90+ бесплатных адаптивных слайд-шоу и слайд-шоу изображений 2022
Опубликовано: 2022-06-06Лучшие бесплатные адаптивные jquery-слайдеры изображений и плагины и учебные пособия для слайд-шоу необходимы веб-дизайнерам и дают им возможность создавать творческие эффекты слайдера для каждого перехода слайда. Бесплатное отзывчивое слайд-шоу изображений jQuery и слайдер контента теперь стали очень популярными для галереи изображений и слайдера css, вы можете увидеть их в тысячах блогов и веб-сайтов. Для дизайнерского блога действительно полезно показывать избранное содержимое, и я также думаю, что это отличный способ привлечь посетителей, который также придает блогам красивый вид.
Это действительно полезный пример и учебные пособия по слайдеру изображений jquery и слайд-шоу для веб-дизайна, чтобы изучить и создать слайдер на веб-странице. Использование слайд-шоу изображений jQuery для показа изображения на домашней странице по вашему требованию легко настроить. Если вы веб-дизайнер, вам следует выбрать отзывчивый слайдер jQuery, в котором можно реализовать отображение на экране с поддержкой разрешения на нескольких устройствах. Огромная популярность jQuery привлекла множество талантливых разработчиков, которые постоянно выпускают всевозможные удивительные и мощные плагины для слайдеров jQuery. . Это, конечно, также включает в себя универсальные и гладкие слайдеры изображений и галереи.
Плагин, использующий слайдер CSS3 и jQuery, также поддерживает новые функции с мобильными устройствами. Вы можете найти какой-нибудь слайдер изображений или слайд-шоу, например слайд-шоу случайных изображений jquery, слайд-шоу фоновых изображений jquery, слайдер мобильных изображений jquery с HTML-кодом для дизайна веб-сайта.
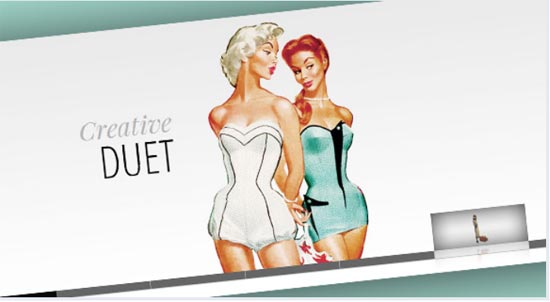
Модный адаптивный слайдер
Fashion — это бесплатный отзывчивый слайдер jquery с новой функцией css3 (медиа-запросы), позволяющей изменять дизайн и макет слайдера веб-сайта в соответствии с размерами экрана.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
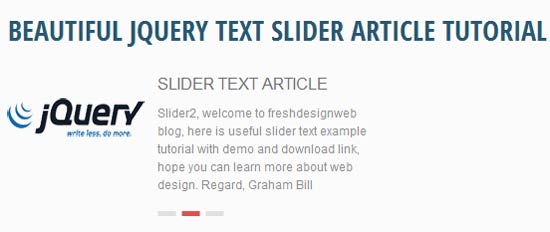
Текстовый слайдер jText jQuery
jText — это бесплатный слайдер изображений jquery, основанный на текстовом слайдере.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
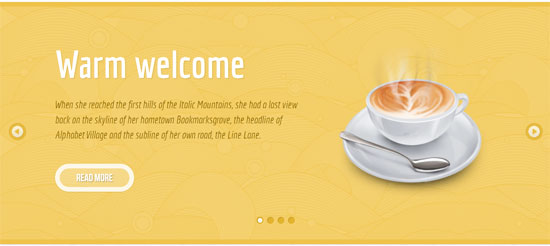
Отзывчивый слайдер карточек блога
Отзывчивый слайдер для избранных сообщений в блоге. Также можно использовать для других вещей, таких как карточный слайдер. Встроенный слайдер Swiper.
 подробнее / скачать хостинг
подробнее / скачать хостинг
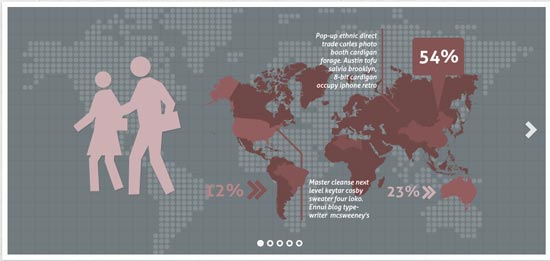
Слайдер путешествия
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок искажения WebGL
Использование Three.js для переходов изображений и немного грубого HTML + CSS только для макета пользовательского интерфейса вокруг фона.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Слайдер покемонов
 подробнее / скачать демо
подробнее / скачать демо
Слайдер городов (React)
 подробнее / скачать хостинг
подробнее / скачать хостинг
Чистый слайдер с изогнутым фоном
 подробнее / скачать хостинг
подробнее / скачать хостинг
Эффект анимации слайдера
 подробнее / скачать хостинг
подробнее / скачать хостинг
Базовый слайдер CSS3
Простой слайдер с кнопками внизу, только с CSS и без javaScript.
 подробнее / скачать хостинг
подробнее / скачать хостинг
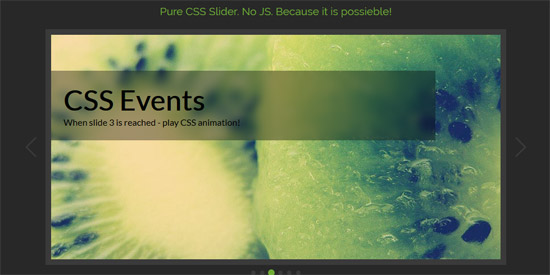
Слайдер на чистом CSS
Слайдер на чистом CSS. Нет JS. Потому что это возможно!
 подробнее / скачать хостинг
подробнее / скачать хостинг
Слайдер сравнения HTML5 до и после
 подробнее / скачать хостинг
подробнее / скачать хостинг
Жевательный слайдер
Простой слайдер с забавной анимацией.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Слайдер отзывов CSS3
 подробнее / скачать хостинг
подробнее / скачать хостинг
Полноэкранный слайдер с параллаксом
 подробнее / скачать хостинг
подробнее / скачать хостинг
CSS3 кликабельный слайдер
Попытайтесь создать слайдер CSS3 (с элементами управления кликами) без какой-либо помощи javascript.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Sticky Slider Navigation (Адаптивный)
Панель навигации, которая фиксируется при прокрутке, анимирует ползунок, указывающий раздел страницы, который вы просматриваете в данный момент. Написано с использованием SCSS, Javascript и JQuery.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Слайдер изображений CSS с кнопками «следующая/предыдущая» и точками навигации
Слайдер изображения на 100% чистый CSS с кнопками «следующий/предыдущий», навигационными точками и переходами изображений. Обновлено с помощью упрощенного HTML и CSS, улучшенных переходов изображений и изображений с измененным размером.
 подробнее / скачать хостинг
подробнее / скачать хостинг
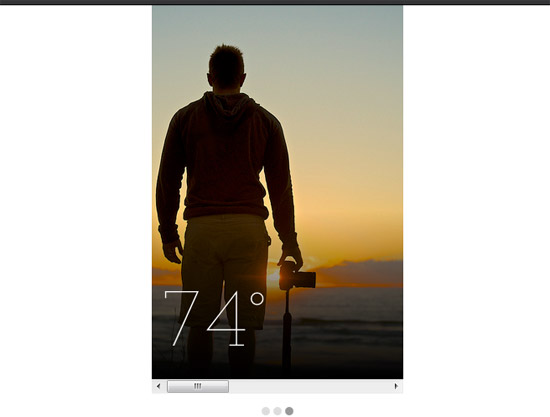
Слайдер, как приложение Yahoo Weather
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок материализации
 подробнее / скачать хостинг
подробнее / скачать хостинг
Необычный слайдер
 подробнее / скачать хостинг
подробнее / скачать хостинг
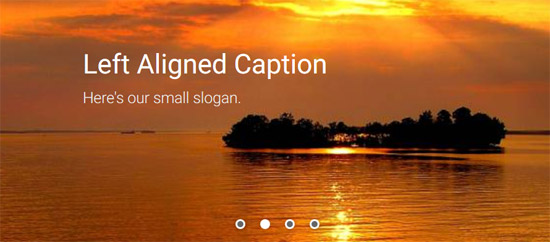
Красивый плоский текстовый слайдер
 подробнее / скачать хостинг
подробнее / скачать хостинг
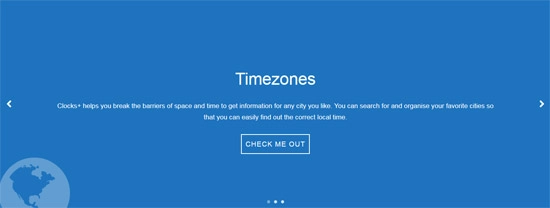
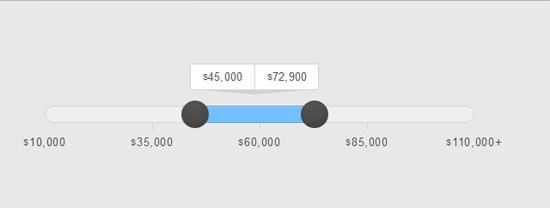
Ползунок временного диапазона jQuery
 подробнее / скачать хостинг
подробнее / скачать хостинг
Минимальный слайдер на чистом css
Минимальный слайдер с использованием CSS-анимации для эффекта затухания.
 подробнее / скачать хостинг
подробнее / скачать хостинг
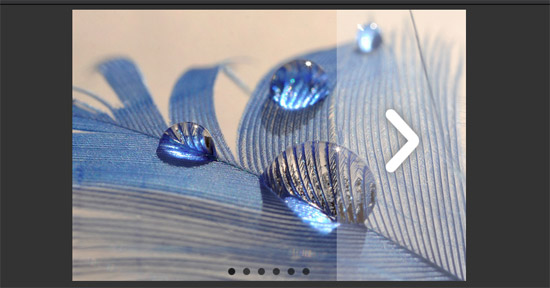
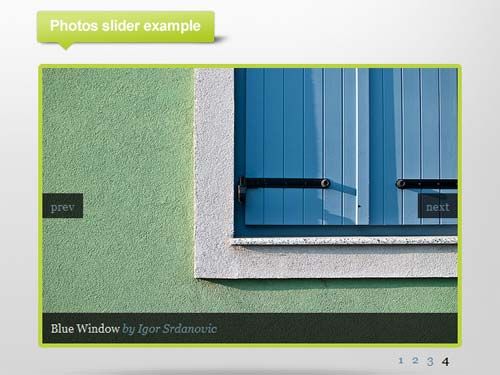
Простой адаптивный слайдер изображений
Базовый адаптивный слайдер изображений с кнопками «Далее» и «Назад» с дополнительной навигацией на основе маркеров, созданной с помощью jQuery.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок цветового диапазона
При перетаскивании ручки ползунка цвет ее фона совпадает с цветом дорожки градиента ниже. Использует слайдер jQueryUI.
 подробнее / скачать хостинг
подробнее / скачать хостинг
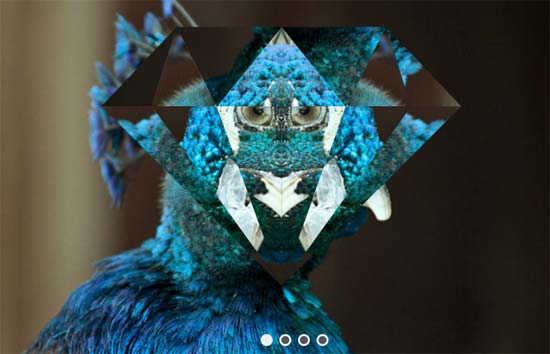
Ползунок эффекта призмы
 подробнее / скачать хостинг
подробнее / скачать хостинг
Cubey Slider (веб-кит)
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок передач
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок героя полноэкранного фрагмента
Эксперимент для полноэкранного jquery слайдера изображений для героя. Она сделана без холста, по старинке.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Ползунок очистки
По сути, я пытаюсь создать эффект стирания вращающегося ползунка, используя background-size:cover и background-position:center.
 подробнее / скачать хостинг
подробнее / скачать хостинг
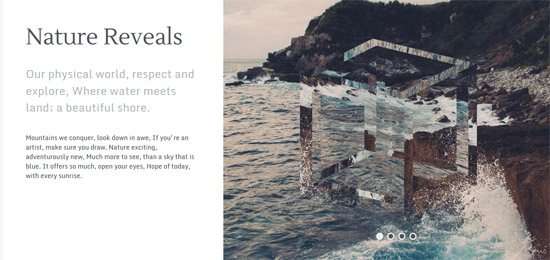
Отзывчивый слайдер Parallax с прозрачными буквами
Вещь довольно легко настраивается. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавить новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
 подробнее / скачать хостинг
подробнее / скачать хостинг
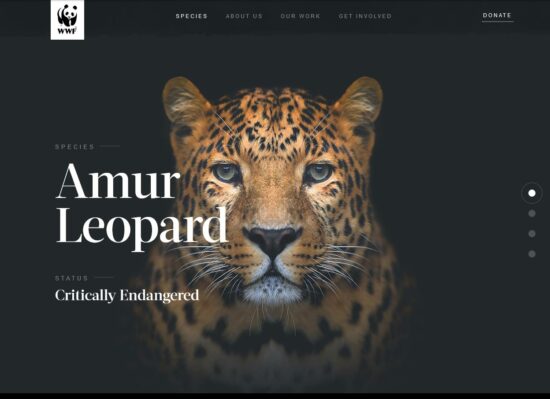
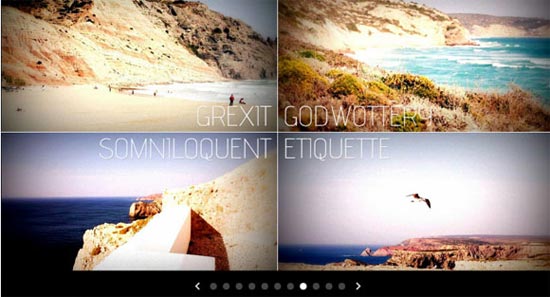
Отзывчивый слайдер в стиле BBC
Вот ремейк слайдера домашней страницы BBC, который реагирует на изменение размера окна.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Слайдер jquery с эффектом призмы и холстом
Учебник о том, как создать слайдер с эффектом «призмы», используя глобальную композитную операцию холста HTML5 и технику наслоения.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Плагин слайдера 3D Carousel jquery
 демо скачать
демо скачать
Эффект шаткого слайд-шоу
Слайд jquery в этом слайд-шоу качается при движении. Эффект основан на снимке Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Слайд-шоу перспективного макета
Анимированное слайд-шоу слайд-шоу jquery slider в перспективе с 3D-преобразованиями, основанное на вычислениях, выполненных с помощью скрипта Франклина Та.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Перетаскиваемое слайд-шоу с двойным просмотром
Экспериментальное слайд-шоу, которое можно перетаскивать и имеет два вида: полноэкранный слайдер jquery и небольшую карусель. В полноэкранном режиме можно просмотреть связанную область содержимого.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Скользящий макет заголовка
учебник о том, как создать простой слайдер jquery макета с полноэкранным заголовком, который скользит вверх, чтобы открыть область содержимого с сеткой изображений.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Создание слайд-шоу с мозаичным фоном
Учебное пособие, в котором показано, как воссоздать эффект слайд-шоу с четырьмя плитками, показанный на веб-сайте Сержа Тороваля. Используя 3D-преобразования, слайдер jquery, переходы и анимацию, цель состоит в том, чтобы реализовать плавный эффект и добавить некоторые вариации.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Анимированный слайдер контента с пузырьковыми навигационными значками
В этом уроке я хочу продемонстрировать, как вы можете создать один из этих jquery-слайдеров с пузырьковыми кругами, используя JavaScript. В частности, я буду работать с библиотекой slidr.js, которая является бесплатной и с открытым исходным кодом для любого разработчика. Он поставляется с некоторыми отличными редактируемыми параметрами и полностью адаптируется к любому мобильному экрану или монитору.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Плагин jQuery для слайд-шоу изображений
Хорошая фотография имеет большое значение для того, чтобы дизайн выделялся. Но мы в Tutorialzine поняли, что иногда одного изображения недостаточно, и вам действительно нужно плавное слайд-шоу изображений, чтобы привлечь внимание пользователя и придать приложению динамику.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
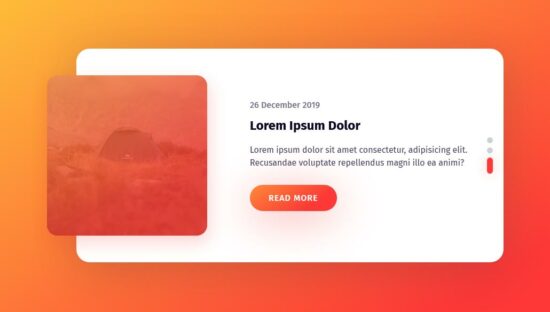
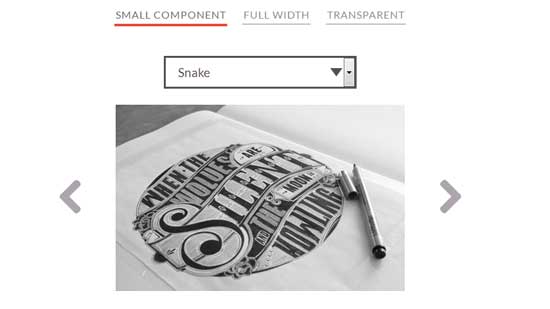
Ползунок перехода элемента jquery
Некоторое вдохновение и идеи для переходов элементов с учетом различных сценариев и вариантов использования, включая небольшой компонент, заголовок изображения во всю ширину и изображение продукта с прозрачным фоном. Переходы между состояниями выполняются с помощью анимации CSS.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
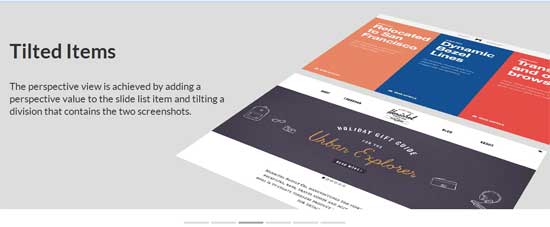
Слайд-шоу с наклонным содержимым
Этот слайдер jquery, как видно на целевой странице FWA, воспроизводит трехмерную перспективу и выполняет несколько интересных анимаций на изображениях с правой стороны.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
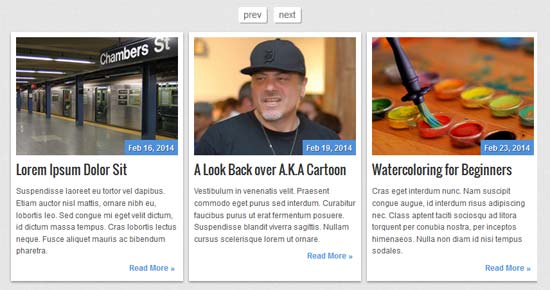
Отзывчивый горизонтальный слайдер сообщений с использованием CSS3 и jQuery
В этом уроке jquery slider я хочу продемонстрировать, как создать уникальный ротатор статей/блогов с помощью jQuery. Он может поместиться в любом месте домашней страницы или страницы архива и предлагает множество ссылок на крошечном пространстве. Мой дизайн более упрощенный, но вы, очевидно, можете вписать его в любой стиль макета.
 демо скачать подробнее / скачать хостинг
демо скачать подробнее / скачать хостинг
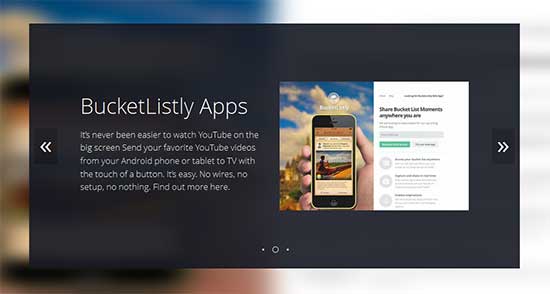
Реализуйте динамический анимированный слайдер с помощью Glide.js
В этом уроке я хочу рассмотреть создание простой версии вращающегося слайдера jquery. Glide.js имеет открытый исходный код, отзывчивый и идеально подходит для любого макета. У вас есть возможность настраивать цвета и элементы пользовательского интерфейса в слайдере.
 демо подробнее / скачать скачать
демо подробнее / скачать скачать
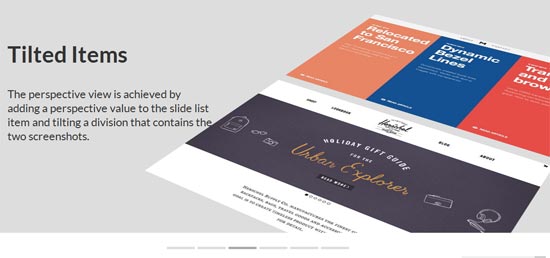
Слайд-шоу с наклонным содержимым
учебник о том, как воссоздать слайд-шоу jquery, показанное на целевой странице FWA, с 3D-эффектами, включающими случайную анимацию.
 скачать демо уроки
скачать демо уроки
Интерактивное слайд-шоу частиц с холстом HTML5
Эксперимент со слайд-шоу интерактивных частиц jquery, созданный с помощью HTML5 Canvas.
 демо подробнее / скачать
демо подробнее / скачать
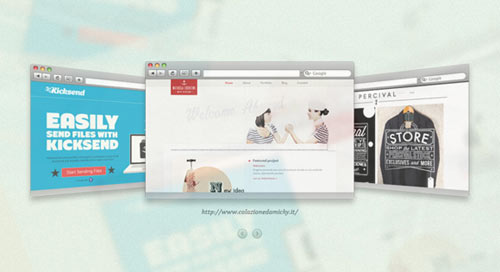
Слайд-шоу «Морфинг устройств»
Концепция слайд-шоу jquery, в которой разные скриншоты отображаются на трансформирующихся устройствах. Для частей устройств используется один основной элемент и два дополнительных деления, а также некоторые псевдоэлементы и якорь изображения.
 демо подробнее / скачать
демо подробнее / скачать
Слайд-шоу «Переворачивающийся круг»
Простое круговое слайд-шоу jquery, в котором мы переворачиваем изображение для навигации.
 демо подробнее / скачать
демо подробнее / скачать
Иммерсивный слайдер jQuery
Создайте захватывающий слайдер jquery с помощью jQuery Immersive Slider
 демо скачать
демо скачать

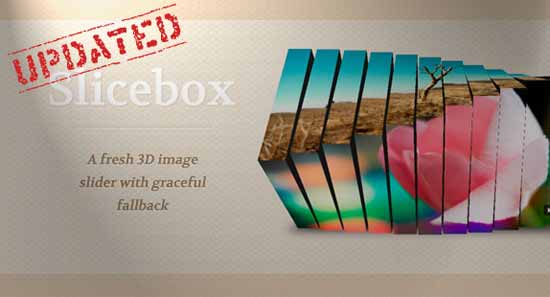
Slicebox Revised — плагин jQuery для слайдера 3D-изображений
Ревизия Slicebox отзывчива, плагин слайдера jQuery 3D jquery был обновлен. Мы сделали несколько серьезных улучшений и добавили новые функции.
 демо скачать
демо скачать
Бесплатная анимированная адаптивная сетка изображений
Плагин jQuery для создания адаптивного слайдера изображений jquery, который будет переключать изображения с использованием различных анимаций и таймингов. Это может хорошо работать в качестве фона или декоративного элемента веб-сайта, поскольку мы можем рандомизировать появление новых изображений и их переходы.
 демо скачать
демо скачать
Бесплатный адаптивный плагин слайд-шоу jQuery v1.32
ResponsiveSlides.js — это плагин слайдера jquery, который создает небольшой слайдер, используя важные элементы списка внутри
- . Он работает с широким спектром браузеров, включая все версии от IE до IE6 и выше. Он также добавляет поддержку максимальной ширины CSS для IE6 и других браузеров, которые изначально не поддерживают ее.
 скачать
скачать
Elastislide — бесплатный адаптивный jquery-слайдер
Elastislide — это отзывчивая карусель jQuery, которая адаптирует свой размер и поведение для работы на экране любого размера. Вставка структуры карусели в контейнер с изменяющейся шириной также сделает карусель текучей.
 демо скачать
демо скачать
Бесплатный адаптивный слайдер jquery с 3D-изображениями
Эксперимент с адаптивным макетом, в котором мы размещаем панели в виде сетки и переходим между элементами с помощью 3D-эффектов.
 демо скачать
демо скачать
Бесплатная адаптивная галерея изображений jquery slider
Учебник о том, как создать адаптивную галерею изображений с каруселью миниатюр с помощью Elastislide. Вдохновленный «галереей пользователей» Twitter и по просьбе показать интеграцию Elastislide
 демо скачать
демо скачать
Бесплатный адаптивный слайдер jquery только для CSS
Учебное пособие о том, как создать макет с плавной прокруткой шириной и высотой 100% только с помощью CSS. Используя навигацию с помощью переключателей и одноуровневых комбинаторов, мы будем вызывать переходы к соответствующим панелям контента, создавая эффект «плавной прокрутки».
 демо скачать
демо скачать
WOW Slider — бесплатный адаптивный слайдер изображений jQuery
WOW Slider — это отзывчивый jquery-слайдер с потрясающими визуальными эффектами (Размытие, Переворот, Взрыв, Облет, Жалюзи, Квадраты, Ломтики, Базовый, Затухание, Кен Бернс, Стек, Стек по вертикали и Базовый линейный) и множеством профессиональных шаблонов.
 демо скачать
демо скачать
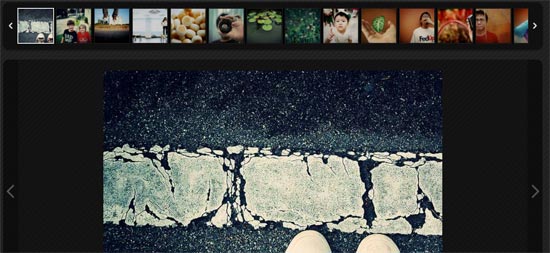
Elastic — бесплатный адаптивный jquery-слайдер с предварительным просмотром миниатюр
Вот простое адаптивное слайд-шоу с миниатюрами. Слайд-шоу будет автоматически подстраиваться под окружающий его контейнер, и мы можем перемещаться по слайдам с помощью средства предварительного просмотра миниатюр или параметра автоматического воспроизведения слайд-шоу.
 демо скачать
демо скачать
Fluid — бесплатное адаптивное слайд-шоу на CSS3 с эффектом параллакса
В этом уроке мы создадим адаптивное слайд-шоу с эффектом параллакса, используя несколько свойств CSS3. Идея состоит в том, чтобы перемещать фоновые позиции двух фонов при перемещении контейнера слайдов.
 демо скачать
демо скачать
Slit — бесплатный полноэкранный адаптивный слайдер с jQuery и CSS3
Учебник о том, как создать полноэкранный слайдер jquery с изюминкой: идея состоит в том, чтобы разрезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и анимацию CSS, мы можем создавать уникальные переходы между слайдами.
 демо скачать
демо скачать
Бесплатное слайд-шоу полноэкранных фоновых изображений с CSS3
Вот отзывчивое полноэкранное слайд-шоу фоновых изображений. Мы создадим различные переходы изображений, а также заставим заголовок отображаться с помощью CSS-анимации.
 демо скачать
демо скачать
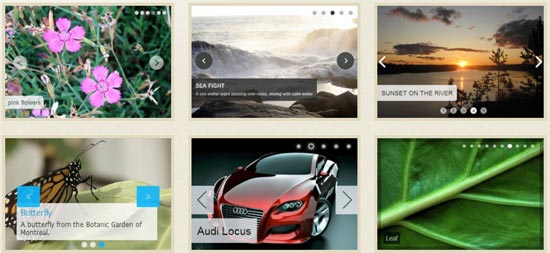
Бесплатная адаптивная фотогалерея плюс
 демо скачать
демо скачать
Бесшовные – Бесплатная адаптивная фотосетка
 демо скачать
демо скачать
Бесплатный слайдер содержимого Parallax с CSS3 и jQuery
Вот простой слайдер jquery и параллакс-контент с вами. Используйте анимацию CSS, мы будем управлять анимацией каждого элемента в курсоре и создадим эффект параллакса для анимации фона самого курсора.
 демо скачать
демо скачать
Плавное слайд-шоу CSS3 с эффектом параллакса
В этом уроке мы собираемся создать презентацию с эффектом параллакса с помощью некоторых свойств CSS3. Мы будем использовать радиокнопки и джойстики для управления элементами, отображаемыми потоком.
 демо скачать
демо скачать
Аудио слайд-шоу с jPlayer
Вот вам аудиопрезентация, то есть презентация, которая синхронизирована с небольшим «звуком». Мы используем фреймворк с открытым исходным кодом jPlayer audio.
 демо скачать
демо скачать
Слайд-шоу с jmpress.js
Вот слайд-шоу с использованием jmpress.js. Плагин слайдера jquery, основанный на impress.js, позволит нам использовать некоторые интересные 3D-эффекты для ваших слайдов.
 демо скачать
демо скачать
Слайд-шоу Fast Hover с CSS3
Это новое небольшое быстрое слайд-шоу изображений, которое воспроизводится при наведении курсора мыши и останавливается при отведении мыши. Текущее изображение останется видимым.
 демо скачать
демо скачать
Аккордеон изображений с CSS3
Вот изображение аккордеона, которое будет расширяться при нажатии на элемент. Используя одноранговые узлы и объединители вложенной структуры элементов, мы можем управлять открытием слайдов с помощью переключателей.
 демо скачать
демо скачать
Скользящие панели изображений с помощью CSS3
Вот скользящая панель Neat Image только с CSS. Ползунок jquery предназначен для использования фоновых изображений для панелей и анимации при нажатии на метку. Мы будем использовать переключатели с метками и ориентироваться на соответствующие панели с помощью общего селектора родственного элемента.
 демо скачать
демо скачать
Плагин jQuery Retina для слайдера изображений
Неоптимизированные изображения сетчатки выглядят увеличенными и нечеткими на устройствах с сетчаткой. На данный момент это только новый iPad (он же iPad 3), iPhone 4 и 4S. Тем не менее, все больше и больше устройств скоро будут активированы сетчаткой, от Android и Windows Mobile, OSX и настольных компьютеров Windows.
 скачать
скачать
Skitter jQuery для слайд-шоу изображений
 скачать
скачать
JQuery слайдер изображений Blueberry
Blueberry — это экспериментальный плагин слайдера jquery с открытым исходным кодом, который был написан специально для работы с гибкими/отзывчивыми веб-макетами.
 скачать
скачать
Вертикальный слайдер-витрина с переходами jQuery и CSS
Это очень простой и отзывчивый jquery-слайдер для интернет-магазина или портфолио. Идея состоит в том, чтобы иметь разные разделы в полноэкранном режиме: изображение или предварительный просмотр, навигация и описание. При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
 демо скачать
демо скачать
Плагин слайд-шоу Div Scroll Smooth jQuery
Div Scroll Smooth — это плагин слайдера jquery, который перемещает содержимое по горизонтали влево или вправо. В дополнение ко многим другим плагинам прокрутка, написанная для jQuery, Smooth Div Scroll не ограничивает количество этапов прокрутки. Как следует из названия плагина, прокрутка плавная.
 демо больше информации
демо больше информации
3D Настенная Галерея
Галерея 3D-слайдеров jquery. При использовании браузера Safari изображения этой галереи будут отображаться в 3D-перспективе при прокрутке или скольжении. При просмотре в другом браузере галерея будет отображаться нормально, сохраняя все функциональные возможности.
 демо скачать
демо скачать
Концепция разбивки на страницы слайдера
Экспериментальная разбивка слайдера на страницы с помощью слайдера пользовательского интерфейса jQuery. Идея состоит в том, чтобы использовать простую концепцию навигации, которая сохраняет макет и стиль, позволяя легкому доступу к содержимому.
 демо скачать
демо скачать
Щелевой jquery слайдер
Slit Slider — это слайд-шоу с изюминкой: при перемещении по слайдам текущий будет «разрезан» на две части и перемещен в сторону, открывая следующий или предыдущий слайд. Ползунок можно использовать в адаптивном контексте, он был обновлен и улучшен.
 демо скачать
демо скачать
jqFancyTransitions — слайд-шоу с полосовыми эффектами
 демо скачать
демо скачать
Эксклюзивная халява: слайдер jquery
 демо скачать
демо скачать
Автоматический монтаж изображений с помощью слайдера jquery
 демо скачать
демо скачать
Слайдер параллакса с jQuery
 демо скачать
демо скачать
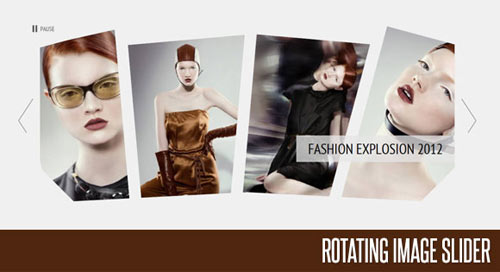
Вращающийся слайдер изображений с помощью jQuery
 демо скачать
демо скачать
3D-галерея с CSS3 и jQuery
 демо скачать
демо скачать
Лайтбокс CSS3
CSS3 Lightbox — это слайдер jquery с 3D-галереей, в котором используются 3D-преобразования CSS. Это простой эксперимент с лайтбоксом только на CSS.
 демо скачать
демо скачать
3D-эффект полноэкранного изображения с помощью CSS3 и jQuery
 демо скачать
демо скачать
Эффект размытия полноэкранного изображения с HTML5
Полноэкранное изображение — это аккуратный jquery-слайдер изображений с эффектом размытия. Используя холст, мы хотим размыть изображения при переходе к другому, создавая эффект сглаживания.
 демо скачать
демо скачать
Перетаскиваемая сетка полей изображений
Draggable Image Boxes — это создание шаблона с полноэкранной сеткой слайдера изображений jquery. Идея состоит в том, чтобы иметь перетаскиваемую сетку, которая показывает блоки миниатюр и элементы меню. После нажатия миниатюра развернется до полноразмерного изображения, а поле пункта меню развернется до полноэкранной области содержимого.
 демо скачать
демо скачать
Экскурсия по масштабированию изображений с помощью jQuery
 демо скачать
демо скачать
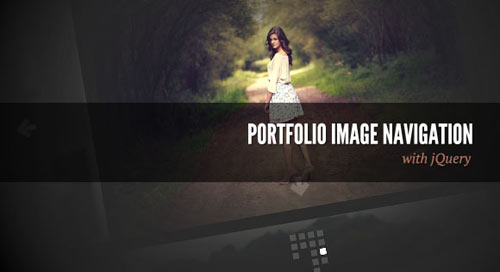
Навигация по изображениям в портфолио с помощью jQuery
 демо скачать
демо скачать
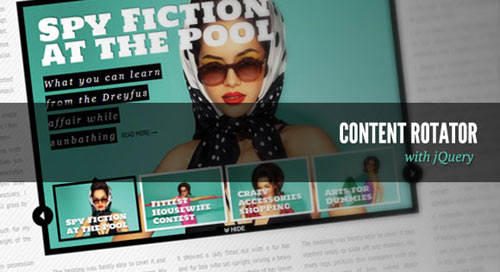
Ротатор контента с jQuery
 демо скачать
демо скачать
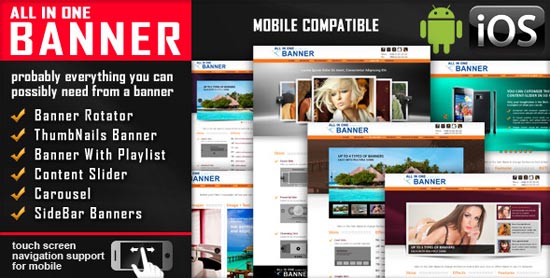
jQuery Banner Rotator / слайдер контента / карусель
All In One — это расширенный слайдер Jquery, который поставляется в 5 вариантах: ротатор баннеров, баннер с миниатюрами, баннер с плейлистом, слайдер контента, карусель. Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
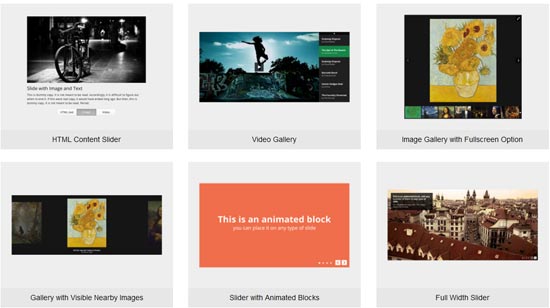
RoyalSlider – Галерея изображений jQuery с сенсорным экраном
RoyalSlider — это простой в использовании jquery-слайдер и плагин слайдера контента с анимированными подписями, адаптивным макетом и поддержкой сенсорного ввода для мобильных устройств. В качестве навигации вы можете использовать миниатюры, вкладки или маркеры.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
