Menambahkan Ikon Pembayaran ke Footer WordPress Anda
Diterbitkan: 2022-09-25Menambahkan ikon pembayaran ke footer WordPress Anda adalah cara yang bagus untuk menunjukkan kepada pengunjung Anda bahwa Anda menerima pembayaran melalui metode yang berbeda. Ini dapat membantu meningkatkan kepercayaan dan keyakinan pada situs Anda, dan bahkan dapat membantu meningkatkan penjualan. Ada beberapa cara berbeda untuk menambahkan ikon pembayaran ke footer WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti WooCommerce atau Easy Digital Downloads, yang memungkinkan Anda memilih dari berbagai ikon pembayaran dan menambahkannya ke situs Anda secara otomatis. Cara lain untuk menambahkan ikon pembayaran ke footer WordPress Anda adalah dengan menambahkannya secara manual ke kode tema Anda. Ini membutuhkan sedikit lebih banyak pengetahuan teknis, tetapi masih relatif mudah dilakukan. Setelah Anda menambahkan ikon pembayaran ke footer WordPress Anda, pastikan untuk mengujinya untuk memastikan mereka berfungsi dengan baik. Anda dapat melakukan ini dengan melakukan pembelian percobaan di situs Anda atau dengan menggunakan alat seperti Pingdom untuk menguji kecepatan pemuatan halaman Anda.
Bagaimana Saya Menambahkan Ikon Pembayaran Di Woocommerce?
 Kredit: logodowns.blogspot.com
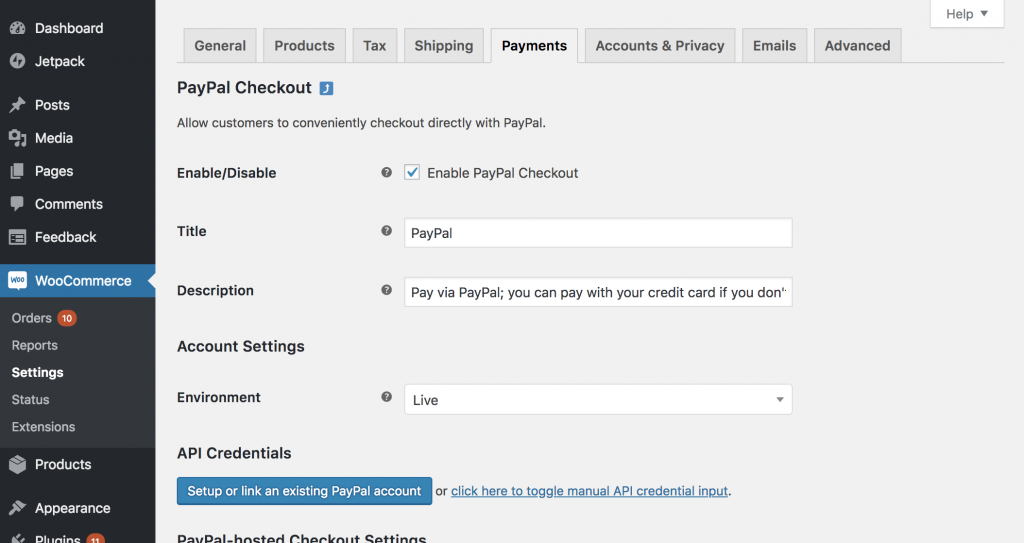
Kredit: logodowns.blogspot.comAnda dapat mengubah ikon gateway pembayaran dengan masuk ke WooCommerce – Pengaturan – Pembayaran.
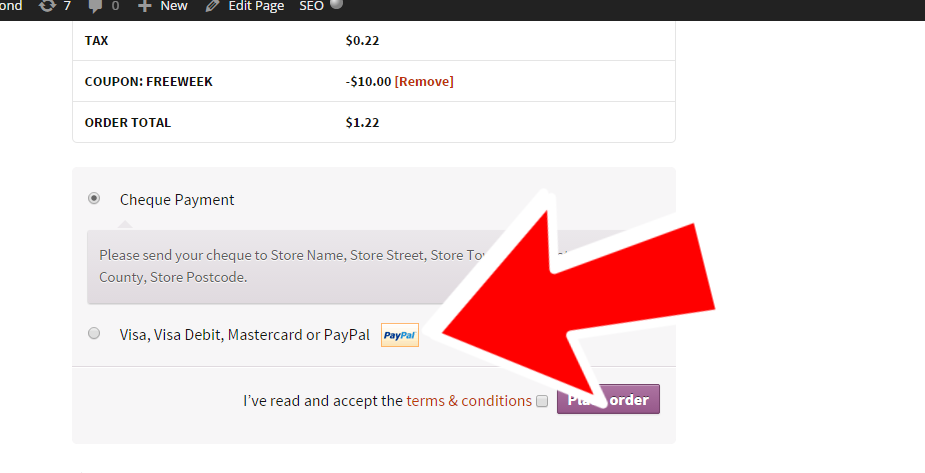
Segera setelah saya menampilkan detail pembayaran, saya ingin menggunakan gambar kartu kredit bernama paypal_payments.jpg di bawah public_html/ottobono.it/WP-content/themes/x-child/images di sebelah kanan. Masalahnya adalah ikon terlalu besar untuk teks/gambar terkompresi. Bagaimana cara menambahkan margin? Foto-foto yang saya lampirkan pada surat ini akan menunjukkan kepada Anda apa yang harus ditampilkan setiap kartu. Saya menemukan kode ini untuk mengubah ikon PayPal, tetapi saya memerlukan beberapa margin di sekitar ikon, bagaimana cara melakukannya? Bagaimana cara menambahkan gambar baru alih-alih 4 yang saya lihat di sebelah gateway xpay? Juga, saya perhatikan bahwa ikon Xpay memiliki margin.
Bisakah Kami Menambahkan Opsi Pembayaran Di WordPress?
Instal dan aktifkan GiveWP di WordPress untuk mulai menggunakannya. Dari menu sebelah kiri dasbor WordPress Anda, pilih Donasi. Tab Payment Gateways dapat digunakan untuk memilih gateway yang diinginkan dengan mengklik kotak centang. Tautan teks untuk gateway pembayaran akan muncul di bagian atas halaman.
Bisakah Anda Menambahkan Opsi Pembayaran Di WordPress?
 Kredit: wphow.co
Kredit: wphow.coYa, Anda dapat menambahkan opsi pembayaran di WordPress. Ada beberapa cara untuk melakukan ini, tetapi cara yang paling umum adalah dengan menggunakan plugin. Ada banyak plugin yang tersedia yang memungkinkan Anda menerima pembayaran di situs WordPress Anda.
Menambahkan Stripe, gateway pembayaran, ke situs web Anda akan memungkinkan Anda menerima kartu kredit. Pelanggan akan dapat memilih apakah akan menggunakan PayPal atau kartu kredit atau tidak saat checkout. Saya telah menyertakan tautan ke kedua opsi ini di bagian ini. Pastikan untuk mengunjungi halaman Unduhan Digital untuk mengunduh Ekstensi Gateway.
Ikon Pembayaran Elemen
Ikon pembayaran elemen adalah cara yang bagus untuk menambahkan opsi pembayaran ke situs web Anda. Mereka mudah digunakan dan dapat disesuaikan dengan kebutuhan Anda. Anda dapat menambahkan beberapa opsi pembayaran ke situs web Anda, termasuk kartu kredit, PayPal, dan lainnya.

Tema Shopify dapat menyertakan ikon pembayaran di footernya. Anda dapat memilih ikon mana yang ingin Anda tampilkan berdasarkan pengaturan pembayaran yang Anda pilih untuk toko Anda, serta mata uang pelanggan Anda. Meskipun Anda tidak mengubah setelan pembayaran, Anda dapat menambah atau menghapus ikon pembayaran. Dengan membuka Toko Online, Anda dapat mengubah kode untuk ikon pembayaran Anda. Arahkan ke aplikasi Shopify dan pilih opsi Store. Untuk mengakses Toko Online, buka bagian Saluran penjualan. Dengan memilih Kelola Tema, Anda dapat melihat dan mengelola tema Anda.
Klik tombol Tindakan pada halaman untuk mengedit kode tema. Jika tema Anda tidak menyertakan file ini, Anda harus pergi ke direktori Layout dan mencarinya. Buat baris baru dengan kode berikut.
Cara Menghapus Ikon Pembayaran Di Shopify
Untuk menghapus ikon pembayaran di Shopify, Anda perlu mengakses kode untuk tema Anda. Setelah Anda mengakses kode, Anda harus menemukan bagian yang berisi ikon pembayaran. Setelah Anda menemukan bagian ini, Anda harus menghapus kode yang berisi ikon pembayaran.
Jika Anda menggunakan tema Shopify gratis, Anda dapat menambahkan ikon pembayaran ke footer toko Anda. Beberapa orang, termasuk pemilik toko dan pelanggan mereka, telah menyatakan keprihatinan tentang munculnya ikon pembayaran. Bisa jadi karena mereka menghabiskan banyak ruang halaman web atau mereka membuat terlalu banyak tampilan. Anda akan dapat membuat keputusan sebagai hasil dari artikel ini jika Anda ingin menghapusnya dari halaman toko. Shopify memiliki reputasi sebagai salah satu situs web e-niaga yang paling ramah pengguna, dan ikon pembayaran ini tidak terkecuali. Ada dua cara untuk mengubah ikon pembayaran Shopify. Masuk ke akun Shopify Anda terlebih dahulu sebelum melanjutkan.
Kode untuk ikon-ikon ini kemudian akan diedit di bidang Edit kode. Sesederhana mengetahui tema mana yang berisi ikon pembayaran yang akan Anda edit. Ketika pelanggan melakukan pembelian melalui toko online Anda, penyedia pembayaran akan terdaftar di footer toko sehingga mereka dapat diberitahu. Nama gambar harus diubah sebelum gambar dapat diedit ke penyedia pembayaran yang diterima toko Anda. Misalnya, saya akan mengubah nama logo PayPal menjadi PayPal. JPG setelah memuatnya. Pada artikel ini, kita akan membahas cara menghapus ikon pembayaran Shopify dari footer toko.
Ini dapat dicapai melalui salah satu dari dua metode: mengedit ikon atau menggunakannya. Toko Online dapat ditemukan di menu sebelah kiri halaman admin dengan memilihnya. Jika Anda mengklik tombol sesuaikan di sebelah nama tema, halaman yang memungkinkan Anda untuk mengubah pengaturan tema akan muncul.
Cara Menghapus Afterpay Dari Toko Shopify Anda
Hapus AfterPay dari toko Shopify Anda dengan mengikuti langkah-langkah di bawah ini. Di editor tema, pilih tema Shopify yang sesuai. Footer dapat diakses dengan mengkliknya. Centang kotak di sebelah kotak Tampilkan ikon pembayaran . Klik Simpan pada bagian yang disimpan. AfterPay dapat dihapus dari perangkat Anda, misalnya. Harap hapus kode dari bagian bawah tema Anda.
