Самый простой способ создания всплывающих форм WordPress — лучший плагин для создания форм WordPress — ARForms | Mailchimp для WordPress
Опубликовано: 2018-05-05
Всплывающие формы появились более десяти лет назад и, несмотря на противоречивую репутацию, сегодня считаются одним из самых успешных приемов входящего маркетинга.
Проще говоря, если вы хотите привлечь больше потенциальных клиентов на свой веб-сайт и порадовать свой отдел продаж, именно здесь пригодятся мудро созданные всплывающие формы. Зачем вам может понадобиться всплывающая форма на вашем веб-сайте WordPress? Помимо тысяч известных веб-сайтов по всему миру, использующих всплывающие окна для подписки, есть еще 3 очень простых и веских причины:
Звучит чертовски хорошо, не так ли?
Итак, как вы достигаете таких результатов на своем веб-сайте? Вам нужно найти лучший плагин для всплывающих форм WordPress для сбора адресов электронной почты?
Простая истина заключается в том, что для создания всплывающей формы вам не нужен какой-либо роскошный плагин. Эффективную всплывающую форму в WordPress можно легко создать с помощью бесплатной встроенной функции плагина для создания форм ARForms WordPress.
Обычно плагины контактных форм WordPress не предлагают эту функциональность по умолчанию. То есть, если вы используете простой плагин контактной формы, а также хотите добавить функциональные всплывающие окна для интеграции с подпиской, вам потребуется либо дополнительный аддон, либо совершенно другой плагин.
Мало того, что это дополнительные расходы, в конечном итоге вы также получаете бремя управления несколькими плагинами, ожидание обновлений от разных поставщиков WordPress и дополнительную головную боль.
В любом случае, получение нескольких связанных инструментов в одном профессиональном конструкторе форм WordPress, таком как ARForms, определенно является более разумным выбором. Вы почувствуете, что гораздо удобнее и быстрее настраивать и использовать несколько инструментов в одном плагине.
Как мы уже кратко упоминали, функция всплывающих форм включена в ARForms без дополнительной оплаты для вас. Вы можете сделать любую форму всплывающей на живом сайте. Просто скачайте, установите и активируйте плагин ARForms.
Когда вы закончите, выполните следующие простые шаги:
Шаг 1. Добавьте и настройте форму. Прежде всего, перейдите и создайте свою форму WordPress через ARForms> Добавить новую форму.
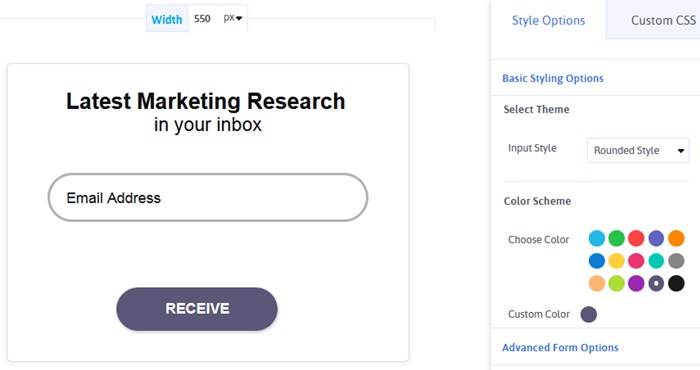
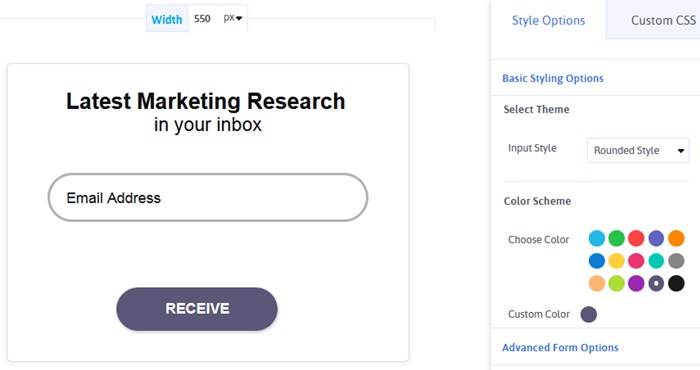
Визуальный редактор с перетаскиванием для создания формы очень прост — просто добавьте содержимое и создайте его, панели настроек никогда не мешают вам. Все инструменты разбиты на категории для удобного доступа.
Вы можете редактировать буквально все — стиль темы, цветовую схему, шрифты, размеры всех элементов и многое другое.

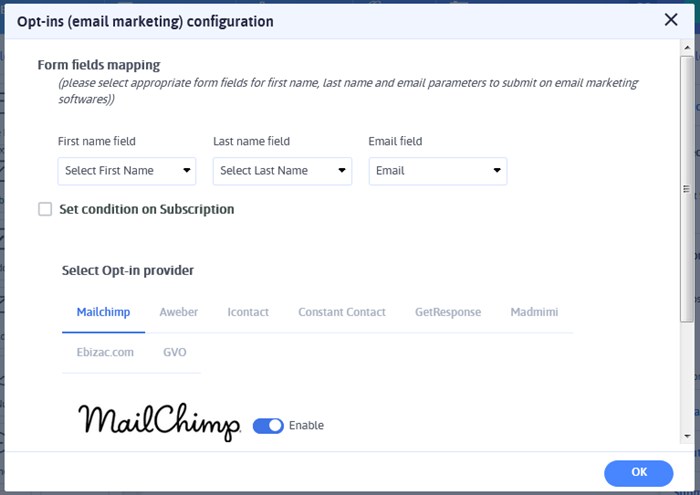
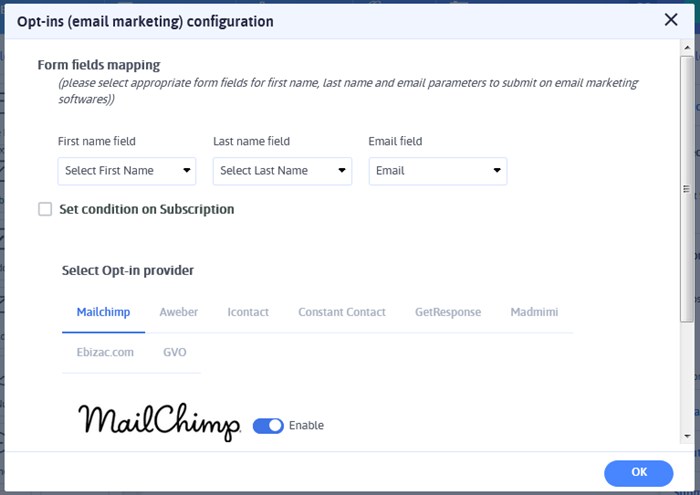
Если вы не хотите, чтобы это была простая форма подписки на информационный бюллетень, вы даже можете создать что-то вроде лид-магнита для подписки. Подключить ваш любимый инструмент электронного маркетинга (MailChimp, Aweber и т. д.) легко прямо с того же экрана с помощью кнопки «Выбор» на верхней панели инструментов.

Однако, чтобы заставить его работать, сначала обязательно перейдите в раздел «Глобальные настройки» > «Инструменты электронного маркетинга» и проверьте необходимый маркетинговый инструмент через API или веб-форму. Вы даже можете включить все инструменты электронного маркетинга одновременно!

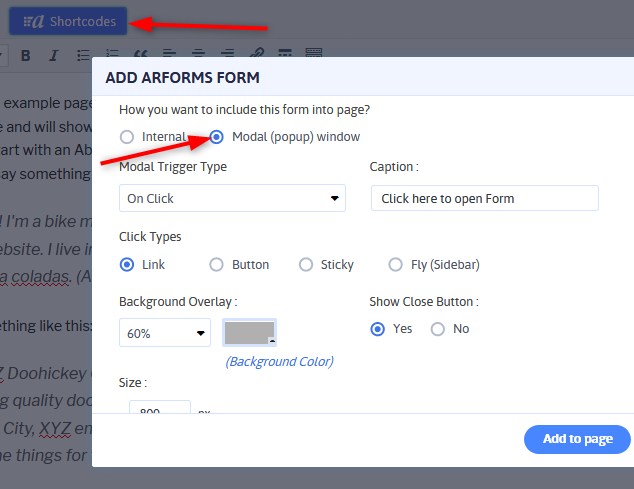
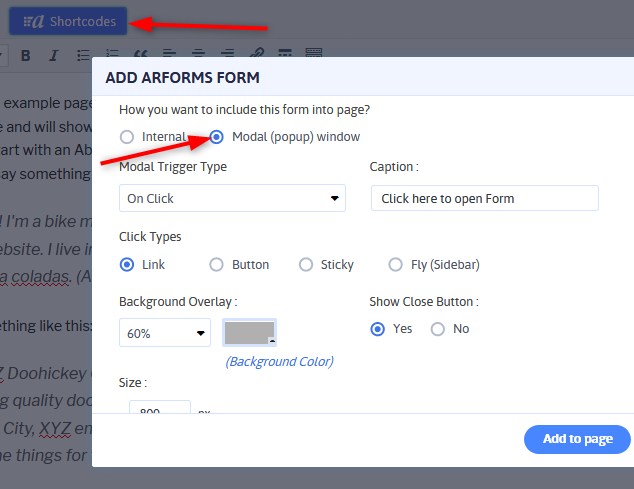
Шаг 2. Независимо от типа и сложности созданной вами формы, теперь вы можете сделать так, чтобы она отображалась во всплывающем окне. Перейдите к обычному сообщению или странице WordPress, найдите генератор шорткодов ARForms в TinyMCE> выберите форму, которую вы создали ранее> выберите модальное (всплывающее) окно> выберите свои параметры.

Давайте посмотрим, что у нас есть здесь:
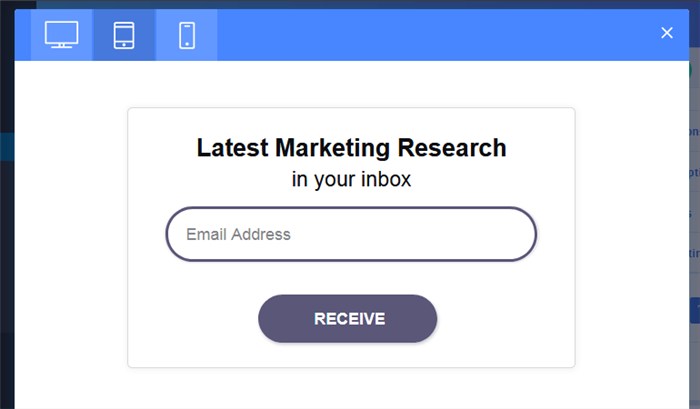
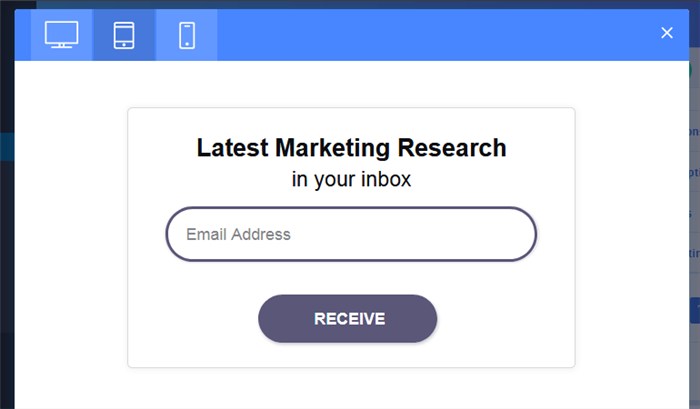
Шаг 3. Добавьте свою форму на страницу, просмотрите ее, чтобы проверить, выглядит ли она потрясающе, и сохраните изменения!
Видеть? Не нужно слишком стараться. Ваша великолепная всплывающая форма WordPress уже работает.
Сделать ваши формы эффективными и не раздражающими — это искусство и наука.
Чтобы помочь вам успешно работать с плагином без дополнительных исследований, мы решили собрать несколько практических советов о том, как сделать ваши всплывающие формы действительно полезными и не испортить работу пользователя.
Запомните эти 5 проверенных правил:
ARForms — это плагин, который может легко позаботиться обо ВСЕХ формах на вашем веб-сайте WordPress, независимо от того, нужен ли вам плагин контактной формы WordPress, плагин сложной формы опроса или даже плагин WordPress для всплывающих окон. Он помогает вам создавать и управлять любым, с ультрасовременными скинами дизайна и хорошей свободой действий в настройке серверной части.
Уже существует огромная индустрия всплывающих окон, и очень часто они предлагают подавляющий набор инструментов за дополнительную плату. Но если вы не хотите тратить деньги, у вас уже есть наше краткое и точное руководство о том, как создавать всплывающие формы WordPress, повышать ценность для вашего бизнеса и экономить бюджет.
Проще говоря, если вы хотите привлечь больше потенциальных клиентов на свой веб-сайт и порадовать свой отдел продаж, именно здесь пригодятся мудро созданные всплывающие формы. Зачем вам может понадобиться всплывающая форма на вашем веб-сайте WordPress? Помимо тысяч известных веб-сайтов по всему миру, использующих всплывающие окна для подписки, есть еще 3 очень простых и веских причины:
- Исследования показывают, что всплывающие окна с лид-магнитом способны увеличить коэффициент конверсии в среднем до 9,28% .
- Психологически заметные призывы к действию во всплывающих окнах могут заставить людей действовать быстрее , особенно если ваша ценная сделка — это то, что они ищут.
- Проверенное автоматизированное маркетинговое решение для расширения списка адресов электронной почты в долгосрочной перспективе.
Звучит чертовски хорошо, не так ли?
Итак, как вы достигаете таких результатов на своем веб-сайте? Вам нужно найти лучший плагин для всплывающих форм WordPress для сбора адресов электронной почты?
Простая истина заключается в том, что для создания всплывающей формы вам не нужен какой-либо роскошный плагин. Эффективную всплывающую форму в WordPress можно легко создать с помощью бесплатной встроенной функции плагина для создания форм ARForms WordPress.
Обычно плагины контактных форм WordPress не предлагают эту функциональность по умолчанию. То есть, если вы используете простой плагин контактной формы, а также хотите добавить функциональные всплывающие окна для интеграции с подпиской, вам потребуется либо дополнительный аддон, либо совершенно другой плагин.
Мало того, что это дополнительные расходы, в конечном итоге вы также получаете бремя управления несколькими плагинами, ожидание обновлений от разных поставщиков WordPress и дополнительную головную боль.
В любом случае, получение нескольких связанных инструментов в одном профессиональном конструкторе форм WordPress, таком как ARForms, определенно является более разумным выбором. Вы почувствуете, что гораздо удобнее и быстрее настраивать и использовать несколько инструментов в одном плагине.
Как создавать всплывающие формы WordPress с помощью ARForms
Как мы уже кратко упоминали, функция всплывающих форм включена в ARForms без дополнительной оплаты для вас. Вы можете сделать любую форму всплывающей на живом сайте. Просто скачайте, установите и активируйте плагин ARForms.
Когда вы закончите, выполните следующие простые шаги:
Шаг 1. Добавьте и настройте форму. Прежде всего, перейдите и создайте свою форму WordPress через ARForms> Добавить новую форму.
Визуальный редактор с перетаскиванием для создания формы очень прост — просто добавьте содержимое и создайте его, панели настроек никогда не мешают вам. Все инструменты разбиты на категории для удобного доступа.
Вы можете редактировать буквально все — стиль темы, цветовую схему, шрифты, размеры всех элементов и многое другое.

Если вы не хотите, чтобы это была простая форма подписки на информационный бюллетень, вы даже можете создать что-то вроде лид-магнита для подписки. Подключить ваш любимый инструмент электронного маркетинга (MailChimp, Aweber и т. д.) легко прямо с того же экрана с помощью кнопки «Выбор» на верхней панели инструментов.

Однако, чтобы заставить его работать, сначала обязательно перейдите в раздел «Глобальные настройки» > «Инструменты электронного маркетинга» и проверьте необходимый маркетинговый инструмент через API или веб-форму. Вы даже можете включить все инструменты электронного маркетинга одновременно!

Шаг 2. Независимо от типа и сложности созданной вами формы, теперь вы можете сделать так, чтобы она отображалась во всплывающем окне. Перейдите к обычному сообщению или странице WordPress, найдите генератор шорткодов ARForms в TinyMCE> выберите форму, которую вы создали ранее> выберите модальное (всплывающее) окно> выберите свои параметры.

Давайте посмотрим, что у нас есть здесь:
- Модальный тип триггера - выберите поведение для вашей всплывающей формы. Есть несколько отличных опций: открытие по клику, задержка по времени, намерение выхода, автоматическое открытие при загрузке страницы, при прокрутке, в режиме ожидания. Выберите наиболее разумное и подходящее поведение для конкретной страницы.
- Вы можете установить заголовок для формы с любым остроумным призывом к действию.
- Выберите тип клика , наиболее подходящий для дизайна и цели вашего сайта — ссылка, кнопка, прилепленная или на боковой панели (флай). Каждый из них имеет большой набор параметров настройки (вы можете установить размер, наложение фона, цвет фона и т. д.).
- Включить или отключить полноэкранное всплывающее окно .
- При желании можно настроить анимационные эффекты для всплывающей формы WordPress: вы можете выбрать решения для постепенного появления, отображения сбоку вверху, сбоку внизу, сбоку справа, сбоку слева и с увеличением. .
Шаг 3. Добавьте свою форму на страницу, просмотрите ее, чтобы проверить, выглядит ли она потрясающе, и сохраните изменения!
Видеть? Не нужно слишком стараться. Ваша великолепная всплывающая форма WordPress уже работает.
Как оптимизировать всплывающие формы на вашем сайте WordPress
Сделать ваши формы эффективными и не раздражающими — это искусство и наука.
Чтобы помочь вам успешно работать с плагином без дополнительных исследований, мы решили собрать несколько практических советов о том, как сделать ваши всплывающие формы действительно полезными и не испортить работу пользователя.
Запомните эти 5 проверенных правил:
- Обычный простой . Придерживайтесь одной строки текста, это должно быть так, что простым людям не нужно будет тратить даже 3 секунды, чтобы прочитать его. Сообщение должно быть ясным с первого взгляда!
- По времени . Контролируйте, когда появляется всплывающее окно. Немедленные всплывающие окна всегда работают лучше, поскольку вы пытаетесь охватить только тех людей, которые уже провели некоторое время на вашем сайте. С ARForms вы можете просто установить временную задержку или триггер прокрутки.
- Никаких мусорных предложений . Интернет полон мусора, поэтому вам нужно предложить что-то действительно ценное! Подумайте о своем клиенте и представьте, какую вещь ваш потенциальный клиент хотел бы приобрести прямо сейчас.
- Легко пропускаемый. Если посетитель сайта по своей природе ненавидит всплывающие окна, самое большое одолжение, которое вы можете сделать, — это помочь ему пропустить всплывающее окно за полсекунды. Никогда не заставляйте посетителей ломать голову над тем, как закрыть всплывающее окно.
- Контекстные всплывающие окна. Добавляйте разные всплывающие окна на разные страницы веб-сайта в зависимости от контекста страницы и охватывайте разные аудитории только правильным сообщением. Используя ARForms, вы можете легко сделать это с помощью различных шорткодов.
Подведение итогов
ARForms — это плагин, который может легко позаботиться обо ВСЕХ формах на вашем веб-сайте WordPress, независимо от того, нужен ли вам плагин контактной формы WordPress, плагин сложной формы опроса или даже плагин WordPress для всплывающих окон. Он помогает вам создавать и управлять любым, с ультрасовременными скинами дизайна и хорошей свободой действий в настройке серверной части.
Уже существует огромная индустрия всплывающих окон, и очень часто они предлагают подавляющий набор инструментов за дополнительную плату. Но если вы не хотите тратить деньги, у вас уже есть наше краткое и точное руководство о том, как создавать всплывающие формы WordPress, повышать ценность для вашего бизнеса и экономить бюджет.
