Практическое руководство по центрированию в CSS
Опубликовано: 2022-04-18- Встроенные и блочные элементы: text-align
- Центрирующие блочные элементы с фиксированной шириной
- Центрирование встроенных элементов с фиксированной шириной
- Grid и Flexbox: современный подход
- Вертикальное и горизонтальное: универсальное решение
- Абсолютное центрирование: преобразование
Как я кратко упомянул в своем введении в математические функции CSS — после публикации статьи о полезных хитростях CSS — я увидел трафик, приходящий на этот сайт по таким ключевым словам, как «как центрировать CSS». Так что имеет смысл только то, что я, наконец, сам составил такую статью.
Я уверен, что проблема с центрированием элементов с помощью CSS заключается не в том, чтобы помнить justify-content: center; имущество. Это больше связано с тем, что разные структуры макета имеют свои собственные правила и могут не соответствовать определенному подходу.
Но обо всем по порядку, для кого создано это руководство:
- Фронтенд-разработчики, которые чувствуют себя перегруженными «правилами и положениями» CSS.
- Любой, кому трудно раз и навсегда отцентрировать этот div. Ааааа!!
- Владельцы веб-сайтов, которые застряли с плохо структурированными шаблонами/темами.
В CSS центрирование часто называют вертикальным, горизонтальным или вертикальным и горизонтальным.
Вы также можете интерпретировать его как левый, правый и левый и правый. А в некоторых случаях вы также можете увидеть, что это называется Top & Bottom. Эти термины также будут использоваться в этом руководстве. С учетом сказанного, давайте начнем с наиболее востребованного подхода из всех.
Встроенные и блочные элементы: text-align
Одна из вещей, которая на первый взгляд может показаться неочевидной, это то, что text-align: center; работает не только для абзацев. Как свойство его можно применить к любому элементу, считающемуся блоком. Это означает, что пока ваш контент заключен в <div> или подобный элемент, его можно центрировать с помощью text-align .
CSS и HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>Прелесть этого подхода в том, что он работает как для Grid, так и для Flexbox. Пока вы оборачиваете контент внутри div, он будет работать так же хорошо для такого контента, как изображения.

И это хорошо работает со списками:
- Я пункт списка №1.
- А это пункт списка №2.
Давайте посмотрим, что произойдет, если мы попытаемся центрировать элемент <span> без предварительного помещения его в блочный контейнер.
CSS и HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>И результат:
Причина, по которой этот элемент <span> не центрирован, заключается в том, что это встроенный элемент. Для встроенных элементов вы всегда хотите установить родительский элемент.
Итак, если мы вернемся назад и возьмем класс span-demo-center и применим его к <div> — результат будет таким:
Если вы работаете с большой кодовой базой или используете плохо структурированный шаблон, обычно это основная причина, по которой центрирование не работает. Таким образом, всегда проверяйте наличие блочных и встроенных элементов и смотрите, правильно ли они вложены.
Центрирующие блочные элементы с фиксированной шириной
Еще один популярный метод центрирования элементов — использование margin: auto; , который чаще всего используется для блочных элементов с фиксированной шириной.
Итак, подумайте о пользовательском div внутри большего контейнера. И затем вы пытаетесь поместить содержимое в этот пользовательский элемент div и расположить его по центру.


Давайте сделаем живой пример, чтобы увидеть его в действии:
CSS и HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> В этом примере класс margin-auto-container берет контейнер из этого сообщения в блоге, затем мы создаем новый класс с именем margin-auto-inner и применяем к нему фиксированную ширину с пользовательским стилем. Наконец, мы применяем margin: 0 auto; чтобы убедиться, что наш внутренний контейнер останется центрированным относительно основного контейнера.
Почему 0? Мы добавляем 0, потому что хотим оставить поле по вертикали (сверху и снизу) как есть и применить автоматическое поле к виду по горизонтали (справа и слева). Вы можете изменить это, чтобы указать отдельные поля, например «margin: 25px auto 50px;» что оставит поле 25 пикселей сверху и поле 50 пикселей снизу. Важно: Причина вашей маржи: auto; не центрируется, потому что вы не установили фиксированную ширину для элемента, который пытаетесь центрировать.
Мы также указываем text-align: center; так как это будет центрировать текст внутри внутреннего контейнера.
Центрирование встроенных элементов с фиксированной шириной
В случае встроенного элемента пользовательская ширина игнорируется.
Давайте посмотрим на демо:
CSS и HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>И результат:
Как видите, несмотря на установку margin: auto; встроенный элемент span не центрирован.
К счастью, это легко исправить. Добавив display: block; к нашему классу margin-auto-inner-span — мы можем сообщить браузеру, что хотим, чтобы этот конкретный элемент рассматривался как блок . И теперь он должен быть центрирован:
На этом этапе вам может быть интересно, какие элементы HTML считаются блоками , а какие встроенными . Понятно. Я рекомендую посмотреть ссылку MDN:
- Элементы блочного уровня
- Встроенные элементы
Если вы знаете разницу между Inline и Block, вам будет намного проще найти решение для центрирования, подходящее для вашей проблемы.
Grid и Flexbox: современный подход
Grid и Flexbox — это два модуля компоновки, используемые в современном веб-дизайне. В то время как Flexbox — это одномерная система компоновки, Grid основан на двухмерном подходе.
А центрирование div для обоих макетов можно выполнить всего двумя строками кода.
Вертикальное и горизонтальное: универсальное решение
Для макетов Grid и Flexbox вы можете использовать place-content: center; имущество.
CSS и HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>Свойство place-content является сокращением для align-content и justify-content .
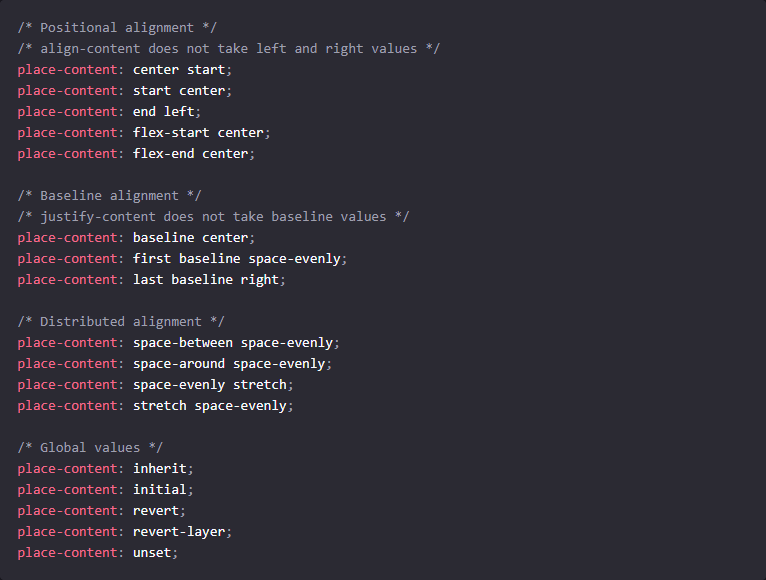
С помощью place-content вы можете сделать множество вариантов размещения, в зависимости от стиля макета, с которым вы работаете:

Полную информацию см. на этой странице MDN.
В целом, существует очень небольшое количество пограничных случаев, когда описанных методов центрирования будет недостаточно. Если вы работаете со старым макетом, лучше всего найти несоответствия в именах классов внутри самой таблицы стилей. Затем найдите способ правильно вложить элементы, чтобы указанная логика центрирования выполнялась правильно.
Абсолютное центрирование: преобразование
Свойство transform используется, когда вы хотите, чтобы что-то было центрировано «точно по центру» — по горизонтали и вертикали (слева, справа, сверху, снизу).
CSS и HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>Пример: преобразование CSS
Это работает путем установки абсолютной позиции для дочернего элемента, который вы хотите центрировать.
Важно, чтобы родительский элемент имел относительное положение, иначе свойство преобразования будет использовать основной макет в качестве своего родителя.
Мы используем top и left для установки положения относительно верхнего левого угла. После этого элемент можно переместить в центр с помощью translate() .
Поля и отступы должны быть установлены на 0, иначе вы столкнетесь с сдвигом позиции.
И это завершает наш учебник/справочник. Если вы хотите освоить центрирование с помощью CSS, запустите свой любимый редактор кода и начните тестировать эти примеры.
