การเพิ่มไอคอนการชำระเงินลงในส่วนท้าย WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-25การเพิ่มไอคอนการชำระเงินลงใน ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงให้ผู้เยี่ยมชมเห็นว่าคุณยอมรับการชำระเงินด้วยวิธีการต่างๆ สิ่งนี้จะช่วยเพิ่มความไว้วางใจและความมั่นใจในเว็บไซต์ของคุณ และอาจช่วยเพิ่มยอดขายได้อีกด้วย คุณสามารถเพิ่มไอคอนการชำระเงินลงในส่วนท้ายของ WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WooCommerce หรือ Easy Digital Downloads ซึ่งจะช่วยให้คุณสามารถเลือกไอคอนการชำระเงินต่างๆ และเพิ่มลงในไซต์ของคุณได้โดยอัตโนมัติ อีกวิธีในการเพิ่มไอคอนการชำระเงินที่ส่วนท้ายของ WordPress คือการเพิ่มลงในโค้ดธีมของคุณด้วยตนเอง สิ่งนี้ต้องใช้ความรู้ด้านเทคนิคอีกเล็กน้อย แต่ก็ยังค่อนข้างง่ายที่จะทำ เมื่อคุณเพิ่มไอคอนการชำระเงินลงในส่วนท้ายของ WordPress แล้ว อย่าลืมทดสอบไอคอนเหล่านี้เพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง คุณสามารถทำได้โดยทดสอบการซื้อบนไซต์ของคุณหรือใช้เครื่องมือเช่น Pingdom เพื่อทดสอบความเร็วในการโหลดหน้าเว็บของคุณ
ฉันจะเพิ่มไอคอนการชำระเงินใน Woocommerce ได้อย่างไร
 เครดิต: logodowns.blogspot.com
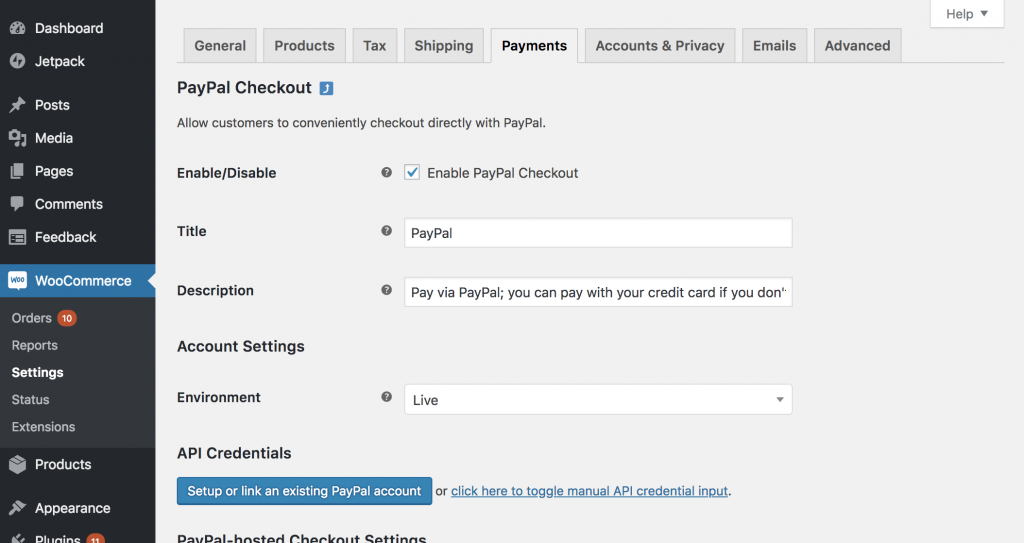
เครดิต: logodowns.blogspot.comคุณสามารถเปลี่ยนไอคอนของ เกตเวย์การชำระเงิน ได้โดยไปที่ WooCommerce - การตั้งค่า - การชำระเงิน
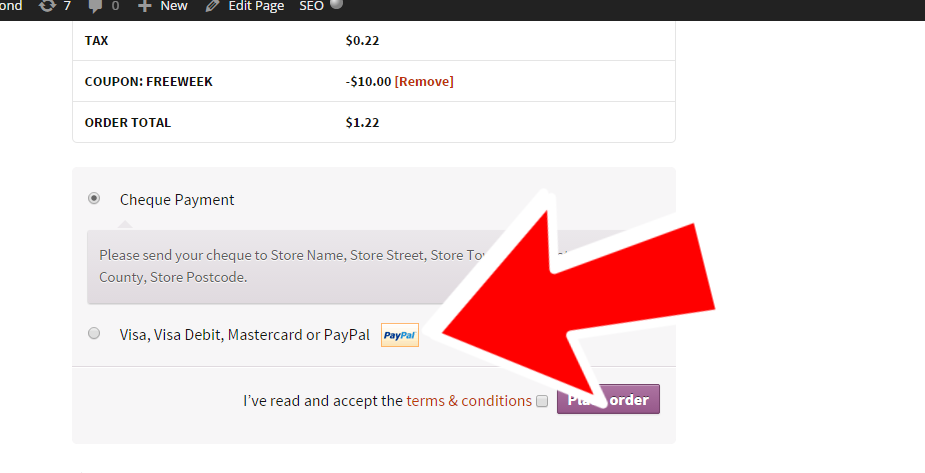
ทันทีที่ฉันแสดงรายละเอียดการชำระเงิน ฉันต้องการใช้ภาพบัตรเครดิตชื่อ paypal_payments.jpg ภายใต้ public_html/ottobono.it/WP-content/themes/x-child/images ทางด้านขวา ปัญหาคือไอคอนมีขนาดใหญ่เกินไปสำหรับข้อความ/รูปภาพที่บีบอัด เพิ่มมาร์จิ้นอย่างไร? รูปภาพที่ฉันแนบไปกับจดหมายฉบับนี้จะแสดงให้คุณเห็นว่าการ์ดแต่ละใบควรแสดงอะไร ฉันพบรหัสนี้เพื่อเปลี่ยนไอคอน PayPal แต่ฉันต้องการระยะขอบรอบไอคอน จะต้องทำอย่างไร ฉันจะเพิ่มรูปภาพใหม่แทนที่จะเป็น 4 รูปที่ฉันเห็นข้าง xpay gateway ได้อย่างไร นอกจากนี้ ฉันยังสังเกตเห็นว่า ไอคอน Xpay มีระยะขอบ
เราสามารถเพิ่มตัวเลือกการชำระเงินใน WordPress ได้หรือไม่?
ติดตั้งและเปิดใช้งาน GiveWP ใน WordPress เพื่อเริ่มใช้งาน จากเมนูด้านซ้ายมือของแดชบอร์ด WordPress ให้เลือกการบริจาค สามารถใช้ แท็บ Payment Gateways เพื่อเลือกเกตเวย์ที่ต้องการได้โดยคลิกที่ช่องทำเครื่องหมาย ลิงก์ข้อความสำหรับเกตเวย์การชำระเงินจะปรากฏที่ด้านบนของหน้า
คุณสามารถเพิ่มตัวเลือกการชำระเงินบน WordPress ได้หรือไม่?
 เครดิต: wphow.co
เครดิต: wphow.coได้ คุณสามารถเพิ่ม ตัวเลือกการชำระเงิน บน WordPress ได้ มีสองสามวิธีในการทำเช่นนี้ แต่วิธีที่พบบ่อยที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณรับชำระเงินบนเว็บไซต์ WordPress ของคุณได้
การเพิ่ม Stripe ซึ่งเป็นเกตเวย์การชำระเงินลงในเว็บไซต์ของคุณจะทำให้คุณสามารถรับบัตรเครดิตได้ ลูกค้าจะสามารถเลือกได้ว่าจะใช้ PayPal หรือบัตรเครดิตที่จุดชำระเงินหรือไม่ ฉันได้รวมลิงก์ไปยังตัวเลือกทั้งสองนี้ไว้ในส่วนนี้ อย่าลืมไปที่หน้าดาวน์โหลดดิจิทัลเพื่อดาวน์โหลดส่วนขยายเกตเวย์
ไอคอนการชำระเงิน Elementor
ไอคอนการชำระเงิน Elementor เป็นวิธีที่ยอดเยี่ยมในการเพิ่มตัวเลือกการชำระเงินให้กับเว็บไซต์ของคุณ ใช้งานง่ายและสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้ คุณสามารถเพิ่ม ตัวเลือกการชำระเงิน ได้หลายแบบในเว็บไซต์ รวมถึงบัตรเครดิต PayPal และอื่นๆ

ธีม Shopify สามารถรวมไอคอนการชำระเงินไว้ในส่วนท้ายได้ คุณสามารถเลือกไอคอนที่คุณต้องการให้แสดงตาม การตั้งค่าการชำระเงิน ที่คุณเลือกสำหรับร้านค้าของคุณ ตลอดจนสกุลเงินของลูกค้าของคุณ แม้ว่าคุณจะไม่เปลี่ยนการตั้งค่าการชำระเงิน คุณสามารถเพิ่มหรือลบไอคอนการชำระเงินได้ เมื่อไปที่ร้านค้าออนไลน์ คุณสามารถเปลี่ยนรหัสสำหรับไอคอนการชำระเงินของคุณได้ ไปที่แอป Shopify และเลือกตัวเลือกร้านค้า ในการเข้าถึงร้านค้าออนไลน์ ไปที่ส่วนช่องทางการขาย โดยการเลือกจัดการธีม คุณสามารถดูและจัดการธีมของคุณได้
คลิกปุ่มการดำเนินการบนหน้าเพื่อแก้ไขโค้ดของธีม หากธีมของคุณไม่มีไฟล์นี้ คุณต้องไปที่ไดเร็กทอรี Layout และค้นหา สร้างบรรทัดใหม่ด้วยรหัสต่อไปนี้
วิธีลบไอคอนการชำระเงินบน Shopify
ในการลบไอคอนการชำระเงินบน Shopify คุณจะต้องเข้าถึงรหัสสำหรับธีมของคุณ เมื่อคุณเข้าถึงรหัสแล้ว คุณจะต้องค้นหาส่วนที่มีไอคอนการชำระเงิน เมื่อคุณพบส่วนนี้แล้ว คุณจะต้องลบรหัสที่มีไอคอนการชำระเงิน
หากคุณใช้ธีม Shopify ฟรี คุณสามารถเพิ่มไอคอนการชำระเงินที่ส่วนท้ายของร้านค้าได้ หลายคนรวมถึงเจ้าของร้านและลูกค้าแสดงความกังวลเกี่ยวกับลักษณะที่ปรากฏของไอคอนการชำระเงิน อาจเป็นเพราะพวกเขาใช้พื้นที่หน้าเว็บเป็นจำนวนมากหรือมีลักษณะมากเกินไป คุณจะสามารถตัดสินใจได้จากบทความนี้หากต้องการลบออกจากหน้าร้านค้า Shopify มีชื่อเสียงว่าเป็นหนึ่งในเว็บไซต์อีคอมเมิร์ซที่ใช้งานง่ายที่สุด และไอคอนการชำระเงินเหล่านี้ก็ไม่มีข้อยกเว้น มีสองวิธีในการเปลี่ยนไอคอนการชำระเงินของ Shopify เข้าสู่ระบบบัญชี Shopify ของคุณก่อนดำเนินการต่อ
โค้ดสำหรับไอคอนเหล่านี้จะได้รับการแก้ไขในช่องแก้ไขโค้ด ง่ายพอๆ กับการรู้ว่าธีมใดมีไอคอนการชำระเงินที่คุณจะแก้ไข เมื่อลูกค้าทำการซื้อผ่านร้านค้าออนไลน์ของคุณ ผู้ให้บริการชำระเงิน จะปรากฏที่ส่วนท้ายของร้านค้าเพื่อให้สามารถแจ้งเตือนได้ ต้องเปลี่ยนชื่อรูปภาพก่อนจึงจะแก้ไขรูปภาพในผู้ให้บริการชำระเงินที่ร้านค้าของคุณยอมรับได้ ตัวอย่างเช่น ฉันจะเปลี่ยนชื่อโลโก้ PayPal เป็น PayPal JPG หลังจากโหลดแล้ว ในบทความนี้ เราจะพูดถึงวิธีลบไอคอนการชำระเงินของ Shopify ออกจากส่วนท้ายของร้านค้า
สามารถทำได้โดยใช้วิธีใดวิธีหนึ่งจากสองวิธี: แก้ไขไอคอนหรือใช้งาน ร้านค้าออนไลน์สามารถพบได้ในเมนูทางด้านซ้ายของหน้าผู้ดูแลระบบโดยการเลือก หากคุณคลิก ปุ่มปรับแต่ง ถัดจากชื่อธีม หน้าที่อนุญาตให้คุณเปลี่ยนการตั้งค่าของธีมจะปรากฏขึ้น
วิธีลบการชำระภายหลังจากร้านค้า Shopify ของคุณ
ลบ AfterPay ออกจากร้านค้า Shopify ของคุณโดยทำตามขั้นตอนด้านล่าง ในตัวแก้ไขธีม ให้เลือกธีม Shopify ที่เหมาะสม สามารถเข้าถึงส่วนท้ายได้โดยคลิกที่มัน ทำเครื่องหมายที่ช่องถัดจากช่อง แสดงไอคอนการชำระเงิน คลิกบันทึกในส่วนที่บันทึกไว้ สามารถถอนการติดตั้ง AfterPay จากอุปกรณ์ของคุณได้ เป็นต้น โปรดลบรหัสออกจากด้านล่างของธีมของคุณ
