كيفية إضافة شريط التمرير في قالب ووردبريس
نشرت: 2022-10-18إذا كنت ترغب في إضافة شريط تمرير إلى قالب WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. تتمثل إحدى الطرق في إضافة شريط تمرير إلى موضوع CSS الخاص بك. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى ملف CSS الخاص بالسمة: :: - webkit-scrollbar {width: 12px؛ } :: - webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba (0،0،0،0.3) ؛ نصف قطر الحدود: 10 بكسل ؛ } :: - webkit-scrollbar-thumb {border-radius: 10px؛ -webkit-box-shadow: أقحم 0 0 6px rgba (0،0،0،0.5) ؛ } هناك طريقة أخرى يمكنك من خلالها إضافة شريط تمرير إلى سمة WordPress الخاصة بك وهي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، ولكن أحد أكثرها شيوعًا هو المكون الإضافي Scrollbar. سيضيف هذا المكون الإضافي شريط تمرير إلى قالبك تلقائيًا. بمجرد تثبيت وتفعيل المكون الإضافي Scrollbar ، ستحتاج إلى الانتقال إلى صفحة إعدادات البرنامج المساعد لتكوينه. في صفحة إعدادات البرنامج المساعد ، ستحتاج إلى تحديد المظهر الذي تريد إضافة شريط التمرير إليه. بعد القيام بذلك ، ستحتاج إلى تحديد موضع شريط التمرير. يمكنك اختيار جعل شريط التمرير على يسار أو يمين أو أسفل المظهر الخاص بك. بمجرد تكوين المكون الإضافي ، ستحتاج إلى إضافة الكود التالي إلى ملف CSS الخاص بقالبك: .scrollbar-container {overflow: hidden؛ } .scrollbar-container :: - webkit-scrollbar {width: 12px؛ } .scrollbar-container :: - webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba (0،0،0،0.3)؛ نصف قطر الحدود: 10 بكسل ؛ } .scrollbar-container :: - webkit-scrollbar-thumb {border-radius: 10px؛ -webkit-box-shadow: أقحم 0 0 6px rgba (0،0،0،0.5) ؛ } بمجرد إضافة الرمز
في هذا البرنامج التعليمي ، سوف نتعلم كيفية استخدام مكون إضافي أو إنشاء كود CSS مخصص لموقع WordPress الخاص بك لاستخدام أشرطة التمرير المخصصة. توجد إرشادات حول كيفية إنشاء شريط تمرير مخصص في WordPress | دليل شامل بالإضافة إلى كيفية إضافة شريط تمرير مخصص إلى موقع WordPress الخاص بك. تعد إضافة أشرطة تمرير مخصصة إلى موقع الويب الخاص بك باستخدام مكون إضافي هي الطريقة الأبسط والأكثر فعالية من حيث التكلفة للقيام بذلك. إذا كنت تريد أن يكون موقع الويب الخاص بك خفيفًا ، فيمكنك استخدام نهج أكثر ملاءمة للمطورين مثل إضافة CSS مخصص. نظرًا لأن شريط التمرير في موقعك ليس مجموعة قواعد افتراضية ، فقد يؤدي هذا الأسلوب إلى فقدان الميزات. نظرنا في جميع المكونات الإضافية المتاحة لتحديد أي منها هو الأفضل لإضافة أشرطة تمرير مخصصة إلى موقع WordPress الخاص بك. عند استخدام البرنامج المساعد Advanced Scroll ، يمكنك بسهولة وكفاءة إضافة التمرير إلى موقعك.
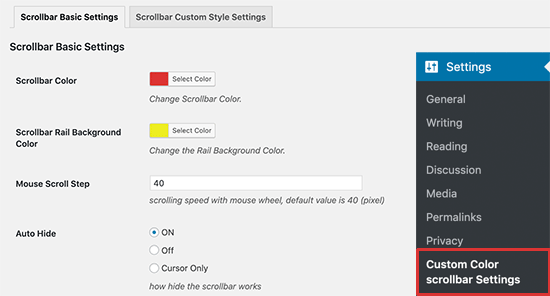
ستحتوي لوحة معلومات WordPress على إرشادات حول كيفية تثبيت البرنامج المساعد وتنشيطه. يمكنك تعديل التكوينات الرئيسية للمكون الإضافي بمجرد تنشيطها. يمكن تغيير لون شريط التمرير وسرعته ومحاذاة. باستخدام المكون الإضافي Custom Scrollbar ، يمكنك إنشاء عناصر واجهة مستخدم مخصصة لشريط التمرير لـ WordPress في مكون WordPress خفيف الوزن وذو قدرة عالية. أشرطة التمرير هي إعدادات المكونات الإضافية الأساسية. لتوسيع جدول بيانات الإعدادات ، يمكنك استخدام الرمز الذي يظهر أعلى حقل تسمية شريط التمرير . يمكن تطبيق ألوان شريط التمرير على أربعة مكونات مختلفة.
يمكن إضافة CSS المخصص إلى موقع ويب عبر WordPress لتخصيص تصميمه. تُستخدم محركات عرض WebKit مثل Google Chrome و Safari و Opera لعرضها لمتصفحات سطح المكتب. لن تكون هذه الميزة متاحة على الأجهزة المحمولة أو المتصفحات مثل Firefox أو Edge. يمكنك أيضًا تخصيص خلفية شريط التمرير. يمكن إضافة أشرطة التمرير المخصصة بسهولة وفعالية إلى موقع الويب الخاص بك باستخدام مكونات WordPress الإضافية. الخيار الآخر هو تضمين رمز CSS مخصص على موقع الويب الخاص بك. يرجى مشاركة طريقتك المفضلة لتشغيل البرنامج معنا ، ويرجى ترك تعليقاتك أدناه. هل أنت مكون إضافي أو فريق CSS مخصص؟ إذا كان لديك أي معلومات ، فالرجاء إخبارنا بذلك.
يجب تضمين Style = ”overflow-y: scroll” في علامة div. نتيجة لذلك ، سيظهر شريط التمرير في الوضع الرأسي.
إذا كنت ترغب في تخصيص شريط التمرير في المتصفح ، فيمكنك استخدام العناصر الزائفة التالية: // - webkit-scrollbar ، شريط التمرير. الأزرار الموجودة على شريط التمرير (الأسهم التي تشير لأعلى ولأسفل) موجودة في :: - webkit-scrollbar. يمكنك التمرير عبر webkit عن طريق تحريك شريط التمرير.
يمكنك عمل مربع تمرير مع تمرير عمودي باستخدام overflow-y: Scroll. إذا كانت محتويات الحاوية كبيرة / عالية جدًا ، فسيعرض المستعرض أشرطة التمرير على المحور y (الرأسي).

يتم استخدام المحورين x و y لتحديد اتجاه الشريط الأفقي القابل للتمرير . تجاوز ص: مخفي ؛ تجاوز- x: تلقائي ؛ كلاهما سيخفي شريط التمرير العمودي ويظهر فقط شريط التمرير الأفقي. تُستخدم الخاصية white-space: nowrap لالتفاف النص في سطر واحد.
كيف أضيف شريط تمرير في WordPress؟

إذا كنت ترغب في إضافة شريط تمرير في WordPress ، فستحتاج إلى إضافة الكود التالي إلى قالب WordPress الخاص بك:
.بريد {
تجاوز: التمرير ؛
}
يمكنك إضافة هذا الرمز إلى قالب WordPress الخاص بك عن طريق الوصول إلى ملفات السمات عبر لوحة إدارة WordPress.
قم بإنشاء شريط تمرير مخصص في مواقع WordPress باستخدام 2 طرق سريعة لـ HireWPGeeks. لا يزال WordPress ، على الرغم من عام صعب ، هو الرائد بلا منازع في السوق ، حيث يستحوذ على أكثر من 60 ٪ من السوق. يمكن أن يساعد هذا العنصر الفريد في تحسين مظهر التخطيط الخاص بك مع إبراز أسلوبه المميز أيضًا. من الأفضل تنفيذ العملية بإحدى طريقتين اعتمادًا على مستوى مهارتك ومستوى راحتك. سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء شريط تمرير مخصص على موقع WordPress الخاص بك. لإنهاء العملية ، لا يلزم أي ترميز ، وبدلاً من ذلك يتم استخدام مكون إضافي. يمكن تغيير خصائص وألوان البرنامج أعلاه بأي طريقة تريدها.
إنه مفيد للمستخدمين الجدد الذين قد لا يكونون على دراية بالمنصة. كجزء من هذا الدليل ، سنستخدم مكونًا إضافيًا يسمى Advanced Scrollbar . الإعدادات الأساسية لشريط التمرير هي علامة التبويب الأولى التي تظهر في صفحة شريط التمرير. في هذه الشاشة ، يمكنك تحديد لون لشريط التمرير وكذلك الشريط. يمكن أيضًا عرض الشريط أو إخفاؤه باستمرار حسب الإعدادات.
كيف أضيف شريط تمرير إلى شبكتي؟
في علامة تبويب العرض التقديمي لخصائص تخطيط الجدول ، اختر عرض المحتوى على هيئة بكسل (ملائمة المحتوى) لعرض شريط تمرير أفقي للشبكة مع عدد أقل من الأعمدة.
كيفية إضافة أشرطة التمرير إلى العناصر
لإضافة أشرطة التمرير إلى عنصر ، هناك عدد قليل من الخيارات. النمط = "overflow-y: scroll؛" يمكن استخدام الخاصية لإضافة تجاوز إلى div. إذا قمت بالضغط على هذا ، فسوف تجبر شريط التمرير على الظهور في الوضع الرأسي. إذا كنت تريد إضافة تجاوز إلى علامة div ، فيمكن إخفاؤها. سيظل يخفي اللفائف الأفقية ، لكنه سيكون مخفيًا في الوضع الرأسي.
كيف أقوم بإنشاء قسم تمرير في WordPress؟

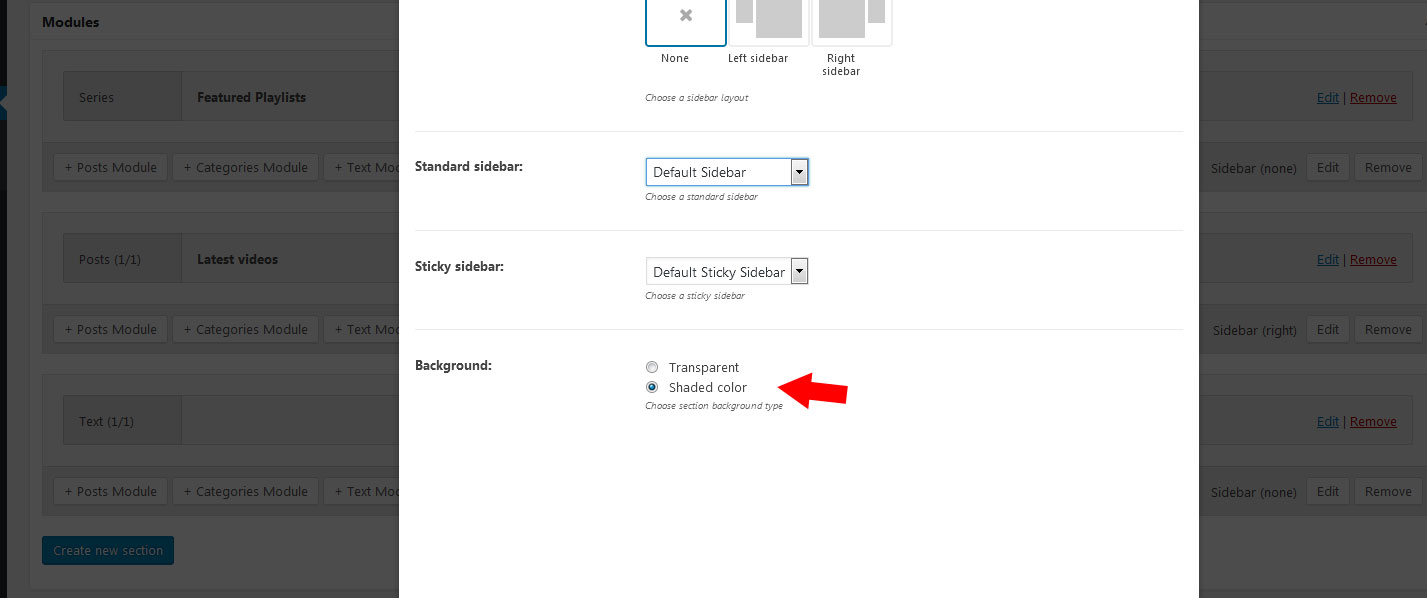
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء قسم تمرير في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Scrolling Sections for WordPress. يتيح لك هذا المكون الإضافي إنشاء أقسام يتم تمريرها أفقيًا أو رأسيًا على موقع WordPress الخاص بك. هناك طريقة أخرى لإنشاء قسم تمرير في WordPress وهي استخدام نوع منشور مخصص. يمكنك إنشاء نوع منشور مخصص لكل قسم تريد التمرير فيه. ثم يمكنك استخدام مكون إضافي مثل WP Query Manager لعرض نوع المنشور المخصص في قسم التمرير. أخيرًا ، يمكنك أيضًا استخدام سمة WordPress التي تحتوي على قسم تمرير مدمج. هذه هي أسهل طريقة لإنشاء قسم تمرير في WordPress.
كيفية تعطيل التمرير على الصفحة الأولى من ووردبريس
يحتوي WordPress ، وهو نظام شائع لإدارة المحتوى (CMS) ، على أكثر من 27 مليون مستخدم. النظام الأساسي المجاني سهل الاستخدام ويمكن استخدامه من قبل الشركات الصغيرة وكذلك المدونات الشخصية. أحد عيوب WordPress هو أنه قد يكون من الصعب منع التمرير على الصفحة الأولى. لتعطيل التمرير في الصفحة الأولى ، انتقل إلى المظهر. قم بإجراء تغييرات على الإعدادات يمكنك إيقاف تشغيل المنشورات / المحتوى الأخير على صفحتك الرئيسية ونشرها بالانتقال إلى "خيارات السمة".
