสร้างส่วนการเลื่อนใน WordPress
วิธีปิดการใช้งานการเลื่อนบนหน้าแรกของ WordPress
WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยม (CMS) มีผู้ใช้มากกว่า 27 ล้านคน แพลตฟอร์มฟรีใช้งานง่ายและสามารถใช้ได้โดยธุรกิจขนาดเล็กและบล็อกส่วนตัว ข้อเสียอย่างหนึ่งของ WordPress ก็คือการบล็อกการเลื่อนบนหน้าแรกทำได้ยาก หากต้องการ ปิดการเลื่อน บนหน้าแรก ให้ไปที่ลักษณะที่ปรากฏ ทำการเปลี่ยนแปลงการตั้งค่า คุณสามารถปิดโพสต์/เนื้อหาล่าสุดบนหน้าแรกของคุณและเผยแพร่ได้โดยไปที่ตัวเลือกธีม
