คู่มือปฏิบัติสำหรับการจัดตำแหน่งศูนย์กลางใน CSS
เผยแพร่แล้ว: 2022-04-18- องค์ประกอบแบบอินไลน์และบล็อก: text-align
- องค์ประกอบบล็อกตรงกลางที่มีความกว้างคงที่
- การจัดองค์ประกอบอินไลน์ที่มีความกว้างคงที่
- Grid & Flexbox: วิถีสมัยใหม่
- แนวตั้ง & แนวนอน: โซลูชันสากล
- การจัดกึ่งกลางแบบสัมบูรณ์: แปลง
ดังที่ฉันได้กล่าวถึงสั้น ๆ ในบทนำเกี่ยวกับฟังก์ชันคณิตศาสตร์ CSS หลังจากเผยแพร่บทความเทคนิค CSS ที่มีประโยชน์ ฉันเห็นปริมาณการใช้งานที่มายังไซต์นี้เพื่อหาคำหลัก เช่น "วิธีจัด CSS ให้อยู่ตรงกลาง" ดังนั้นจึงทำให้รู้สึกว่าในที่สุดฉันก็รวบรวมบทความดังกล่าวด้วยตัวเอง
ฉันแน่ใจว่าปัญหาของการจัดกึ่งกลางของสิ่งต่างๆ โดยใช้ CSS ไม่ได้เกี่ยวกับการจดจำ justify-content: center; คุณสมบัติ. โครงสร้างเลย์เอาต์ที่แตกต่างกันมีกฎเกณฑ์ของตัวเองมากกว่า และอาจไม่ เคารพ แนวทางบางอย่าง
แต่ก่อนอื่น คู่มือนี้สร้างขึ้นเพื่อใคร:
- นักพัฒนา Front-end ที่รู้สึกว่าถูกครอบงำด้วย "กฎและข้อบังคับ" ของ CSS
- ใครก็ตามที่พบว่ามันยากที่จะทำให้ div เป็นศูนย์กลางในครั้งเดียวและสำหรับทั้งหมด อ๊าาาา!!
- เจ้าของเว็บไซต์ที่ติดอยู่กับเทมเพลต/ธีมที่มีโครงสร้างไม่ดี
ใน CSS การจัดกึ่งกลางมักเรียกว่าแนวตั้ง แนวนอน หรือแนวตั้งและแนวนอน
คุณยังสามารถตีความได้ว่าเป็น ซ้าย ขวา และ ซ้ายและขวา และในบางกรณี คุณอาจเห็นว่าถูกเรียกว่าบนและล่าง สิ่งเหล่านี้จะเป็นข้อกำหนดที่เราใช้ตลอดคู่มือนี้ จากที่กล่าวมา เรามาเริ่มด้วยวิธีที่เป็นที่ต้องการตัวมากที่สุดสำหรับพวกเขาทั้งหมด
องค์ประกอบแบบอินไลน์และบล็อก: text-align
สิ่งหนึ่งที่อาจดูเหมือนไม่ชัดเจนในตอนแรกคือ text-align: center; ใช้งานได้มากกว่าแค่ย่อหน้า เป็นคุณสมบัติที่สามารถนำไปใช้กับองค์ประกอบใด ๆ ที่ถือว่าเป็นบล็อก ซึ่งหมายความว่าตราบใดที่เนื้อหาของคุณอยู่ใน <div> หรือองค์ประกอบที่คล้ายกัน ก็สามารถจัดกึ่งกลางโดยใช้ text-align
CSS & HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>ข้อดีของวิธีนี้คือใช้ได้กับทั้ง Grid และ Flexbox ตราบใดที่คุณรวมเนื้อหาไว้ใน div เนื้อหานั้นจะทำงานได้ดีพอๆ กับเนื้อหา เช่น รูปภาพ

และทำงานได้ดีกับรายการด้วย:
- ฉันเป็นรายการ #1
- และนี่คือรายการ #2
มาดูกันว่าจะเกิดอะไรขึ้นหากเราพยายามจัดองค์ประกอบ <span> ให้อยู่ตรงกลางโดยไม่ต้องใส่ไว้ในบล็อกคอนเทนเนอร์ก่อน
CSS & HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>และผลลัพธ์ก็คือ:
เหตุผลที่องค์ประกอบ <span> นี้ไม่อยู่ตรงกลางเพราะเป็นองค์ประกอบแบบอินไลน์ สำหรับองค์ประกอบแบบอินไลน์ คุณต้องการตั้งค่า พา เรนต์เสมอ
ดังนั้น หากเราย้อนกลับไปใช้คลาส span-demo-center และนำไปใช้กับ <div> ผลลัพธ์จะเป็นดังนี้:
หากคุณทำงานกับ codebase ขนาดใหญ่หรือใช้เทมเพลตที่มีโครงสร้างไม่ดี สาเหตุหลักอันดับหนึ่งที่ใช้ไม่ได้ก็คือการตั้งศูนย์กลางไว้ไม่ได้ ดังนั้น ให้ตรวจสอบองค์ประกอบ บล็อก และ อินไลน์ เสมอ และดูว่าพวกเขาซ้อนกันอย่างถูกต้องหรือไม่
องค์ประกอบบล็อกตรงกลางที่มีความกว้างคงที่
อีกวิธียอดนิยมสำหรับการจัดองค์ประกอบให้อยู่ตรงกลางคือการใช้ margin: auto; ซึ่งใช้กันมากที่สุดสำหรับองค์ประกอบบล็อกที่มีความกว้างคงที่
ลองนึกถึง div ที่กำหนดเองในคอนเทนเนอร์ที่ใหญ่กว่า จากนั้นคุณกำลังพยายามใส่เนื้อหาลงในองค์ประกอบ div ที่กำหนดเองนั้นและจัดให้อยู่ตรงกลาง


มาดูตัวอย่างการใช้งานจริงกัน:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> ในตัวอย่างนี้ คลาส margin-auto-container นำคอนเทนเนอร์มาจากโพสต์ในบล็อกนี้ จากนั้นเราจะสร้างคลาสใหม่ที่เรียกว่า margin-auto-inner และใช้ความกว้างคงที่กับคลาสนั้นด้วยการกำหนดสไตล์ที่กำหนดเอง สุดท้าย เราใช้มาร์ margin: 0 auto; เพื่อให้แน่ใจว่าคอนเทนเนอร์ภายในของเราจะยังคงอยู่ตรงกลางเมื่อเทียบกับคอนเทนเนอร์หลัก
ทำไม 0? เราเพิ่ม 0 เนื่องจากเราต้องการปล่อยให้ระยะขอบแนวตั้ง (บนและล่าง) เหมือนเดิม และใช้ระยะขอบอัตโนมัติกับมุมมองแนวนอน (ขวา & ซ้าย) คุณสามารถเปลี่ยนค่านี้เพื่อระบุระยะขอบแต่ละรายการได้ เช่น "ระยะขอบ: 25px อัตโนมัติ 50px;" ซึ่งจะเหลือระยะขอบ 25px ไว้ด้านบน และระยะขอบ 50px ที่ด้านล่าง สำคัญ: เหตุผลที่มาร์จิ้นของคุณ: อัตโนมัติ; ไม่ได้อยู่ตรงกลางเป็นเพราะคุณไม่ได้กำหนดความกว้างคงที่ให้กับองค์ประกอบที่คุณกำลังพยายามจัดกึ่งกลาง
นอกจากนี้เรายังระบุ text-align: center; เนื่องจากจะเป็นการจัดกึ่งกลางข้อความ ภายใน คอนเทนเนอร์ภายใน
การจัดองค์ประกอบอินไลน์ที่มีความกว้างคงที่
ในกรณีขององค์ประกอบแบบอินไลน์ ความกว้างของชุดแบบกำหนดเองจะถูกละเว้น
ลองดูการสาธิต:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>และผลลัพธ์ก็คือ:
อย่างที่คุณเห็น แม้จะตั้งค่า margin: auto; องค์ประกอบอินไลน์ช่วงไม่ได้อยู่ตรงกลาง
โชคดีที่มีวิธีแก้ไขที่ง่ายสำหรับสิ่งนี้ โดยการเพิ่ม display: block; คุณสมบัติของคลาส margin-auto-inner-span ของเรา - เราสามารถบอกเบราว์เซอร์ว่าเราต้องการให้องค์ประกอบเฉพาะนั้นถูกมองว่าเป็น บล็อก และตอนนี้ควรอยู่กึ่งกลาง:
ณ จุดนี้ คุณอาจสงสัยว่าองค์ประกอบ HTML ใดที่ถือว่าเป็น Blocks และ Inline เข้าใจได้ ฉันแนะนำให้ดูการอ้างอิง MDN:
- องค์ประกอบระดับบล็อก
- องค์ประกอบแบบอินไลน์
หากคุณทราบความแตกต่างระหว่าง Inline และ Block การค้นหาโซลูชันการจัดกึ่งกลางที่เหมาะสมกับปัญหาของคุณนั้นง่ายกว่ามาก
Grid & Flexbox: วิถีสมัยใหม่
Grid และ Flexbox เป็นโมดูลเลย์เอาต์สองโมดูลที่ใช้ในการออกแบบเว็บสมัยใหม่ ในขณะที่ Flexbox เป็นระบบเลย์เอาต์แบบหนึ่งมิติ Grid นั้นใช้วิธีการแบบสองมิติ
และการจัดกึ่งกลาง div สำหรับเลย์เอาต์ทั้งสองสามารถทำได้ด้วยโค้ดเพียงสองบรรทัด
แนวตั้ง & แนวนอน: โซลูชันสากล
สำหรับทั้งเค้าโครง Grid & Flexbox คุณสามารถใช้ place-content: center; คุณสมบัติ.
CSS & HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>คุณสมบัติ place-content เป็นชวเลขสำหรับ align-content & justify-content
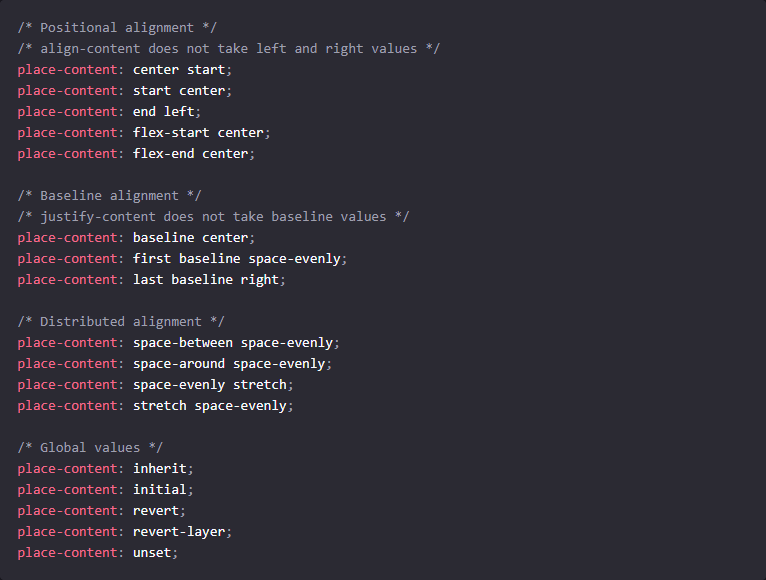
ด้วย place-content คุณสามารถทำรูปแบบตำแหน่งได้หลากหลาย ขึ้นอยู่กับรูปแบบของเค้าโครงที่คุณใช้งานอยู่:

สำหรับการอ้างอิงทั้งหมด โปรดดูที่หน้า MDN นี้
โดยรวมแล้ว มีเคสขอบจำนวนน้อยมากที่เทคนิคการตั้งศูนย์ที่สรุปไว้จะไม่เพียงพอ หากคุณกำลังทำงานกับเลย์เอาต์แบบโบราณ ทางออกที่ดีที่สุดของคุณคือค้นหาชื่อคลาสที่ไม่สอดคล้องกันภายในสไตล์ชีตนั้นเอง จากนั้นหาวิธีที่จะซ้อนองค์ประกอบอย่างเหมาะสมเพื่อให้ตรรกะการจัดกึ่งกลางที่ระบุทำงานอย่างถูกต้อง
การจัดกึ่งกลางแบบสัมบูรณ์: แปลง
คุณสมบัติการ transform จะใช้เมื่อคุณต้องการให้บางสิ่งอยู่กึ่งกลาง "ตายอยู่ตรงกลาง" - แนวนอน & แนวตั้ง (ซ้าย, ขวา, บน, ล่าง)
CSS & HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>ตัวอย่าง: CSS transform
การทำงานนี้โดยการตั้งค่า ตำแหน่ง เป็น สัมบูรณ์ สำหรับองค์ประกอบย่อยที่คุณต้องการจัดกึ่งกลาง
สิ่งสำคัญคือองค์ประกอบหลักต้องมีตำแหน่ง สัมพัทธ์ ไม่เช่นนั้น คุณสมบัติการแปลงจะใช้เลย์เอาต์หลักเป็นพาเรนต์
เราใช้ top และ left เพื่อกำหนดตำแหน่งสัมพันธ์กับมุมบนซ้าย หลังจากนั้นสามารถดึงองค์ประกอบเข้ามาตรงกลางโดยใช้ translate()
ระยะขอบ และ ช่องว่าง ภายในควรตั้งค่าเป็น 0 ไม่เช่นนั้น คุณจะพบกับการเปลี่ยนตำแหน่ง
และนั่นเป็นการสรุปบทแนะนำ/ข้อมูลอ้างอิงของเรา หากคุณต้องการควบคุมศูนย์กลางด้วย CSS – เปิดโปรแกรมแก้ไขโค้ดที่คุณชื่นชอบ และเริ่มนำตัวอย่างเหล่านี้ไปทดสอบ
