Il modo più semplice per creare moduli popup per WordPress: il miglior plug-in per la creazione di moduli per WordPress - ARForms | Mailchimp per WordPress
Pubblicato: 2018-05-05
I moduli pop-up sono emersi più di un decennio fa e, nonostante una reputazione controversa, oggi sono considerati una delle tecniche di maggior successo per l'inbound marketing.
In parole povere, se desideri generare più contatti sul tuo sito Web e rendere felice il tuo team di vendita, è qui che i moduli pop-up sapientemente creati tornano utili. Perché potresti aver bisogno di un modulo pop-up sul tuo sito Web WordPress? Oltre a migliaia di siti Web affermati in tutto il mondo che utilizzano i popup per l'attivazione, ecco altri 3 motivi molto semplici e potenti:
Suona dannatamente bene, vero?
Quindi, come si ottengono quei risultati sul tuo sito web? Hai bisogno di cercare il miglior plug-in per moduli pop-up di WordPress per raccogliere indirizzi e-mail?
La semplice verità è che per creare un modulo pop-up non è necessario alcun plug-in di lusso. Un modulo pop-up efficace in WordPress può essere facilmente creato con una funzionalità integrata gratuita del plug-in per la creazione di moduli di ARForms WordPress.
Di solito, i plug-in dei moduli di contatto di WordPress non offrono questa funzionalità per impostazione predefinita. Cioè, se stai utilizzando un semplice plug-in per moduli di contatto e desideri anche aggiungere pop-up funzionali per l'integrazione con attivazione, dovrai ottenere un componente aggiuntivo aggiuntivo o un plug-in completamente diverso.
Non solo si tratta di spese extra, a lungo termine, avrai anche l'onere di gestire diversi plugin, aspettare aggiornamenti da diversi fornitori di WordPress e più mal di testa.
In ogni caso, ottenere diversi strumenti connessi in un generatore di moduli WordPress professionale come ARForms è sicuramente una scelta più intelligente. Sentirai che è molto più comodo e veloce configurare e utilizzare più strumenti in un unico plugin.
Come abbiamo già brevemente accennato, la funzione di modulo pop-up è inclusa in ARForms senza alcun costo aggiuntivo per te. Puoi far apparire qualsiasi tipo di modulo sul sito live. Basta prendere, installare e attivare il plugin ARForms.
Una volta terminato, segui questi semplici passaggi:
Passaggio 1. Aggiungi e personalizza il tuo modulo. Per prima cosa, vai e crea il tuo modulo WordPress tramite ARForms> Aggiungi nuovo modulo.
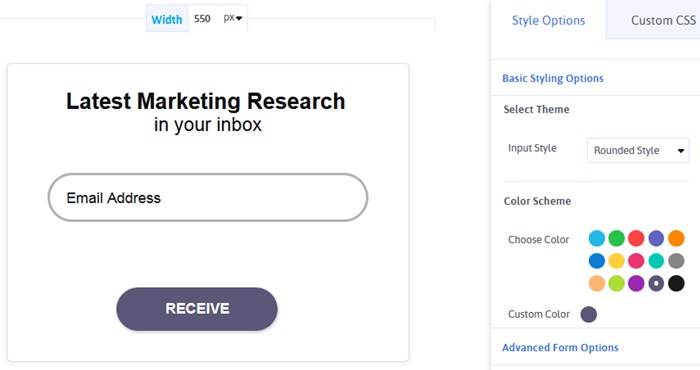
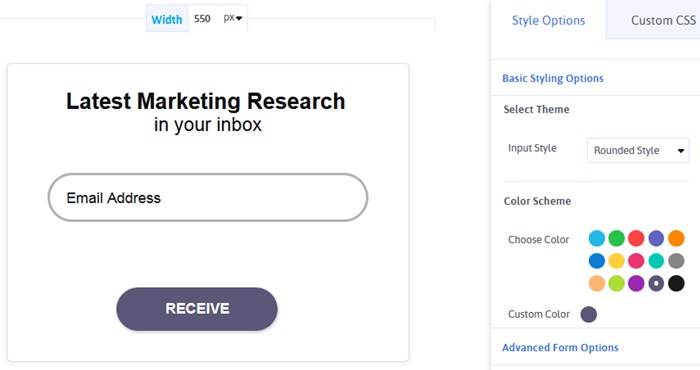
Un editor visivo drag-and-drop per la creazione di un modulo è molto semplice: aggiungi semplicemente il contenuto e progettalo, i pannelli delle impostazioni non ti intralciano mai. Tutti gli strumenti sono classificati per un comodo accesso.
Sei libero di modificare letteralmente qualsiasi cosa: uno stile del tema, una combinazione di colori, caratteri, dimensioni di tutti gli elementi e molti altri.

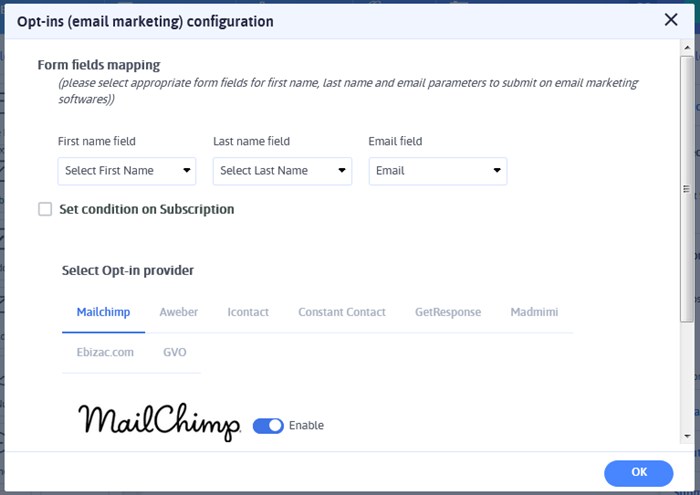
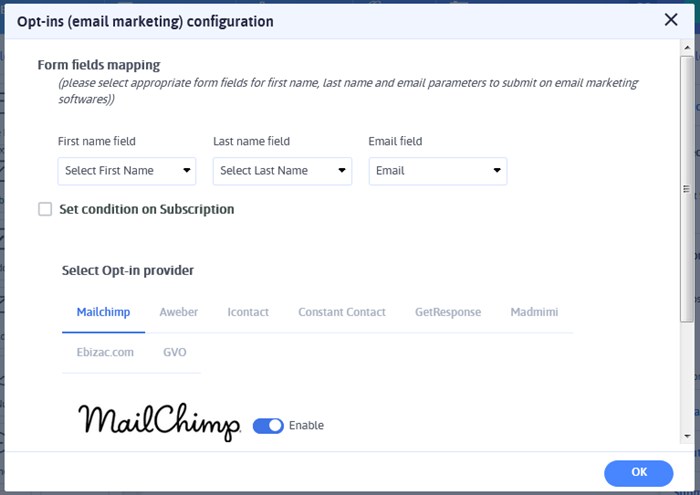
Se non vuoi che sia un semplice modulo di iscrizione alla newsletter, puoi persino creare una sorta di magnete guida per l'adesione. È facile connettere il tuo strumento di email marketing preferito (MailChimp, Aweber, ecc.) direttamente dalla stessa schermata tramite Opt-in nella barra degli strumenti in alto.

Tuttavia, per farlo funzionare, assicurati di andare prima su Impostazioni globali > Strumenti di email marketing e verifica lo strumento di marketing necessario tramite l'API o il modulo web. Puoi persino abilitare tutti gli strumenti di email marketing contemporaneamente!

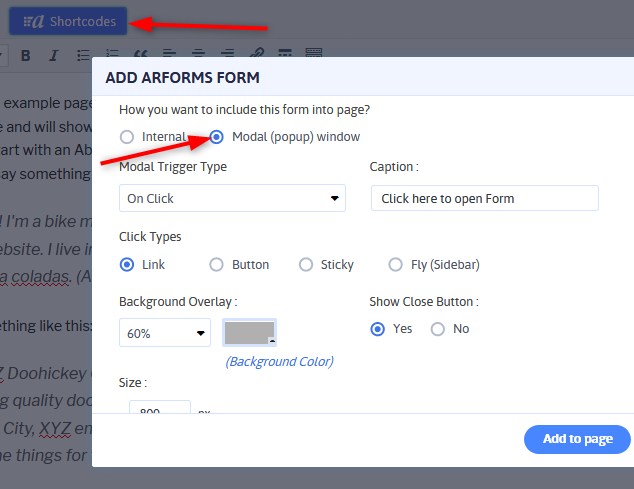
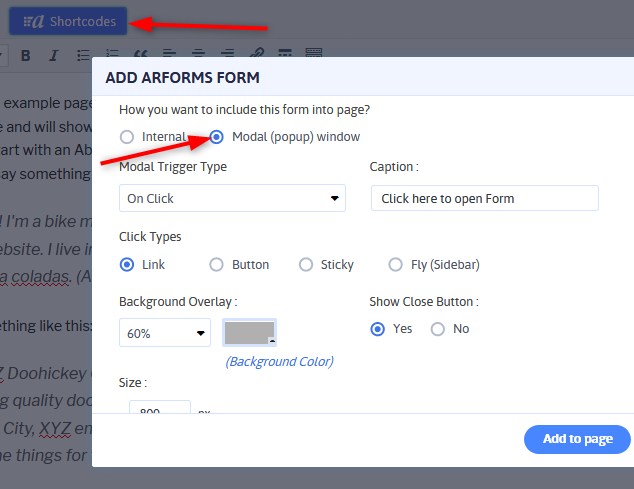
Passaggio 2. Indipendentemente dal tipo e dalla complessità del modulo che hai creato, ora puoi farlo apparire in una finestra pop-up. Vai a un normale post o pagina di WordPress, trova un generatore di shortcode ARForms in TinyMCE > seleziona un modulo che hai creato in precedenza > scegli una finestra modale (pop-up) > seleziona le tue opzioni.

Vediamo cosa abbiamo qui:
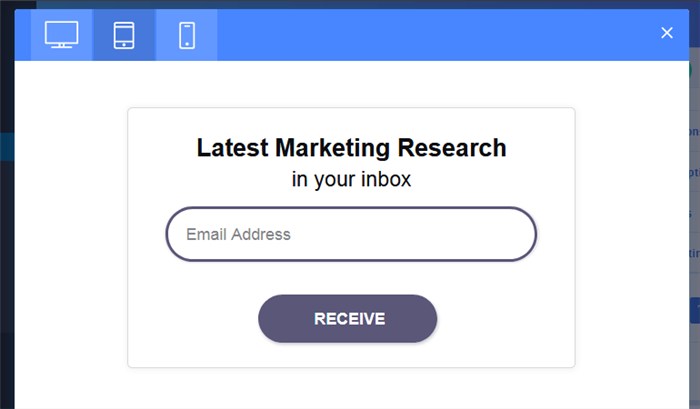
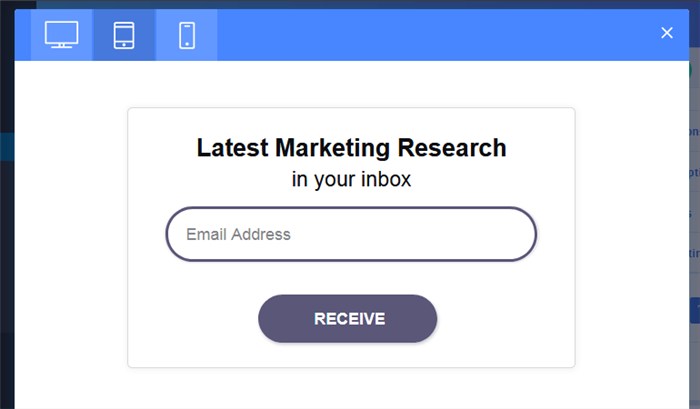
Passaggio 3. Aggiungi il modulo a una pagina, visualizza l'anteprima per verificare se è fantastico e salva le modifiche!
Vedere? Non c'è bisogno di sforzarsi troppo. Il tuo splendido modulo pop-up di WordPress è già attivo.
È un'arte e una scienza rendere le tue forme efficaci e non fastidiose.
Per aiutarti a giocare con successo con il plug-in senza ulteriori ricerche, abbiamo deciso di mettere insieme alcuni suggerimenti utili su come rendere i tuoi moduli pop-up davvero utili e non rovinare l'esperienza dell'utente.
Ricorda queste 5 regole collaudate e affidabili:
ARForms è il plug-in che può facilmente occuparsi di TUTTI i moduli sul tuo sito Web WordPress, indipendentemente dal fatto che tu abbia bisogno di un plug-in per moduli di contatto WordPress, un plug-in per moduli di indagine complessi o persino un plug-in pop-up di WordPress. Ti aiuta a creare e gestire qualsiasi cosa, con skin dal design ultra moderno e un bel margine di manovra nella personalizzazione del back-end.
Esiste già un'enorme industria di moduli pop-up e molto spesso offrono un set schiacciante di strumenti a un costo aggiuntivo. Ma se non ti piace spendere, hai già la nostra guida rapida e dettagliata su come creare moduli pop-up di WordPress, aumentare il valore per la tua attività e risparmiare un po' di budget.
In parole povere, se desideri generare più contatti sul tuo sito Web e rendere felice il tuo team di vendita, è qui che i moduli pop-up sapientemente creati tornano utili. Perché potresti aver bisogno di un modulo pop-up sul tuo sito Web WordPress? Oltre a migliaia di siti Web affermati in tutto il mondo che utilizzano i popup per l'attivazione, ecco altri 3 motivi molto semplici e potenti:
- La ricerca afferma che i moduli pop-up con magnete al piombo sono in grado di aumentare il tasso di conversione fino al 9,28% in media.
- Psicologicamente, inviti all'azione importanti nei popup possono far agire le persone più velocemente , soprattutto se il tuo affare prezioso è quello che stanno cercando.
- Una comprovata soluzione di marketing automatizzato per far crescere la tua mailing list a lungo termine.
Suona dannatamente bene, vero?
Quindi, come si ottengono quei risultati sul tuo sito web? Hai bisogno di cercare il miglior plug-in per moduli pop-up di WordPress per raccogliere indirizzi e-mail?
La semplice verità è che per creare un modulo pop-up non è necessario alcun plug-in di lusso. Un modulo pop-up efficace in WordPress può essere facilmente creato con una funzionalità integrata gratuita del plug-in per la creazione di moduli di ARForms WordPress.
Di solito, i plug-in dei moduli di contatto di WordPress non offrono questa funzionalità per impostazione predefinita. Cioè, se stai utilizzando un semplice plug-in per moduli di contatto e desideri anche aggiungere pop-up funzionali per l'integrazione con attivazione, dovrai ottenere un componente aggiuntivo aggiuntivo o un plug-in completamente diverso.
Non solo si tratta di spese extra, a lungo termine, avrai anche l'onere di gestire diversi plugin, aspettare aggiornamenti da diversi fornitori di WordPress e più mal di testa.
In ogni caso, ottenere diversi strumenti connessi in un generatore di moduli WordPress professionale come ARForms è sicuramente una scelta più intelligente. Sentirai che è molto più comodo e veloce configurare e utilizzare più strumenti in un unico plugin.
Come creare moduli pop-up WordPress con ARForms
Come abbiamo già brevemente accennato, la funzione di modulo pop-up è inclusa in ARForms senza alcun costo aggiuntivo per te. Puoi far apparire qualsiasi tipo di modulo sul sito live. Basta prendere, installare e attivare il plugin ARForms.
Una volta terminato, segui questi semplici passaggi:
Passaggio 1. Aggiungi e personalizza il tuo modulo. Per prima cosa, vai e crea il tuo modulo WordPress tramite ARForms> Aggiungi nuovo modulo.
Un editor visivo drag-and-drop per la creazione di un modulo è molto semplice: aggiungi semplicemente il contenuto e progettalo, i pannelli delle impostazioni non ti intralciano mai. Tutti gli strumenti sono classificati per un comodo accesso.
Sei libero di modificare letteralmente qualsiasi cosa: uno stile del tema, una combinazione di colori, caratteri, dimensioni di tutti gli elementi e molti altri.

Se non vuoi che sia un semplice modulo di iscrizione alla newsletter, puoi persino creare una sorta di magnete guida per l'adesione. È facile connettere il tuo strumento di email marketing preferito (MailChimp, Aweber, ecc.) direttamente dalla stessa schermata tramite Opt-in nella barra degli strumenti in alto.

Tuttavia, per farlo funzionare, assicurati di andare prima su Impostazioni globali > Strumenti di email marketing e verifica lo strumento di marketing necessario tramite l'API o il modulo web. Puoi persino abilitare tutti gli strumenti di email marketing contemporaneamente!

Passaggio 2. Indipendentemente dal tipo e dalla complessità del modulo che hai creato, ora puoi farlo apparire in una finestra pop-up. Vai a un normale post o pagina di WordPress, trova un generatore di shortcode ARForms in TinyMCE > seleziona un modulo che hai creato in precedenza > scegli una finestra modale (pop-up) > seleziona le tue opzioni.

Vediamo cosa abbiamo qui:
- Un tipo di trigger modale : scegli il comportamento per il tuo modulo pop-up. Ci sono diverse ottime opzioni: click-to-open, time-delay, exit-intent, apertura automatica al caricamento di una pagina, allo scorrimento, in idle. Optare per il comportamento più saggio e appropriato per la pagina particolare.
- Puoi impostare una didascalia per il tuo modulo con qualsiasi invito all'azione spiritoso.
- Scegli un tipo di clic più adatto al design e allo scopo del tuo sito Web: un collegamento, un pulsante, un adesivo o una barra laterale (vola). Ognuno di essi ha un ottimo set di opzioni di personalizzazione (puoi impostare una dimensione, una sovrapposizione di sfondo, un colore di sfondo, ecc.).
- Abilita o disabilita un popup a schermo intero .
- Facoltativamente, imposta gli effetti di animazione per il tuo modulo pop-up di WordPress: puoi scegliere tra soluzioni di dissolvenza in apertura, lato in alto, lato in basso, lato a destra, lato a sinistra e zoom avanti .
Passaggio 3. Aggiungi il modulo a una pagina, visualizza l'anteprima per verificare se è fantastico e salva le modifiche!
Vedere? Non c'è bisogno di sforzarsi troppo. Il tuo splendido modulo pop-up di WordPress è già attivo.
Come ottimizzare i moduli pop-up sul tuo sito Web WordPress
È un'arte e una scienza rendere le tue forme efficaci e non fastidiose.
Per aiutarti a giocare con successo con il plug-in senza ulteriori ricerche, abbiamo deciso di mettere insieme alcuni suggerimenti utili su come rendere i tuoi moduli pop-up davvero utili e non rovinare l'esperienza dell'utente.
Ricorda queste 5 regole collaudate e affidabili:
- Semplice semplice . Attenersi a una riga di testo, dovrebbe essere che le persone semplici non avranno bisogno di impiegare nemmeno 3 secondi per leggerlo. Il messaggio dovrebbe essere chiaro a prima vista!
- A tempo . Controlla quando appare il pop-up. I popup non immediati funzionano sempre meglio mentre cerchi di raggiungere solo le persone che hanno già trascorso un po' di tempo sul tuo sito web. Con ARForms puoi semplicemente impostare un trigger di ritardo o di scorrimento.
- Nessuna offerta spazzatura . Internet è pieno di contenuti spazzatura, quindi devi offrire qualcosa di veramente prezioso! Pensa alla persona del tuo cliente e immagina qual è la cosa che il tuo potenziale cliente sarebbe desideroso di possedere in questo momento.
- Facilmente saltabile. Se il visitatore del sito è un odiatore di pop-up per natura, il più grande favore che puoi fare è aiutarlo a saltarlo in mezzo secondo. Non far mai capire ai tuoi visitatori come chiudere la finestra pop-up.
- Pop-up contestuali. Aggiungi diversi popup su diverse pagine del sito Web a seconda del contesto della pagina e raggiungi un pubblico diverso con il messaggio giusto. Usando ARForms puoi farlo facilmente con diversi shortcode.
Avvolgendo
ARForms è il plug-in che può facilmente occuparsi di TUTTI i moduli sul tuo sito Web WordPress, indipendentemente dal fatto che tu abbia bisogno di un plug-in per moduli di contatto WordPress, un plug-in per moduli di indagine complessi o persino un plug-in pop-up di WordPress. Ti aiuta a creare e gestire qualsiasi cosa, con skin dal design ultra moderno e un bel margine di manovra nella personalizzazione del back-end.
Esiste già un'enorme industria di moduli pop-up e molto spesso offrono un set schiacciante di strumenti a un costo aggiuntivo. Ma se non ti piace spendere, hai già la nostra guida rapida e dettagliata su come creare moduli pop-up di WordPress, aumentare il valore per la tua attività e risparmiare un po' di budget.
