Um guia prático para centralização em CSS
Publicados: 2022-04-18- Elementos em linha e em bloco: alinhamento de texto
- Centralizar elementos de bloco com largura fixa
- Centralizando elementos em linha com uma largura fixa
- Grid & Flexbox: A Maneira Moderna
- Vertical e horizontal: uma solução universal
- Centralização absoluta: transformar
Como mencionei brevemente em minha introdução às funções matemáticas de CSS – depois de publicar o artigo útil sobre truques de CSS – vi tráfego chegando a este site para palavras-chave como “como centralizar CSS”. Então, só faz sentido que eu finalmente tenha feito um artigo assim.
Tenho certeza de que o problema de centralizar coisas usando CSS não é lembrar o justify-content: center; propriedade. Tem mais a ver com o fato de que diferentes estruturas de layout têm suas próprias regras e podem não respeitar uma determinada abordagem.
Mas, antes de mais nada, para quem este guia foi criado:
- Desenvolvedores front-end que se sentem sobrecarregados com as “regras e regulamentos” do CSS.
- Qualquer um que ache difícil centralizar essa div de uma vez por todas. Aaaah!!
- Proprietários de sites que estão presos a modelos/temas mal estruturados.
Em CSS, a centralização é muitas vezes referida como Vertical, Horizontal ou Vertical & Horizontal.
Você também pode interpretá-lo como Esquerda, Direita e Esquerda e Direita. E, em alguns casos, você também pode vê-lo sendo chamado de Top & Bottom. Esses também serão os termos que usaremos ao longo deste guia. Com isso dito, vamos começar com a abordagem mais procurada de todas.
Elementos em linha e em bloco: alinhamento de texto
Uma das coisas que podem não parecer óbvias à primeira vista é que text-align: center; funciona para mais do que apenas parágrafos. Como propriedade, pode ser aplicado a qualquer elemento que seja considerado um bloco. Isso significa que, desde que seu conteúdo esteja envolvido em <div> ou um elemento semelhante, ele pode ser centralizado usando text-align .
CSS e HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>O bom dessa abordagem é que ela funciona tanto para Grid quanto para Flexbox. Contanto que você envolva o conteúdo dentro do div, ele funcionará tão bem para conteúdo como imagens.

E funciona bem com listas também:
- Eu sou um item de lista #1.
- E este é o item de lista nº 2.
Vamos ver o que acontece se tentarmos centralizar um elemento <span> sem envolvê-lo em um contêiner de bloco primeiro.
CSS e HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>E o resultado é:
A razão pela qual este elemento <span> não está centralizado é porque é um elemento embutido. Para elementos embutidos, você sempre deseja definir um pai .
Então, se voltarmos e pegarmos a classe span-demo-center e aplicá-la ao <div> – o resultado será assim:
Se você trabalha com uma grande base de código ou usa um modelo mal estruturado, esse geralmente é o motivo número um pelo qual a centralização não funciona. Como tal, sempre verifique se há elementos de bloco e embutidos e veja se eles estão aninhados corretamente.
Centralizar elementos de bloco com largura fixa
Outro método popular para centralizar elementos é usar margin: auto; , que é mais comumente usado para elementos de bloco com largura fixa.
Então, pense em um div personalizado dentro de um contêiner maior. E, então, você está tentando colocar conteúdo dentro desse elemento div personalizado e centralizá-lo.


Vamos fazer um exemplo ao vivo para vê-lo em ação:
CSS e HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> Neste exemplo, a classe margin-auto-container pega o contêiner desta postagem de blog – então criamos uma nova classe chamada margin-auto-inner e aplicamos uma largura fixa a ela com estilo personalizado. Por último, aplicamos margin: 0 auto; para garantir que nosso contêiner interno permaneça centralizado em relação ao contêiner principal.
Por que o 0? Adicionamos o 0 porque queremos deixar a margem Vertical (Superior e Inferior) como está e aplicar a margem automática à visualização Horizontal (Direita e Esquerda). Você pode alterar isso para especificar margens individuais, como "margem: 25px auto 50px;" que deixaria uma margem de 25px na parte superior e uma margem de 50px na parte inferior. Importante: O motivo da sua margem: auto; não está centralizando é porque você não definiu uma largura fixa para o elemento que está tentando centralizar.
Também especificamos text-align: center; pois isso centralizará o texto dentro do contêiner interno .
Centralizando elementos em linha com uma largura fixa
No caso de um elemento embutido, a largura personalizada é ignorada.
Vejamos uma demonstração:
CSS e HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>E o resultado é:
Como você pode ver, apesar de configurar margin: auto; o elemento inline de extensão não está centralizado.
Felizmente, existe uma solução fácil para isso. Adicionando display: block; propriedade para nossa classe margin-auto-inner-span – podemos dizer ao navegador que queremos que esse elemento específico seja tratado como um bloco . E agora deve estar centralizado:
Neste ponto, você pode estar se perguntando quais elementos HTML são considerados como Blocks e quais como Inline . Compreensível. Eu recomendo olhar para a referência MDN:
- Elementos de nível de bloco
- Elementos embutidos
Se você souber a diferença entre Inline e Block, será muito mais fácil encontrar a solução de centralização adequada ao seu problema.
Grid & Flexbox: A Maneira Moderna
Grid e Flexbox são os dois módulos de layout usados no web design moderno. Enquanto o Flexbox é um sistema de layout unidimensional, o Grid é baseado em uma abordagem bidimensional.
E centralizar uma div para ambos os layouts pode ser feito com apenas duas linhas de código.
Vertical e horizontal: uma solução universal
Para os layouts Grid e Flexbox, você pode usar o place-content: center; propriedade.
CSS e HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>A propriedade place-content é uma abreviação para align-content & justify-content .
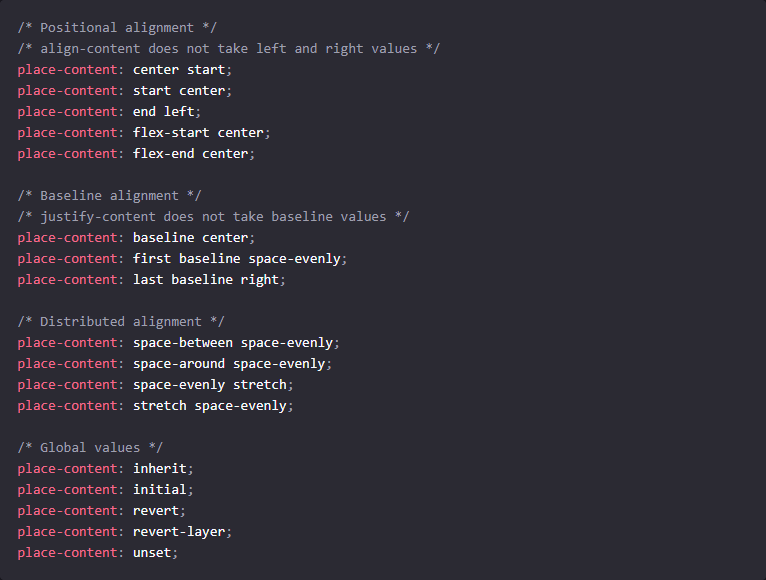
Com place-content você pode fazer várias variações de posicionamento, dependendo do estilo do layout com o qual está trabalhando:

Para referência completa, consulte esta página do MDN.
No geral, há um número muito pequeno de casos de borda em que as técnicas de centralização descritas não seriam suficientes. Se você estiver trabalhando com um layout antigo, sua melhor aposta é encontrar inconsistências nos nomes das classes dentro da própria folha de estilo. Em seguida, encontre uma maneira de aninhar adequadamente os elementos para que a lógica de centralização especificada seja executada corretamente.
Centralização absoluta: transformar
A propriedade transform é usada quando você deseja que algo seja centralizado “morto no centro” – Horizontalmente e Verticalmente (Esquerda, Direita, Superior, Inferior).
CSS e HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>Exemplo: transformação CSS
Isso funciona definindo a posição como absoluta para o elemento filho que você deseja centralizar.
É importante que o elemento pai tenha a posição relativa , caso contrário, a propriedade transform usará o layout principal como pai.
Usamos top e left para definir a posição relativa ao canto superior esquerdo. Depois disso, o elemento pode ser puxado para o centro usando translate() .
A margem e o preenchimento devem ser definidos como 0, ou você experimentará uma mudança de posição.
E isso conclui nosso tutorial/referência. Se você deseja dominar a centralização com CSS - inicie seu editor de código favorito e comece a testar esses exemplos.
