أسهل طريقة لإنشاء نماذج WordPress المنبثقة - أفضل مكون إضافي لبرنامج WordPress Form Builder - ARForms | Mailchimp لبرنامج WordPress
نشرت: 2018-05-05
ظهرت أشكال النوافذ المنبثقة منذ أكثر من عقد ، وعلى الرغم من السمعة المثيرة للجدل ، إلا أنها تعتبر اليوم واحدة من أكثر التقنيات نجاحًا للتسويق الداخلي.
بعبارات بسيطة ، إذا كنت ترغب في إنشاء المزيد من العملاء المحتملين على موقع الويب الخاص بك وجعل فريق المبيعات الخاص بك سعيدًا ، فهذا هو المكان الذي تكون فيه النماذج المنبثقة التي تم إنشاؤها بحكمة في متناول اليد. لماذا قد تحتاج إلى نموذج منبثق على موقع WordPress الخاص بك؟ بصرف النظر عن الآلاف من مواقع الويب المنشأة في جميع أنحاء العالم التي تستخدم النوافذ المنبثقة للاشتراك ، فهناك 3 أسباب أخرى بسيطة جدًا وقوية:
تبدو جيدة ، أليس كذلك؟
إذن ، كيف تحقق هذه النتائج على موقع الويب الخاص بك؟ هل تحتاج إلى البحث عن أفضل مكون إضافي لنموذج WordPress المنبثق لجمع عناوين البريد الإلكتروني؟
الحقيقة البسيطة هي أنه لإنشاء نموذج منبثق ، لا تحتاج إلى أي مكون إضافي فاخر. يمكن إنشاء نموذج منبثق فعال في WordPress بسهولة باستخدام ميزة مضمنة مجانية في البرنامج الإضافي لـ ARForms WordPress Builder.
عادةً ، لا تقدم المكونات الإضافية لنموذج الاتصال في WordPress هذه الوظيفة افتراضيًا. بمعنى ، إذا كنت تستخدم مكونًا إضافيًا بسيطًا لنموذج الاتصال وتريد أيضًا إضافة نوافذ منبثقة وظيفية لتكامل الاشتراك ، فستحتاج إلى الحصول على ملحق إضافي أو مكون إضافي مختلف تمامًا.
هذه ليست فقط نفقات إضافية ، على المدى الطويل ، ستحصل أيضًا على عبء إدارة العديد من المكونات الإضافية ، وانتظار التحديثات من موفري WordPress المختلفين ، والمزيد من الصداع.
على أي حال ، فإن الحصول على العديد من الأدوات المتصلة في منشئ نماذج WordPress احترافي مثل ARForms يعد بالتأكيد خيارًا أكثر ذكاءً. ستشعر أنه من الأسهل والأسرع تكوين واستخدام أدوات متعددة في مكون إضافي واحد.
كما ذكرنا بإيجاز ، يتم تضمين ميزة النموذج المنبثق في ARForms دون أي رسوم إضافية عليك. يمكنك إنشاء أي نوع من النماذج المنبثقة على الموقع المباشر. ما عليك سوى الحصول على البرنامج المساعد ARForms وتثبيته وتنشيطه.
بمجرد الانتهاء ، اتبع هذه الخطوات السهلة:
الخطوة 1. إضافة وتخصيص النموذج الخاص بك. أولاً ، اذهب وأنشئ نموذج WordPress الخاص بك عبر ARForms> إضافة نموذج جديد.
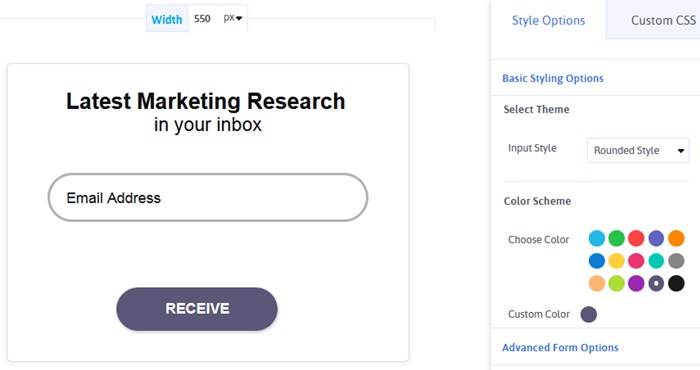
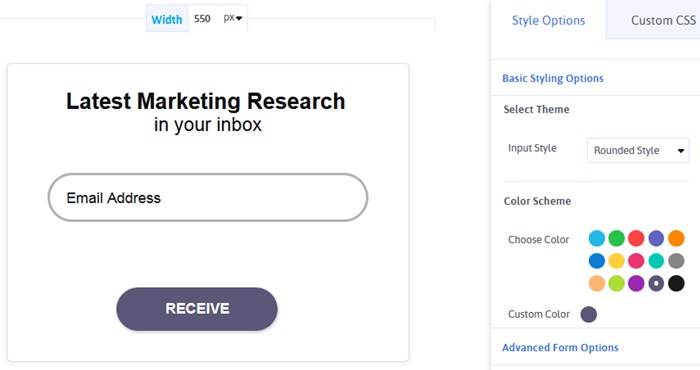
يعد المحرر المرئي بالسحب والإفلات لبناء نموذج بسيطًا جدًا - ما عليك سوى إضافة المحتوى وتصميمه ، ولن تقف لوحات الإعدادات في طريقك أبدًا. يتم تصنيف جميع الأدوات للوصول في متناول اليد.
أنت حر في تحرير أي شيء حرفيًا - نمط السمة ونظام الألوان والخطوط وأحجام جميع العناصر وغير ذلك الكثير.

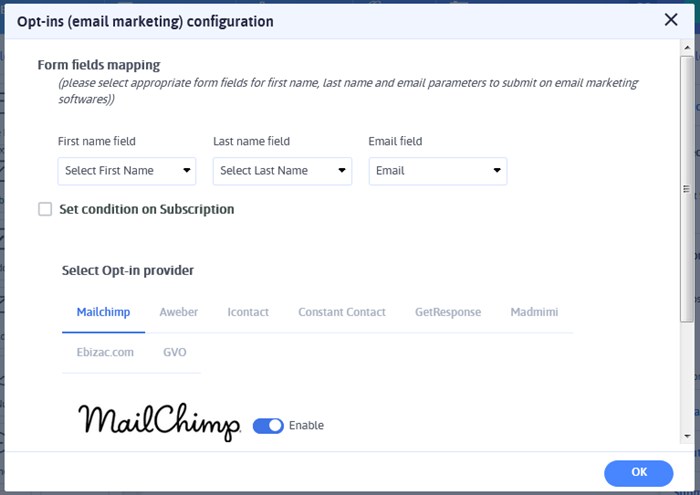
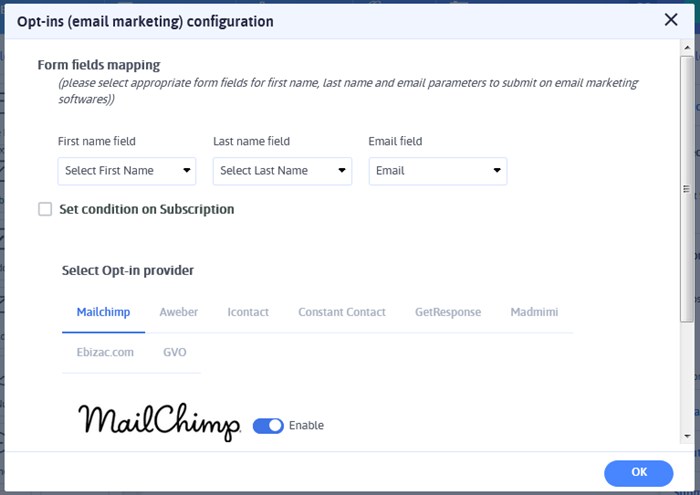
إذا كنت لا تريد أن يكون نموذج اشتراك في رسالة إخبارية بسيطة ، يمكنك حتى إنشاء نوع من المغناطيس الرئيسي للاشتراك. من السهل توصيل أداة التسويق عبر البريد الإلكتروني المفضلة لديك (MailChimp و Aweber وما إلى ذلك) مباشرة من نفس الشاشة عبر Opt-in في شريط الأدوات العلوي.

ومع ذلك ، لكي تعمل ، تأكد من الانتقال إلى الإعدادات العامة> أدوات التسويق عبر البريد الإلكتروني أولاً وتحقق من أداة التسويق المطلوبة من خلال واجهة برمجة التطبيقات أو نموذج الويب. يمكنك حتى تمكين جميع أدوات التسويق عبر البريد الإلكتروني مرة واحدة!

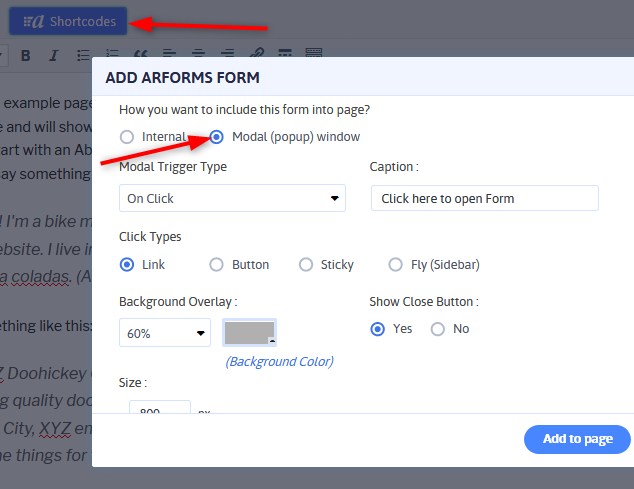
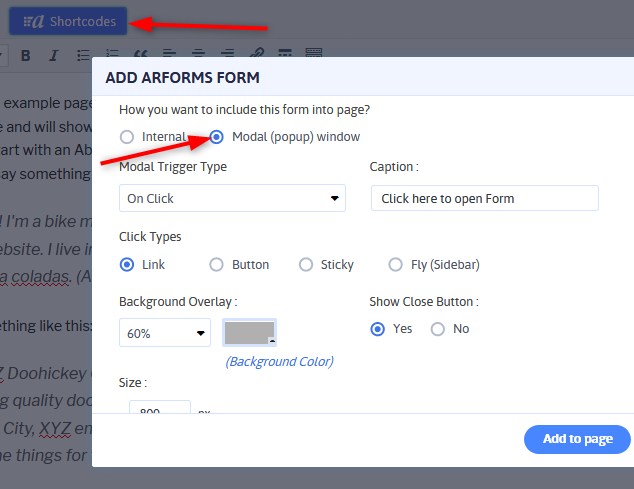
الخطوة 2. بغض النظر عن نوع وتعقيد النموذج الذي قمت بإنشائه ، يمكنك الآن إظهاره في نافذة منبثقة. انتقل إلى منشور أو صفحة WordPress عادية ، وابحث عن مُنشئ رمز قصير لـ ARForms في TinyMCE> حدد نموذجًا قمت بإنشائه من قبل> اختر نافذة مشروطة (منبثقة)> حدد خياراتك.

دعونا نرى ما لدينا هنا:
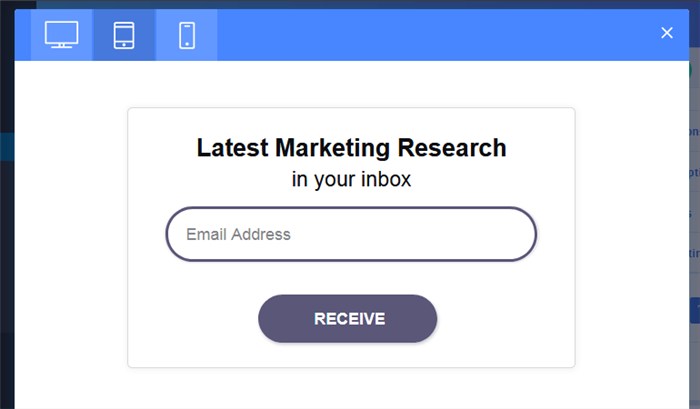
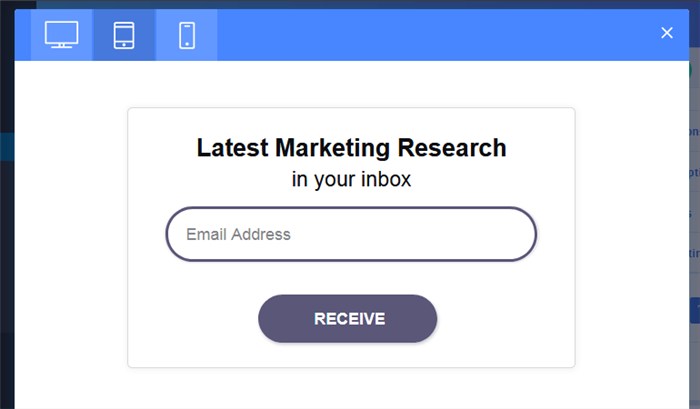
الخطوة الثالثة. أضف النموذج الخاص بك إلى صفحة ، وقم بمعاينته للتحقق مما إذا كان يبدو رائعًا واحفظ التغييرات!
يرى؟ لا حاجة للمحاولة بجد. نموذج WordPress المنبثق الرائع الخاص بك موجود بالفعل.
إنه فن وعلم أن تجعل أشكالك فعالة وليست مزعجة.
لمساعدتك في تشغيل المكون الإضافي بنجاح دون مزيد من البحث ، قررنا تجميع بعض النصائح العملية حول كيفية جعل النماذج المنبثقة مفيدة حقًا ولا تفسد تجربة المستخدم.
تذكر هذه القواعد الخمس التي تمت تجربتها وموثوق بها:
ARForms هو البرنامج المساعد الذي يمكنه بسهولة الاهتمام بجميع النماذج على موقع WordPress الخاص بك ، بغض النظر عما إذا كنت بحاجة إلى مكون إضافي لنموذج اتصال WordPress ، أو مكون إضافي لنموذج استطلاع معقد أو حتى مكون إضافي منبثق لـ WordPress. يساعدك على إنشاء وإدارة أي منها ، باستخدام جلود تصميم حديثة للغاية وفسحة لطيفة في تخصيص الواجهة الخلفية.
هناك بالفعل صناعة ضخمة من أشكال النوافذ المنبثقة ، وغالبًا ما تقدم مجموعة هائلة من الأدوات مقابل تكلفة إضافية. ولكن إذا لم تكن مهتمًا بالإنفاق ، فلديك بالفعل دليلنا السريع والواضح حول كيفية إنشاء نماذج WordPress المنبثقة ، والبناء على القيمة لعملك وتوفير بعض الميزانية.
بعبارات بسيطة ، إذا كنت ترغب في إنشاء المزيد من العملاء المحتملين على موقع الويب الخاص بك وجعل فريق المبيعات الخاص بك سعيدًا ، فهذا هو المكان الذي تكون فيه النماذج المنبثقة التي تم إنشاؤها بحكمة في متناول اليد. لماذا قد تحتاج إلى نموذج منبثق على موقع WordPress الخاص بك؟ بصرف النظر عن الآلاف من مواقع الويب المنشأة في جميع أنحاء العالم التي تستخدم النوافذ المنبثقة للاشتراك ، فهناك 3 أسباب أخرى بسيطة جدًا وقوية:
- تقول الأبحاث أن الأشكال المنبثقة لمغناطيس الرصاص قادرة على زيادة معدل التحويل بنسبة تصل إلى 9.28 بالمائة في المتوسط.
- من الناحية النفسية ، يمكن للعبارات البارزة التي تحث المستخدم على اتخاذ إجراء في النوافذ المنبثقة أن تجعل الأشخاص يتصرفون بشكل أسرع ، خاصة إذا كانت صفقتك القيمة هي ما يبحثون عنه.
- حل تسويق مؤتمت مثبت لتنمية قائمة البريد الإلكتروني الخاصة بك على المدى الطويل.
تبدو جيدة ، أليس كذلك؟
إذن ، كيف تحقق هذه النتائج على موقع الويب الخاص بك؟ هل تحتاج إلى البحث عن أفضل مكون إضافي لنموذج WordPress المنبثق لجمع عناوين البريد الإلكتروني؟
الحقيقة البسيطة هي أنه لإنشاء نموذج منبثق ، لا تحتاج إلى أي مكون إضافي فاخر. يمكن إنشاء نموذج منبثق فعال في WordPress بسهولة باستخدام ميزة مضمنة مجانية في البرنامج الإضافي لـ ARForms WordPress Builder.
عادةً ، لا تقدم المكونات الإضافية لنموذج الاتصال في WordPress هذه الوظيفة افتراضيًا. بمعنى ، إذا كنت تستخدم مكونًا إضافيًا بسيطًا لنموذج الاتصال وتريد أيضًا إضافة نوافذ منبثقة وظيفية لتكامل الاشتراك ، فستحتاج إلى الحصول على ملحق إضافي أو مكون إضافي مختلف تمامًا.
هذه ليست فقط نفقات إضافية ، على المدى الطويل ، ستحصل أيضًا على عبء إدارة العديد من المكونات الإضافية ، وانتظار التحديثات من موفري WordPress المختلفين ، والمزيد من الصداع.
على أي حال ، فإن الحصول على العديد من الأدوات المتصلة في منشئ نماذج WordPress احترافي مثل ARForms يعد بالتأكيد خيارًا أكثر ذكاءً. ستشعر أنه من الأسهل والأسرع تكوين واستخدام أدوات متعددة في مكون إضافي واحد.
كيفية إنشاء نماذج WordPress المنبثقة باستخدام ARForms
كما ذكرنا بإيجاز ، يتم تضمين ميزة النموذج المنبثق في ARForms دون أي رسوم إضافية عليك. يمكنك إنشاء أي نوع من النماذج المنبثقة على الموقع المباشر. ما عليك سوى الحصول على البرنامج المساعد ARForms وتثبيته وتنشيطه.
بمجرد الانتهاء ، اتبع هذه الخطوات السهلة:
الخطوة 1. إضافة وتخصيص النموذج الخاص بك. أولاً ، اذهب وأنشئ نموذج WordPress الخاص بك عبر ARForms> إضافة نموذج جديد.
يعد المحرر المرئي بالسحب والإفلات لبناء نموذج بسيطًا جدًا - ما عليك سوى إضافة المحتوى وتصميمه ، ولن تقف لوحات الإعدادات في طريقك أبدًا. يتم تصنيف جميع الأدوات للوصول في متناول اليد.
أنت حر في تحرير أي شيء حرفيًا - نمط السمة ونظام الألوان والخطوط وأحجام جميع العناصر وغير ذلك الكثير.

إذا كنت لا تريد أن يكون نموذج اشتراك في رسالة إخبارية بسيطة ، يمكنك حتى إنشاء نوع من المغناطيس الرئيسي للاشتراك. من السهل توصيل أداة التسويق عبر البريد الإلكتروني المفضلة لديك (MailChimp و Aweber وما إلى ذلك) مباشرة من نفس الشاشة عبر Opt-in في شريط الأدوات العلوي.

ومع ذلك ، لكي تعمل ، تأكد من الانتقال إلى الإعدادات العامة> أدوات التسويق عبر البريد الإلكتروني أولاً وتحقق من أداة التسويق المطلوبة من خلال واجهة برمجة التطبيقات أو نموذج الويب. يمكنك حتى تمكين جميع أدوات التسويق عبر البريد الإلكتروني مرة واحدة!

الخطوة 2. بغض النظر عن نوع وتعقيد النموذج الذي قمت بإنشائه ، يمكنك الآن إظهاره في نافذة منبثقة. انتقل إلى منشور أو صفحة WordPress عادية ، وابحث عن مُنشئ رمز قصير لـ ARForms في TinyMCE> حدد نموذجًا قمت بإنشائه من قبل> اختر نافذة مشروطة (منبثقة)> حدد خياراتك.

دعونا نرى ما لدينا هنا:
- نوع المشغل المشروط - اختر سلوك النموذج المنبثق الخاص بك. هناك العديد من الخيارات الرائعة: انقر للفتح ، والتأخير الزمني ، وقصد الخروج ، والفتح التلقائي عند تحميل الصفحة ، وعند التمرير ، وفي وضع الخمول. اختر السلوك الأكثر حكمة وملاءمة لصفحة معينة.
- يمكنك إعداد تسمية توضيحية لنموذجك مع أي عبارة ذكية تحث المستخدم على اتخاذ إجراء.
- اختر نوع النقر الأنسب لتصميم موقع الويب الخاص بك والغرض منه - رابط أو زر أو مثبت أو على الشريط الجانبي (طيران). يحتوي كل واحد منهم على مجموعة رائعة من خيارات التخصيص (يمكنك تعيين الحجم وتراكب الخلفية ولون الخلفية وما إلى ذلك).
- تمكين أو تعطيل نافذة منبثقة بملء الشاشة .
- قم بإعداد تأثيرات الرسوم المتحركة اختياريًا لنموذج WordPress المنبثق الخاص بك: يمكنك الاختيار من حلول fade-in و side-in-top و side-in-bottom و side-in-right و side-in-left و zoom-in .
الخطوة الثالثة. أضف النموذج الخاص بك إلى صفحة ، وقم بمعاينته للتحقق مما إذا كان يبدو رائعًا واحفظ التغييرات!
يرى؟ لا حاجة للمحاولة بجد. نموذج WordPress المنبثق الرائع الخاص بك موجود بالفعل.
كيفية تحسين النماذج المنبثقة على موقع WordPress الخاص بك
إنه فن وعلم أن تجعل أشكالك فعالة وليست مزعجة.
لمساعدتك في تشغيل المكون الإضافي بنجاح دون مزيد من البحث ، قررنا تجميع بعض النصائح العملية حول كيفية جعل النماذج المنبثقة مفيدة حقًا ولا تفسد تجربة المستخدم.
تذكر هذه القواعد الخمس التي تمت تجربتها وموثوق بها:
- سهل بسيط . التزم بسطر نصي واحد ، يجب ألا يحتاج الأشخاص البسطاء إلى قضاء 3 ثوانٍ لقراءته. يجب أن تكون الرسالة واضحة للوهلة الأولى!
- الوقت . التحكم في وقت ظهور النافذة المنبثقة. لا تعمل النوافذ المنبثقة الفورية بشكل أفضل دائمًا حيث تحاول الوصول فقط إلى الأشخاص الذين قضوا بالفعل بعض الوقت على موقع الويب الخاص بك. باستخدام ARForms ، يمكنك ببساطة تعيين تأخير زمني أو مشغل عند التمرير.
- لا توجد عروض قمامة . الإنترنت مليء بالمحتوى المهملات ، لذا فأنت بحاجة إلى تقديم شيء ذي قيمة حقًا! فكر في شخصية العميل الخاصة بك وتخيل الشيء الذي سيكون عميلك المحتمل متحمسًا لامتلاكه الآن.
- يمكن تخطيها بسهولة. إذا كان زائر الموقع يكره النوافذ المنبثقة بطبيعته ، فإن أكبر خدمة يمكنك القيام بها هي مساعدته في تخطيه في نصف ثانية. لا تجعل زوار موقعك يلفون رؤوسهم حول كيفية إغلاق النافذة المنبثقة.
- النوافذ المنبثقة السياقية. أضف نوافذ منبثقة مختلفة على صفحات مواقع الويب المختلفة اعتمادًا على سياق الصفحة والوصول إلى جماهير مختلفة بالرسالة الصحيحة فقط. باستخدام ARForms ، يمكنك القيام بذلك بسهولة باستخدام رموز قصيرة مختلفة.
تغليف
ARForms هو البرنامج المساعد الذي يمكنه بسهولة الاهتمام بجميع النماذج على موقع WordPress الخاص بك ، بغض النظر عما إذا كنت بحاجة إلى مكون إضافي لنموذج اتصال WordPress ، أو مكون إضافي لنموذج استطلاع معقد أو حتى مكون إضافي منبثق لـ WordPress. يساعدك على إنشاء وإدارة أي منها ، باستخدام جلود تصميم حديثة للغاية وفسحة لطيفة في تخصيص الواجهة الخلفية.
هناك بالفعل صناعة ضخمة من أشكال النوافذ المنبثقة ، وغالبًا ما تقدم مجموعة هائلة من الأدوات مقابل تكلفة إضافية. ولكن إذا لم تكن مهتمًا بالإنفاق ، فلديك بالفعل دليلنا السريع والواضح حول كيفية إنشاء نماذج WordPress المنبثقة ، والبناء على القيمة لعملك وتوفير بعض الميزانية.
