วิธีเพิ่มวิดเจ็ตปุ่มติดตามโซเชียลมีเดียในบล็อกเกอร์
เผยแพร่แล้ว: 2022-08-04โซเชียลมีเดียมีความสำคัญในปัจจุบัน และคุณควรสร้างผู้ชมจากมัน และสำหรับสิ่งนี้ คุณต้องเพิ่มวิดเจ็ตติดตามโซเชียลในเว็บไซต์ของคุณ
การเพิ่มไอคอนติดตามโซเชียลลงในเว็บไซต์ช่วยให้ผู้เยี่ยมชมค้นหาโซเชียลมีเดียของคุณและติดตามบนแพลตฟอร์มเหล่านั้นได้อย่างง่ายดาย ดังนั้น เมื่อใดก็ตามที่คุณแชร์การอัปเดตใดๆ เกี่ยวกับเว็บไซต์ของคุณ ข้อมูลนั้นจะไปถึงผู้ติดตามของคุณ ในที่สุด มันจะช่วยให้คุณได้รับการเข้าชมมากขึ้นและสร้างลูกค้าที่ชำระเงินมากขึ้นสำหรับผลิตภัณฑ์และบริการของคุณ
มาดูกันว่าคุณสามารถเพิ่มปุ่มติดตามโซเชียลมีเดียเหล่านั้นลงในเว็บไซต์ Blogger ของคุณได้อย่างไร
ตรวจสอบการสาธิตที่นี่
ขั้นตอนในการเพิ่มปุ่มติดตามโซเชียลมีเดียใน Blogger
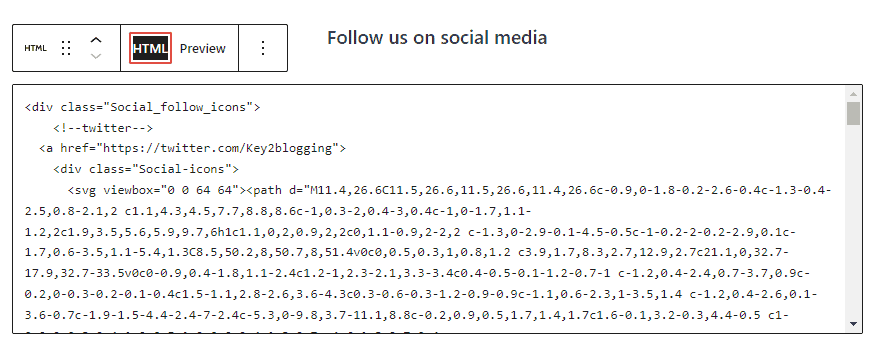
สำหรับสิ่งนี้ คุณต้องลงชื่อเข้าใช้แดชบอร์ด Blogger และเปิดส่วนการออกแบบ ภายใต้นั้น คุณต้องเพิ่มวิดเจ็ต HTML/Javascript
ตอนนี้ คุณต้องวางโค้ดด้านล่างและเปลี่ยนลิงก์และไอคอน SVG ตามความต้องการของคุณ
<div class="Social_follow_icons"> <!--Facebook--> <a href="#"> <div class="Social-icons"> <svg viewbox="0 0 64 64"><path d="M20.1,36h3.4c0.3,0,0.6,0.3,0.6,0.6V58c0,1.1,0.9,2,2,2h7.8c1.1,0,2-0.9,2-2V36.6c0-0.3,0.3-0.6,0.6-0.6h5.6 c1,0,1.9-0.7,2-1.7l1.3-7.8c0.2-1.2-0.8-2.4-2-2.4h-6.6c-0.5,0-0.9-0.4-0.9-0.9v-5c0-1.3,0.7-2,2-2h5.9c1.1,0,2-0.9,2-2V6.2 c0-1.1-0.9-2-2-2h-7.1c-13,0-12.7,10.5-12.7,12v7.3c0,0.3-0.3,0.6-0.6,0.6h-3.4c-1.1,0-2,0.9-2,2v7.8C18.1,35.1,19,36,20.1,36z"></path></svg> </div> <div class="name">Facebook</div> </a> <!--twitter--> <a href="#"> <div class="Social-icons"> <svg viewbox="0 0 64 64"><path d="M11.4,26.6C11.5,26.6,11.5,26.6,11.4,26.6c-0.9,0-1.8-0.2-2.6-0.4c-1.3-0.4-2.5,0.8-2.1,2 c1.1,4.3,4.5,7.7,8.8,8.6c-1,0.3-2,0.4-3,0.4c-1,0-1.7,1.1-1.2,2c1.9,3.5,5.6,5.9,9.7,6h1c1.1,0,2,0.9,2,2c0,1.1-0.9,2-2,2 c-1.3,0-2.9-0.1-4.5-0.5c-1-0.2-2-0.2-2.9,0.1c-1.7,0.6-3.5,1.1-5.4,1.3C8.5,50.2,8,50.7,8,51.4v0c0,0.5,0.3,1,0.8,1.2 c3.9,1.7,8.3,2.7,12.9,2.7c21.1,0,32.7-17.9,32.7-33.5v0c0-0.9,0.4-1.8,1.1-2.4c1.2-1,2.3-2.1,3.3-3.4c0.4-0.5-0.1-1.2-0.7-1 c-1.2,0.4-2.4,0.7-3.7,0.9c-0.2,0-0.3-0.2-0.1-0.4c1.5-1.1,2.8-2.6,3.6-4.3c0.3-0.6-0.3-1.2-0.9-0.9c-1.1,0.6-2.3,1-3.5,1.4 c-1.2,0.4-2.6,0.1-3.6-0.7c-1.9-1.5-4.4-2.4-7-2.4c-5.3,0-9.8,3.7-11.1,8.8c-0.2,0.9,0.5,1.7,1.4,1.7c1.6-0.1,3.2-0.3,4.4-0.5 c1-0.2,2,0.3,2.4,1.2c0.5,1.2-0.2,2.4-1.3,2.7c-4.6,1.3-9.7,0.4-9.7,0.4l0,0C21.2,21.8,14.3,18,9.3,12.5C8.6,11.7,7.3,12,7,12.9 c-0.4,1.2-0.6,2.5-0.6,3.9C6.4,20.9,8.4,24.5,11.4,26.6z"></path></svg> </div> <div class="name">Twitter</div> </a> <!--Telegram--> <a href="#"> <div class="Social-icons"> <svg viewbox="0 0 64 64"><path d="M56.4,8.2l-51.2,20c-1.7,0.6-1.6,3,0.1,3.5l9.7,2.9c2.1,0.6,3.8,2.2,4.4,4.3l3.8,12.1c0.5,1.6,2.5,2.1,3.7,0.9 l5.2-5.3c0.9-0.9,2.2-1,3.2-0.3l11.5,8.4c1.6,1.2,3.9,0.3,4.3-1.7l8.7-41.8C60.4,9.1,58.4,7.4,56.4,8.2z M50,17.4L29.4,35.6 c-1.1,1-1.9,2.4-2,3.9c-0.2,1.5-2.3,1.7-2.8,0.3l-0.9-3c-0.7-2.2,0.2-4.5,2.1-5.7l23.5-14.6C49.9,16.1,50.5,16.9,50,17.4z"></path></svg> </div> <div class="name">Telegram</div> </a> <!--Youtube--> <a href="#"> <div class="Social-icons"> <svg viewbox="0 0 24 24"><path fill="currentColor" d="M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z" /></path></svg> </div> <div class="name">YouTube</div> </a> </div> <style> .Social_follow_icons svg { width: 22px; height: 22px; fill: black; } .Social_follow_icons { display: flex; gap: 15px; font-family: "Roboto", sans-serif; margin: 32px 0; justify-content: center; } .Social-icons { margin: 8px; } .Social_follow_icons a { display: flex; gap: 8px; font-size: 50px; text-decoration: none; align-items: center; width: 40px; height: 40px; line-height: 0; overflow: hidden; box-shadow: 0 4px 8px -2px rgba(0, 0, 0, 0.2); transition: all 400ms ease; border: 1px solid; } .Social_follow_icons a:hover { width: 138px; } .Social_follow_icons a .name { font-size: 16px; font-weight: bold; } .Social_follow_icons a:nth-of-type(1) { color: #4267b2; } .Social_follow_icons a:nth-of-type(2) { color: #1da1f2; } .Social_follow_icons a:nth-of-type(3) { color: #e1306c; } .Social_follow_icons a:nth-of-type(4) { color: #ff0000; } </style>ที่นี่ คุณต้องแทนที่ค่า # ด้วยลิงก์โปรไฟล์โซเชียลมีเดีย และคุณสามารถเปลี่ยนไอคอน SVG ได้ (รับไอคอน SVG ที่นี่)

ดูวิดีโอด้านล่างเพื่อเรียนรู้ขั้นตอนการติดตั้งทีละขั้นตอน
หมายเหตุ: หากคุณต้องการลบระยะห่างเหนือไอคอนหรือลดระยะห่าง ให้ค้นหาส่วนนี้ในโค้ดด้านบน
.Social_follow_icons { display: flex; gap: 15px; font-family: "Roboto", sans-serif; ระยะขอบ: 32px 0;
ปรับเนื้อหา: ศูนย์;
}ที่นี่ลดค่ามาร์จิ้นจาก 32px
คุณยังสามารถเปลี่ยนสีปุ่มติดตามโซเชียลทีละรายการโดยเปลี่ยนโค้ด css ด้านบน
.Social_follow_icons a:nth-of-type(1) { color: #4267b2; } .Social_follow_icons a:nth-of-type(2) { color: #1da1f2; } .Social_follow_icons a:nth-of-type(3) { color: #e1306c; } .Social_follow_icons a:nth-of-type(4) { color: #ff0000; }หากคุณต้องการเพิ่มไอคอนโซเชียลเพิ่มเติม ให้คัดลอกโค้ดจากแท็ก <a> ไปยังแท็ก </a> จากนั้นวางก่อนแท็ก </div> และเปลี่ยนข้อความ ลิงก์ และรหัสไอคอน SVG
ขั้นตอนในการเพิ่มโซเชียลมีเดียตามปุ่มใน WordPress
หากคุณต้องการเพิ่มปุ่มโซเชียลมีเดียเดียวกันลงในเว็บไซต์ Wordpress คุณต้องเพิ่ม บล็อก HTML ที่กำหนดเอง แล้ววางโค้ดลงในนั้น คุณสามารถปฏิบัติตามเทคนิคการปรับแต่งแบบเดียวกับที่กล่าวถึงด้านล่าง

หากคุณต้องการความช่วยเหลือใด ๆ คุณสามารถถามฉันได้ในส่วนความคิดเห็น คุณสามารถจ้างฉันเพื่อปรับแต่งเว็บไซต์ของคุณตามความต้องการของคุณ
ติดตามเราบนโซเชียลมีเดีย